How do I define my project needs for a React expert?
Start by writing down what you want the React expert to build. This could be a website, an app, or a single feature. Be clear about the main goal and any special functions you need. This helps the expert know exactly what to create.
What should I look for in a React expert's portfolio?
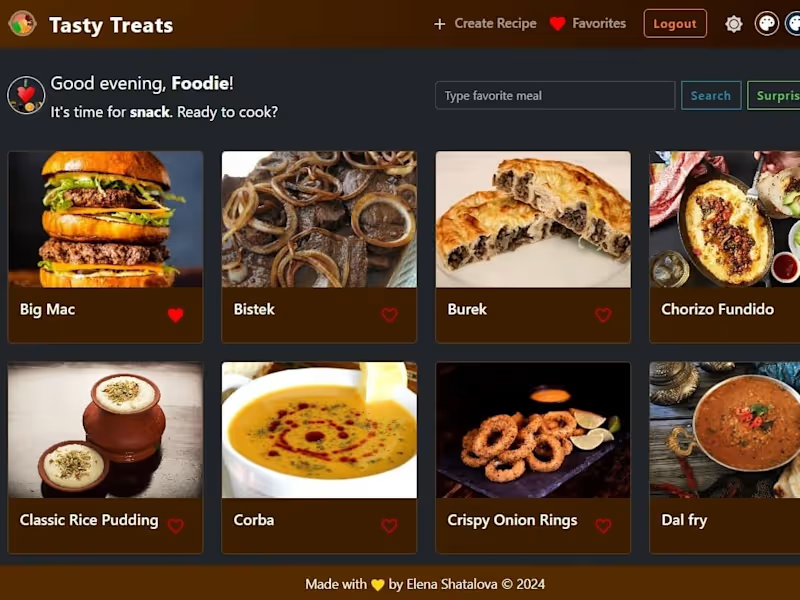
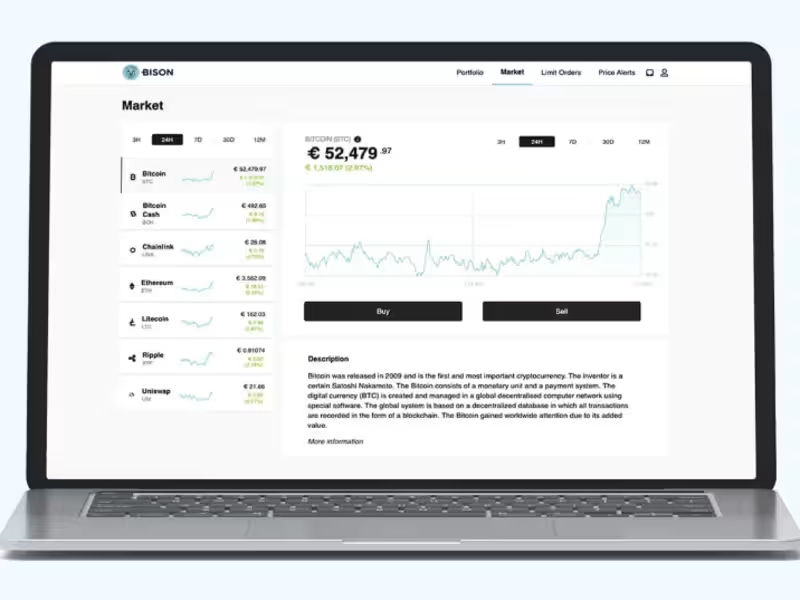
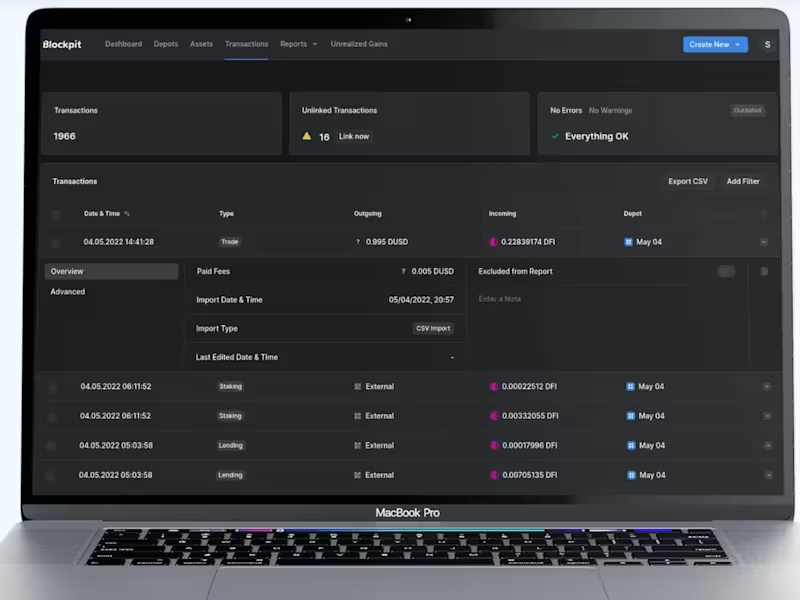
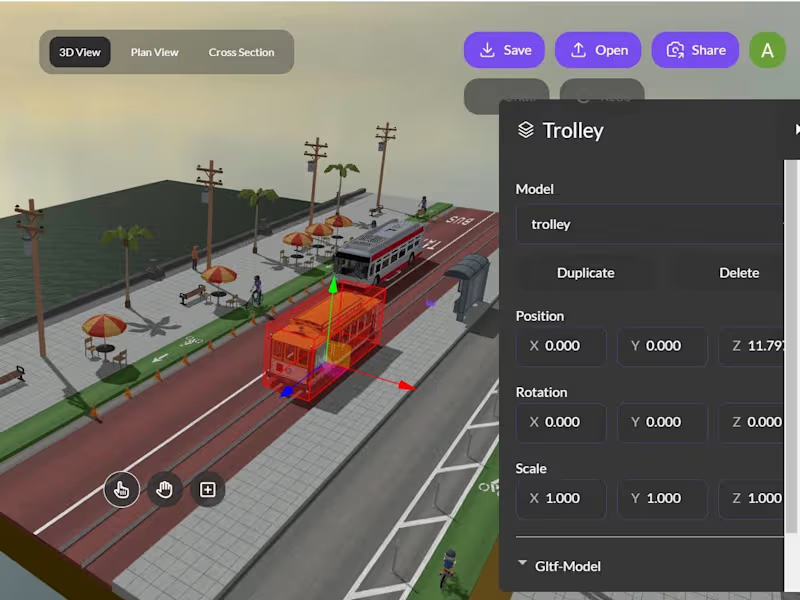
Check if they have built projects similar to what you need. Look at the designs and see if they are user-friendly and attractive. Check if their projects run smoothly without errors. A good portfolio shows their skill and creativity.
How should I discuss the project's timeline with a React expert?
Ask the expert how long they think the project will take. Share your own deadline if you have one. Work together to set a timeline that both of you agree on. This helps ensure the project is finished on time.
What should be included in the project scope for a React project?
The project scope should detail all the features that need to be created. It should list any technologies or tools that must be used. Include milestones to track progress. This helps both you and the expert stay focused.
How do I ensure a React expert understands my design preferences?
Share examples of designs you like. You can use websites, apps, or images to show your style. Discuss colors, fonts, and layout preferences. Clear communication helps the expert match your taste.
What milestones are important when starting a React project?
Start with setting up the project and creating a basic layout. Next, ensure key features are built and tested. End with final testing and adjustments. Milestones help track progress and keep the project on schedule.
How can I effectively communicate with a React developer during the project?
Use a communication tool to stay in touch. Schedule regular check-ins to discuss progress. Be open to discussing changes or updates. Good communication ensures the project meets your expectations.
What should I include in a contract with a React expert?
Include the project scope, timeline, and payment terms. Clearly state the deliverables expected. Discuss what happens if changes are needed. A contract protects both you and the expert.
How do I review the work of a React developer before final delivery?
Test the application to see if it works as expected. Check if all features are included as discussed. Review the design to ensure it matches your vision. Reviewing the work ensures you're satisfied before the project ends.
What final steps should I take once a React project is completed?
Test the final product thoroughly. Provide feedback to the expert. Ensure all files and documentation are handed over. This completes the process and lets you utilize the work effectively.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.