Enhancing Product Design Vision for SaaS Company
Like this project
Posted Apr 22, 2024
The end-end design process for Optimise®. A resource management tool that streamlined the allocation of resources through a iBPMN service.
Atlas Optimise® From 0 to 1
Challenge
The Atlas Universe started as a no-code system created to make mapping business processes intelligent. Using intelligent business process management (iBPM), Atlas Play® moves beyond mapping business processes and enabling mapping processes that can learn, grow and ultimately adapt to companiesʼ development and future goals.
This enables mapped processes to intelligently improve themselves as theyʼre run, highlighting areas for attention and minimising wasted time and resources.
After 4 years of development and validation of the initial offer of automated process mapping the goal for this project was to create the concept for a resource management tool that helps customers take complete control over resources from location management to supply chain management and/or people management.
Goal
1. Atlas Optimise® needs to enable efficient use of skills and management tools. Whether you want to know the location, amount, quality or level of any given resource, Optimise gives you that visibility, monitors whatʼs important and makes adjustments where needed.
2. When Optimise® into Play® experience users will give their mapped processes an unprecedented layer of depth. With processes linking to and having an understanding of the resources available, your business processes can intelligently feedback data on resource management.
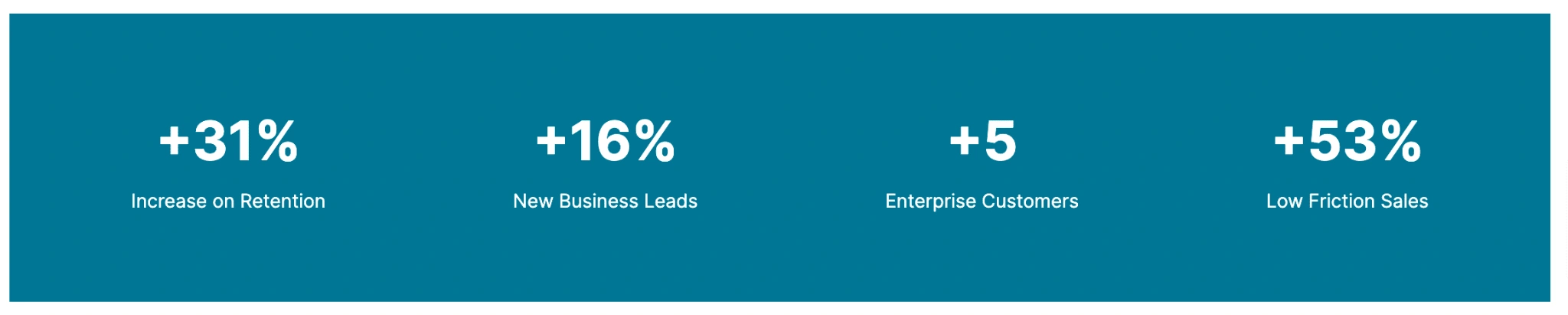
Results
1. Intuitive and purposeful user flows that directly aligned with our research insights.
2. A clear roadmap for the design and development teams, ensuring that the SaaS application would deliver a seamless and efficient user experience while addressing the specific goals and challenges of our target audience.
3. We triggered a collaborative work with the product owner, development team, and other stakeholders that ensured the intended user flows and captured the core features identified in the earlier stages.
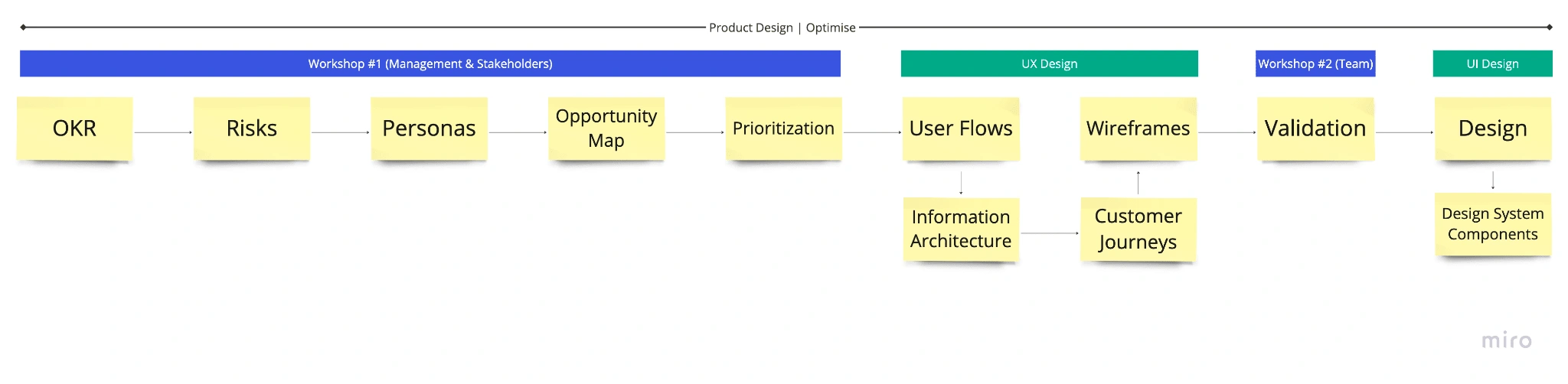
Methodology and Deliverables

Business Interests
Atlas Optimise MVP readiness
10 customers tested
Product Marketing at MRL 7
Product Development at TRL 7
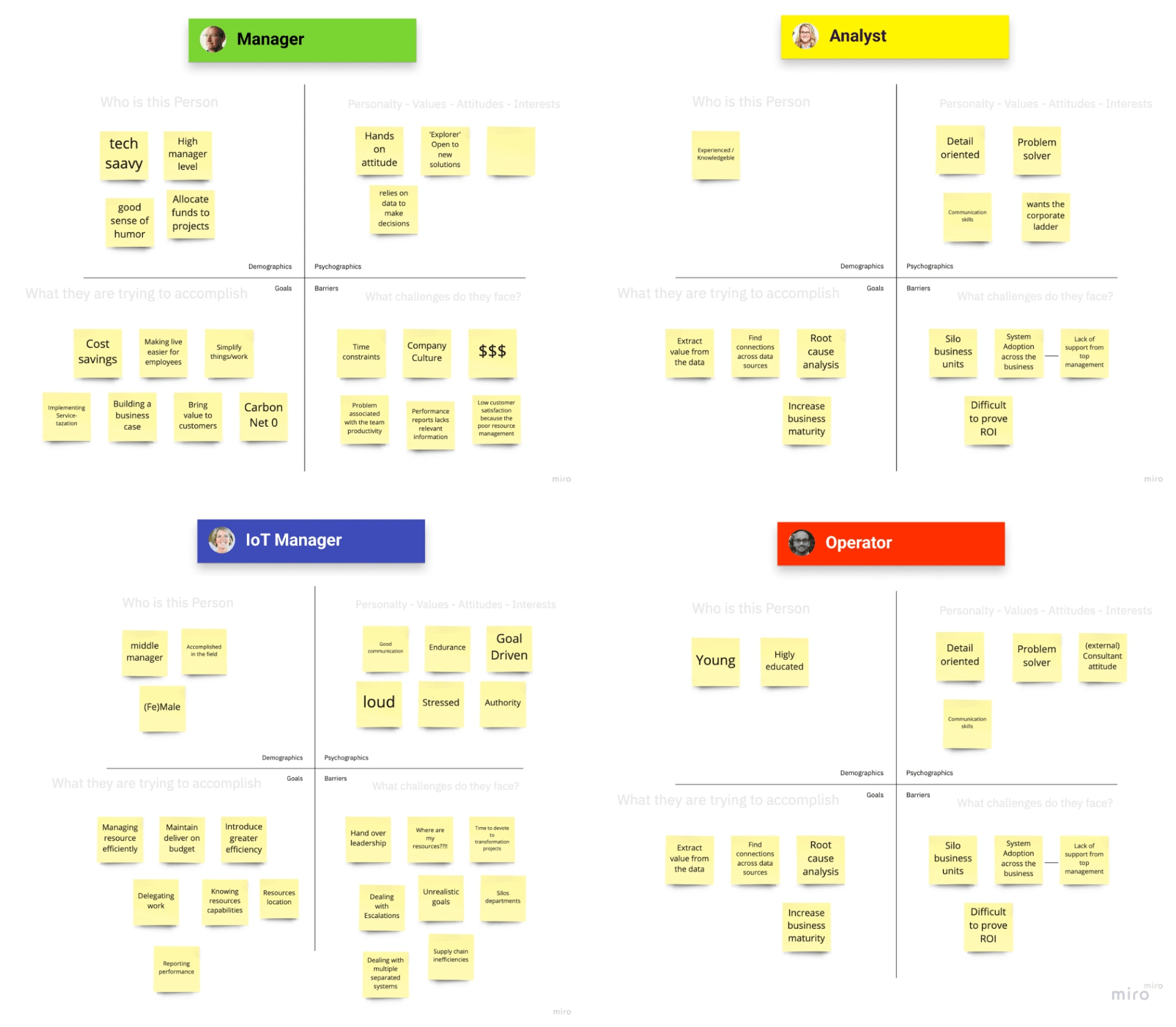
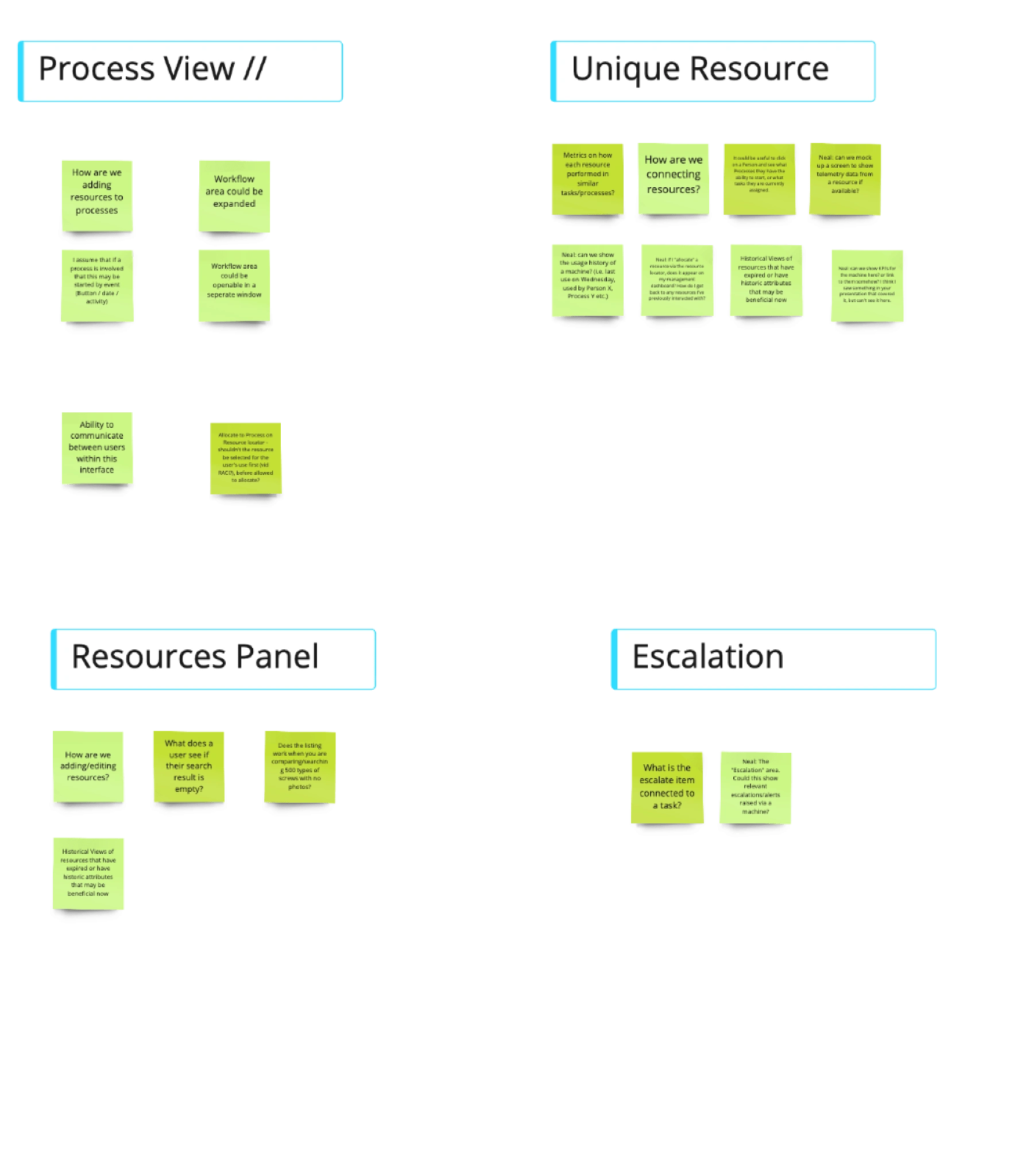
Understanding Users

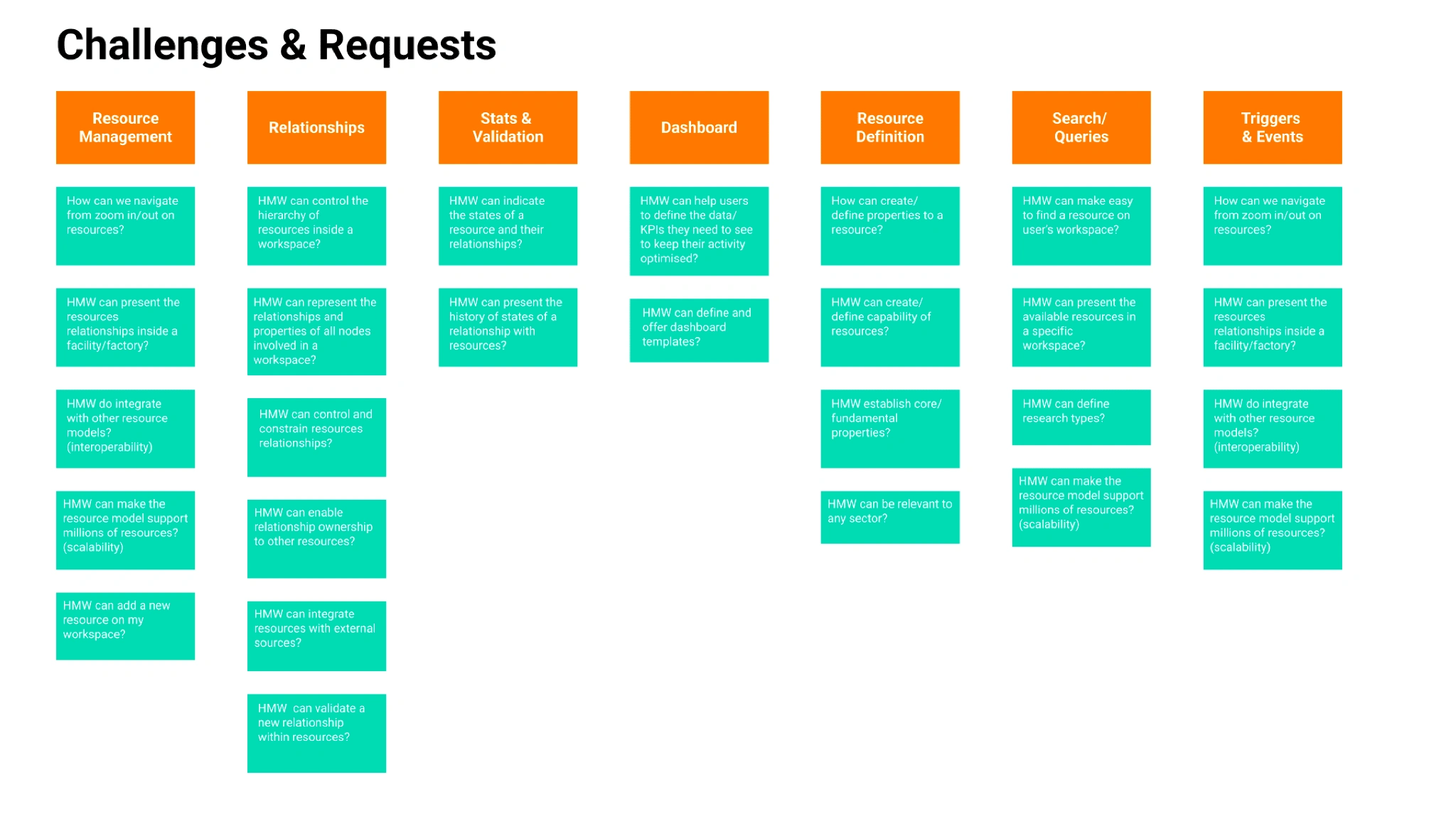
User Challenges and Requests
Building upon the rich discussions and ideas generated during the brainstorming session, we then transformed our notes into actionable HMW (How Might We) questions.
These questions reframed our insights into opportunities for creative problem-solving.

Prioritization
Through a collaborative voting process, we determined the most critical areas for us to focus on, ensuring that our efforts were tightly aligned with our users' core requirements.
UX Design
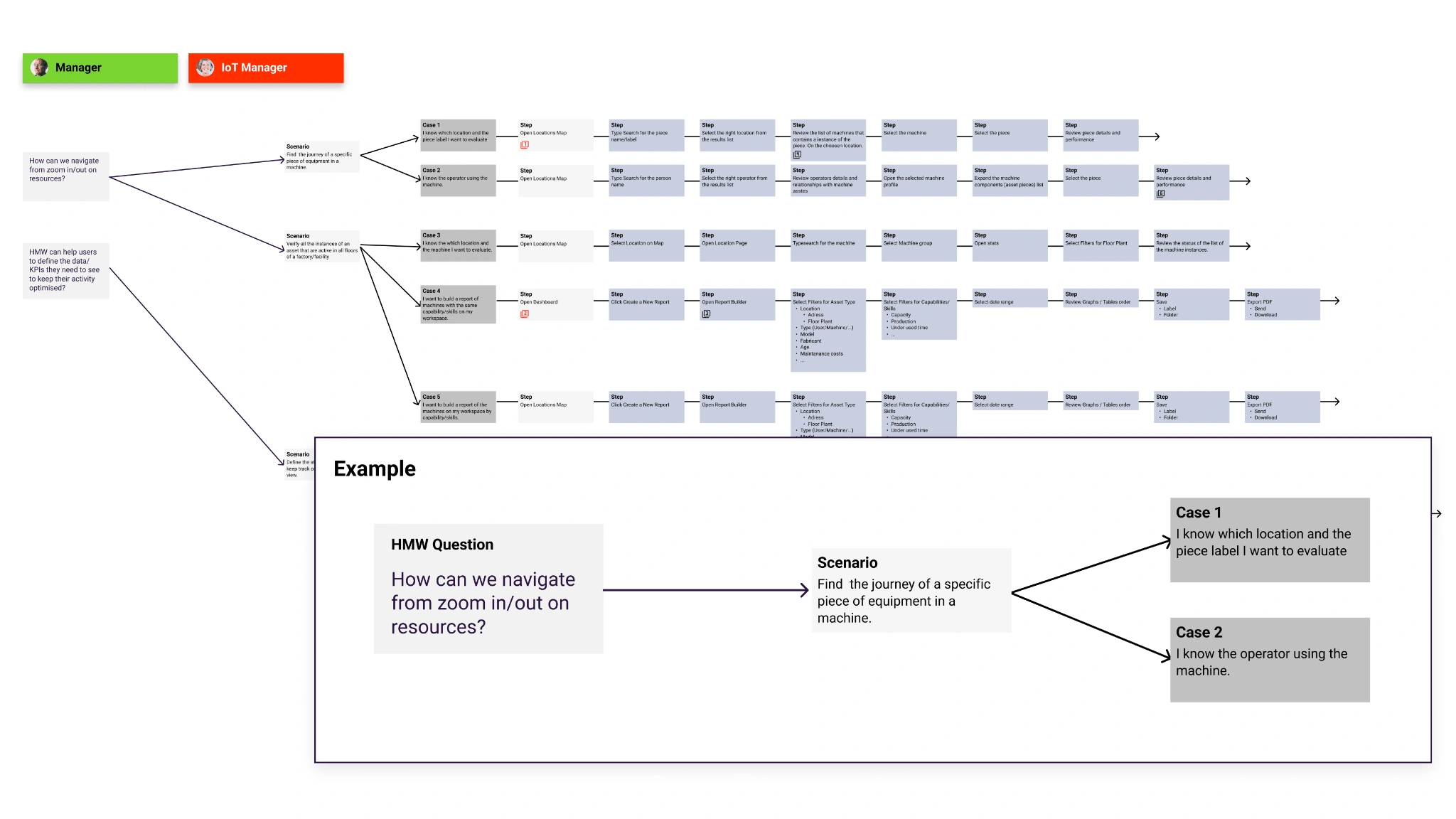
Core User Flows
Mapping out the sequence of steps, we visualized the user flows, starting from the appropriate entry points within the SaaS application. Each step was carefully crafted, taking into account the insights we had uncovered.
We ensured that the flows incorporated the necessary functionalities and features to address users' needs and pain points.

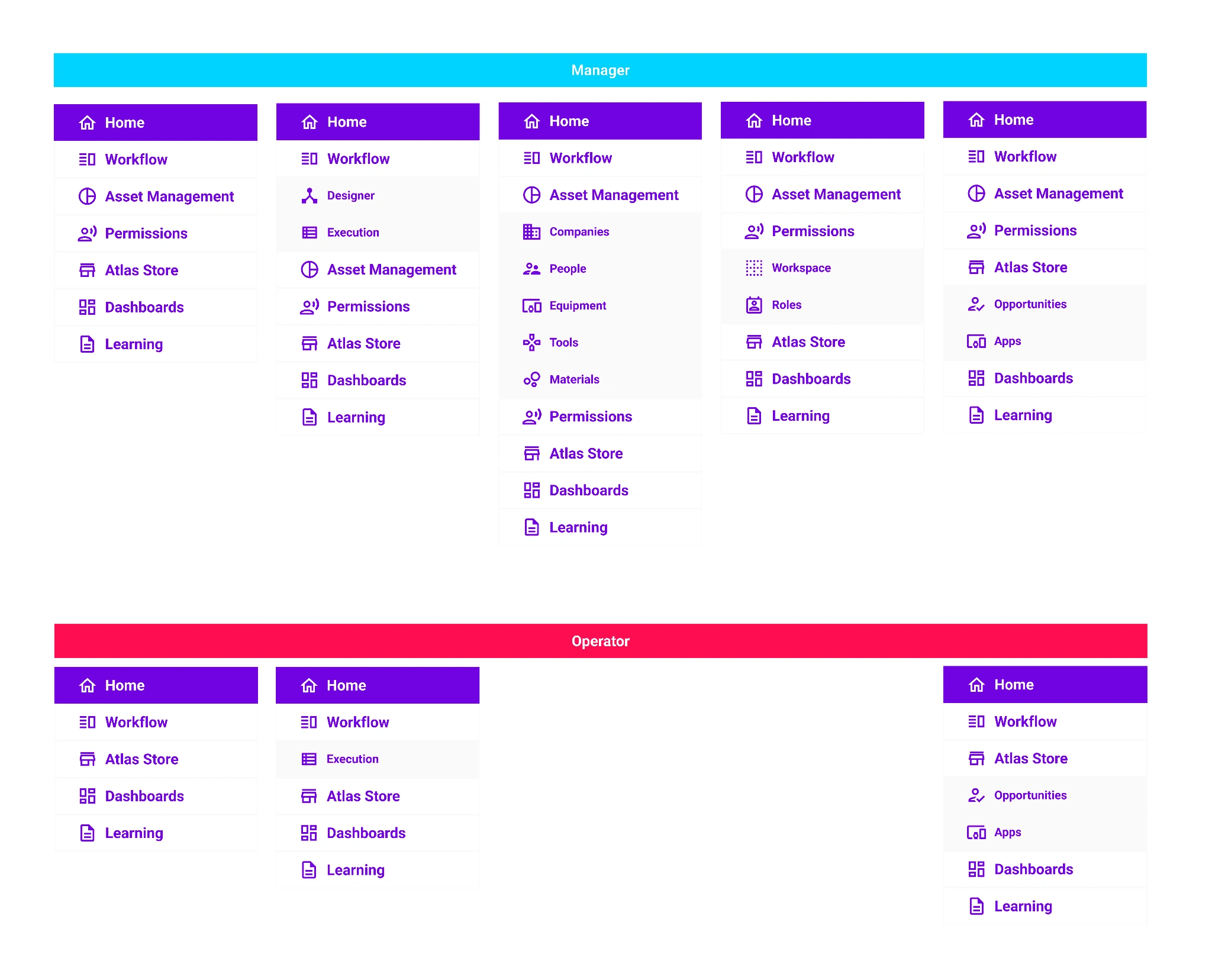
Information Architecture
The insight on the core user led us to identify the need for incorporating new features related to resource management into the main navigation.
By redesigning the navigation to prominently showcase these new capabilities, we aimed to streamline the user experience and provide easier access to the tools and functionalities that users required for efficient resource management.

Low Fidelity Design
Once the user flows were outlined and validated, we moved on to the next step in the design process: creating the initial wireframes. With the user flows serving as our guide, we began translating the abstract flow of interactions into concrete visual representations.
Starting with low-fidelity wireframes, we focused on capturing the essential layout and structure of each screen within the SaaS application.


Validation
We iteratively refined the wireframes, incorporating feedback and making necessary adjustments to enhance usability and address any potential usability issues.
The goal was to strike the right balance between functionality, aesthetics, and user satisfaction.
Feedback Loop
The initial wireframes served as a vital communication tool, allowing stakeholders to visualize the proposed design and provide valuable feedback.
These wireframes laid the foundation for subsequent design iterations and served as a reference for the development team during implementation.

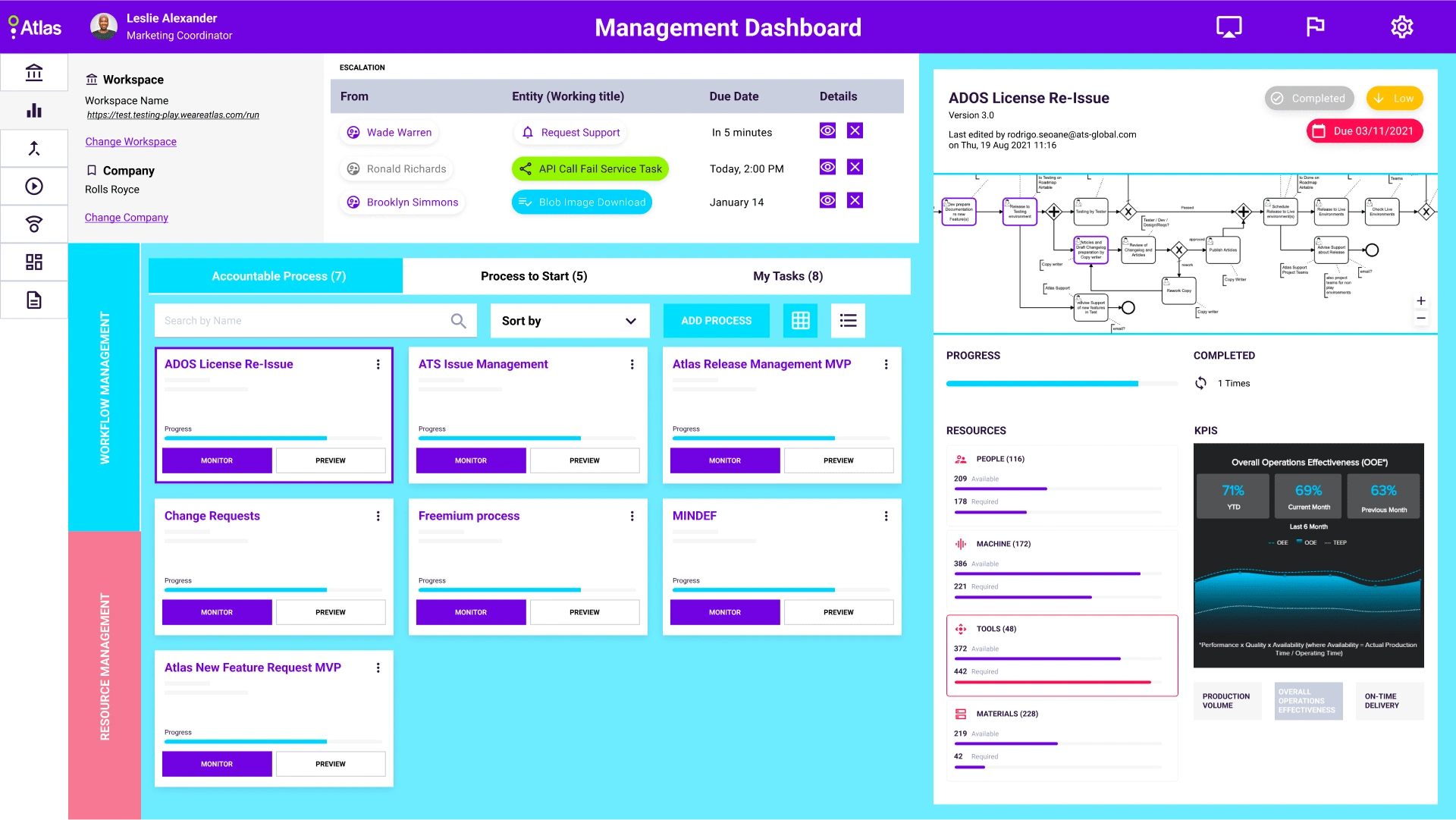
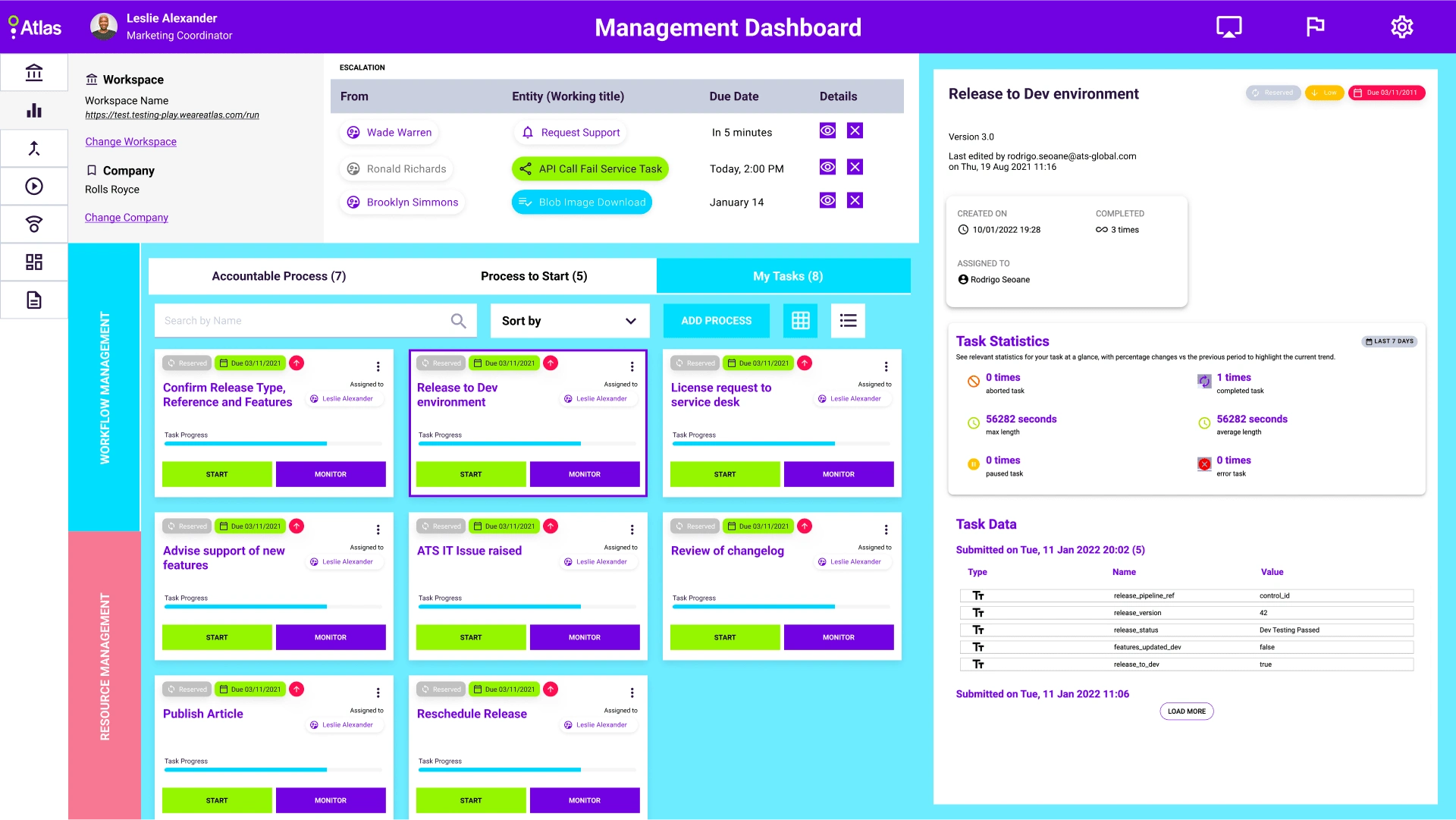
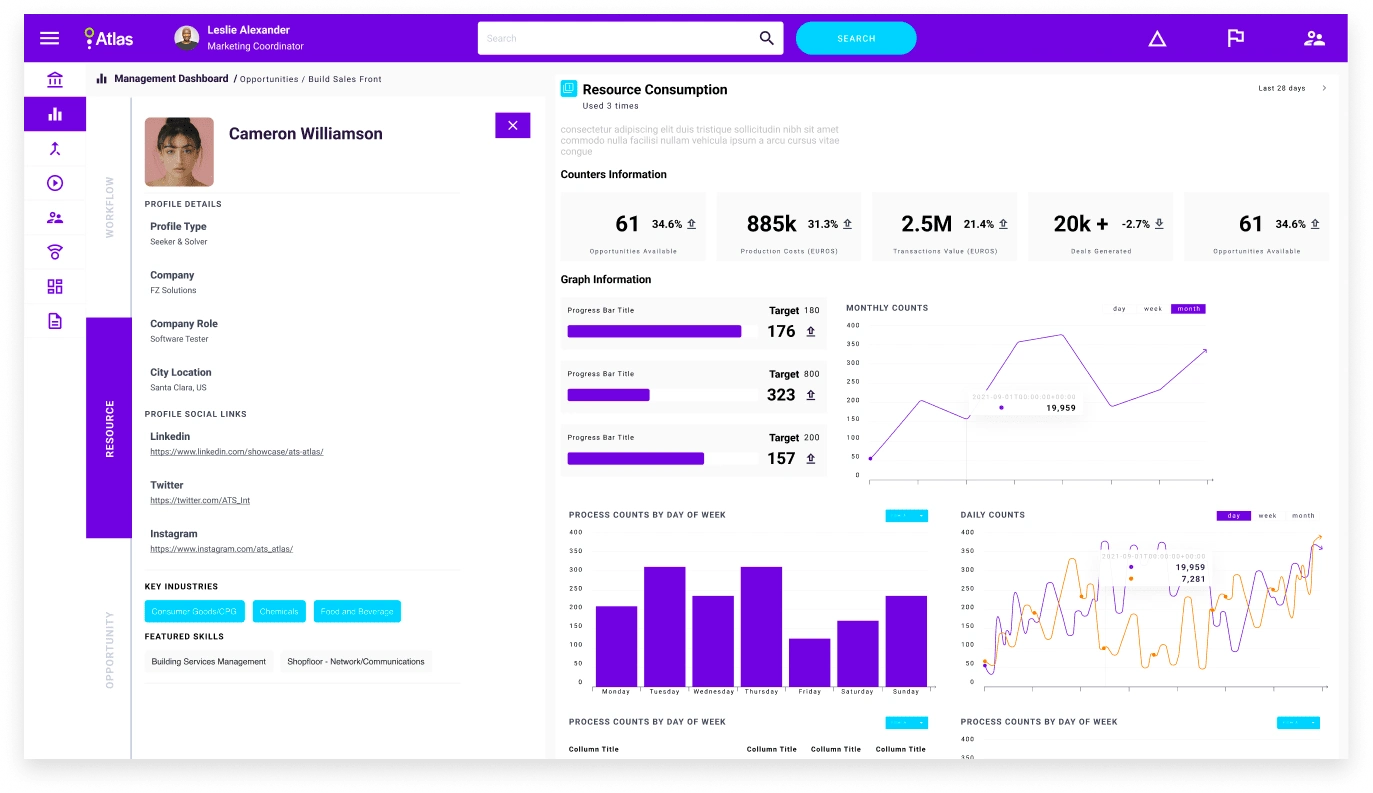
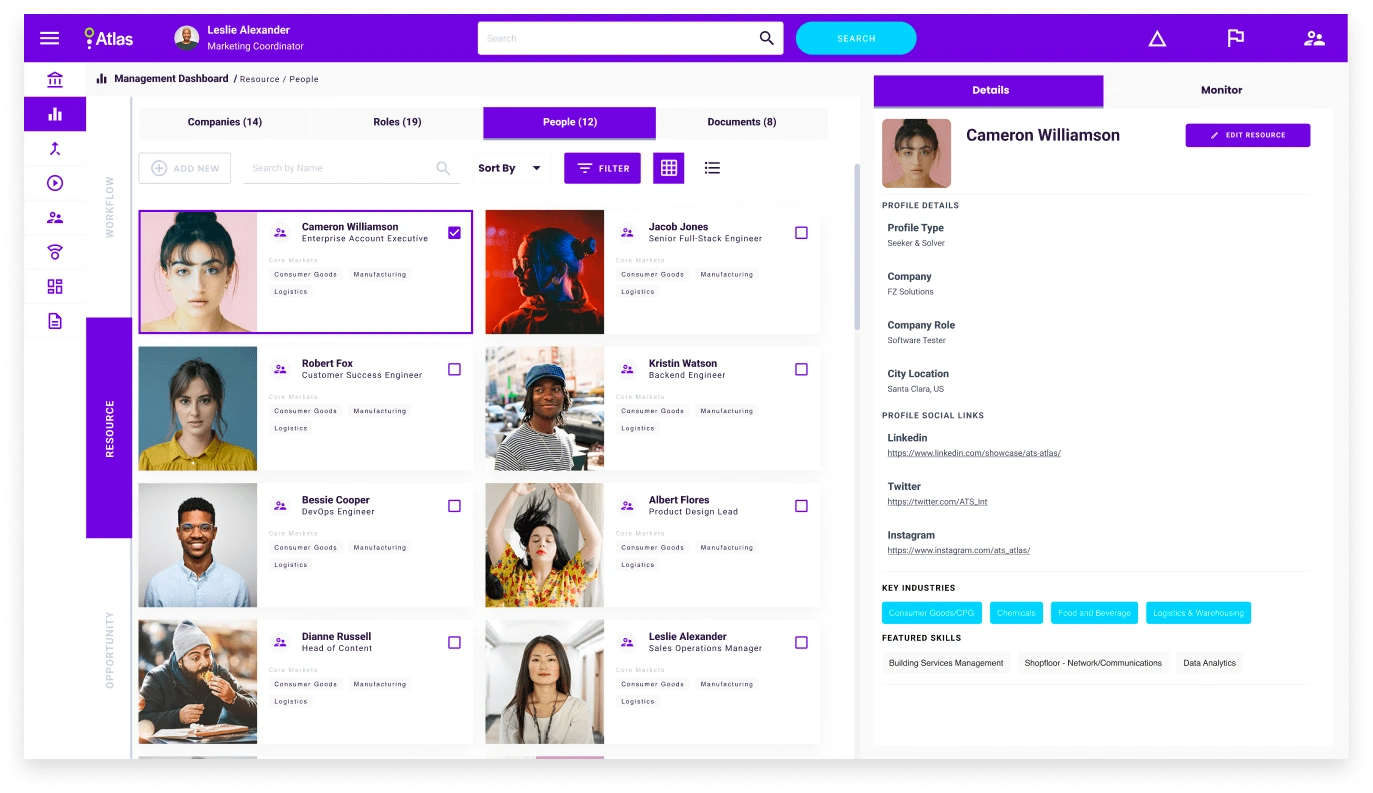
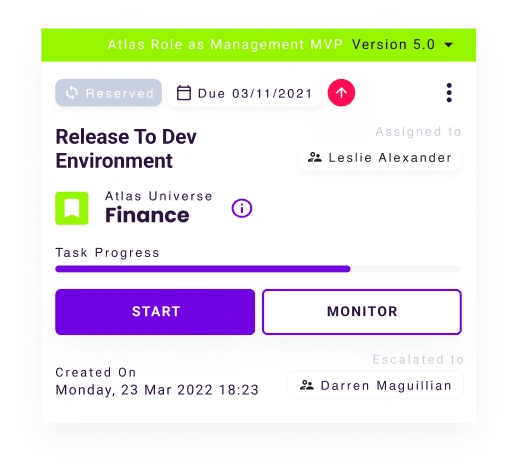
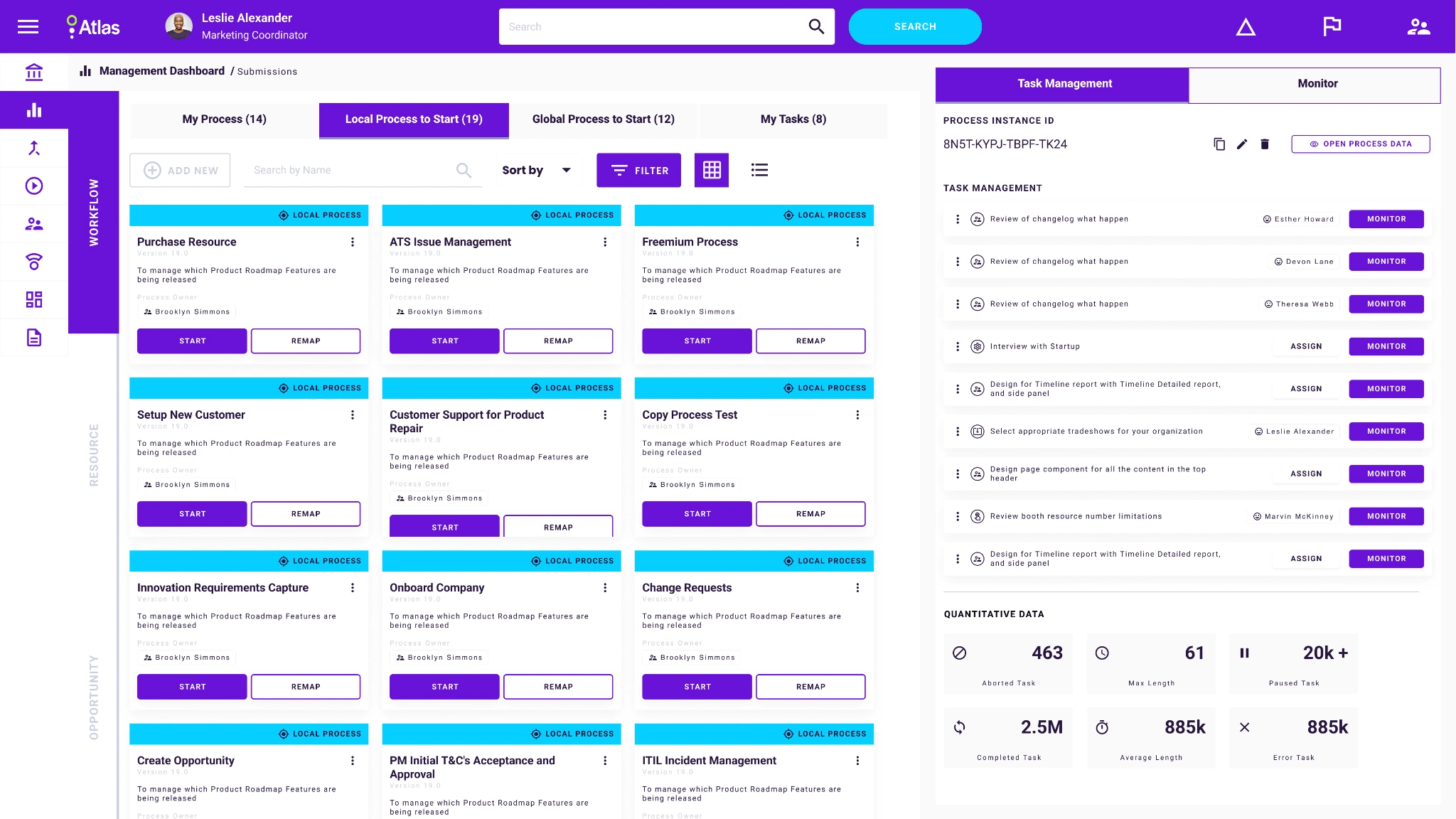
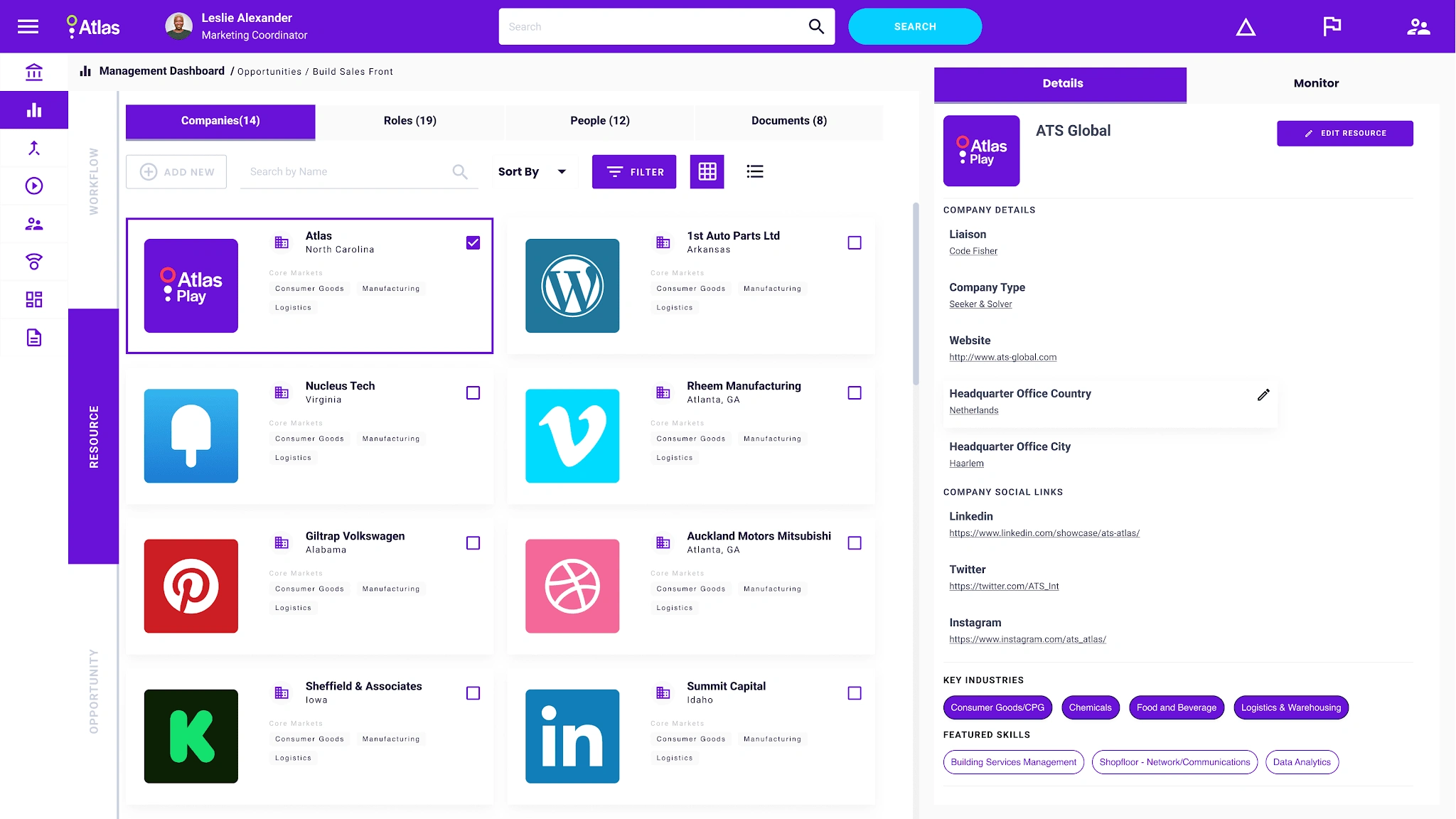
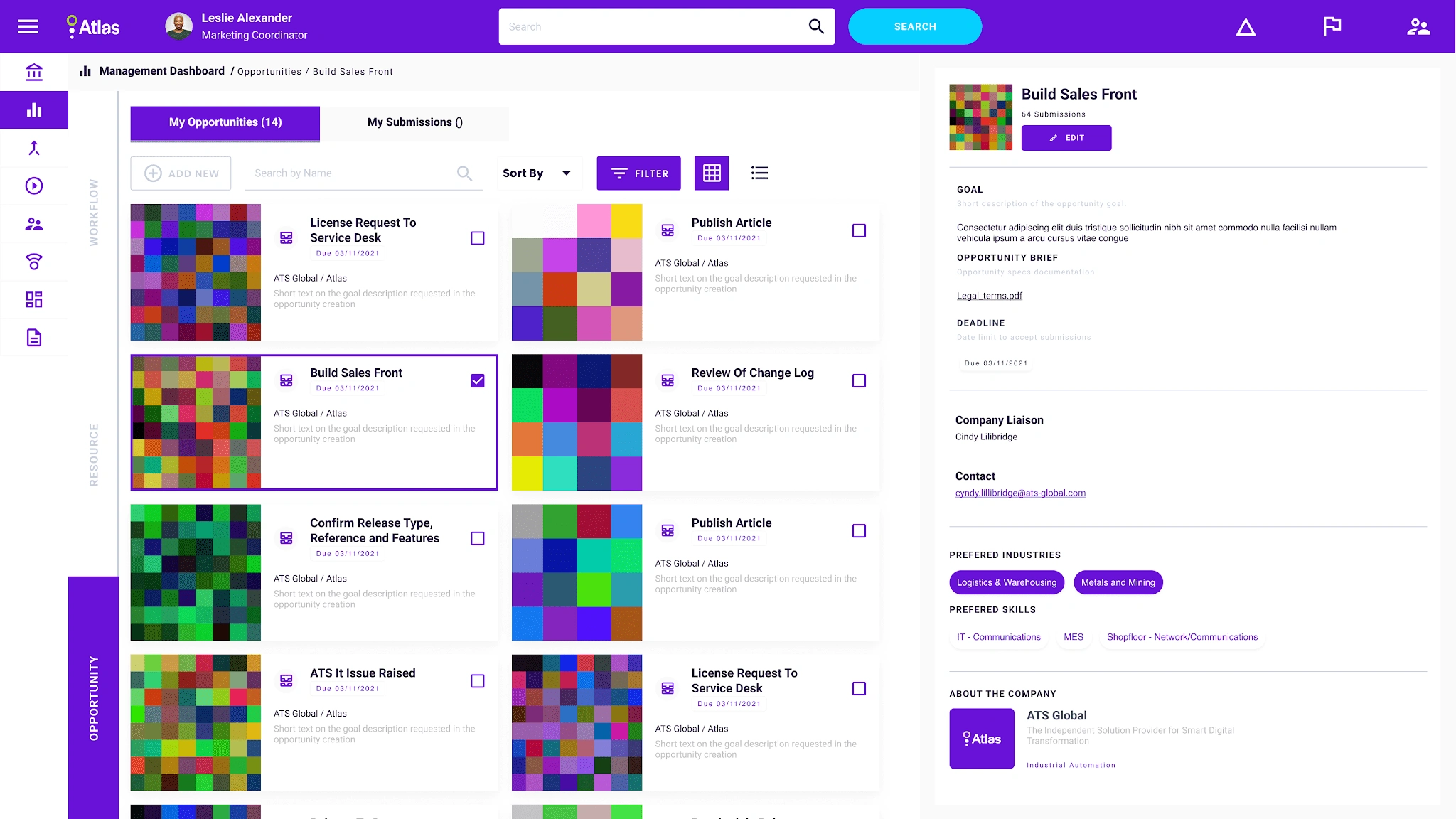
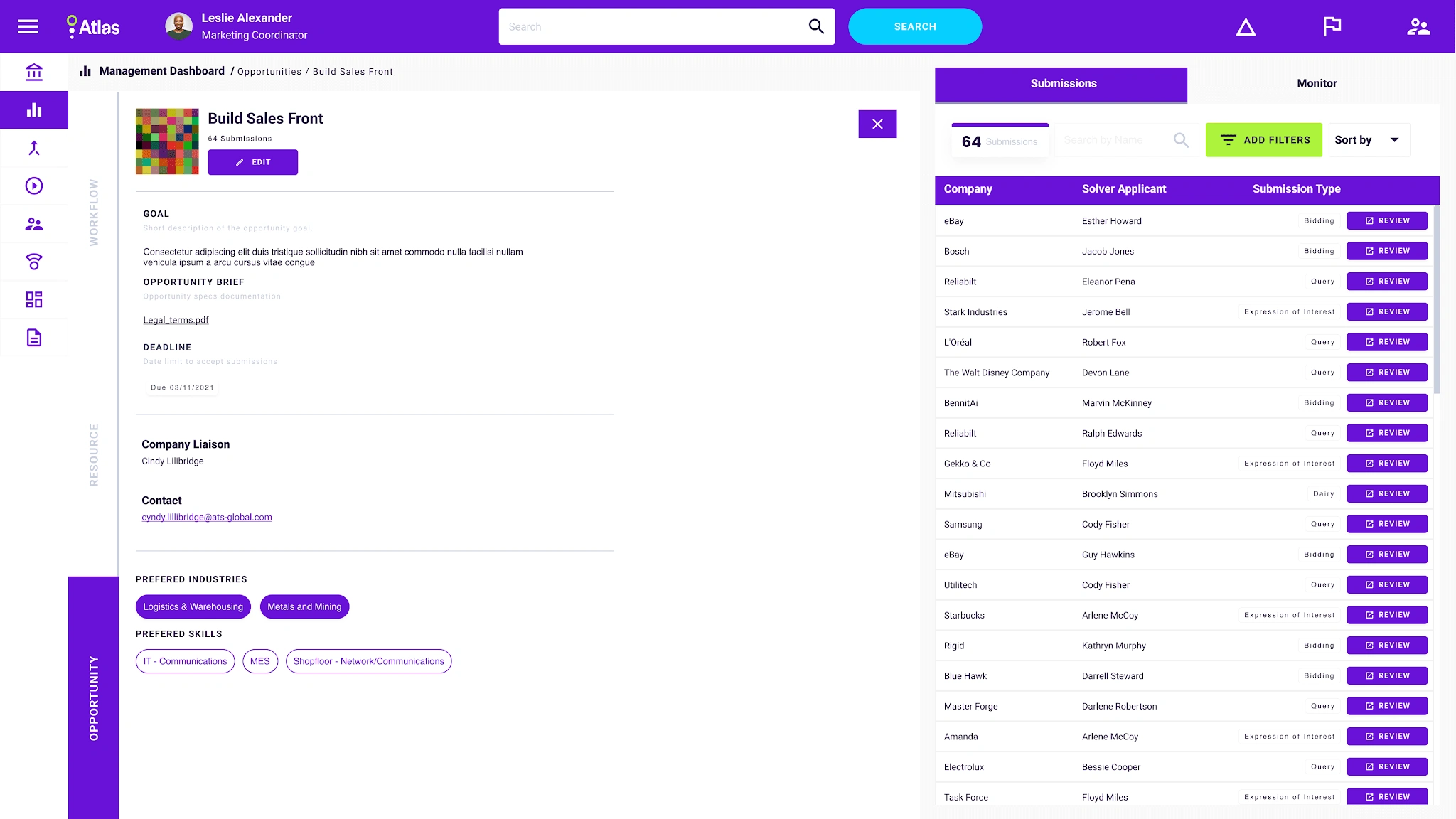
High Fidelity Designs
This approach allowed us to create intuitive and purposeful UI Designs that directly aligned with our research insights.
We work on the screens ensuring that the SaaS application would deliver a seamless and efficient user experience while addressing the specific goals and challenges of our target audience.







Outcomes
The final design concept was successful, attracting new clients and even sparking the creation of a new B2B Resource Marketplace.