Game Boost | Corporate Website
Like this project
Posted Oct 4, 2024
Developed a high-performance website for Contra’s game boosting service, focused on UX, intuitive design, and cross-device functionality.
Likes
0
Views
21
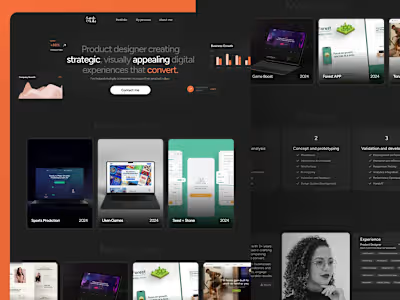
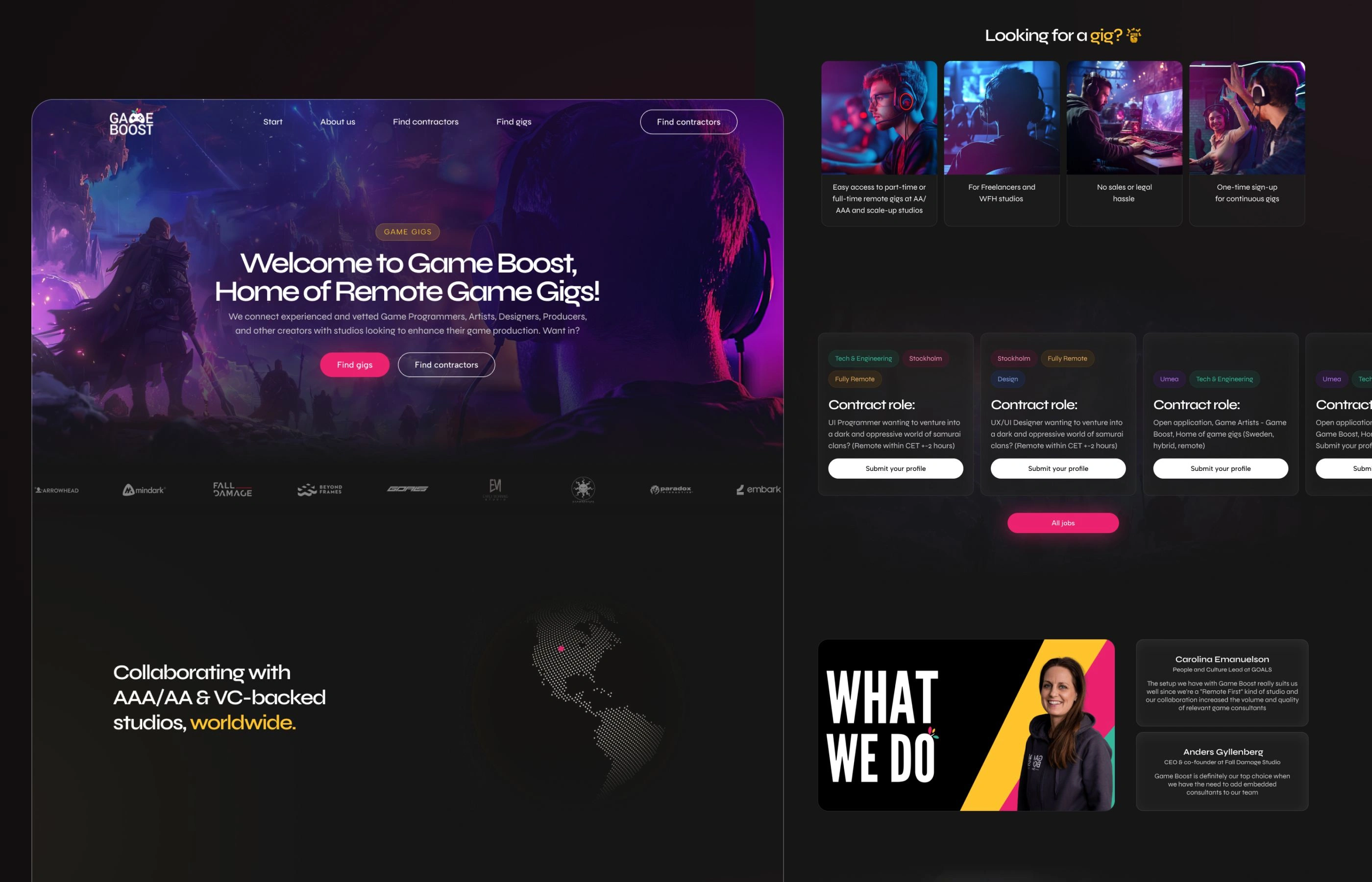
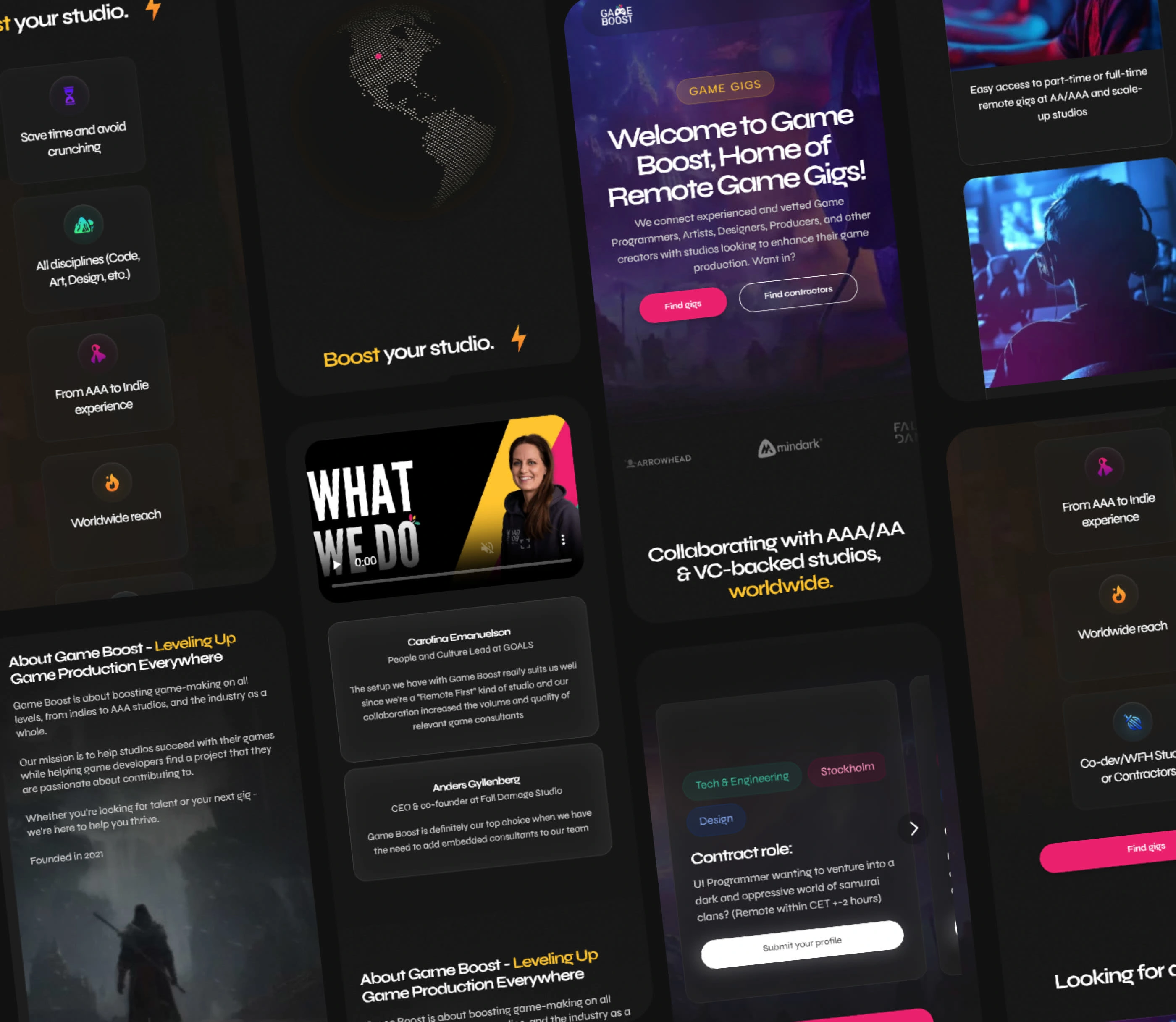
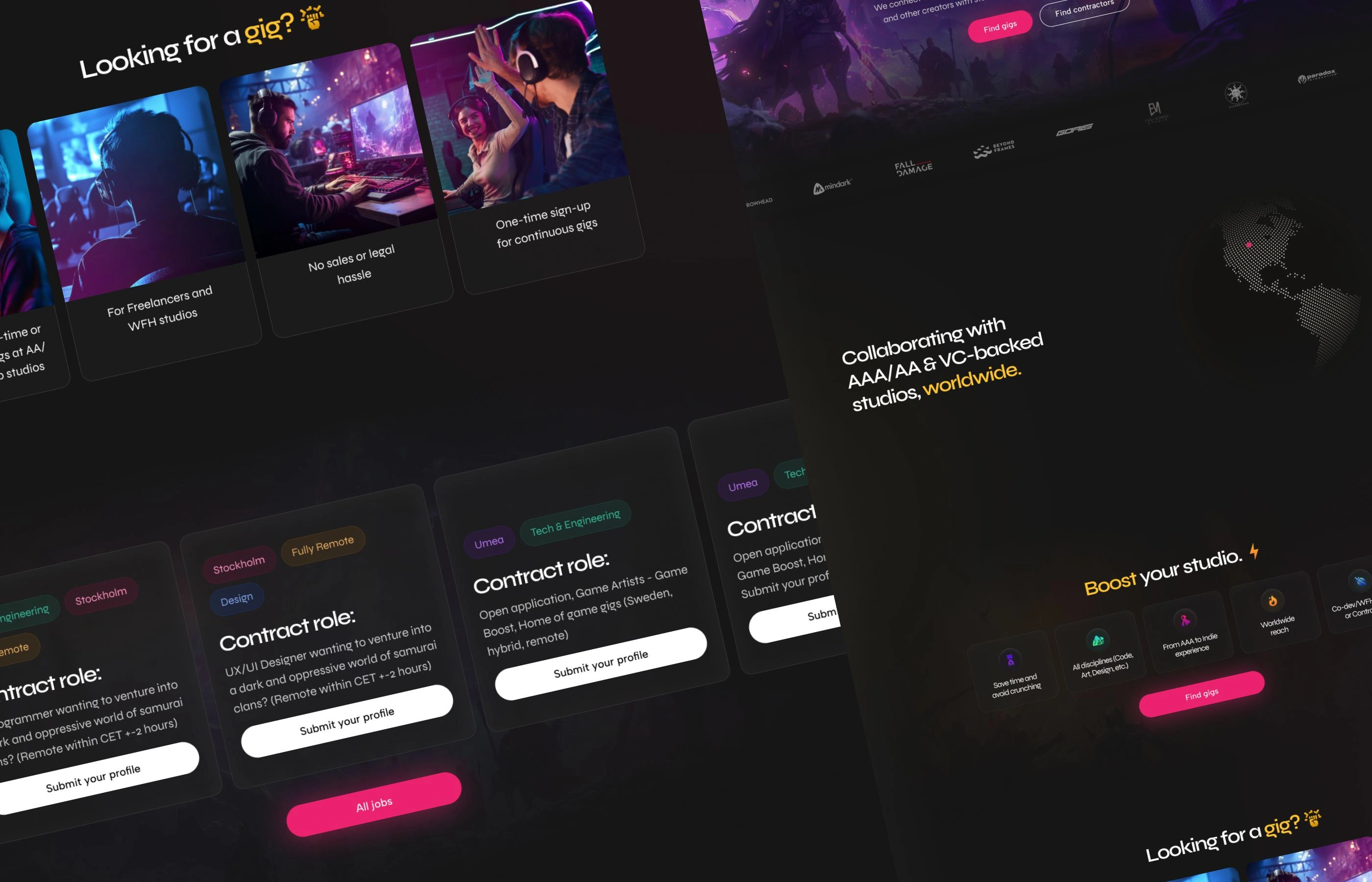
For this project, I designed and developed a sleek, user-focused website for Game Boost, focusing on enhancing user experience and providing clear information about their services.
The website features a modern, engaging design that highlights the platform’s value proposition, with easy navigation and smooth user interactions.
I integrated elements of UX best practices, ensuring the website is responsive and optimized for both desktop and mobile users.
The goal was to create a professional, trust-building online presence that converts visitors into users and boosts engagement with the platform.

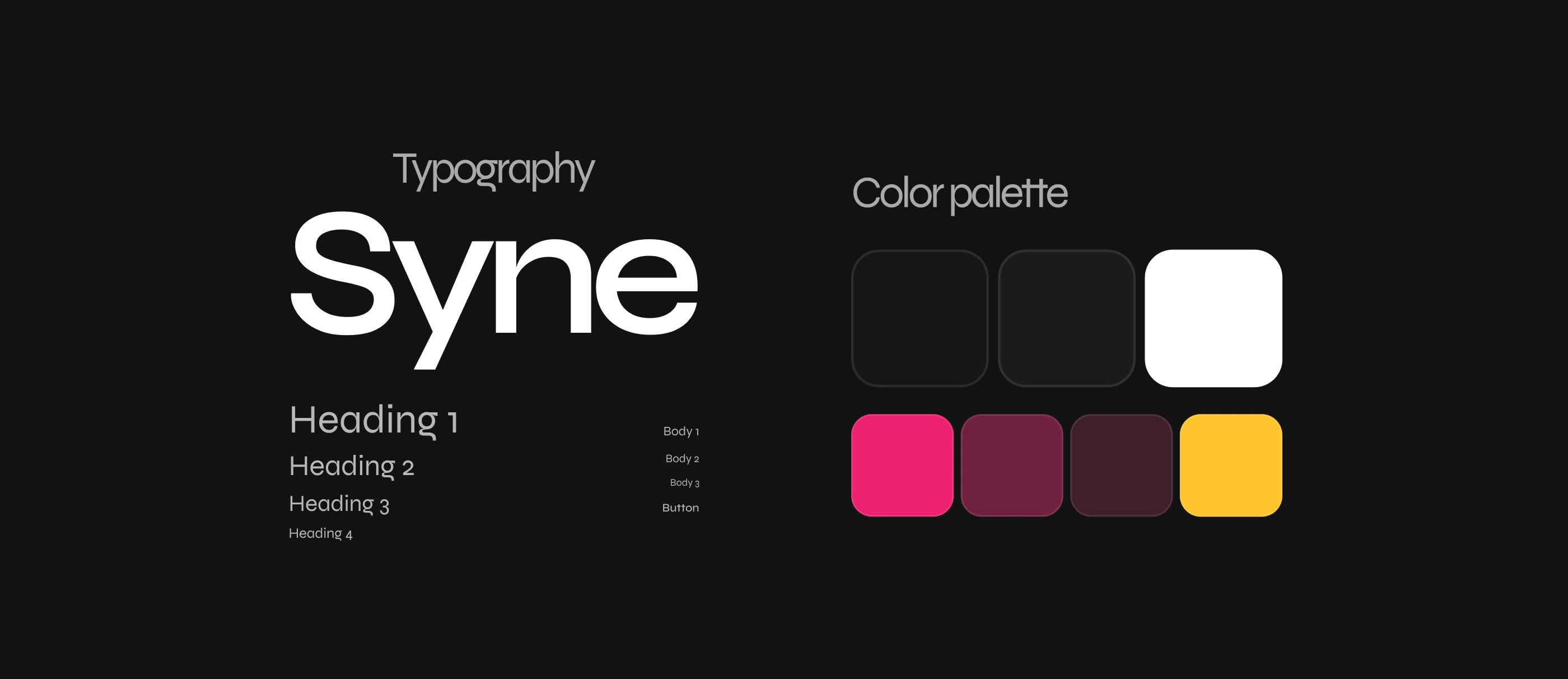
Style Guide: Next, I developed a comprehensive style guide that defined the brand’s visual language—color palette, typography, and UI elements. This guide ensured a consistent and cohesive look throughout the site, aligning with the brand's identity.

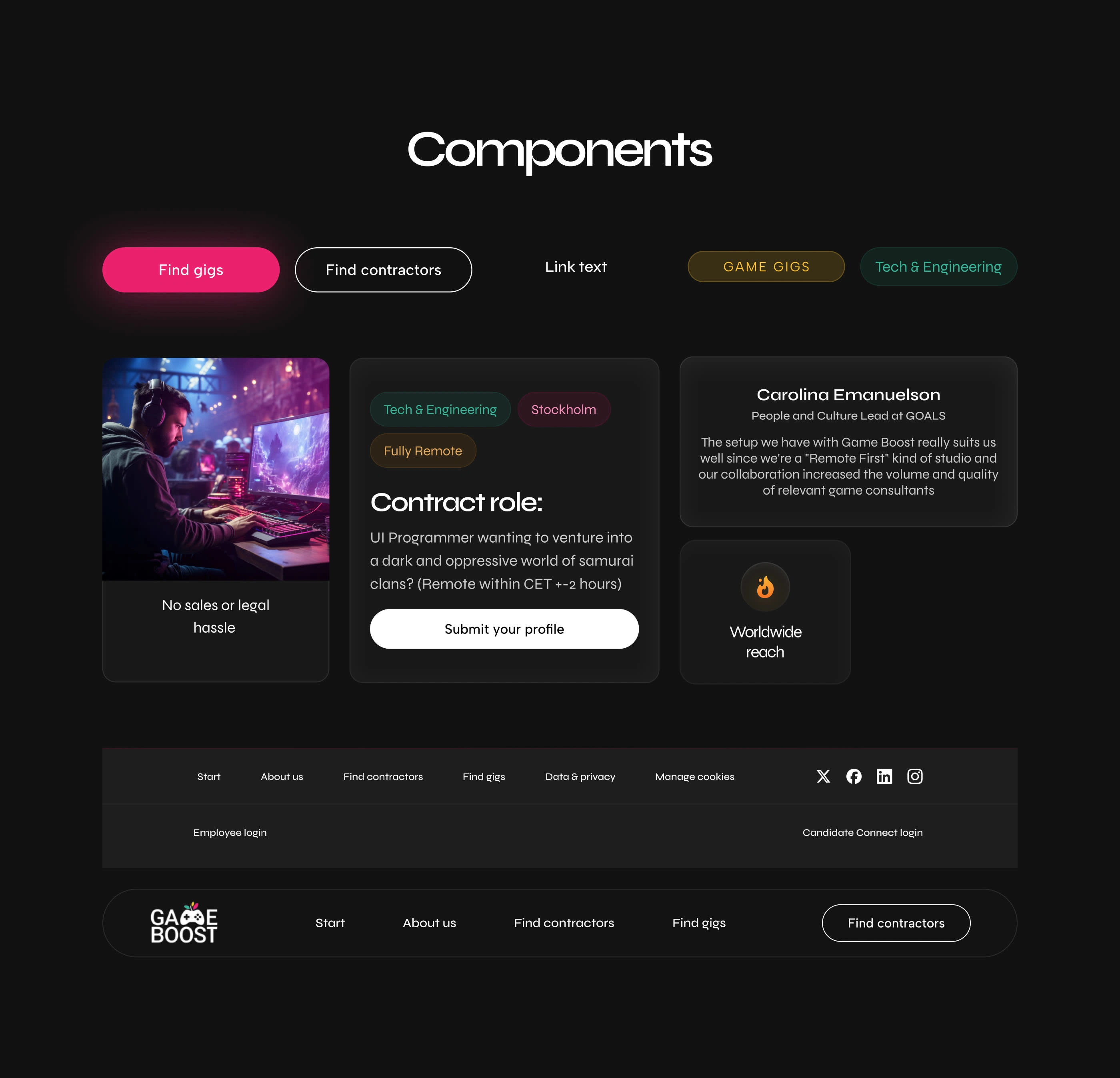
Component Library: To streamline future development, I created a reusable component library, ensuring consistency and efficiency. This library allows for scalable and maintainable design, simplifying updates and future improvements to the website.

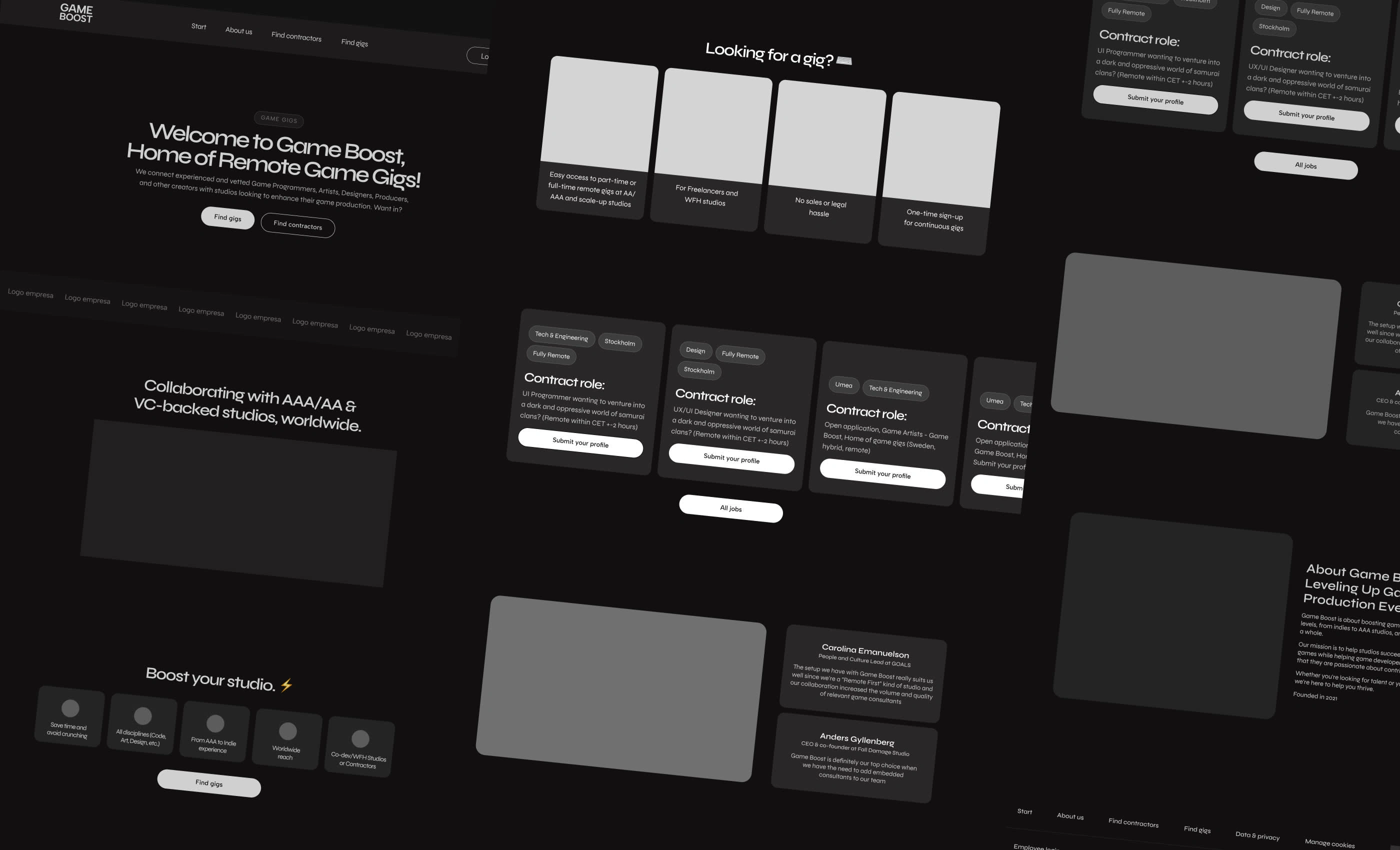
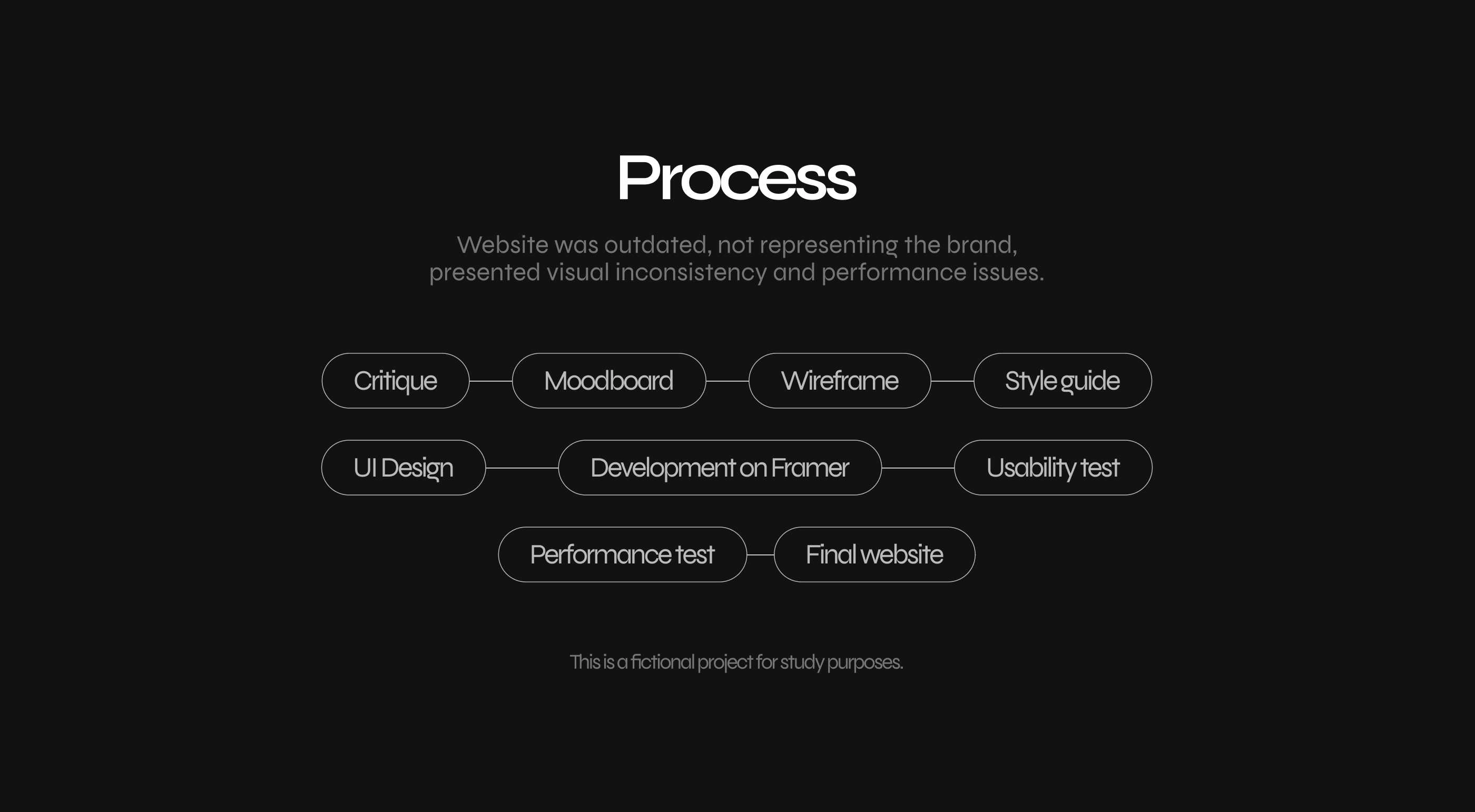
Wireframe: I started by creating a low-fidelity wireframe, focusing on the website's structure and user flow. This allowed me to map out content placement and functionality while ensuring an intuitive navigation experience.

Critique & Moodboard: Through detailed critiques and creating moodboards, I explored various design inspirations and refined the website’s aesthetic direction, ensuring it captured the brand’s essence while maintaining user-centric design principles.
Wireframe, UI Design & Style Guide: After validating the wireframe, I transitioned into high-fidelity UI design, incorporating the moodboard insights. The visual design adhered to the style guide, ensuring both aesthetics and functionality were aligned for a polished user interface.
Framer Development: Using Framer, I developed the website with a focus on interaction and responsiveness. This allowed me to implement smooth transitions and animations that enhanced the user experience while maintaining high performance.
Usability Testing & Performance Testing: I conducted usability tests to gather feedback on the website's navigation and overall experience, iterating based on user insights. Additionally, I ran performance tests to ensure fast loading times and smooth interactions across devices.

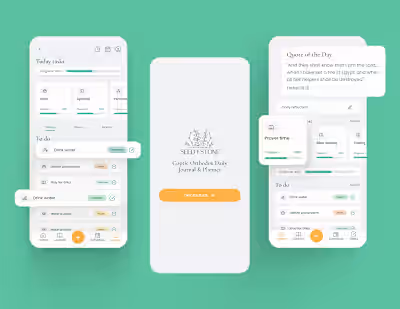
Mobile Responsiveness: I prioritized mobile-first design, ensuring that the website was fully responsive. By testing different screen sizes, I created a seamless user experience across all devices, improving accessibility and usability.



Framer website link: https://gameboost.framer.website/