How can I clearly define my project goals for a Webflow developer?
Start by writing down what you want your website to do. Think about the pages you need and how visitors will use them. Be specific, like asking for a blog page or an online store. This helps the developer understand exactly what to build.
What information should I provide to Webflow developers to help them do their best work?
Give them any designs, logos, or colors you already have. Share details about your brand or business goals. Show examples of websites you like and point out what you love about them. The more you share, the better your developer can bring your vision to life.
How do I assess the quality of a Webflow developer’s portfolio?
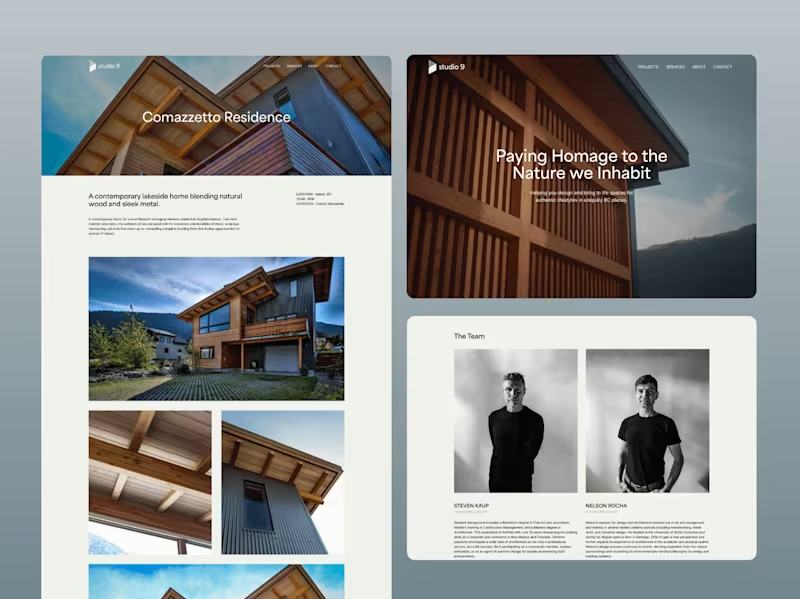
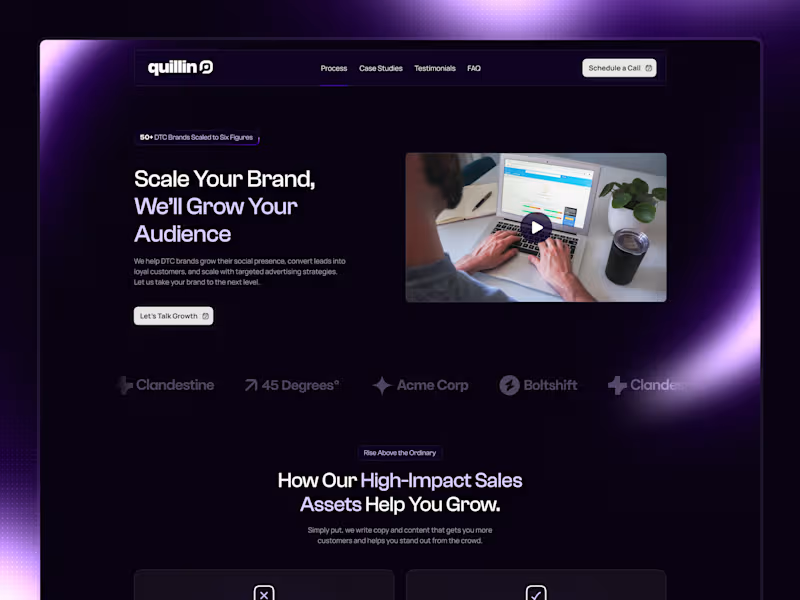
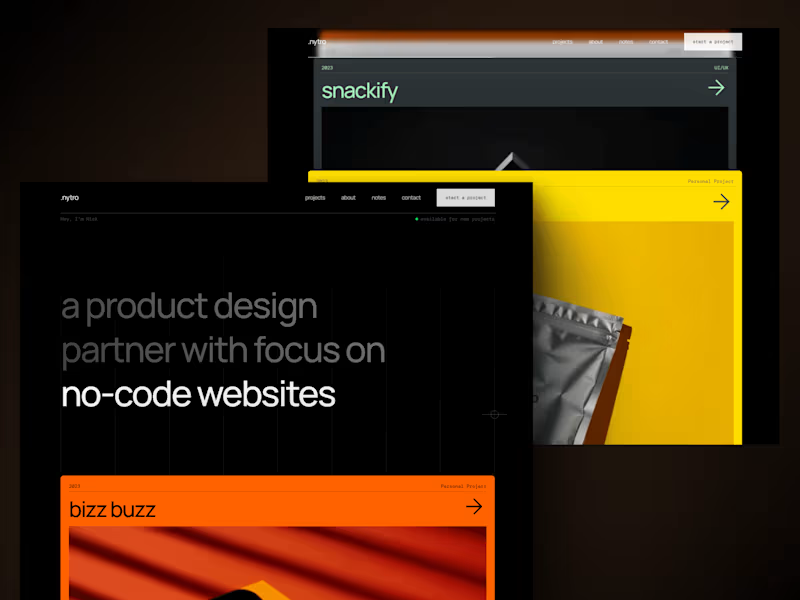
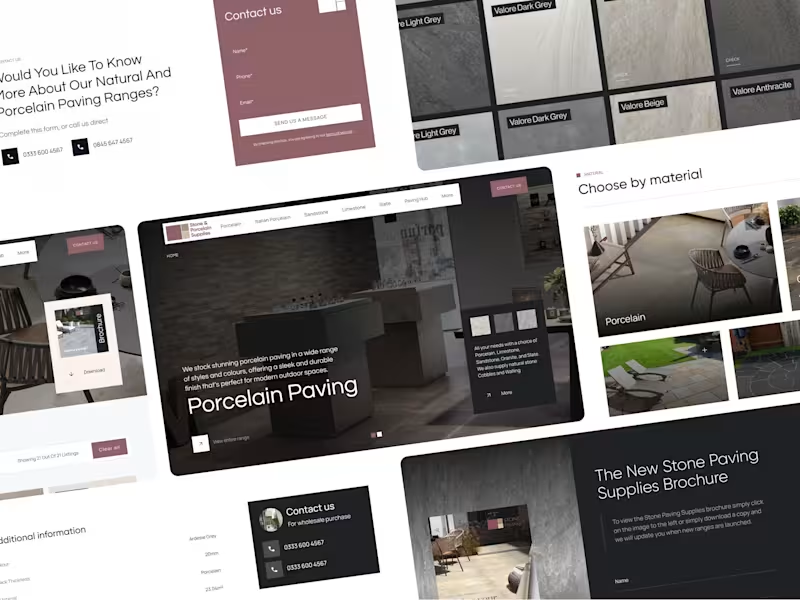
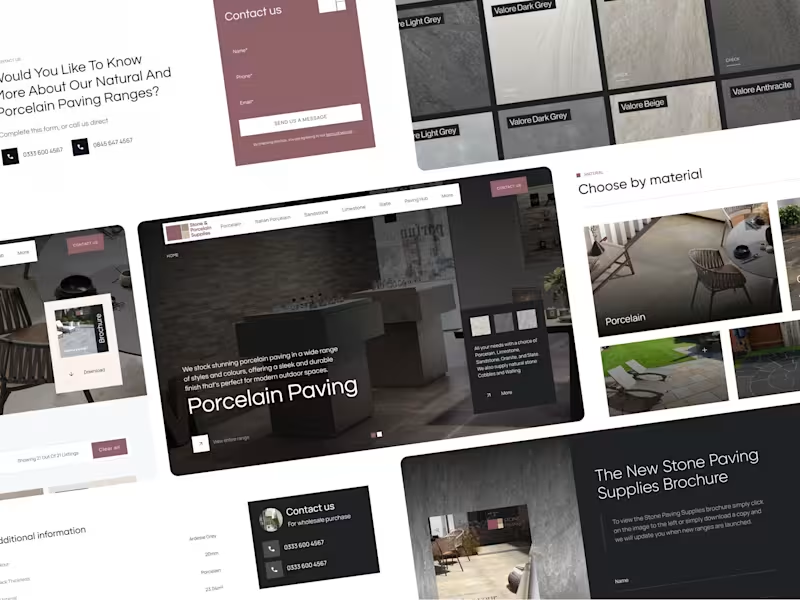
Look for websites they’ve made that are neat and easy to use. Check if their designs are similar to what you want. Try visiting the websites on a phone to see if they look good on small screens. A good Webflow developer can create sites that are pretty and work well everywhere.
What should I include in the project milestones for a Webflow project?
Break the project into smaller parts like designing, building, and launching. Set deadlines for each part, so you and the developer know what to focus on. This helps you see progress regularly and make changes before the final site goes live.
How can I set up effective communication with my Webflow developer?
Decide how often you want updates and the best way to talk, like emails or video calls. Be clear about times when you’re available for quick chats. Good communication helps solve problems faster and keeps everything on track.
What should I prepare for a project kickoff meeting with a Webflow developer?
Bring your project goals, timeline, and any important files you have. Discuss how you’ll review and approve work. This meeting makes sure you both agree on how the project will go and sets a good path forward.
Which tools can help me collaborate effectively with a Webflow developer?
You can use tools like Trello or Asana to keep track of tasks and deadlines. Google Docs is great for sharing text and leaving comments. Having the right tools helps with smooth teamwork and keeps everyone on the same page.
What is a realistic timeline for a typical Webflow project?
It depends on how big and detailed your website is. A small site may take a few weeks, but a bigger one can take a couple of months. Talk to your developer about what’s realistic, considering any holidays or busy periods.
How can I ensure the Webflow website meets my expectations when it’s done?
Review the work often as it’s being built to catch any changes early. Give clear feedback on what you like or want fixed. At the end, check if everything works well on computers, tablets, and phones. This way, you’ll get the website you imagined.
What should I do if my business needs change during the Webflow project?
Talk to your developer as soon as you realize things need to change. Be clear about what’s new and why it’s important. Together you can adjust the plan and timeline to fit the new goals. This helps keep the project flexible and successful.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.