Web Icons for Ai Agents
Like this project
Posted Mar 13, 2025
Delivered extensive sets of icon explorations in a short timeframe, rapidly iterating and developing ideas based on ever changing needs and feedback.
Likes
14
Views
58
Timeline
Feb 25, 2025 - Mar 3, 2025
The Setup
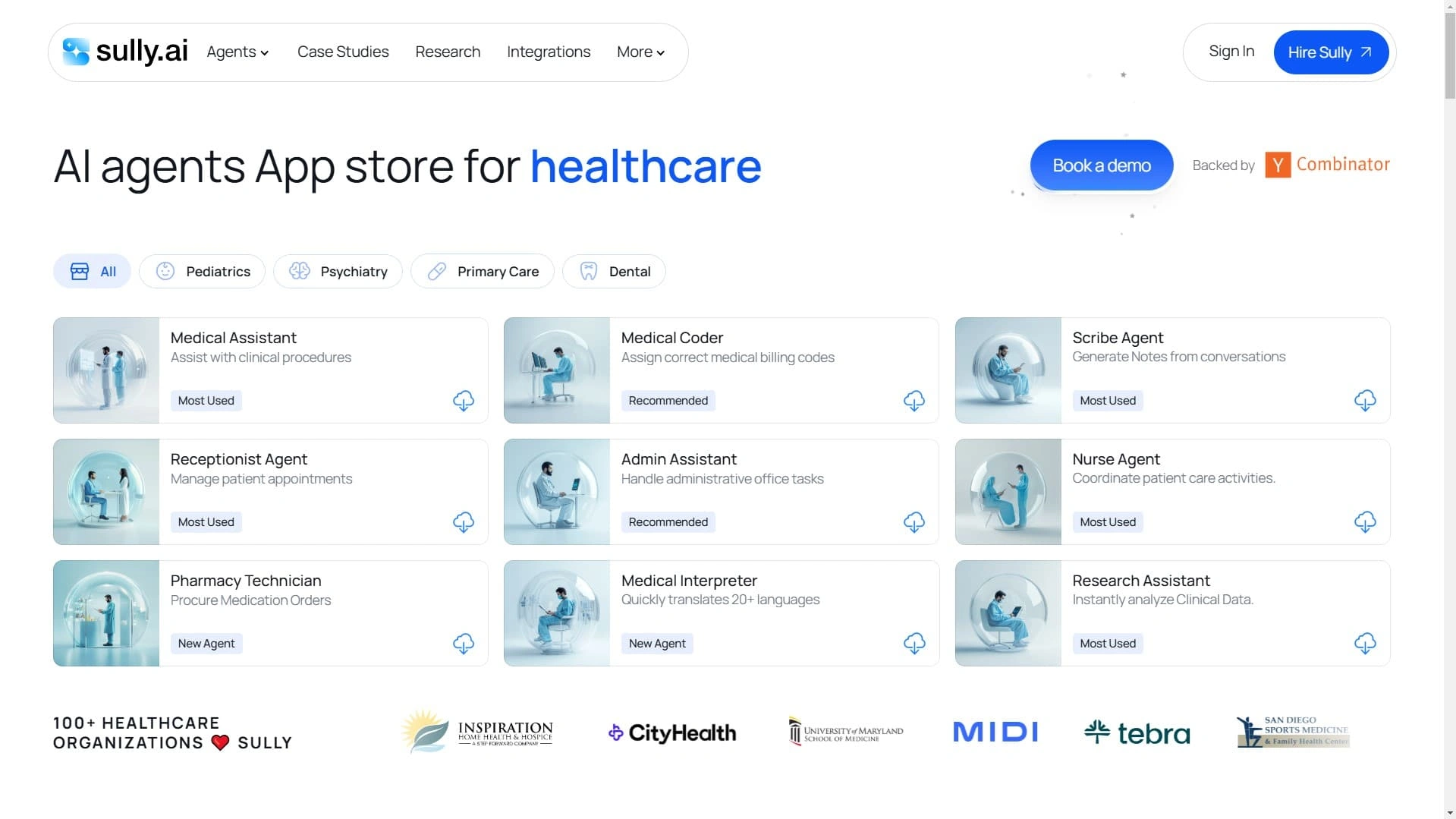
Sully.ai is an AI-powered medical assistant with features like pre-visit patient symptom screening, real-time consultation support, AI-driven transcription of medical notes, and automated drafting of clinical plans.

Ai-generated icons - barely distinguishable from each other at first glance.
Their webpage was full of temporary AI-generated icons, art, and graphics - all very similar and difficult to distinguish between - giving very little brand emphasis. They wanted an extensive exploration for what these could be, looking at a broad range of styles and approaches. The only certainties at this point, were that the icons must loop, and be visible in detail and from afar.
The Doing

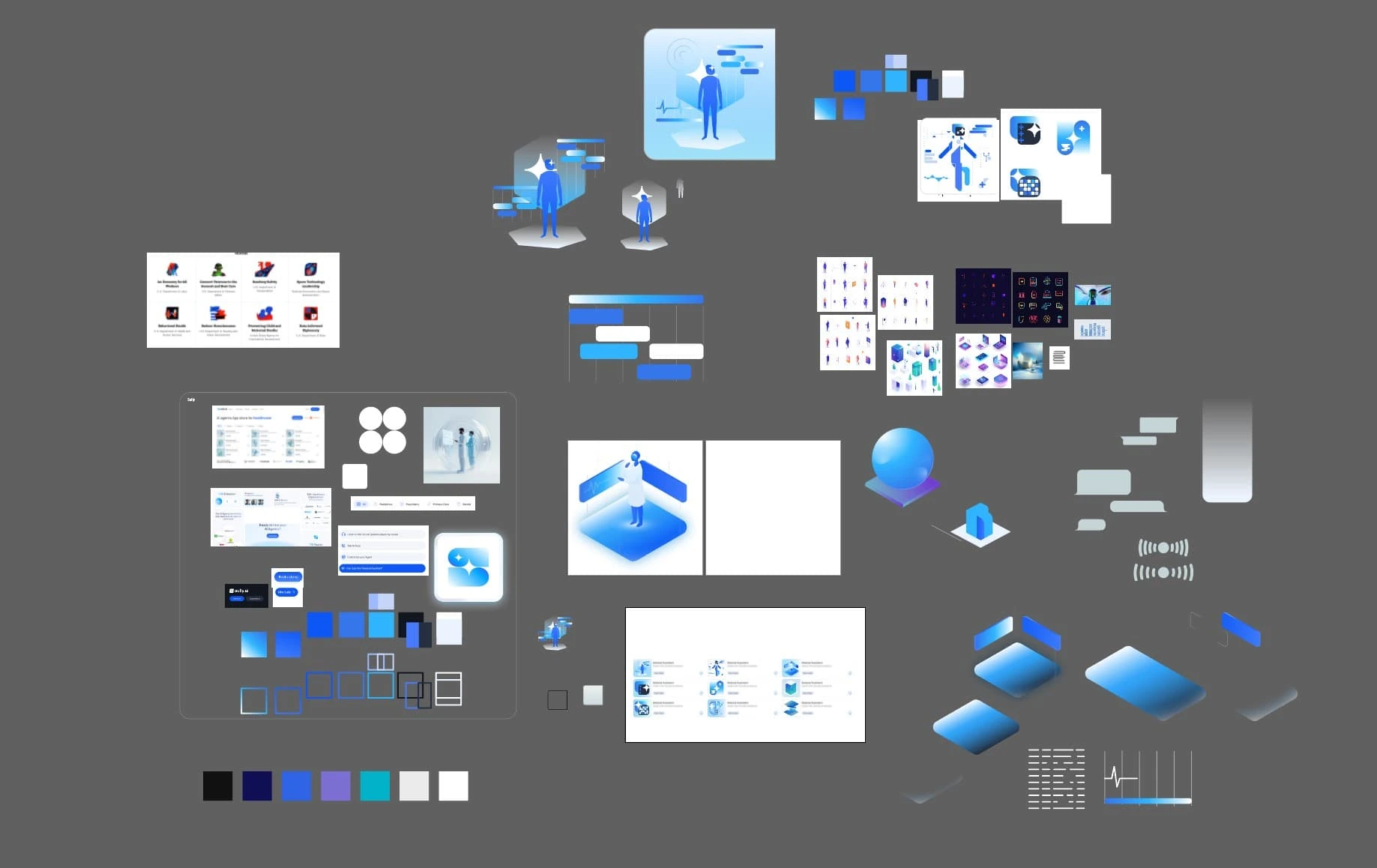
Initial round of exploration
I started by looking through their website and branding for inspiration on colours, themes, and tone. From this, I developed nine 2D icons of vastly different styles, putting a few of them in motion. For a perfect reference of how they would appear to users, I laid them out as they would be seen on the page.
Loop of initial exploration
I rapidly produced this interactive mockup as well in Rive, to test whether 2D interactivity would be the direction.
From this initial pass of designs, dradients and a more 3D approach were appreciated by the client, so in that direction I went! We wanted more abstract, bolder shapes that would catch the eye in motion.
Rough mockups of 3D sleek shapes
Taking the approach further with extra 3D options, from light/dark blending to morphing shapes, to 3D AI-agent heads
This was a direction the client wanted to explore more, expanding out to form a collection of all the icons needed. I took the simpler designs as a base, finding the rapid motion to be overwhelming when viewed across a whole set.
First round of full icon designs
With the set sent over, they found that while they liked the shine and sleekness, the tone set by the shapes didn't quite fit their branding.
I went back to the drawing board, taking inspiration from all the designs I'd done as well as their base AI-generated art that heavily featured glass domes.
They loved this, and asked for a set to be produced using this simple bold design.
The Result
The exploration was complete! Iterating through so many options both 2D and 3D was a great challenge - especially given the time constraints of just over a week.
I delivered the set in both gif and mp4 to be hosted directly into their website landing page.
I was very happy with the designs, and it was great hearing a "no" - the wrong concepts were exciting to create (and a great excuse to play with different shapes and ideas), but in the end, they only helped the client realise what doesn't work for them.
Every "no" lead us in a more positive direction!
Please get it touch for design exploration of icons, videos and more - and I always appreciate hearing a "not this, but maybe this..."!