Built with Webflow
Kevel - Website Design & Webflow Development
Timeline: April - June 2023
My Role: Web Designer, Webflow Developer
Company: Kevel
Fun facts: 20+ pages redesigned
Link: kevel.com
Who is Kevel?
Kevel provides ad serving and infrastructure solutions for online advertising. As part of updating the brand, Kevel wanted to refresh the website. My job was to redesign and build the new one.
Issues
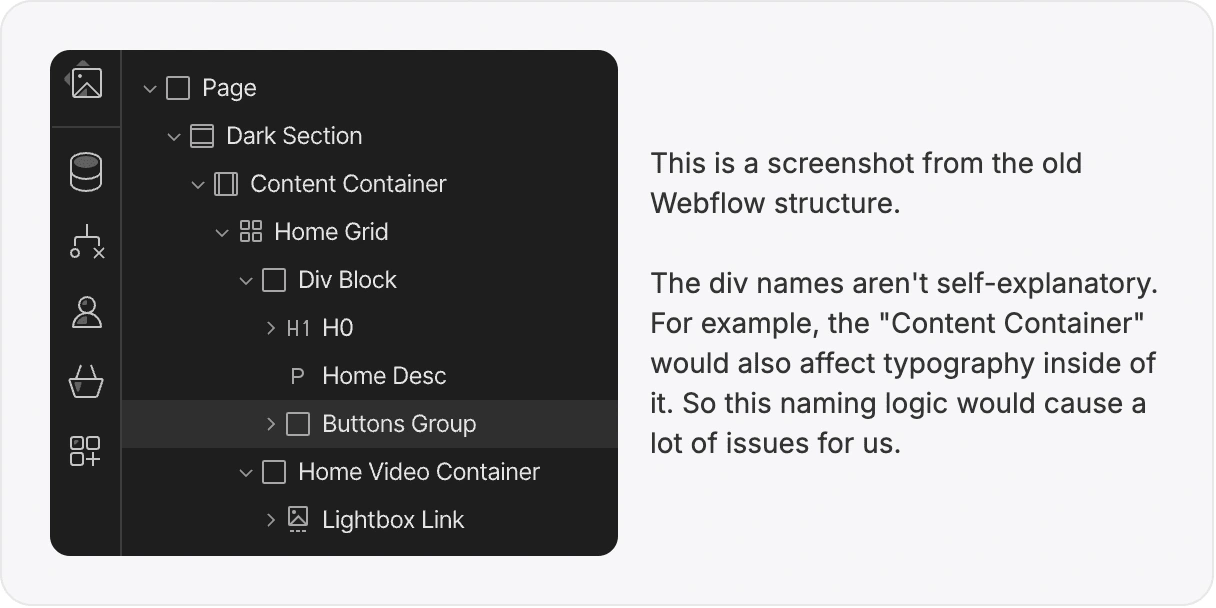
1. Difficult to manage
The old site was migrated to Weblfow by some agency or a freelancer. The class names didn't make much sense to us. We didn't have any documentation on the logic behind the class names. The spacing was weird. Updating or adding new things would require more time since we had to understand how certain classes behaved.

Old class names
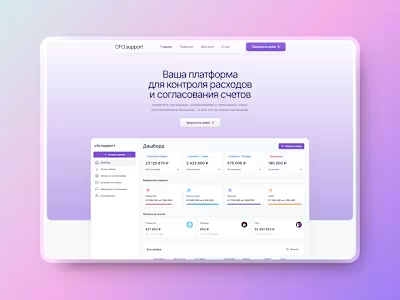
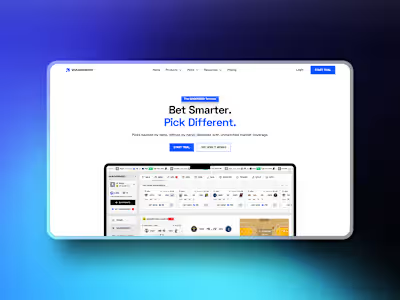
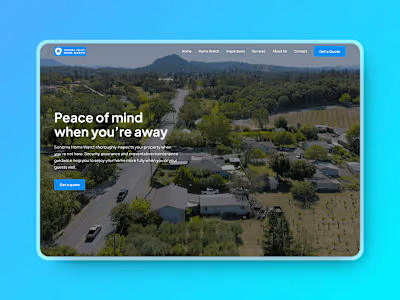
2. A refresh was needed
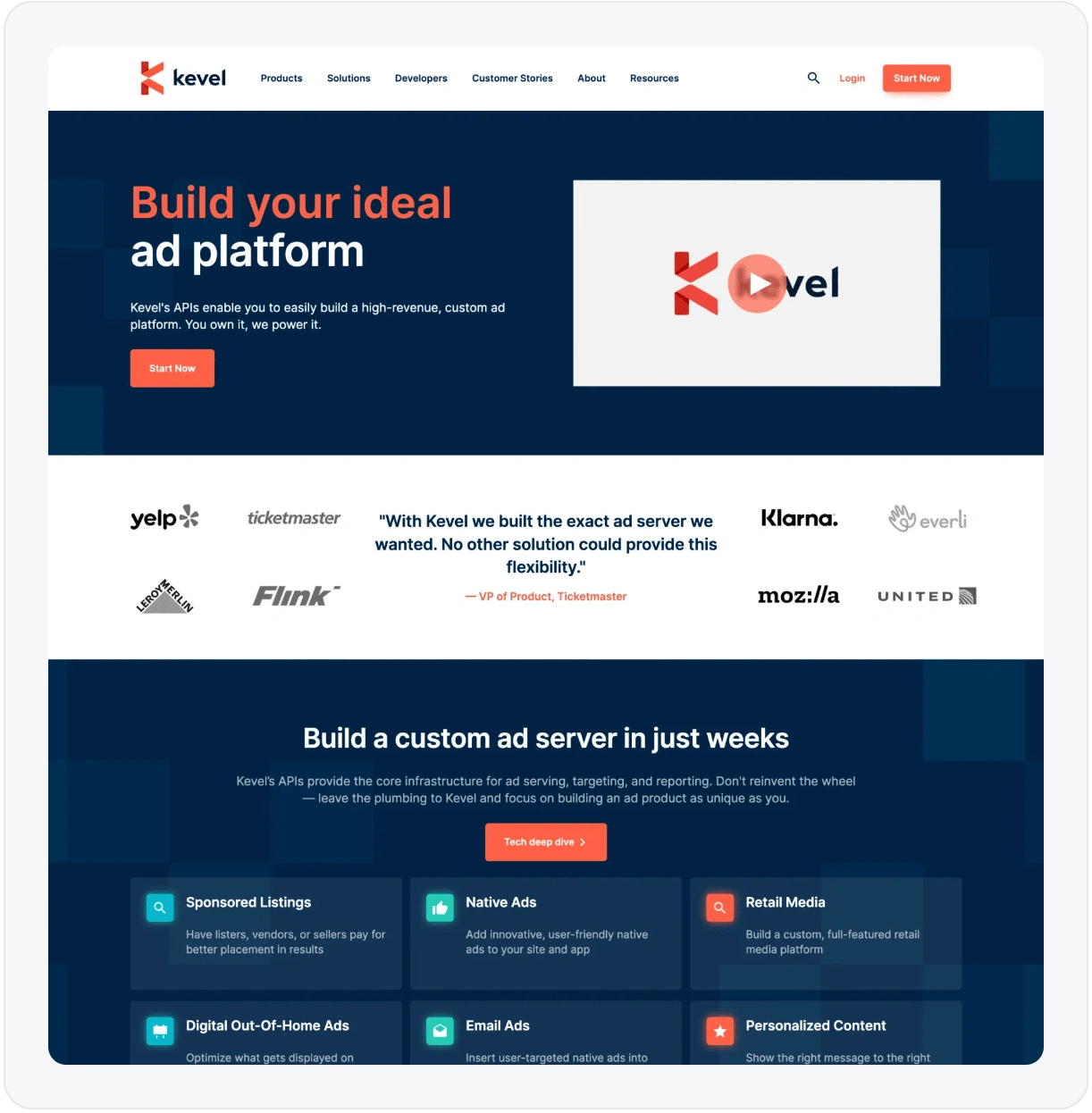
The world wide web is constantly changing. It's important to strike a perfect balance between chasing trends and looking fresh. We wanted to give it a modern look to make our product feel simpler and more friendly.

Old website
3. Navigation was too complex
The marketing department was in the middle of rethinking how we should present Kevel to people. They wanted to shift focus to our products more. On the old website, we had a bigger menu with more items.
4. Site performance and SEO
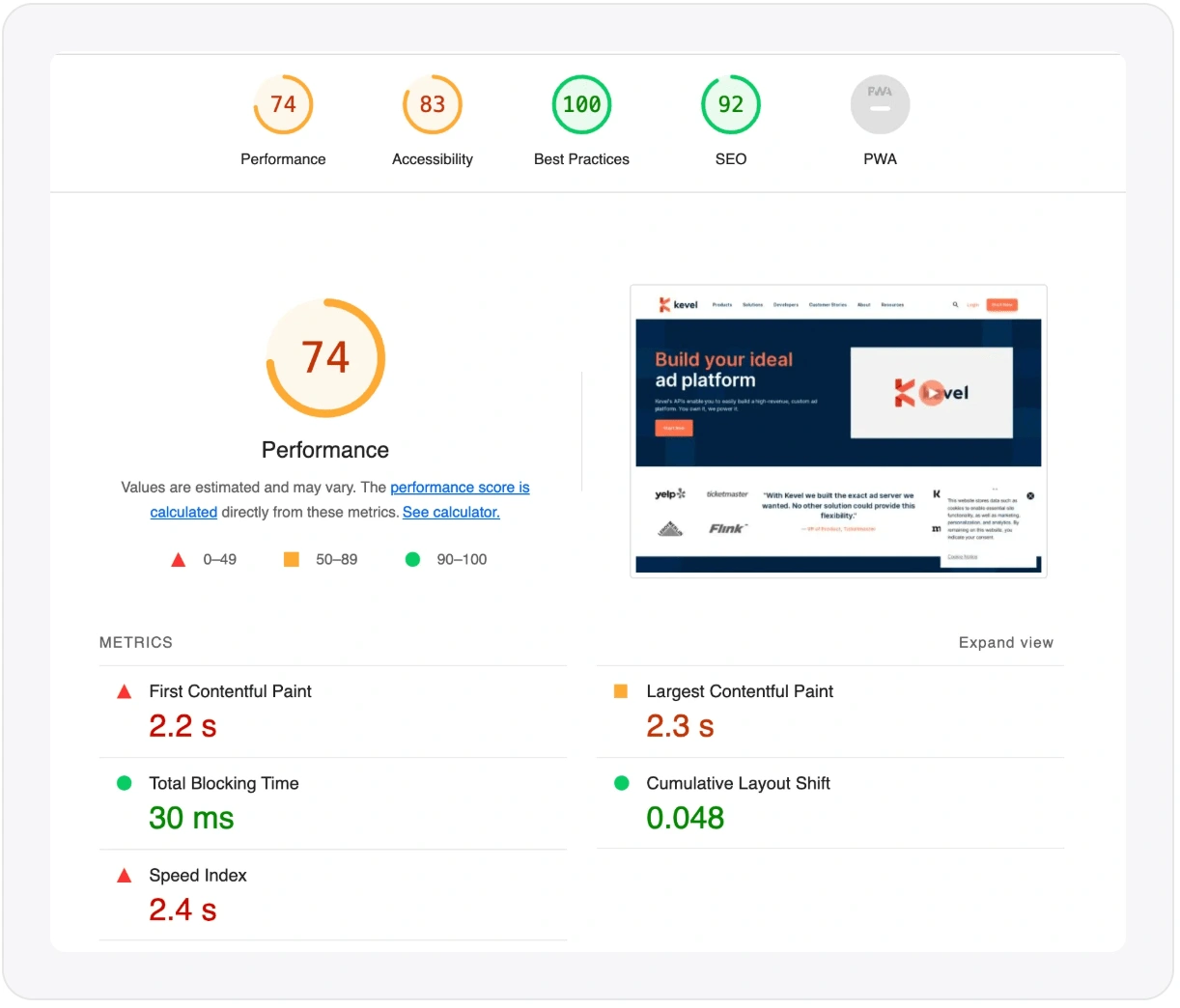
With the update, we needed to dive into the site loading speed. Moreover, we wanted to be more in control of SEO optimization. See a screenshot of the old website performance.

Old performance stats
Solutions
1. Difficult to manage -> New class naming system
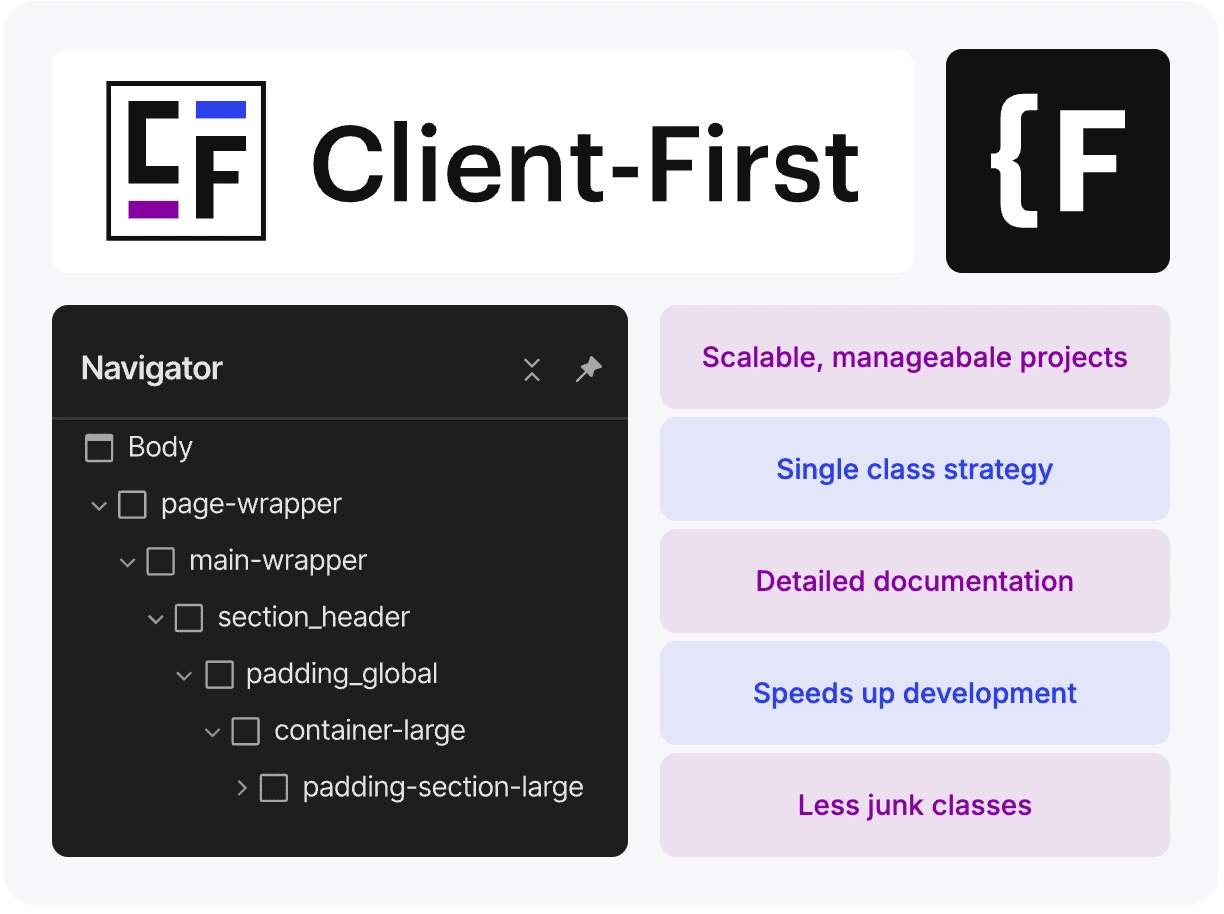
Before starting the redesign, I discovered the Client-First framework for Webflow by Finsweet. It was a real life saver. They have detailed documentation with a simple logic behind class naming. I suggested using this framework which would allow more people to easily navigate inside Webflow.

Client First class structure
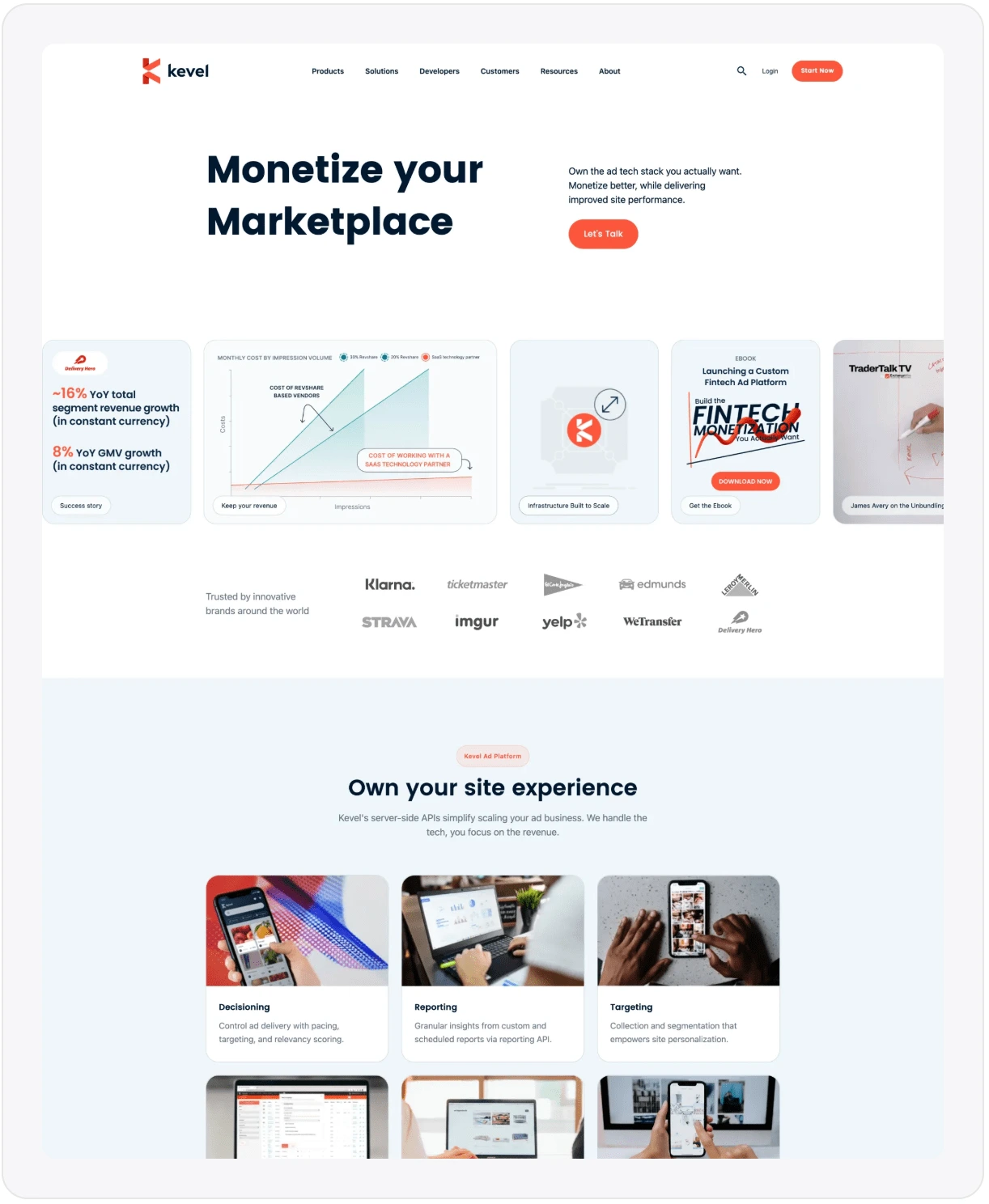
2. A refresh was needed -> Fresh look
My idea was to give it a simple and spacious look with a focus on the content.

3. Navigation was too complex -> Simplified
Basically, we decreased the number of pages and merged some together. Our products became more visible.
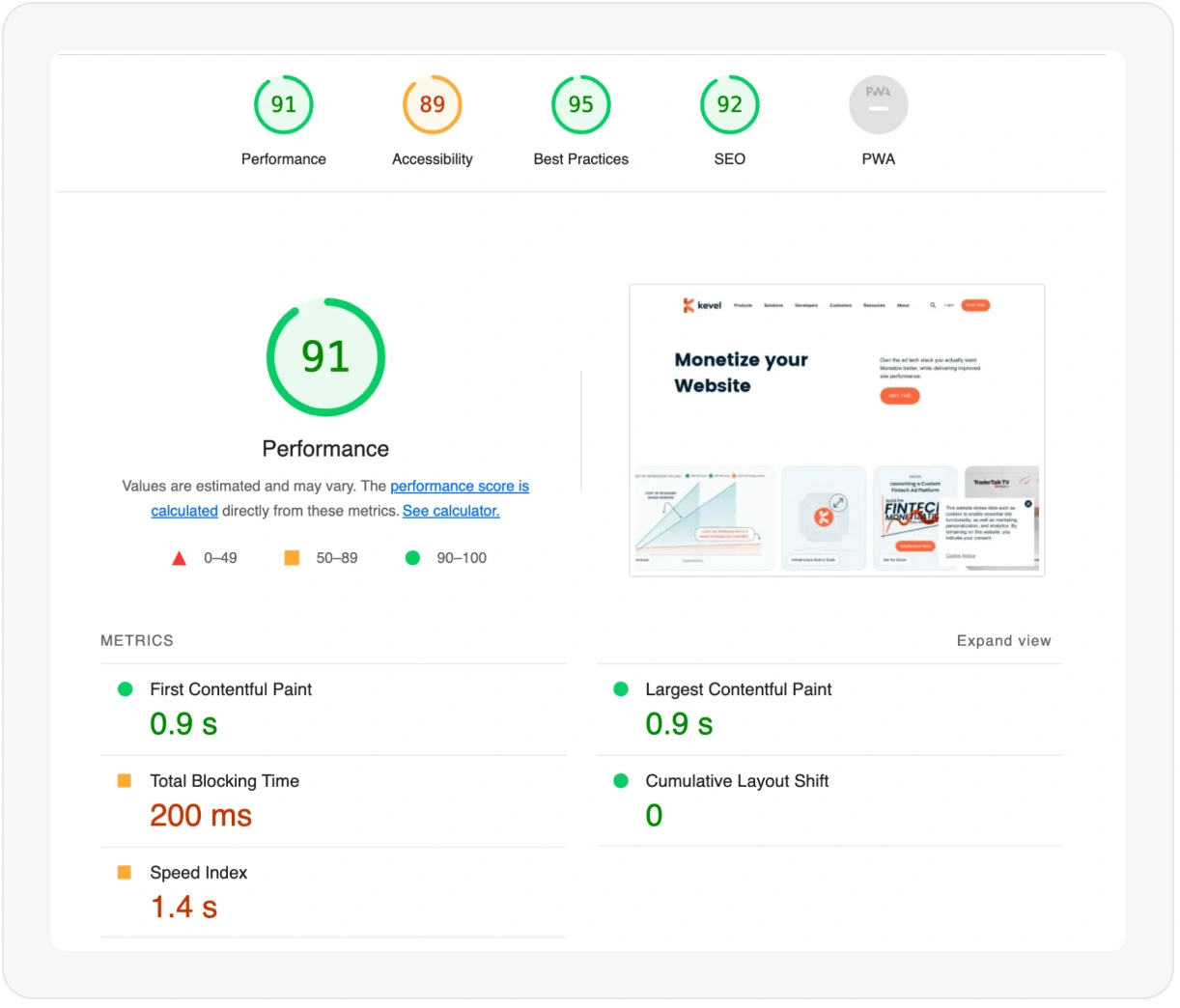
4. Site performance and SEO -> Under control & improved
To be honest, I had to learn a lot of new terms like LCP, CLS, and FSP and how to improve them. How excessive code slows down the loading speed. Tips like "move your scripts to the footer instead of the header" really worked.
Fun fact: at the beginning, we had 11 100 images with missing alt text. We brought this number down to less than 100.

Final Thoughts
I am super proud of this project. This was my first major Webflow development project. We were able to execute it quite quickly. There is still plenty of work to do: keep improving SEO & performance, updating pages with new content & improving design.
Webflow is fun.
Like this project
Posted Aug 6, 2023
The project involved creating a responsive, visually appealing website that effectively showcases Kevel's innovative ad delivery platform.