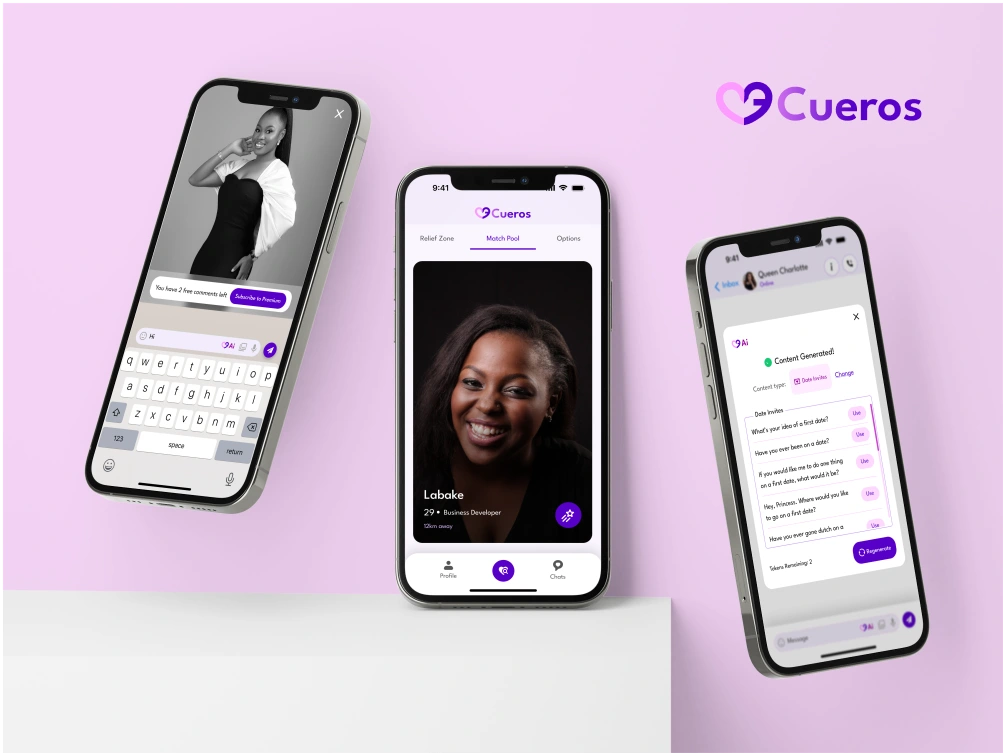
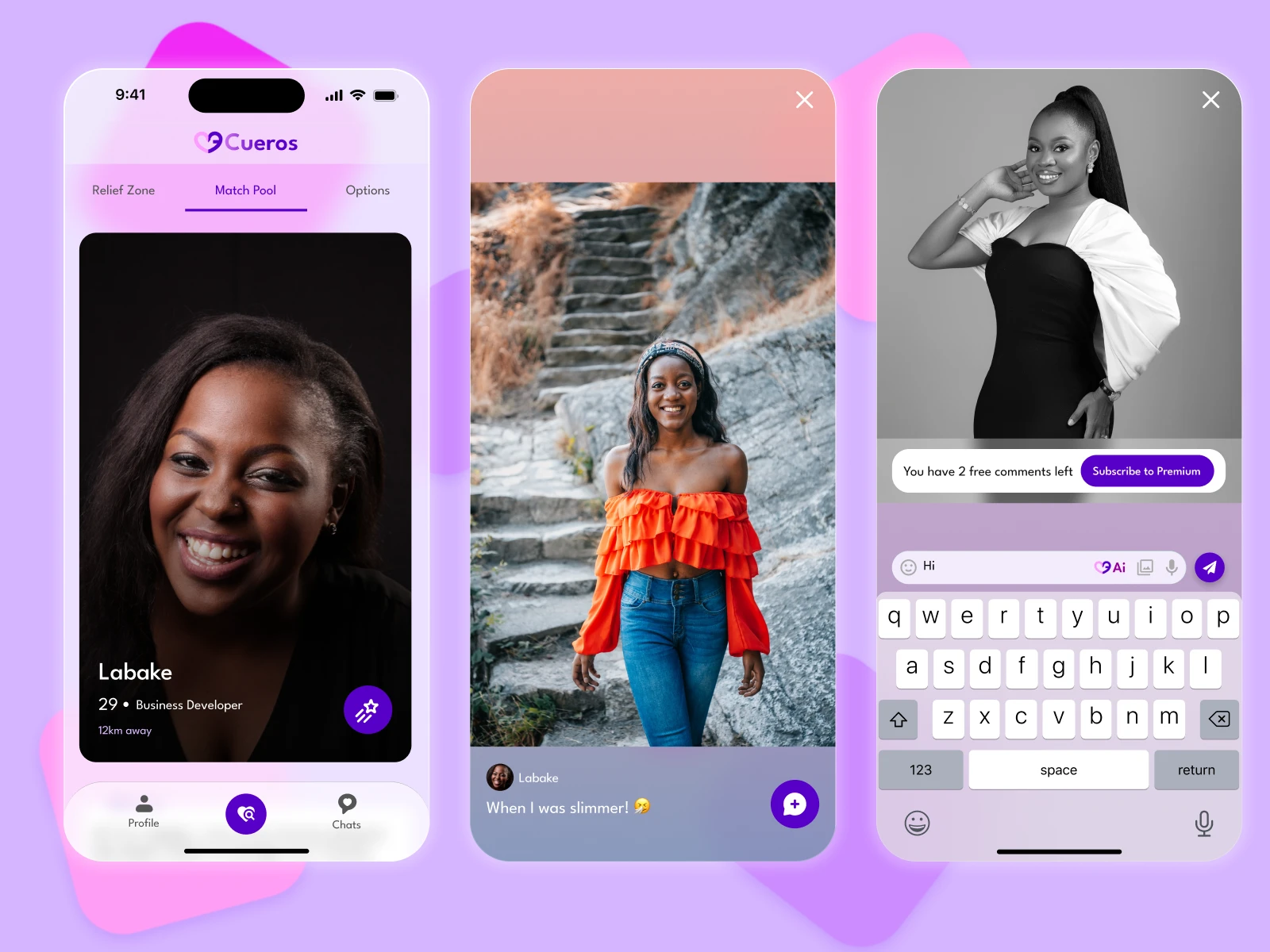
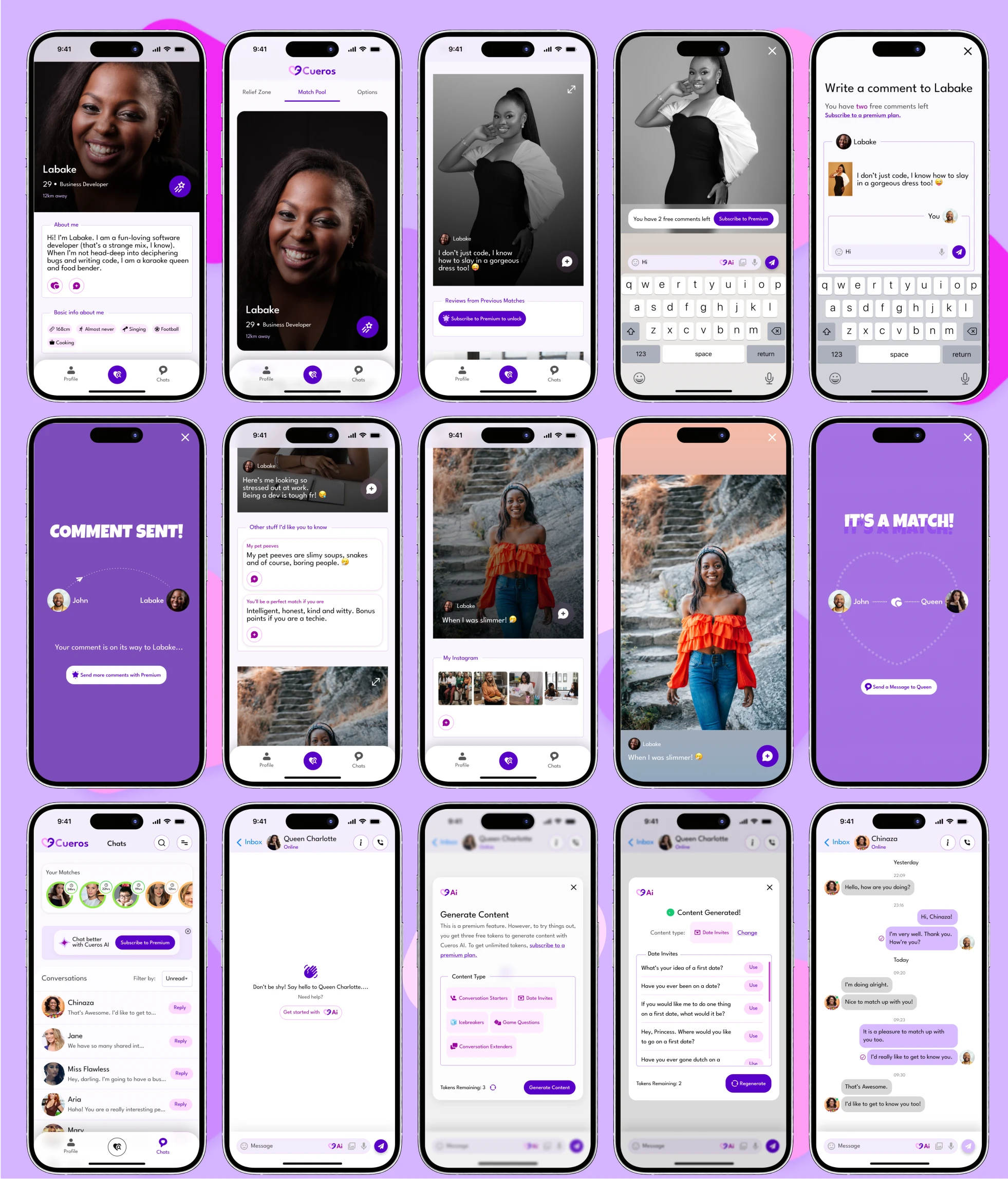
An elegant UI Design for Cueros Dating App
Like this project
Posted Jul 21, 2024
Beautiful design for dating app that takes online dating to the next level through cleanerUI, improved match display, interaction and AI chat suggestions.

Introduction
In the 21st century, more people are looking toward dating apps, to find their soulmates.
A study into the dating landscape in the United States, shows that nearly three in 10 U.S. adults say they have used a dating site or app, with more than 40% stating that online dating has made dating easier for them (Forbes Health).
However, even with the popularity of dating apps like Tinder, Bumble, Badoo amongst others, the dating landscape hasn’t been so awesome. 28% of dating app users complain of not being able to lead a match into a romantic, exclusive relationship.
Communication and accountability were some of the observed factors, and this is where the Cueros dating app comes in.
I conceptualised Cueros: a dating app with AI-driven features, that helps users match-up with potential love interests and start up new connections in a seamless, enjoyable and interactive online environment.

Kicking things off…
I started off this project to design and prototype user-friendly and intuitive user interfaces for Cueros dating app, that would help users looking to match-up with potential love interests and start new connections, easily find, match and communicate with a pool of people available to them on the app.
To measure if I had successfully solved users’ needs with this app, I was going to monitor how easily users navigated through the app, the number of users who successfuly completed different actions on the app, and the time users would expend, while completing a task on the app.
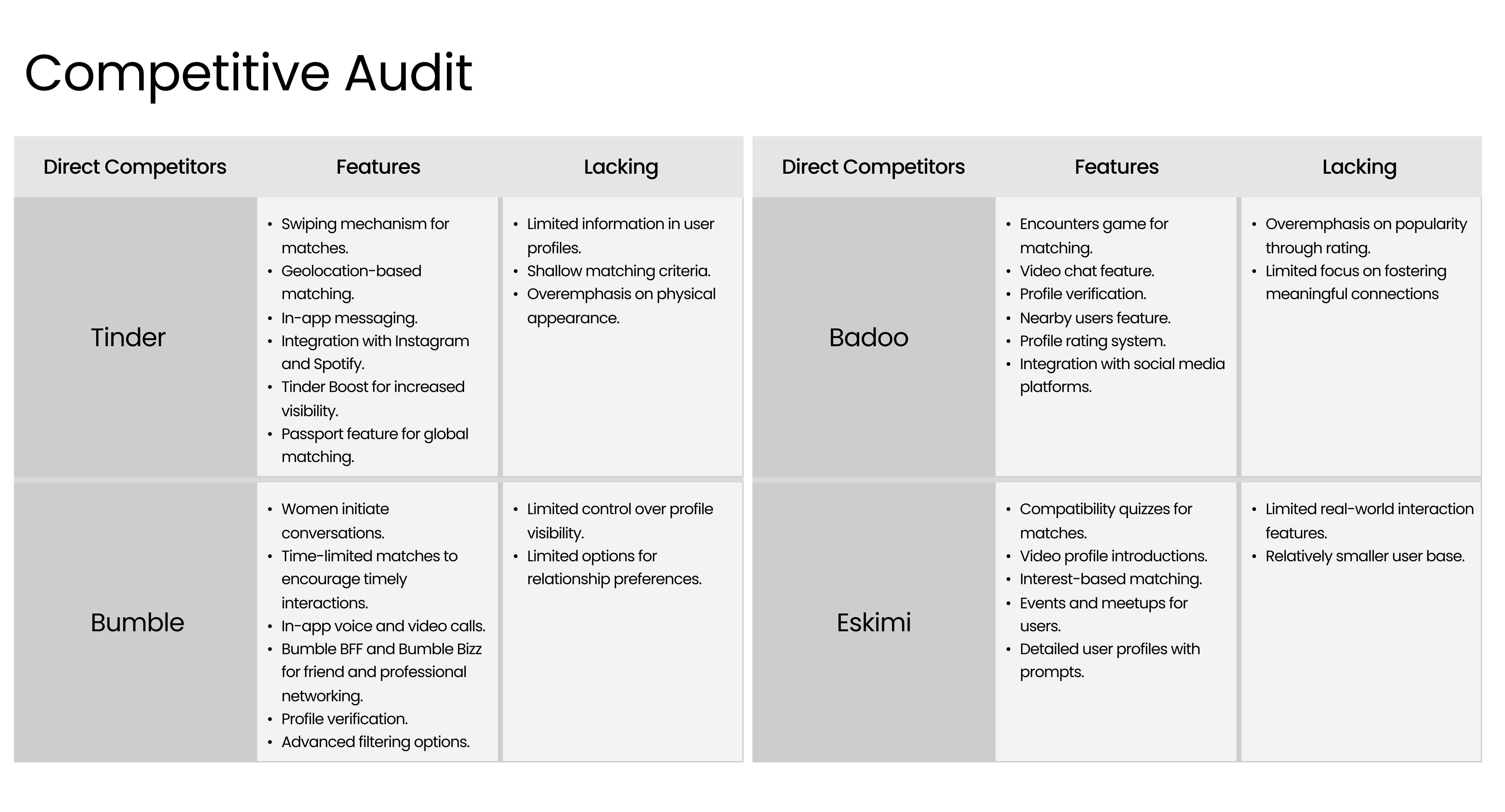
To begin, I deemed it important to carry out an analysis of strengths, weaknesses, opportunities and threats (SWOT)of existing dating platforms, such as Tinder, Bumble, Badoo and Eskimi. To do this, I downloaded and interacted with each app for a week, and curated my observations in an audit table.


After competitive analysis was done, I faced a pressing challenge: “How do I make the Cueros experience better?”
This led me to having long brainstorming sessions with field experts, and after one too many wraps of rumpled, discarded idea papers, I came up with five suggestions that could make the Cueros app stand out amongst its peers:
1. Enhanced User Profiles:
I figured out that user profiles on many of these dating sites were boring and famished of information; which turned out to be a huge turn-off for potential love interests, hence, I thought about designing a flow to enhance user profiles with prompts that encouraged them to showcase their personality, interests, and values to potential matches.
2. Real-world Interaction Features:
Swiping and Chatting was great, but talking to users who had experience with dating apps, I got to learn that they found this process quite boring and old-fashioned.
To improve connection and social spirit, I figured out that introducing in-app events and meetups, could provide users with opportunities to connect in-person: outside the swiping and matching loop, and foster meaningful connections.
3. Advanced Matching Algorithm:
Another challenge I thought about, was to develop a sophisticated matching flow that considered compatibility of two users, using get-to-know-you quizzes. I figured that this would foster interest-based matching and more accurate connections.
4. Privacy and Moderation Controls:
Many of the apps featured during competitive analysis didn’t have groups. Hence, I thought about designing a group chat feature, where users could create and expand their circle outside the swiping and matching flow.
However, privacy in these groups was a point to consider. To walk around this, I thought about giving users greater control over their privacy settings, and designing effective moderation features in group chats, to ensure a positive user experience.
5. Engaging Icebreaker Prompts:
A good number of dating app users confessed to struggling to keep conversations going, hence I thought about designing creative and engaging icebreaker prompts to make initiating conversations more enjoyable and natural.
After competitive analysis, I conducted a screener survey to recruit users whose needs from and past experiences with dating apps were beneficial to the research.
User interviews were then conducted with 10 users in participation and information shared by users was analysed together with 52 user surveys answers.
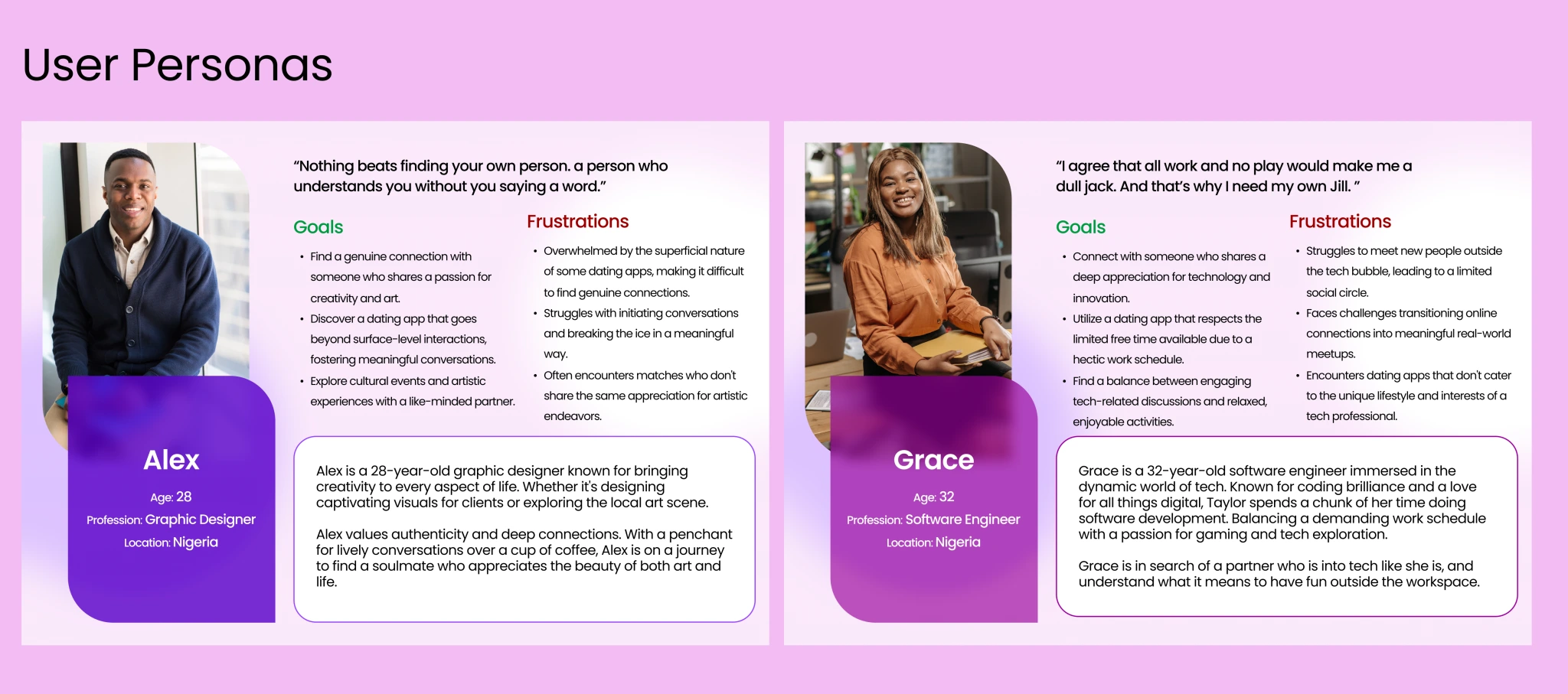
Using acquired data, I created two user personas to capture the goals and painpoints of users who participated in the interviews.



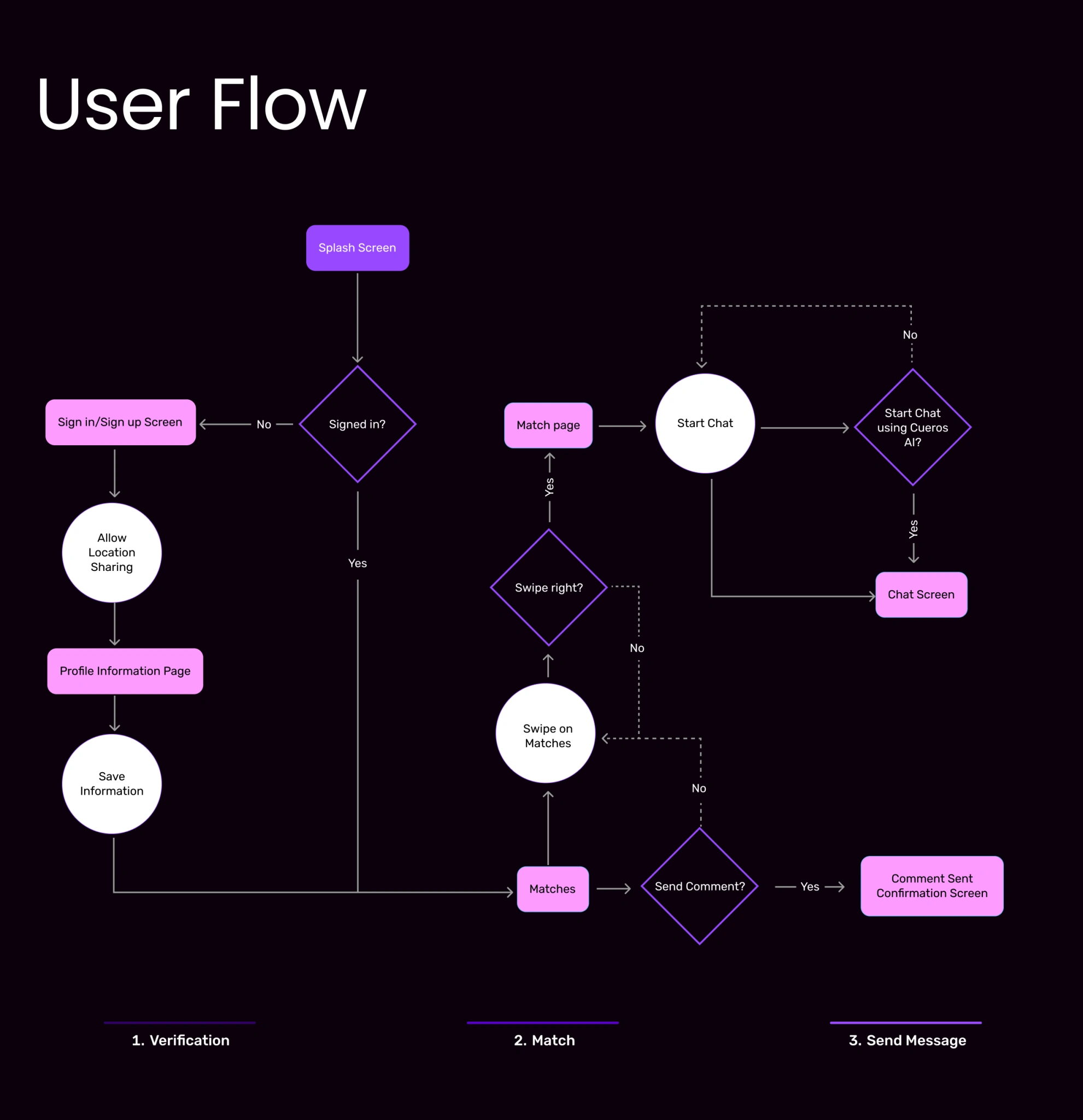
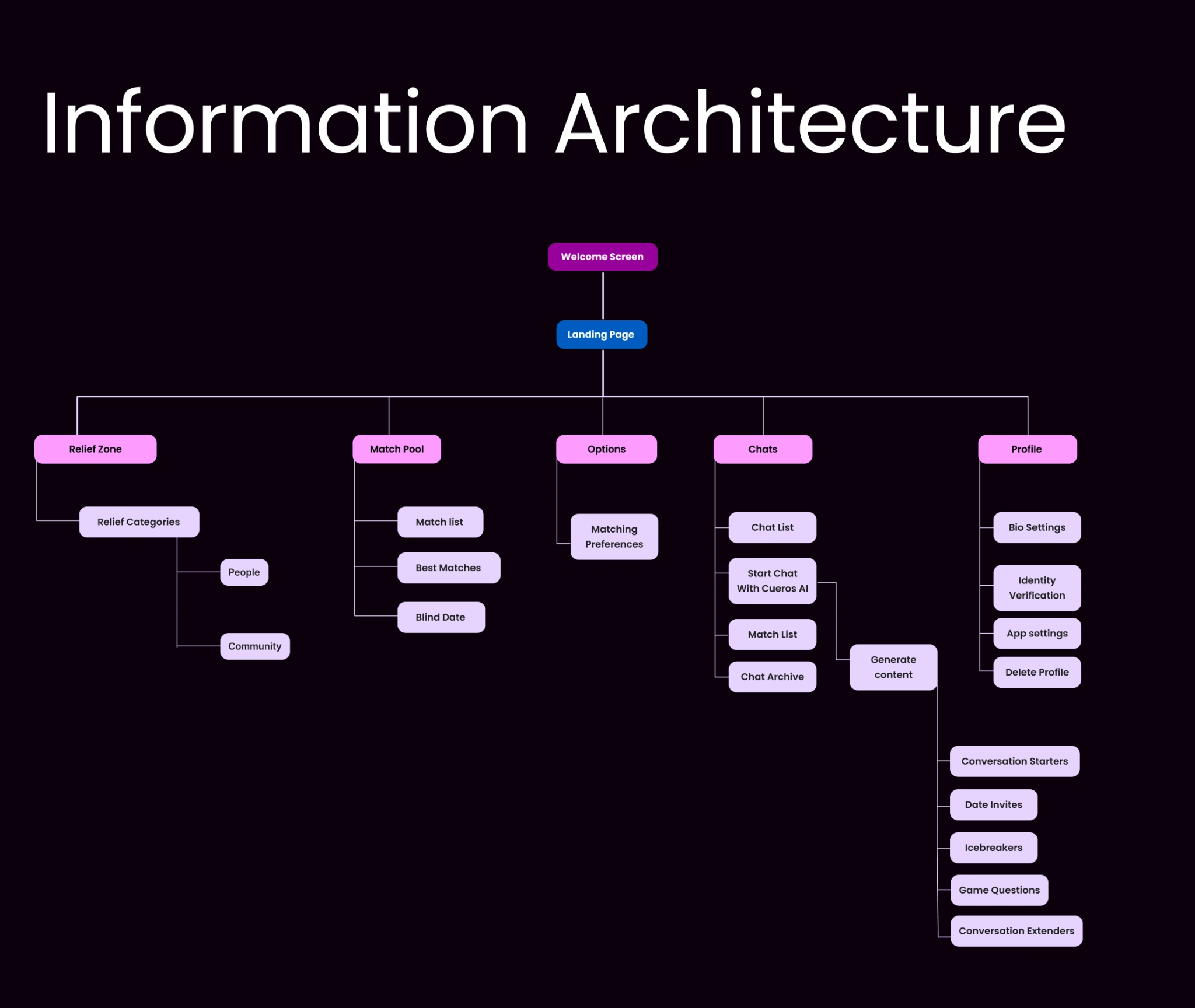
It is important to note at this point, that the design process for the Cueros app was not as linear as it looks. I created over ten wireframe layout variations.
My biggest challenge was trying to maintain a consistent “dating app vibe”, while incorporating innovative features.
I conducted A/B testings in designer communities and on social media, to determine the layouts that users found simple and intuitive.
Another challenge was determining how to incorporate AI-driven features into the user interface. How was it going to work? How do I ensure that adding these features doesn’t become a bust?
I opted for a “less is more” approach and ensured that users were able to trigger and use the AI-features as easily as possible.
To convert wireframes into high fidelity mockups and clickable prototypes in Figma; I had to consider colorimetry. From user surveys, users wanted an app that had bright playful colors that stirred in them, good feelings.
This led me to picking a color pallete consisting of two main colors: bright purple and fuchsia pink. A large portion of the UI consisted of white space with clear, readable text.
During prototyping, I animated parts of the user interfaces, specifically interfaces that showed up after a user completed an action, to improve overall enjoyability of the app.

The Importance of Balancing Aesthetics with Functionality:
During the design of the Cueros Dating App, I learned that striking the right balance between a visually appealing design and functional features was key. Aesthetic elements should enhance, not overshadow, the app’s usability.
Adapting Designs to Regulatory Requirements:
In addition, I learned that in the dating app industry where privacy and data protection are paramount, it was essential to stay informed about and incorporate regulatory considerations when adding features to the app. I asked myself questions like: “Will this feature require breaching any regulations on user privacy?”
Standing out through Unique Features:
During the research phase, identifying unique features that address user needs helped me figure out the features to incorporate into my designs in order for the Cueros dating app to stand out in the market, get more downloads and a competitive edge.
User-first Approach to Design:
A long spell of communication with users and experts in the dating field revealed again to me, the essence of putting the user first and of feedback loops. These helped me create a cohesive, user-friendly and well-executed design.
Go Agile or Go home:
I also adopted an agile project management approach during the different phases of the project. This improved flexibility and adaption to changing requirements, and faster iterations.