Built with Webflow
Webflow Development for Present Co., a Creative Studio
Like this project
Posted Apr 13, 2025
Developed a dynamic, high-performance website for Present Co. using Webflow, Three.js, GSAP and more custom implementations.
Present Co. needed a site that matched their bold creative energy — fast, immersive, and sharp. I handled the Webflow development, delivering high-end animations, complex interactions, and custom code solutions that extended well beyond Webflow’s native capabilities.
The result was a smooth, on-time launch that gave the studio a digital presence as dynamic as their work — helping them stand out and impress at every scroll.

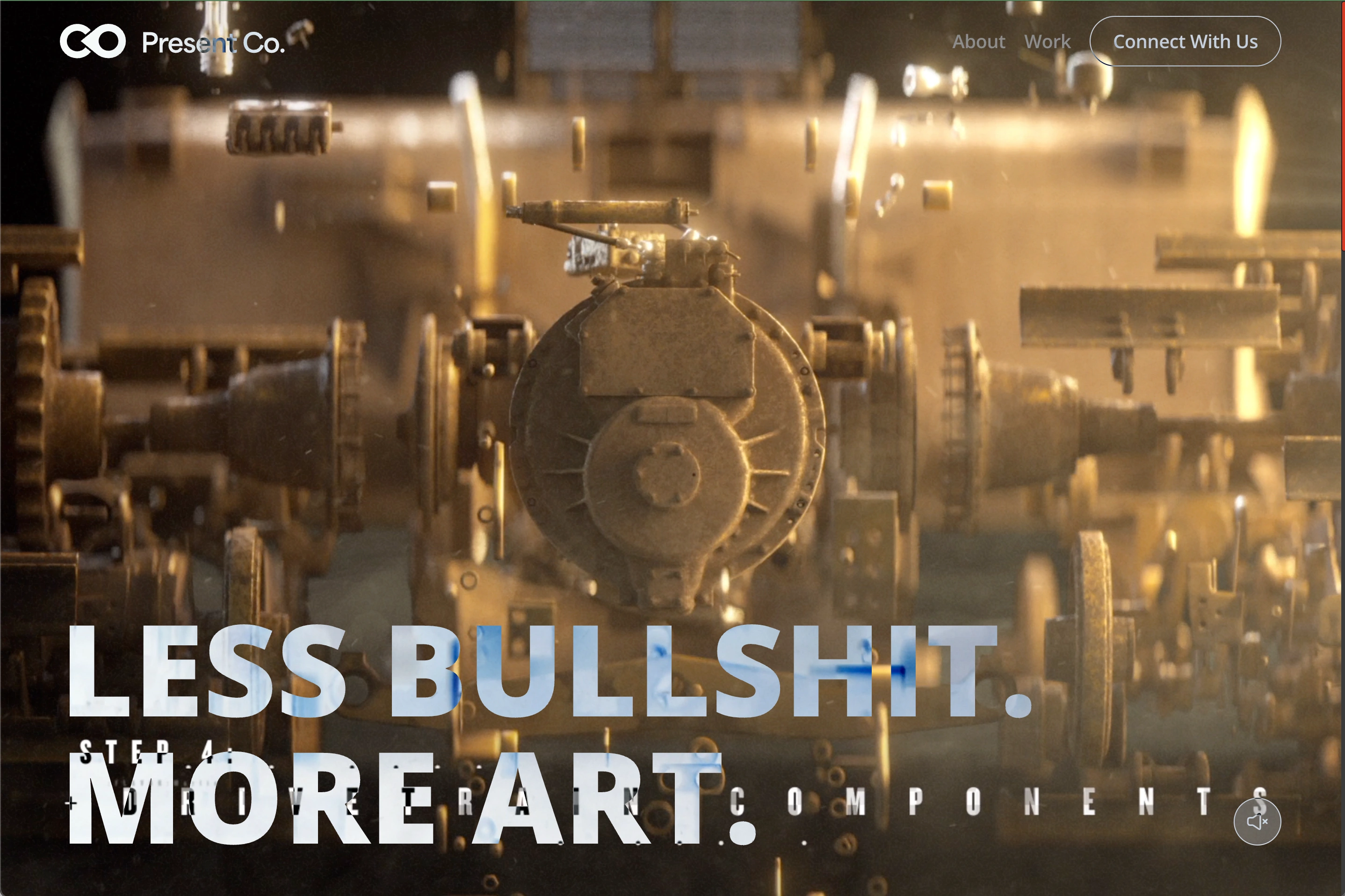
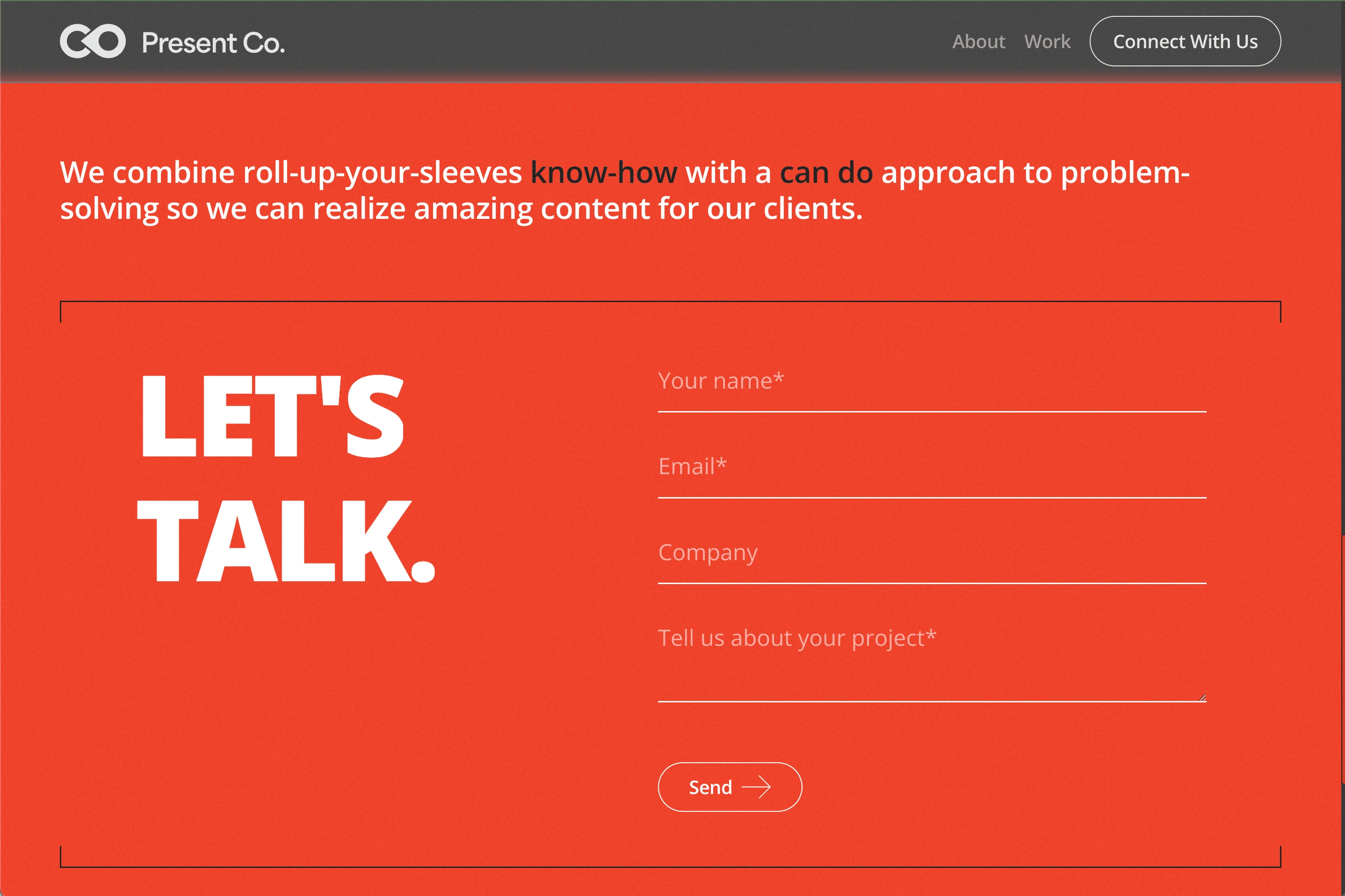
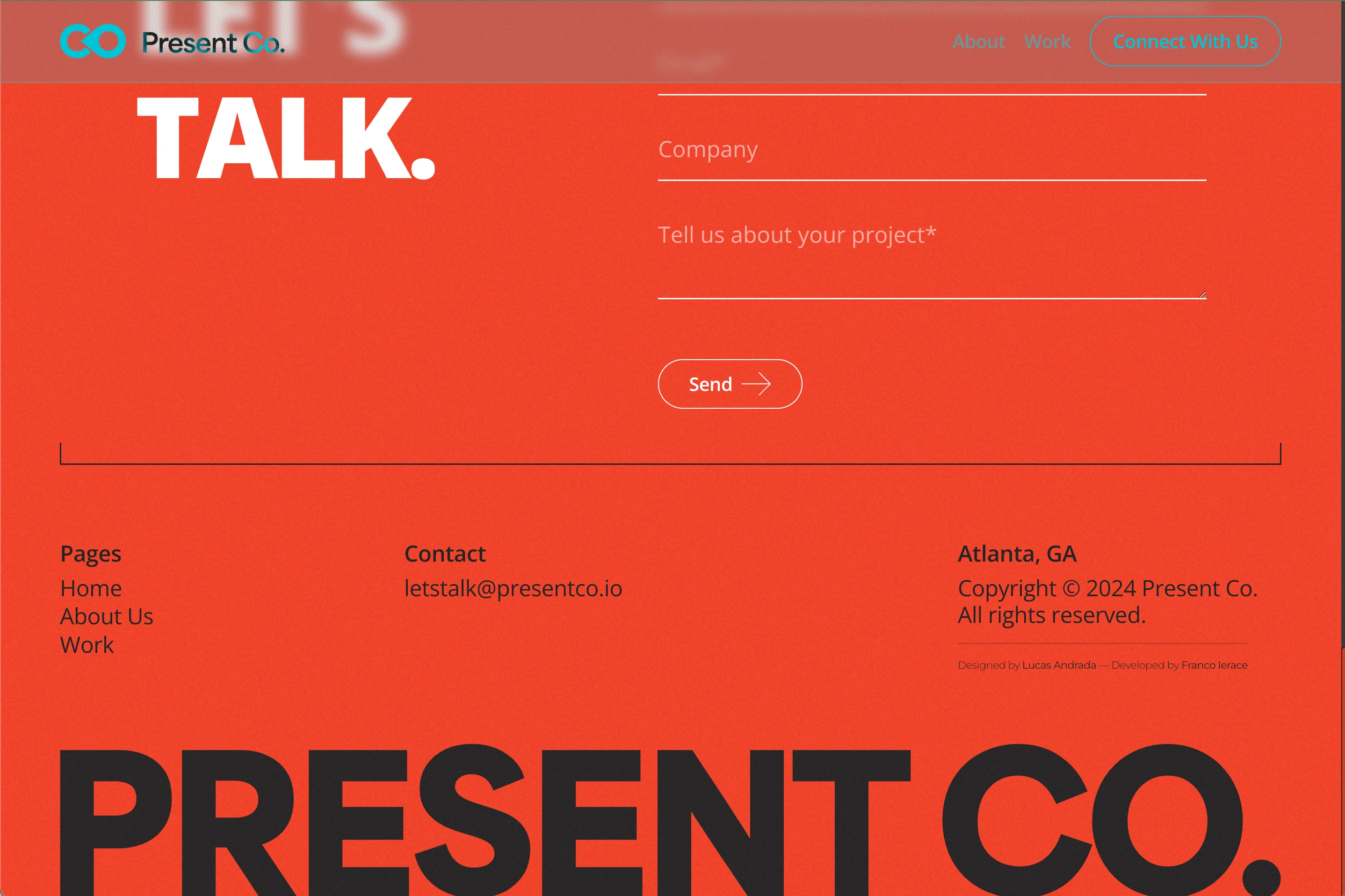
Home: hero
A Bold Vision Needed a Bold Build
Present Co. doesn’t play it safe — their creative work is fast, expressive, and unmistakably theirs. So when it came time to relaunch their website, a basic Webflow build wasn’t going to cut it.
They had the visuals. The creative direction. The energy.
What they needed was someone who could turn all of that into a living, breathing experience — in the browser.
My Role
I joined as their Webflow developer with a single goal:
Make the site feel as sharp and alive as their brand.
That meant:
Building advanced GSAP-powered interactions and motion sequences
Integrating custom video controls using Plyr.js and Vimeo
Leveraging Three.js for subtle 3D visual effects
Implementing Lenis for smooth scroll behavior
Using Splide.js for dynamic sliders
Writing custom CSS to go beyond Webflow’s styling limits
Ensuring a pixel-perfect, high-performance build across devices
Tools Used
GSAP, Plyr.js + Vimeo, Three.js, Lenis, Splide.js, custom CSS, Webflow interactions, and custom code embeds.
The Delivery
Every animation, transition, and detail was crafted with intention — no templates, no shortcuts. The final result? A site that’s as bold and refined as the studio behind it.
It launched smoothly and on schedule, giving Present Co. a digital presence that:
Turns heads
Loads fast
Scales effortlessly
And finally reflects the level of work they deliver

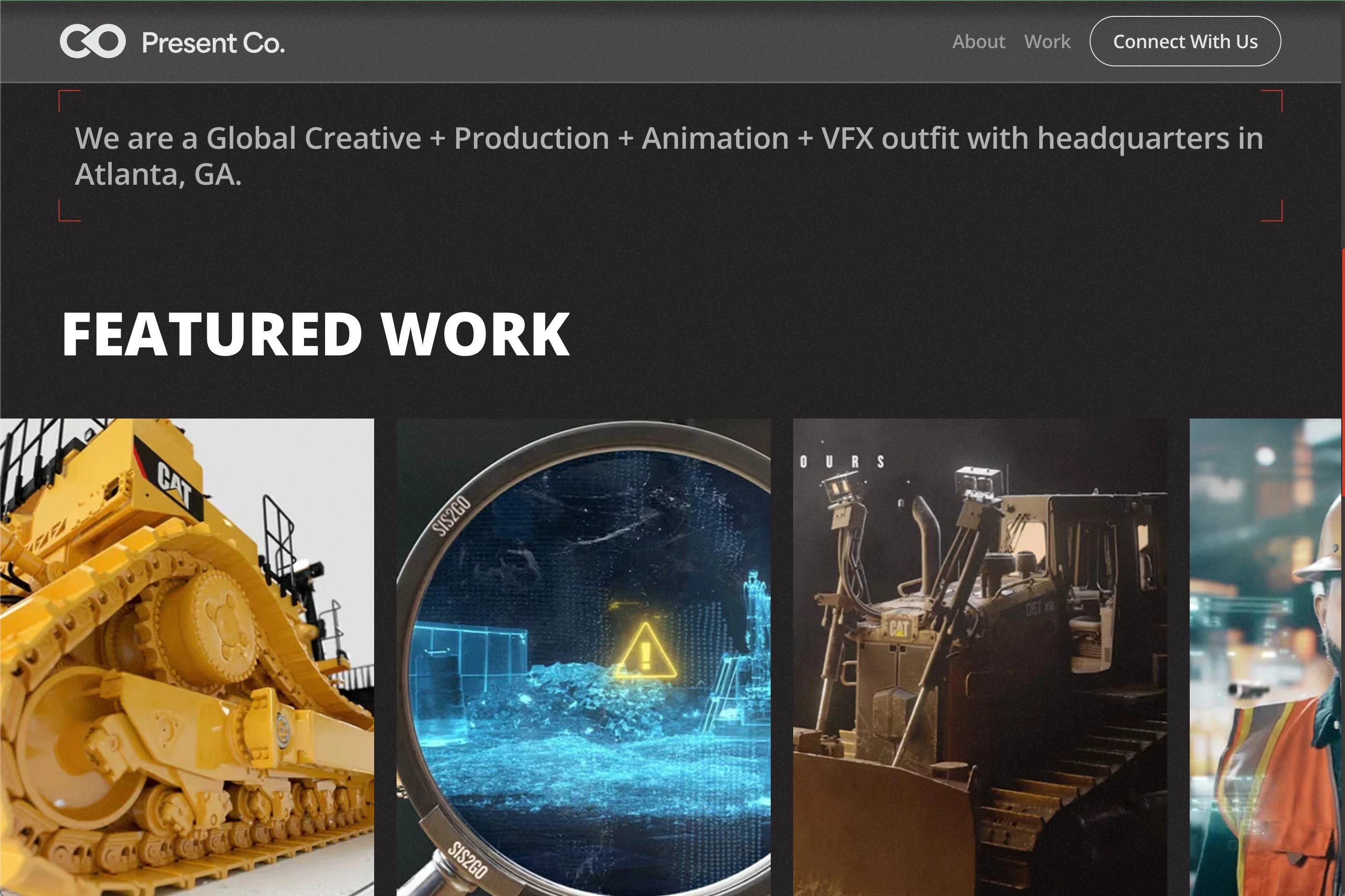
Home: Featured works custom slider

About: hero

About: team

About: marquee

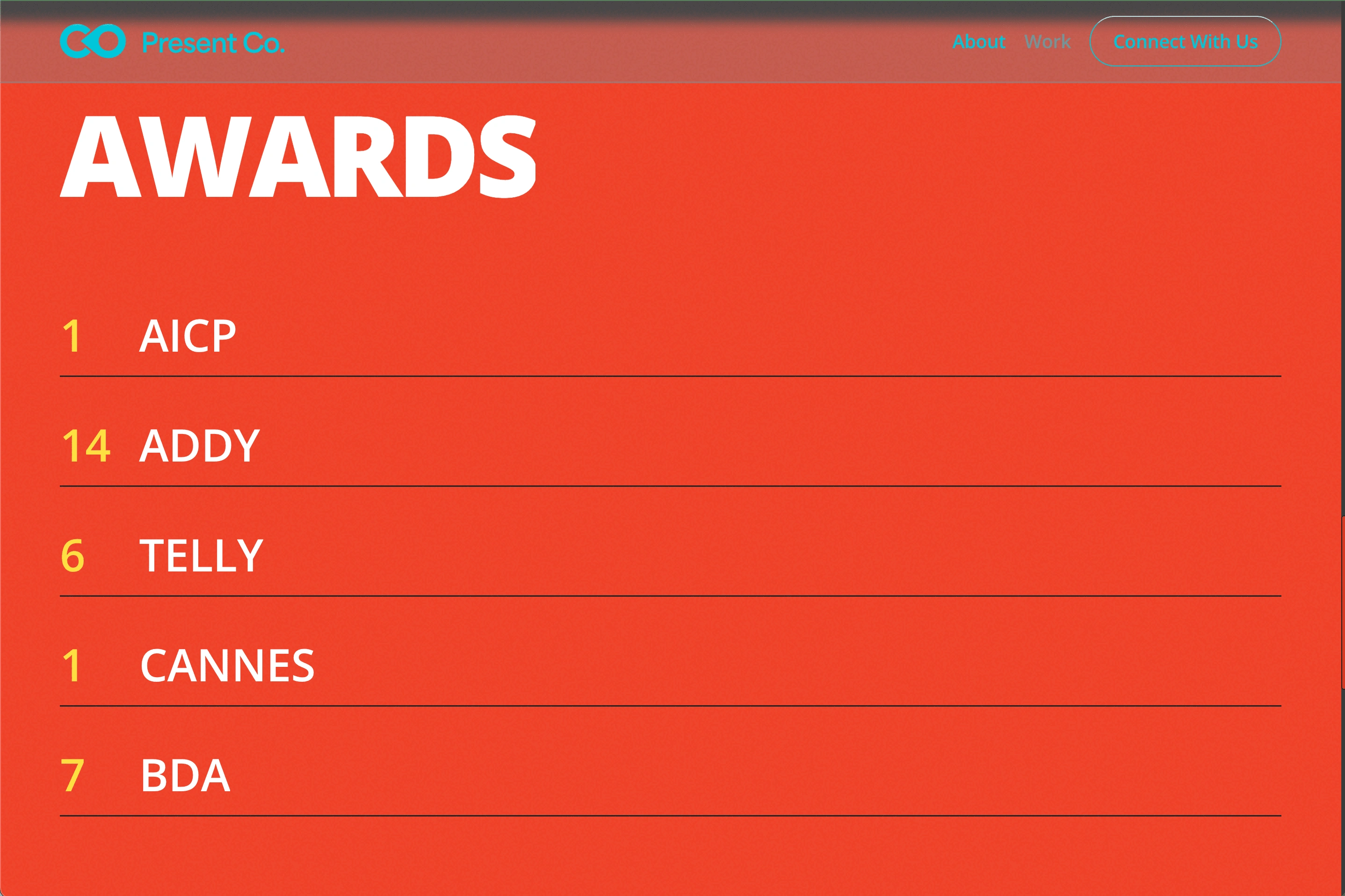
About: awards

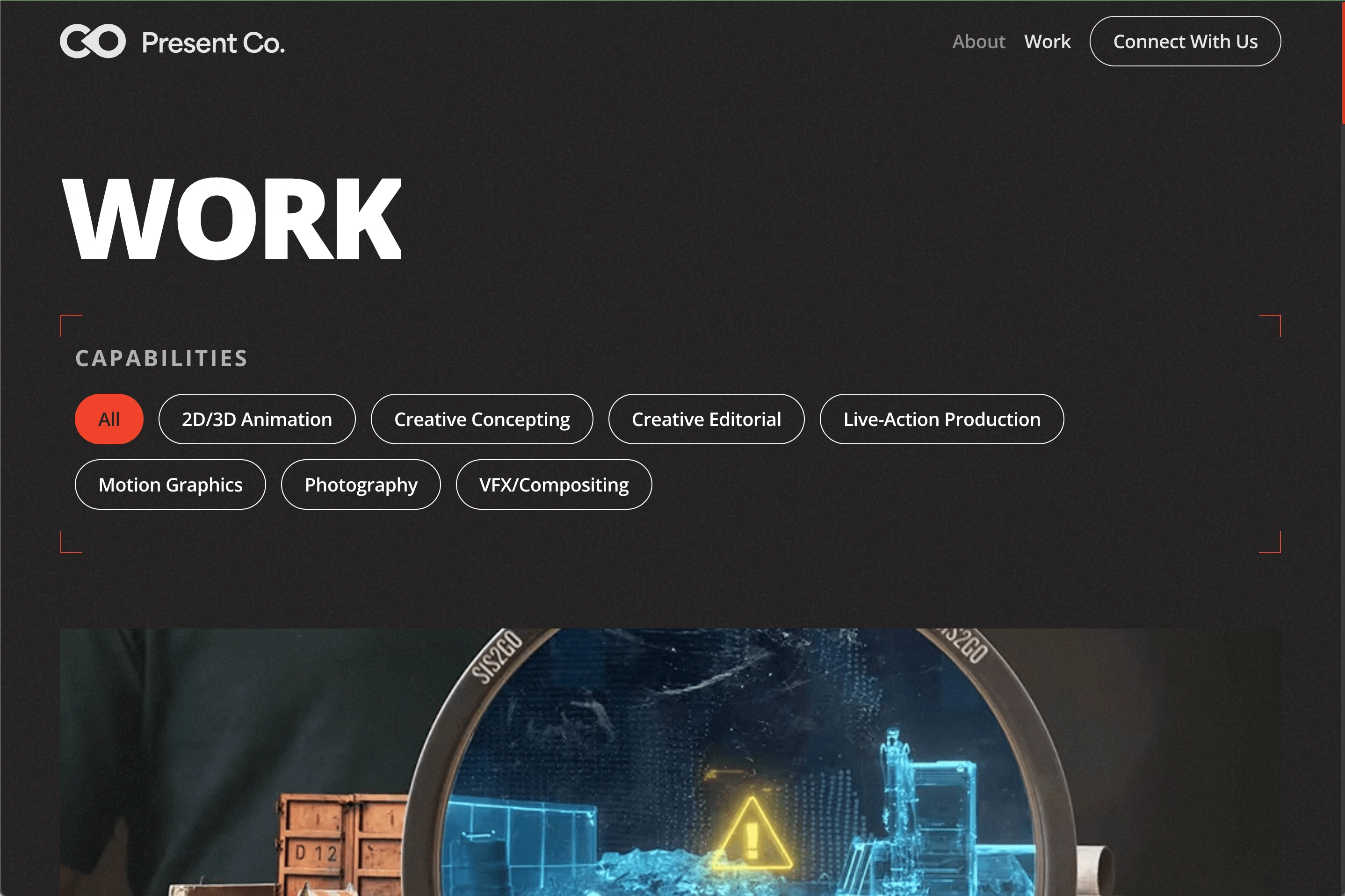
Work: filters

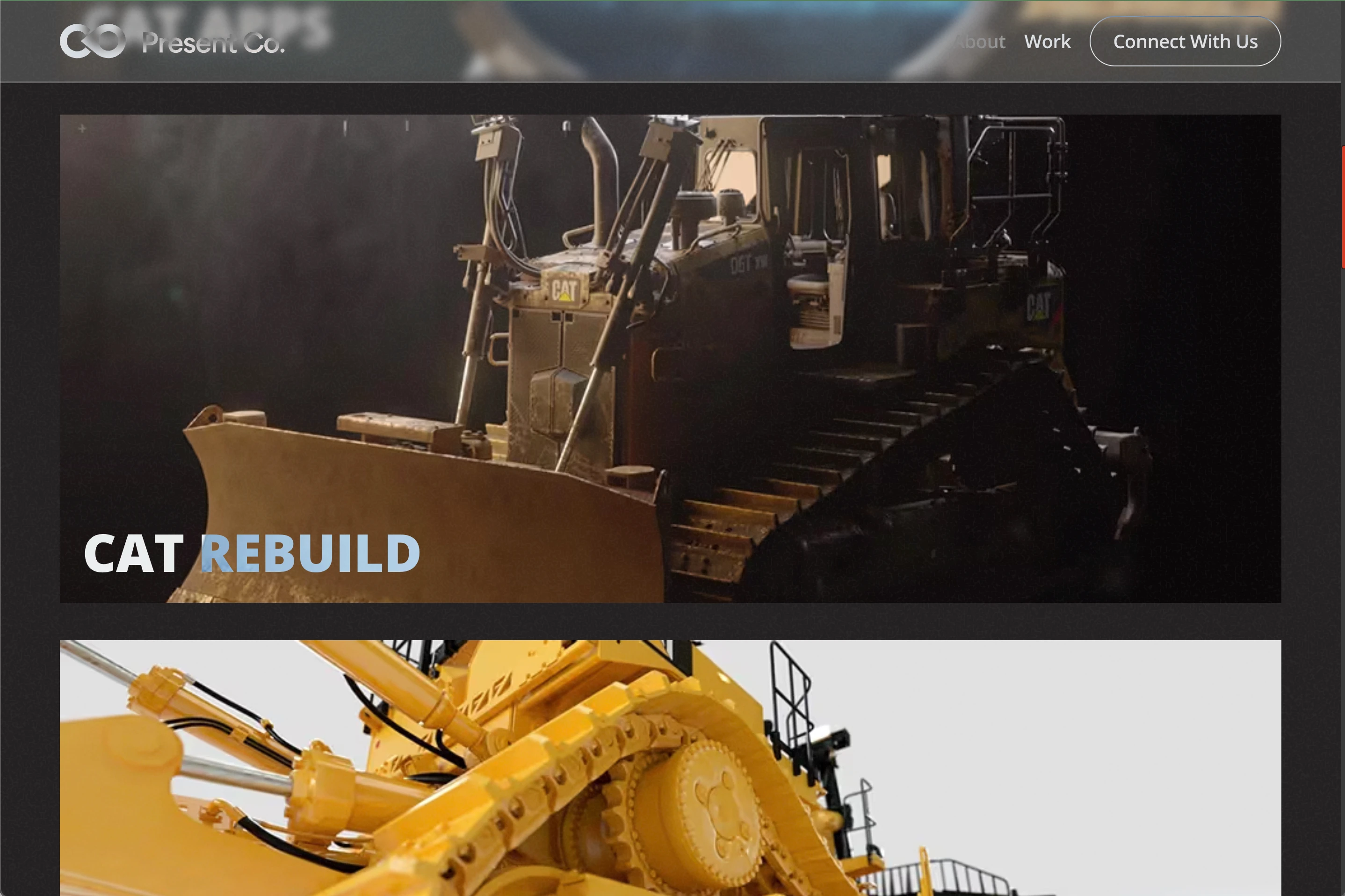
Work: Cards

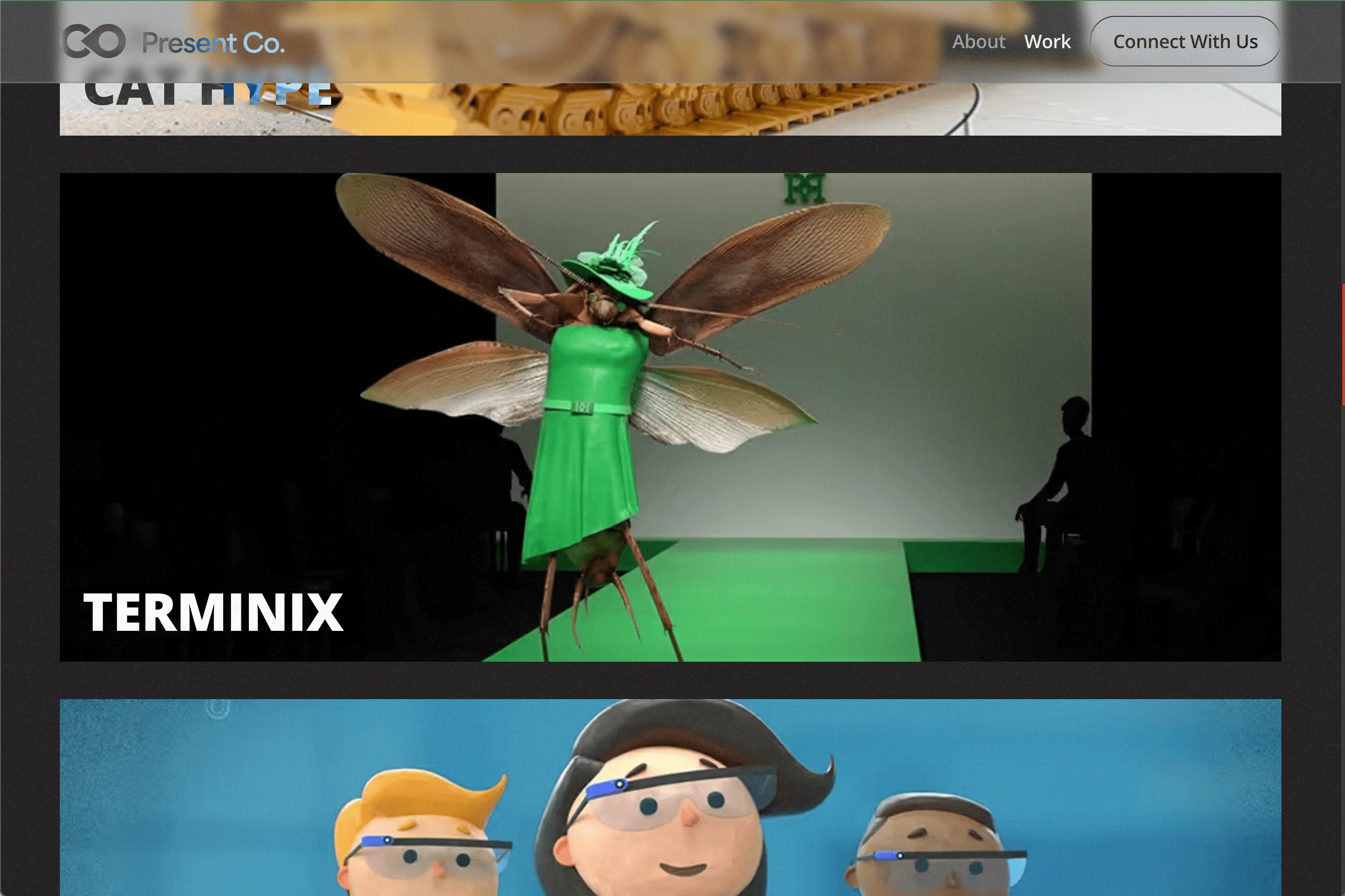
Work: Cards

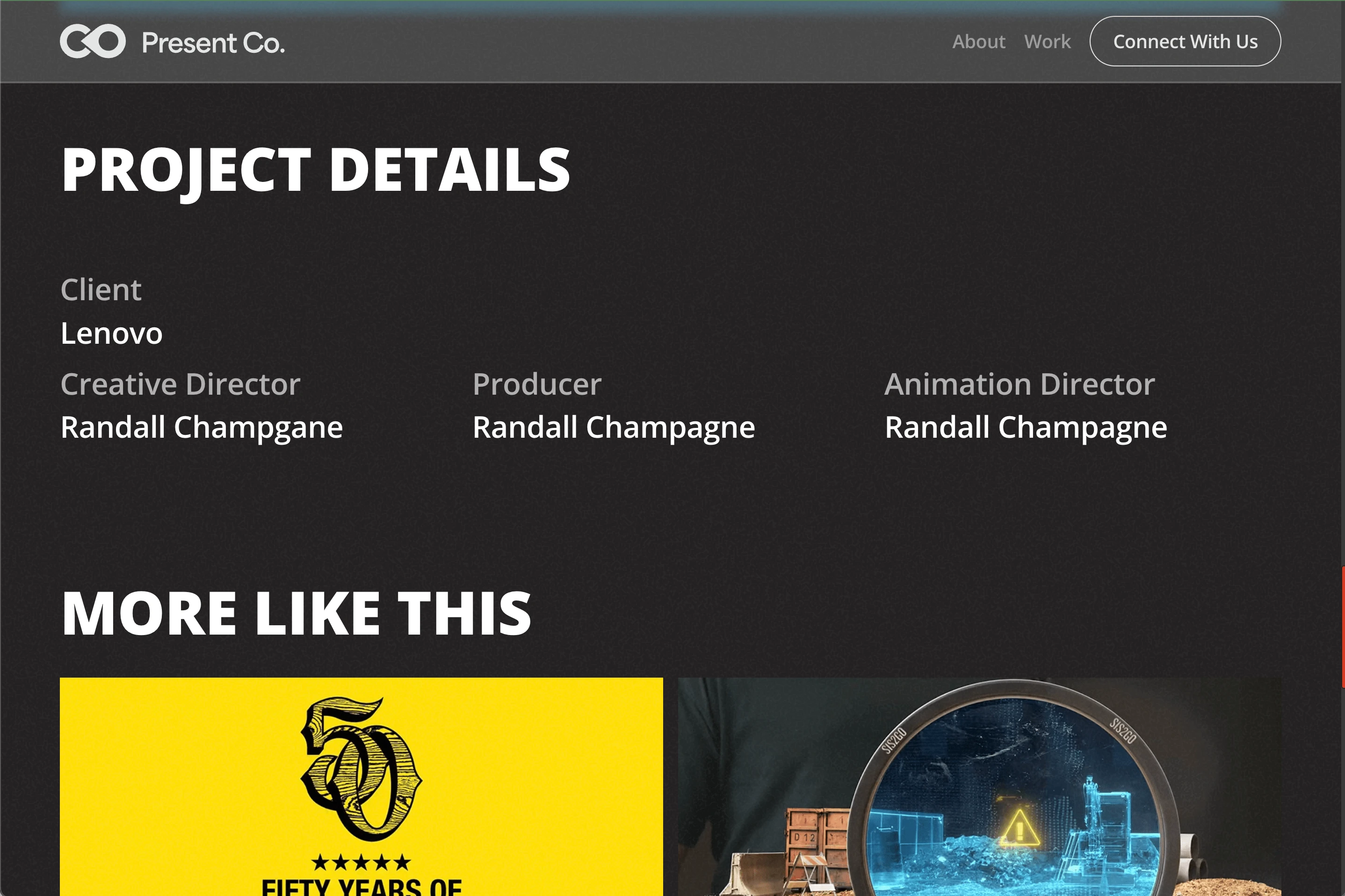
Work: project details


Thanks for scrolling.
If you liked what you saw and want something equally bold for your brand — I’m currently open for new projects.
Feel free to explore more featured work on my portfolio or reach out via LinkedIn or X (Twitter) to connect.
Let’s build something that actually stands out.
Sharp ideas deserve sharp execution.