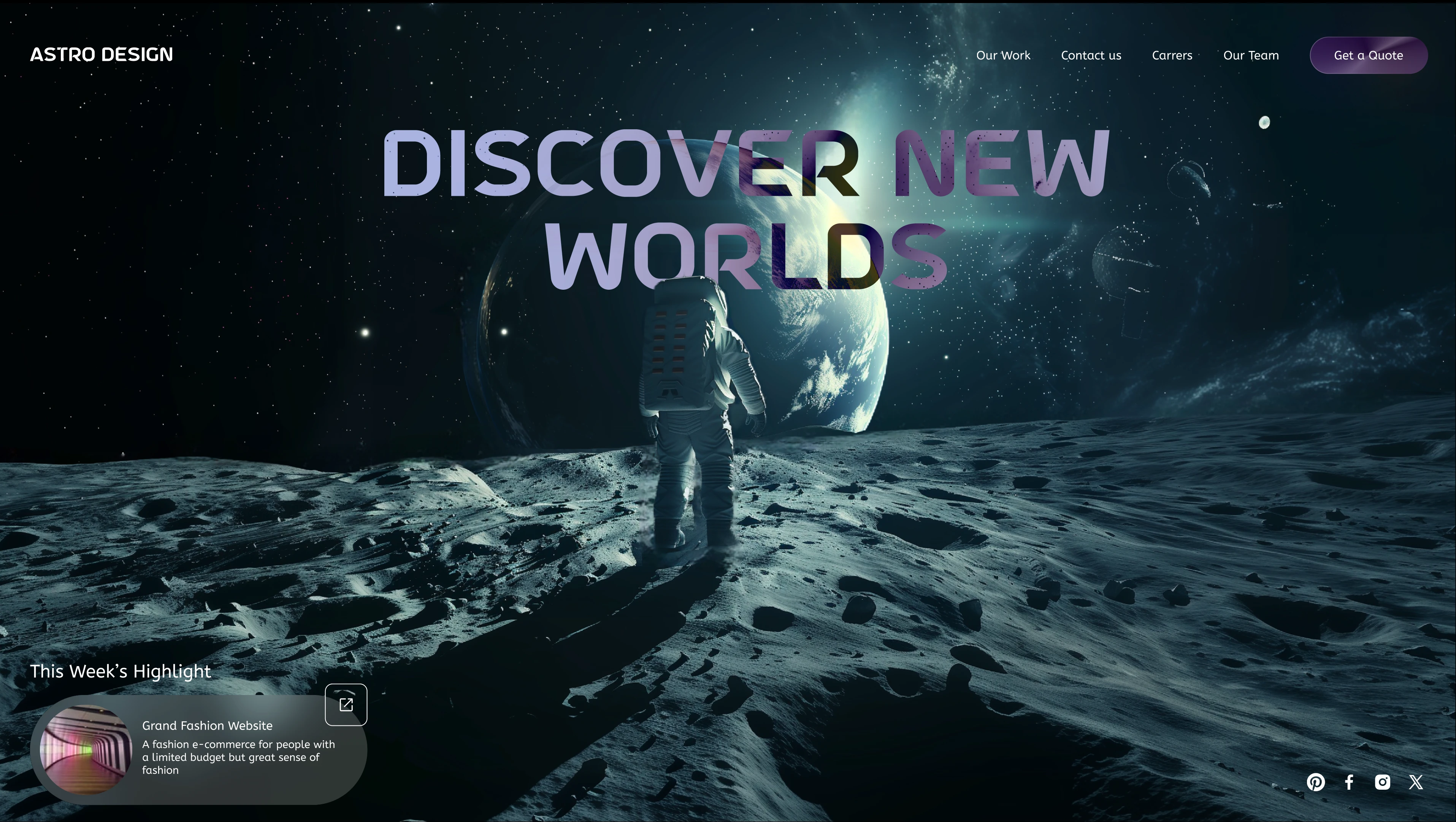
Astro Parallax Landing Page - Design Agency
Like this project
Posted Jul 14, 2024
A concept project showcasing parallax effect and it's soothing behavior of creating depth to your website
🤓 About the Project
As a full time designer I view the weekend as ✨Personal Projects Time✨ and usually spend it trying to learn new skills that might be handy in the future, and this is exactly it! a Project made in figma to showcase parallax effect( in this case, layers and items reacting the mouse placement on the screen)
📝 Quick Description
This is an imaginary(Like all my Friends) design agency website hero section, I wanted to have a bit of "out of this world" look, that's why I used the "a Astro Space" Font which suited the overall look well (and helped me name the project😶)

Astro Parallax Landing Page - Design Agency
📏 The Process
I don't want to bore you out with the details, but I do want to bore you out with the details 🫠, so here is the shortest version i can bring my heart to write:
Created a variables to store the mouse coordinates
Created components to update the value of the above variables
Changed the layer positions based on the mouse coordinates
🫨 THE PROTOTYPE
BEHOLD, THE PROTOTYPE
Here you have it the finished product, try it for your self
🐧 Figma Project
Here is the Figma Project Link if you are interested in seeing how it was done
🫥 Behance Project
Just to increase my Behance stats
Thank you!
If you're still here, YOU ROCK!
Please take a moment and check my design agency as well!