Finding the winning idea : UX Research Study
Like this project
Posted Oct 29, 2024
we pinpointed key user needs, along with in-depth research-laying the groundwork for a user- centric Partner Directory template on framer
Likes
0
Views
1
From chaos to clarity: Scattered insights to a data-driven, user-focused solution.
The Story
The Context : Prathamesh had this idea to build something that could help him land more clients & showcase his expertise for Framer Design & Development projects
But he's not really sure about what to build ? , what works ? , what does not work ? , where the opportunity lies ? etc...
For all the readers.. this case study is split into two parts: #1 A flashy product reveal, and #2 A deep dive for those who enjoy the juicy details. Brace yourself :)
Establishing Project Goals:
To kick things off, we initiated a series of focused sprint sessions. The objective was to define clear goals, determine what we wanted to build, and, most importantly, understand the "why" behind it. These sessions allowed us to align our vision, assess our strengths, and explore areas of passion that could guide the project’s direction.

Research: Validating the Vision
With a clear direction in mind for building a solution, we recognized the need for robust research to validate our ideas and ensure our approach aligned with real market demands.
To achieve this, I conducted a comprehensive research phase, employing both quantitative and qualitative methodologies:
1. Quantitative Research: I gathered and analyzed key metrics from existing market trends, industry data, and competitor analysis.
2. Qualitative Research: We also explored feedback from Framer communities and forums to understand what professionals and clients alike were discussing, further helping us identify opportunity areas.
Quantitative Research : Is this idea worth it ?
One of the key questions I sought to answer was: Is this idea worth pursuing? To explore this, I analyzed market data and industry trends, focusing on the adoption of Framer & Webflow as a preferred platform for building websites.
Key Findings:
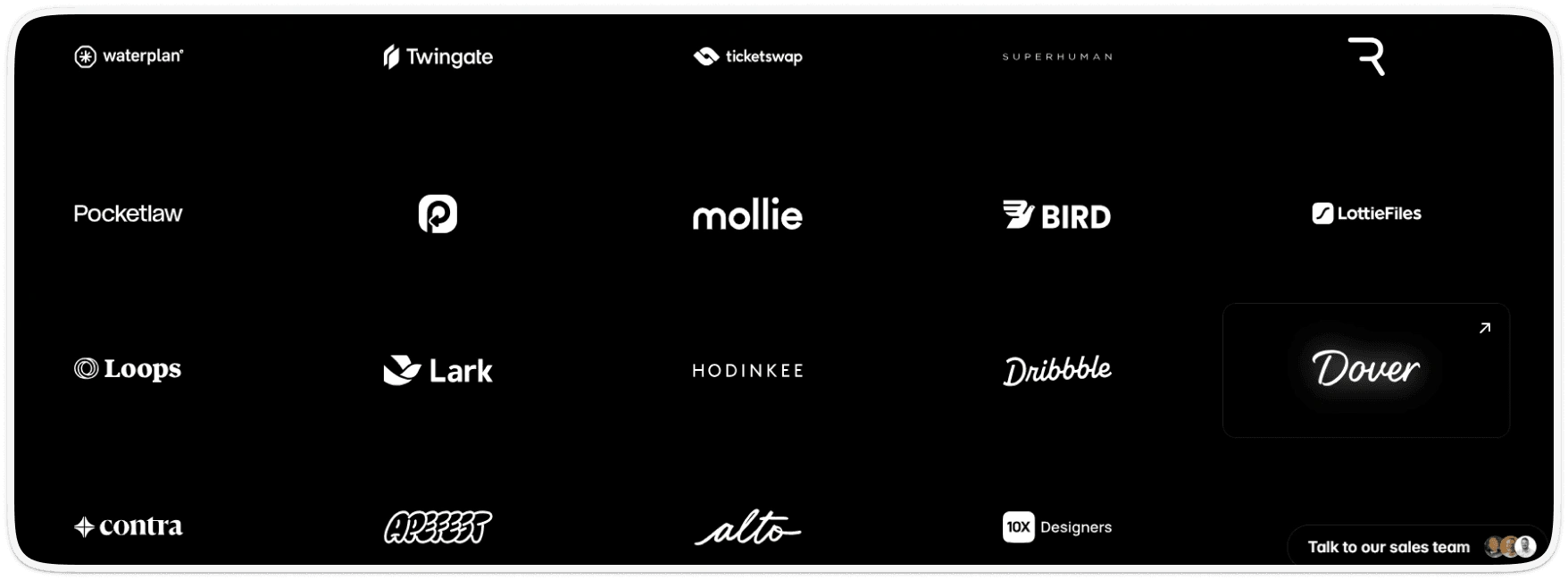
Adoption by Big Companies and Startups: Through data analysis, it became clear that both established enterprises and fast-growing startups are increasingly turning to Framer for their web development needs. Some popular figures are 👇

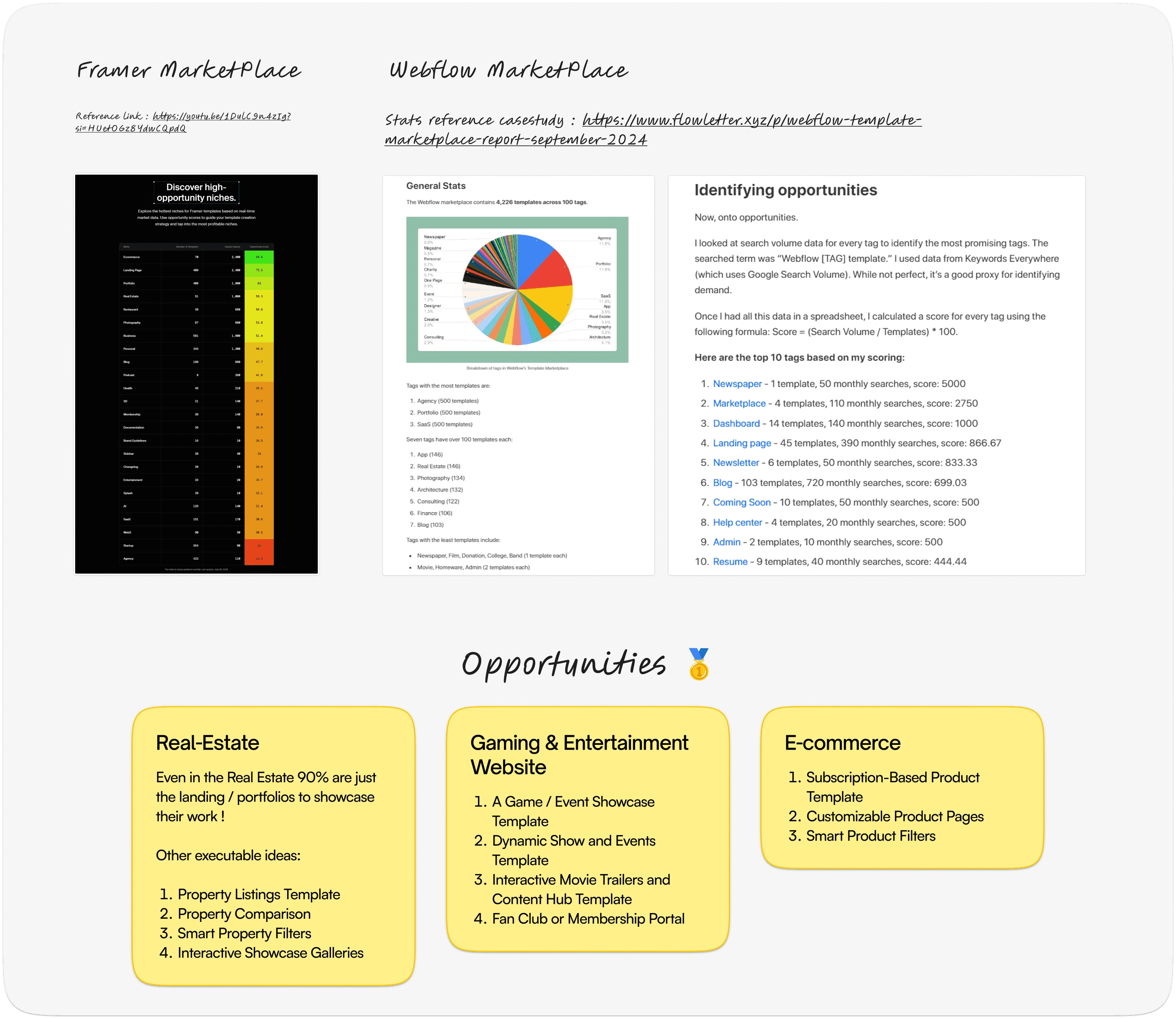
Framer & Webflow Marketplace Trends:
To further validate the idea, I analyzed the offerings within the Framer and Webflow marketplaces.

Quantitative Approach: Pinpointing the Exact Problem
While we had identified 3 potential categories to build our solution around, we needed more clarity on the specific problems businesses were encountering.
Research Strategy
To gain deeper insights, I took a comprehensive approach by scraping and thoroughly analyzing discussions across several platforms, including the Framer and Webflow Communities, X (formerly Twitter) Communities, and Reddit. This allowed me to identify common threads in user feedback, frustrations, and feature requests. My goal was to find the specific areas where businesses struggled the most, and where our expertise could offer meaningful solutions.

Key Findings:
CMS Integration: Businesses were often frustrated with the complexity or limitations of CMS integrations. Many were searching for more intuitive, scalable solutions to manage content across multiple pages efficiently, especially when handling dynamic data.
Animated Components: There was a growing demand for smoother, more customizable animated components.
Code Overrides: Although both platforms offer no-code and low-code solutions, advanced users were looking for ways to implement specific custom code tweaks more efficiently, without breaking the overall design flow.
The Dilema : Deciding the winner 🏆
We initially identified three highly promising niches to explore: Gaming & Entertainment, E-commerce & Solo Stores, and Directory/Partners Pages. Each of them were worth investing for building a solution, but it was essential to prioritize and focus on one niche that aligned best with our expertise and long-term goals.

The Decision: Partner’s Directory
To make an informed decision, I conducted a thorough competitive analysis across all three areas. This involved reviewing existing templates and solutions in the market, assessing their strengths, weaknesses, and uncovering any gaps or opportunities that we could capitalize on.
After evaluating all the factors, we decided to focus on building a solution for businesses in the Directory/Partners Pages niche, specifically leveraging Framer CMS. This decision was based on following key insights
Deciding factors:
Market Saturation
Unique Opportunities
Fit with Our Expertise
Passion & Interest
Underdeveloped Market
Personal Biases 🫠