PERSONALISED STUDY GUIDE
Like this project
Posted Jul 21, 2024
Personalized Study Guide (PSG) AI, is a software that leverages Google's Gemini pro and Gemini Pro Vision AI to automatically create full courses and resources.

Introduction
Being an undergraduate student in Nigeria comes with a ton of “billing” as we call it: from the cost of books to the cost of materials from lecturers. Not everyone can afford to buy these materials, or is tech-savvy enough to source relevant information online.
We saw the need to bridge the gap and make learning easy, and affordable for everyone.
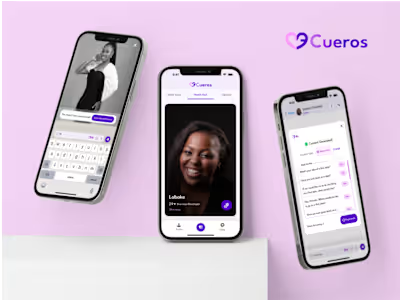
The Personalized Study Guide AI-powered web application does not require technical training, anyone who uses a smartphone will comfortably be able to navigate their way through the app. And without the block of having to pay to learn, they can easily upload their curriculum and get the materials they need for free.
This ensures that everyone has access to quality educational materials which include generated AI content, online articles, and YouTube videos, at the click of a button, regardless of their financial standing or technical know-how.
I was tasked with designing the interface and experience of this product, and making the interface responsive on both mobile and desktop devices.
The Goal
The goal of this project was to design and develop a web application that leveraged existing artificial intelligence technologies to help students across the globe create a personalized space packed with resources, by simply uploading a syllabus.

Kicking things off…
To start this project, I had a brainstorming session with four members of the product development team. The goal of this brainstorming session was to come up with as many ideas as possible, and with a list of possible features to incorporate into the personalised study guide. I suggested a flow that helped the user create a study space with resources all in one place, using minimal number of steps.
The first idea was to allow users upload a syllabus only after onboarding (registration and verification) on the application had been completed, while a second option was for users to upload their course syllabus as part of the onboarding process.
I created a quick wireframe of both flows and reviewed these wireframes with five users who were recruited to represent the larger demography of users for this exercise. All five users were biased in favour of separating the onboarding process from the action of uploading their syllabus.


More ideas…
The second idea was to populate the resources extracted from course syllabus using Gemini Pro Vision, in a well-organised and structured content layout. Three questions showed up as soon as this idea was generated:
1. What should a “structured content” look like?
2. What do we want users to be able to achieve after uploading their syllabus?
3. How would users navigate through generated topics and resources that will give them the best experience?
To really understand what users would want out of our product, it was important to empathise with them: understand their goals and pain points, so we got right into it.
To begin, I and my team decided to visit one of the local institutions and conduct field studies on various students, asking them their current online learning challenges, their goals and expectations from a product that would help them study more effectively.
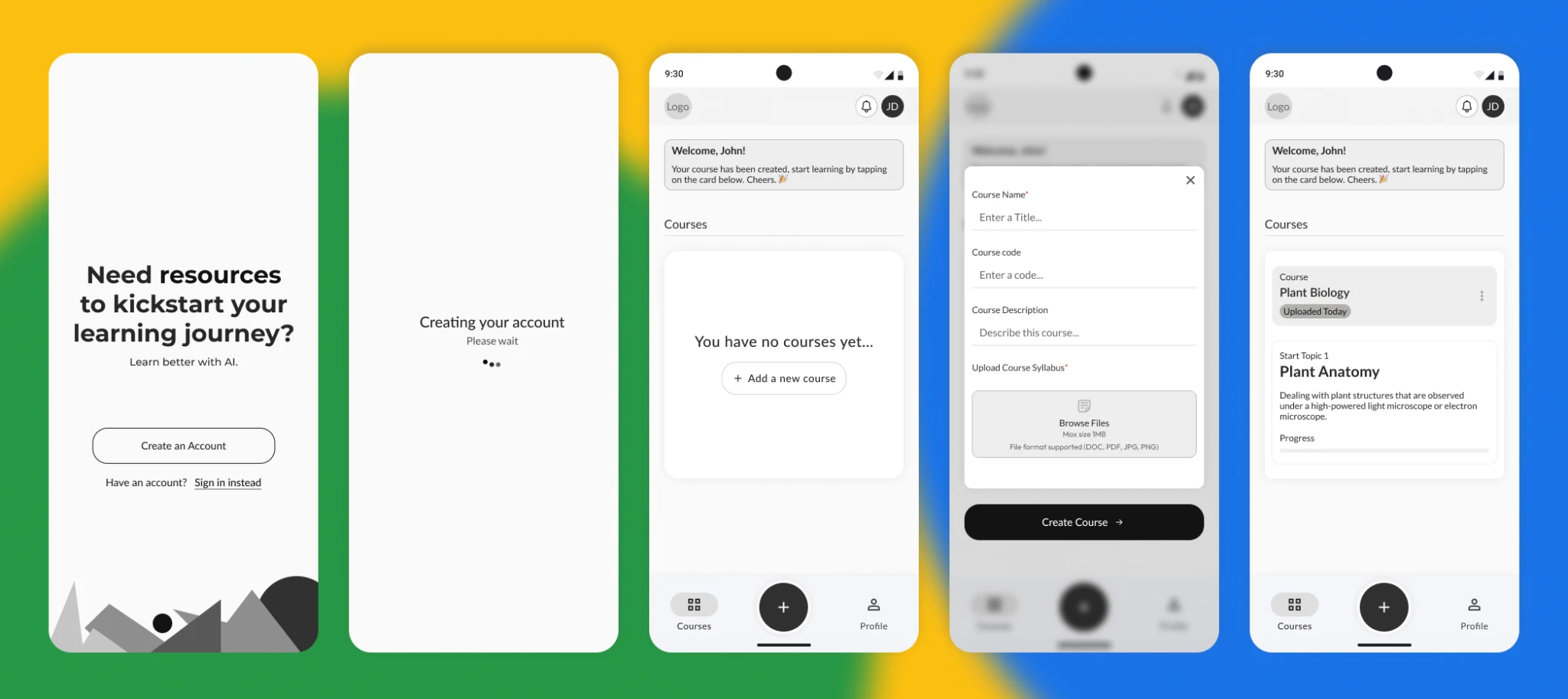
71% of the students identified challenges with getting resources tailored to what they want, from a pool of resources online.
56% of students wished generated by generative pre-trained transformers (GPTs) they used for schoolwork, did more than just generate responses to their prompts, but also generated content in such a way that they would be able to find and study topics whenever they wanted.
21% of students had challenges with finding an app that helped them learn faster and more effectively.

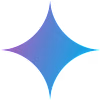
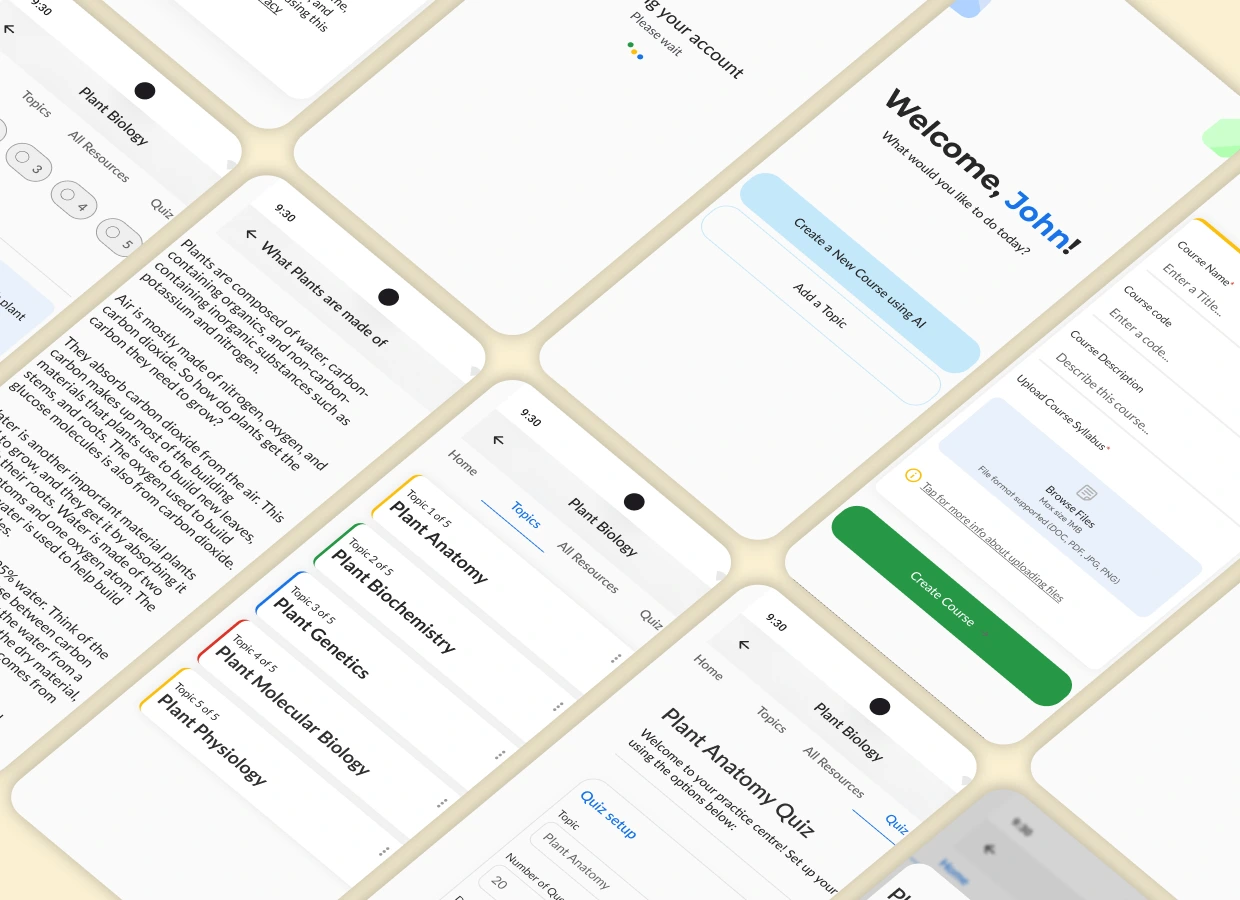
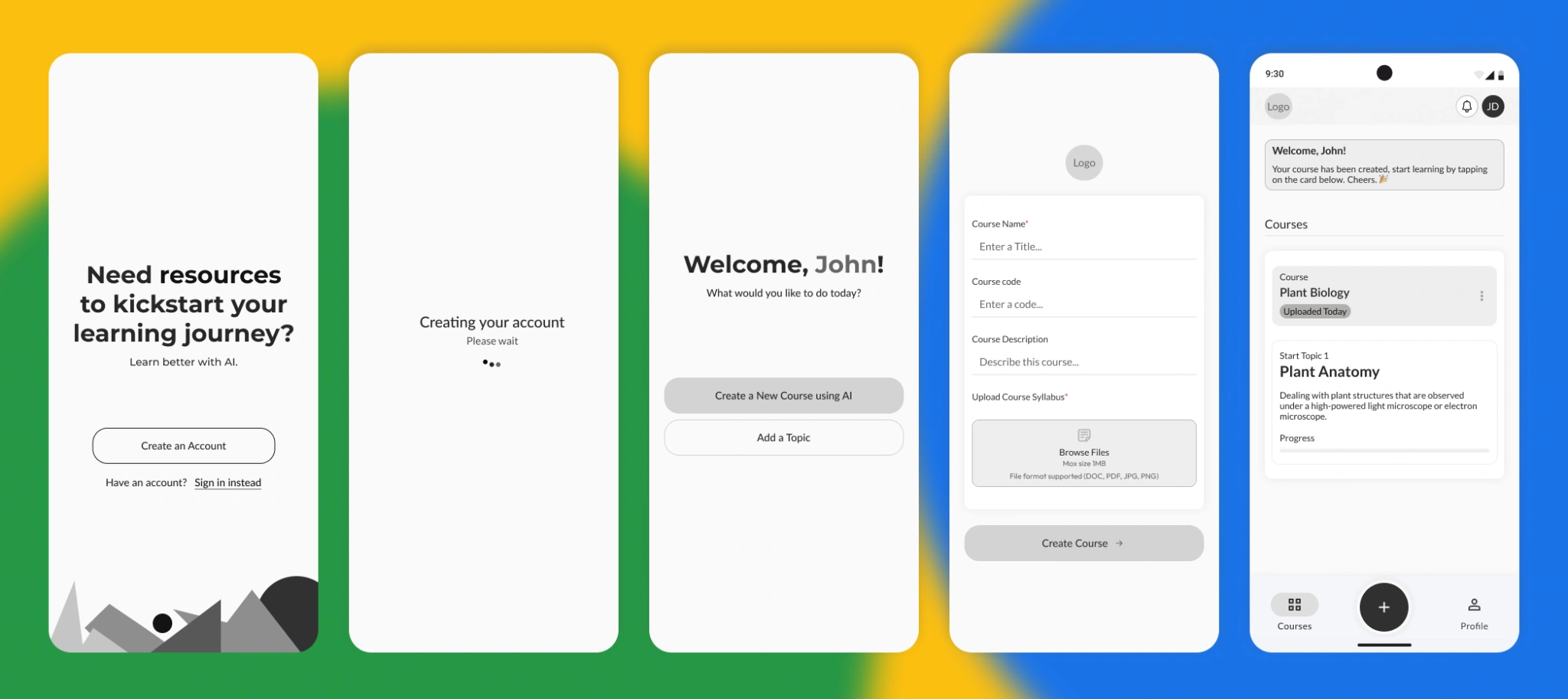
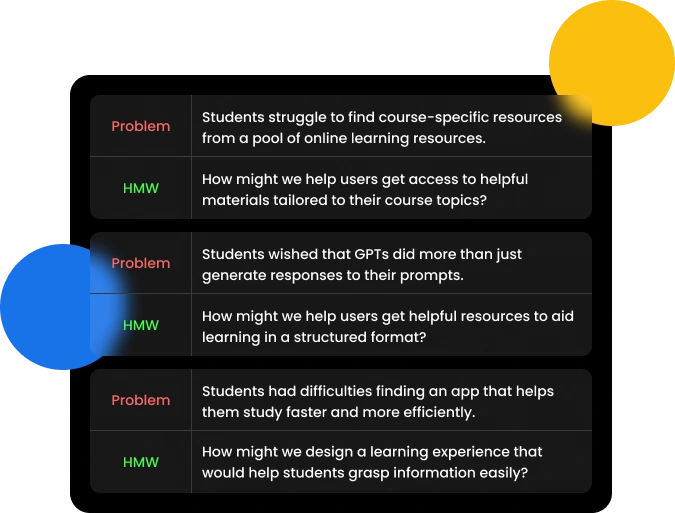
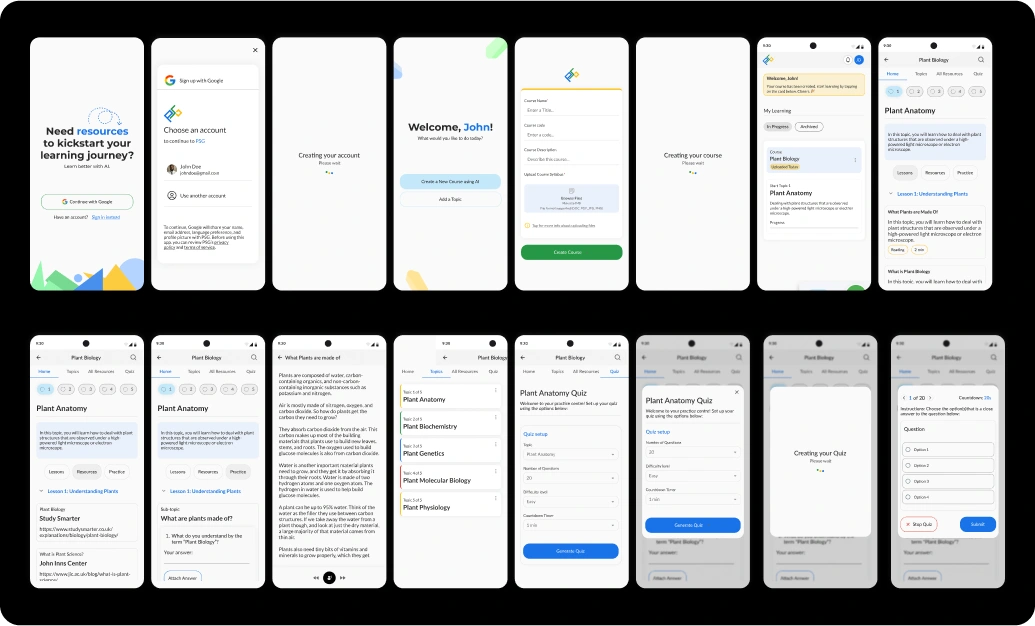
The next step was to convert the digital wireframes into high fidelity mockups and clickable prototypes in Figma; I had to consider colorimetry, typography and user interactions. From A/B Testing, users wanted an app that had catchy color variations that they could switch on and off.
They also wanted text to be clear and readable and to be able to navigate through course topics and their corresponding content and resources.
I also animated parts of the user interfaces, specifically interfaces that showed up after a user completed an action, to improve overall enjoyability of the app.

What I learned
The Importance of approaching design from a user-first perspective
Many of the insights I and the team uncovered were gathered during field studies and actually talking to a pool of users within our target demography. The How Might We questions we came up with, helped streamline our focus on actually solving users’ needs and improving their experience.
Don’t Reinvent the Wheel, improve it:
After competitive analysis, I discovered that there was a handful of AI apps with features to help users find resources for any inquiry. However there wasn’t any app that gave a structured content output based on user input, even with the immense capabilities of existing AI technologies. This revealed an opportunity to go a step further to leverage this technology to help solve existing users’ problem.
Iteration isn’t optional, it is a necessity:
I also discovered that a linear design process wasn’t enough when trying to create designs that address and solve existing user problems. Iteration was super-important to uncover insight that one may have ignored or missed while designing. Feedback loops really helped me and the team improve on existing solutions we created, and put the user at the heart of our product development process.
Next Steps
Enhancing Learning with Gamification:
I and the team are working on designing and implementing a gamified quiz feature within the app. This allows users to test their knowledge through practice questions and receive immediate feedback, fostering active learning and knowledge retention.
In-App Learning Community:
Integrate a dedicated in-app learning community feature. This allows learners to:
1. Connect with peers: Foster a network of learners to share study tips, exchange resources, and motivate each other.
2. Contribute to a knowledge base: Encourage users to upload their learning syllabus and materials, creating a valuable shared resource library within the app.
I and the team believe this product has the potential to address educational needs globally. In the long term, I see immense value in collaborating with other teams and organizations to further develop this solution.