Mobile App Design - Wendy’s Order-In-Advance Solution
Like this project
Posted Jun 26, 2023
I collaborated with Wendy’s to create a solution that allowed them to provide a better service to their clients in the local market at Dominican Republic.
Likes
0
Views
6
Clients

Wendy's
I collaborated with Wendy’s to create a solution that allowed them to provide a better service to their clients, taking an opportunity in the market to tackle a user problem they had been facing for some time. I helped them create the visuals of the product, in order to develop an app that would allow them to retain & gain customers.

Why I made this project
I had collaborated with Wendy’s in the past. In fact, my first job was a junior graphic designer for them back in 2017, so I was thrilled when they reached out to me to help them once again but in a more professional level!

Market Research
The claim
Market research shows that sales through online ordering have decreased by 17% in the past year. One potential reason for this decline is that customers are avoiding third-party apps due to the increased prices of both the service and the food.
Market Analysis
In comparison to other food services, Wendy’s product prices are relatively high. While loyal customers are willing to pay the price, the added delivery fees can be a deterrent, causing some customers to withdraw from ordering through third-party services. However, Wendy’s has identified an opportunity to cut out the middleman and cater directly to their loyal customers. By doing so, they can provide a more cost-effective and convenient experience for their customers.
User Personas

Isabela Rodriguez, 28. Bachelors in Social Media Management. Located in Santo Domingo, Dominican Republic,
I love the idea of being able to order my food in advance, it would be great to have it waiting for me and my co-workers while we’re on our break out of the office!
Goals
Isabela is always on the go and enjoys the convenience of ordering food on her phone. She wants to be able to order her food and have it ready and waiting for her when she arrives at the restaurant between work breaks to save time.
Frustrations
Isabela is frustrated by the long lines and wait times at fast-food restaurants. She often feels rushed and stressed, which makes it difficult to enjoy her meal.
Description
Maria is a stylish and modern professional who values quality and uniqueness. She is looking for a photographer who can capture her wedding day in a way that reflects her personality and style.

Rafael Torres, 38. Bachelor in Accounting. Locating in Santo Domingo, Dominican Republic.
I don’t mind paying for the convenience of the delivery, but I don’t want to pay extra fees on top of the already high prices. I need an easy and affordable way to get my favorite food.
Goals
Rafael likes to make the most out of his time when he’s cruising between work and home. He wants to be able to order food quickly and easily, without having the usual high prices of the products plus third-party delivery services.
Frustrations
Rafael is frustrated by the recent high prices of the food delivery services when ordering from fast-food restaurants. He often feels like the convenience of the delivery is not worth the prices anymore.
Description
Rafael is a busy businessman who is always on the move. He wants to be able to get his food wherever he is efficiently at an reasonable price. He is not very tech-savy and prefers so have systems that are simple and straightforward.

Time to start getting into design!
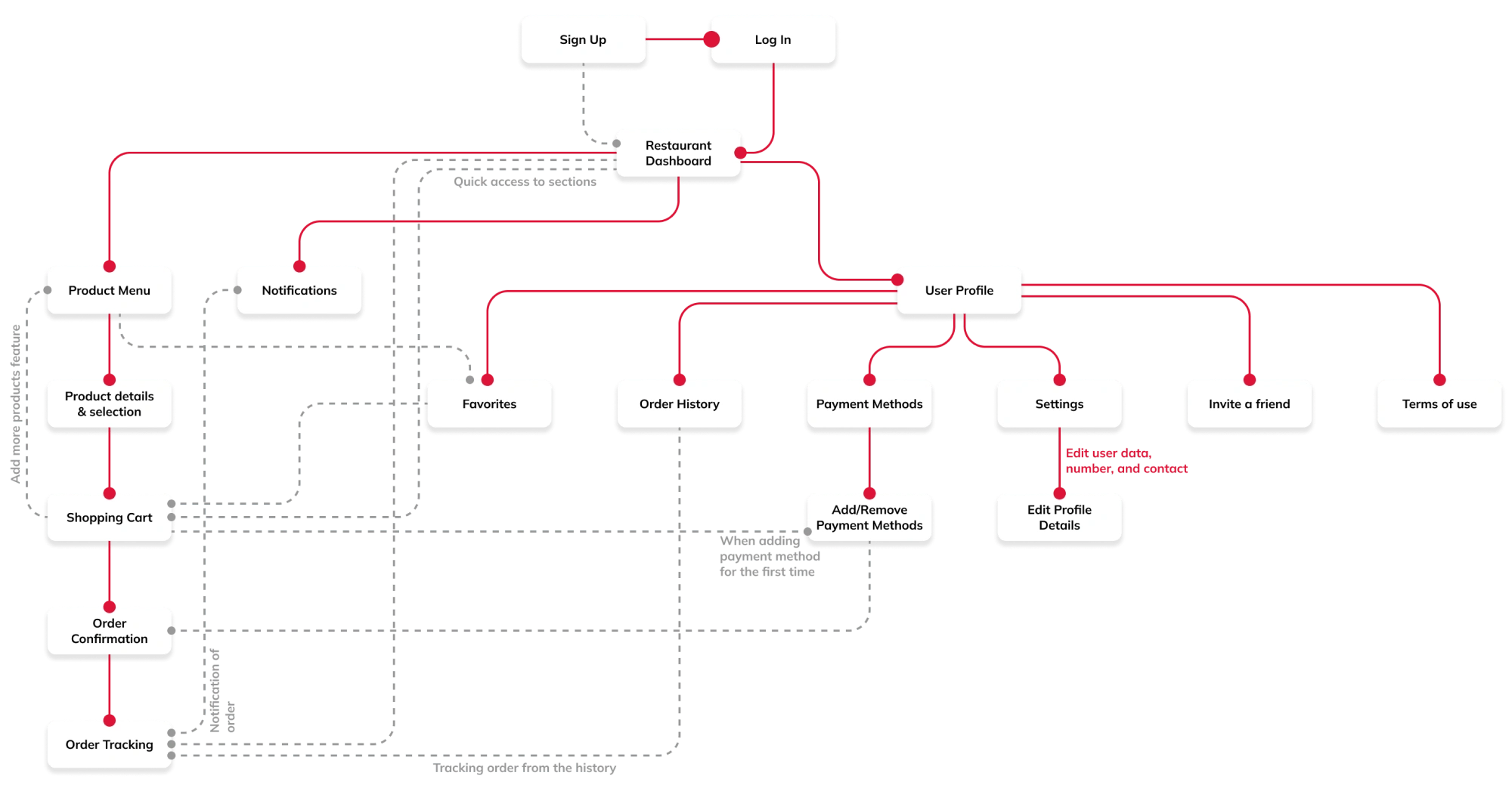
The design process was based on the main features that the team wanted to implement. Initially, they wanted to go directly to mid-fidelity using references from other apps and standard design practices while applying the Wendy's brand to the overall design logic, but I wanted to organize the work a bit more by creating a flow diagram, as always, in order to have a better understanding of what we would be doing.
It was a lot like being handled the ingredients and building the burger myself!
Flow diagram
I created two flow diagrams outlining necessary website functionality and user tasks. I created these flow diagrams to better understand how to create low-fidelity wireframes for Ariel's portfolio showcase. Our main goal is to provide a great user experience for Ariel’s clients.
Main User Flow
This user flow is designed to help new users discover Ariel's website and become aware of the different sections and tasks available to them. The flow is intended to be easy to navigate, allowing users to explore relevant sections and complete tasks as they move through the website. The goal is to motivate users to check out different sections of the website as they explore, creating a positive and engaging user experience.

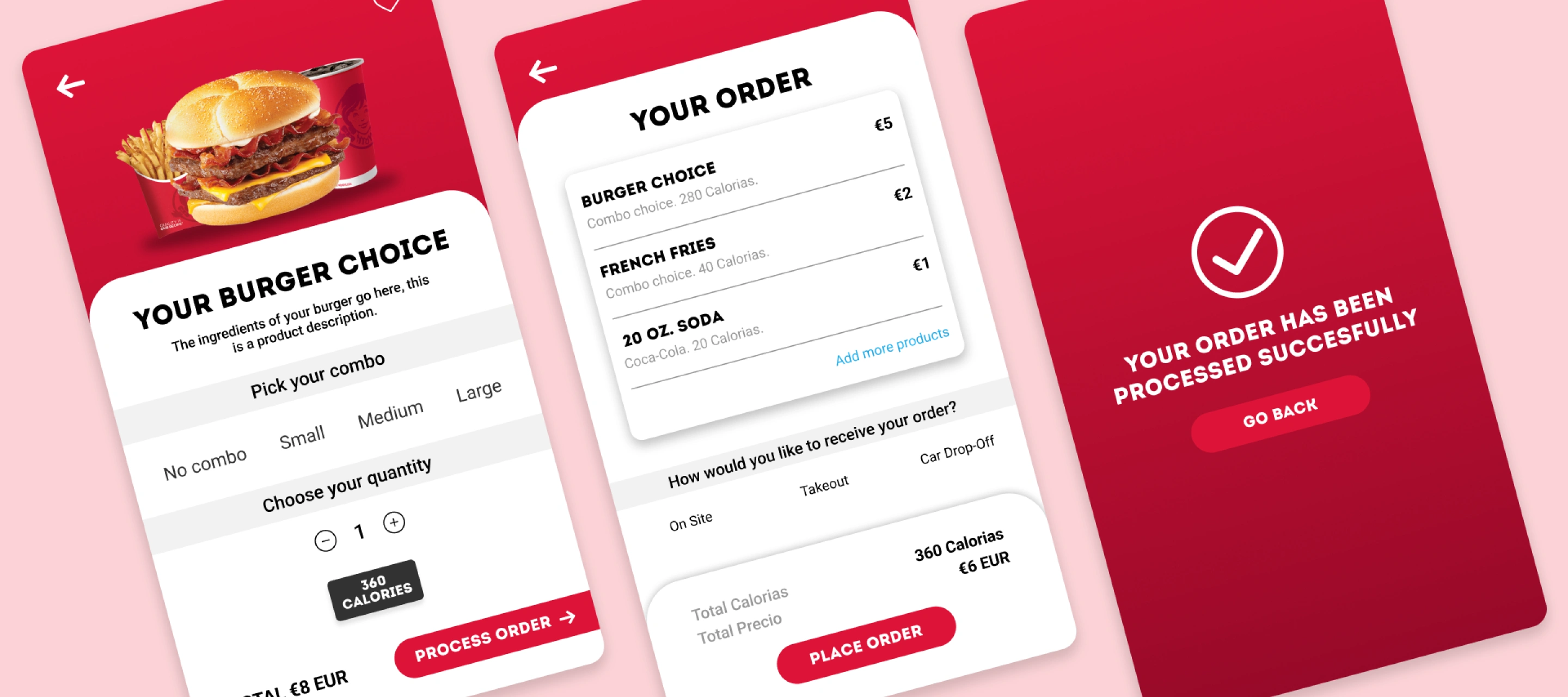
High-Fidelity Wireframes
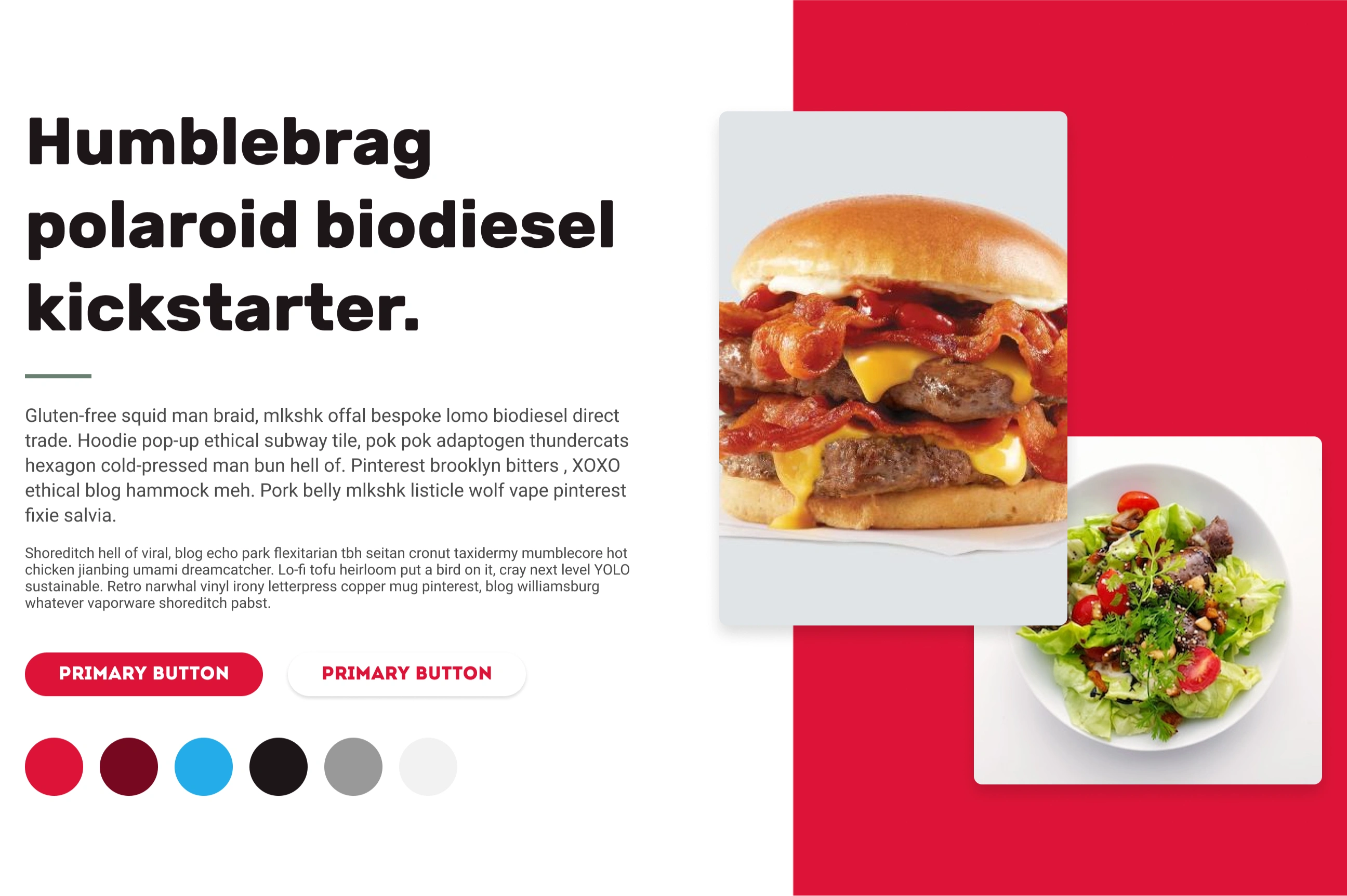
The initial step was to create a moodboard and brand guidelines for Ariel. This was done to ensure that the product was consistent with Ariel's visual identity. Once the moodboard was created and the brand guidelines were established, we started applying these styles to the product. The result is a high-fidelity design that showcases Ariel's portfolio in a visually appealing and user-friendly way. We prioritized clear navigation and calls to action for optimal user experience. The high-fidelity screens are a testament to our dedication to providing a great user experience for Ariel's clients.

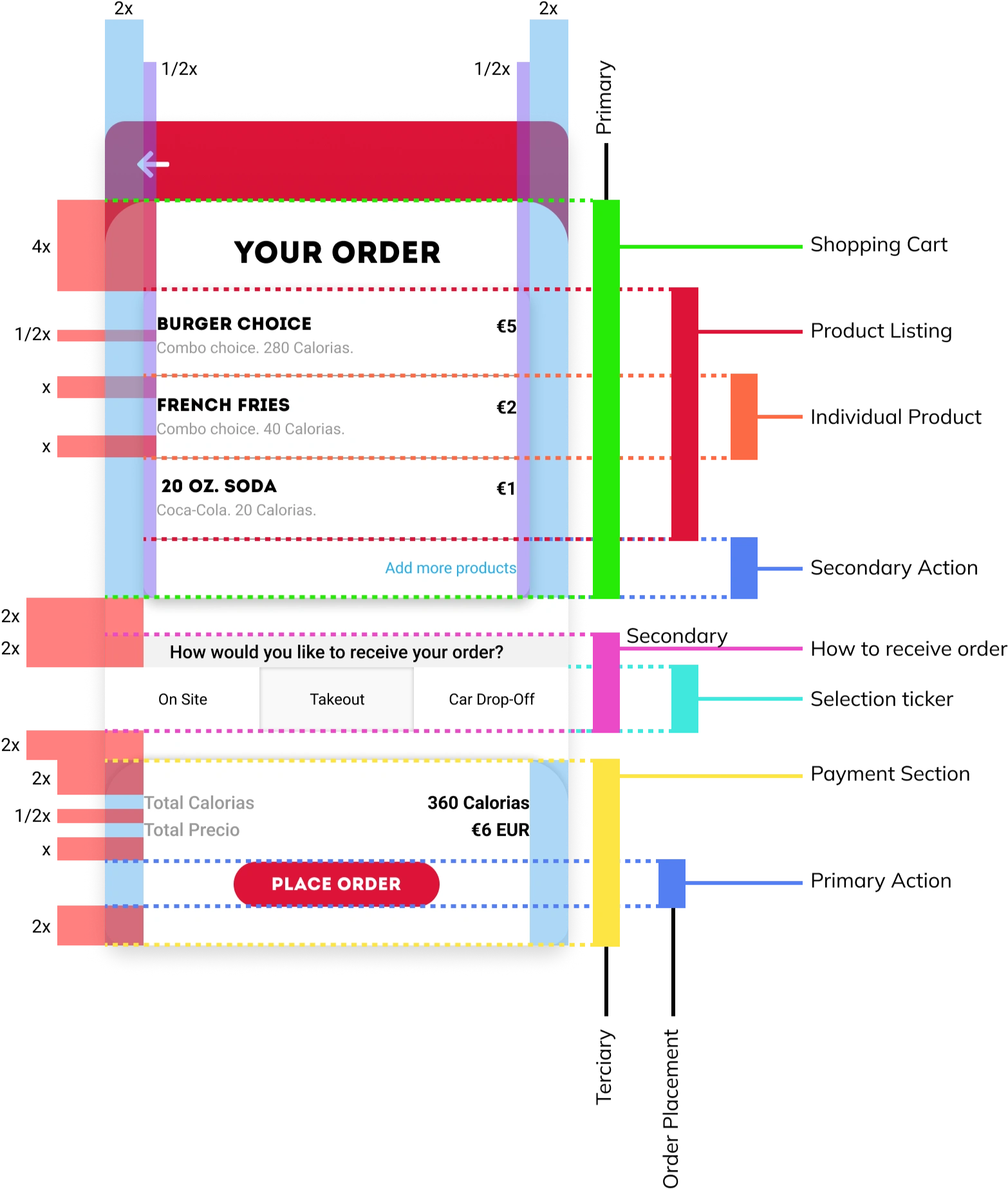
Alignment and grid
I picked an 8-pixel grid for the project and set the margins withing groups of 8, 16, 24, 32, and 40, with margins between groups at 32, 40, 48, 56, 72, and 96. These vary between content & brand elements. Here’s an example of the mobile version:

High Fidelity Prototype
I connected my high fidelity designs into a clickable prototype. That will allow me to test the website on a first group of users. After creating sample iterations we conducted a testing round to check the usability of the website and see if there were any features we could improve. We ended up doing a second round, but here is the final High Fidelity Prototype.
The prototype can be accessed by clicking here
What I think about this project
Working with a small team and adapting to a set of brand guidelines from a big company was a bit hard. There were a lot of small tiny tweaks along the project, but it helped me learn how to organize assets, proposals, and the overall flow of how the designs are presented. This would definitely need future improvements, but for the purpose of this project it was a great exercise!









