Built with Webflow
Wagerbird Inc - Web Design & Webflow Development

Short Info
Dates: March 2025 - Ongoing
Pages designed & built: 10+
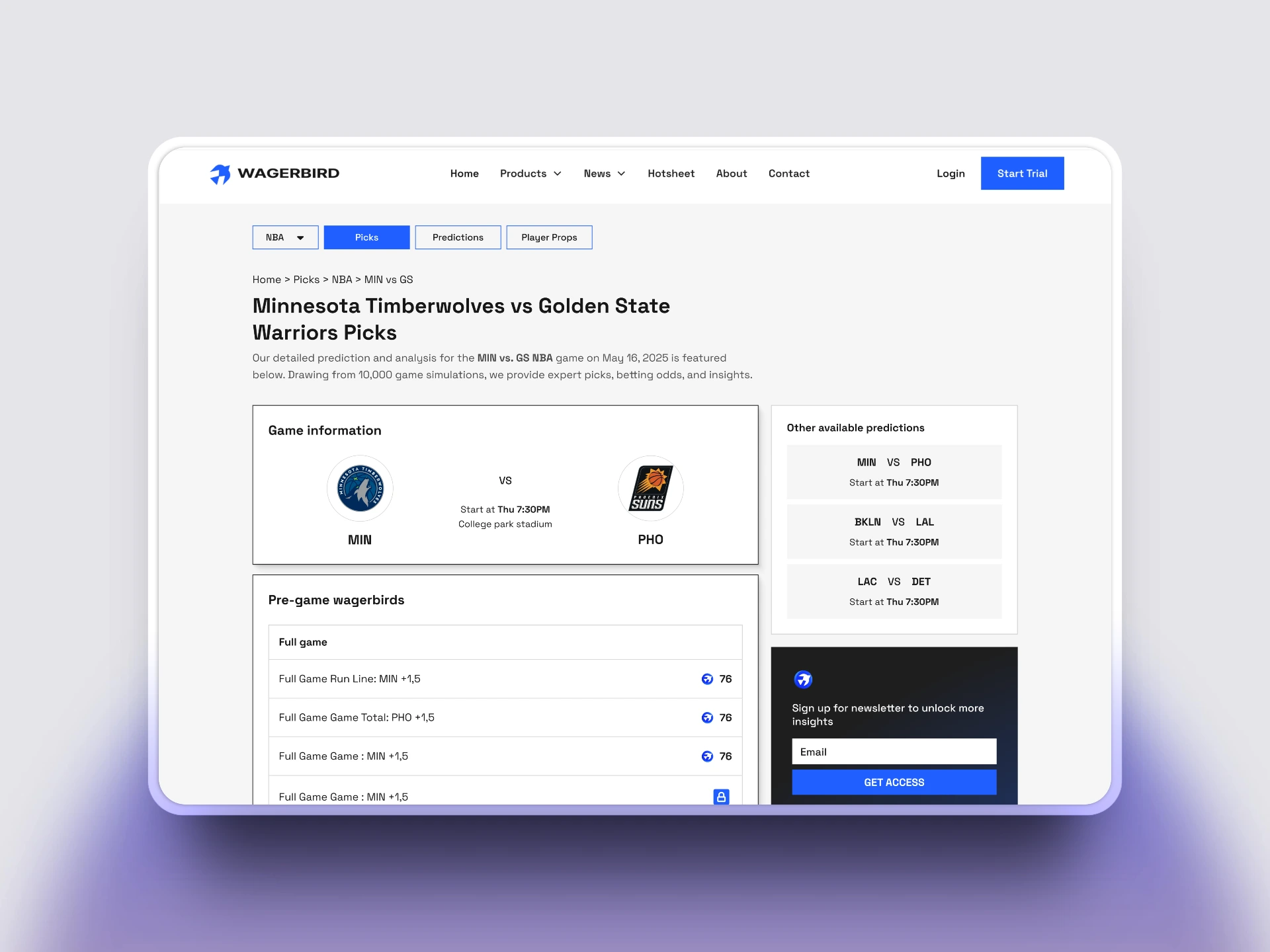
Website: https://www.wagerbird.com/
Challenge
What began as a request to update a few sections on an existing Webflow website evolved into a much larger initiative. While making the initial changes, I identified opportunities to improve the site’s structure, scalability, and maintainability—ultimately leading to a broader collaboration focused on long-term value.
Approach
To support the client’s growing needs and ensure a clean foundation moving forward, I took the following steps:
Cleaning up Webflow classes
Over time, it’s natural for a site to accumulate redundant or inconsistent classes, which can make future updates more difficult and introduce visual bugs. I audited the existing style structure and removed unnecessary classes to ensure consistency and reduce complexity—making the site easier to maintain for any future collaborators.

Implementing the Client-First Framework
To bring structure and scalability to the build, I applied the Client-First framework by Finsweet. This framework provides a clear naming convention and layout logic that’s easy to understand, not only for developers but also for clients managing their own content. It’s an ideal choice for growing websites that require consistent patterns and future-proof organization.

Client First Cloneable
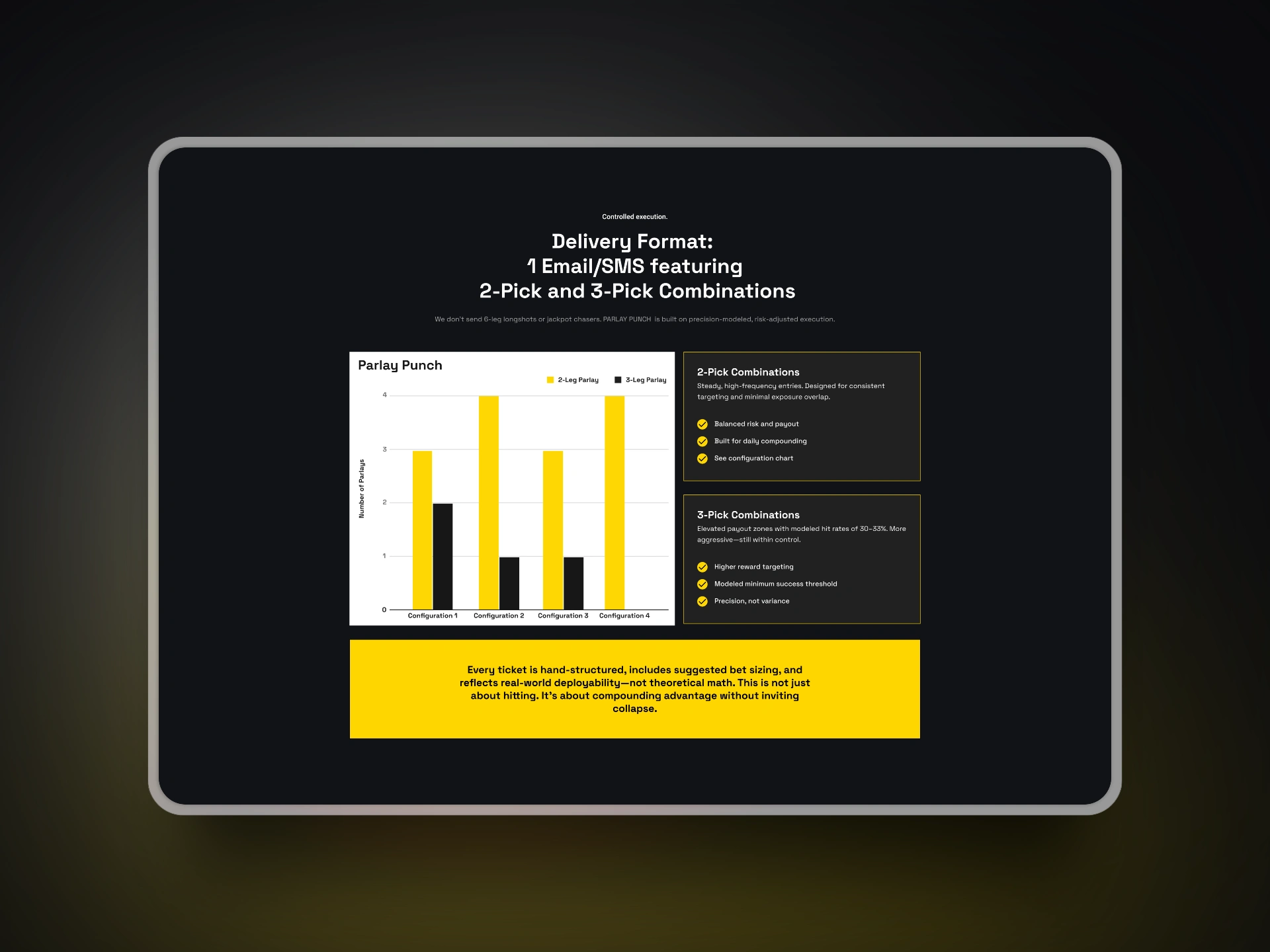
Designing and building 10 new pages
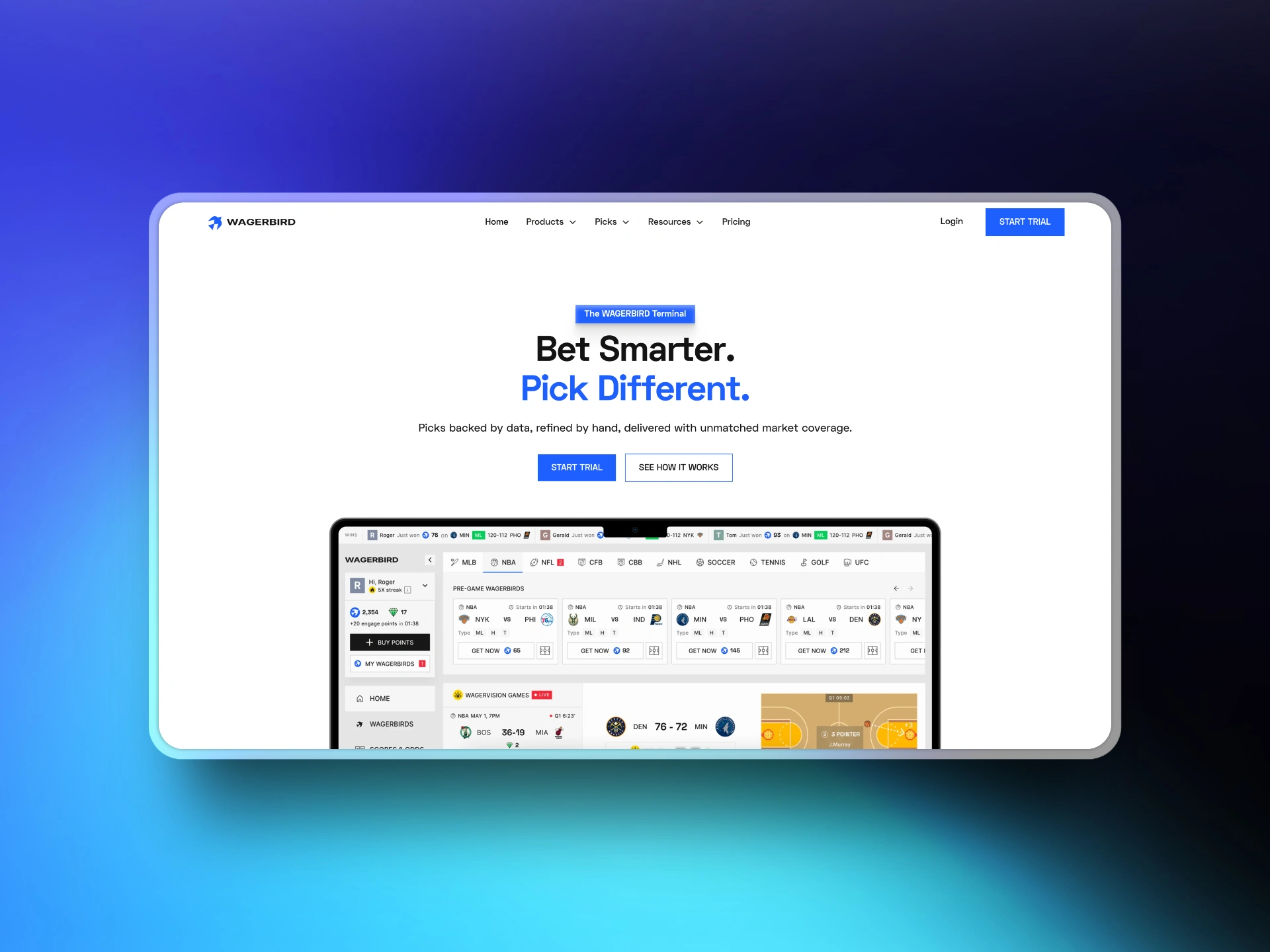
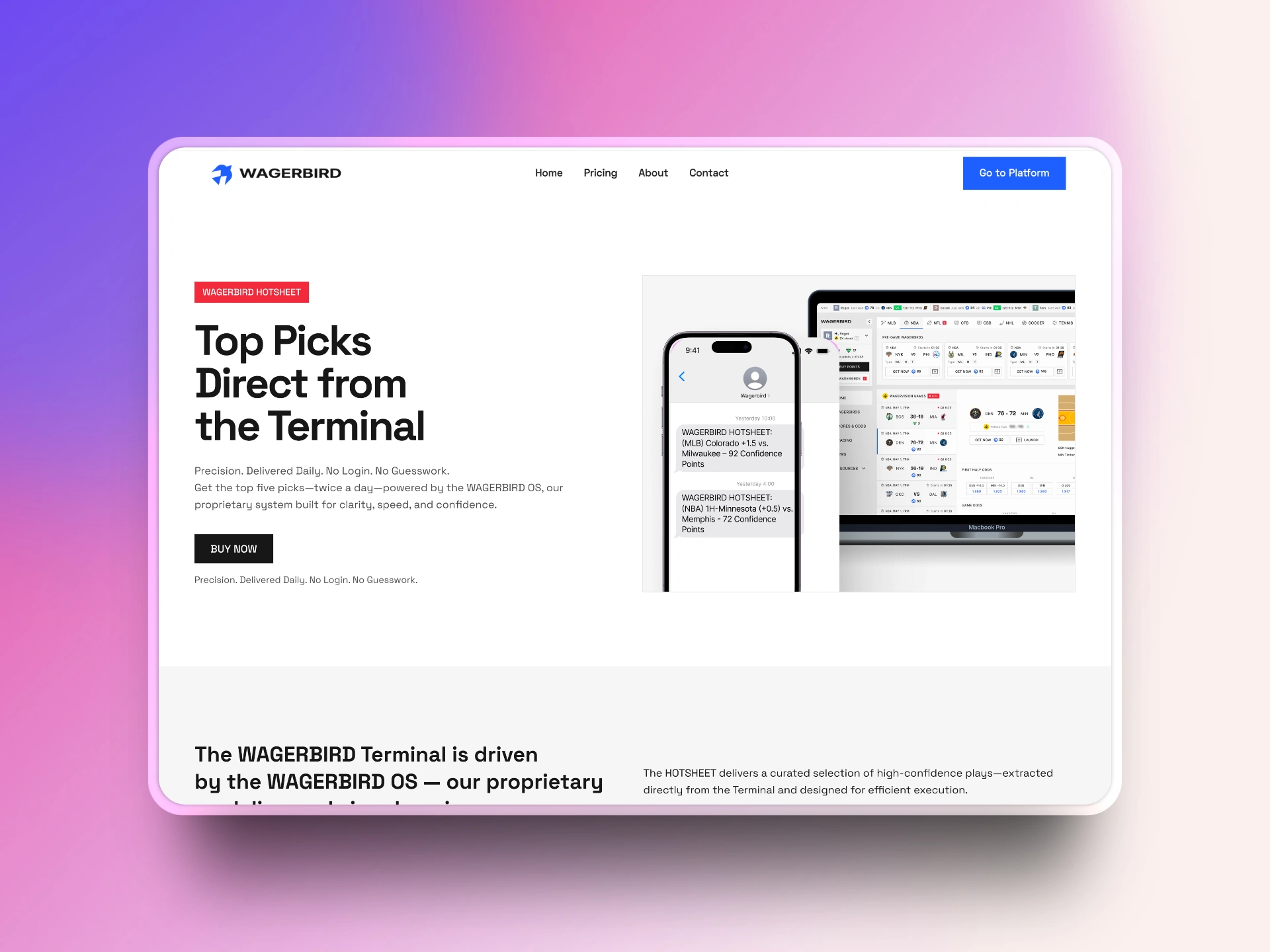
Based on the client’s goals, I designed and developed 10 new pages in Webflow, ensuring each one aligned with the existing brand while improving usability and visual consistency. The result is a cohesive experience that feels polished and professional across the entire site.



Setting up 8 dynamic CMS collections with cross-referencing
To support scalable content management, I created 8 CMS collections in Webflow. These included custom relationships between collections using reference and multi-reference fields—allowing the client to easily manage complex content structures while keeping everything centralized and dynamic.

Outcome
The project transformed a scattered site into a well-structured and scalable Webflow build. With a solid design system, organized content, and future-ready infrastructure, the client is now positioned to grow their digital presence confidently and efficiently.
Like this project
Posted Jul 10, 2025
What started as a few tweaks turned into a full-scale redesign. I rebuilt 10 pages in Webflow and gave Wagerbird a flexible, future-proof site architecture.
Likes
1
Views
23
Timeline
Mar 10, 2025 - Ongoing
Clients

GSI Media LLC