An elegant UI Design for AI.Why GPT App
Like this project
Posted Jul 21, 2024
Prototype design for AI.Why; a generative AI model with enhanced response features, that adds a layer of interactivity and feedback to GPTs.

Introduction
It is no news that artificial intelligence is taking the world by a storm. From the advent of “smart” chatbots. to Large Language Models (LLMs) and well…the Generative Pre-trained Transformer AI Model, ChatGPT.
Since OpenAI launched ChatGPT 3.5 as a free tool in 2022, LLMs like Gemini, Claude 3 Opus and others have sprung up, generating helpful responses to assist individuals and professionals in many spheres.
A study by Statista into the usage of ChatGPT highlights that about 180.5 million people around the world, have a ChatGPT account and about 100 million people actively use it, with the most active users being within the 25-34 age group.
However, even with the popularity of Chat GPT and other LLMs, many of these AI language models fell short, when required to explain their responses to prompts and ask clarifying questions to help users get better feedback during a prompt-and-response action while using these technologies.
And this is where the AI.Why chatbot app comes in.
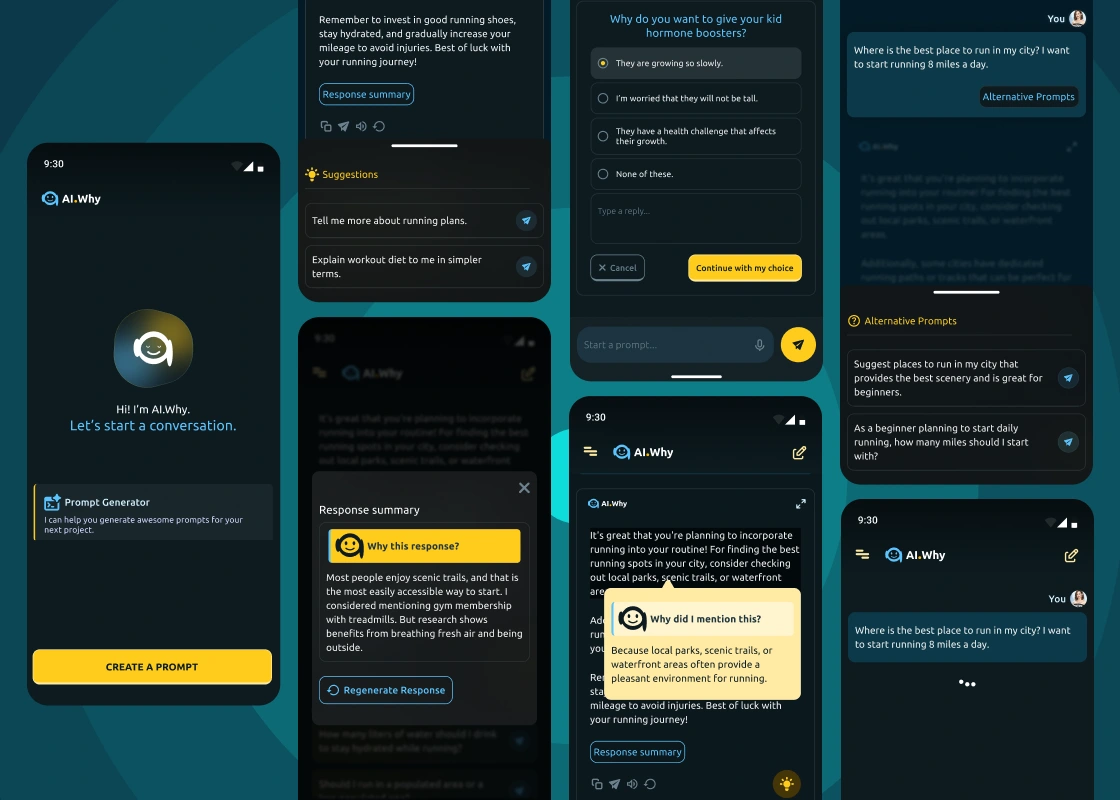
I worked with Scott (a fullstack software engineer/product owner) and team of engineers to design and prototype the interfaces of AI.Why; a chatbot powered by an LLM with enhanced response features, that helps users not only get responses to their prompts, but also get explanations to parts of responses, get more clarified answers to prompts, helps users create better prompts with alternative prompts and follow-up prompt suggestions, and also smart switching and grouping of chats.
This app intends to simplify prompt generation and amplify positive results derived from the usage of LLMs by a broad sphere of users.

Kicking things off…
I started off this project to design and prototype user-friendly and intuitive user interfaces for AI.Why Chatbot app, that would help users looking to get
better responses to prompts, easily create efficient prompts, get explanations to prompt responses, get feedback on their approach, and group discussions logically.
To measure if we had successfully solved users’ needs with this app, we would monitor how easily users could find their way through the app, the number of users who successfuly completed discussions in the shortest time on the app, and the time users would expend, while completing a discussion the app.
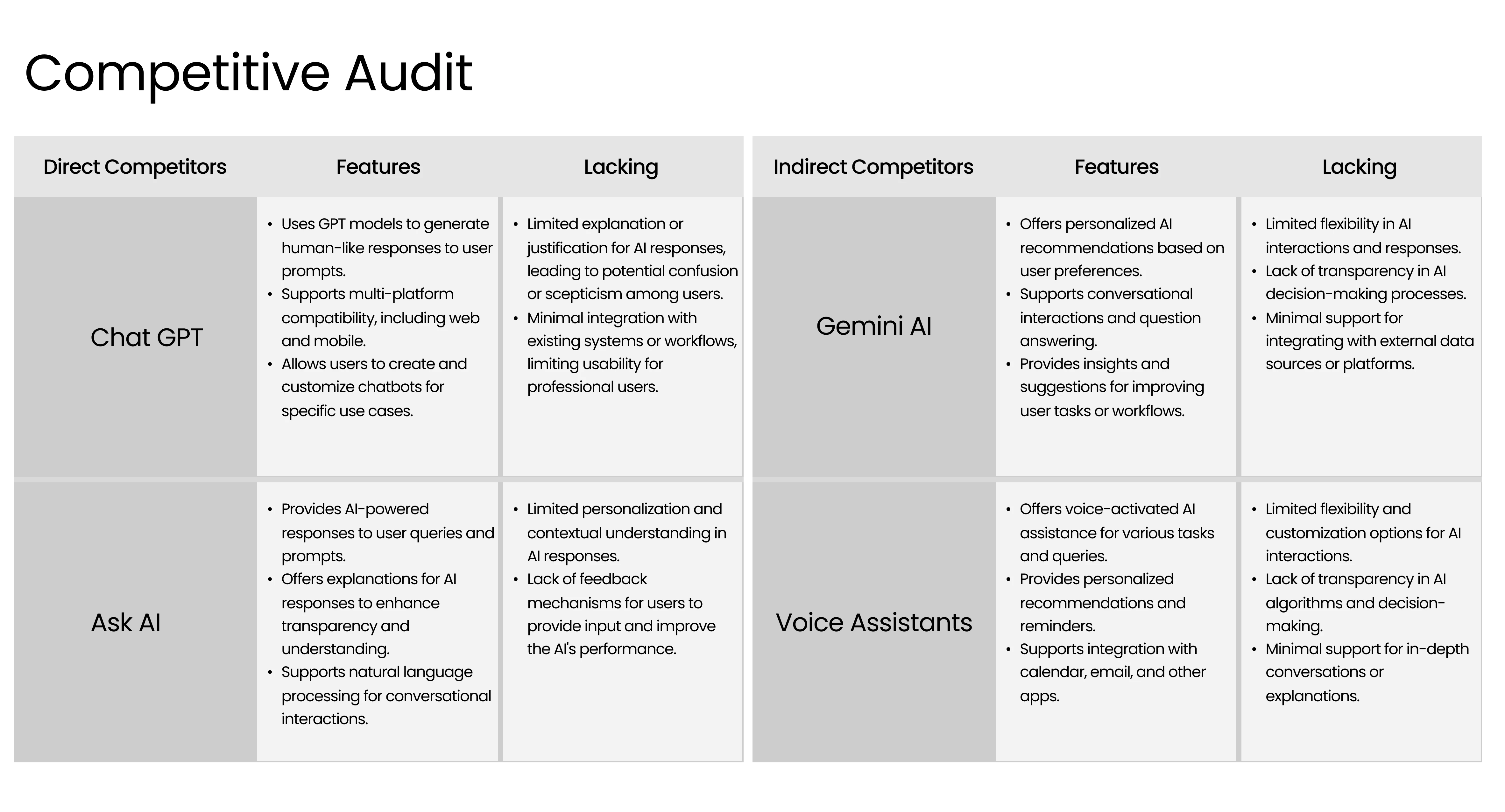
To begin the research after I was sent a draft of the app requirements, I needed to carry out competitive study on existing apps powered by LLMs, and conversational interfaces (voice assistants), in order to determine what features were already offered by these technologies and what features were missing.
I focused on two direct competitors (apps powered by LLMs): ChatGPT and Ask AI and two indirect competitors: Gemini AI and Voice Assistants.
I decided to explore voice assistants in my competitive study, because they were AI technologies that provided some of the features we wanted to incorporate into the app, like, providing follow-up responses and asking clarifying questions.
I curated my observations on an audit table.


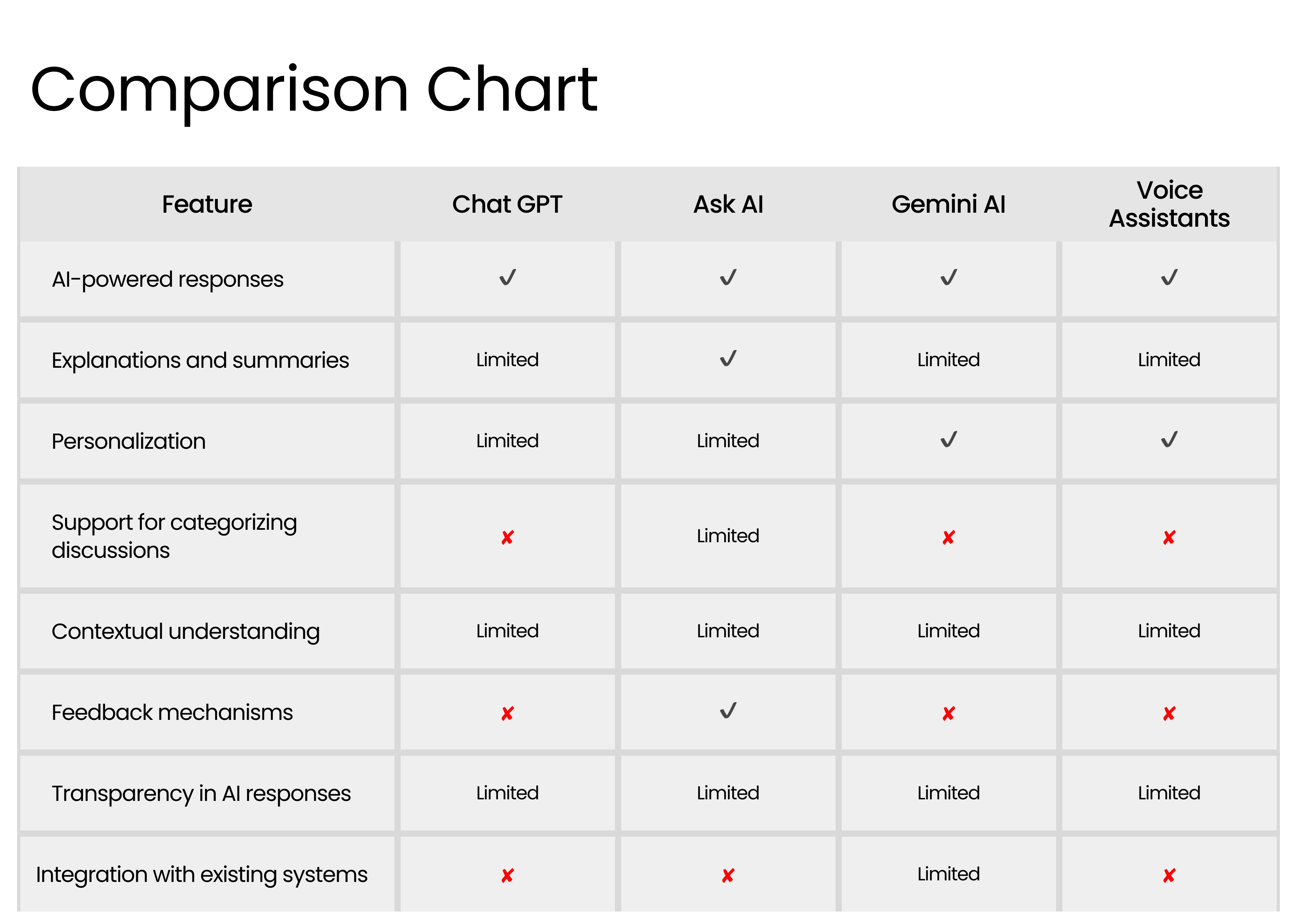
The next step was to list out suggestions on how to make the AI.Why app perform better than its competitors. To do this, we examined the strenghts and weaknesses of Shat GPT, Ask AI, Gemini AI and voice assistants (Google Assistant and Siri) to identify opportunities for improvements and to identify threats.
After about six hours of brainstorming with the team, we came up with six suggestions:
1. Improved App Personalization:
The first suggestion was to Implement some personalization algorithms in order to tailor AI responses to match-up with preferences, behaviors, and interaction history/record. For example, users could determine the “tone”of the AI responses; they could settle for playful, friendly, formal or professional tones, amongst other personalization features.
2. Develop Contextual Understanding:
We also figured out that to provide users with more meaningful responses unlike competitors, we needed to develop AI models capable of understanding context and conversation history.
To improve connection and social spirit, I figured out that introducing in-app events and meetups, could provide users with opportunities to connect in-person: outside the swiping and matching loop, and foster meaningful connections.
3. Advanced Feedback Mechanism:
Another suggestion to ensure a competitive edge, was to incorporate feedback mechanisms on the app, that allow users to provide feedback on AI responses and interactions, to help the AI chatbot continuously learn and improve its responses.
4. Clear AI Explanations:
Asuper-power feature which could also ensure a competitive edge, was to provide users with detailed explanations during AI prompt-and-response processes to build trust in the responses generated to users.
5. Smooth Integration with Existing Systems:
One of the weaknesses we identified of competitive technologies, was little to no capability of integrating seamlessly with existing systems. We determined that enabling easy integration with popular productivity tools, project management platforms, and communication channels to improve workflow, would ensure an edge over our competitors.
After competitive analysis, I conducted a screener survey to recruit users whose experiences with chatbots and voice assistants, were determined to be beneficial to the study.
I conducted virtual interviews with six users in participation to learn about users goals, expectations and painpoints.
Using user feedback, I created two user personas:

Getting started with the design, I asked myself questions like: “how do I incorporate all these features and still make the interaction of this chatbot memorable?” “How do I solve the users’ problems in the shortest number of steps?”
I drew out digital wireframes, printed them out and conducted A/B testings on social media and groups, to determine the layouts that users found simple and intuitive.
Users preferred a playful, yet interactive approach to creating better prompts and getting explanations for responses. Using feedback from users, I re-iterated the wireframes until I created a design structure that was familiar, yet improved and enjoyable.
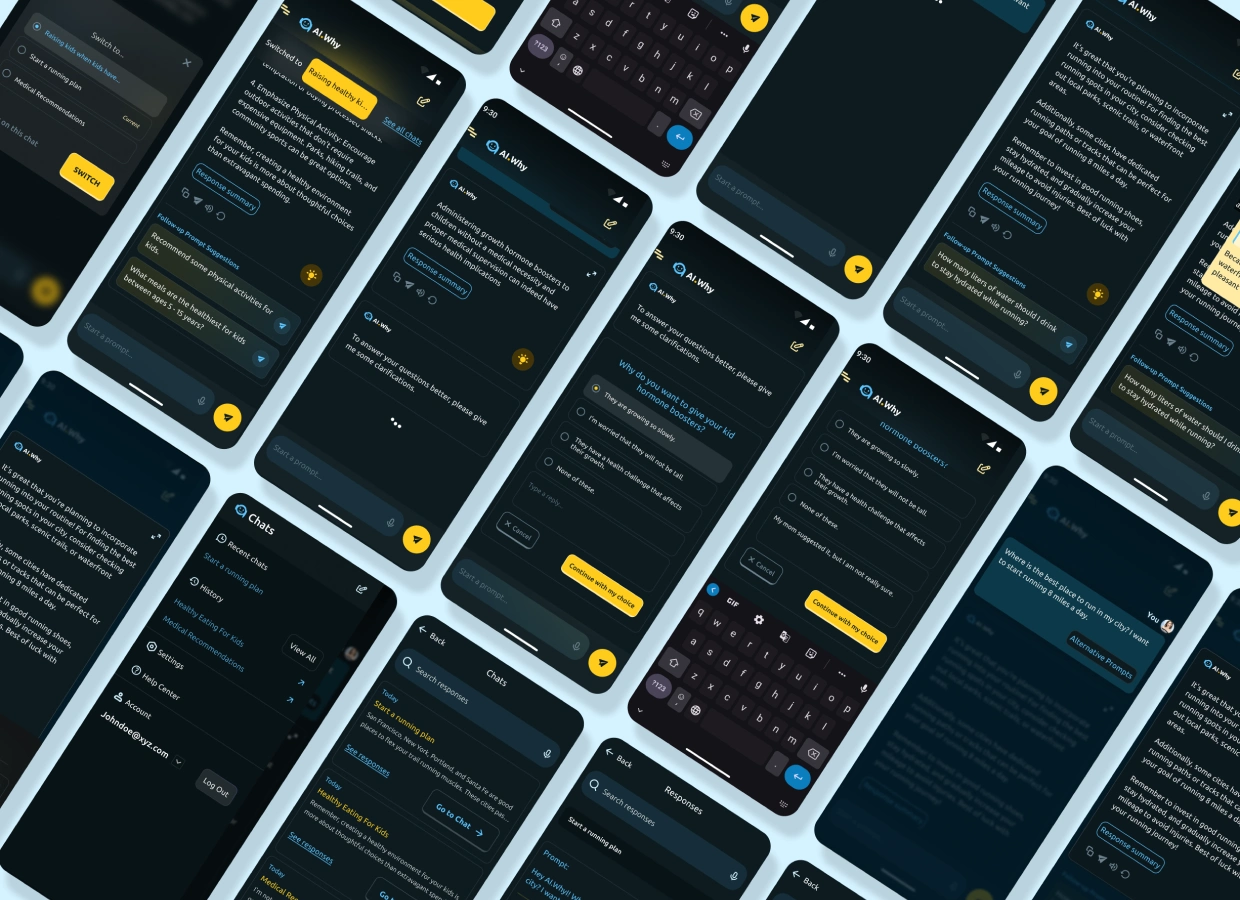
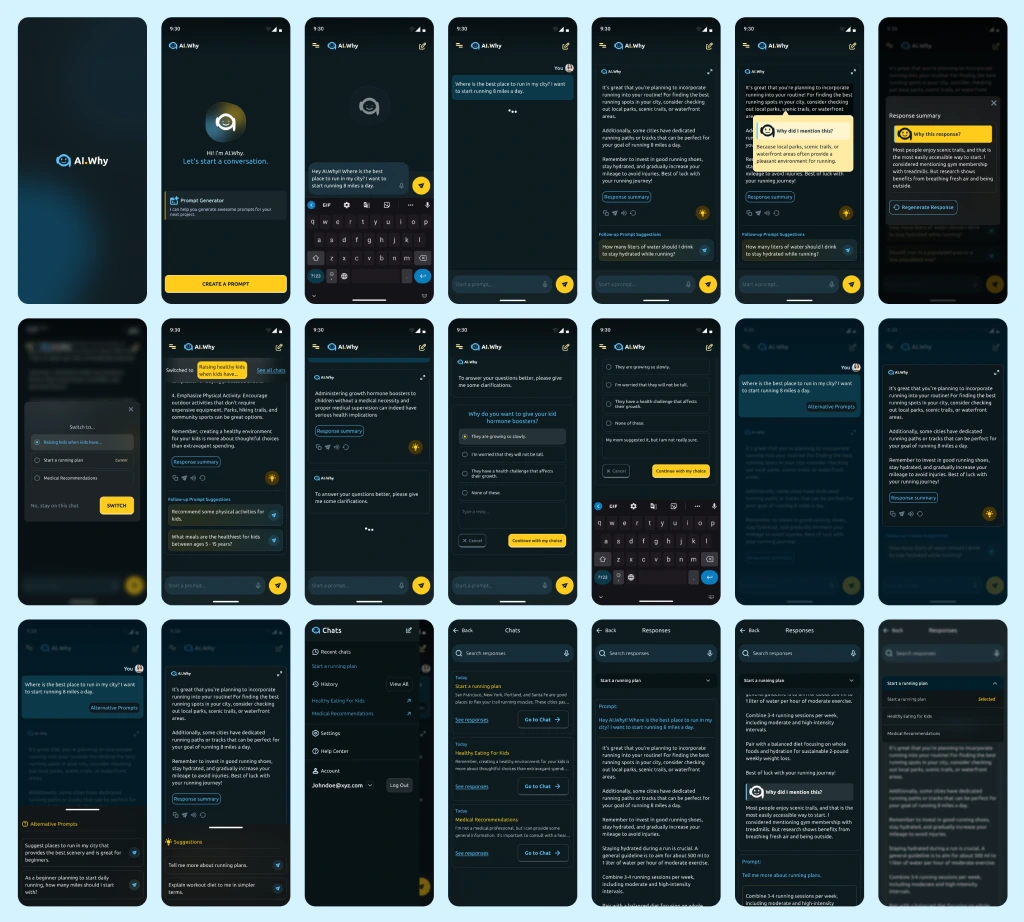
The next step was to convert the digital wireframes into high fidelity mockups and clickable prototypes in Figma; I had to consider colorimetry, typography and user interactions. From A/B Testing, users wanted an app that had catchy color variations that they could switch on and off.
They also wanted text to be clear and readable and to be able to use features like response explanation and summary, without being navigated from their current flow. It was tasking incorporating all these features in the prototype while considering design intuitiveness. Scott was really helpful, providing high-level feedback. I also created a component library to ensure fluidity and synchrony of all design assets across a diverse range of platforms. At the end of the day, I prototyped an app with a wonderful, intutive design and interaction.
I also animated parts of the user interfaces; specifically interfaces that showed up after a user completed an action, to improve overall enjoyability of the app.

I continuously subjected the prototypes created in Figma Prototyping software, to a testing-feedback-iteration loop, to ensure all project goals and user expectations were met. It was interesting to see how users could have really diverse opinions about a design, and though all features were not added in the first MVP, I ensured that the design was robust enough to accomodate future design modifications.
The Importance of Transparency and Explainability:
While working on this project, I learned that for the AI.Why chatbot to win users’ trust, AI responses had to be transparent, that is, open to user validation of provided information. Users should be able to give feedback and get clear explanations for AI responses and decision-making processes. A combination of both transparency and explainabily will enhance user understanding and confidence in the responses provided by the AI.Why chatbot..
Importance of streamlining design with ethical considerations:
I also observed that in an AI-driven application like AI.Why, it was important to look towards ethical considerations like the privacy of user data, cutting down on chatbot bias, and ensuring that the chatbot was only used responsibly. I ensured that features to flag a prompt that didn’t meet certain standards of ethics as “unethical”, were prototyped into the design.
Refining design through feedback loops and iteration:
Just like any design process, designing an AI chat app like AI.Why, is an iterative process that requires continuous improvement using feedback from users, latest trends in the AI industry, and functionalities offered by new technologies.
User feedback was especially helpful to help me and the team establish what the users’ needs and expectations were, and how we could ensure that these needs were met in the chatbot app.
The Benefits of Adopting an Agile Attitude:
I and the team worked in a fast-paced Agile environment, to ensure fast delivery of milestones and high-level feedback round the clock. Working Agile on this project exposed me to the benefits of breaking design projects like this one, into phases, and how collaboration amongst members of different teams could help cut down on my endless battles with developers during design implementation.