Created my first Portfolio using Next.js
Like this project
Posted Mar 29, 2025
After launching, it reached more than 10k people and got a couple of writing opportunities.
Likes
0
Views
6
Timeline
Oct 20, 2024 - Jan 8, 2025
Created my first portfolio using Next.js! 🎉
I've done UX designing, technical writing, open source development, community management so it was getting hard for me to show everything using just one platform like GitHub, LinkedIn, X. That is the main reason I decided to work on my portfolio.
I've deployed it on anmolbaranwal.com!
Tech stack:
Next.js (frontend framework)
TypeScript (programming language)
Tailwind CSS (styling)
Framer motion (animation)
Forem v1 APIs (for fetching blogs)
GitHub APIs (for fetching projects)
Few external packages (embla-carousel, react-modern-drawer...)
I've used some open source components as well but to keep the codebase clean, I decided to build most sections from scratch.
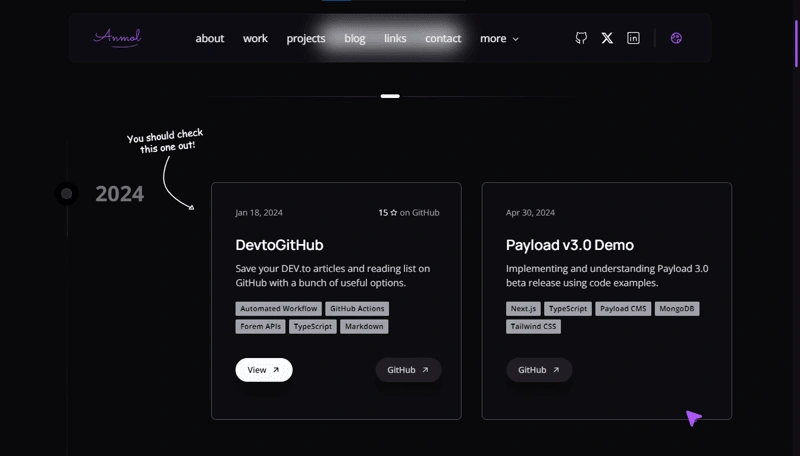
Here are the snapshots of the two most complex sections.

projects section

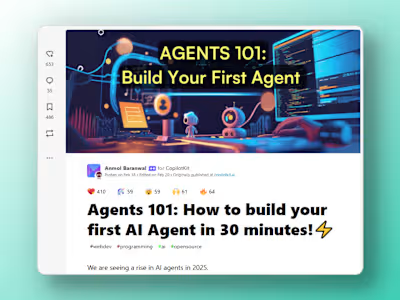
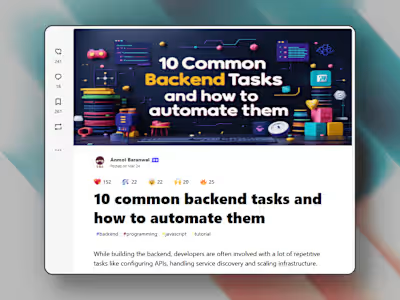
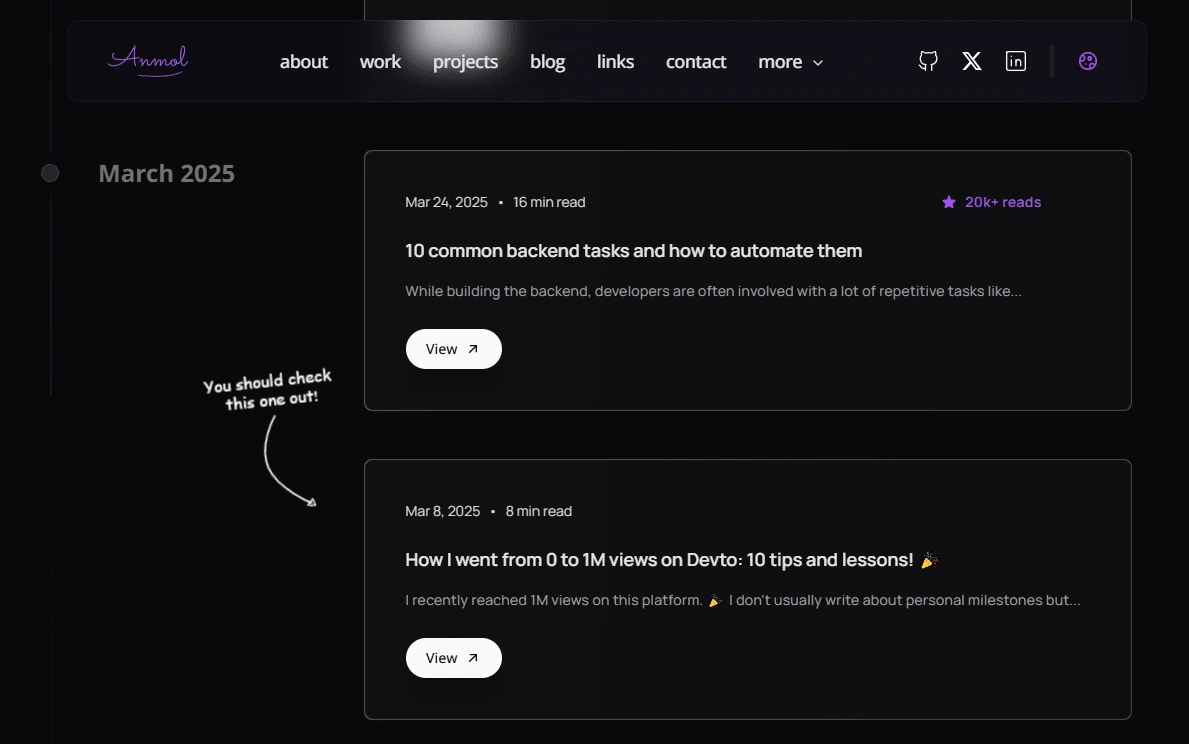
blogs section
This is the result of my design, development and copywriting skills! 💜
If you want to my approach, the struggling part and the major takeaways from the project. You can read this!