Built with Webflow
Webflow Development for a Precision-Focused Strategy Brand
Like this project
Posted Apr 13, 2025
Built a high-performance Webflow site for a strategic branding agency using clean structure, GSAP animations, and a scalable CMS.
Right Percent came with a clear vision and design — my role was to bring it to life in Webflow with precision and performance in mind.
I handled the full Webflow build, developing a clean, scalable structure and integrating custom GSAP animations hosted externally via GitHub to ensure top-tier performance and maintainability. This allowed for advanced interactions while keeping Webflow lean and responsive.
The result: a seamless browsing experience that reflects the brand’s clarity, speed, and professionalism — with code-level motion polish that goes well beyond Webflow’s native tools.

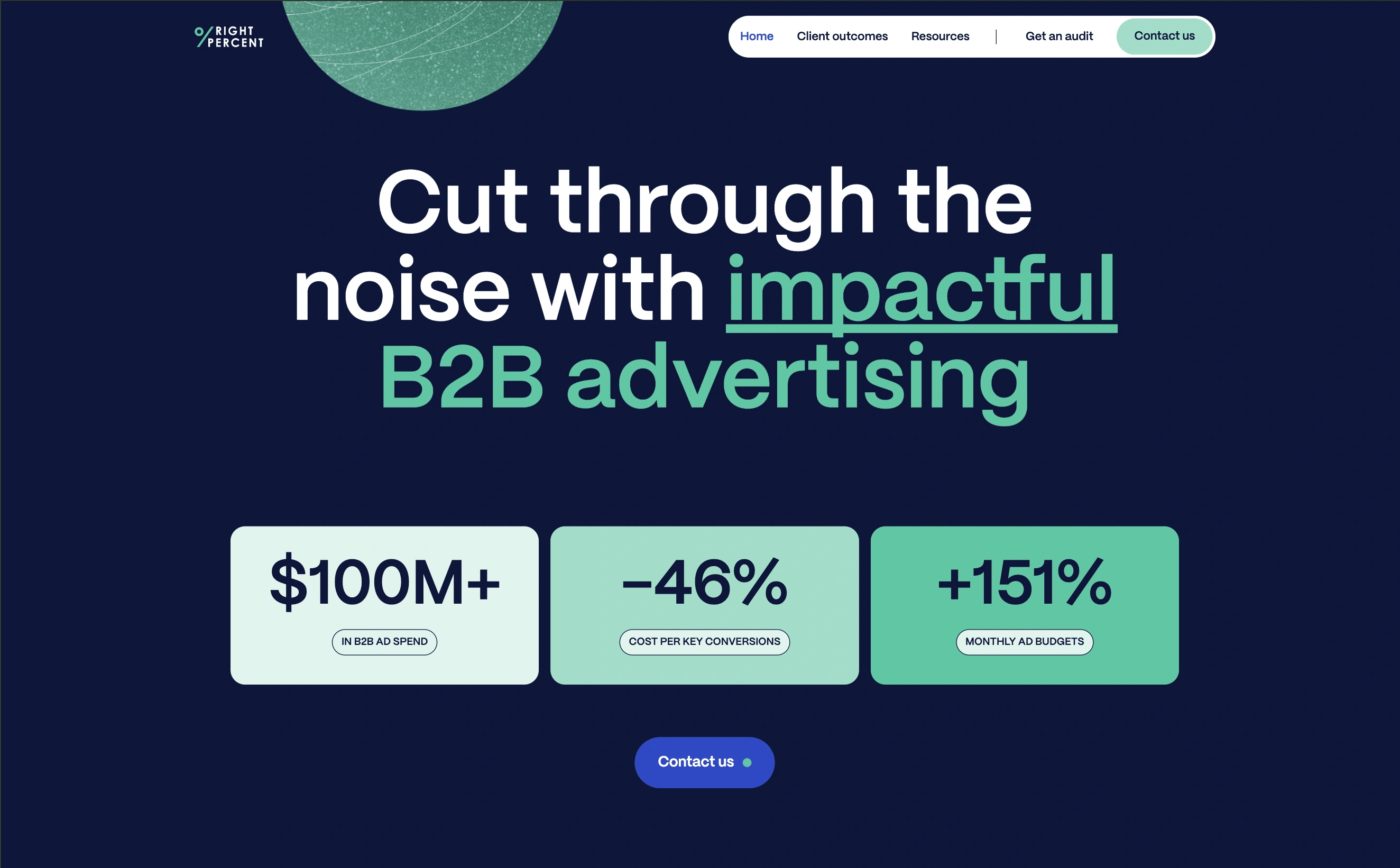
Home: Hero
A Sharp Brand Deserved a Sleek Build
Right Percent brings clarity and precision to the table — their strategy is focused, refined, and no-nonsense. So when it was time to launch their site, they didn’t need fluff.
They needed a developer who could match their level of discipline with a clean, high-performance build.
They had the design and the strategy.
What they needed was someone to bring it to life — with polish and performance at its core.
My Role
I joined the team as the Webflow Developer, with a simple goal:
Turn a clean layout into a fast, interactive experience — the Right Percent way.
That meant:
Structuring a scalable and semantic Webflow build
Integrating custom GSAP animations, hosted externally via GitHub
Ensuring performance and animation control beyond Webflow’s native limits
Delivering responsive behavior across breakpoints with fine-tuned precision
Keeping the build lean, fast, and 100% brand-aligned
Tools Used
Webflow, GSAP (hosted on GitHub), custom code embeds, modular classes & components.
The Delivery
The result?
A site that’s as precise as the strategy it represents — fast, fluid, and sharp.
No overbuild. No bloat. Just a high-performance, motion-enhanced site that brings clarity to the forefront.

Home: Trusted by
Home: Benefits Cards Section

Home: Features

Home: Features

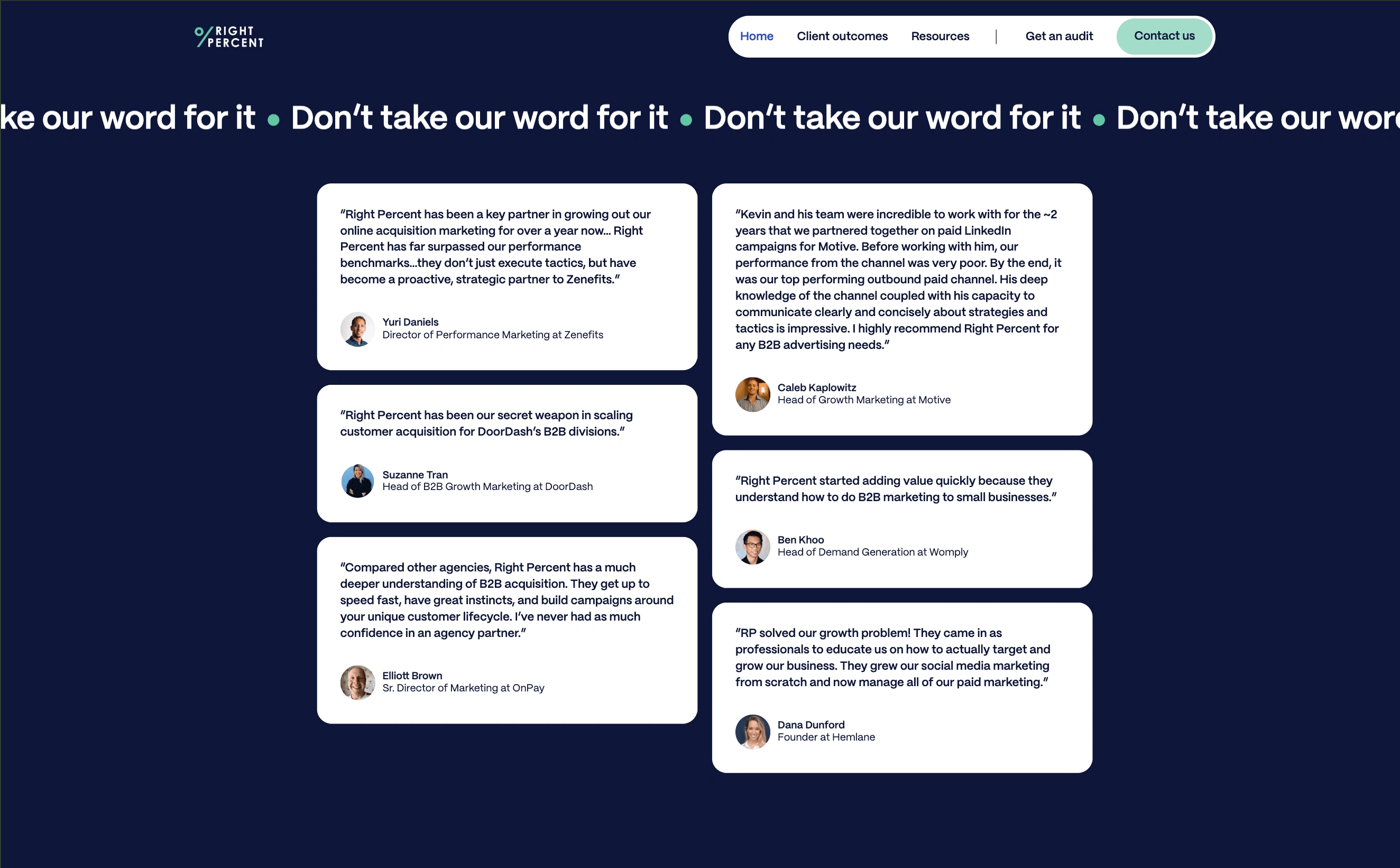
Home: Testimonials

Home: CTA

Home: Marquee + Footer

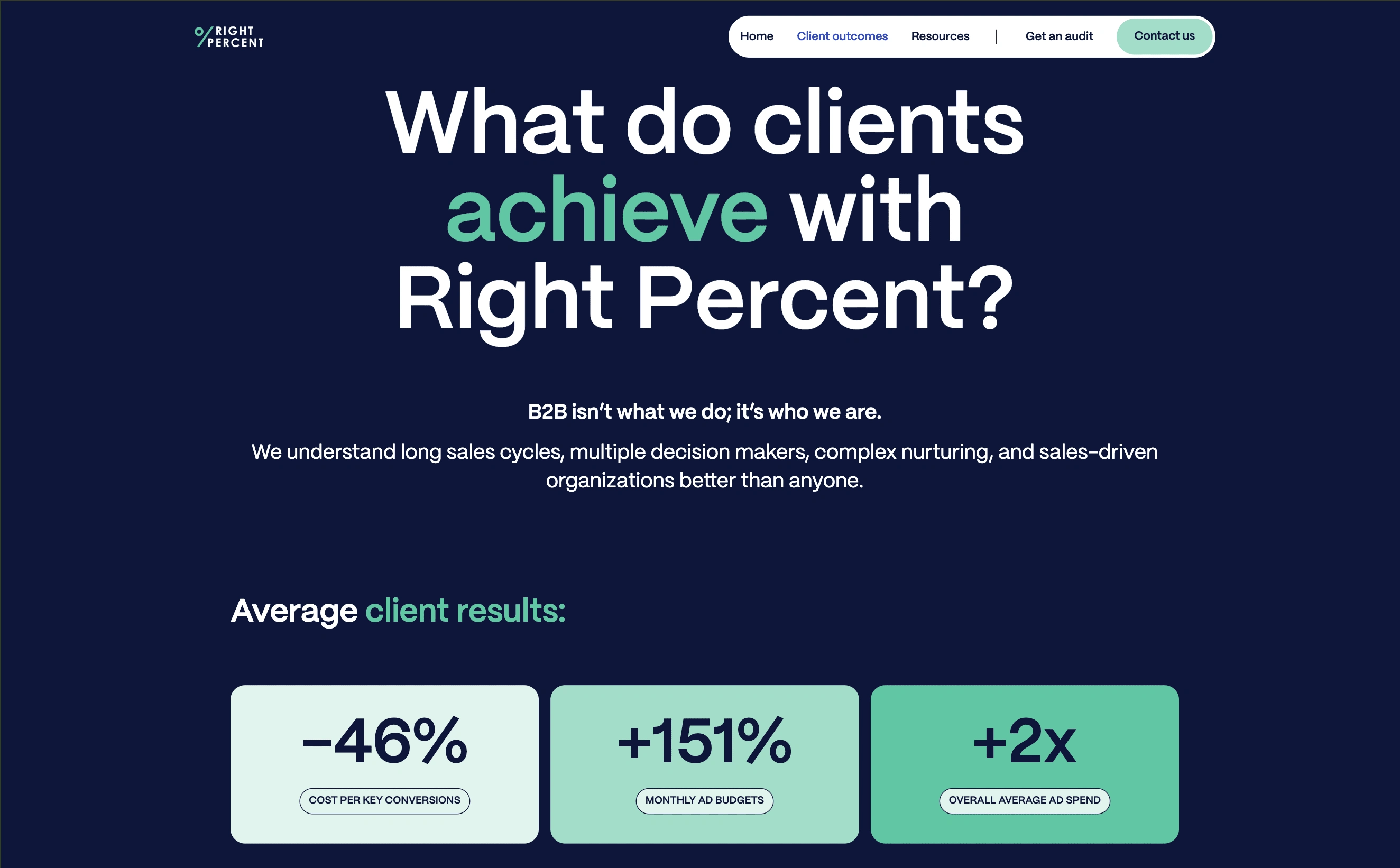
Clients Outcomes: Hero

Client Outcomes: Success

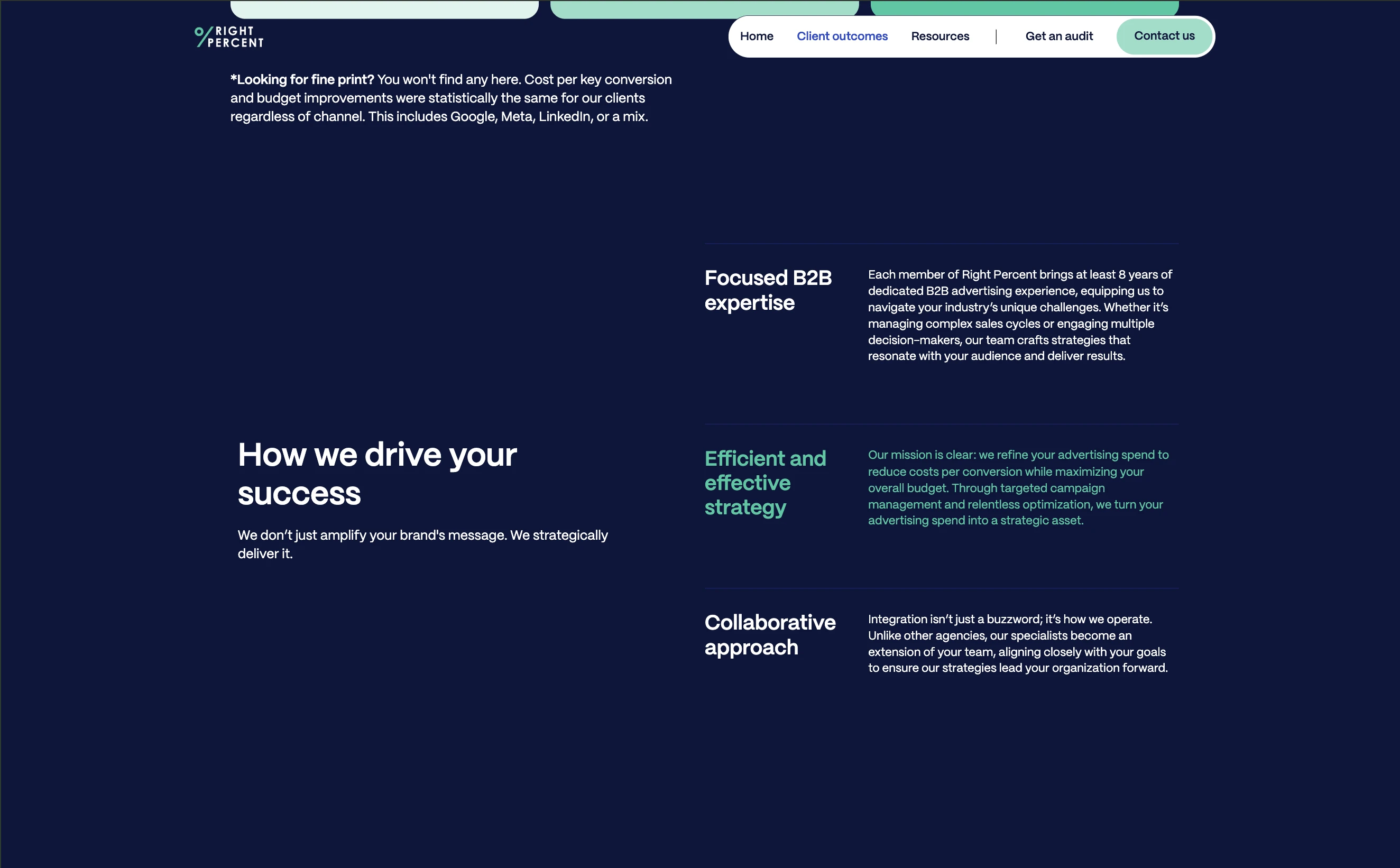
Client Outcomes: Benefits + CTA

Resources: Hero + Resources Cards

Resources: Form

Get an Audit: Form

Contact Us: Form
Thanks for scrolling.
If you liked what you saw and want something equally bold for your brand — I’m currently open for new projects.
Feel free to explore more featured work on my portfolio or reach out via LinkedIn or X (Twitter) to connect.
Let’s build something that actually stands out.
When every detail is intentional, nothing feels random — only refined.