UI/UX Design For a Mobile App - "Peace of Mind"
Like this project
Posted Oct 19, 2023
Complete research, testing & design for mobile application for better emotional well-being. Check the prototype for awesome animations.
Peace of Mind
- A mobile application for emotional well-being -

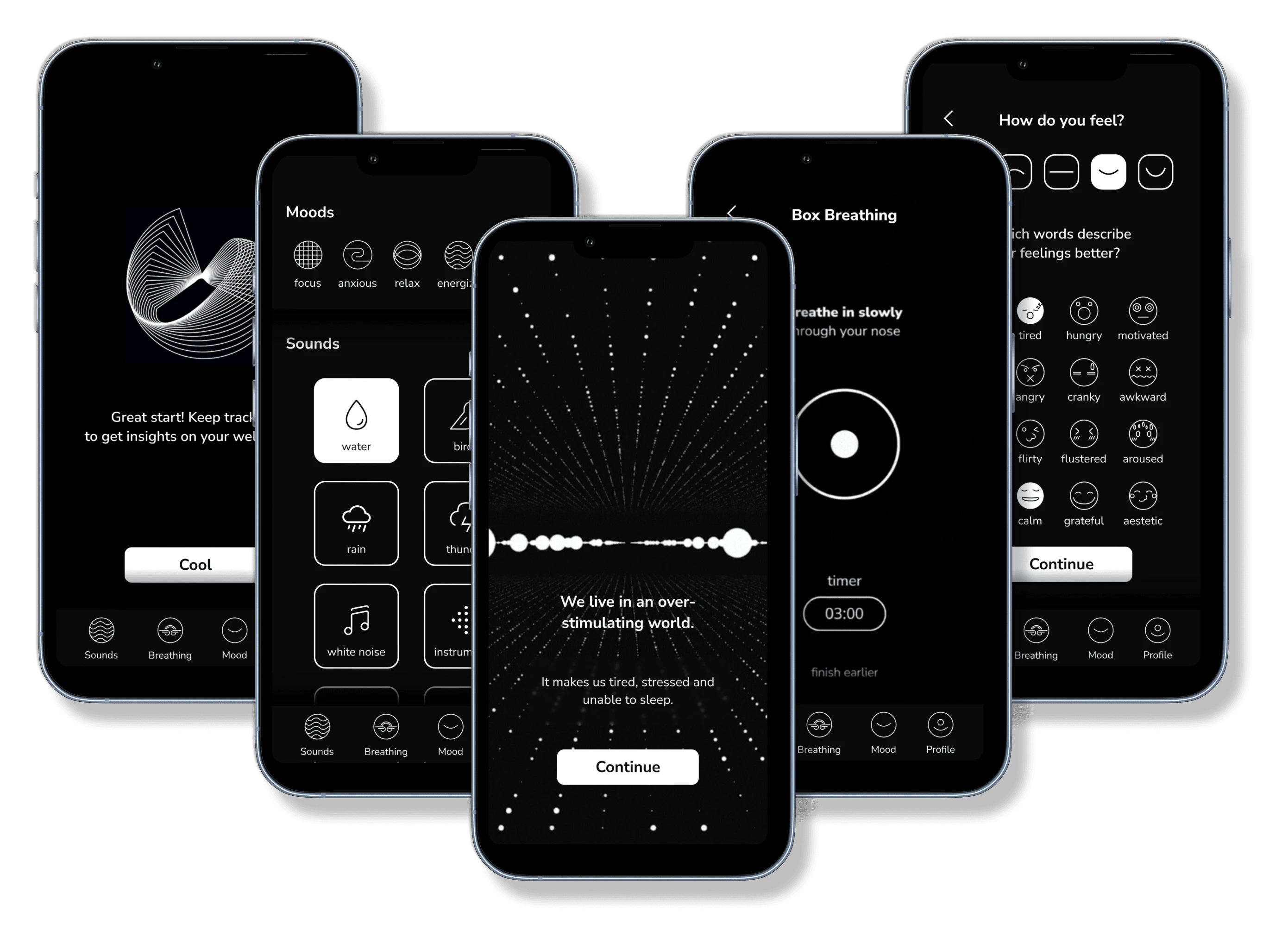
Mockup screens
Project Goals & Overview
Welcome to Peace of Mind, your personal journey towards emotional well-being and a more fulfilling life. In a world where work and daily life can often leave us feeling disconnected from ourselves, this app is your dedicated companion for finding serenity, balance, and presence.
My vision was to create an application that would provide users with a mixture of tools, educational tips, and opportunities to track and measure their personal improvement in the emotional field. The goal was to combine features from some of the best apps on the market such as Headspace, Calm, Stoic, and Breathe,... evaluate and create a unique minimalistic interface connecting essential features. After doing a brief research on favorite user features I fixated on breathing exercises, sound therapy, and comprehensive self-evaluation through insightful trackers and statistics.
Timeline 2 weeks (2023)
Role UX & UI design, research
Type of project individual
Research Phase
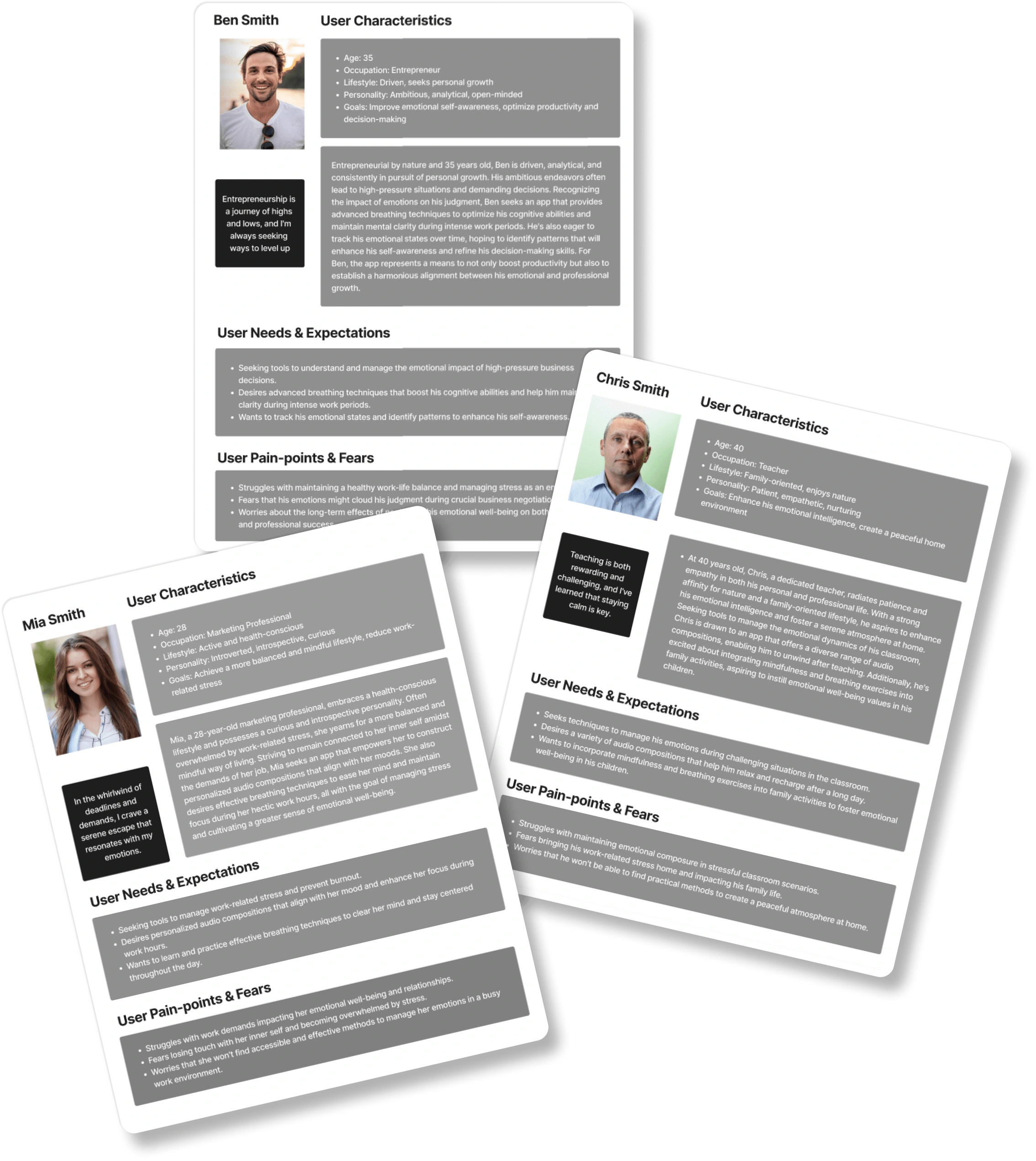
Based on my idea for the application, benchmarking, and researching user favorite features and their feedback on app stores/blogs/etc, I made a list of user requests, and created 3 user personas:
User Requests
Guidance in emotional management in the form of techniques or guides
Customizable mood audios
Plenty of sounds, exercises, and emotions to pick from
Multiple mindful breathing techniques
Mood tracking and insight
Accessible and user-friendly interface
A minimalistic interface so users don’t get distracted
Education about best breathing practices
Notifications and reminders for routines
Community to connect with on their journey
Variety of mood themes each with their own combination of sounds and exercises.
Progress tracking
Offline access
User Personas

3 user personas for the Peace of Mind app
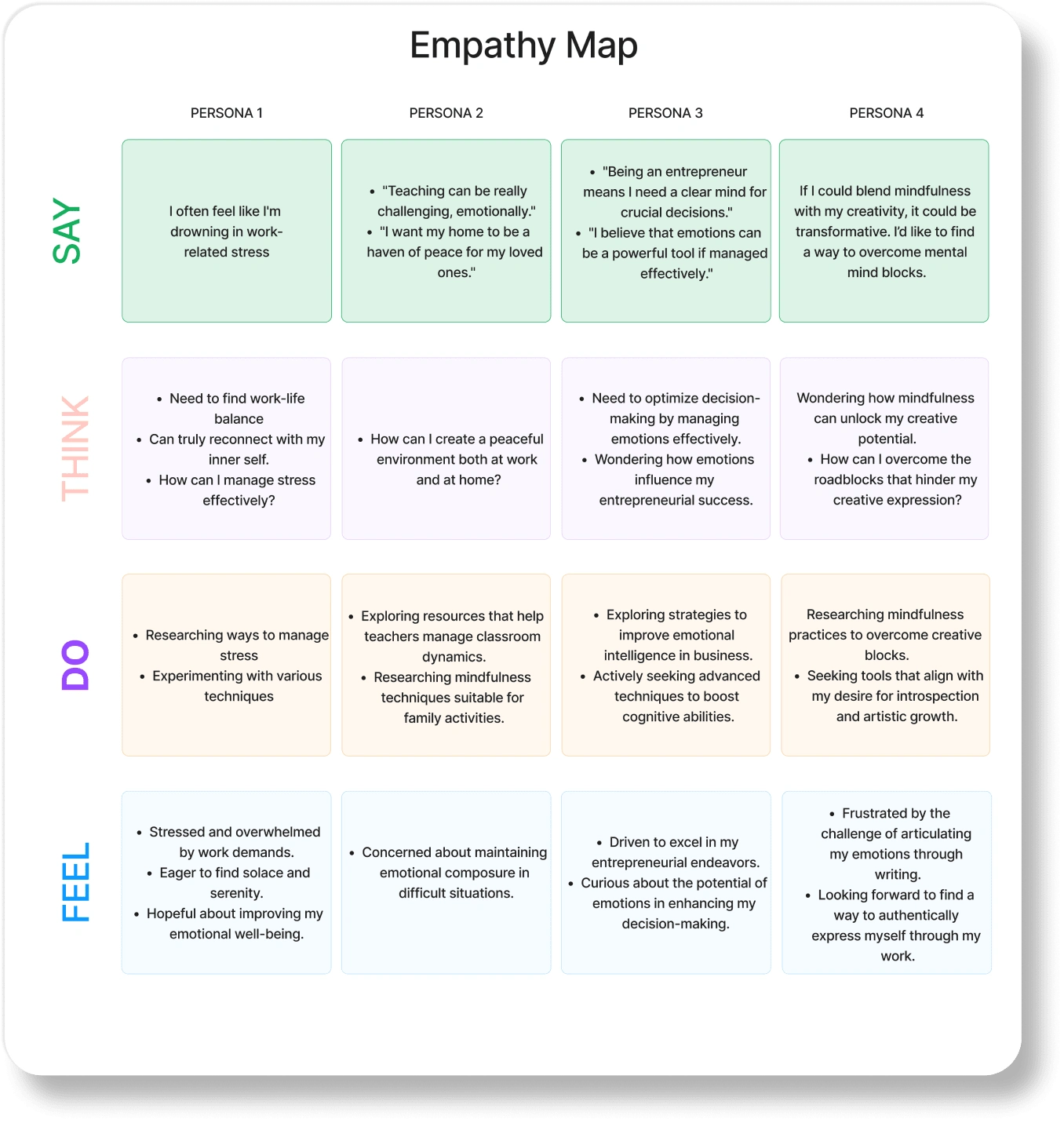
Empathy Map
The empathy map was created based on the user personas and by diving deeper into their potential feelings, actions, and thoughts.

Empathy map
Start of the Design Process
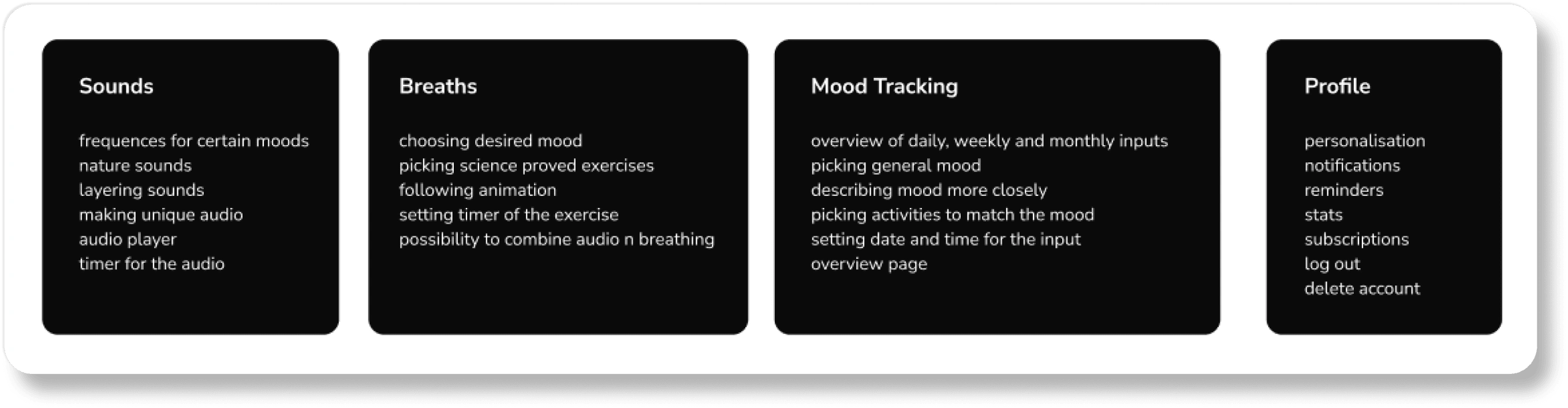
Affinity Diagram
Based on user requests, and the research, I first made an affinity diagram exploring possible features of the application and then organized them into a structure.

Structure of the application
My goal was to structure the app so all of the main features are accented and user requests are fulfilled.

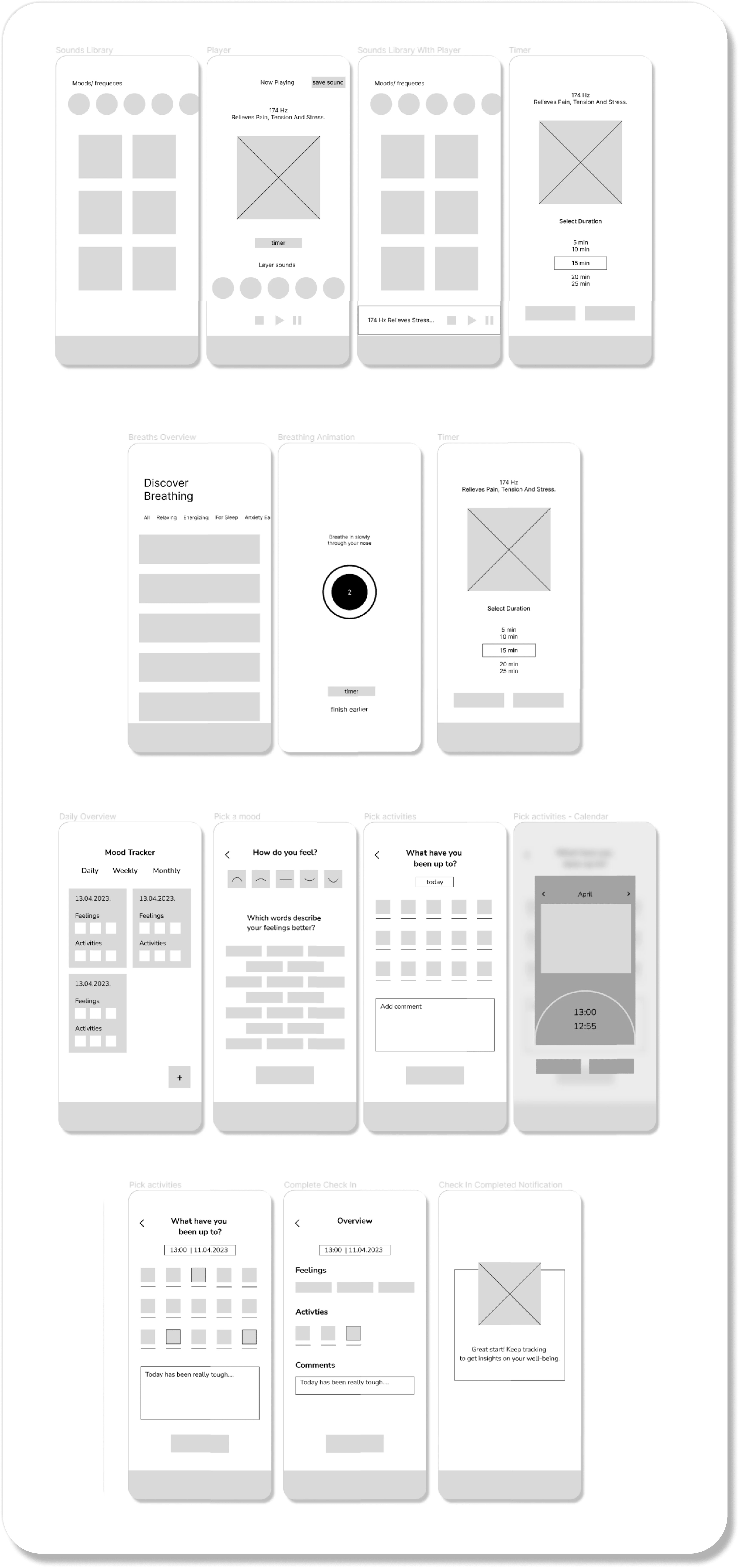
Wireframes
Lofi wireframes were made following the structure of the app, and tested using Figma, Marvel, and Google Forms.

Lofi wireframes ready to be tested
Testing
Usability Testing Conclusions
The application was very easy to understand and go through. Participants were happy with the looks of the interface and their main functions, as well as with the amount of options to pick for describing their mood and activities.
The main problem was that some of them didn’t understand that this was a prototype that had only some buttons active so that the user could go through the app and see every screen, as well as how the layering of the sounds worked since not all buttons were active.
The app didn’t show how it would educate users on the best breathing techniques.
The overall grade for the app was 8.2.
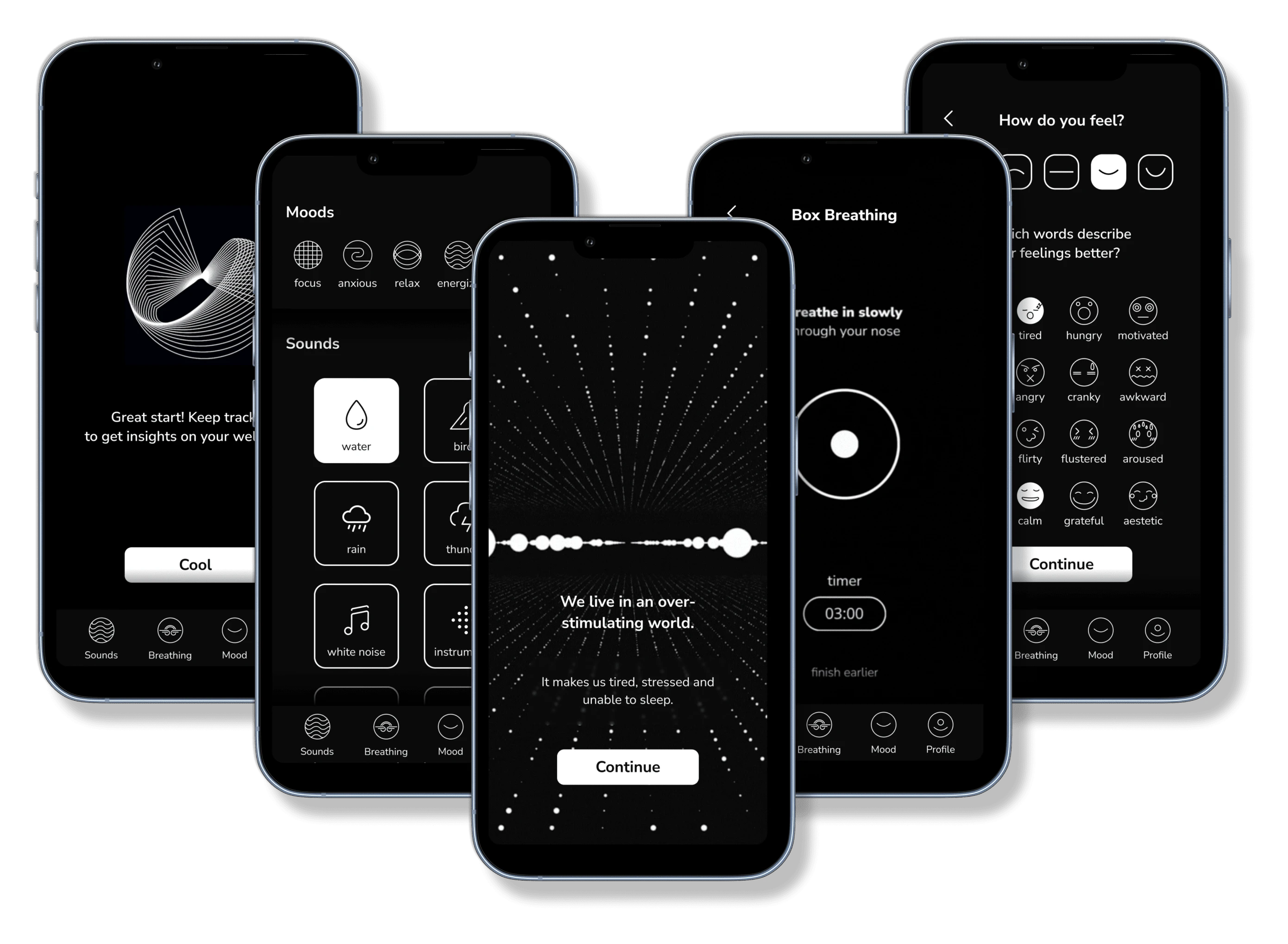
Final Design

Mockup screens

Final design of all screens