Built with Framer
Rick Owens "Web & Mobile" Experience
Like this project
Posted Jul 25, 2023
I created a web design experience for "Rick Owens," incorporating Midjourney, Figma, Photoshop, Illustrator, and Web Design.
Likes
0
Views
37

WELCOME TO MY PROJECT, WHERE I'VE CREATED A COHESIVE DESIGN EXPERIENCE USING ONE OF MY ALL-TIME FAVORITE FASHION DESIGNERS "RICK OWENS." LET'S EXPLORE THE MAIN DESIGN HIGHLIGHTS THAT MAKE THIS PROJECT STAND OUT:
- NO-SCROLL INTERFACES BUILT ON FIGMA, ENSURING SEAMLESS NAVIGATION AND USER ENGAGEMENT.
- ALL ARTWORK & PRODUCTS WERE GENERATED THROUGH MIDJOURNEY AI ADVANCED PROMPTING, SHOWCASING 8 MONTHS OF DEDICATED PRACTICE AND INNOVATIVE DESIGN TECHNIQUES.
NOW, LET'S DELVE INTO THE SPECIFIC ELEMENTS AND EXPERIENCES THAT MAKE UP THIS UNIQUE UX/UI EXPERIENCE.

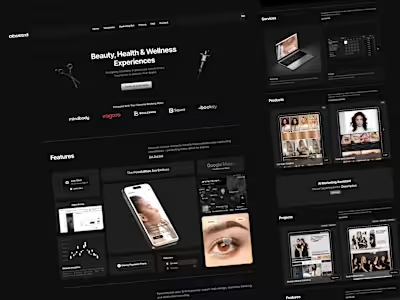
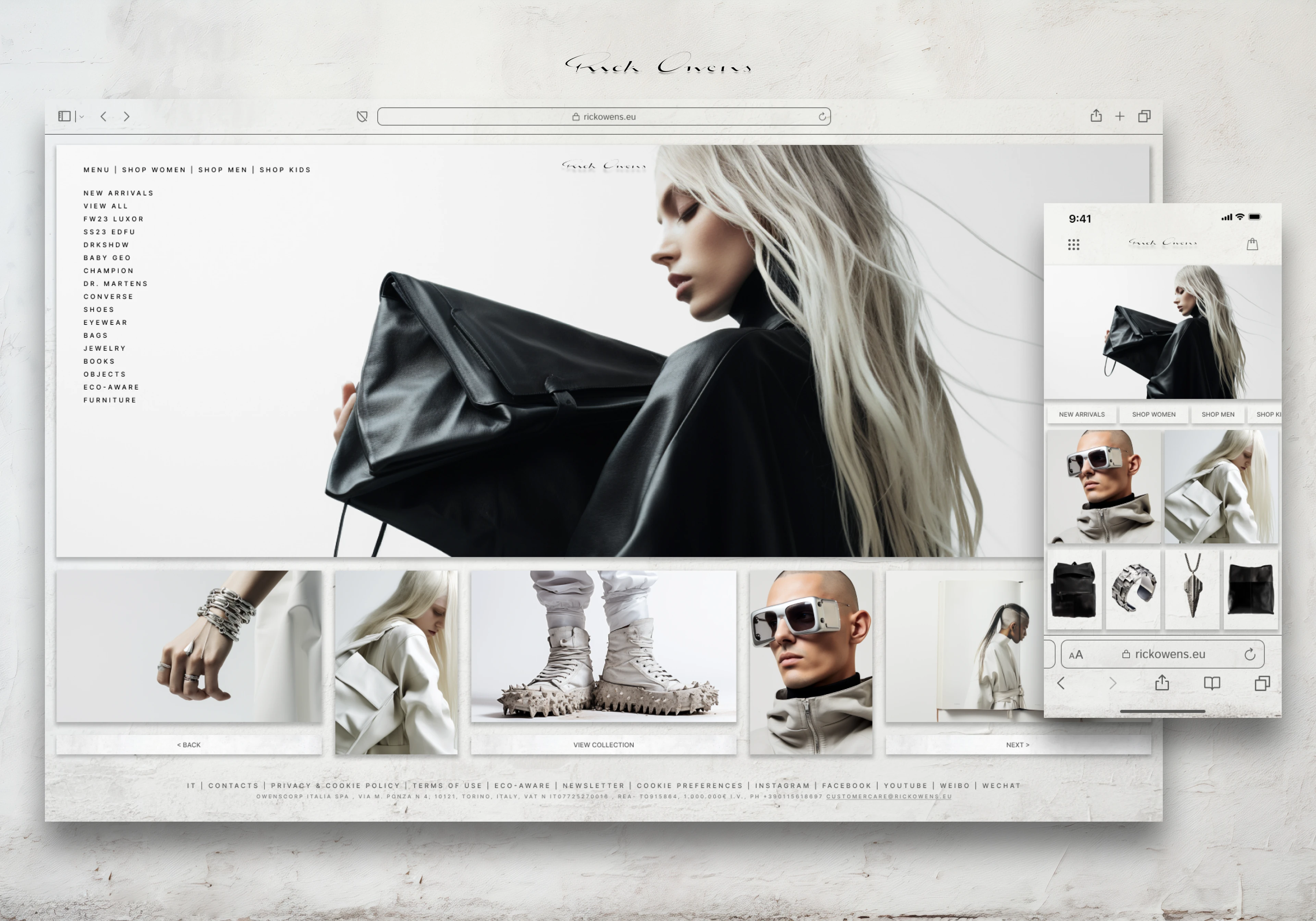
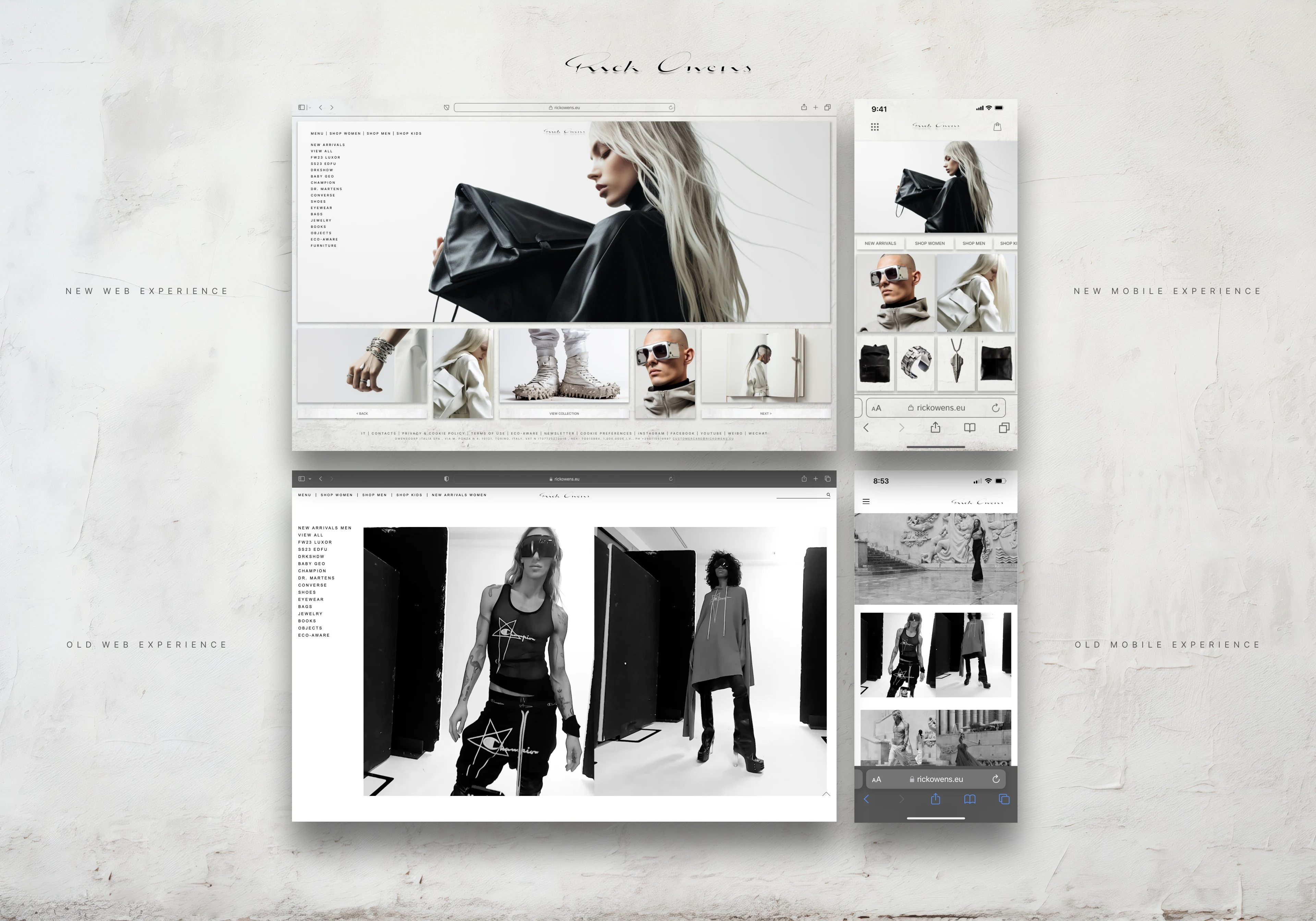
DESKTOP "HOME" PAGE EXPERIENCE:
ON THE DESKTOP "HOME" PAGE, I'VE CREATED A CAPTIVATING DESIGN WITH THE FOLLOWING ELEMENTS:
- A NO-SCROLL INTERFACE THAT OFFERS A SMOOTH BROWSING EXPERIENCE WITHOUT THE NEED FOR SCROLLING.
- A HERO IMAGE SLIDESHOW THAT GRABS ATTENTION AND SHOWCASES KEY VISUALS.
- A COMBINATION OF TOP & SIDE MENUS FOR CONVENIENT NAVIGATION.
- A COLLECTIONS SLIDER THAT DYNAMICALLY CHANGES COLLECTIONS, USING A COHESIVE COLOR PALETTE AND INTUITIVE "NEXT" & "BACK" BUTTONS. CLICKING THE "VIEW COLLECTION" BUTTON TAKES USERS TO A DEDICATED "SHOP ALL" COLLECTION PAGE WITH FILTERING OPTIONS.
MOBILE "HOME" PAGE EXPERIENCE:
THE MOBILE "HOME" PAGE IS OPTIMIZED FOR SMALLER SCREENS, ENSURING A SEAMLESS BROWSING EXPERIENCE WITH THE FOLLOWING FEATURES:
- A NO-SCROLL INTERFACE, PROVIDING A USER-FRIENDLY EXPERIENCE ON MOBILE DEVICES.
- DESIGN ELEMENTS TAILORED AROUND THE SAFARI NAVIGATION BAR FOR A COHESIVE LOOK AND FEEL.
- EYE-CATCHING CANDY BOX & CART MENU ICONS FOR EASY ACCESS TO IMPORTANT FEATURES.
- A HERO IMAGE SLIDESHOW TO CAPTURE ATTENTION AND SHOWCASE ENTICING VISUALS.
- A CATEGORY BUTTON SWIPE MARQUEE, ALLOWING USERS TO EASILY BROWSE DIFFERENT CATEGORIES.
- TWO BANNERS TO "SHOP ALL" OF THE MEN'S OR WOMEN'S COLLECTIONS, PROVIDING QUICK ACCESS TO THOSE PAGES.
- A PRODUCT MARQUEE AT THE BOTTOM OF THE SCREEN, ENABLING USERS TO SCROLL THROUGH TOP-SELLING PRODUCTS.
- THE DESIGN REMAINS CONSISTENT WITH THE SAFARI BROWSER NAVIGATION BAR FOR A SEAMLESS EXPERIENCE.

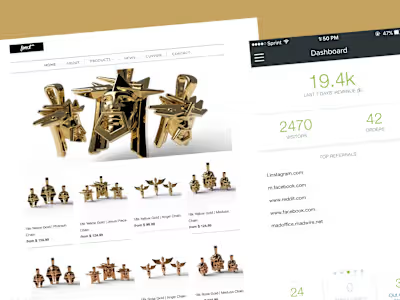
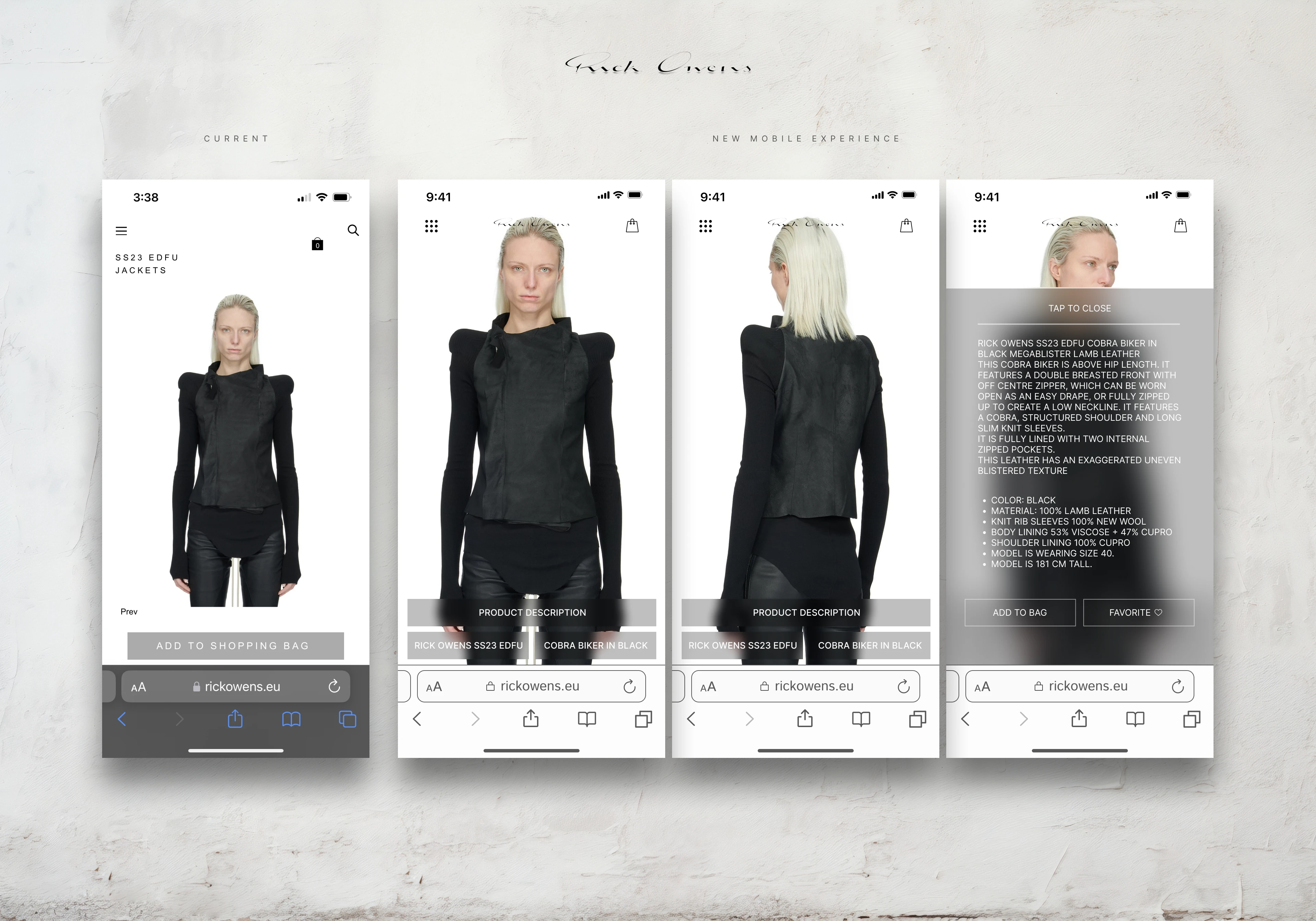
MOBILE "PRODUCT" PAGE EXPERIENCE:
THE MOBILE "PRODUCT" PAGE IS DESIGNED TO PROVIDE USERS WITH A FOCUSED AND ENGAGING PRODUCT VIEWING EXPERIENCE, INCORPORATING THE FOLLOWING ELEMENTS:
- A NO-SCROLL INTERFACE THAT ALLOWS USERS TO EXPLORE PRODUCT DETAILS WITHOUT DISTRACTIONS.
- FULL-SCREEN PRODUCT IMAGES FOR BETTER VISIBILITY AND A MORE IMMERSIVE EXPERIENCE.
- CANDY BOX & CART MENU ICONS FOR CONVENIENT ACCESS TO ESSENTIAL FEATURES.
- THE "PRODUCT DESCRIPTION" BUTTON ACTIVATES A SLIDE-IN PRODUCT DESCRIPTION, ENSURING COMPREHENSIVE INFORMATION IS EASILY ACCESSIBLE.
- THE DESIGN REMAINS CONSISTENT WITH THE SAFARI BROWSER NAVIGATION BAR FOR A COHESIVE LOOK.

PRODUCT WALL SHOWCASE:
I'VE CREATED A DEDICATED SLIDE TO SHOWCASE THE COMBINATION OF MY SKILLS USING MIDJOURNEY, PHOTOSHOP, AND ILLUSTRATOR. THIS CHALLENGE INVOLVED GENERATING COHESIVE SHOES BY LEVERAGING STUDIO PRODUCT PHOTOGRAPHY PROMPTS. USING MIDJOURNEY, I GENERATED THE SHOES AND THEN USED PHOTOSHOP FOR DETAILED EDITING, INCLUDING SELECTION, ERASING, AND CROPPING. FINALLY, I UTILIZED ILLUSTRATOR TO PLACE THE SHOES ON VECTOR FLOATING SHELVES WITH SHADOWS, CREATING A VISUALLY APPEALING PRODUCT WALL.