Travel Agency Multi-Site in Angular with Server Side Rendering
Like this project
Posted Sep 10, 2024
Brian was a primary contributor in developing reusable Angular components across 3 brand sites in an Nx monorepo. Also developed Node/Express SSR support.

Introduction
This was a multi-site redesign project where I was a Frontend Developer Consultant under my former employer, XCentium, for the Globus Family of Brands travel companies (the largest tour operator in the world). This project needed searching and filtering UI features as well as customized form, image galleries, modals, localization, geolocation features and integrations of third-party live chat and mapping widgets.
Because a number of the UI components needed to be reused across the Globus Journeys, Avalon Waterways and Cosmos brand websites; components were built to be flexible and stylistically customizable as needed. This allowed for portions of components to be dynamic while minimizing code duplication and helped to centralize core component features for ease of longer-term maintainablity. With the heavy cross-site reuse of components, we organized the frontend codebase into an Nx monorepo allowing for easy component imports and style adjustments based on the context of the component usage. For improved SEO and some performance gains, I implemented server side rendering for certain pages/routes. There were also some business requirements to adjust site functionality based on the country a user was visiting from. This was also done in the backend Node/Express side of the project.
Process Overview
Working with team to gather and learn about the various business requirements for the project.
Estimating development efforts and planning for sprints bi-weekly.
Assisting scaffolding of brand site folders across the monorepo.
Translating product designs into functional, WCAG AA accessible HTML5, CSS3, TypeScript components with supporting business logic where needed.
Customizing Tailwind CSS as needed for reusable styles across the 3 brand sites.
Working with frontend, backend, and QA colleagues to resolve defects and test frontend functionality.
Perform product demonstrations for client, capture client feedback for subsequent product iterations, answer client questions and offer potential solutions based on technical expertise.
Work with third-party vendor representatives to incorporate live chat and other widgets into the new website code base.
Assist in go-live efforts and pinpoint sources of errors related to frontend functioning.
Results
Delivery of 3 new travel brand websites over the course of a year or so. WCAG AA compliant with robust and dynamic searching and filtering options along with a number of custom UI components for a variety of content configurations.
Screenshots

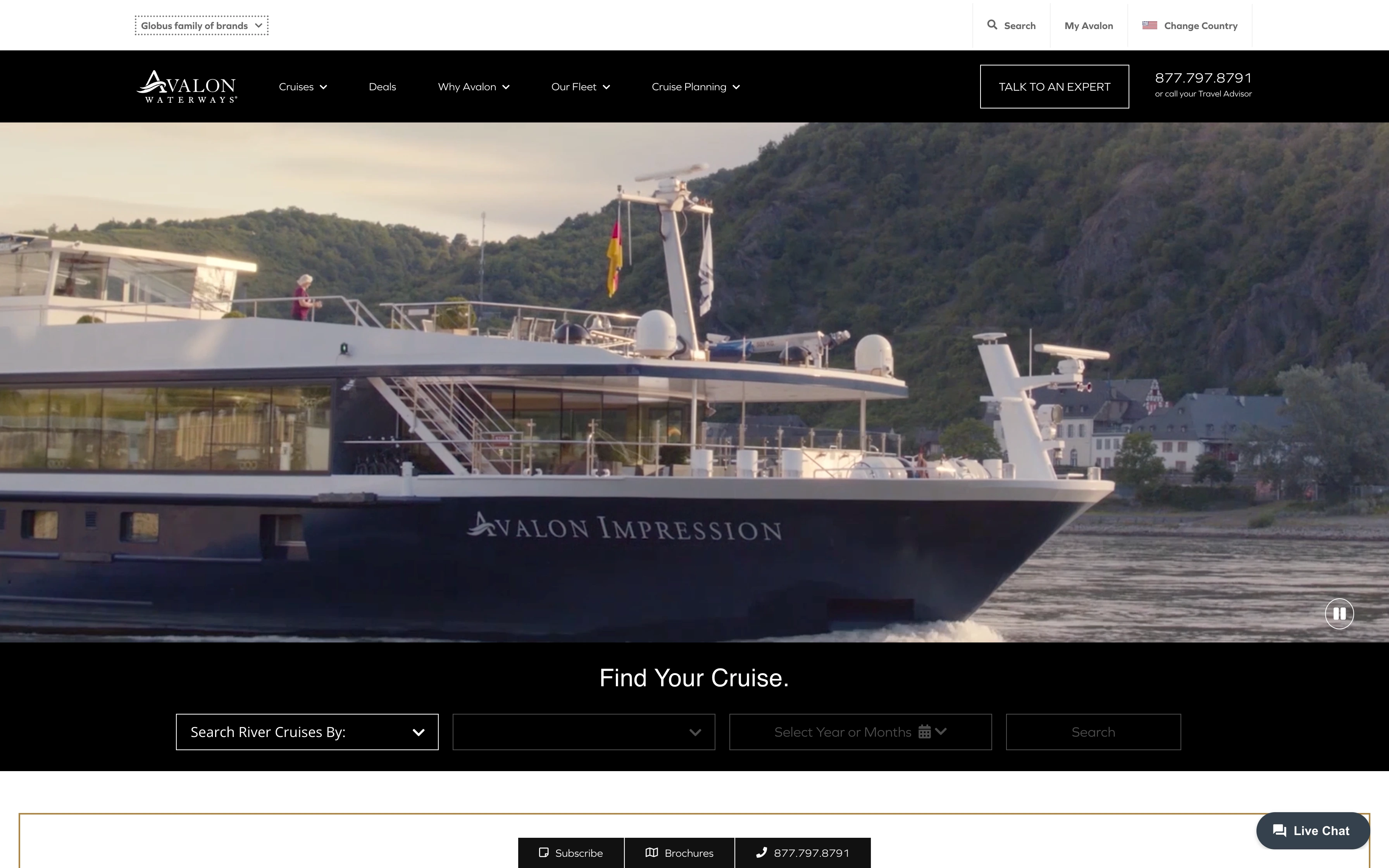
This shows some of the global components I worked on for the site including navigation bar, language switcher, and fixed subscribe/brochure/phone contact which have different functions when clicked.

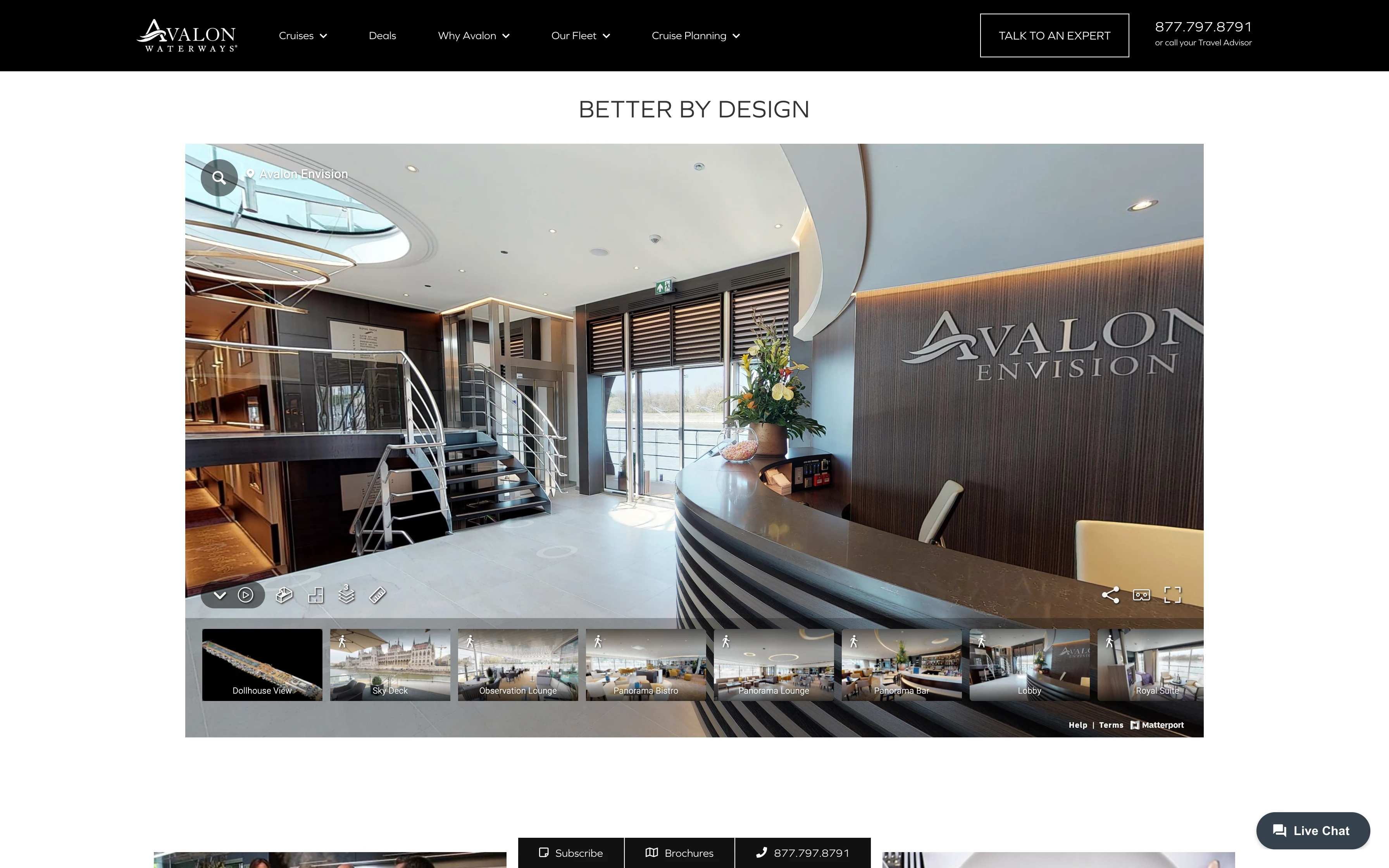
This is a screenshot of a component that incorporated a third-party virtual walkthrough of these river boats.

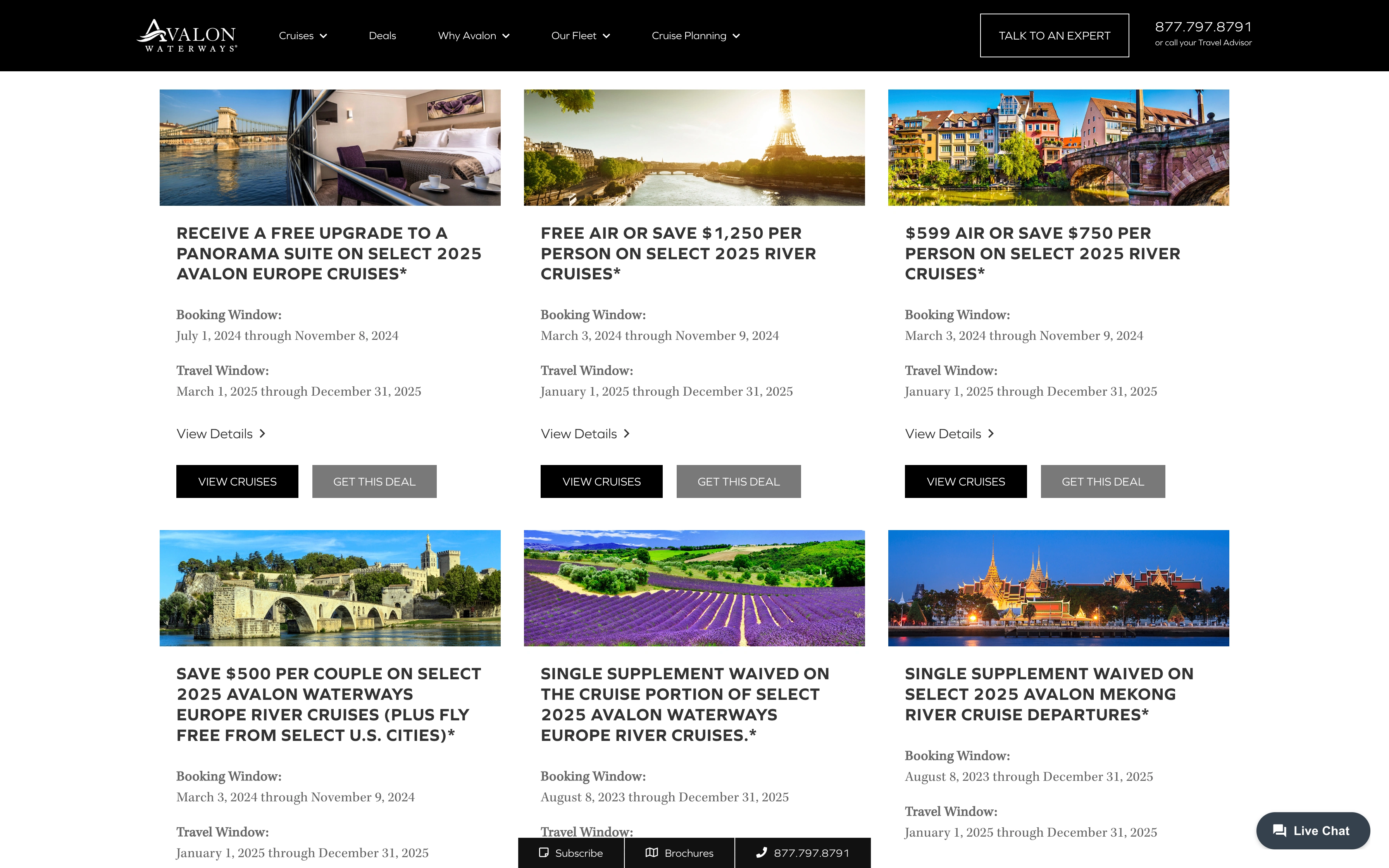
Part of the frontend UI work I do for big projects like this include creating custom content components like these cards here to display tour information in a different way.

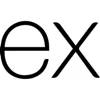
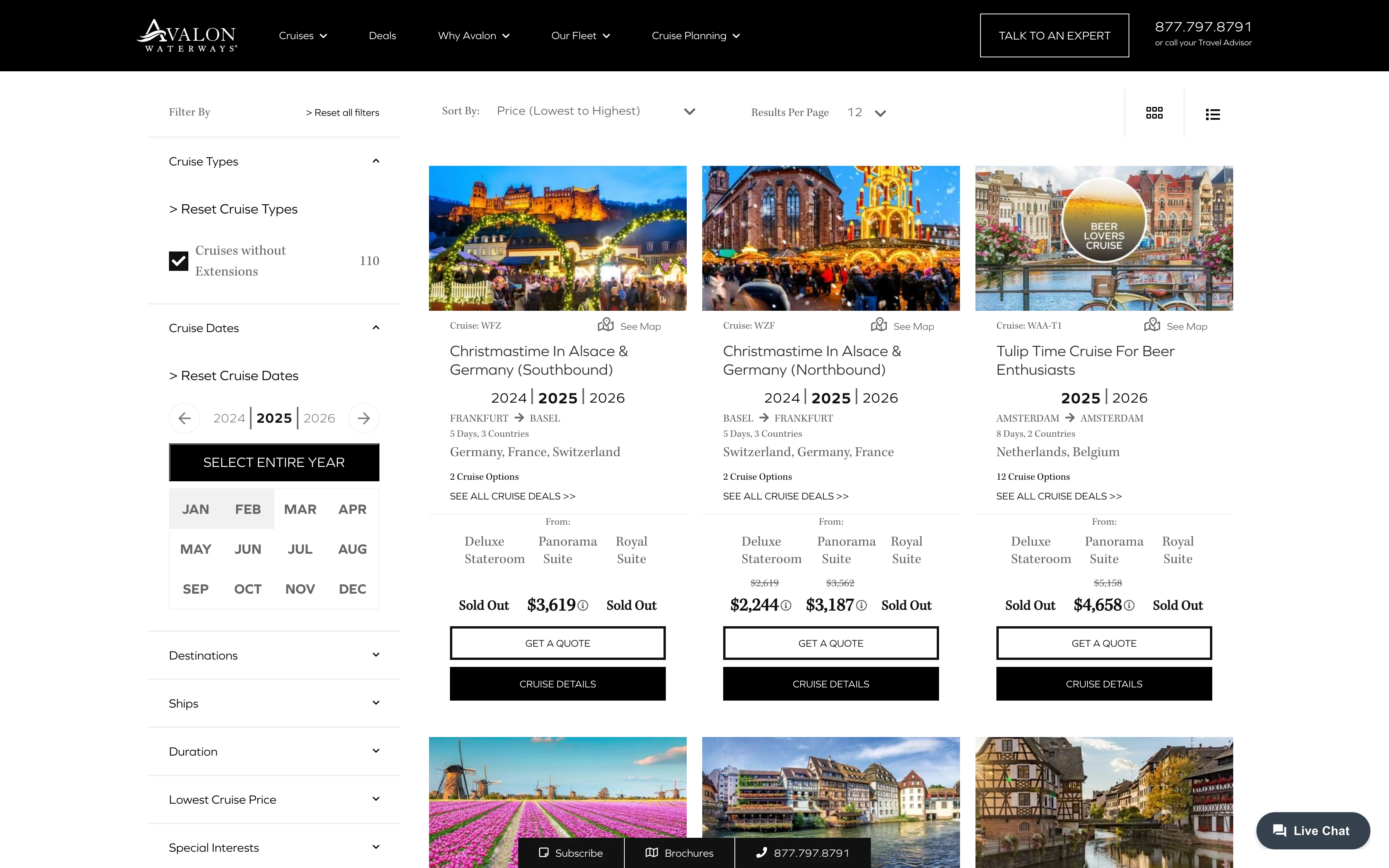
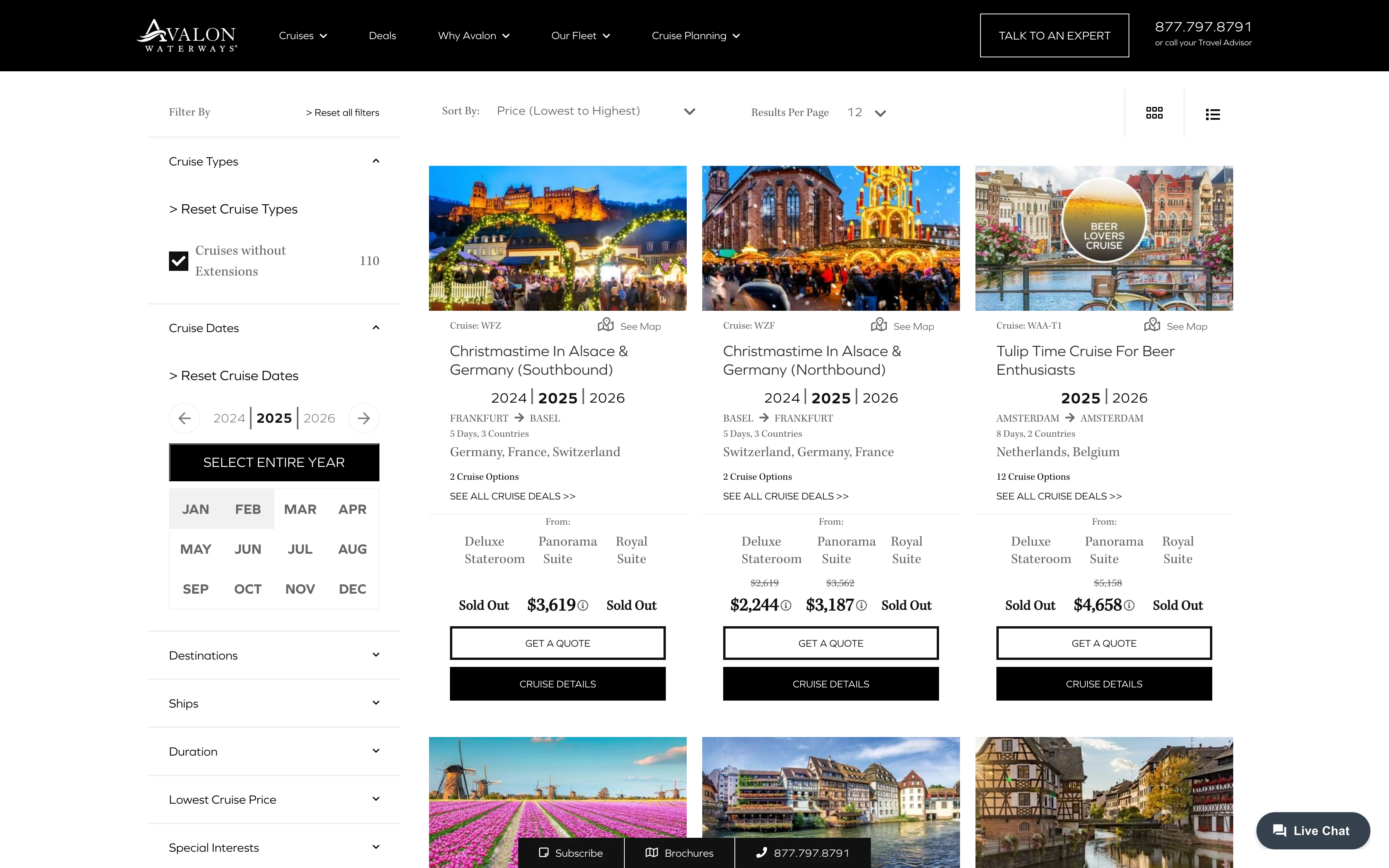
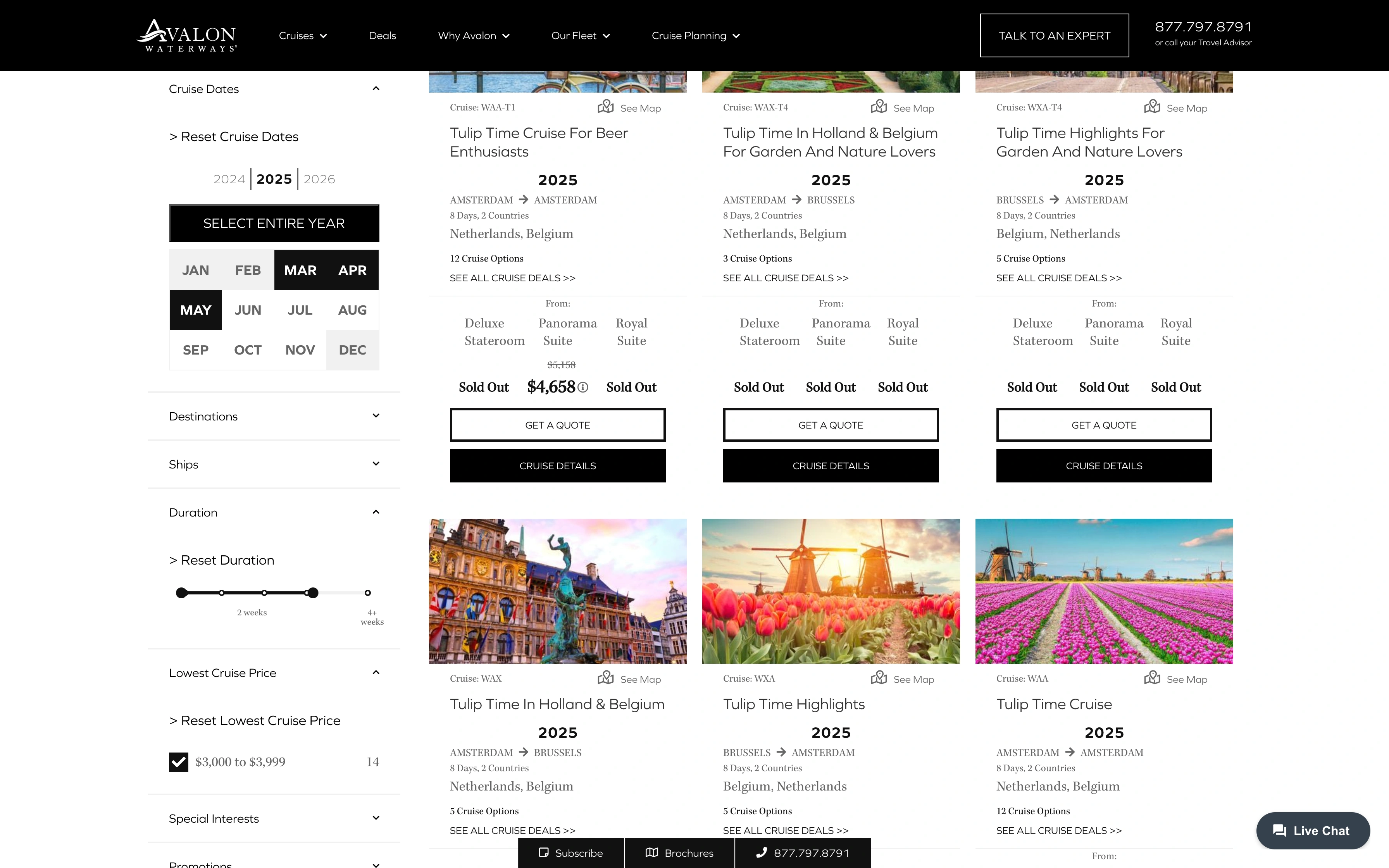
This shows the filtering UI components I worked. It included maintaining the frontend app state of which filters were selected, sending a request to our backend API endpoints and updating the UI with new results data.

I also worked on the cards shown in this view that represent the different tours of the search results and their associated details. These cards were also reusable with different brand colors across the other brand sites.

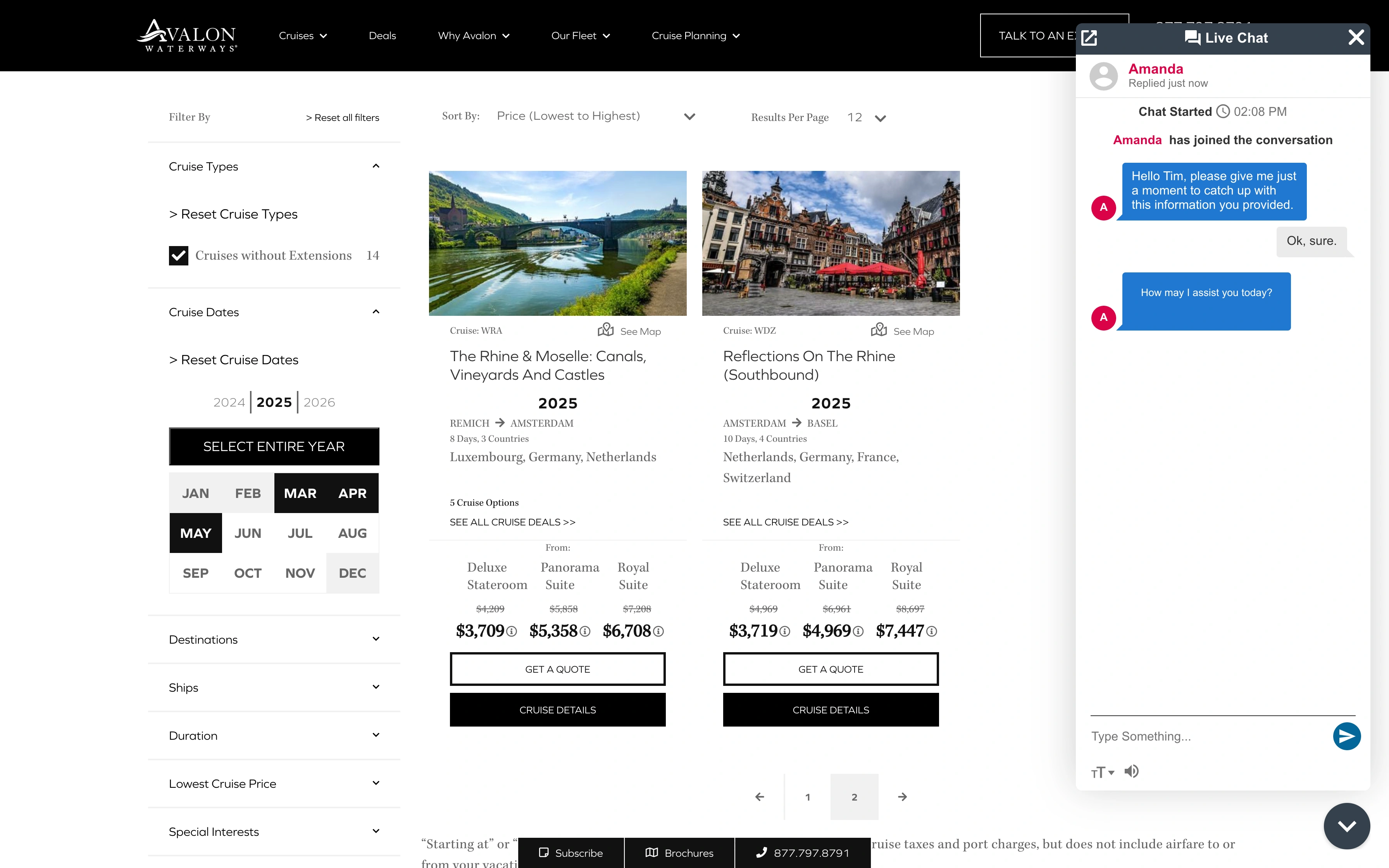
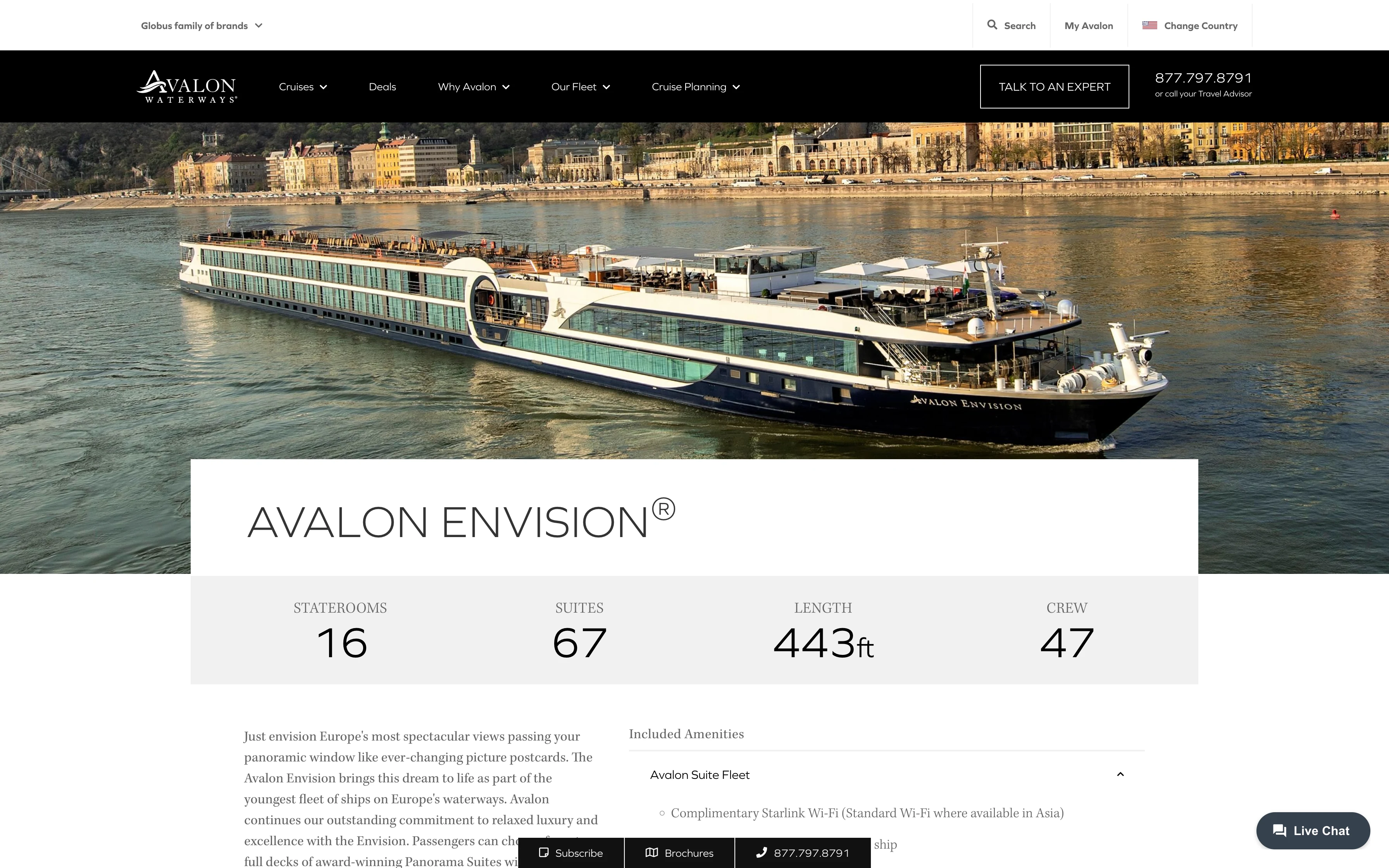
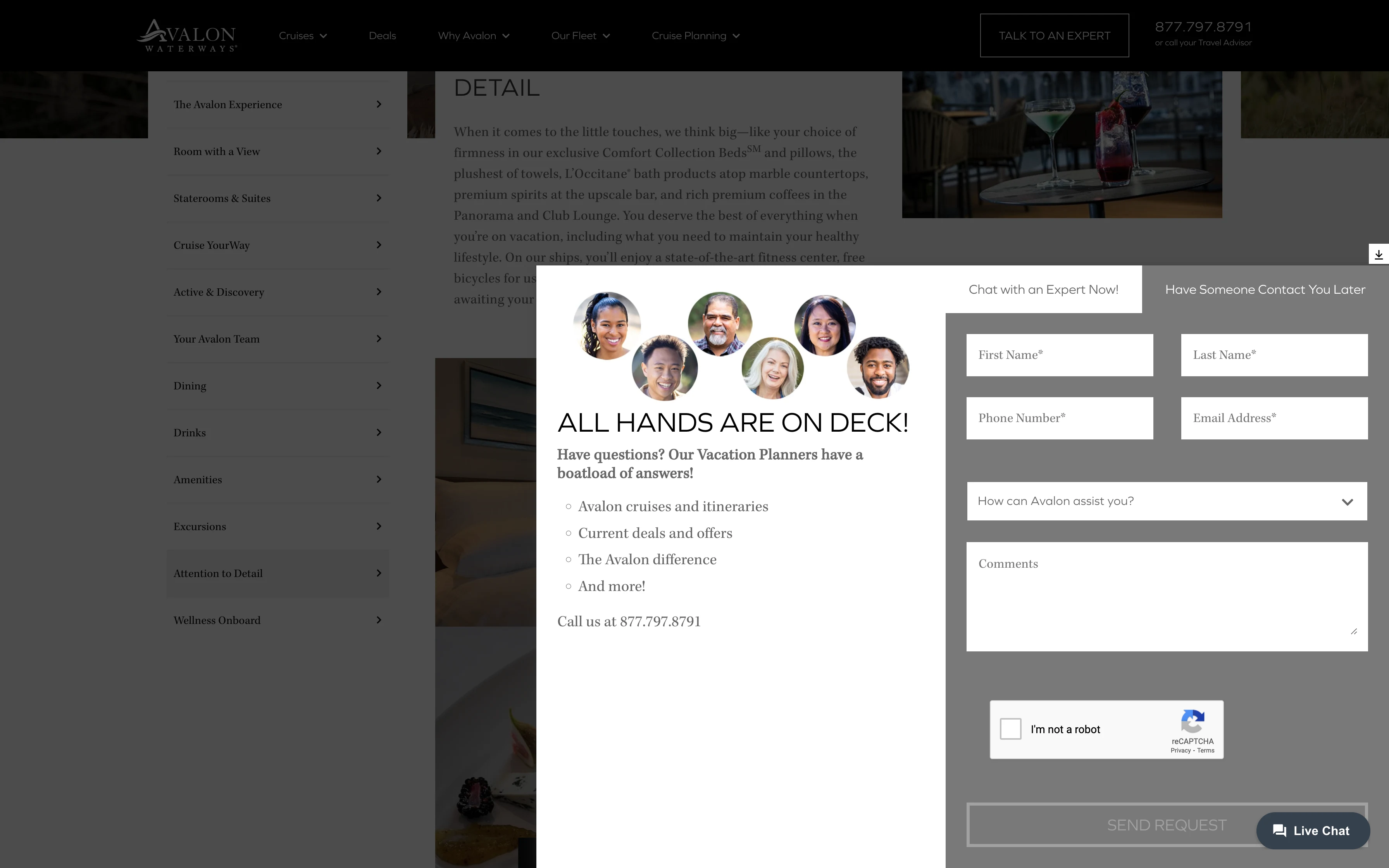
Showing the integration of a live chat third-party plugin into the website with some style customizations to match the Avalon Waterways brand.

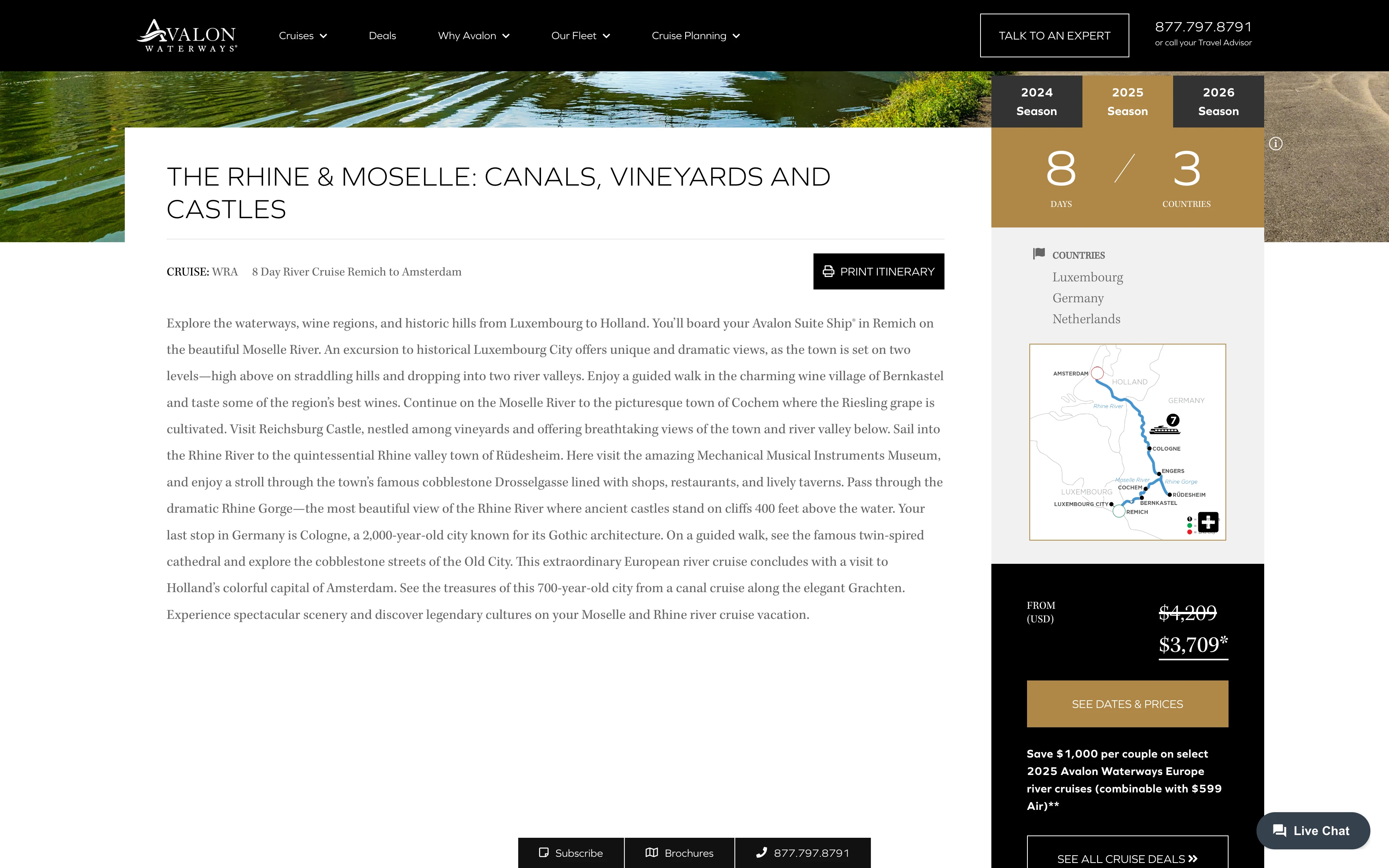
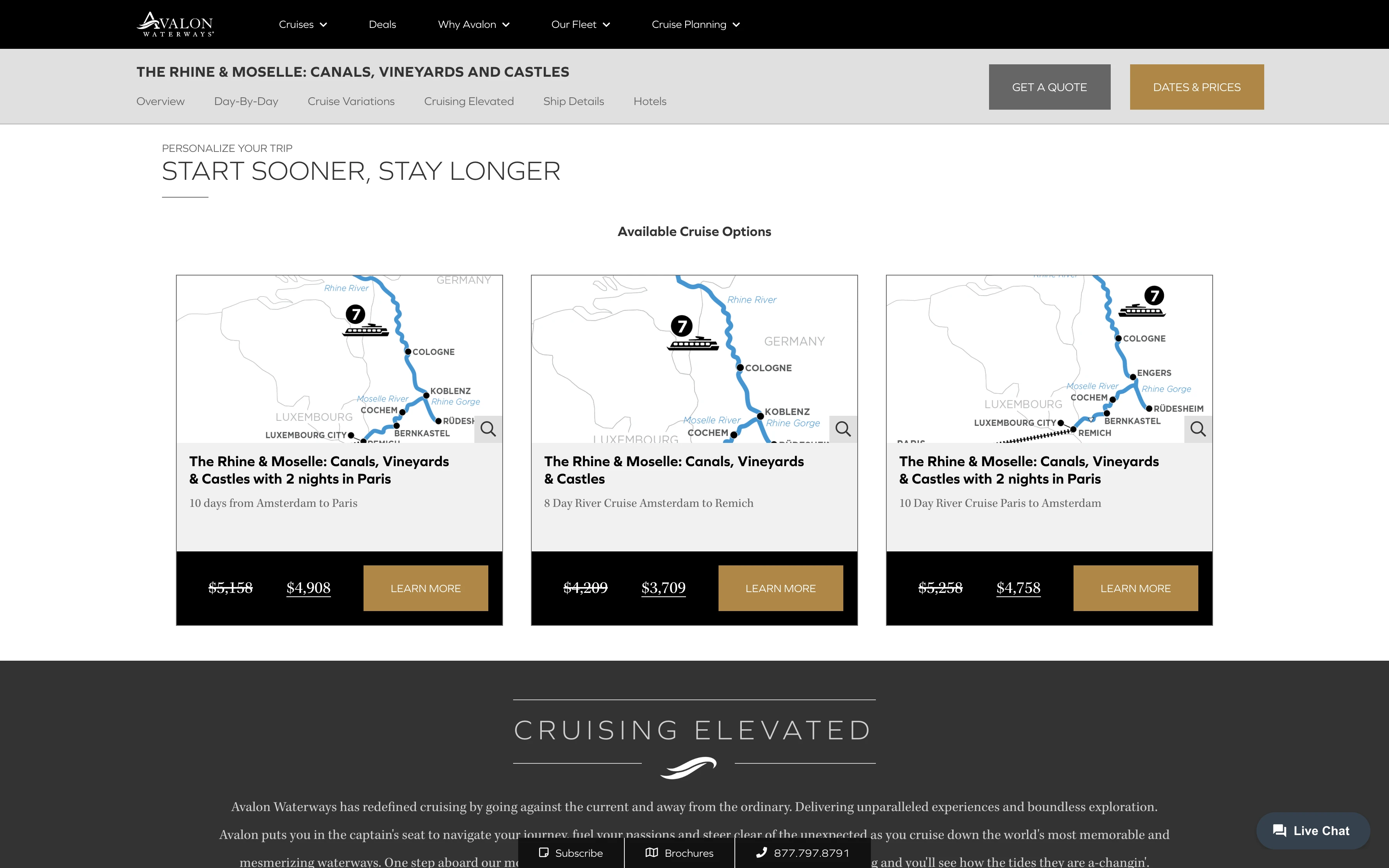
This shows a custom component displaying details of a river cruise route.

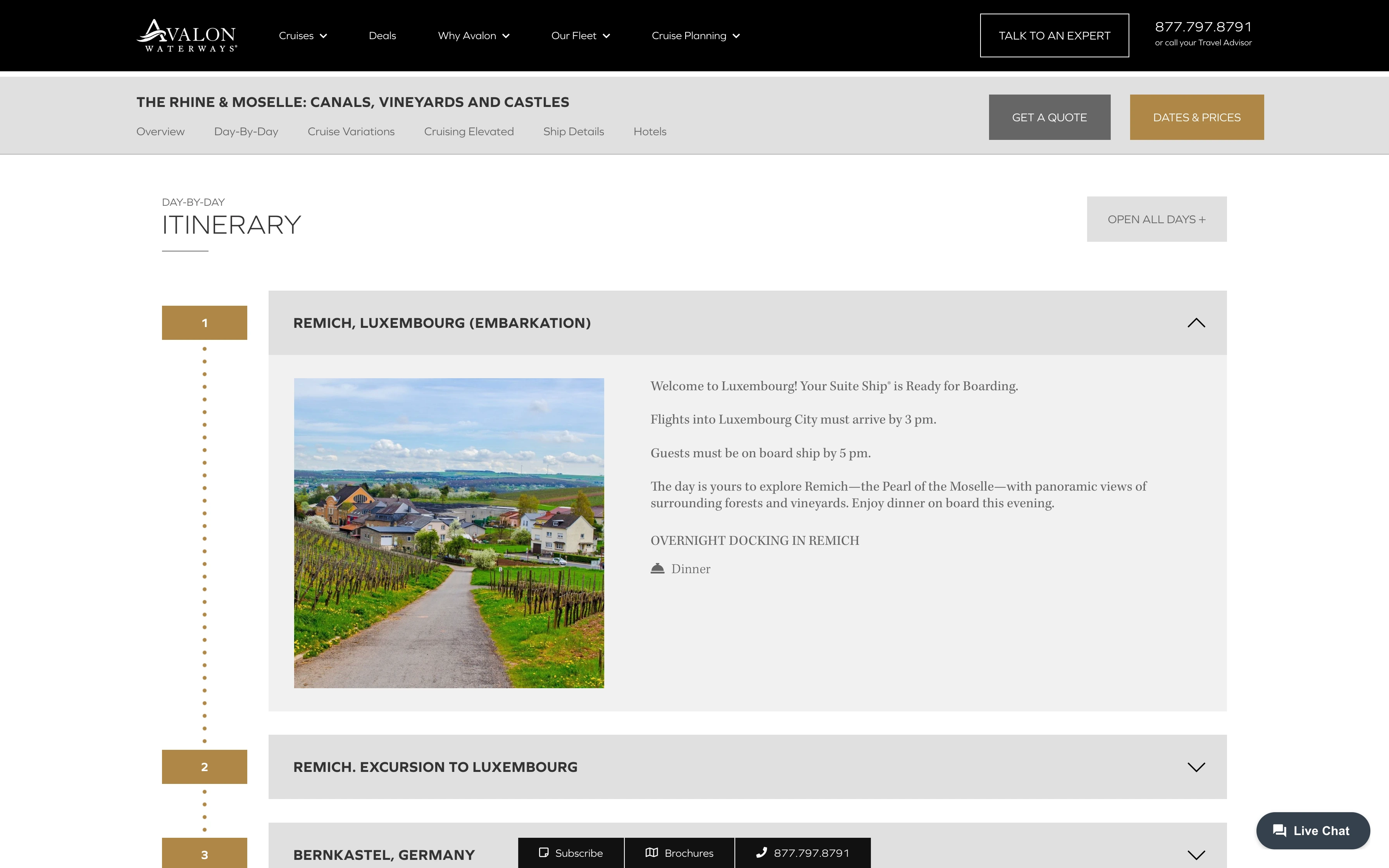
This shows a custom accordion component for displaying tour route details across an itinerary.

Some more custom river cruise content cards here.

This custom content component is used to showcase the details of a certain river boat so users can lookup the amenities of a given ship that will service their tour.

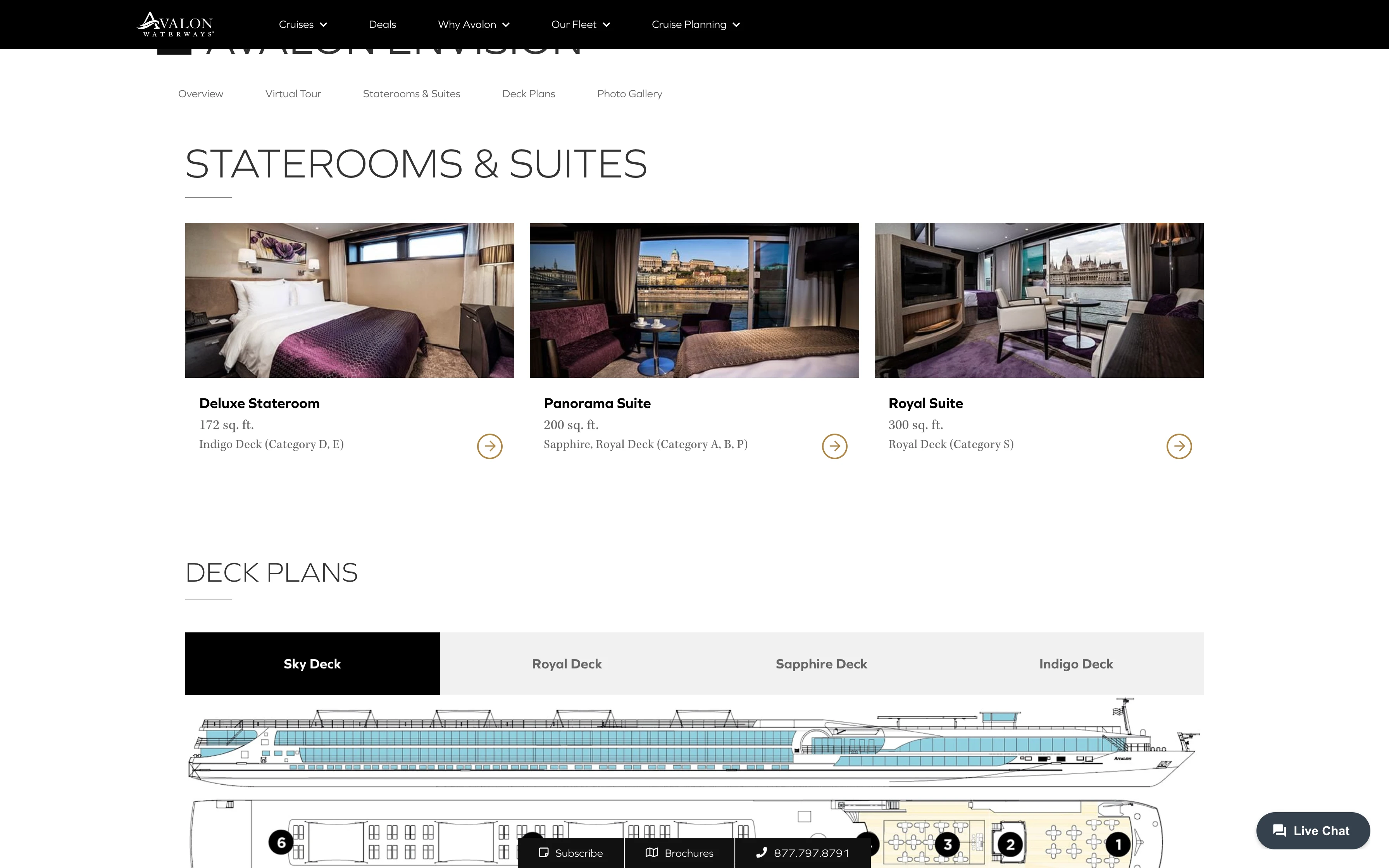
One of the interesting things about this project was the amount of content that needed to be displayed. Including not only the different ship types or river cruise itineraries. But also the different suites and their associated amenities on a ship. This required the development of a number of custom card components as well as associated show/hide type accordions, tab components, and modals that could be activated to reveal more detailed information.

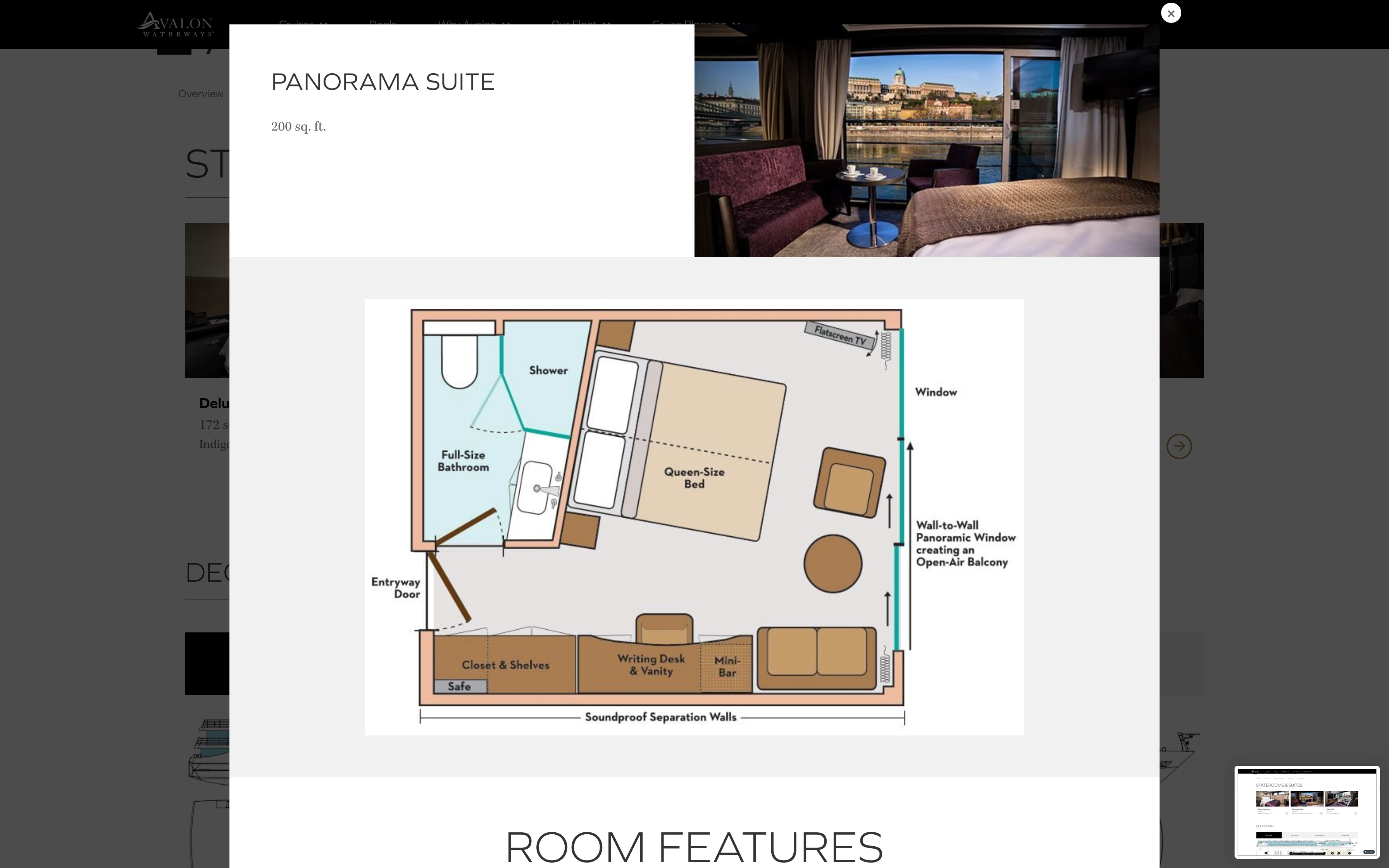
Showing here a modal that opens up to show more details about a room suite.

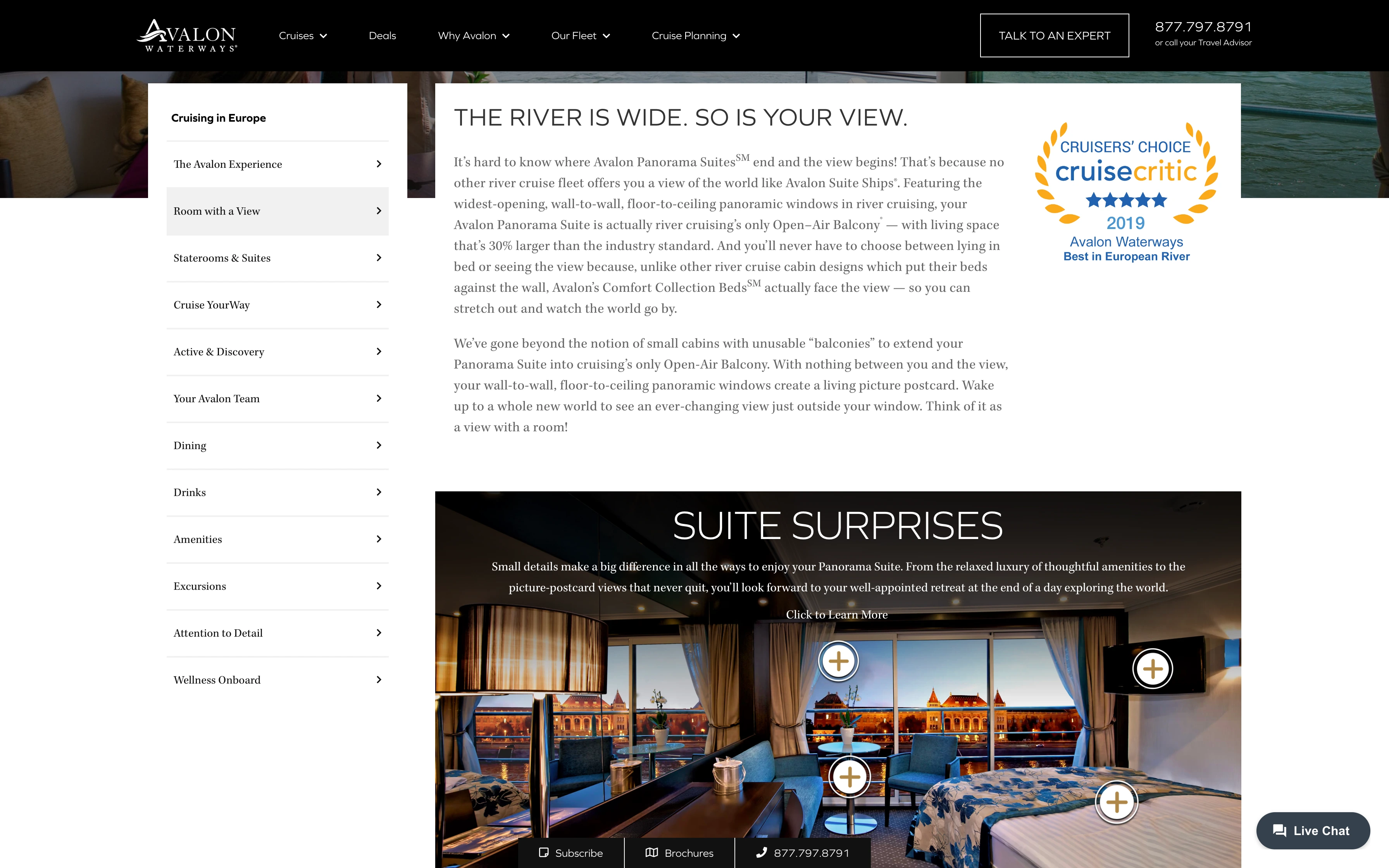
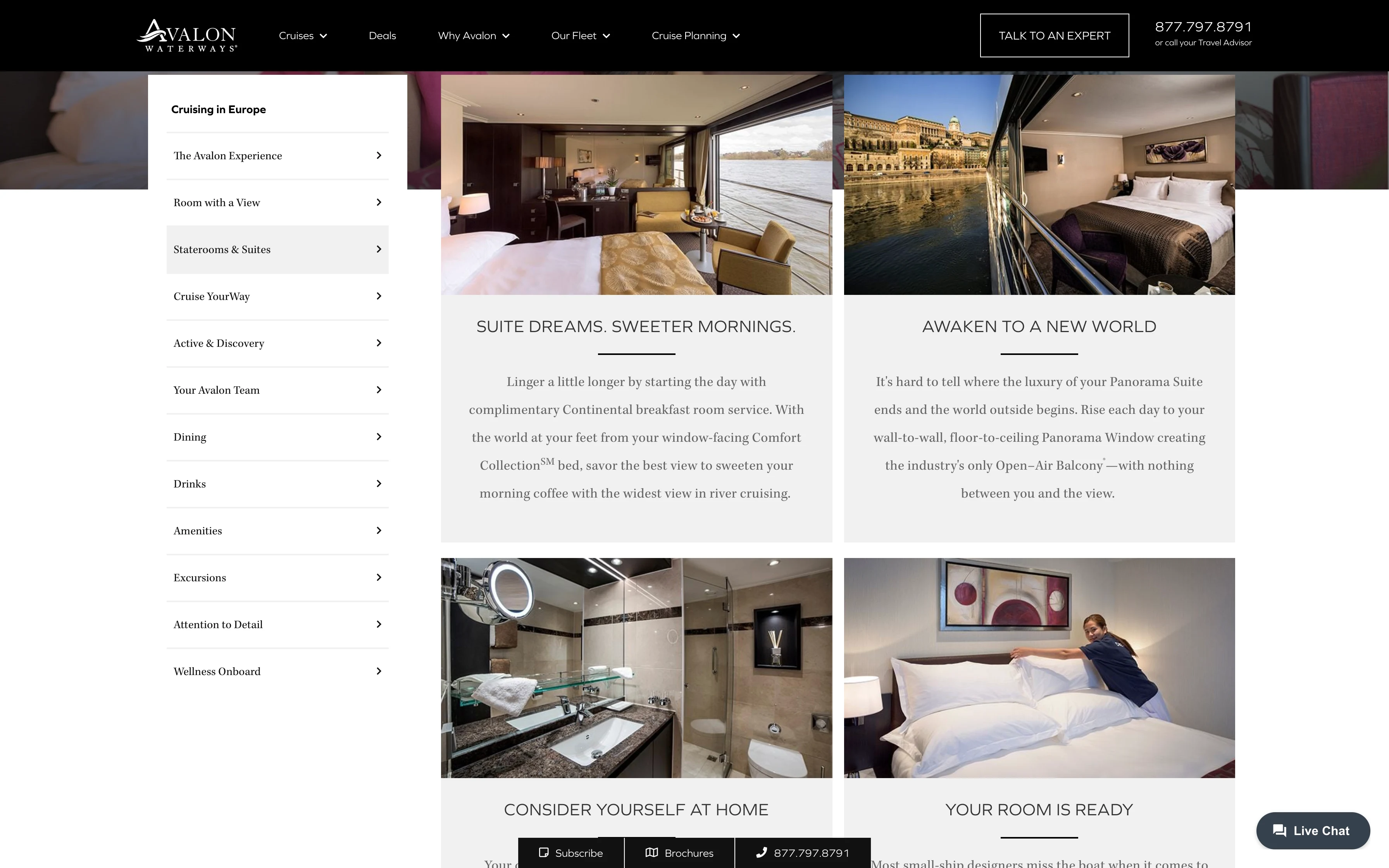
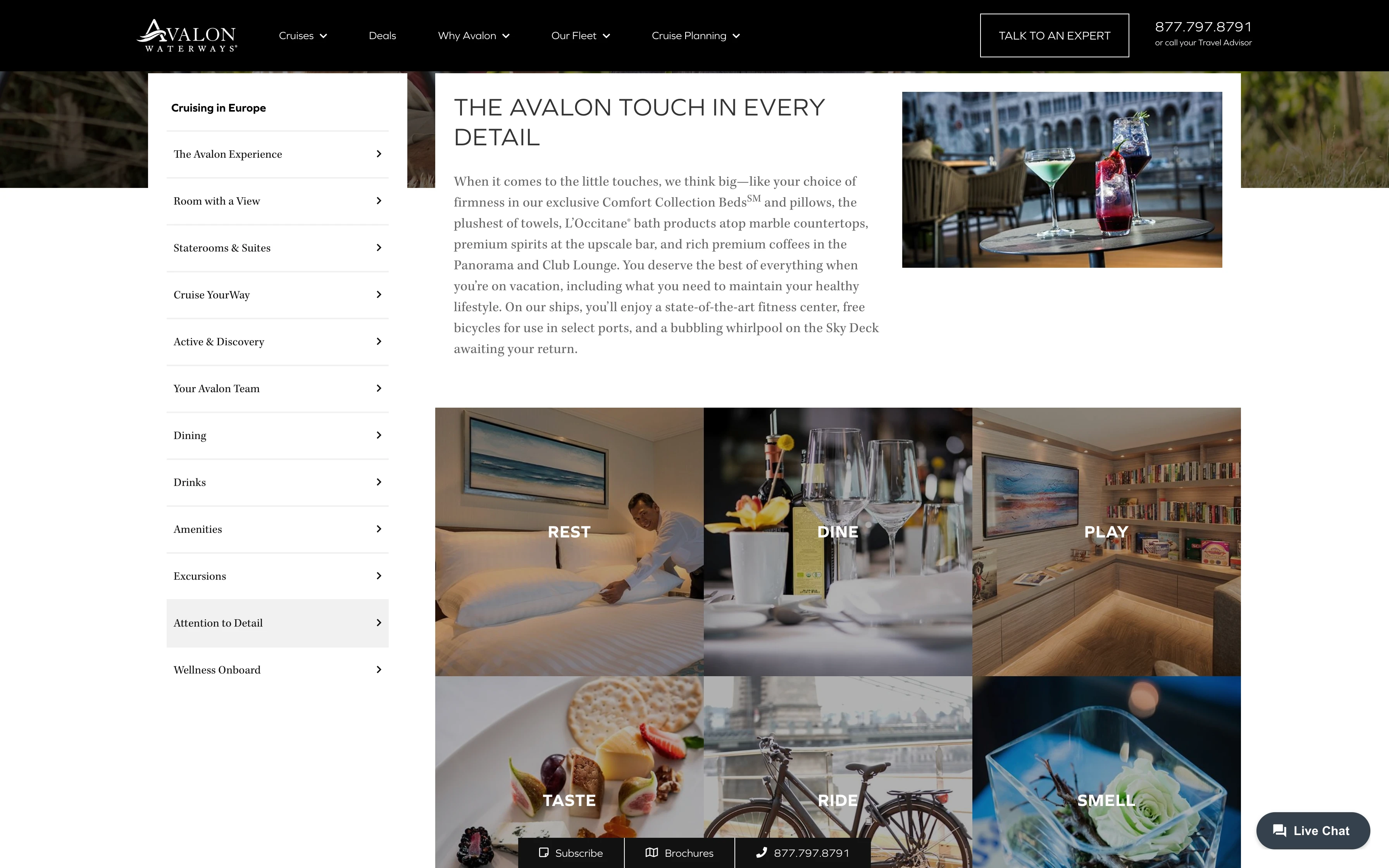
This shows a custom tab component displaying detailed information on various aspects of a river cruise experience.

Many of these tabs also make use of more custom content components that had to be developed.

This shows a gallery component here.

My work also included create a custom form component that was also reused across the three brand sites.

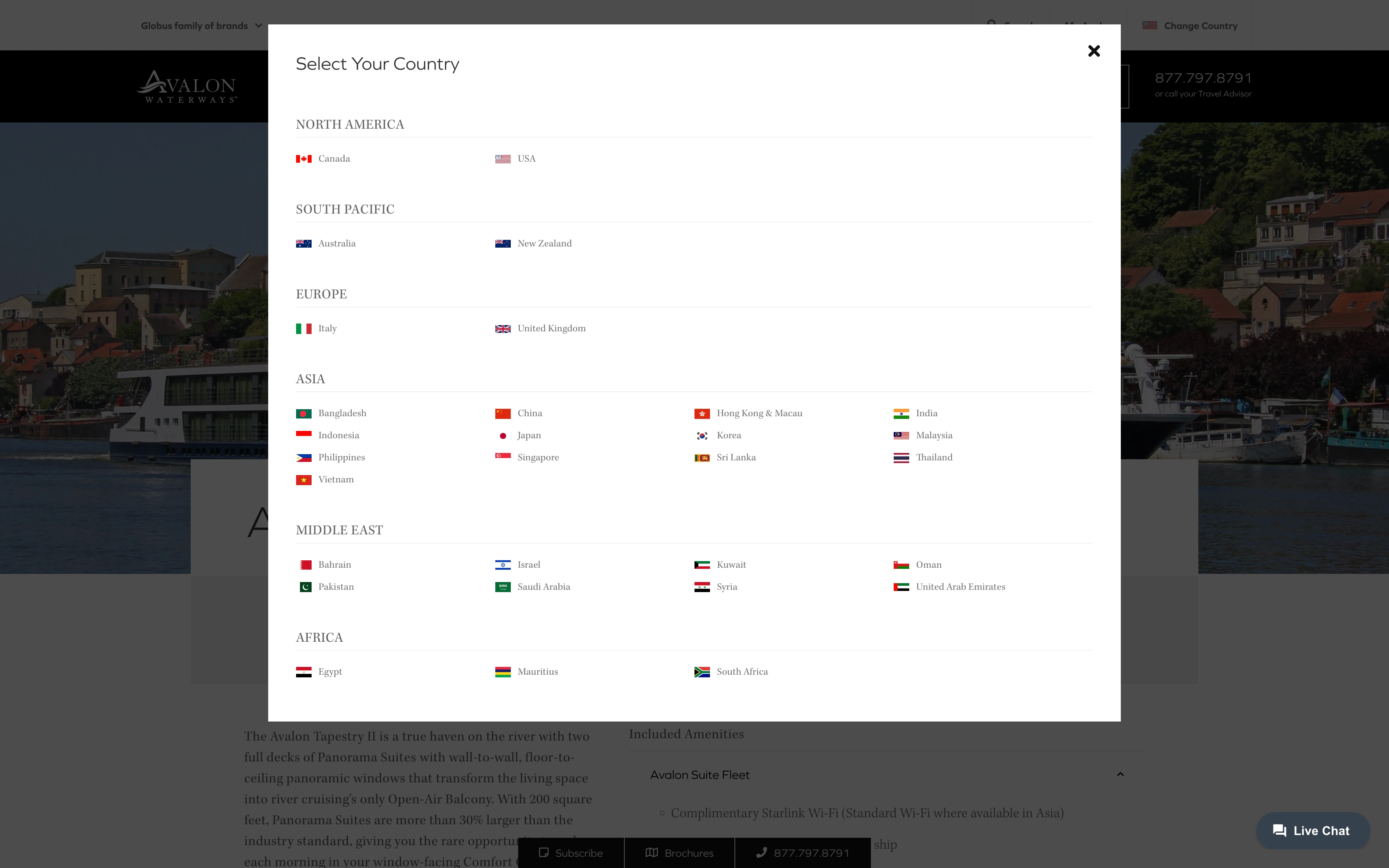
This shows the custom language picker that was used for the site which also involved some Node/Express backend code logic to ensure proper localization routing was taking place upon language changes. There was also another aspect of Node/Express business logic that was needed depending on the geolocation of a visiting user.
Let's Work Together
Thank you for taking the time to look through this portfolio piece. If you think my development experience could be of help in your next web project, please don't hesitate to reach out. ✌🏼❤️