Vecflow Product Design
Like this project
Posted Oct 29, 2024
Spearheaded the complete product design cycle for VecFlow's first MVP, including research, strategy, and design. Redesigned the entire Search and Response Flow
Likes
0
Views
4
VecFlow.ai is an advanced platform designed to revolutionize the legal industry by streamlining legal documentation and providing intelligent chatbot assistance for lawyers. With a focus on integrating both internal and external data, VecFlow.ai aims to simulate the work of a mid-level associate, enhancing efficiency and accuracy in legal tasks.
Team : 1PM ( @pratham ) , 1PD ( @Me ) , 4+ Founders & Members
What did I do ?
Strategy, Research, UX Audit, UX Audit, Decision Making, Understanding User flows, Brainstorming Ideas, Design Direction, Lo-fi & Hi-fi Designs
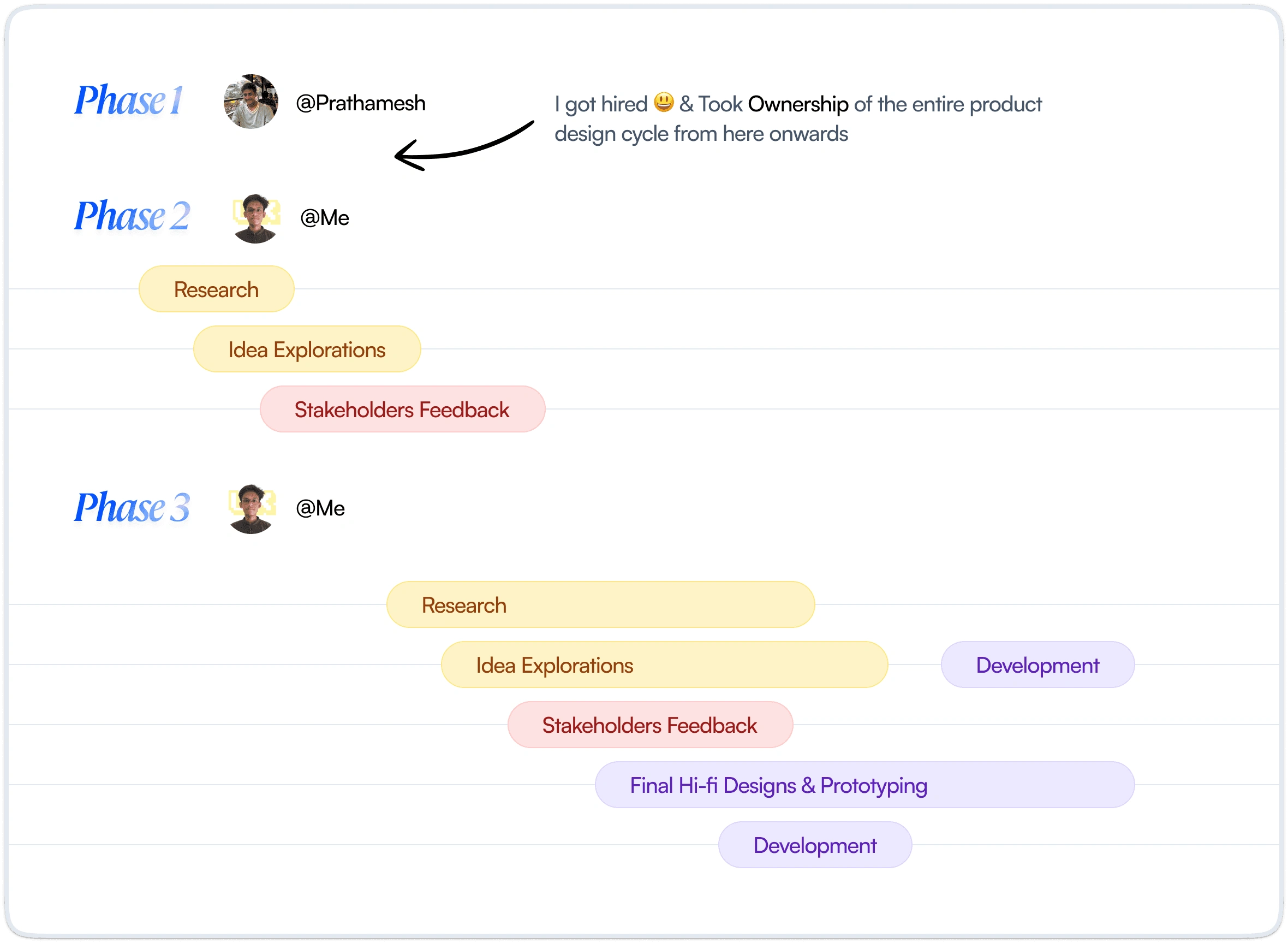
The Timeline

Phase 1 : The 1st Idea
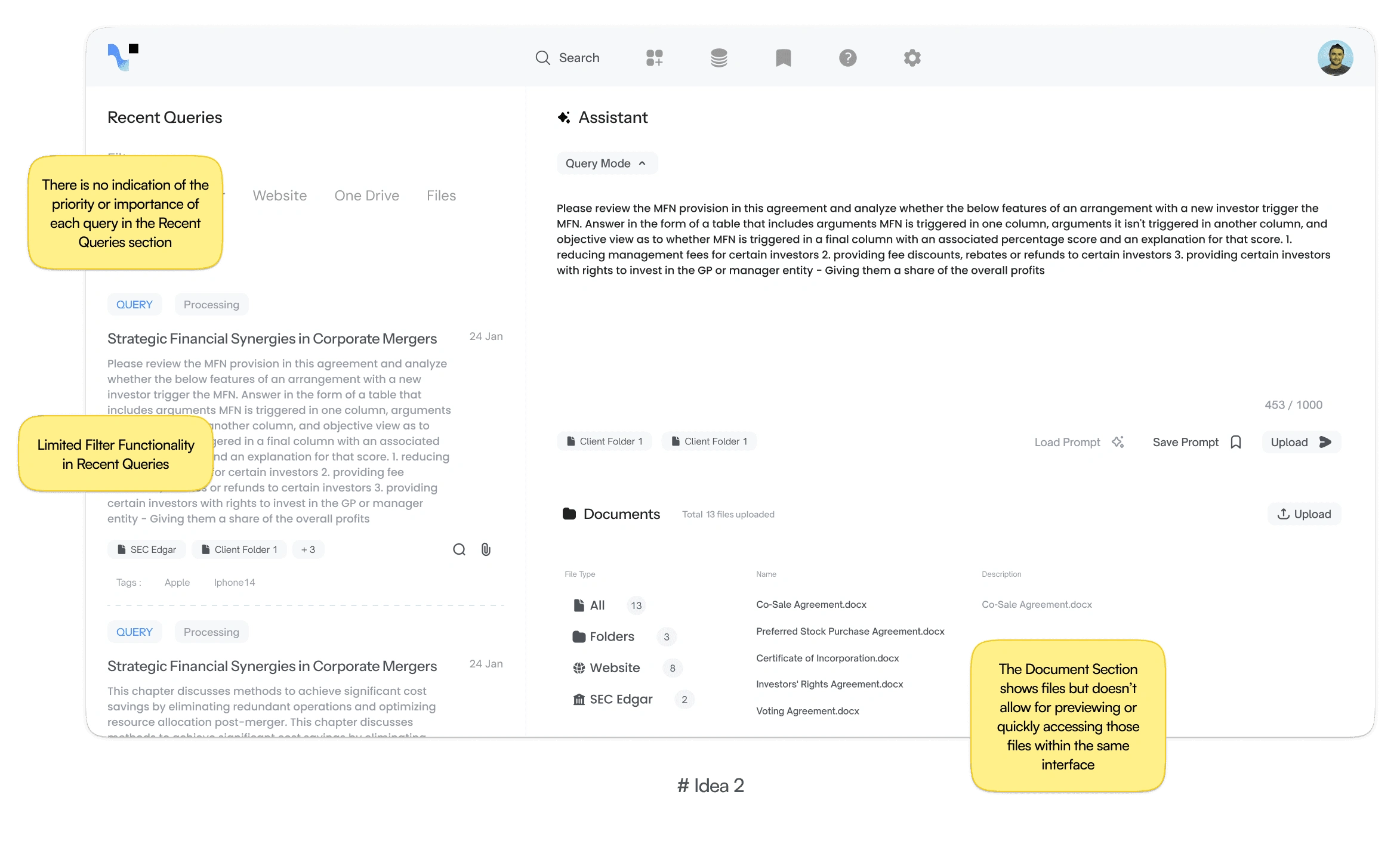
This was before July 2024 ( before I got hired ) & solely done by Prathamesh

Phase 2 : The Chaos & The Wrong Direction
The Context : At this point , I was hired as an intern & given the Vecflow's Figma File & Usability Tests Documents & asked to look into the file & Doc. to analyse the problems , learn about the product & understand the flows & literally everything about the product...
The Timeline : It was generally almost towards the weekend & the Vecflow team was busy in some other works & I've been told to brainstorm some ideas for the search flow & get back to them with a better search flow in the next weekend ( 4-5 Days )
The Challenge :
As Prathamesh was busy with other projects, I got the update to look into the Vecflow & to take the full ownership of the product.
As soon as I opened the Figma file I was like what's happening over here ?
Flows ?
what do these files even mean ?
User Research ?
User Needs ?
Goals ?
Problems ?
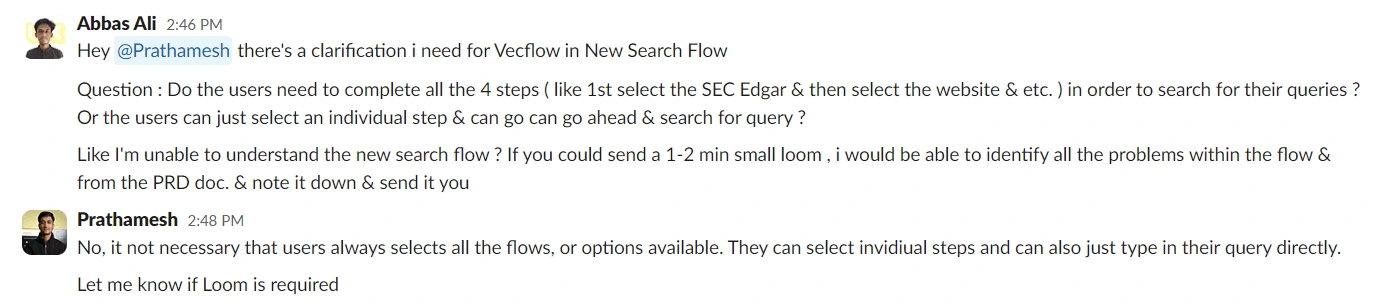
Understanding the user flows : At this point I was literally confused about the userflows that I asked Prathamesh to ensure I don't

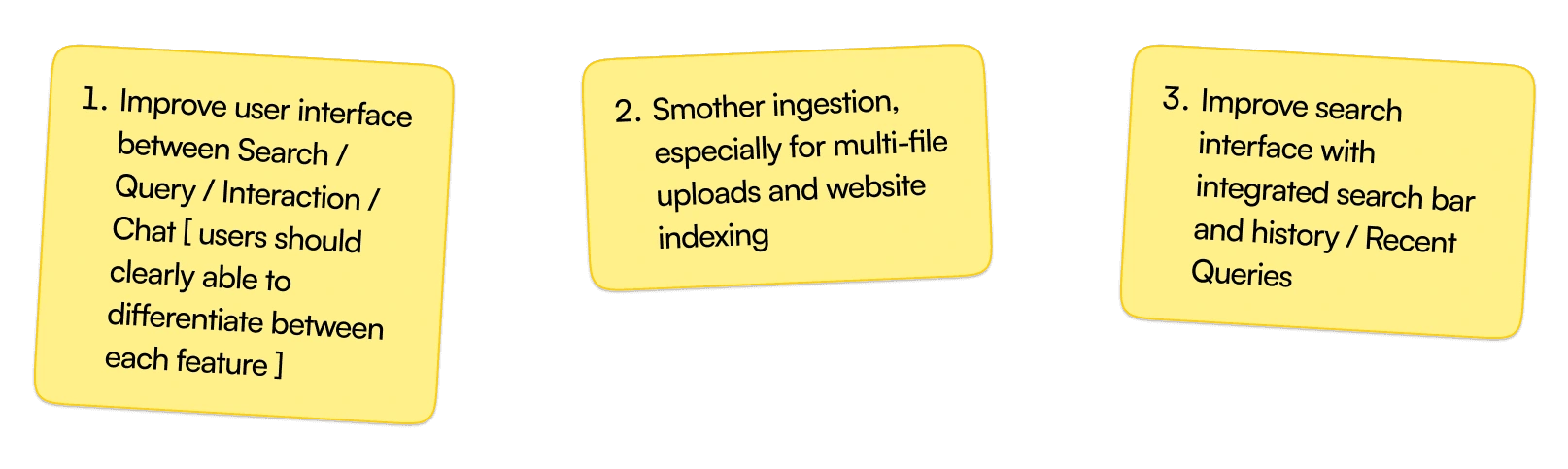
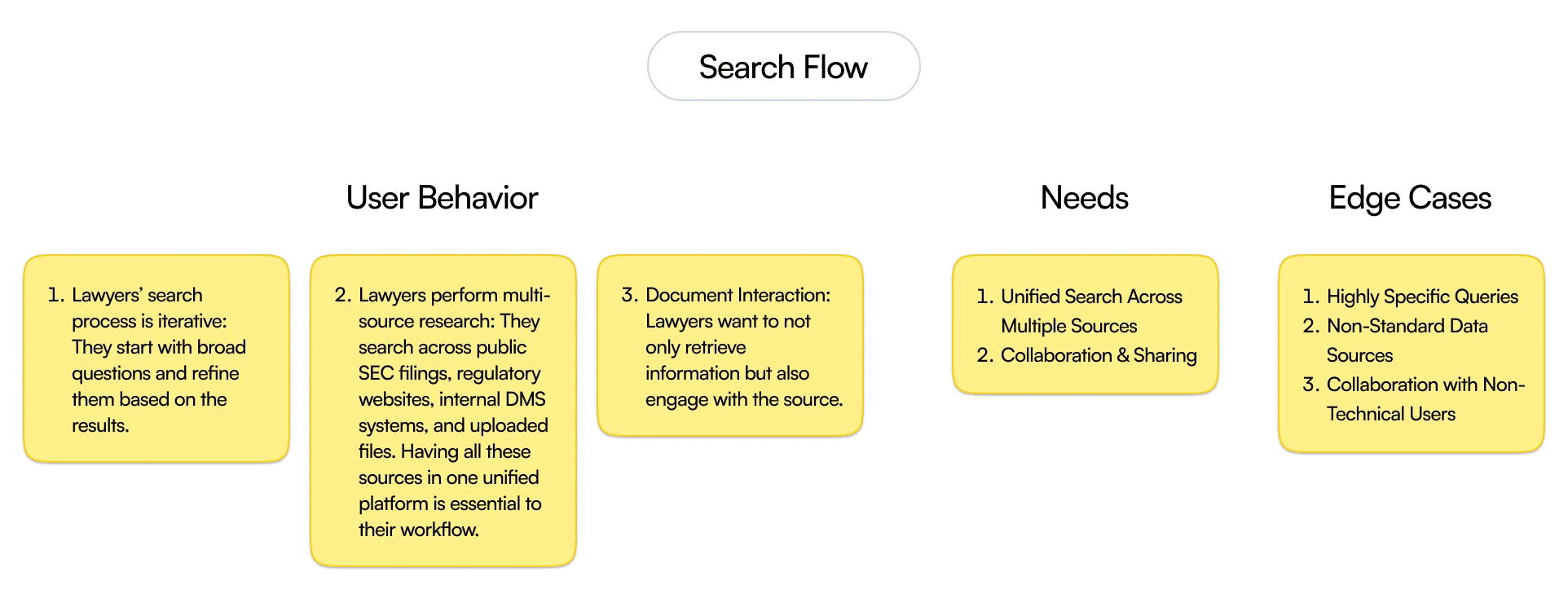
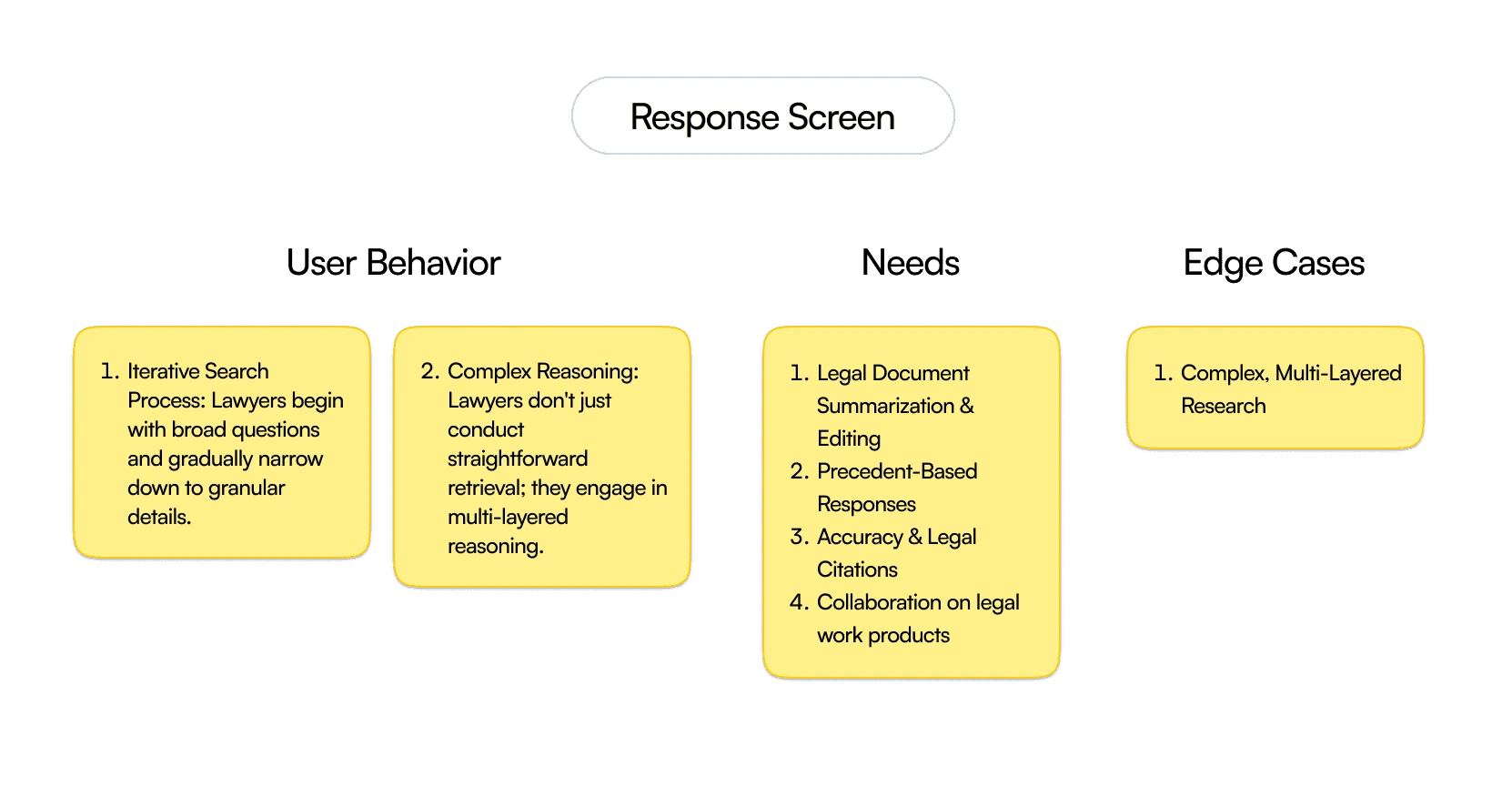
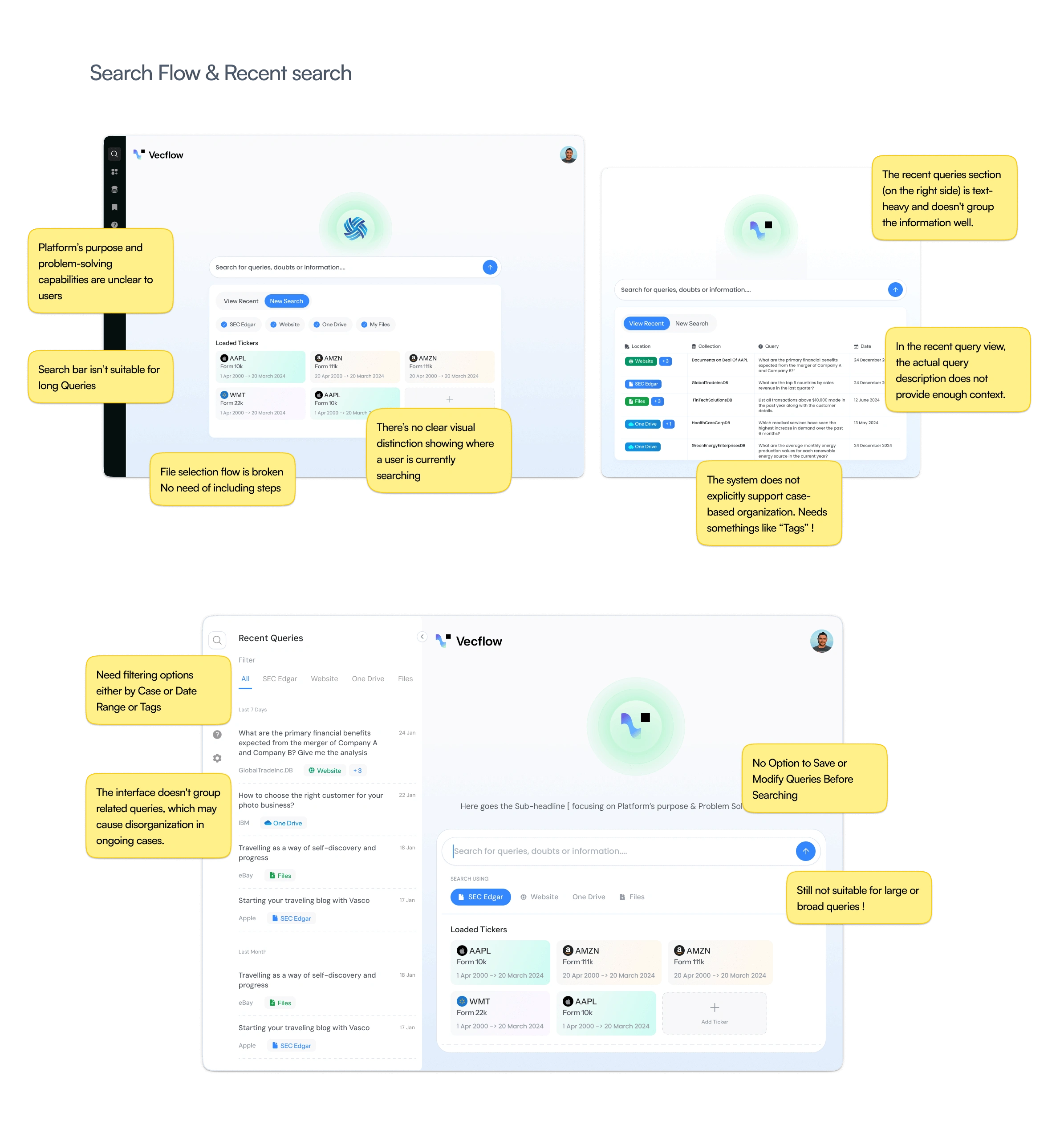
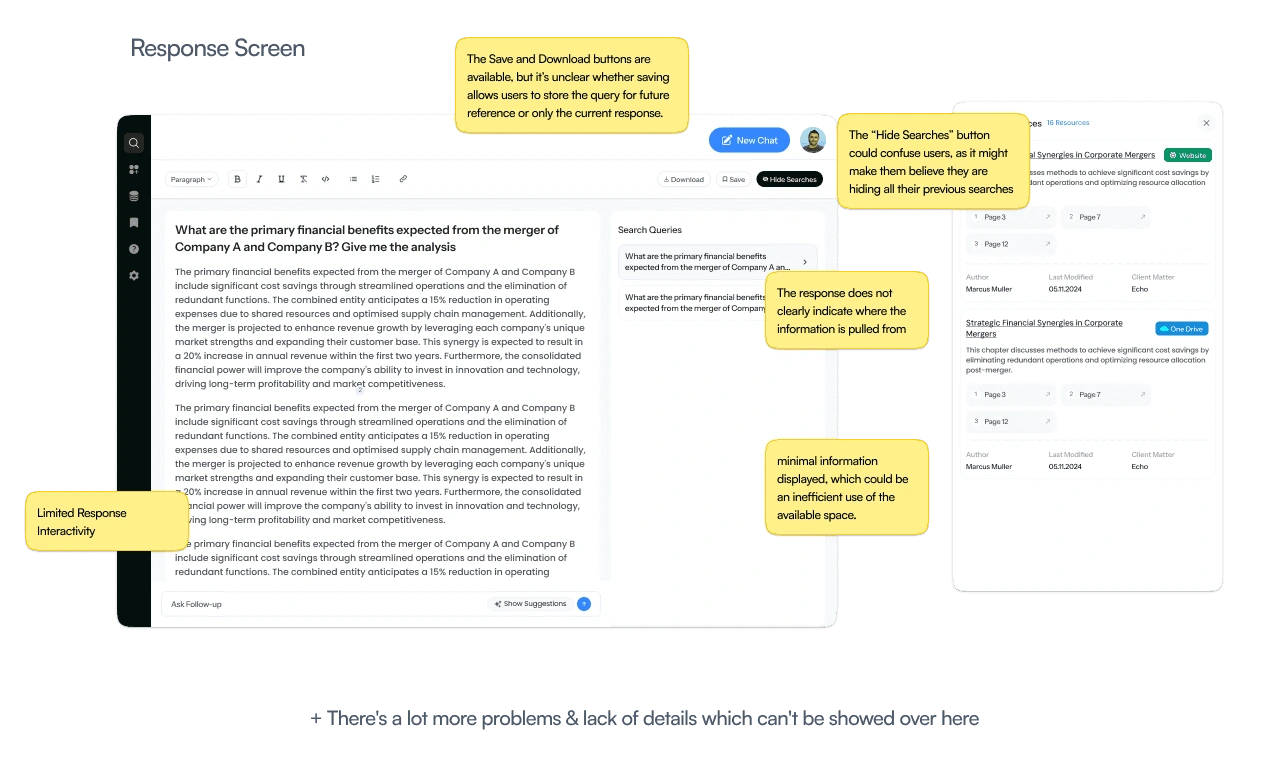
Usability Test Results : The Vecflow team has done some usability tests from their end of their 1st MVP & shared the Doc ( PRD. ) with us to look into all the issues w.r.t to search flow in order to solve them ( It was a 3 page long Doc , but here's the summarised version 👇 )

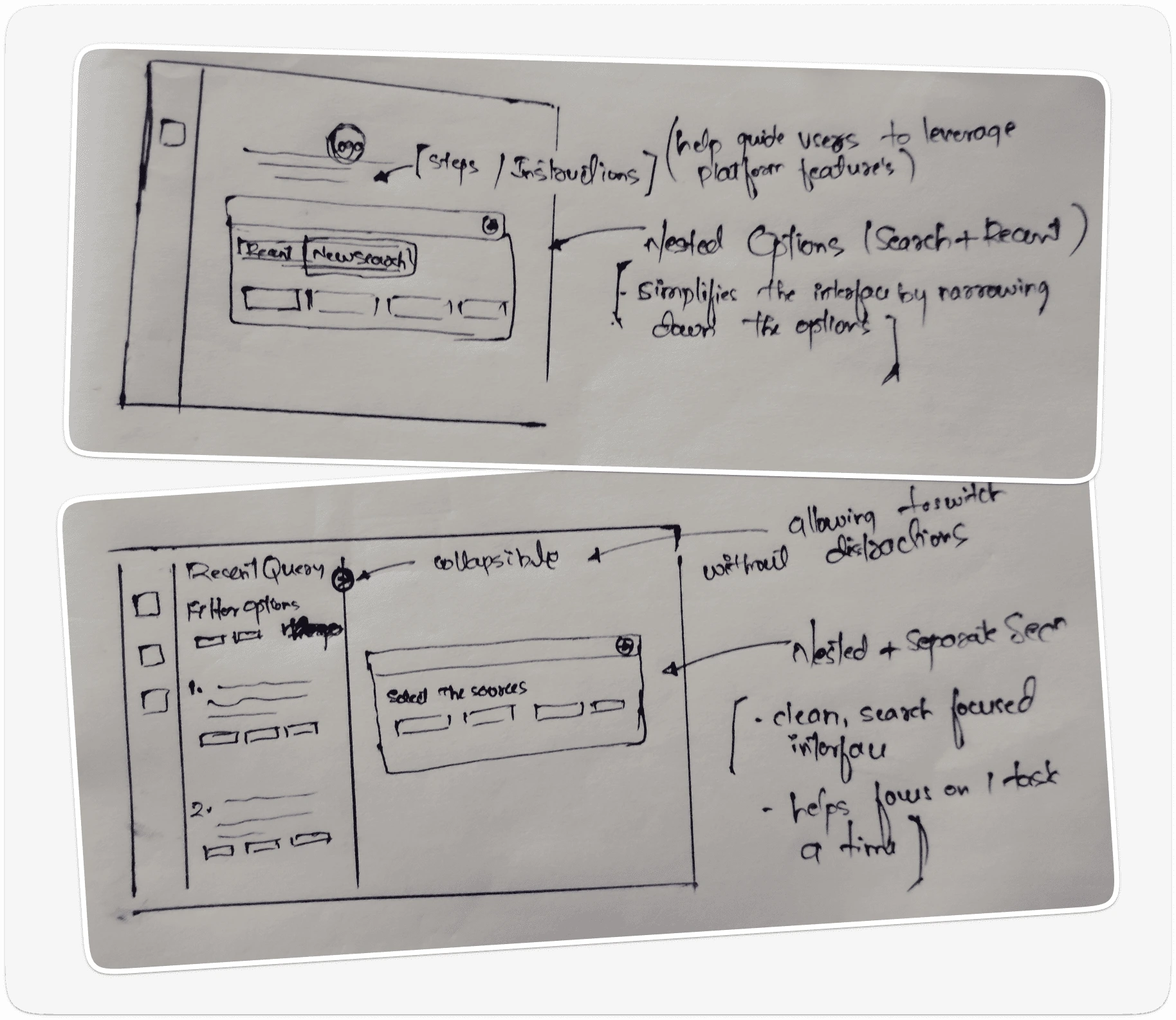
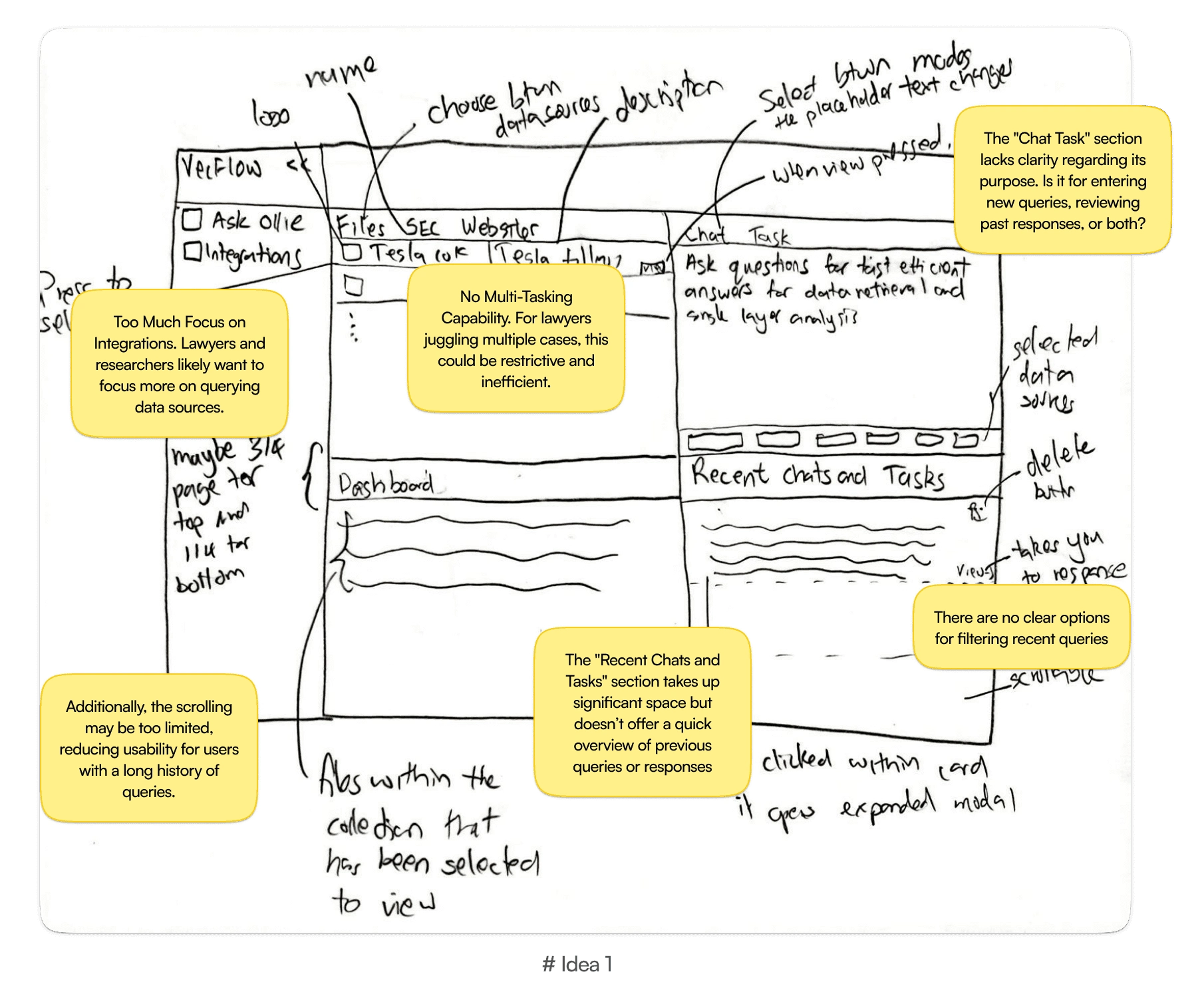
Brainstorming the ideas :

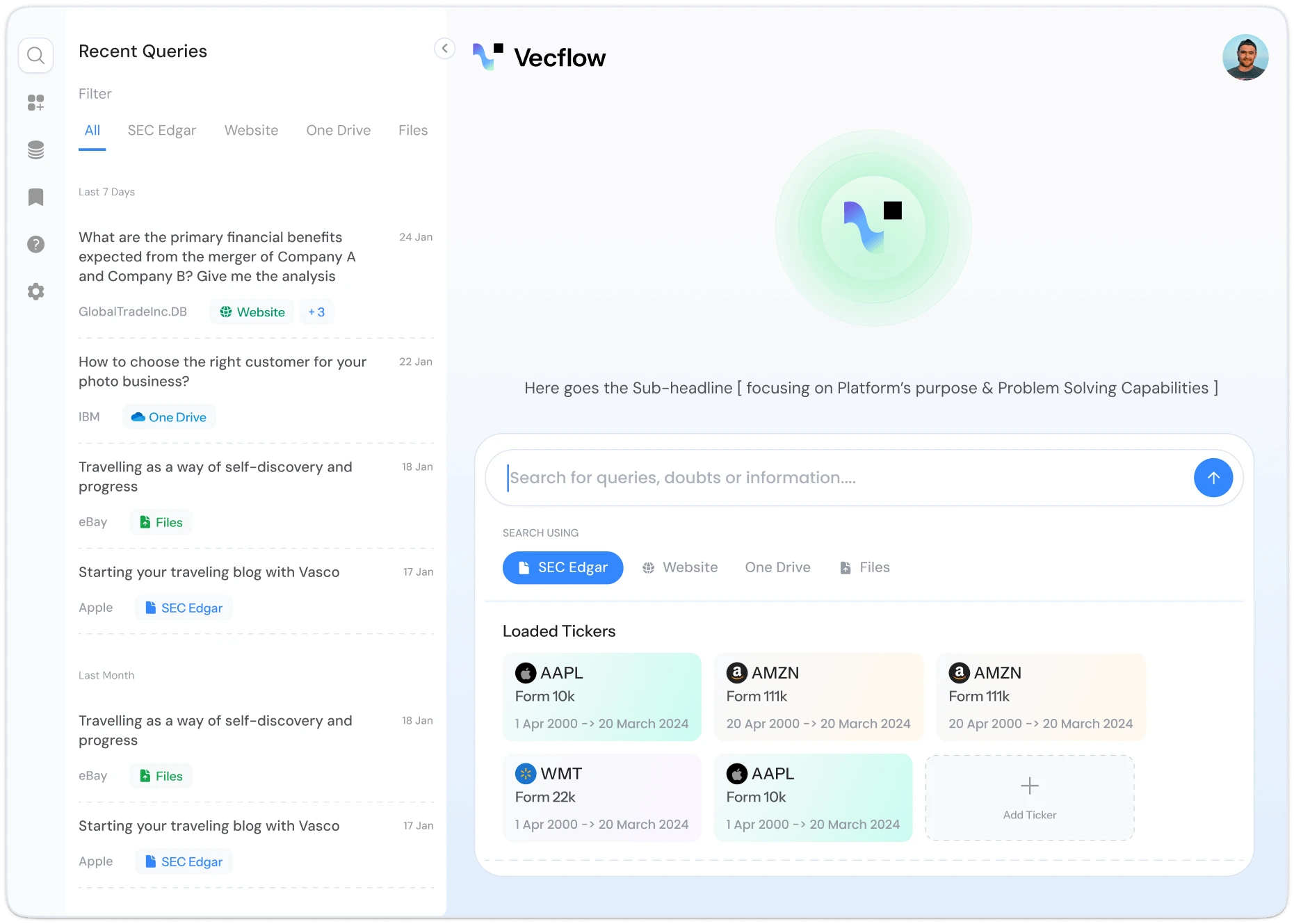
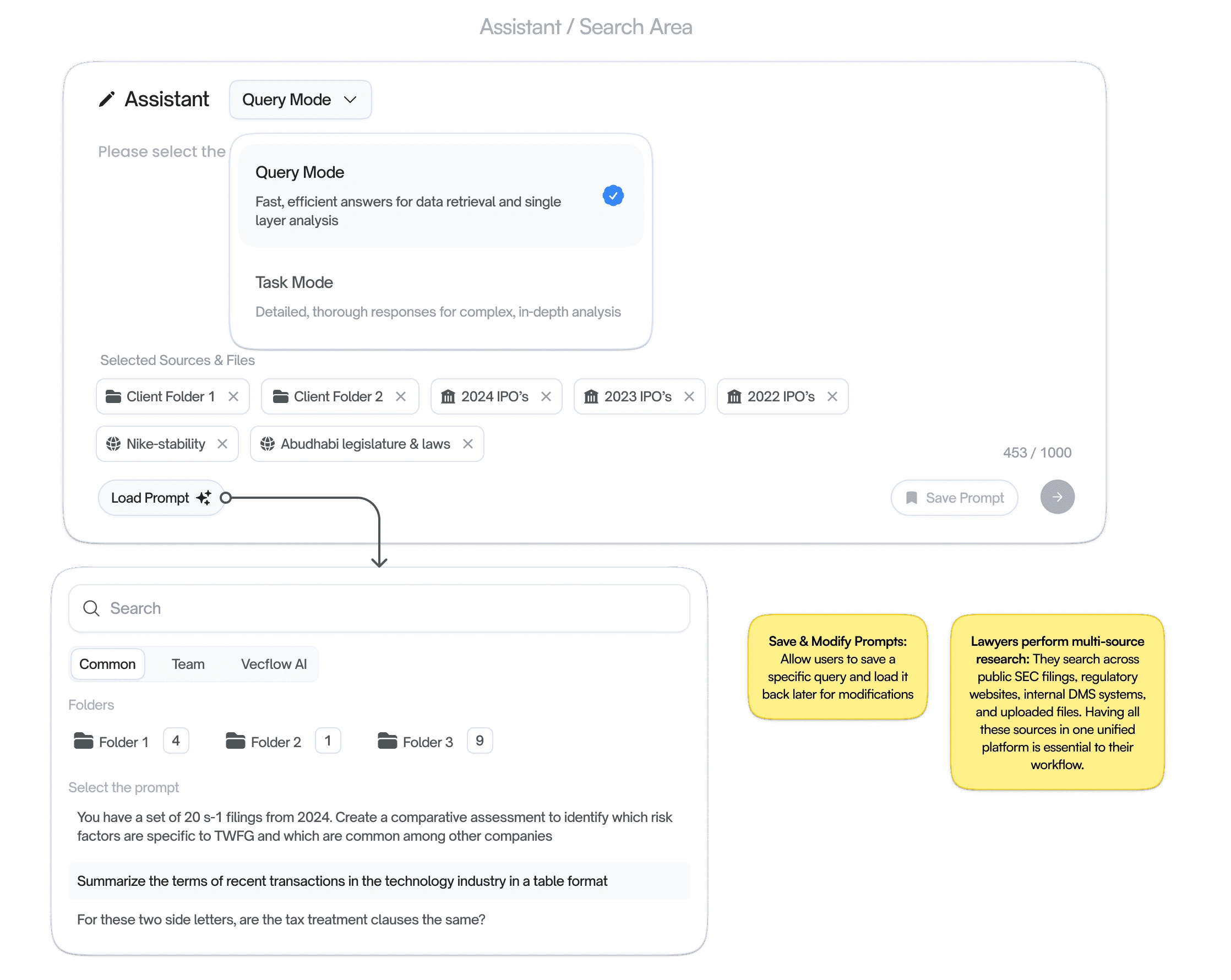
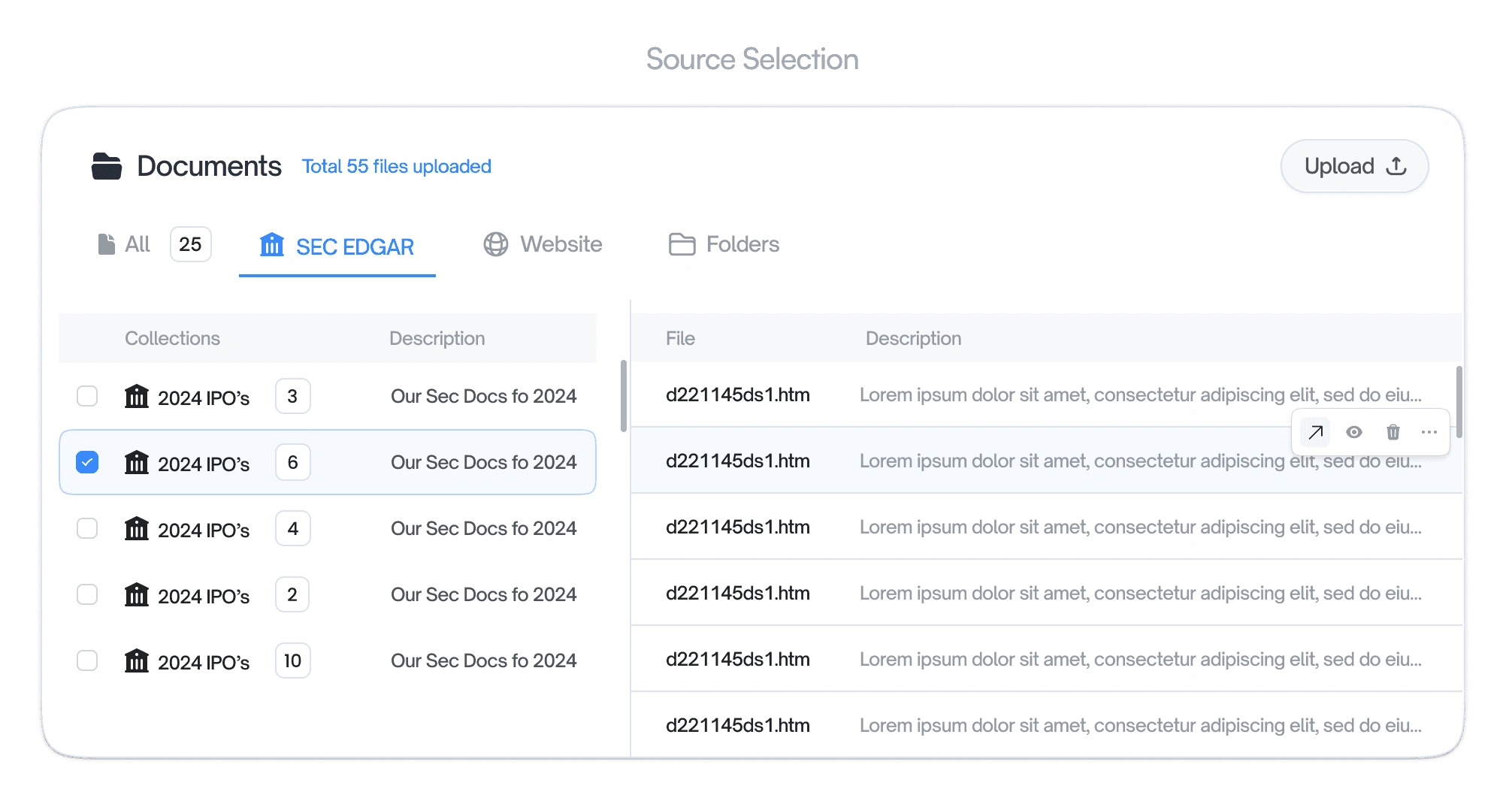
Final search screen

Phase 3 : User first approach
Why another Phase ? What's the problem in the previous phase ?
Context: The Vecflow team did some user interviews & the user needs & goals doesn't align with the solution in the previous phase which change our entire .
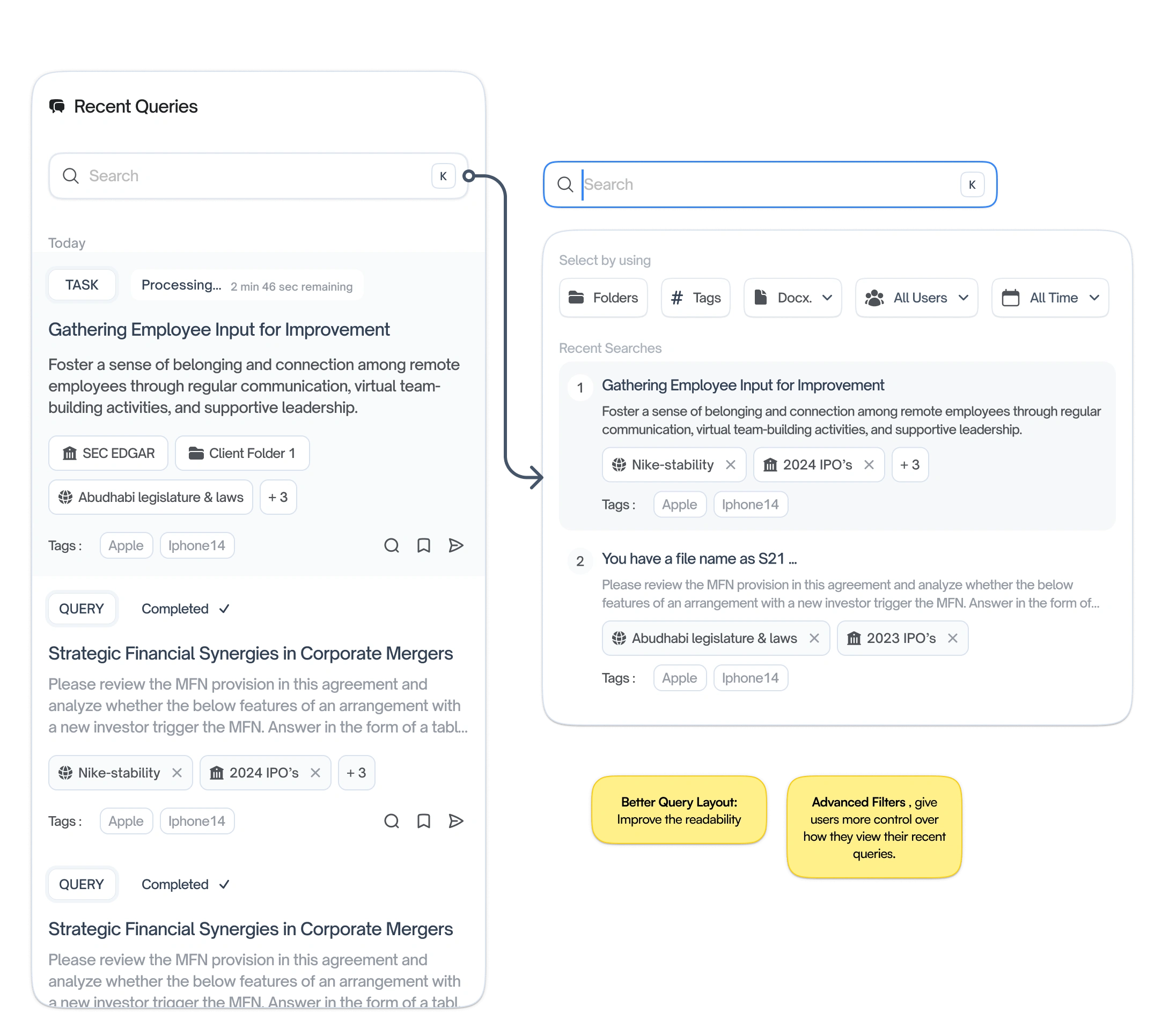
Also they've introduced some more features & even asked us to brainstorm & research about how they can improve the overall experience of the product by introducing either more features , improving the existing features which leads to discovery of features like Tags , Save & load the prompts , search filters etc.
User Behavior Insights
As the Vecflow team did some user testing & interviews with previous designed screens ( Designed by Prathamesh in Phase 1 ), it became clear that the current design direction did not fully align with user needs or goals. This feedback prompted a strategic pivot, requiring us to rethink and refine our approach to better address user expectations and enhance overall usability.
Key Insights


Problems with previous screens


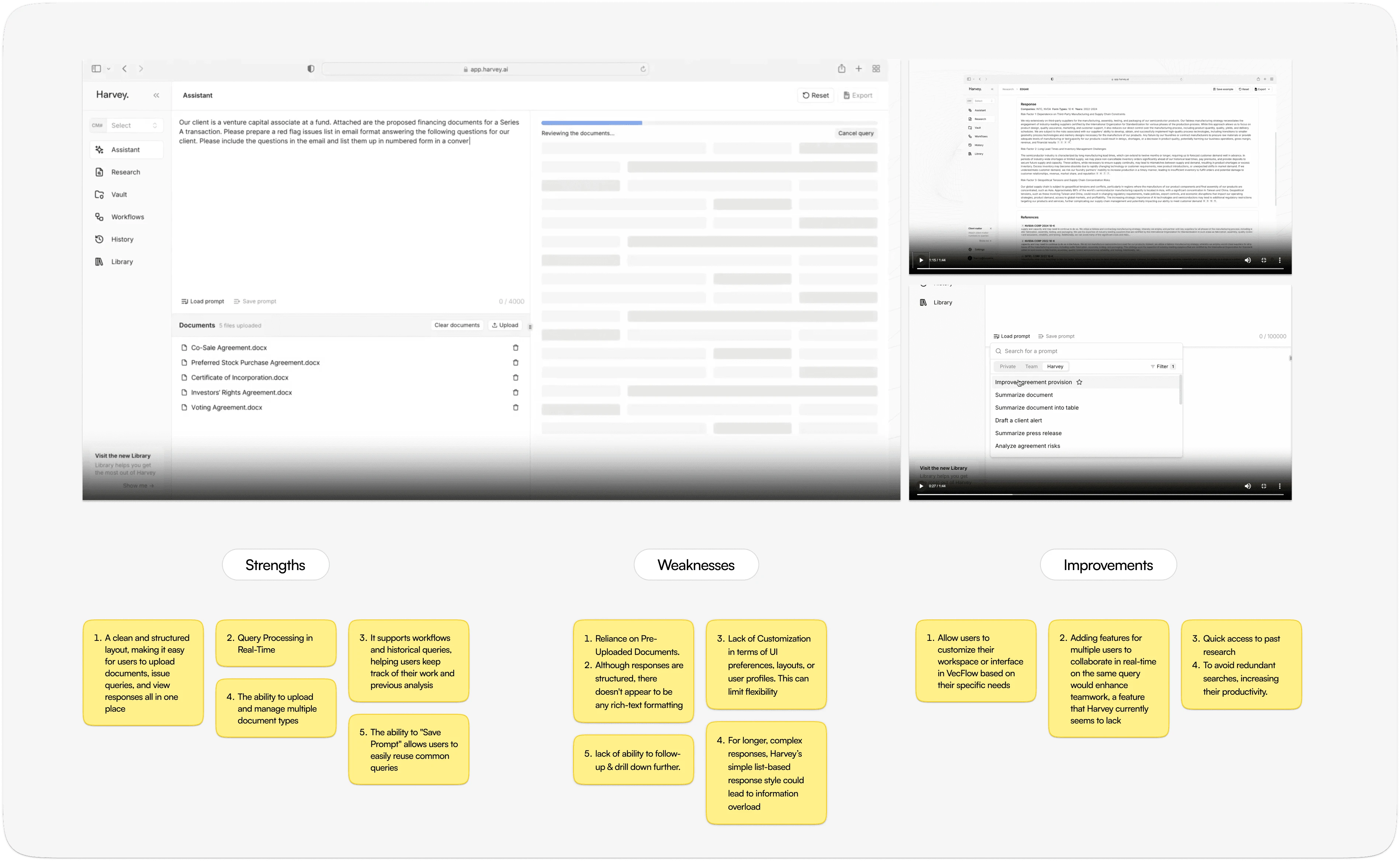
The Competitive Analysis { Harvey Screens }
As this is a relatively new market so we don't have much competition & there weren't many products in this space except Harvey from which could take inspiration from !

Userflows , EdgeCases , Sitemap
Building on user behavior insights and prior research, I moved forward with ideating comprehensive user flows to map out how users would interact with the product at each stage. Additionally, I crafted a separate task flow that delved deeper into the technical aspects, covering edge cases and potential user scenarios to ensure a seamless and intuitive experience.
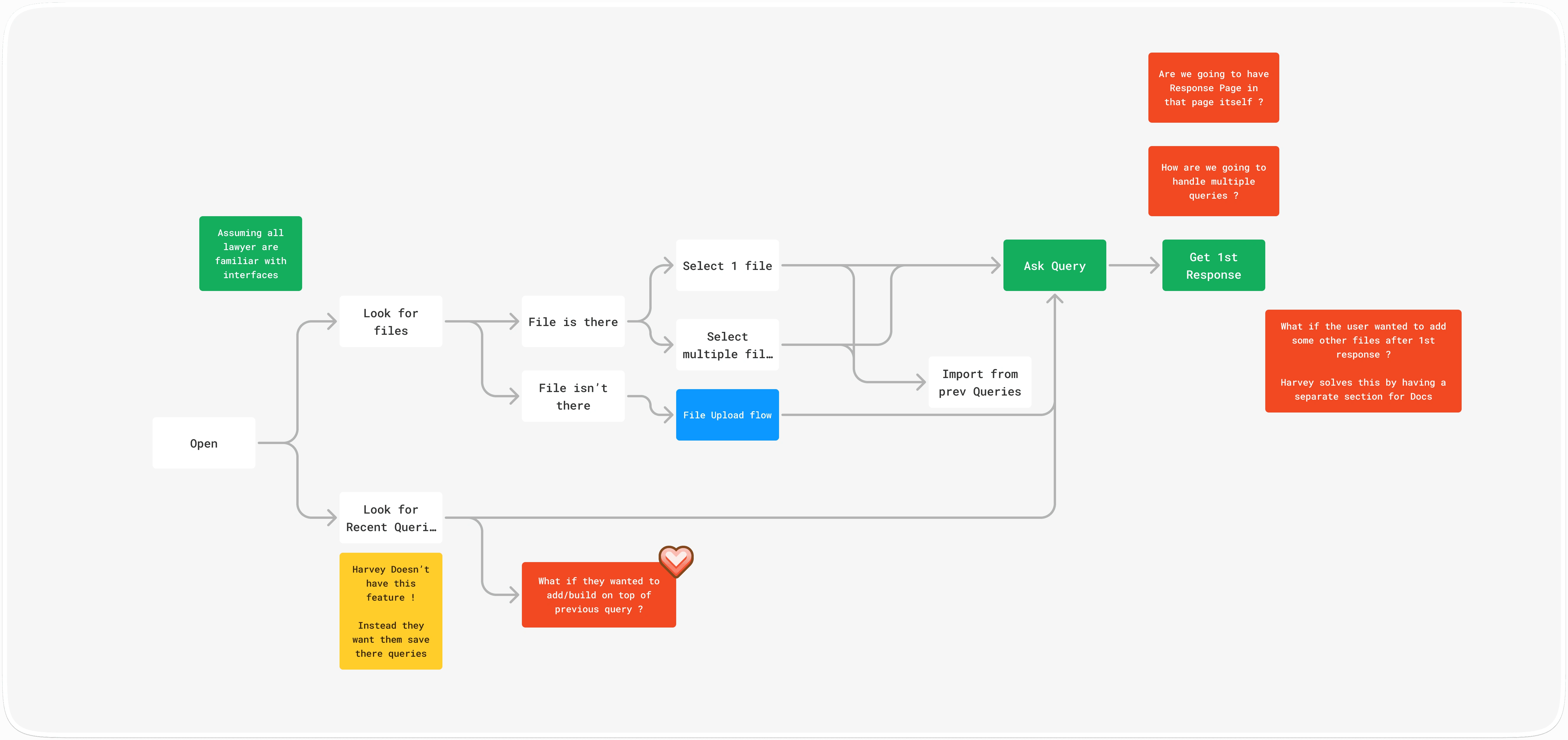
The Userflow

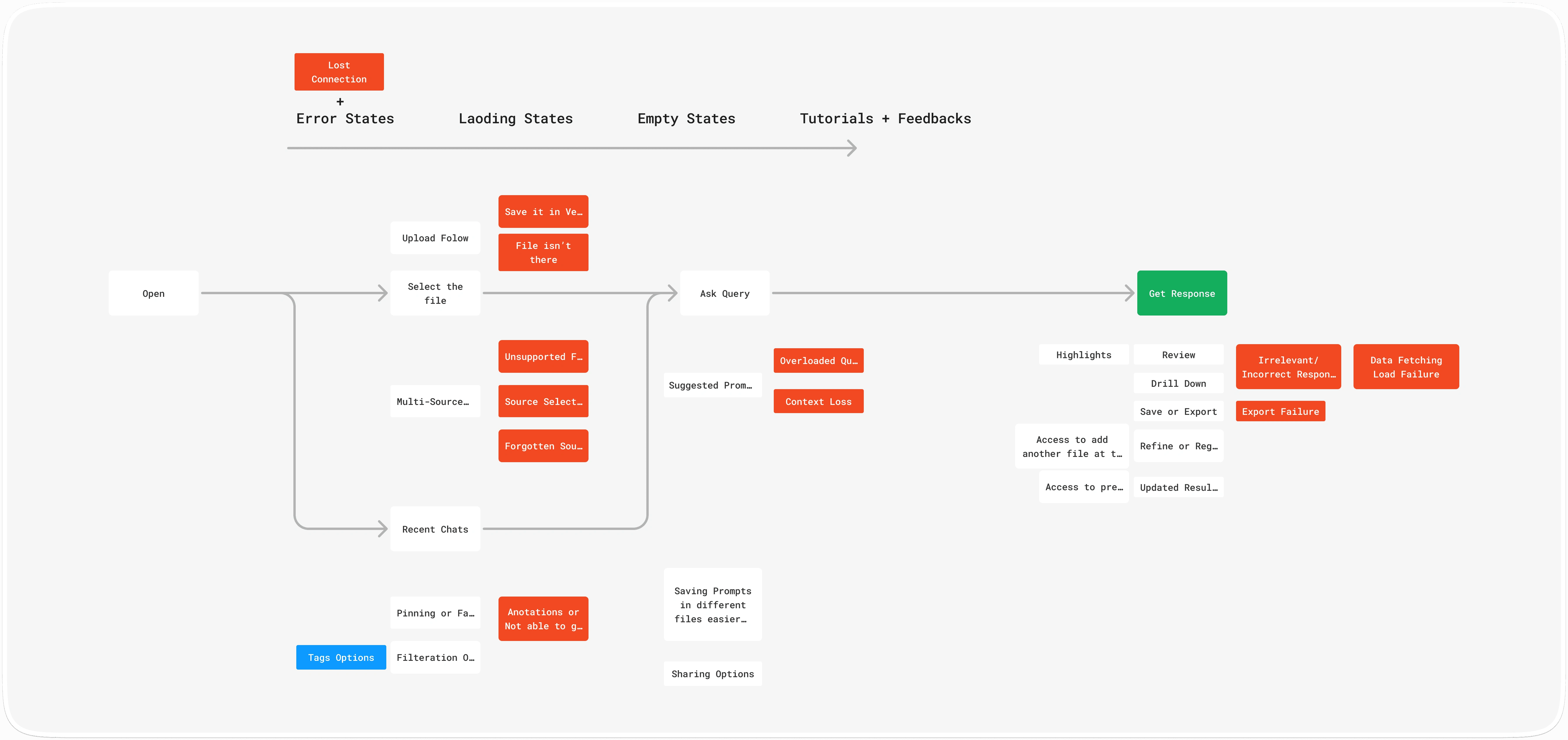
The Taskflow & Edge Cases { Looking into more technical details }

The Site-map
The site map allowed us to dive deep into every detail of how the final product would take shape and identify potential features to enhance the overall user experience. During this process, I was able to introduce and ideate new features (highlighted in green) that would further improve the UX.

Iterations , Lo-fi & Final Designs : Putting the final screens
The Explorations
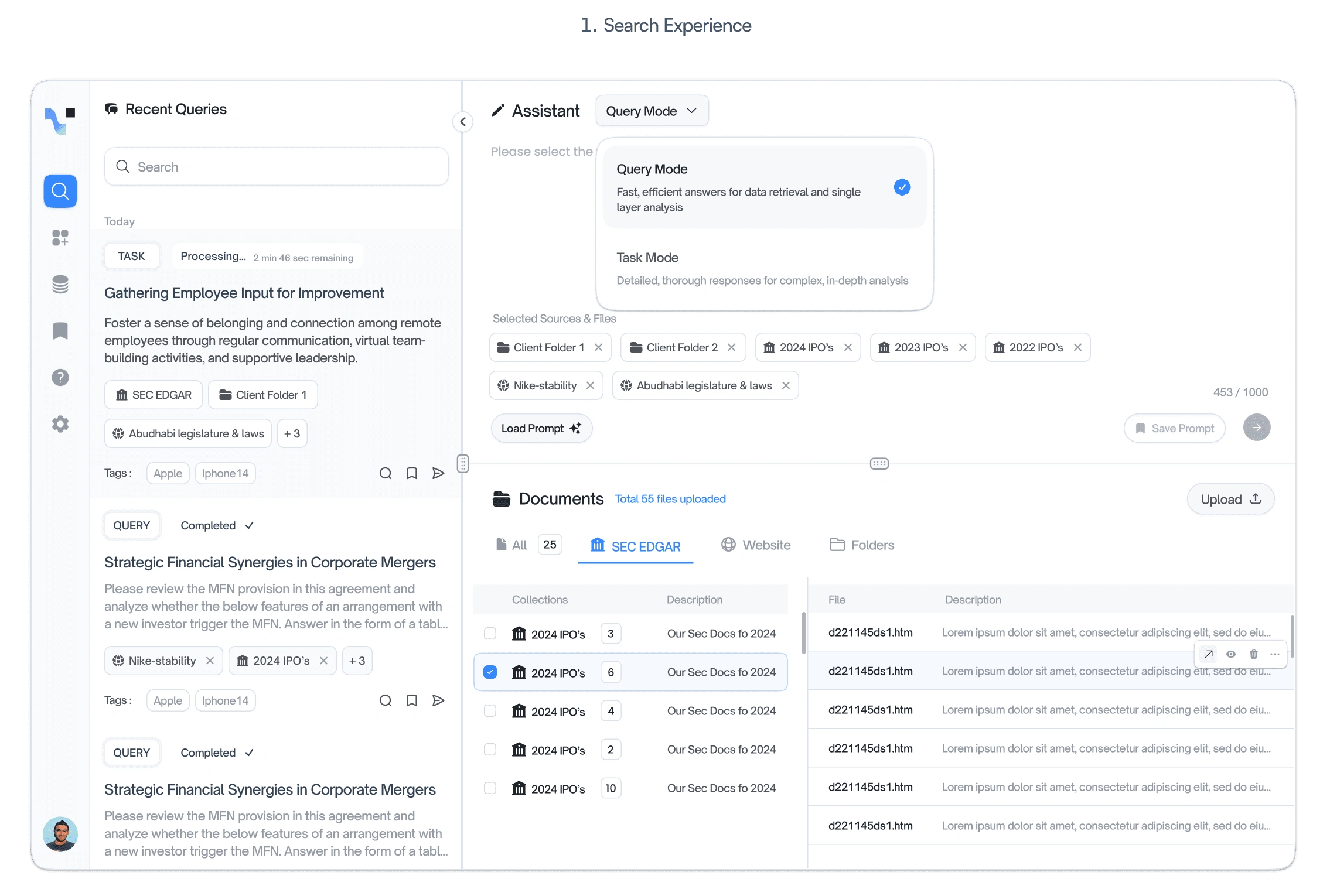
We explored numerous ideas for both the search and response screens, carefully examining every detail and edge case. Each iteration was aimed at refining the user experience, ensuring a smooth and intuitive design that accounted for all possible user interactions.


Throughout the design process 🛤️ :
We went through multiple iterations, We conducted 2-3 rounds of iteration for the Search experience alone, refining the UX to ensure it was intuitive and responsive to user needs.
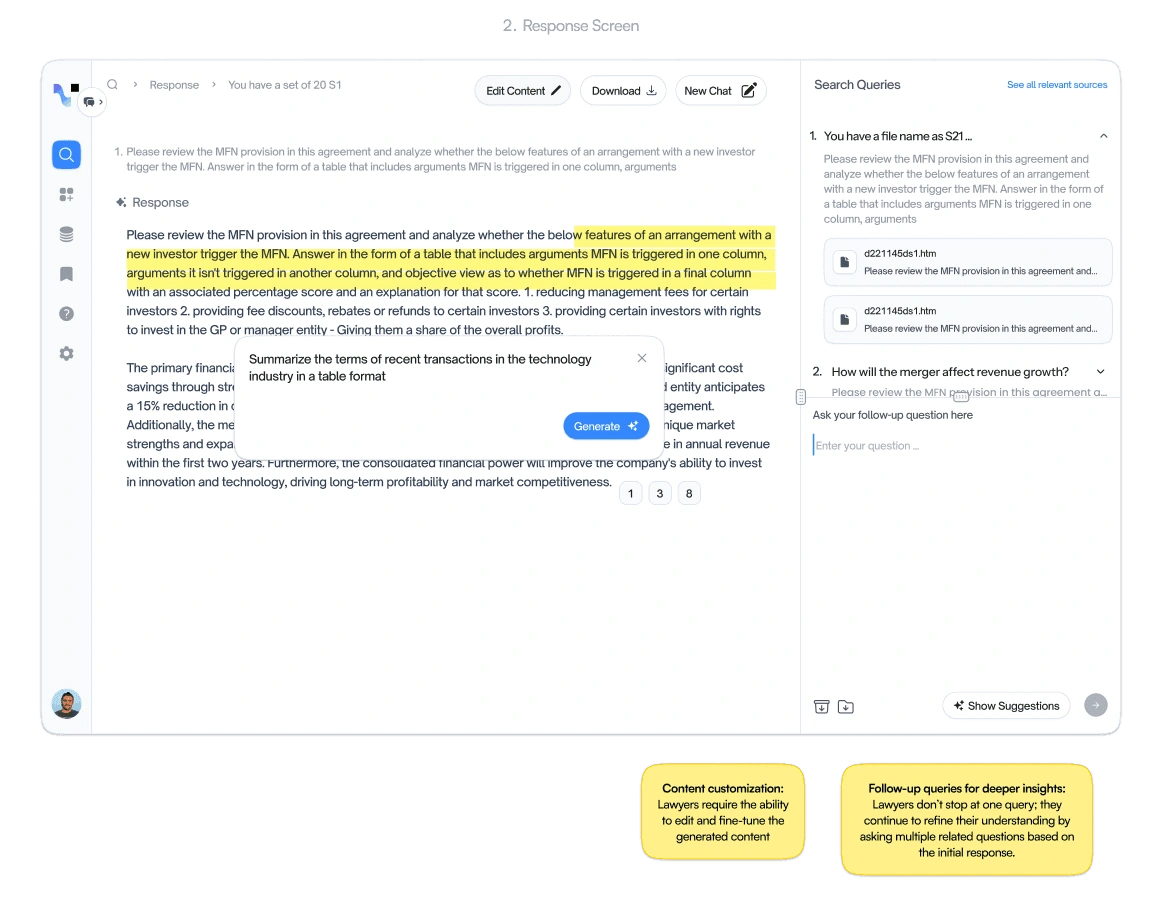
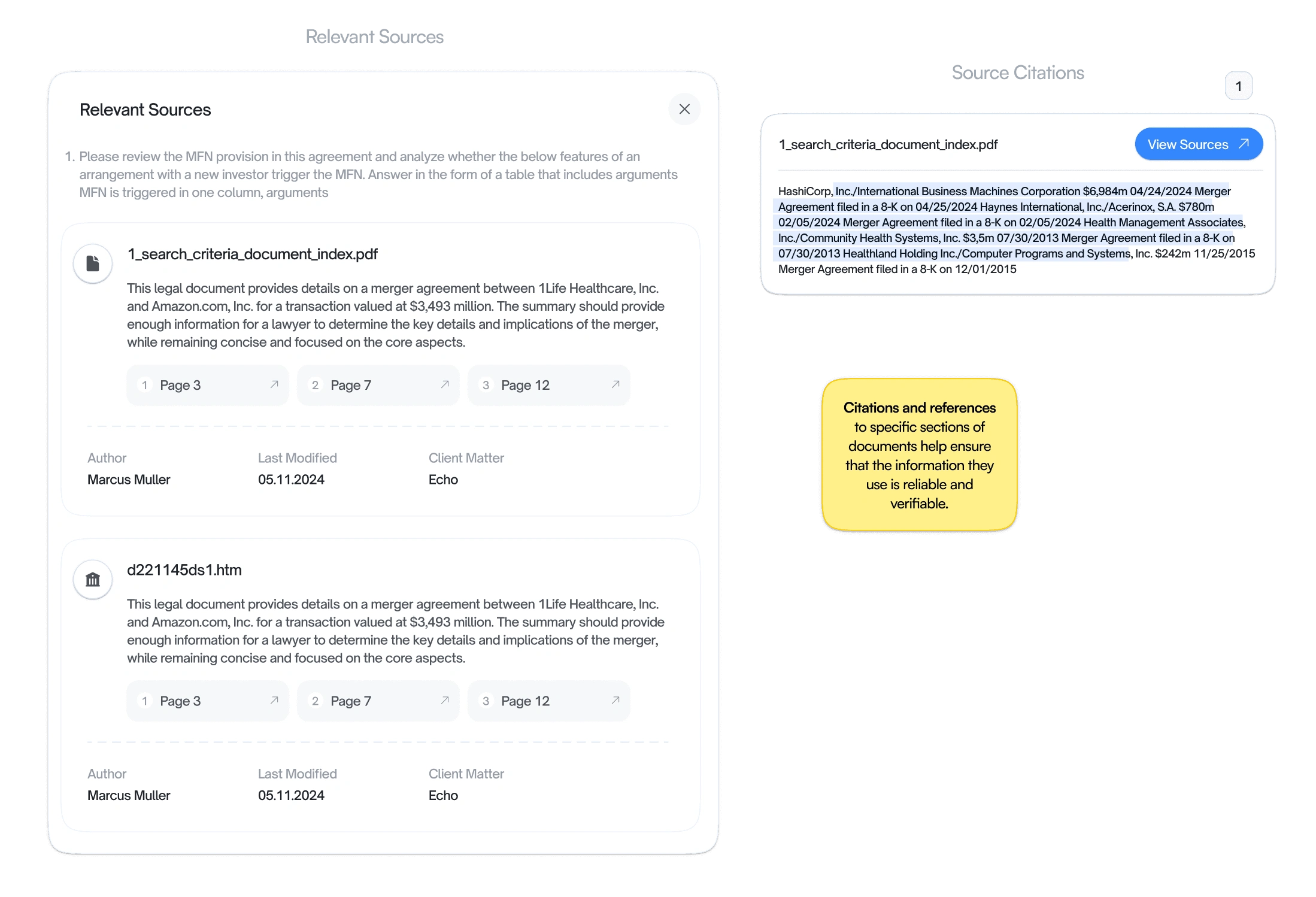
The Response Screens underwent even more significant iterations based on user feedback and usability tests. Our goal was to ensure that the final product provided a seamless experience

A quick BTS of whole design process
The Final One






Future Scopes:
While the main MVP has been successfully designed, an additional round of design refinement is required to focus on the finer details, further enhancing the overall search and response experience.
Conduct more user interviews to incorporate a deeper user-centric approach and ensure the product aligns with users' needs.
Begin designing and streamlining the integration flow options to improve the product’s functionality and expand its usability.
Challenges & Learnings:
A major challenge throughout the project was communication. Relying on Prathamesh for feedback from the VecFlow team caused delays and slowed progress, highlighting the need for more direct communication channels.
This project reinforced the critical importance of talking to users early on. Understanding their needs is fundamental to shaping the flow, structure, and overall success of the product, ensuring it meets real-world requirements.