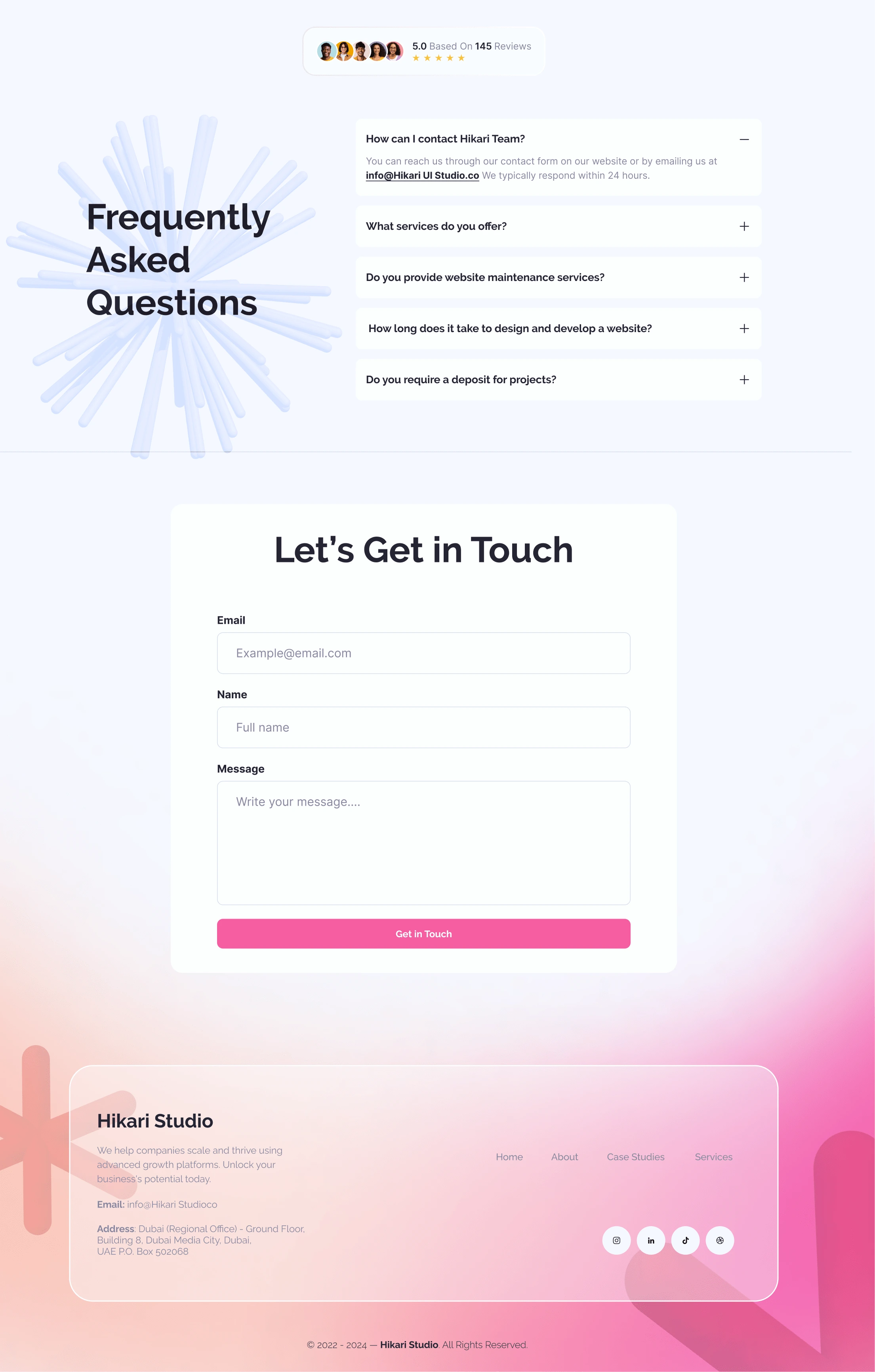
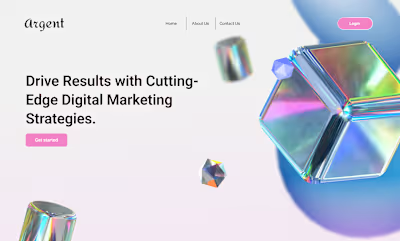
Landing page for UI/UX Design Agency
Like this project
Posted Jan 11, 2025
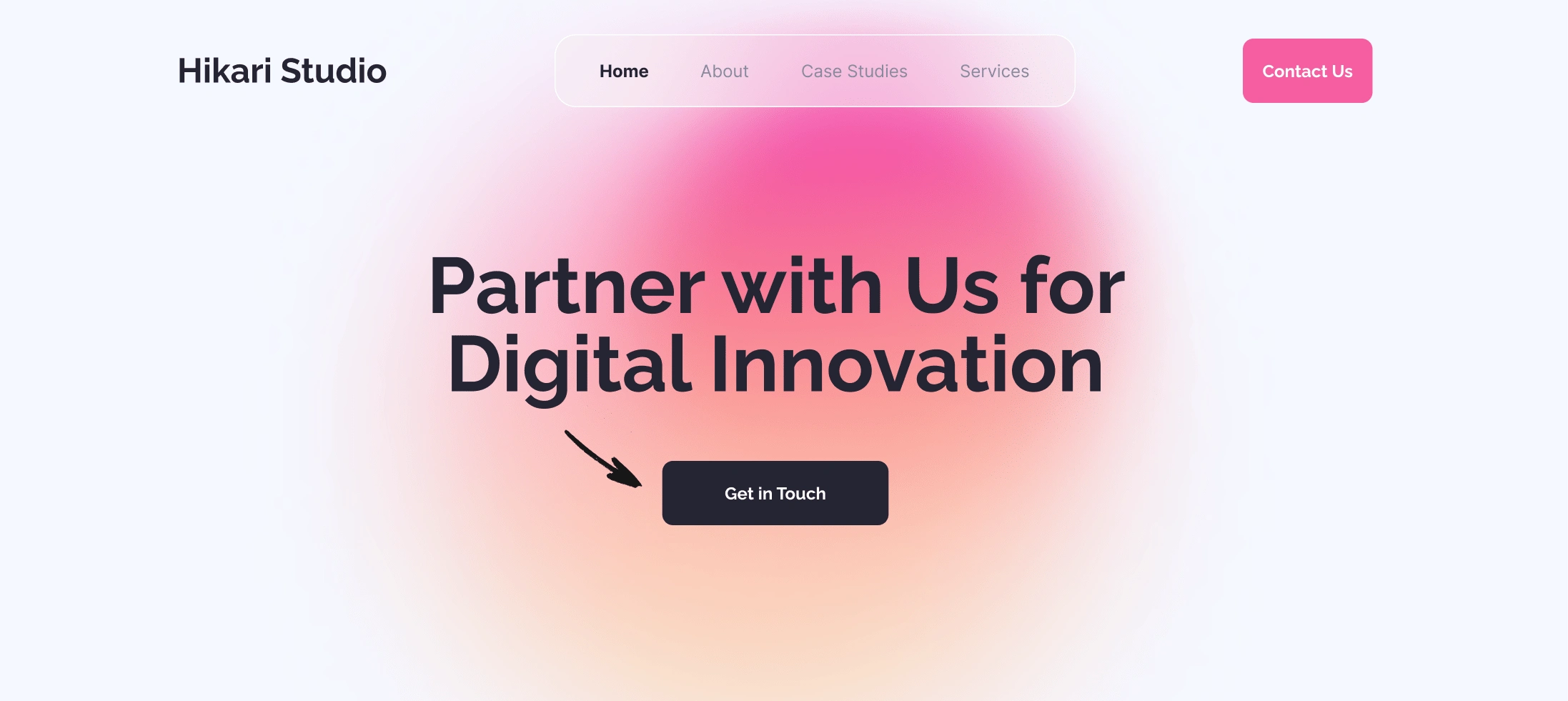
This sleek and simple landing page successfully balanced minimalism with creativity using gradients and 3D elements to create a modern visually appealing design
Likes
1
Views
43
Overview
The goal of this project was to create a landing page for a design agency that highlights its services, professionalism, and creativity while maintaining a sleek and simple aesthetic. The design needed to effectively communicate the brand’s values and ensure an intuitive user experience across all devices.

Objectives
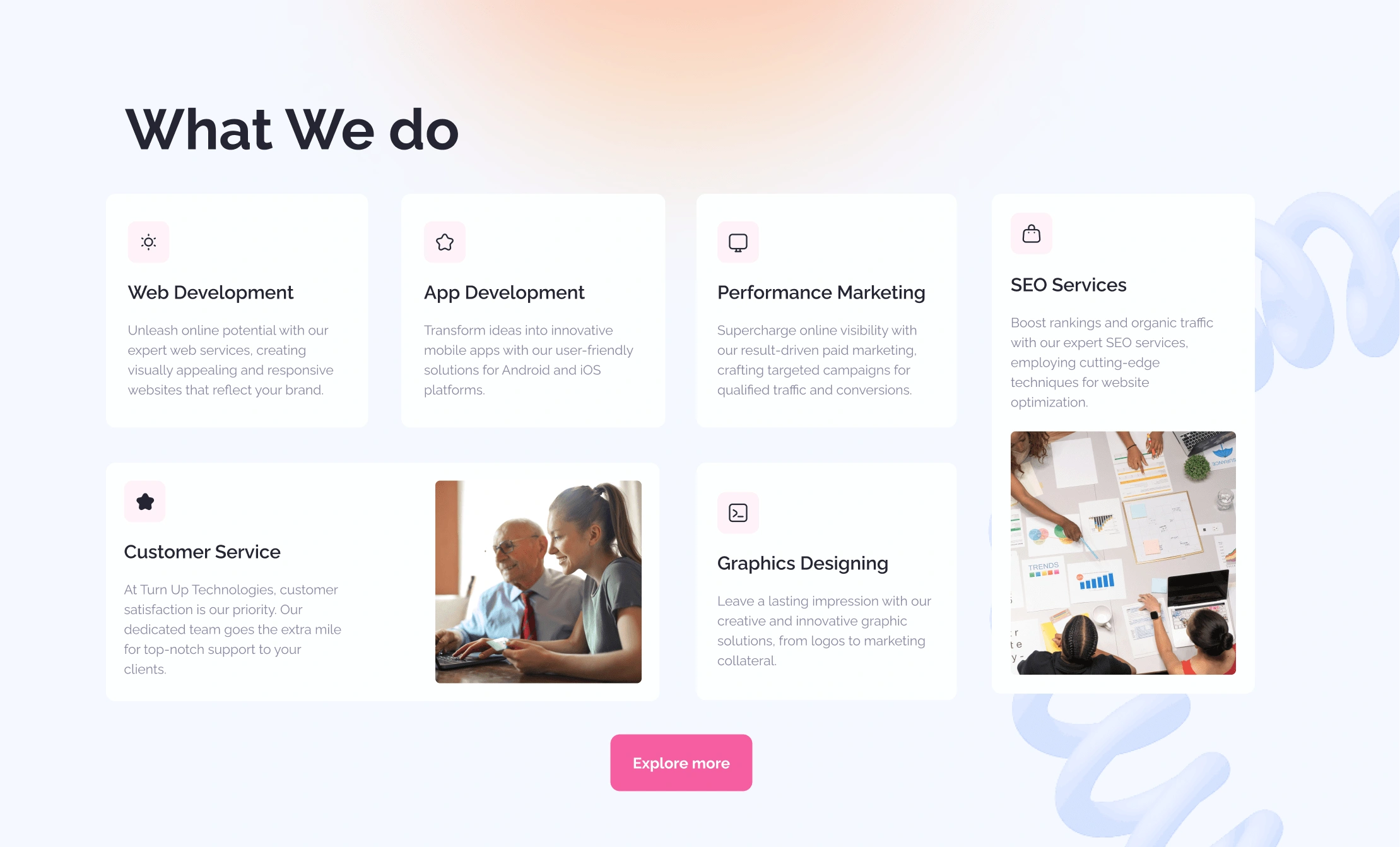
Showcase the Agency’s Core Offerings: Clearly present the agency’s services and expertise.
Create a Professional Yet Creative Identity: Balance minimalism with visual appeal to resonate with the target audience.
Incorporate Visual Impact: Use modern design techniques like gradients and 3D elements to make the page stand out.
Optimize User Engagement: Design strategic calls-to-action to drive user interaction.
Ensure Responsiveness: Provide a seamless experience across desktop, tablet, and mobile devices.

Design Process
Research and Planning
I began by researching modern design trends and best practices for landing pages in the creative industry. This helped me understand the visual and functional elements that resonate with design agency clients. I created wireframes to outline the layout and visual hierarchy.
Minimalistic Layout
To emphasize clarity, I opted for a clean and minimalistic structure. I used ample white space to allow the content and visuals to breathe, directing the user’s attention to the core message and calls to action.
Use of Gradients and 3D Elements
To make the design visually appealing and unique, I incorporated subtle gradients for backgrounds and button highlights, giving the page depth and vibrancy. Additionally, I used 3D elements strategically, such as icons and abstract shapes, to add a modern, dynamic feel without overwhelming the design.
Typography and Color Palette
I selected clean, modern typography to ensure readability and professionalism. The colour palette included a mix of neutral tones and accent colours, enhanced by gradients, to reflect creativity and sophistication.
Responsive Design
The design was developed with a mobile-first approach to ensure an optimal experience on all devices. The layout adjusts seamlessly, and interactive elements are intuitive and accessible on both smaller and larger screens.
Results
Visual Appeal: The gradients and 3D elements gave the design a contemporary, standout look while maintaining simplicity.
User-Friendly Experience: Clear navigation and a well-organized layout ensured users could easily find information and take action.
Responsive Performance: The landing page performed flawlessly across all devices, providing a consistent and smooth experience.