Standout Squarespace
Like this project
Posted Apr 14, 2024
An extensive signature program for designers of all levels. With the release of version 2.0, this cult classic is back and better than ever.

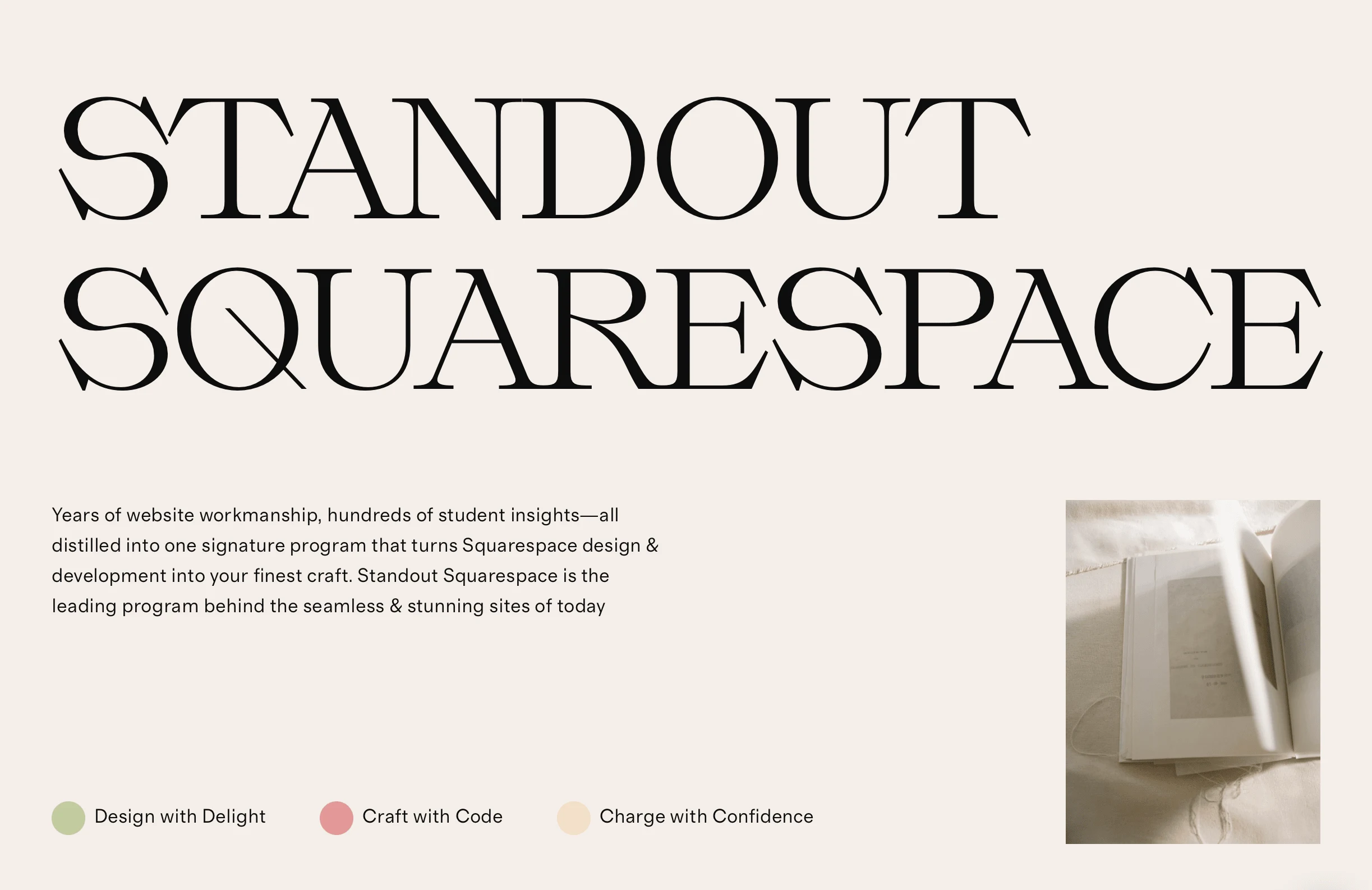
The Standout Squarespace sales page from above the fold.
Standout Squarespace is an extensive signature program for designers of all levels. With the release of version 2.0, this cult classic is back and better than ever.
In the age of do-it-yourself sites, how do you stand out as a web designer in Squarespace?

As designers, how can we show up from a place of confidence and ease?
Squarespace made effortless
Web designers feel limited by what they think are Squarespace limitations. Little do they know they're just held back by their own limitations.
There’s been a huge shift in web design and development lately: new trends are emerging, website builders are revamping their interface, coding languages are expanding their functionality. No wonder clients are raising their expectations for a custom-fitted site.
All these call for a necessary overhaul, one that reworks the entire core curriculum from lessons to supplementary resources.
We want to communicate how these new changes equip our students with state-of-the-art techniques for the Fluid Engine, Squarespace’s new editor. The modules are condensed for clarity—just the right amount of instruction for you to navigate the platform with ease.

This course is a life's work of insights collected through the years.
Distilling the essentials
Introducing the Standout Foundations for creatives who are ready to take on Squarespace without the code (at least for now).
Some people hesitate to dive into the course, intimidated by CSS despite their strong inclination towards web design. We’re meeting them where they are by restructuring the core curriculum to feature a Foundations tier, thus making the Advanced portion optional.
This first half of the full course features three modules that leverage on strategy and built-in Squarespace features—the code before the code, so to speak. A thorough understanding of design principles may not be as flashy or innovative, but they are integral to the creative process all the same.
A business unit bookends this segment to inform students about what they need to set up a studio and set it apart from the rest. Lessons include basic marketing and client communication.
These essentials seek to unveil the why behind every single design decision so other creatives can make choices with the same level of care and consideration. Once you put principles first, design becomes second nature.

Painting a picture of what expertise can look like.
Refining your expertise
Coding done the right way streamlines your process without making your eyes glaze over or eating away at your work hours.
The Advanced tier is arguably what put Standout Squarespace on the map as a cult classic in the digital course space. Unlike other web development programs that double down on the HTML or CSS syntax, Squarestylist adopts a design-led, project-based approach with resources that lean into visual thinking to reinforce technical concepts.
Creatives who enroll for the full experience gain access to our exclusive knowledge base of design and business templates, as well as a growing code toolkit with at least 300 plugins and snippets for client projects.
By the end of the course, designers are equipped with a refined skillset and streamlined process to address client needs with ease, building stunning sites unlike any other.

Addressing deeply-rooted pain points in the art of web design.
Pricing can be a pain point—but it doesn’t have to be.
I started pricing my website designs at $500. Looking back, what moved the needle for my business wasn’t chasing after penny-pinching clients. It’s working earnestly on my craft until I could demonstrate high-quality work—that’s how my best clients found me.