Forest App | Landing Page
Like this project
Posted Oct 8, 2024
Designed an engaging, web interface for Forest App, boosting focus and productivity through a clean, user-friendly experience.
Likes
0
Views
34
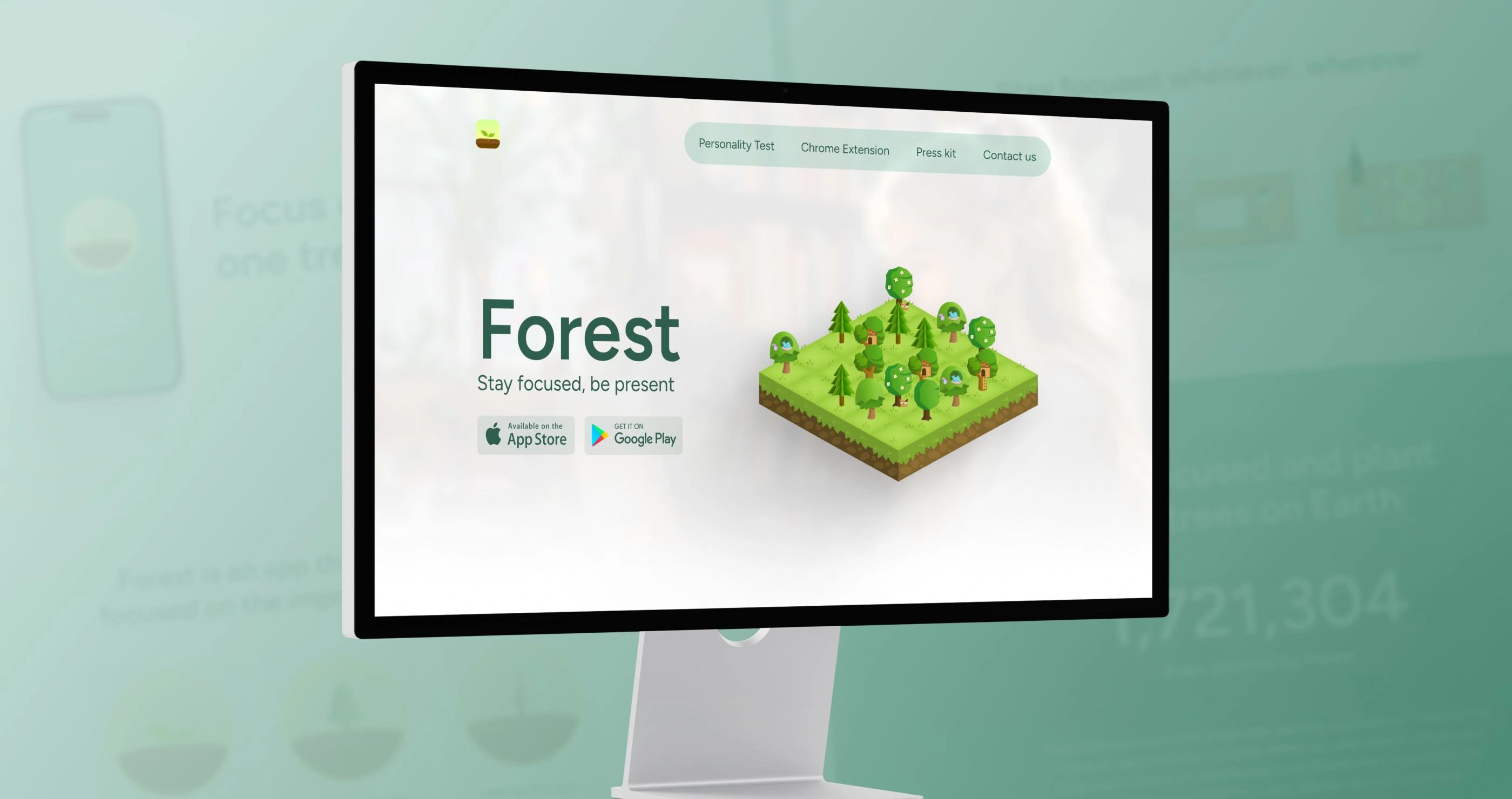
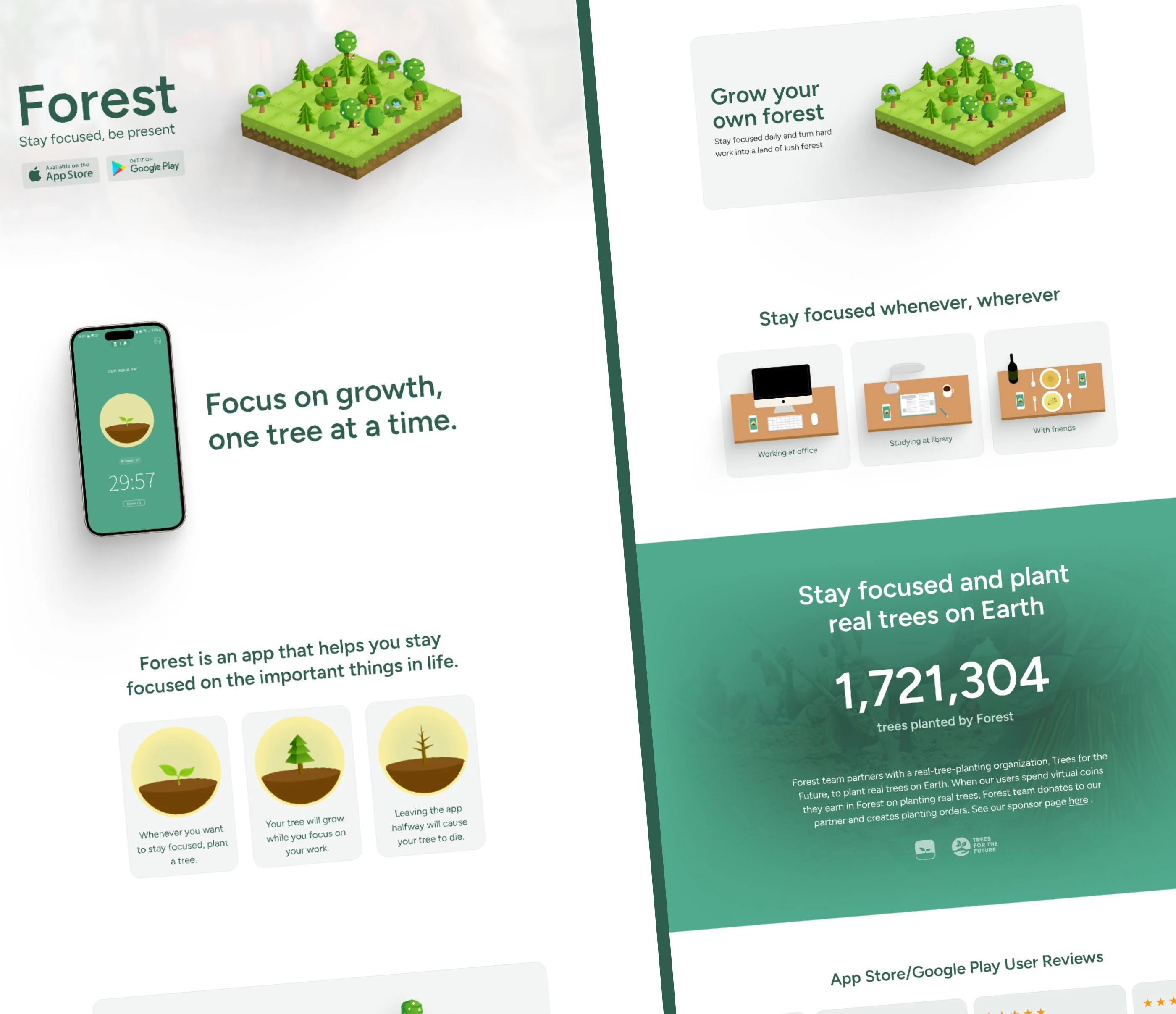
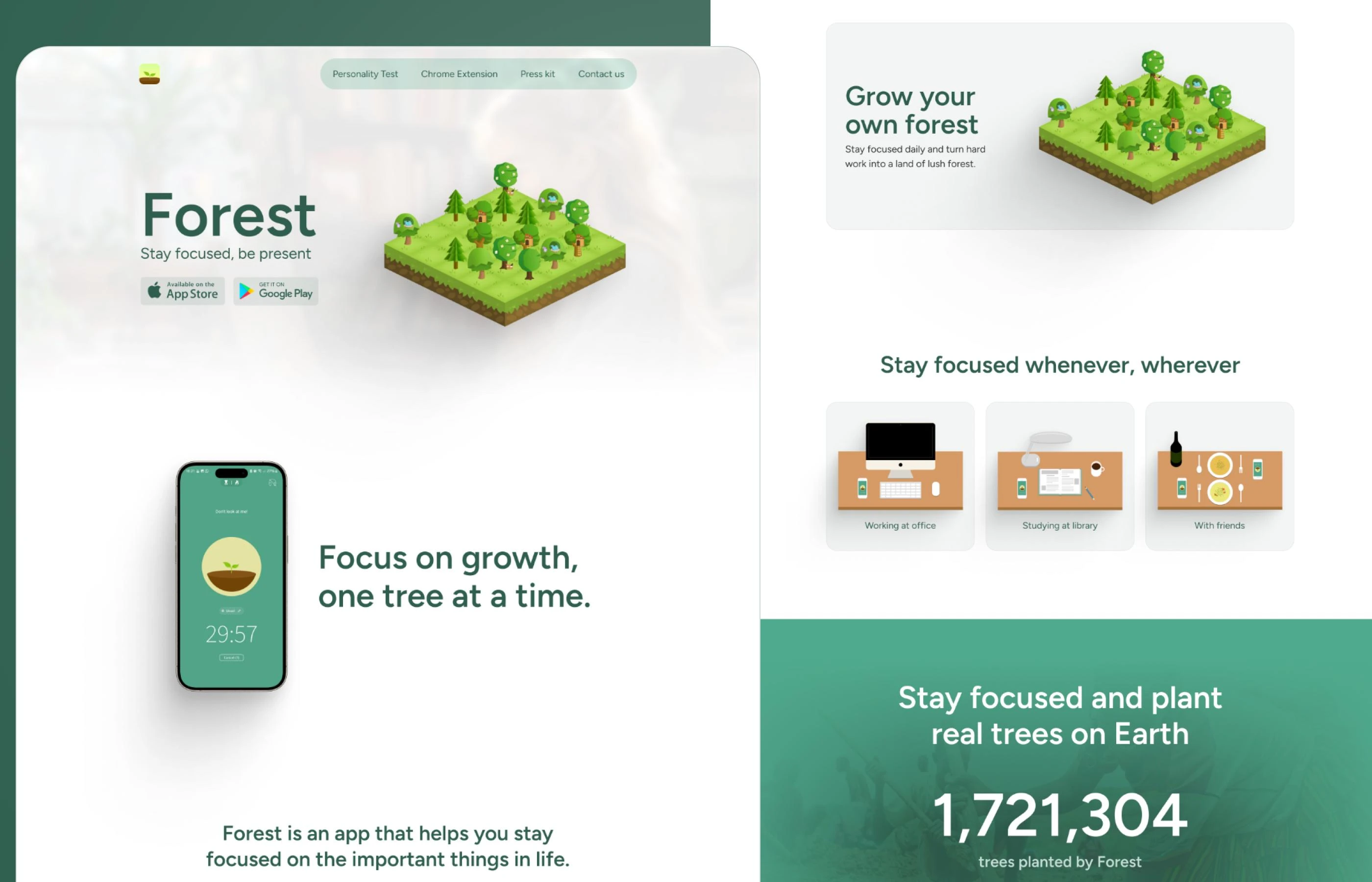
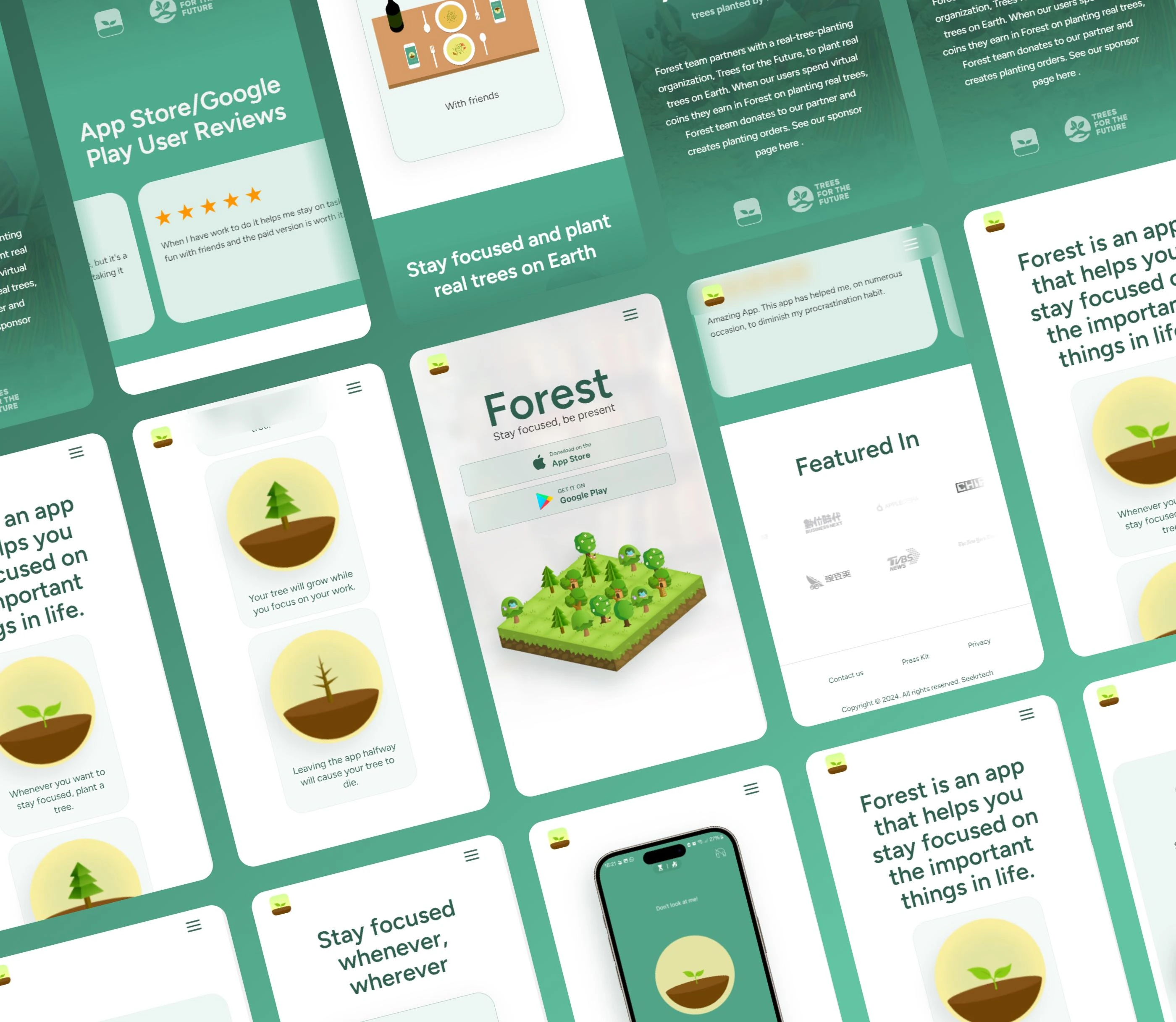
For this project, I designed and developed a high-conversion landing page for the Forest app, focusing on showcasing its unique features and encouraging user engagement.
The design emphasized a clean, intuitive layout with seamless UX to highlight the app's benefits, fostering a strong connection with potential users.
I ensured that the landing page was optimized for both desktop and mobile experiences, integrating compelling copy and clear CTAs to drive downloads and improve the app’s visibility.

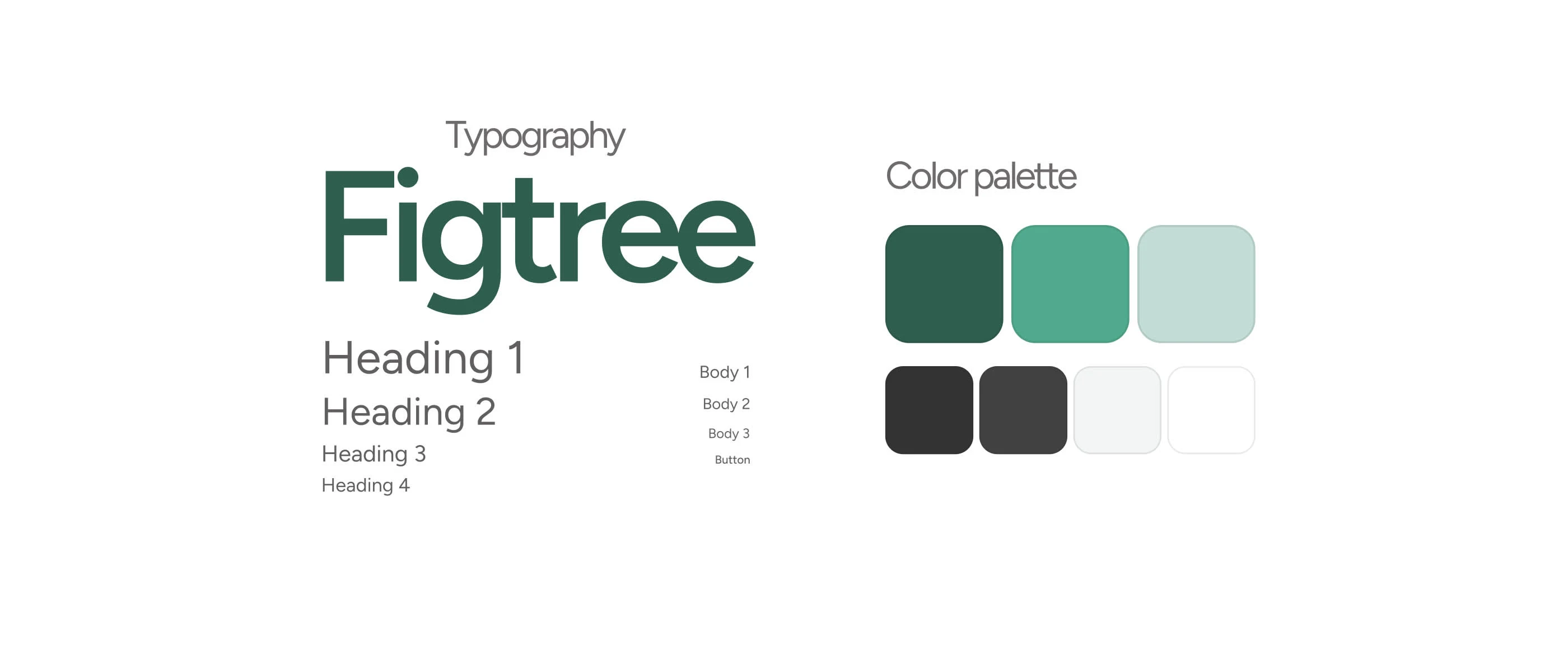
Style Guide: Next, I developed a comprehensive style guide that defined the brand’s visual language—color palette, typography, and UI elements. This guide ensured a consistent and cohesive look throughout the site, aligning with the brand's identity.

Mobile Responsiveness: I prioritized mobile-first design, ensuring that the website was fully responsive. By testing different screen sizes, I created a seamless user experience across all devices, improving accessibility and usability.

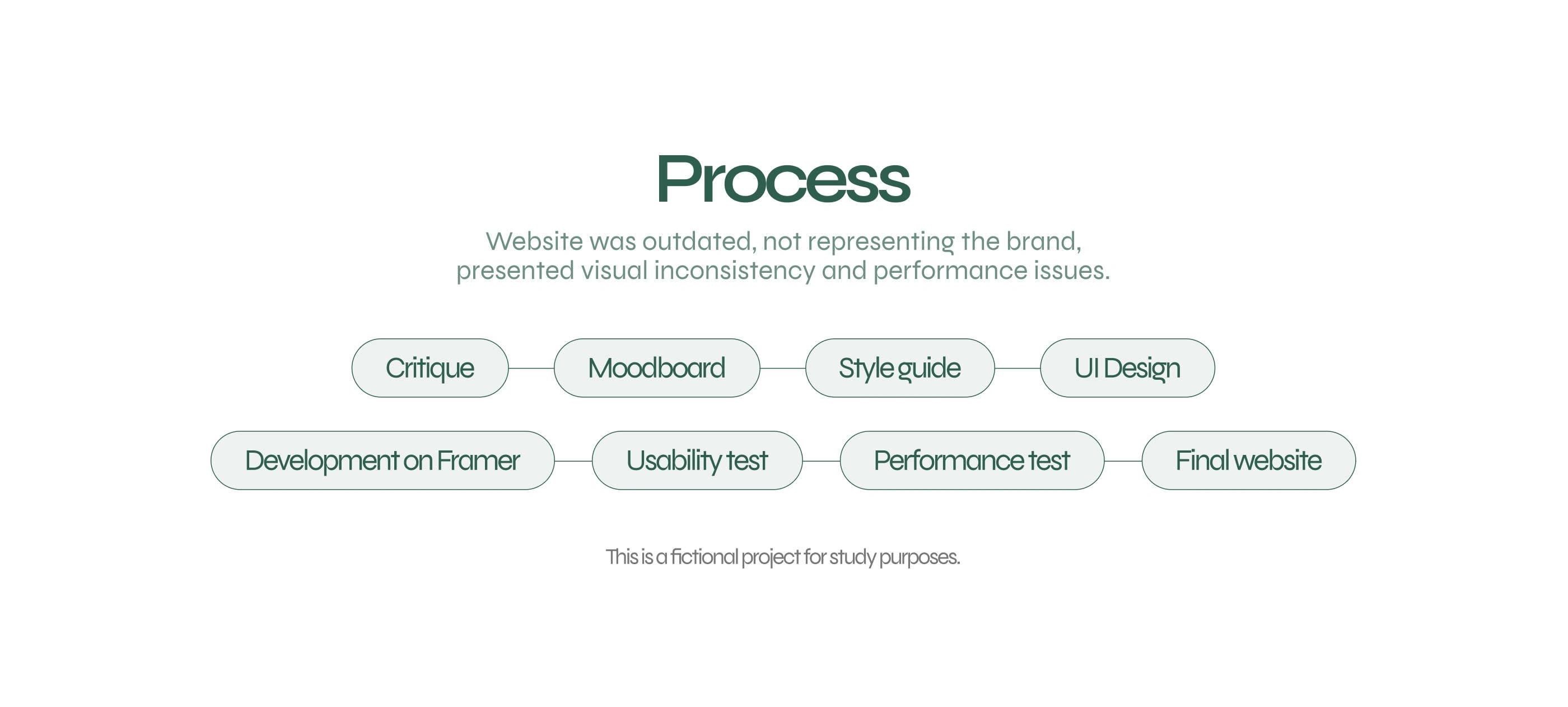
Critique & Moodboard: Through detailed critiques and creating moodboards, I explored various design inspirations and refined the website’s aesthetic direction, ensuring it captured the brand’s essence while maintaining user-centric design principles.
Wireframe, UI Design & Style Guide: After validating the wireframe, I transitioned into high-fidelity UI design, incorporating the moodboard insights. The visual design adhered to the style guide, ensuring both aesthetics and functionality were aligned for a polished user interface.
Framer Development: Using Framer, I developed the website with a focus on interaction and responsiveness. This allowed me to implement smooth transitions and animations that enhanced the user experience while maintaining high performance.
Usability Testing & Performance Testing: I conducted usability tests to gather feedback on the website's navigation and overall experience, iterating based on user insights. Additionally, I ran performance tests to ensure fast loading times and smooth interactions across devices.

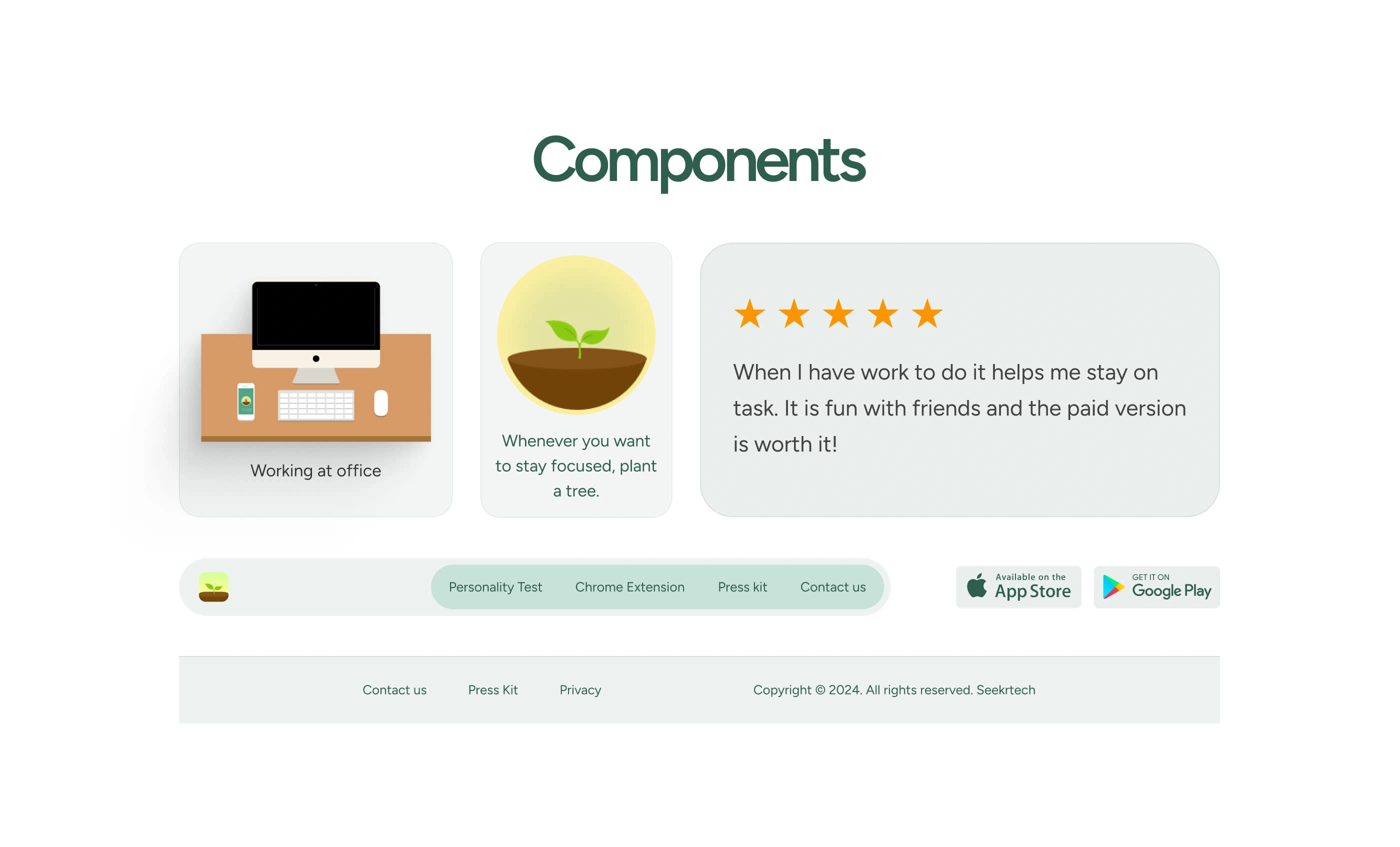
Component Library: To streamline future development, I created a reusable component library, ensuring consistency and efficiency. This library allows for scalable and maintainable design, simplifying updates and future improvements to the website.