Uken Games | Corporate Website
Like this project
Posted Nov 8, 2024
I designed and developed a user-centered website for UKen Games, enhancing engagement and brand identity through intuitive design.
Likes
0
Views
23

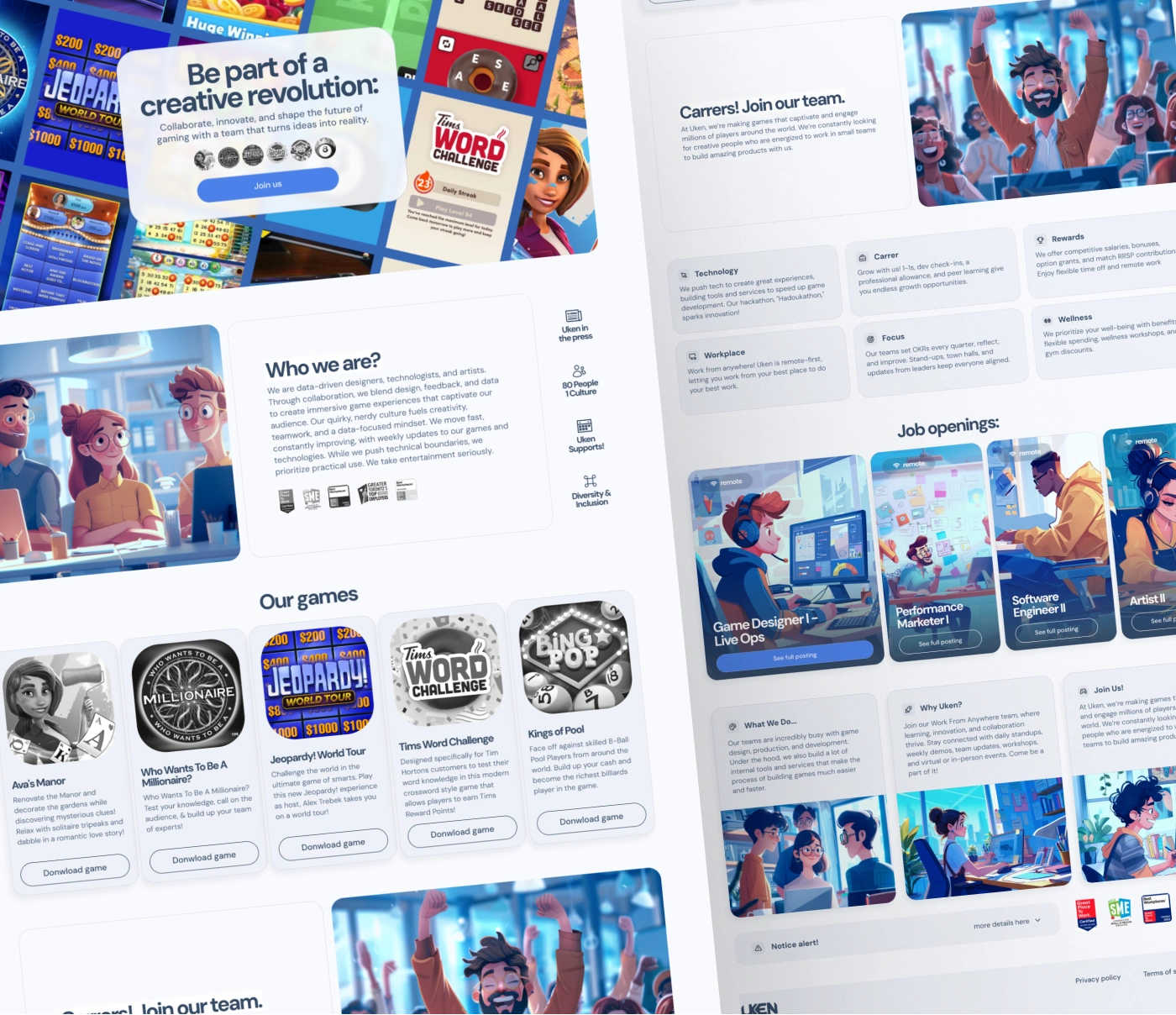
I'm a fan of Uken Games work and decided to redesign and develop a more visually stunning and user-centric website for them, bringing together the art of design and a animated implementation using Framer.
This project was a chance to apply advanced principles of user psychology and design, resulting in an experience that feels both engaging and intuitive.
By combining immersive visuals with strategic UX, I crafted a site that not only represents the creative essence of UKen Games but also enhances the user's journey through clarity and interaction.
This project embodies my dedication to delivering end-to-end design solutions that drive impact and captivate audiences.
Wireframe:
I started by creating a low-fidelity wireframe, focusing on the website's structure and user flow. This allowed me to map out content placement and functionality while ensuring an intuitive navigation experience.

Wireframes
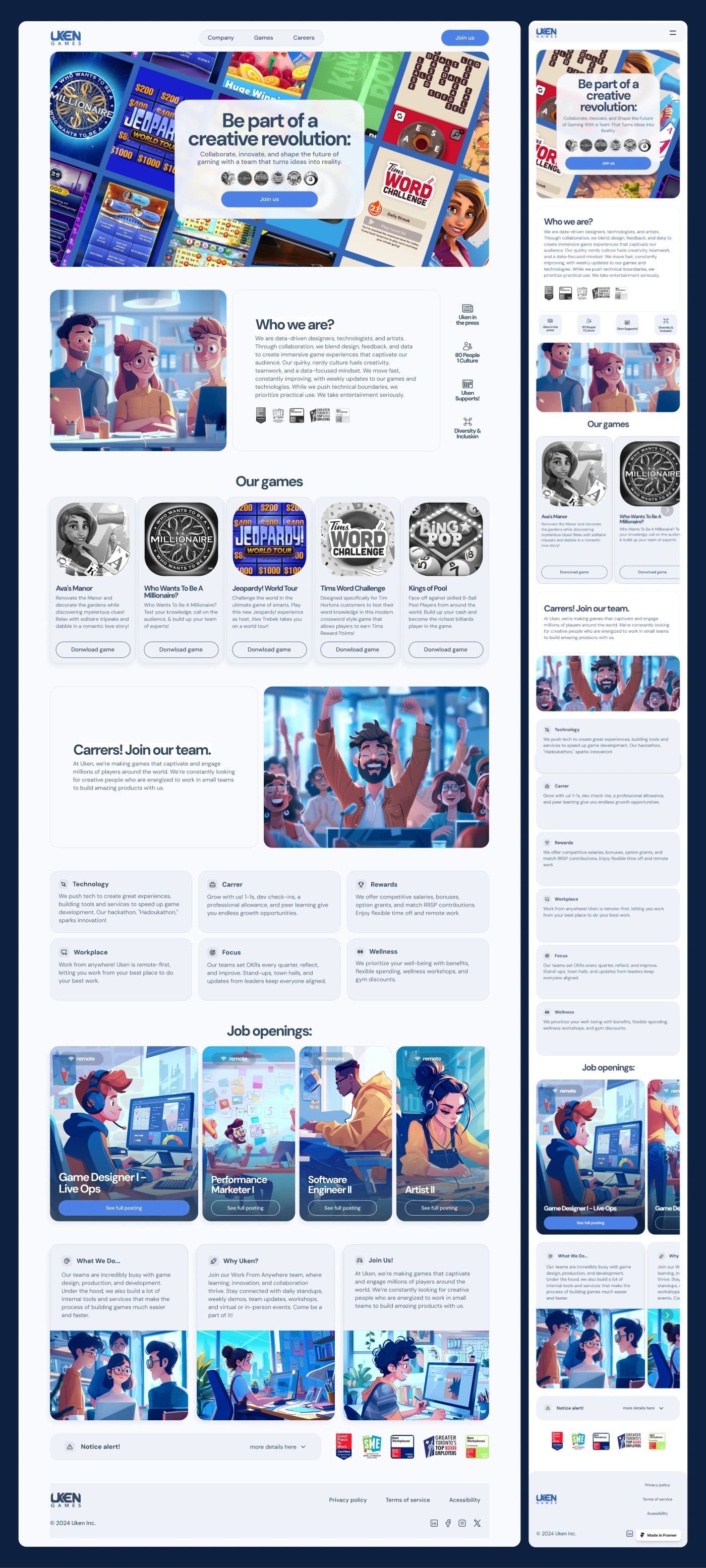
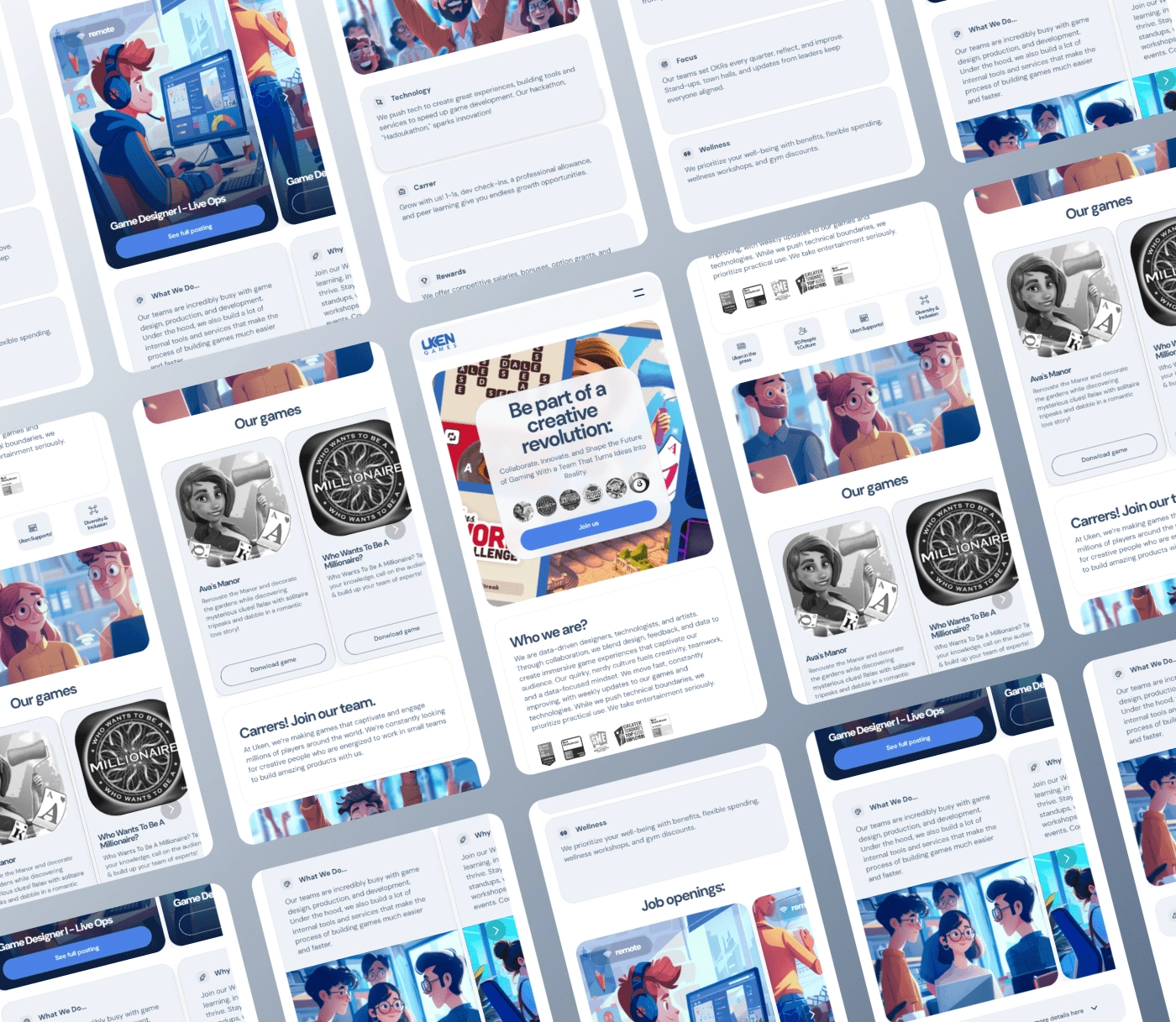
Mobile Responsiveness:
I prioritized mobile-first design, ensuring that the website was fully responsive. By testing different screen sizes, I created a seamless user experience across all devices, improving accessibility and usability.

Mobile design
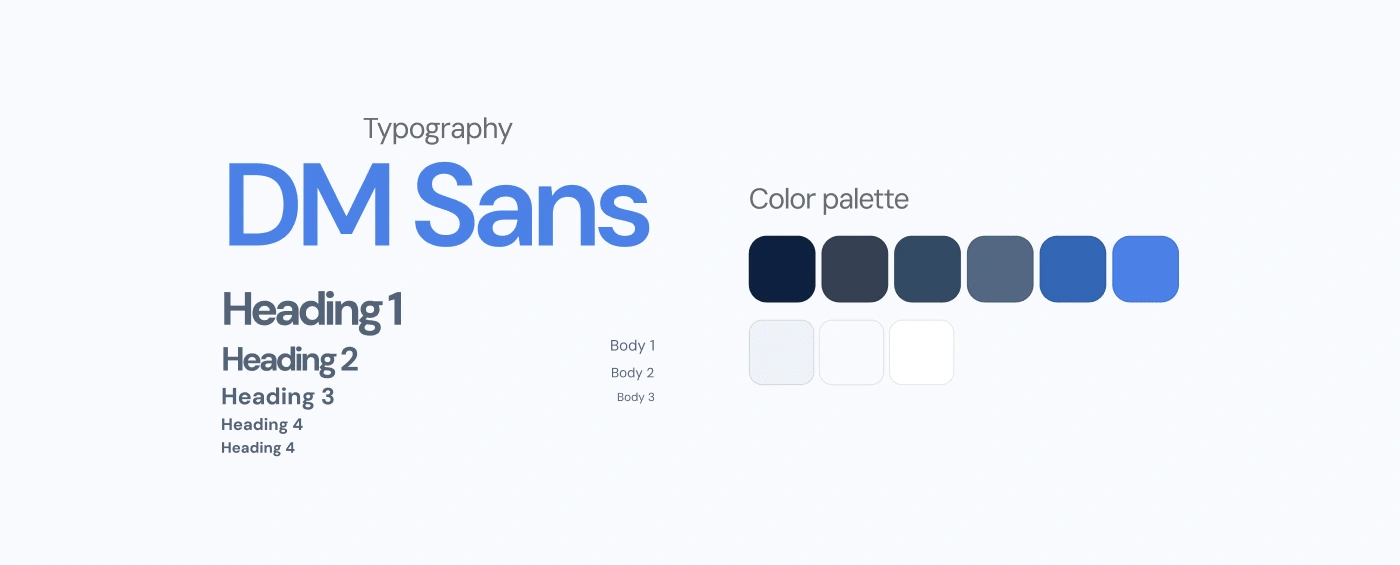
Style Guide:
Next, I developed a comprehensive style guide that defined the brand’s visual language—color palette, typography, and UI elements. This guide ensured a consistent and cohesive look throughout the site, aligning with the brand's identity.

Style Guide
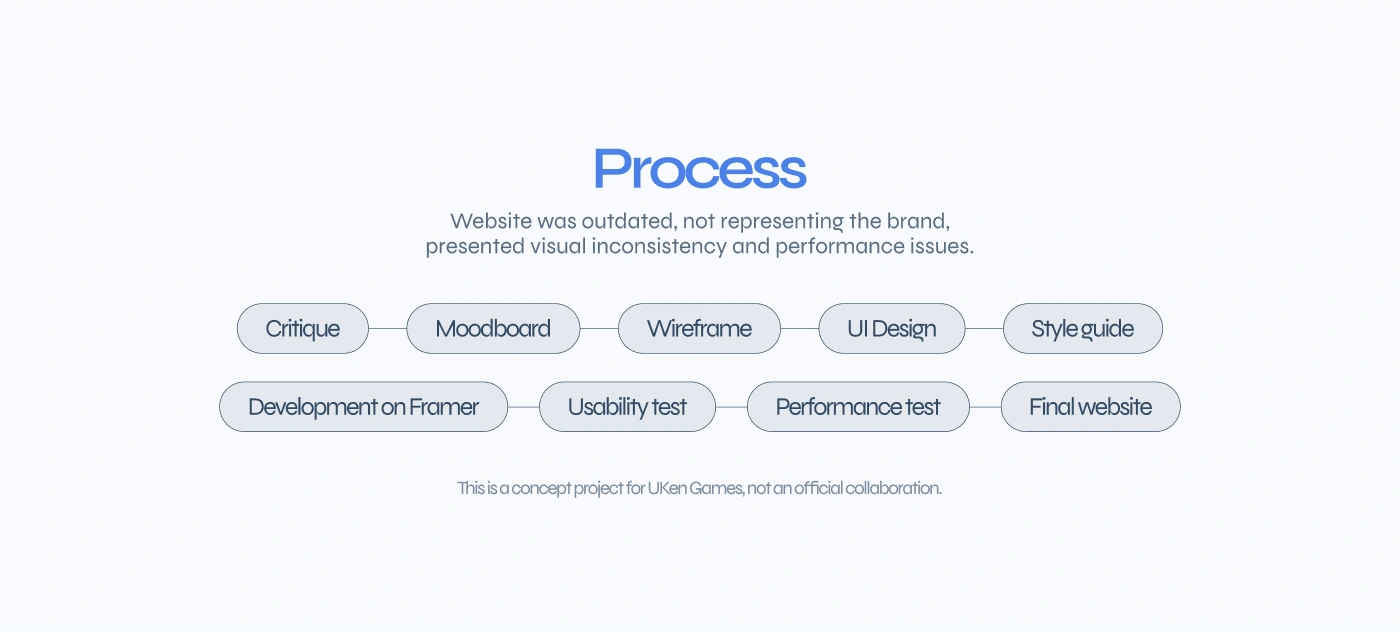
Critique & Moodboard:
Through detailed critiques and creating moodboards, I explored various design inspirations and refined the website’s aesthetic direction, ensuring it captured the brand’s essence while maintaining user-centric design principles.
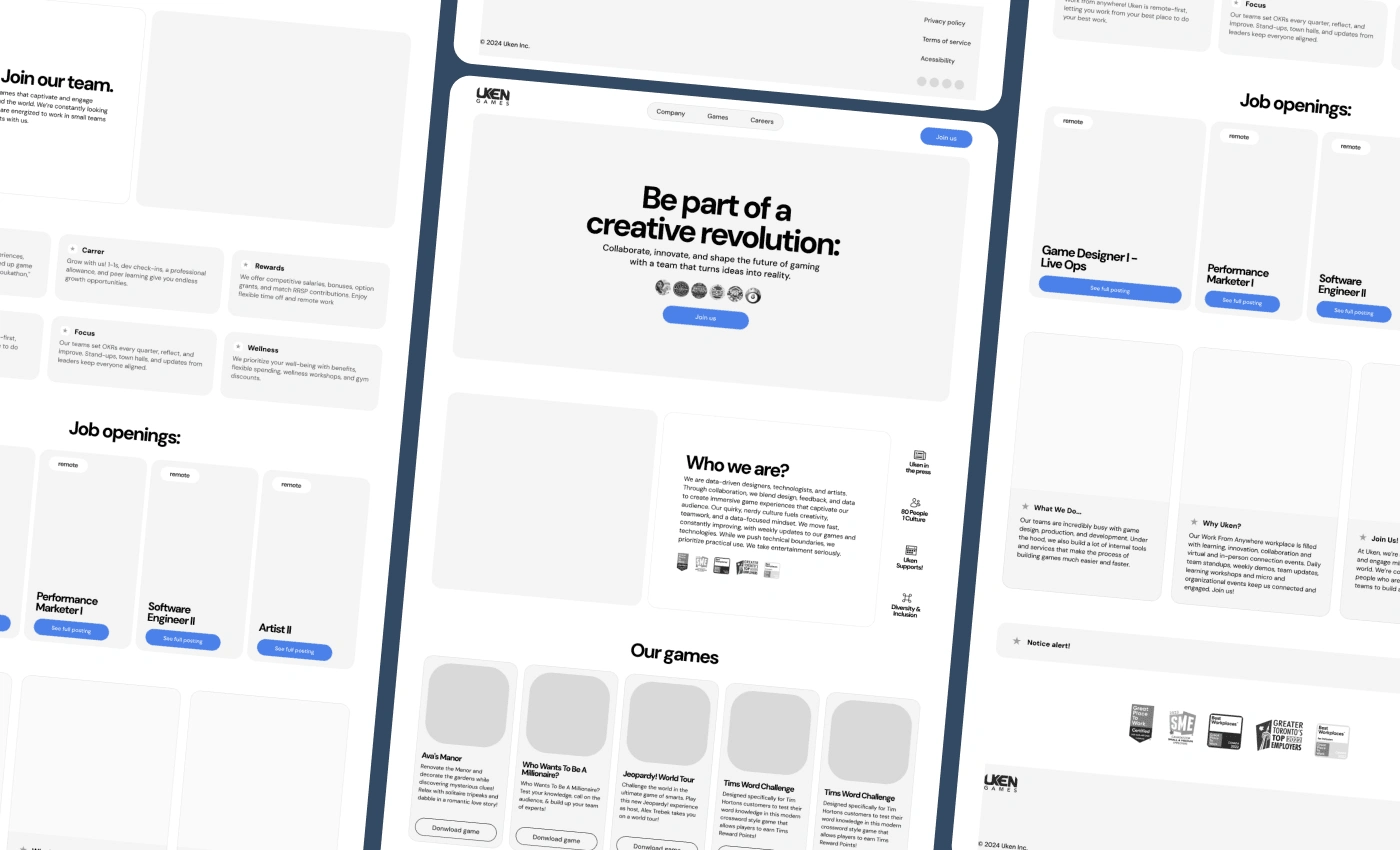
Wireframe, UI Design & Style Guide:
After validating the wireframe, I transitioned into high-fidelity UI design, incorporating the moodboard insights. The visual design adhered to the style guide, ensuring both aesthetics and functionality were aligned for a polished user interface.
Framer Development:
Using Framer, I developed the website with a focus on interaction and responsiveness. This allowed me to implement smooth transitions and animations that enhanced the user experience while maintaining high performance.
Usability Testing & Performance Testing:
I conducted usability tests to gather feedback on the website's navigation and overall experience, iterating based on user insights. Additionally, I ran performance tests to ensure fast loading times and smooth interactions across devices.

Design Process
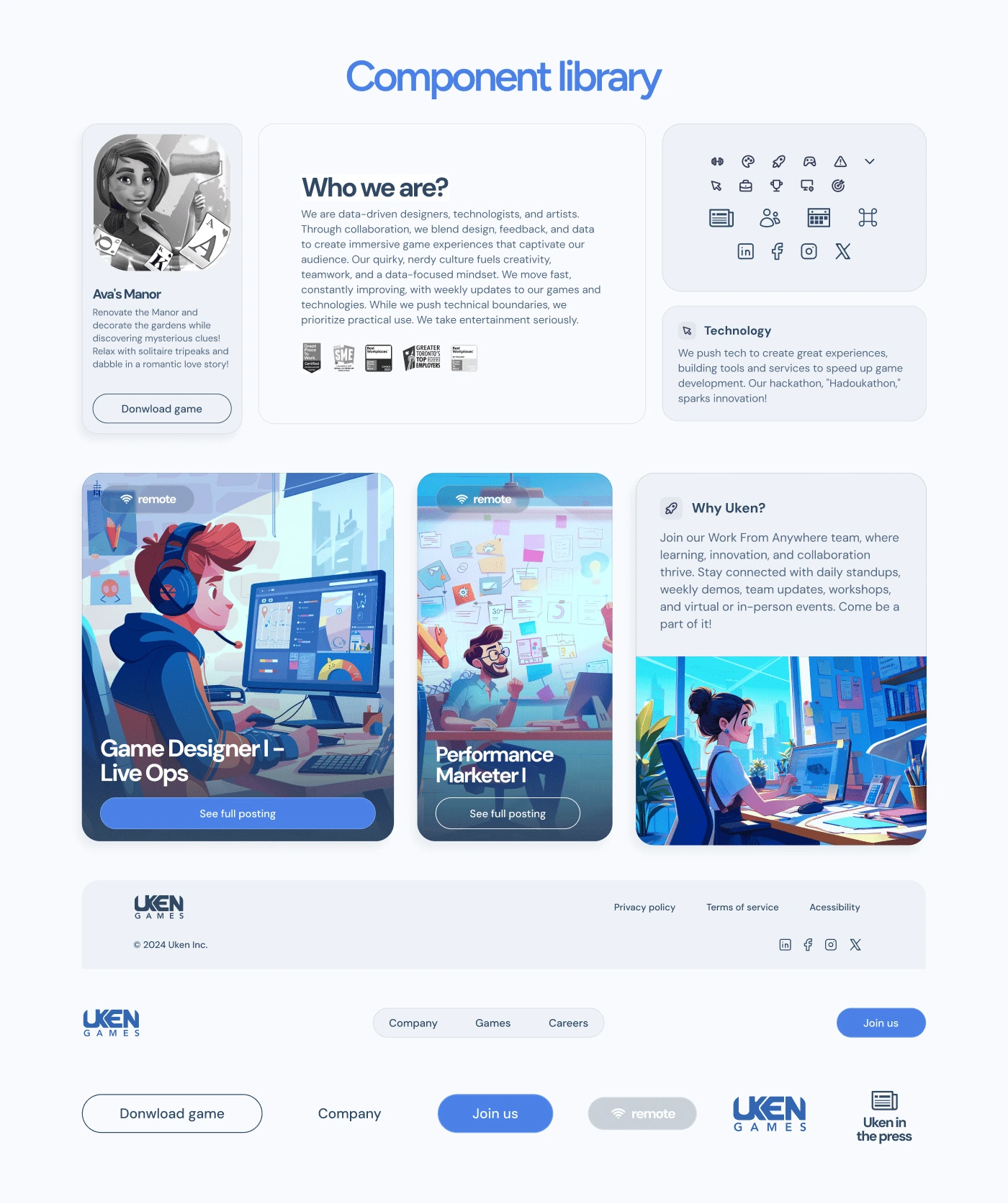
Component Library:
To streamline future development, I created a reusable component library, ensuring consistency and efficiency. This library allows for scalable and maintainable design, simplifying updates and future improvements to the website.

Components