What should I look for in a freelance Webflow developer's portfolio?
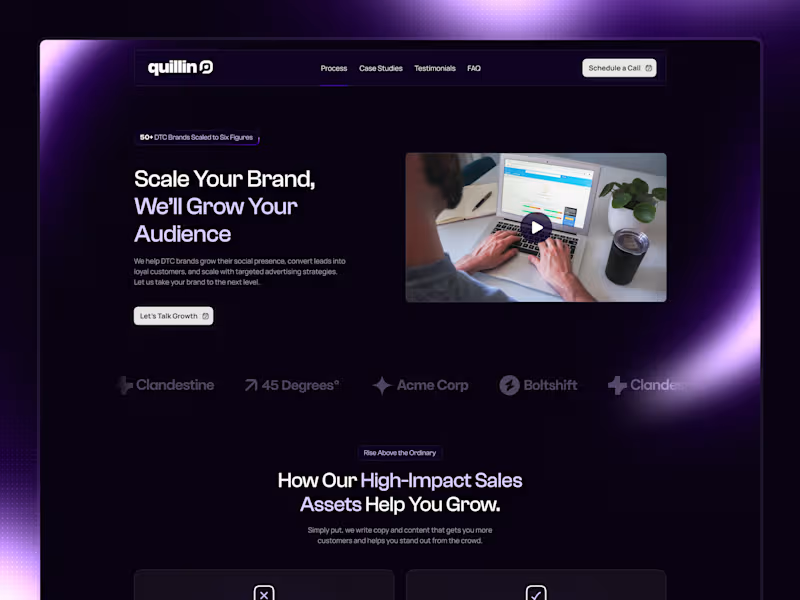
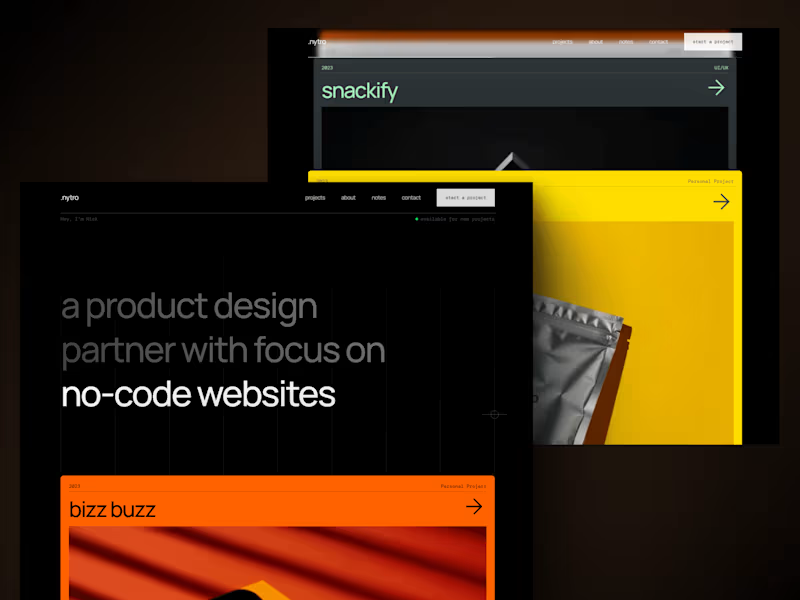
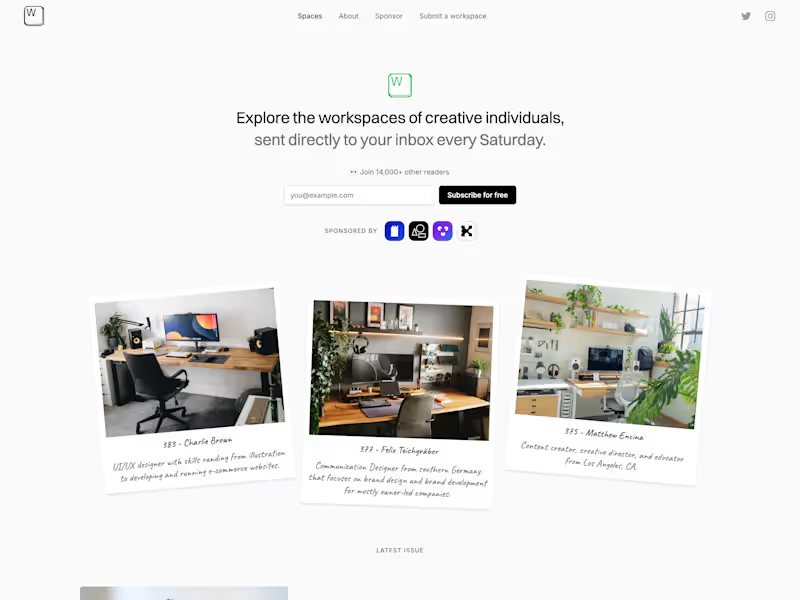
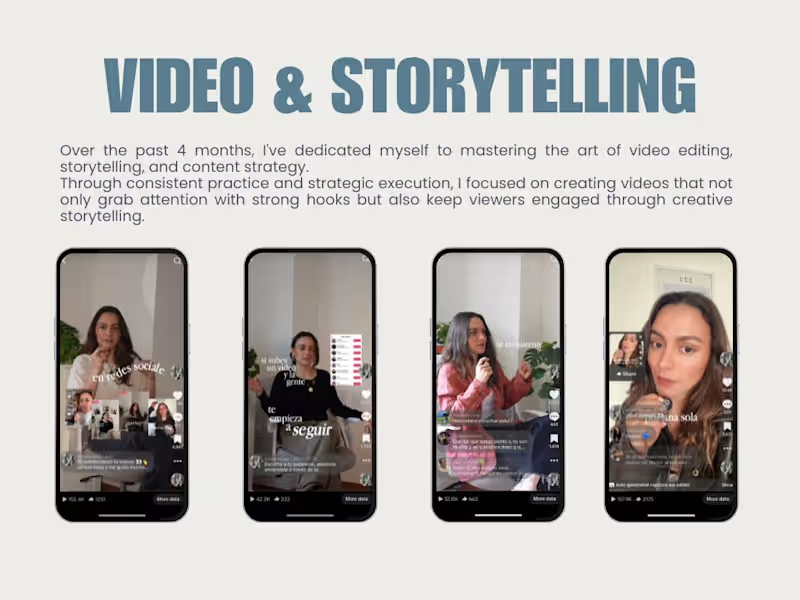
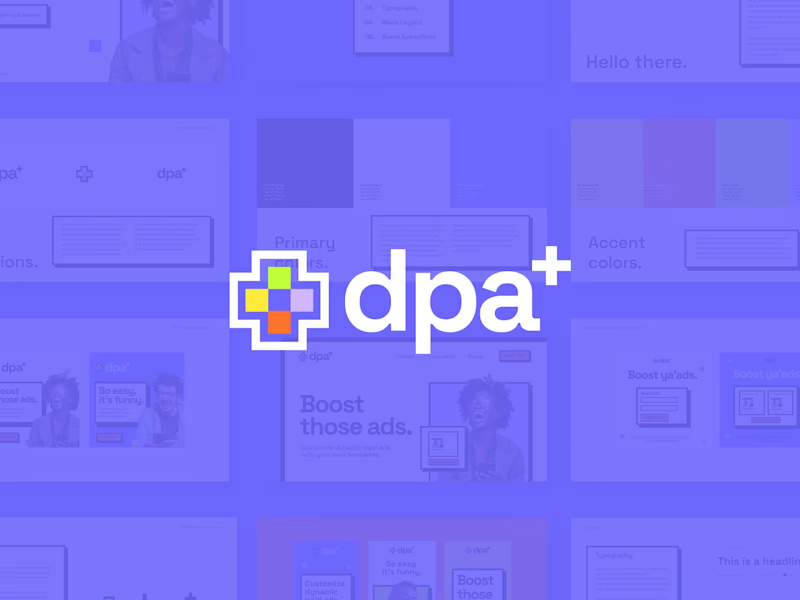
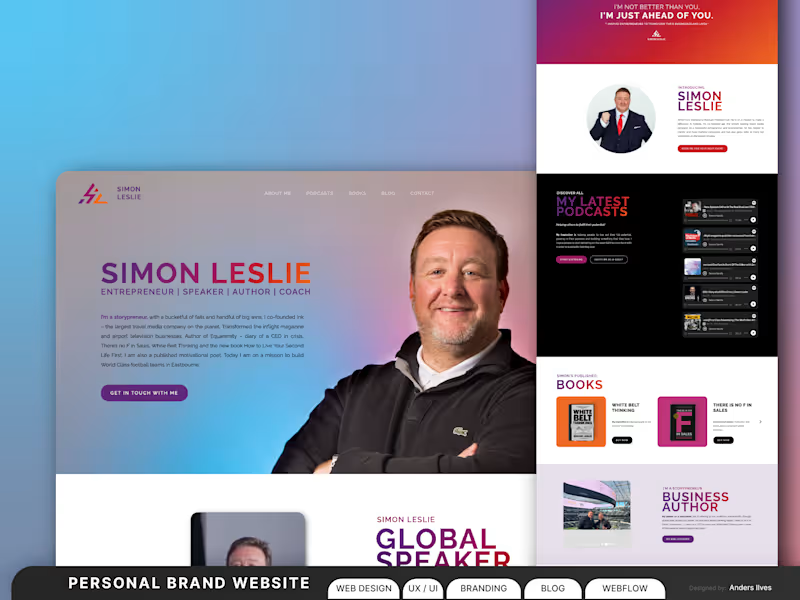
When browsing a Webflow developer's portfolio, look for diverse projects that showcase creativity and problem-solving. Check if their previous work matches the style and complexity you need. Pay attention to the site's functionality, responsiveness, and how user-friendly it is.
How can I be clear about my project needs to a Webflow developer?
Start by writing down everything your website should do, and how you want it to look. Share examples of sites you like as references. This will help communicate your vision and make sure you and the developer are on the same page.
What information should I share with a Webflow developer before they start?
Tell them about your brand, target audience, and any specific features needed. Share your branding materials like logos, color schemes, and fonts. Also, provide a deadline and discuss any important milestones.
How do I ensure my Webflow project timeline is realistic?
Talk to the developer about each phase of the project and how long it will take. Be open to discussing different timelines if your initial deadlines aren't feasible. Adjust your goals without compromising the project's quality.
What steps should I follow to set project milestones with a Webflow developer?
First, break your project into smaller tasks like design drafts and site functionality. Make a list of what needs approval at each stage. This will help track progress and make sure the developer is meeting your expectations.
How can I track the progress of the Webflow project effectively?
Set up regular check-ins with the developer to review their work and discuss next steps. Use shared documents or project management tools to keep everything organized. Stay in touch, so you know what's happening and can provide feedback when needed.
What should I do if I need changes during the Webflow project?
It's best to mention potential changes early as part of your agreement. However, if you do need changes later, discuss them with the developer soon. They'll outline how these changes might affect the timeline and deliver them as planned.
How do I finalize deliverables with a Webflow developer?
Review the final version of your site and ensure it meets all your requirements. Check that everything functions as expected before signing off. Once you're satisfied, agree on the final handover of files and access rights.
What should a handover process with a Webflow developer look like?
Ask the developer to walk you through the site's key features and how to update content. Ensure you have access to all necessary accounts and files post-launch. This way, you can manage your site or refer back when needed.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.