What should I look for in a 'Webflow' portfolio?
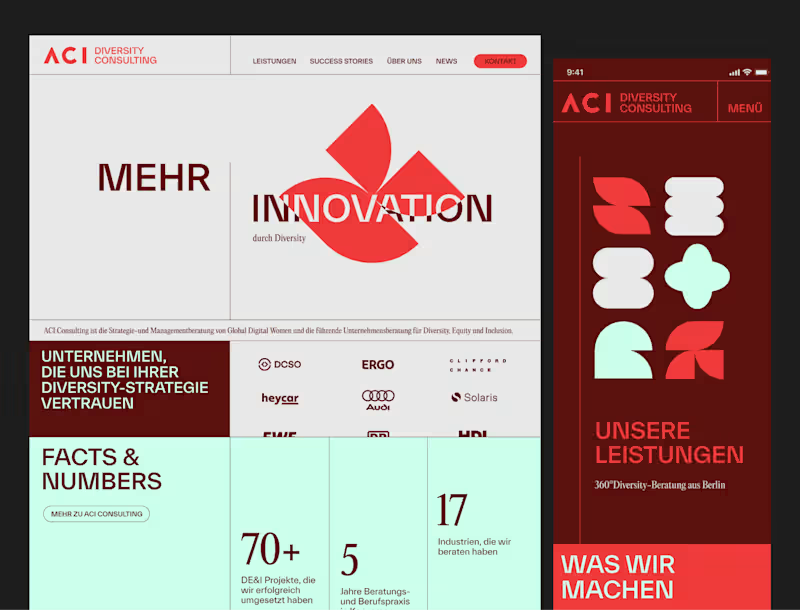
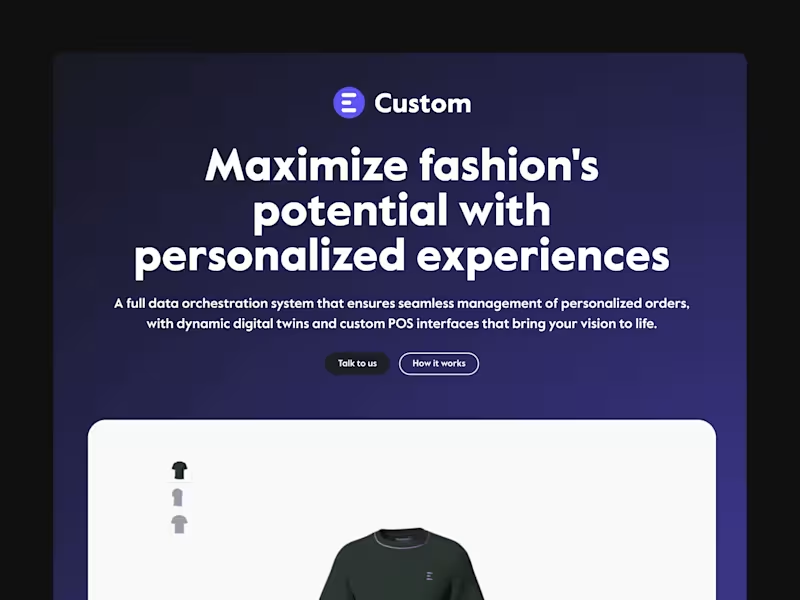
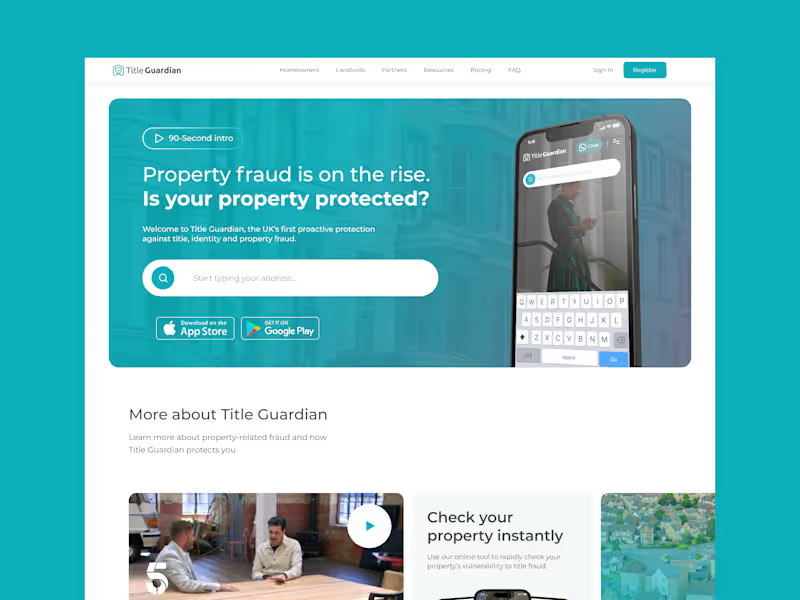
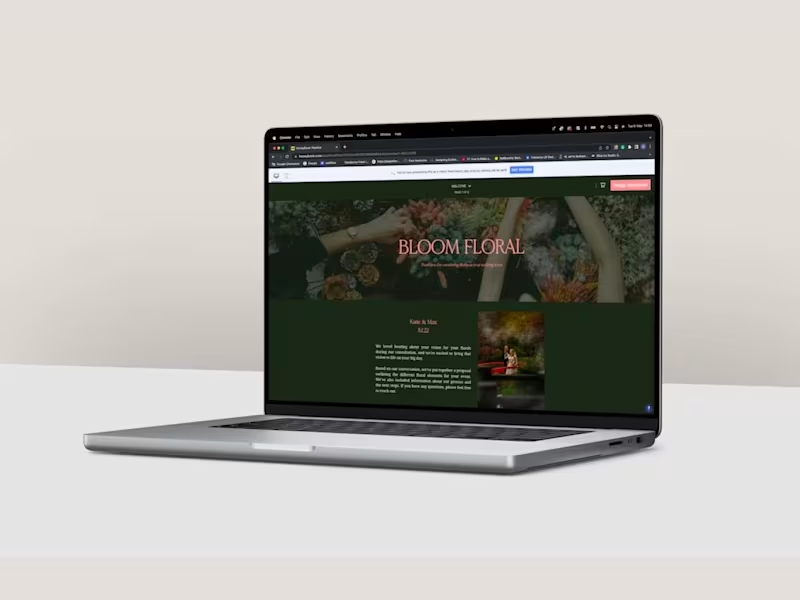
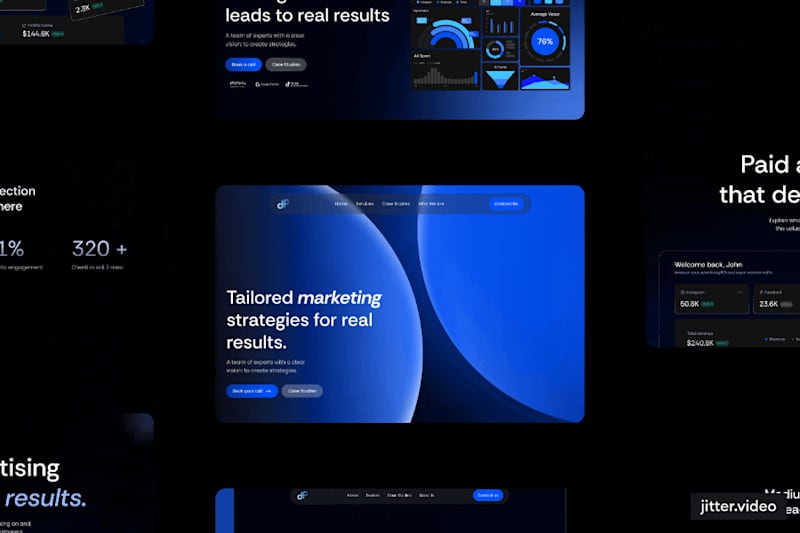
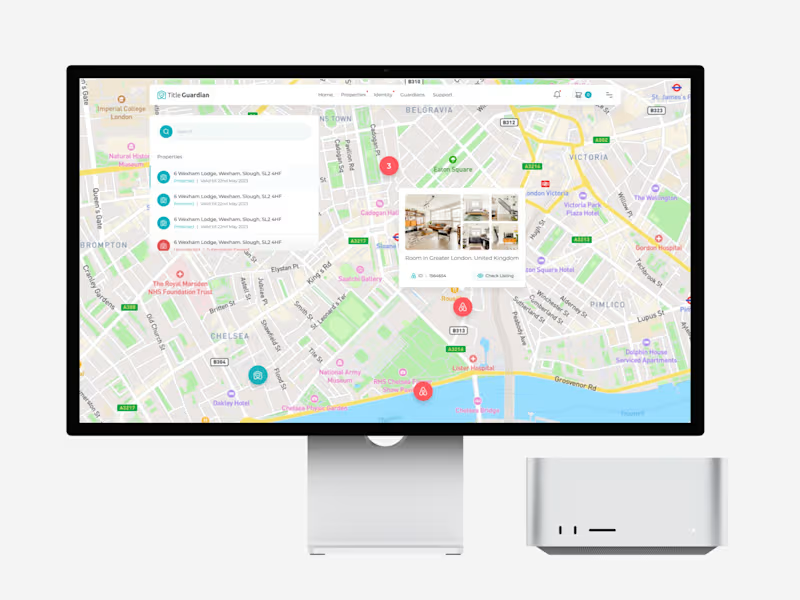
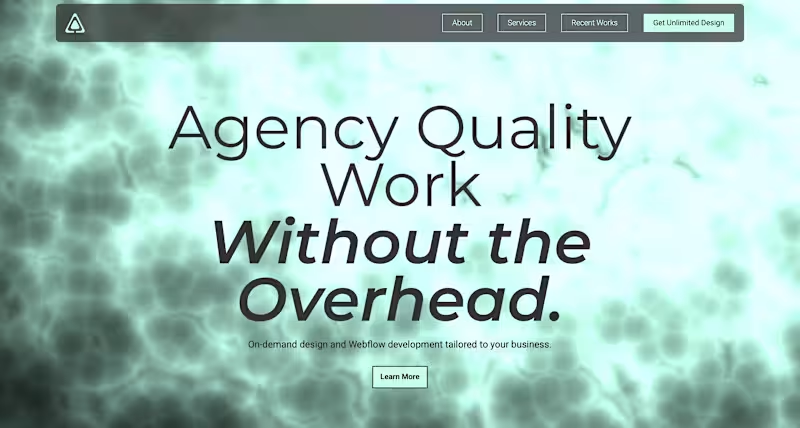
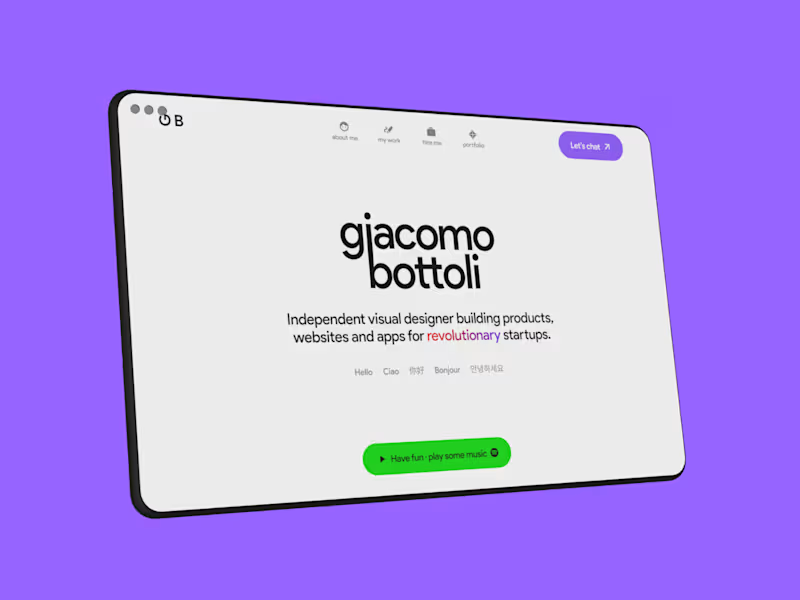
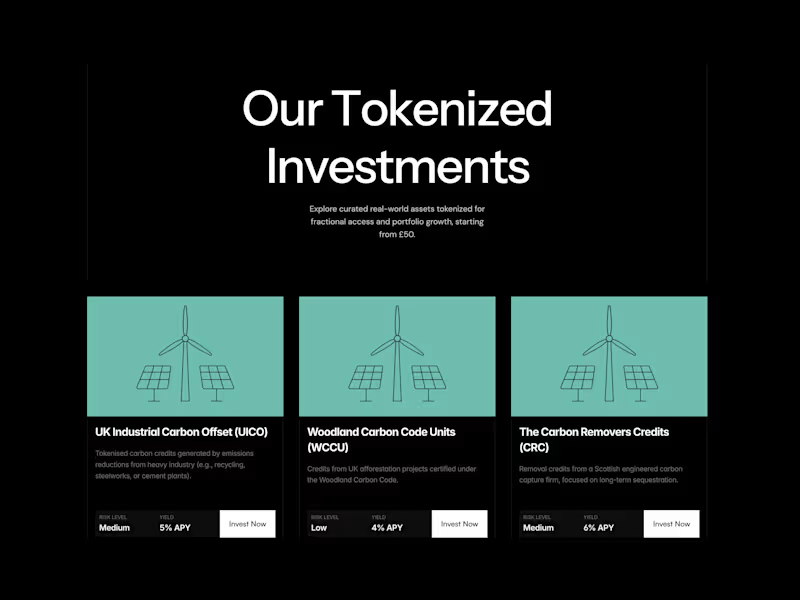
Look for examples of previous websites they have built using Webflow. Check if the designs are user-friendly and if they work well on different devices. See if the style of their past work fits what you want for your project.
How do I check a 'Webflow' expert's expertise?
Check if they have certifications or completed courses in Webflow. Look for testimonials from past clients. Ask if they have experience with projects similar to yours.
What should be included in a Webflow project agreement?
Make sure to include the project scope, timeline, and milestones. Also, detail the deliverables and any revisions. This helps everyone know what to expect.
How do I know if the Webflow site will be SEO-friendly?
Ask the Webflow expert if they use SEO best practices in their projects. Check if they include things like meta tags and alt text for images. Good SEO helps people find your website on search engines.
What questions should I ask about project timelines?
Discuss how long each phase of the project will take. Ask when you can see the first versions of the website. Make sure the timeline fits your needs.
How do I ensure my brand style is communicated in the Webflow project?
Provide the expert with your brand guidelines, such as colors and fonts. Ask them to include your brand’s voice and tone in the design. This keeps everything looking and feeling like your brand.
What should I prepare before starting the Webflow project?
Gather all your content, like text and images, before the project starts. Be clear about your goals for the website. This helps the expert know what you want from the start.
What tools should I use to communicate during the Webflow project?
Use a project management tool suggested by Contra for smooth communication. Regular updates or meetings can help keep the project on track. Good communication makes sure everyone is informed.
How do I assess if the Webflow design meets my needs?
Review the design to make sure it is easy to use and matches your vision. Test it on different devices to ensure it works well everywhere. Ask for changes if something isn't quite right.
What should I review before the final Webflow handover?
Check if all deliverables are completed and the website runs smoothly. Ensure any requested changes were made. Find out how to get support after the project if needed.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.