SaaS App Dashboard Redesign with Data Visualizations
Like this project
Posted Sep 5, 2024
Brian was a primary contributor in the Vue 2 to Vue 3 upgrade and new features delivery of the Teacher Dashboard for the Paper SaaS App product.

Introduction
This project was for the Paper SaaS platform. There was a requirement to improve a dashboard portion of the application to serve more data insights for users of the app. The old dashboard was built in Vue 2. The goal was to upgrade the new dashboard (built as a micro frontend Vue 3 app), while also enabling more features with the new dashboard. This included the ability for more data discovery and insights by presenting an array of data that could be filtered and drilled down into for more granular discoveries.
Process Overview
Identifying currently available API endpoints that could server up the data required for the dashboard as well as new API endpoints that needed to be created.
Identifying what currently existing Vue 2 components and other code could be used and ported over and what new code and components needed to be developed to fulfill the project requirements.
Meeting with designers and product owners to ensure design and product consistency guidelines were in place.
Development, unit test creation, and testing of code and components.
Documentation of new components created and their functionality for wider reuse.
Results
The new dashboard was delivered within two months of the project start date. This provided new product features for the dashboard before the start of a new school year. This enabled marketing teams to prepare for the new school year and create a campaign showcasing the new and improved features of the updated application.
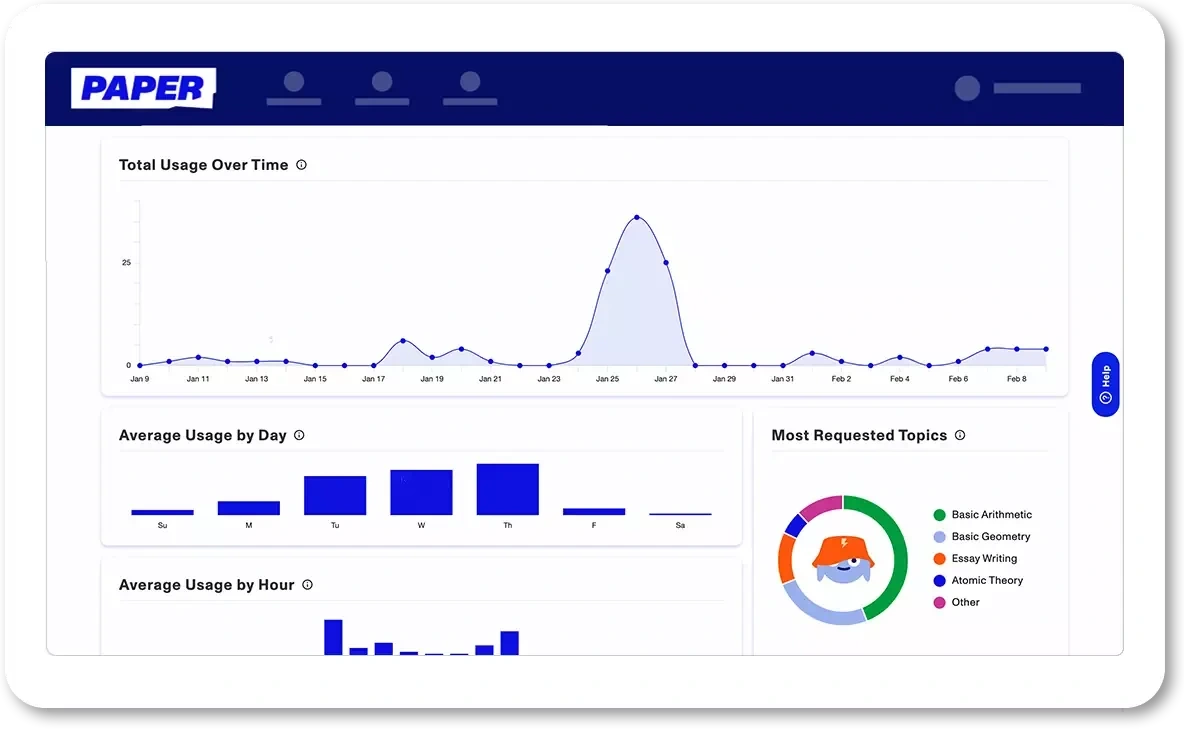
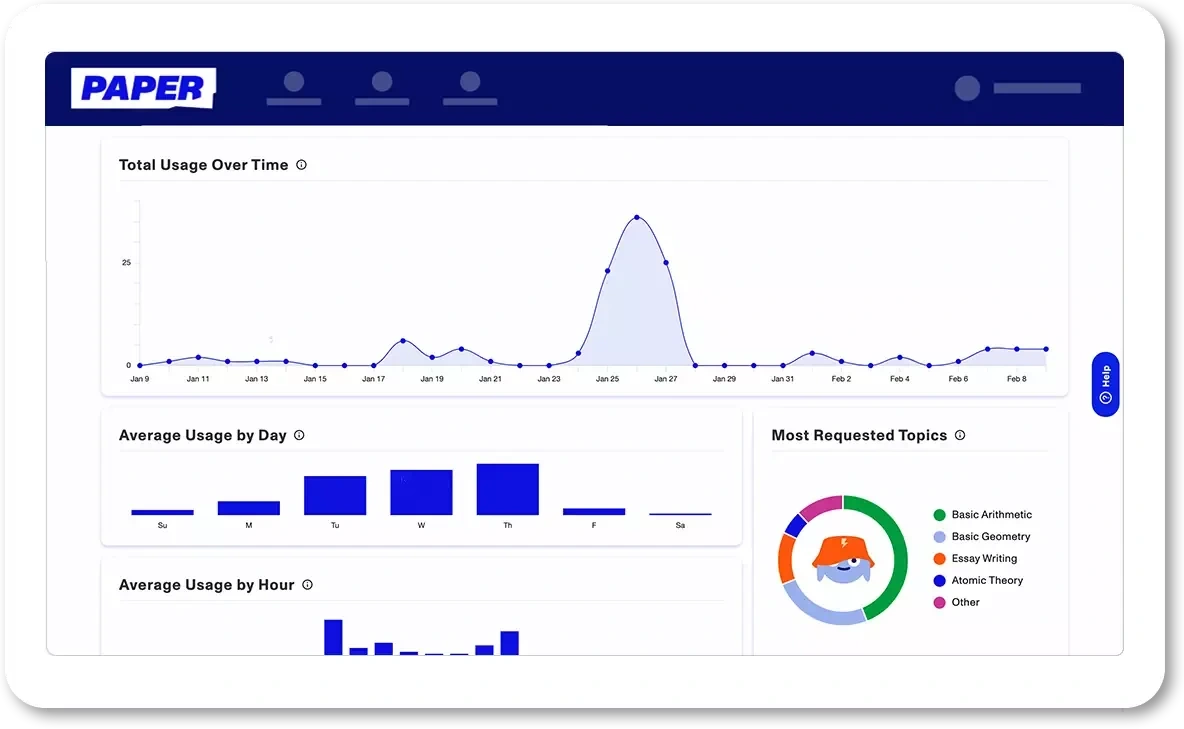
Screenshots

Publicly available images of the dashboard are limited. This shows an example where many elements of the dashboard are clickable allowing for further drilling into the data. Deeper data views were accomplished via tables and side drawers as appropriate.
Let's Work Together
Thank you for taking the time to look through this portfolio piece. If you think my development experience could be of help in your next web project, please don't hesitate to reach out. ✌🏼❤️