Real Estate Site - Search/Filters, Custom Mapping, Custom Forms
Like this project
Posted Sep 6, 2024
Brian was a primary contributor in transforming the Taylor Morrison website into an engaging and delightful user experience for future home buyers.

Introduction
As part of a website redesign for Taylor Morrision, there was a need to upgrade their preexisting home inventory searching functionality on their site. The goal was to add more filtering functionality as part of a home search flow such as filtering by square footage, bathroom count, lot size, garage size, community features etc. The URL also needed to stay in sync with the currently displayed search results to enable the share-ability of specific searches to other users. Plotting these search results on a map view was also required, like on many real estate sites, but also having cards (representing a single home's data details) show/hide dynamically based on the map view zoom level. Also, having those cards scroll into view when it's location on the map is clicked. The usage of a map view was done by creating a reusable custom Google Maps Vue component that could accept data to be plotted and to emit events that were then used to determine what was in-view on the map.
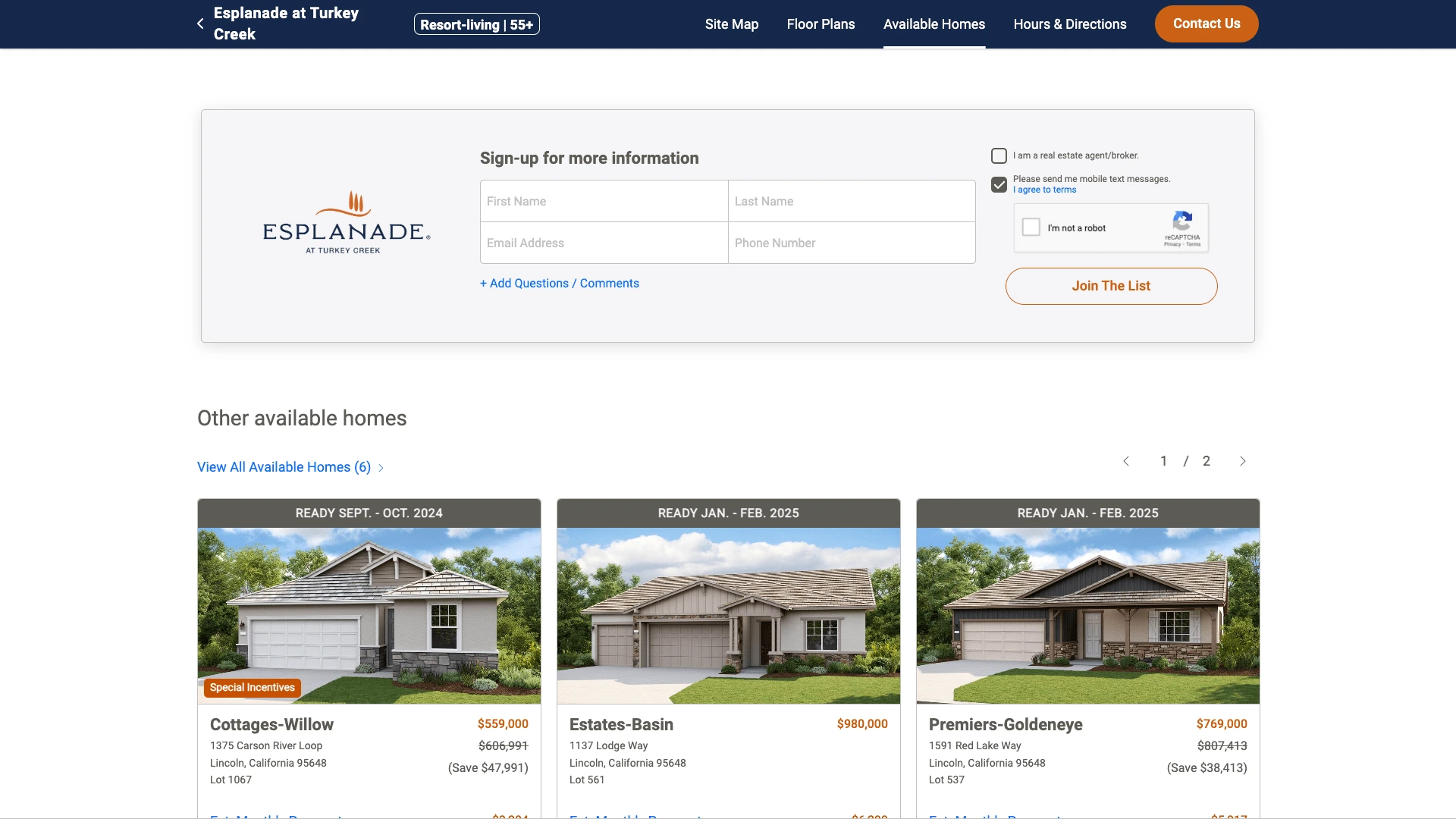
Beyond the dynamic search and filtering requirements, there was a need to generate dynamic lead capture forms based on analytics data of a given user. The ability to show or hide certain form fields, tagging form data dynamically for lead tracking, and generally creating flexible and reusable form components that were responsive and could be reused across the site.
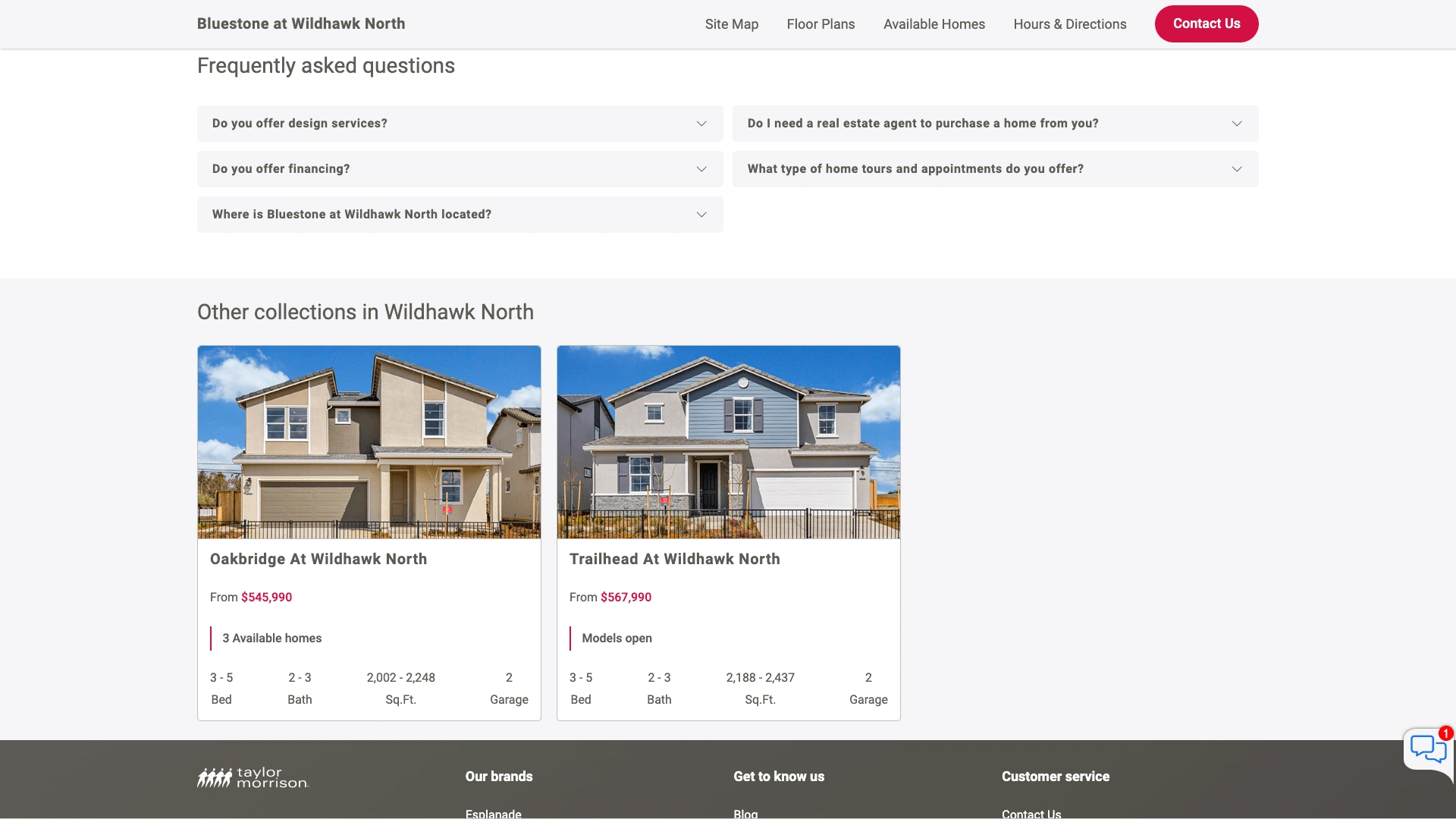
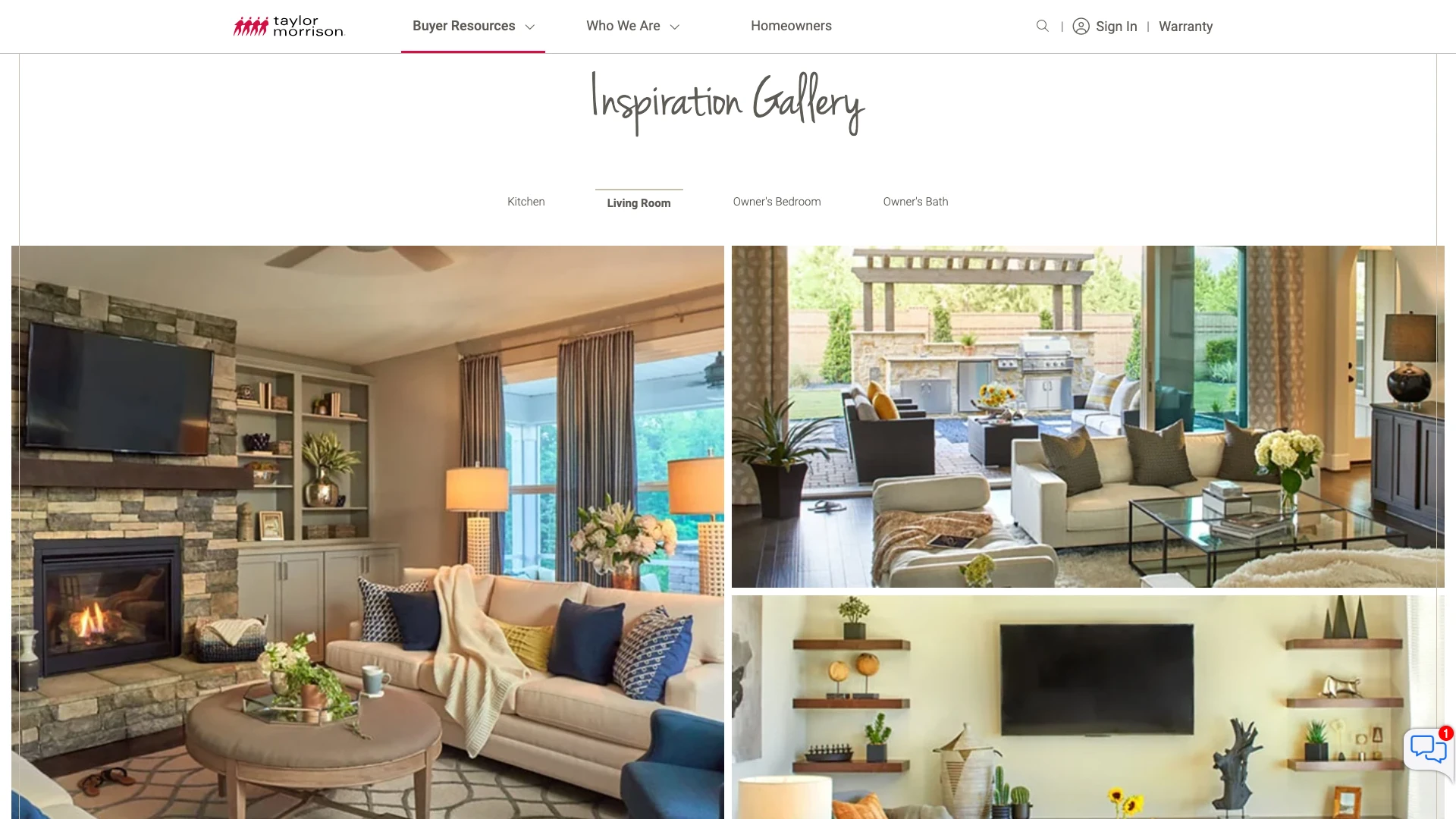
Other supporting components included custom data cards and custom image galleries.
The frontend development requirements for this project relied on Vue 2 and the Vuex state management library to maintain the UI state for these features. I was responsible for creating the frontend UI components and associated business logic for the above cited features. Frontend code also followed WCAG AA standards.
Process Overview
Gathering business requirements for the website redesign.
Working with fellow consultants to map out frontend code organization and points of code reuse.
Working off of the site and component designs provided by the design team to create the reusable UI components that compromise the above mentioned features.
Specifically delve into Google Maps JavaScript API for custom mapping implementation to create a reusable map component.
Lots of testing to ensure proper state management across search/filtering, form states, and lead tracking. Testing for WCAG AA compliance as well.
Perform product demonstrations for client, capture client feedback for subsequent product iterations, answer client questions and offer potential solutions based on technical expertise.
Results
Delivering a new website experience to Taylor Morrison users within a year of project start. Highly engaging search and filtering experience with the ability for users to sift through and consume large amounts of housing data to find the product just right for them.
Screenshots

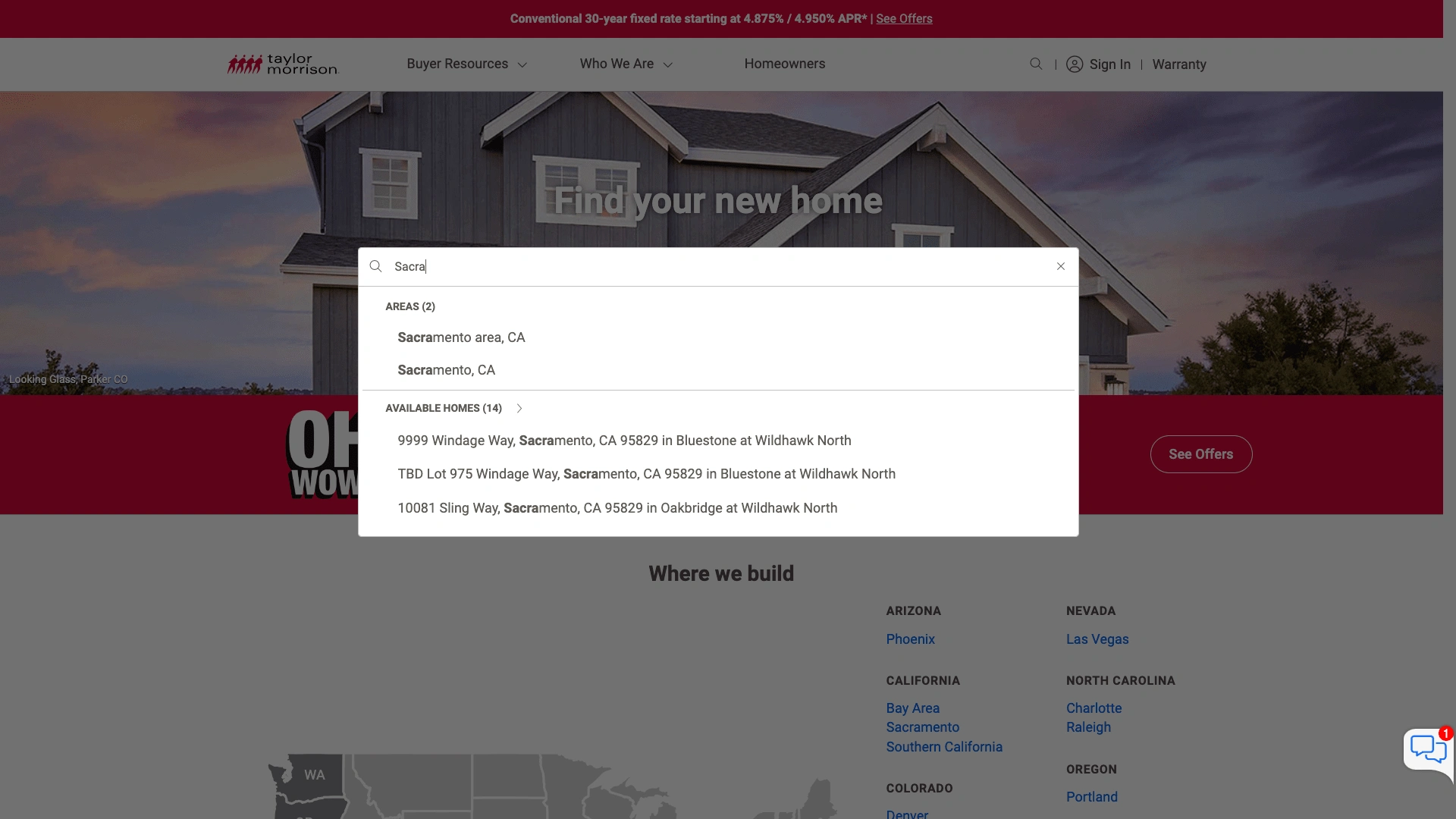
Showing auto populating of potential search terms.

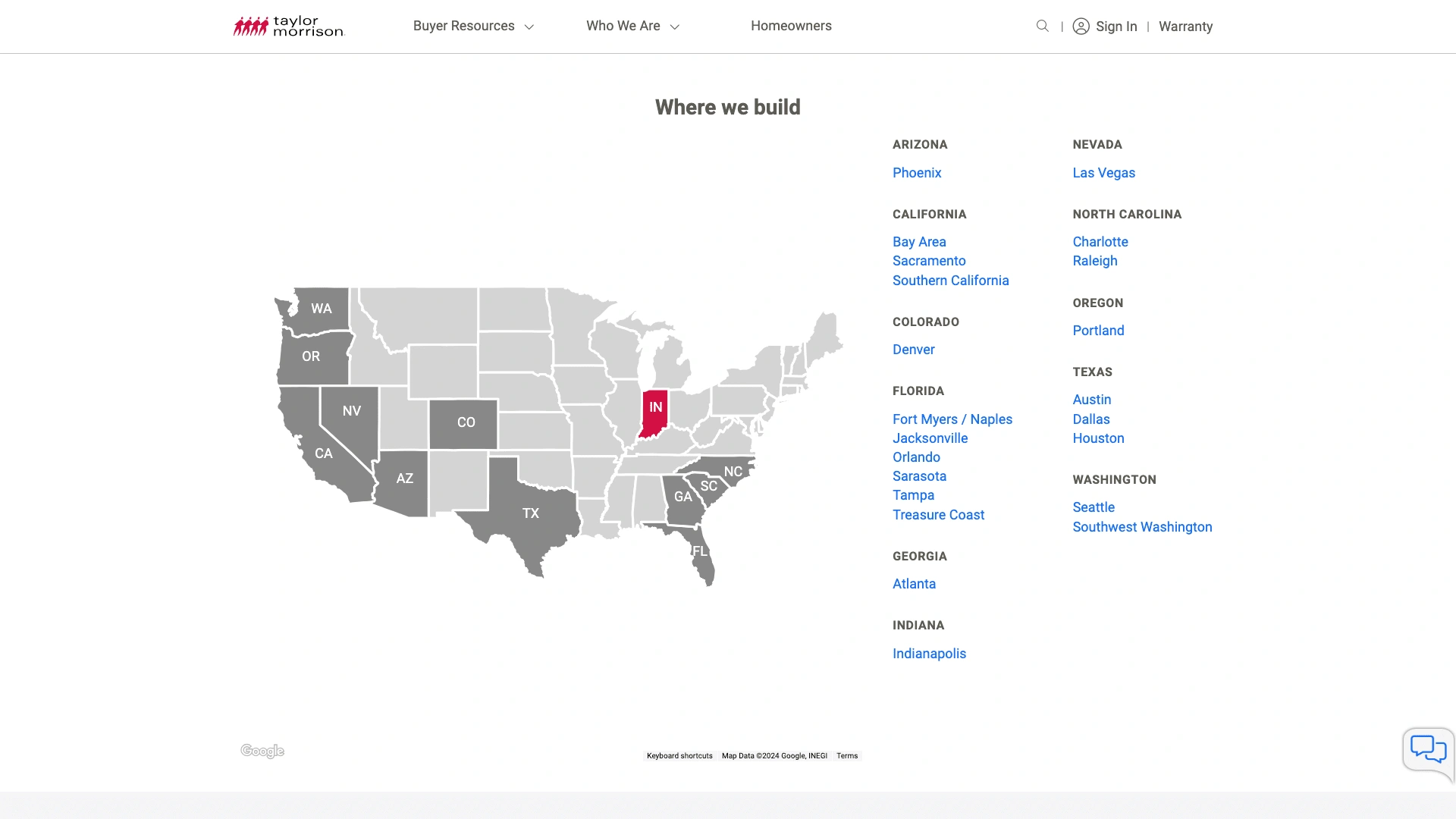
Showing SVG map component linking to URL navigation.

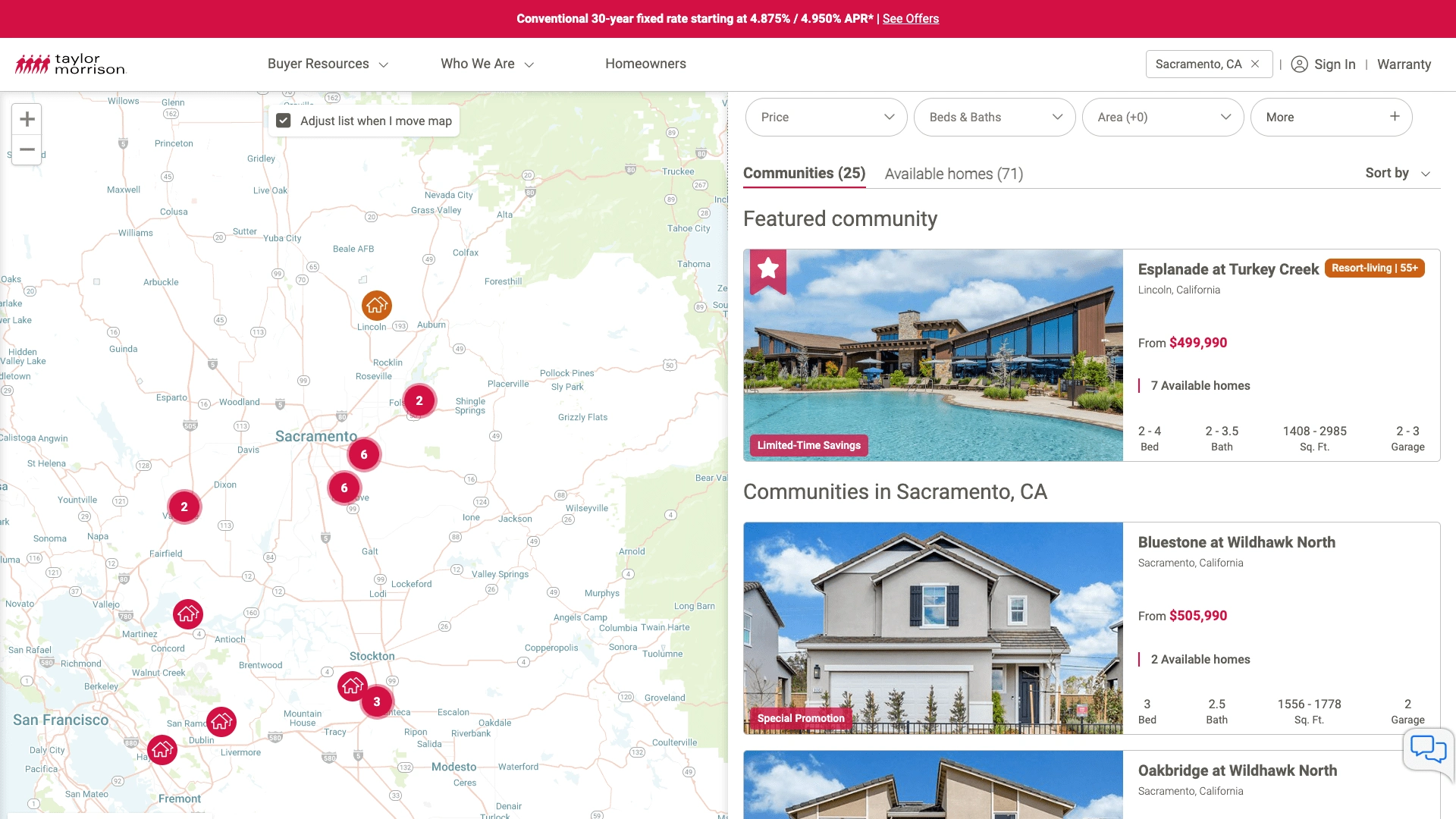
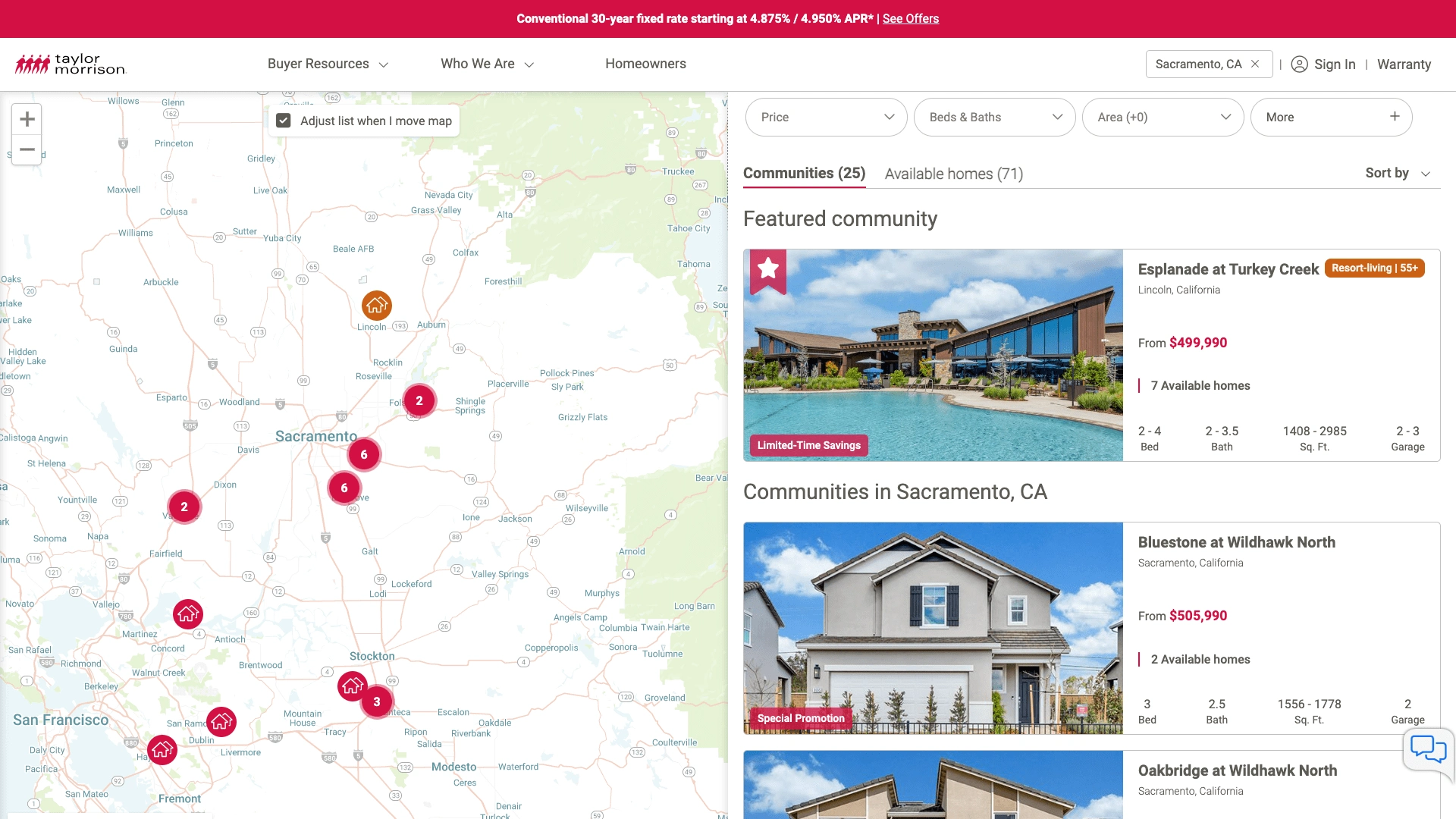
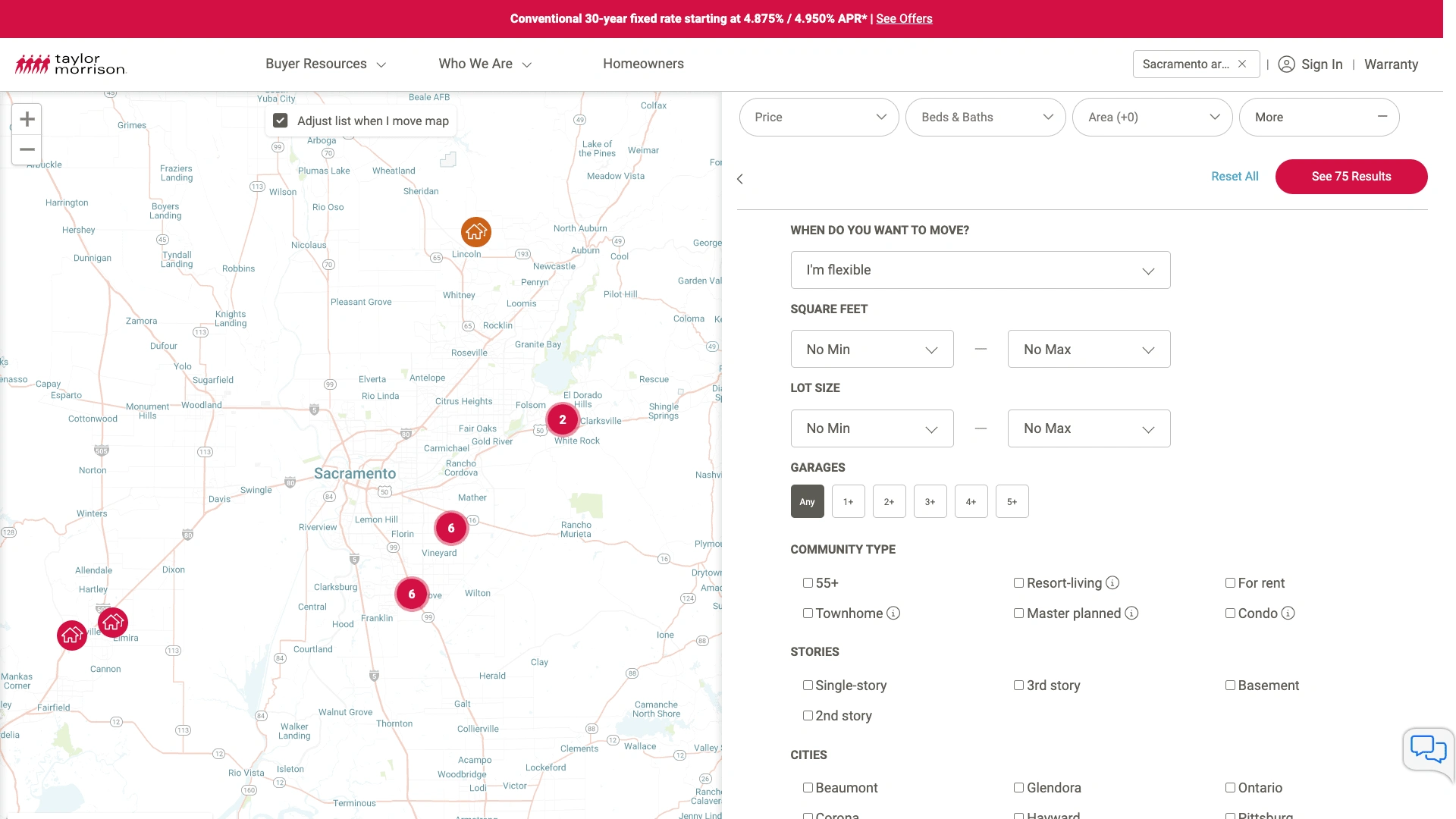
Showing custom Google Maps component integrated with search results and home data card displays on the right. Zooming and clicking on map pins will adjust cards shown and scroll them into view.

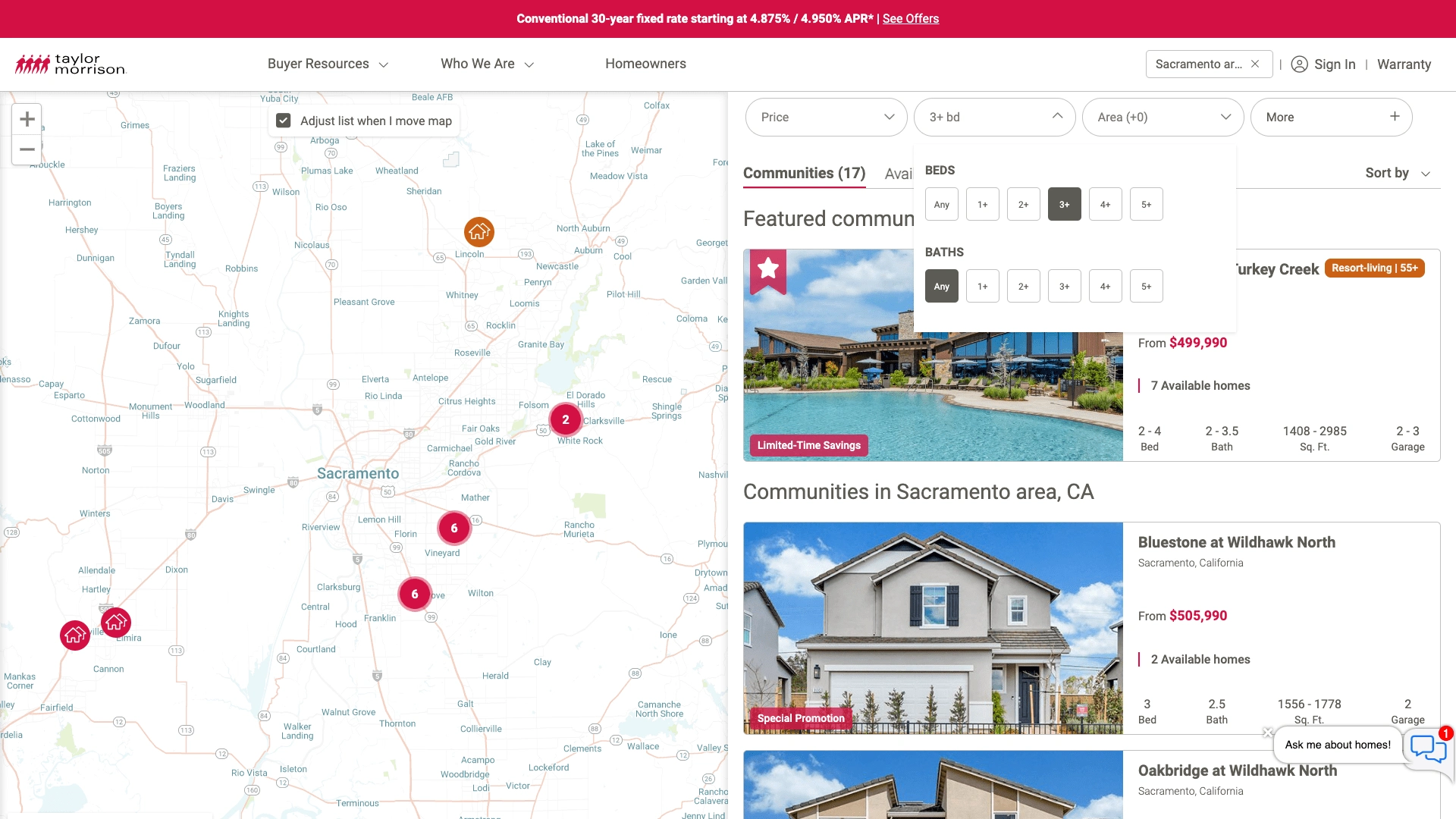
Showing filtering capabilities of the UI experience.

Showing further filtering options.

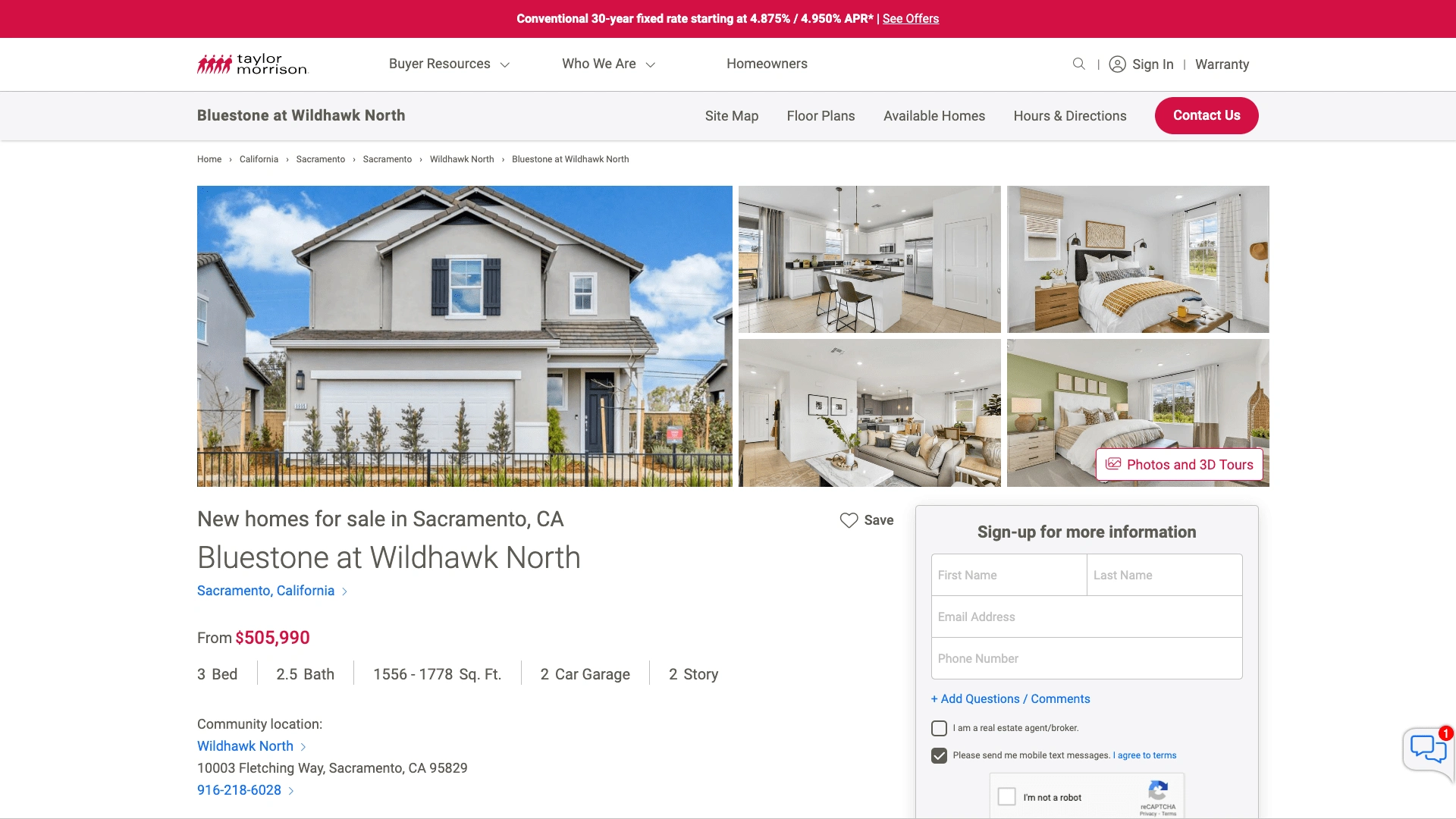
Showing custom gallery and custom form components.

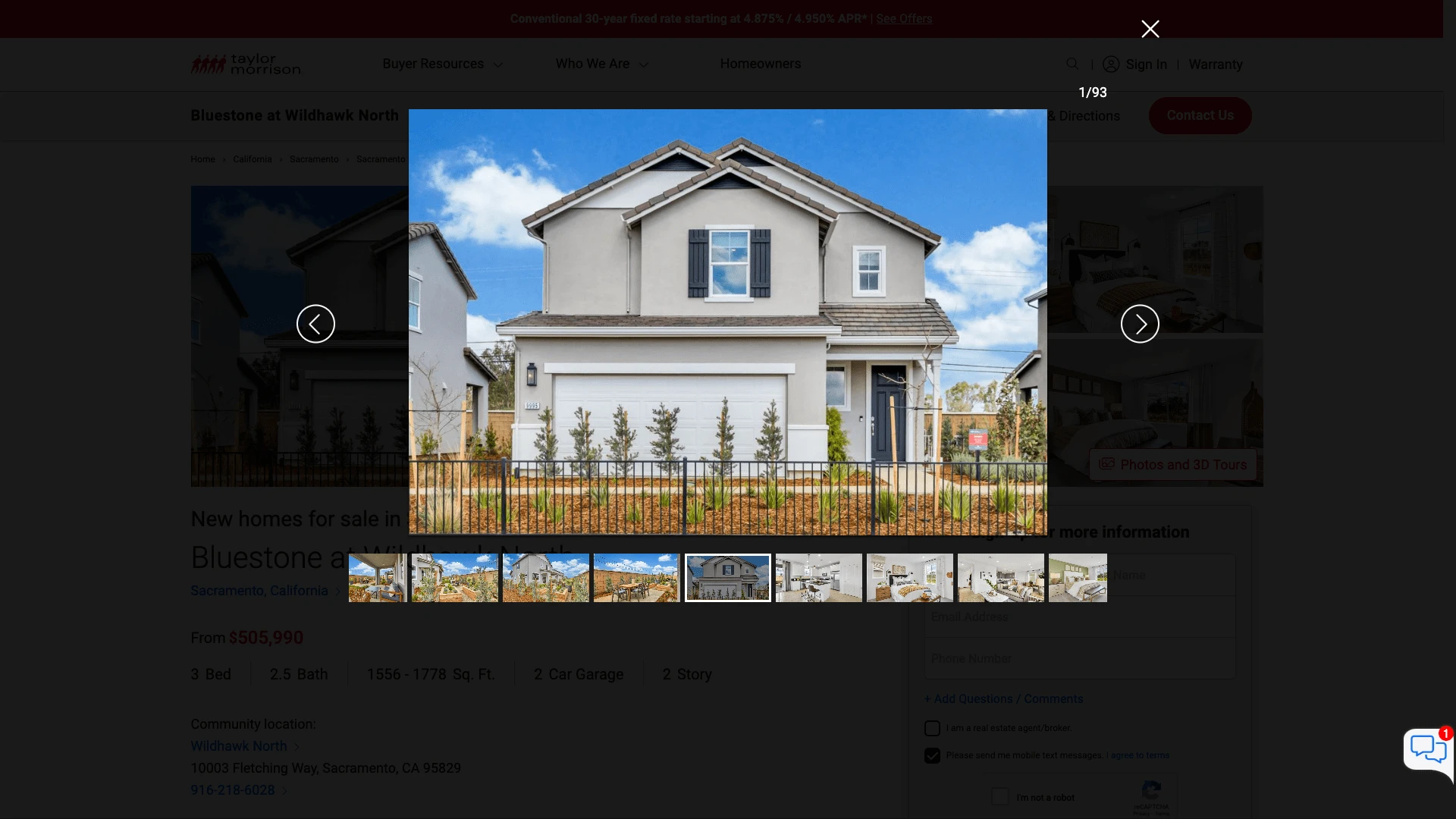
Showing custom image gallery with image carousel.

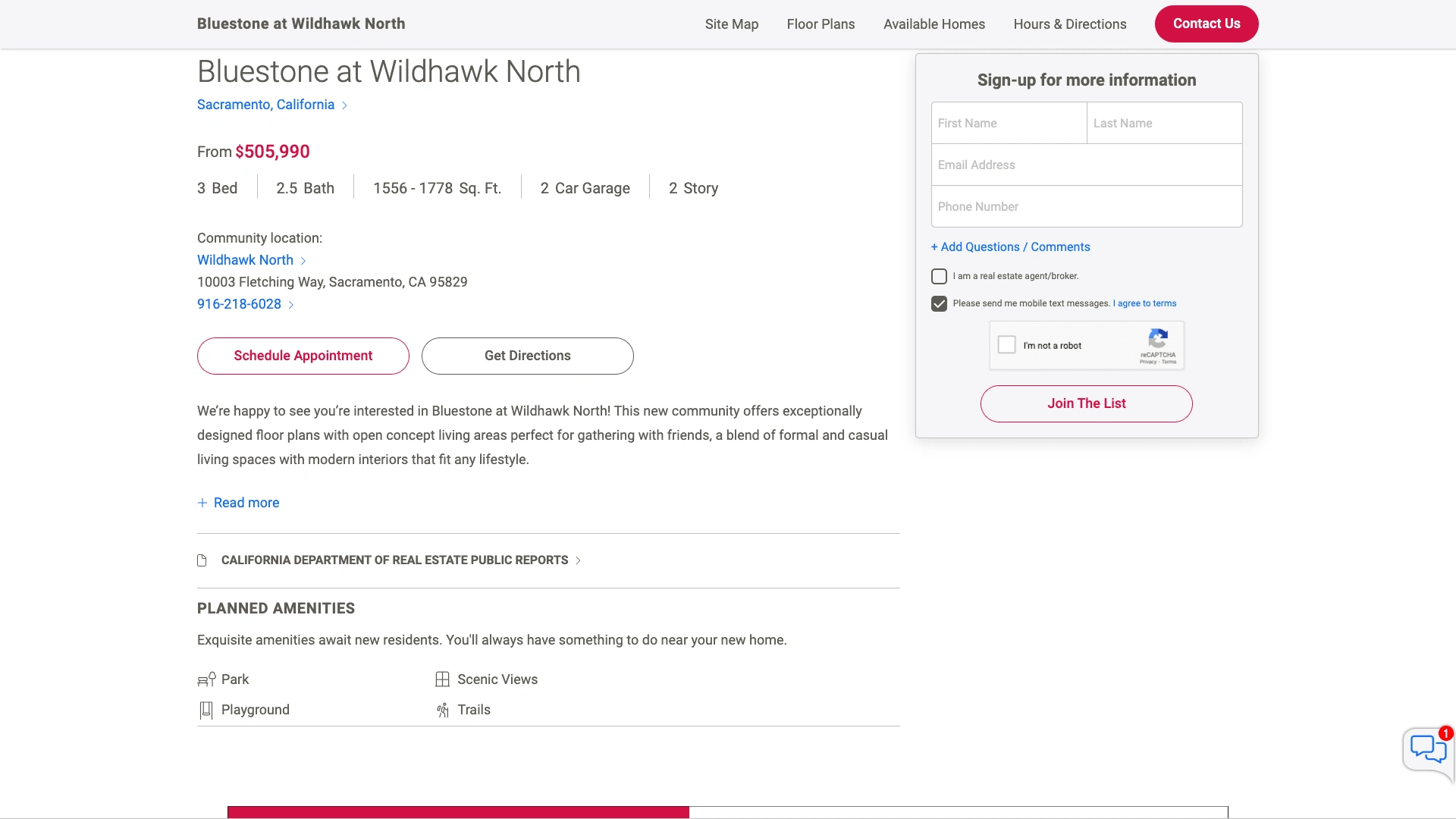
Showing general data display components.

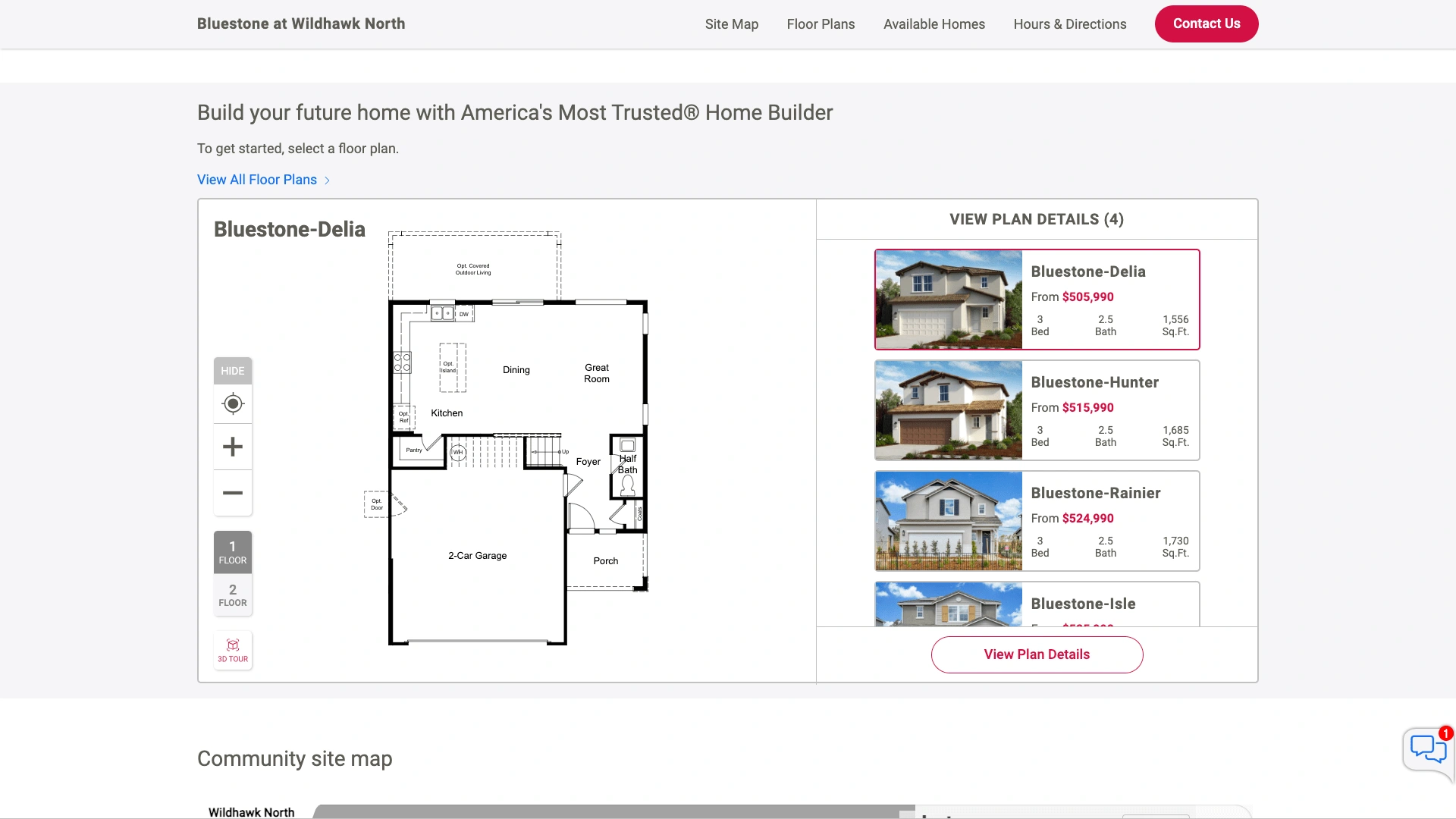
Showing third-party floor plan integrations.

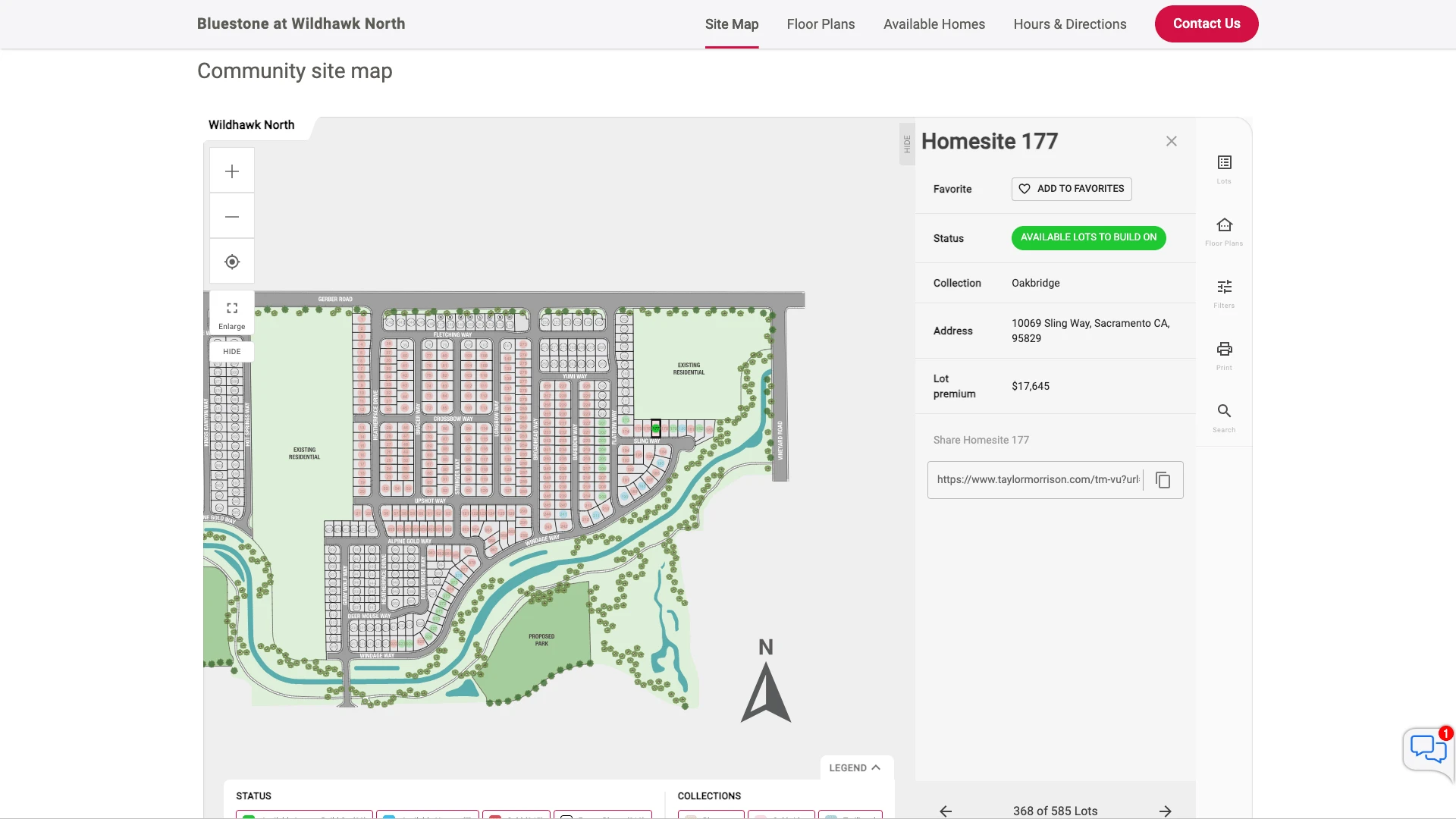
Showing third-party community site map integrations.

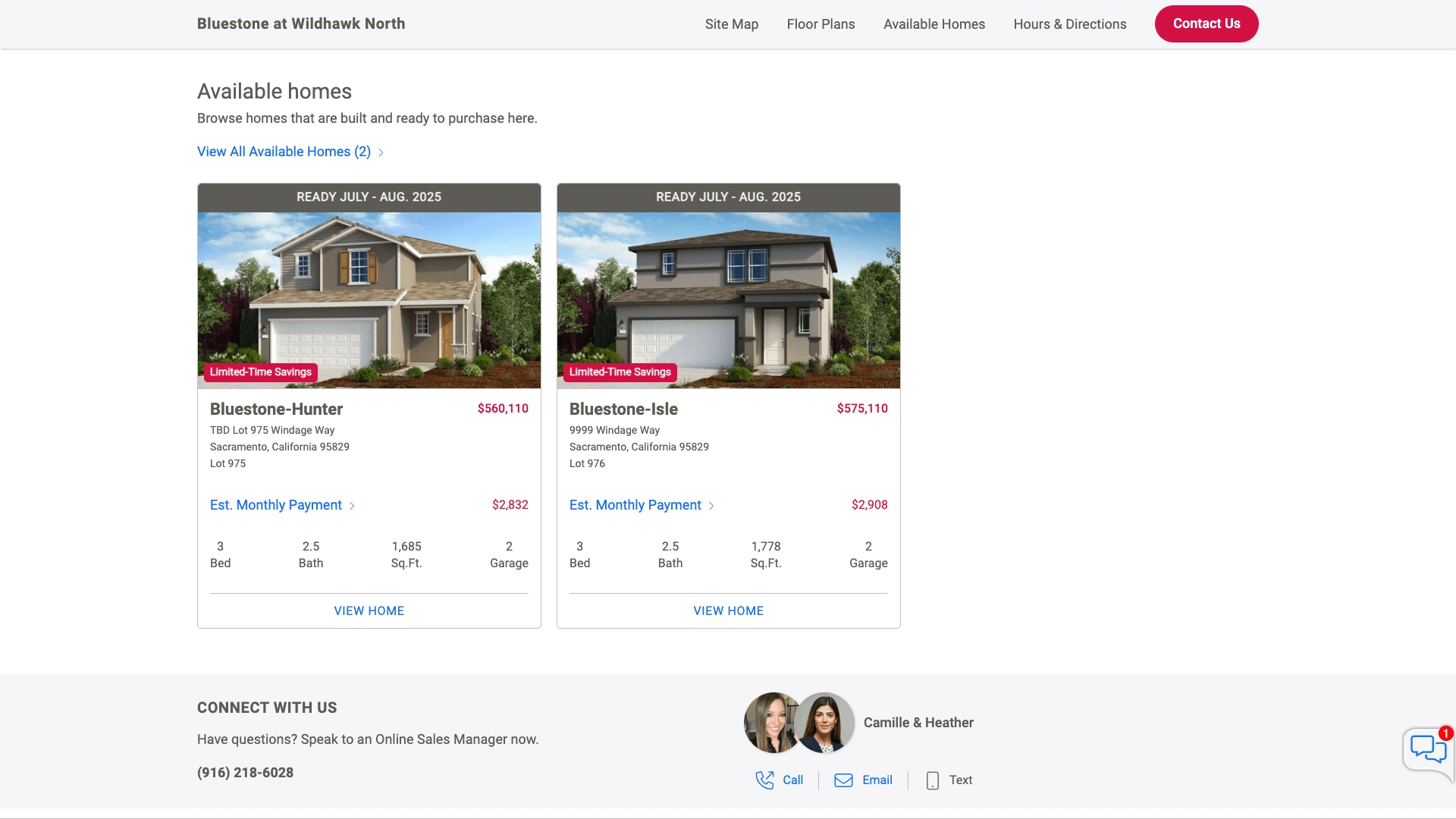
Showing home data cards.

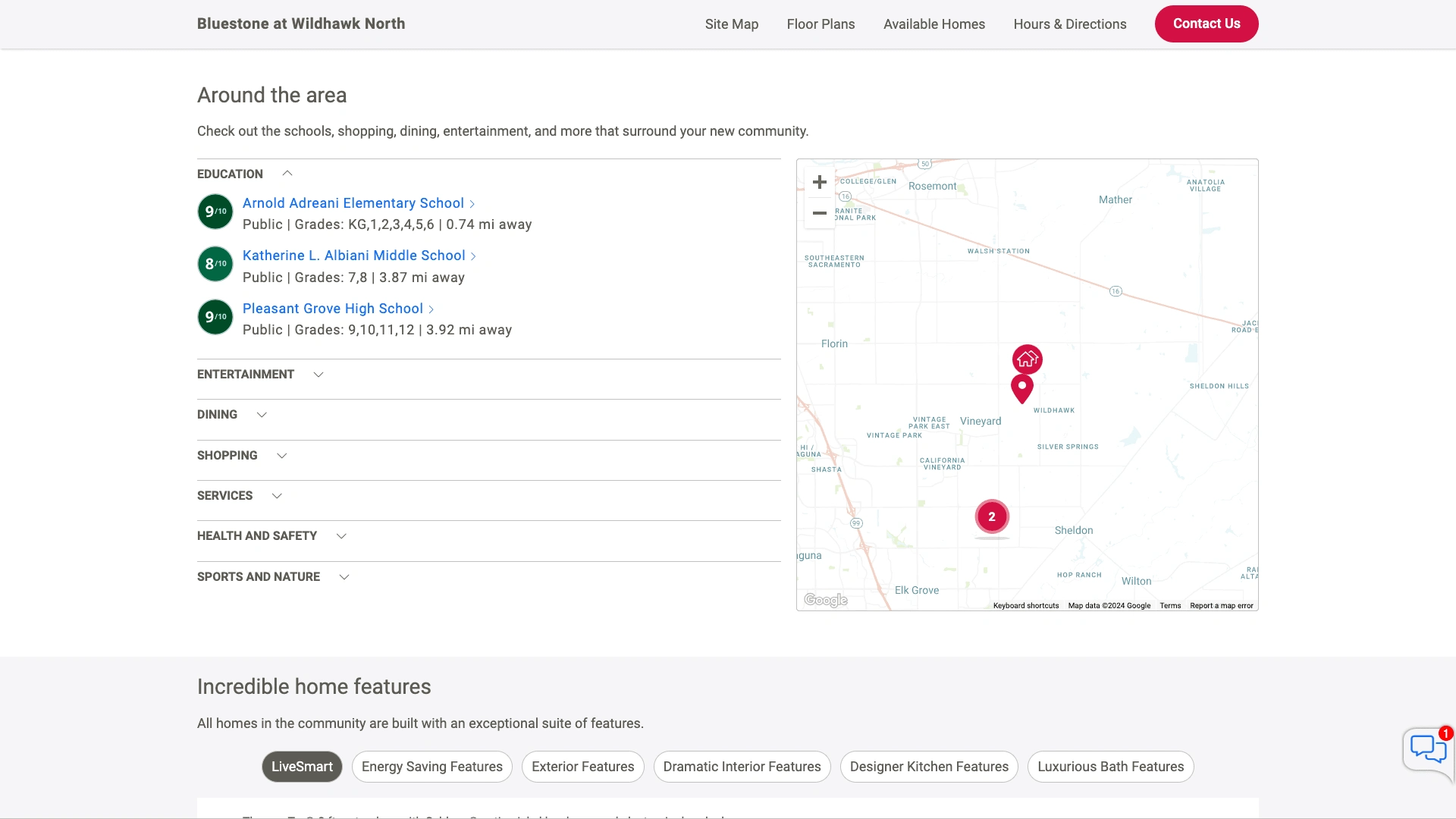
Showing custom Google Maps Vue component reused as general mapping/plotting feature.

Showing more home data cards variations.

Showing custom gallery component.

Showing custom forms component.
Let's Work Together
Thank you for taking the time to look through this portfolio piece. If you think my development experience could be of help in your next web project, please don't hesitate to reach out. ✌🏼❤️