Built with Webflow
Webflow Development for a Smart AI Product
Like this project
Posted Apr 14, 2025
I crafted a clean, scalable Webflow site. The goal was to keep the experience light, sharp, and intelligent — just like the product itself.
Amply brought me in to develop the Webflow build for their client, Zeni — a company redefining how teams work with AI. The site needed to feel just as smart and responsive as the product itself.
Amply led the creative — I handled the Webflow development and crafted the subtle motion that gives the site its fluid, polished feel.
They had the visuals. The strategy. The concept.
I turned it into a live experience that’s fast, intentional, and engaging.

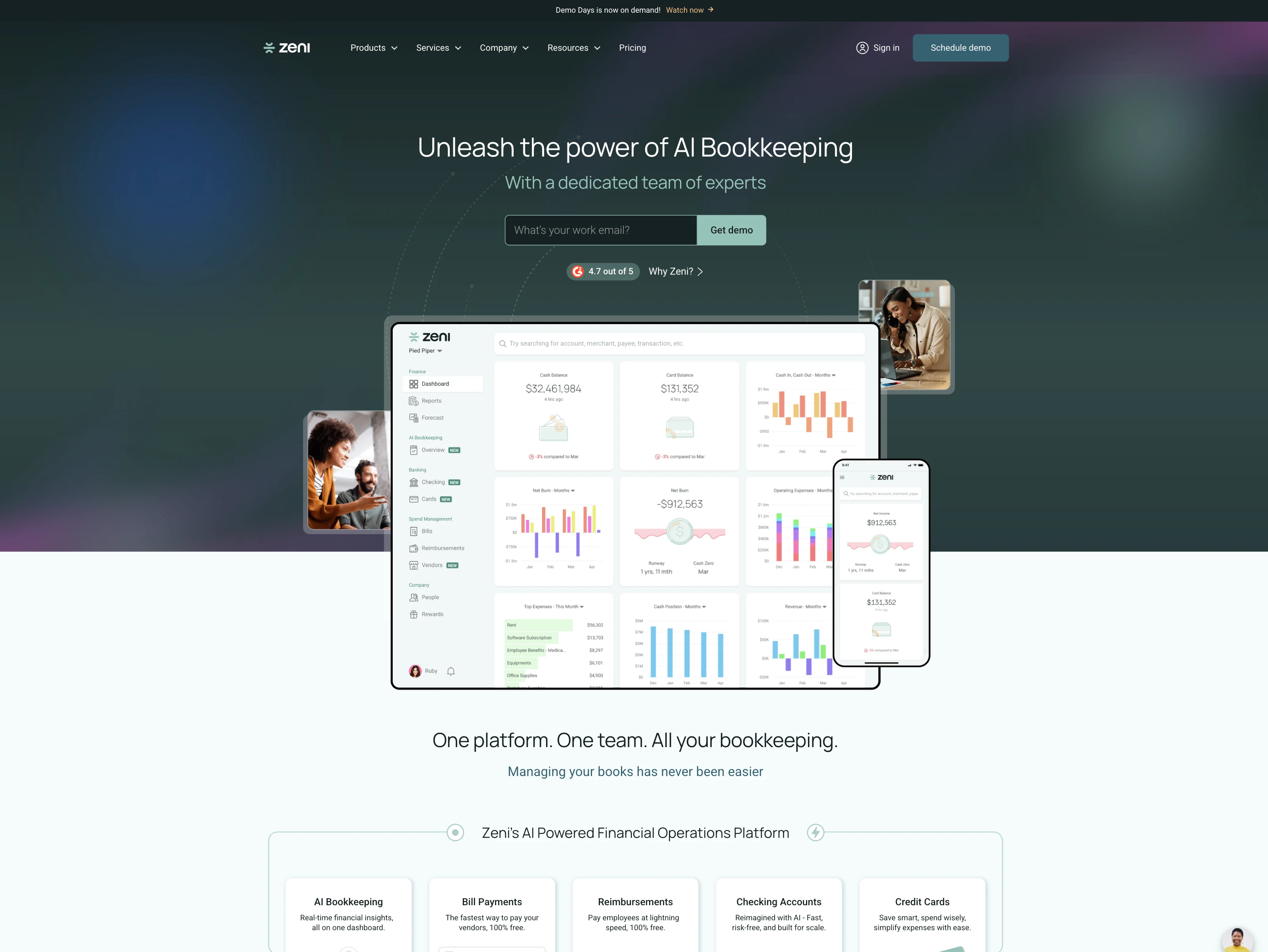
Home: Hero
My Role
Brought on by Amply as the Webflow developer for the Zeni project.
My focus was simple:
Build it fast. Keep it clean. Make it move.
That meant:
Building a modular Webflow structure from Figma designs
Creating custom Webflow animations for micro-interactions and smooth transitions
Optimizing layout and responsiveness across all breakpoints
Making sure it feels as smart as the AI behind it
Tools Used
Webflow, custom code embeds, client-first structure.
The Delivery
Zeni’s site is minimal, fast, and confident — just like the product it supports.
It launched smoothly and on time, delivering an experience that feels as thoughtful as the AI powering it.

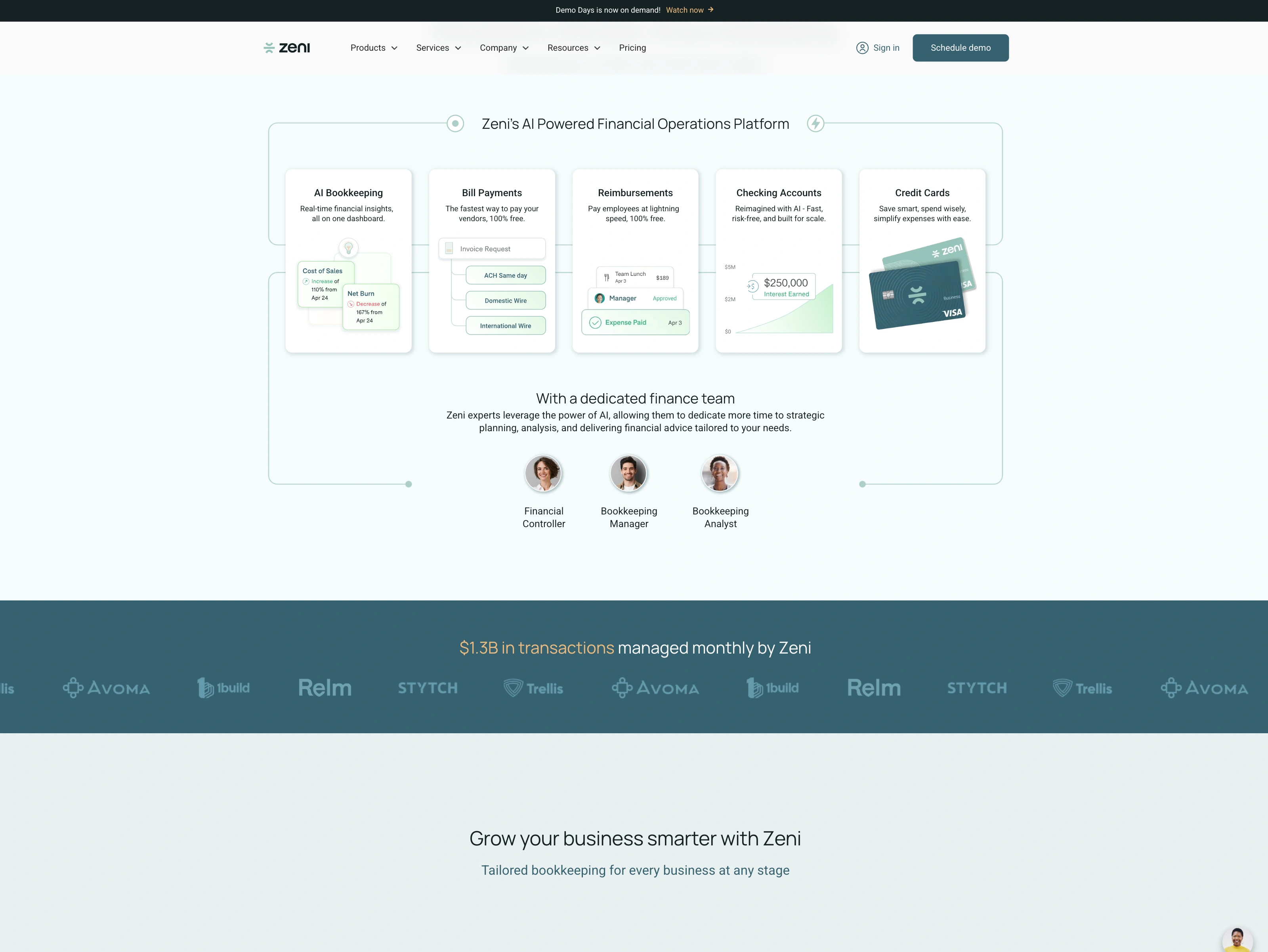
Home: Services Overview

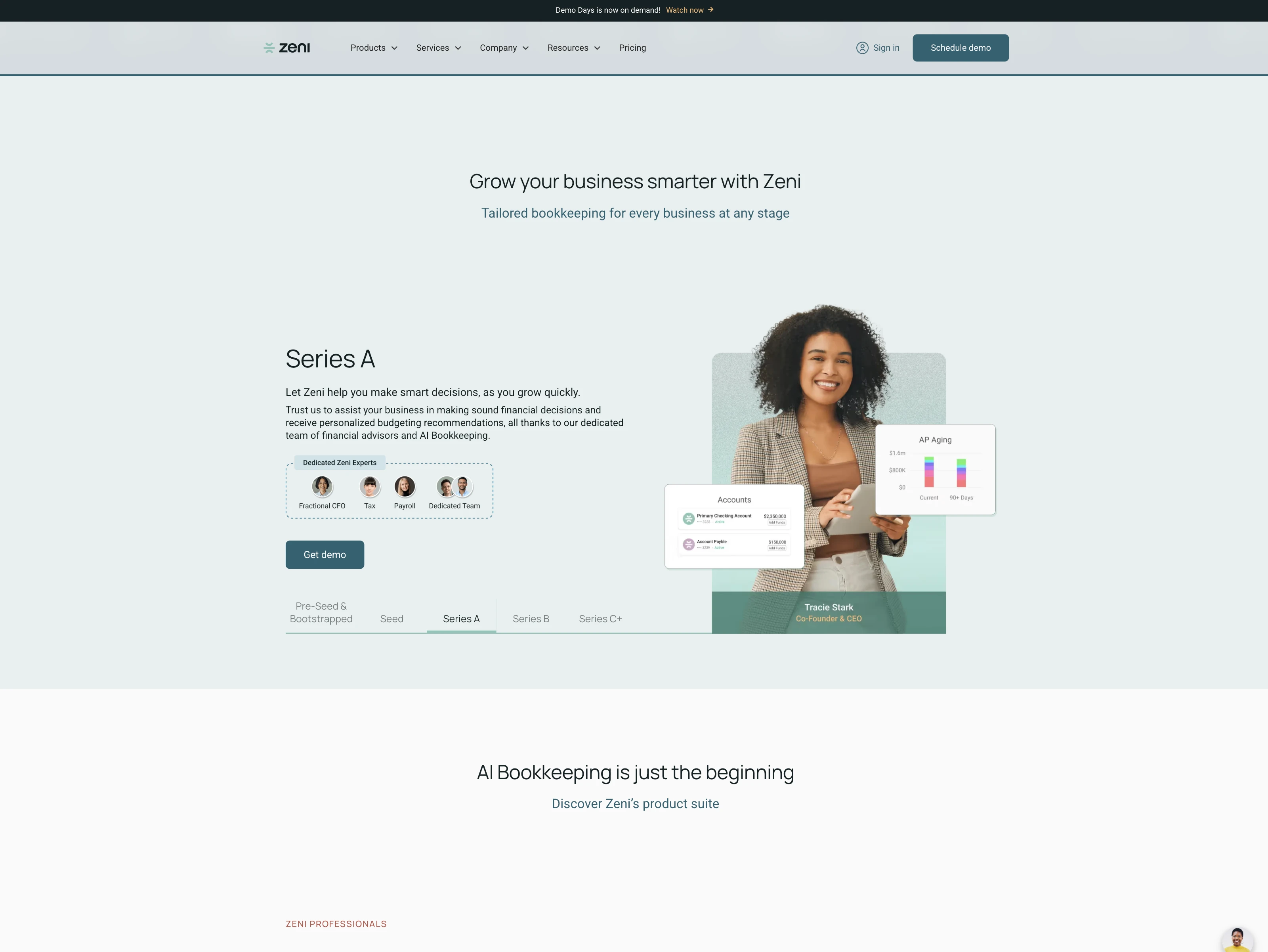
Home: Grow

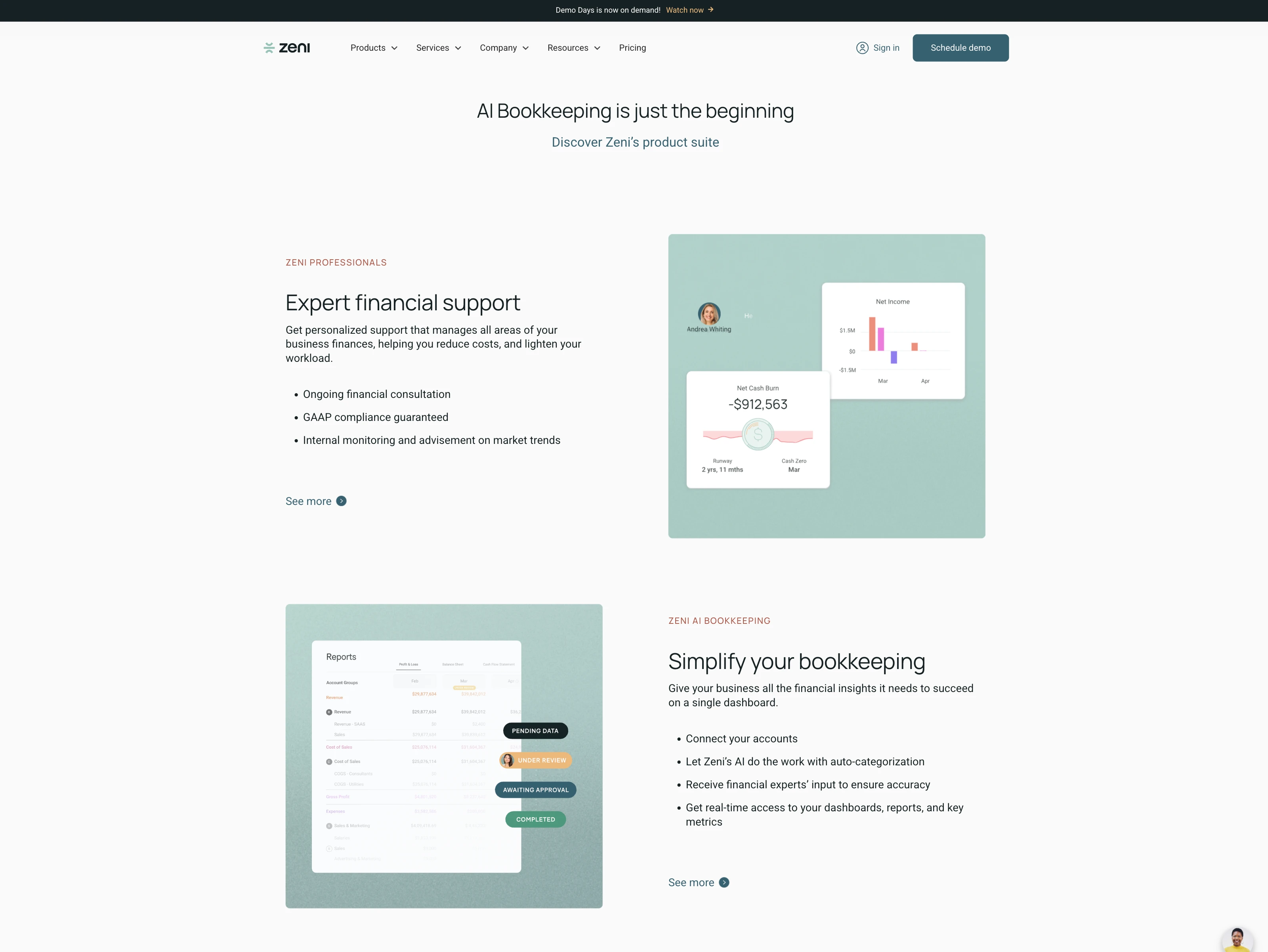
Home: Product Suite

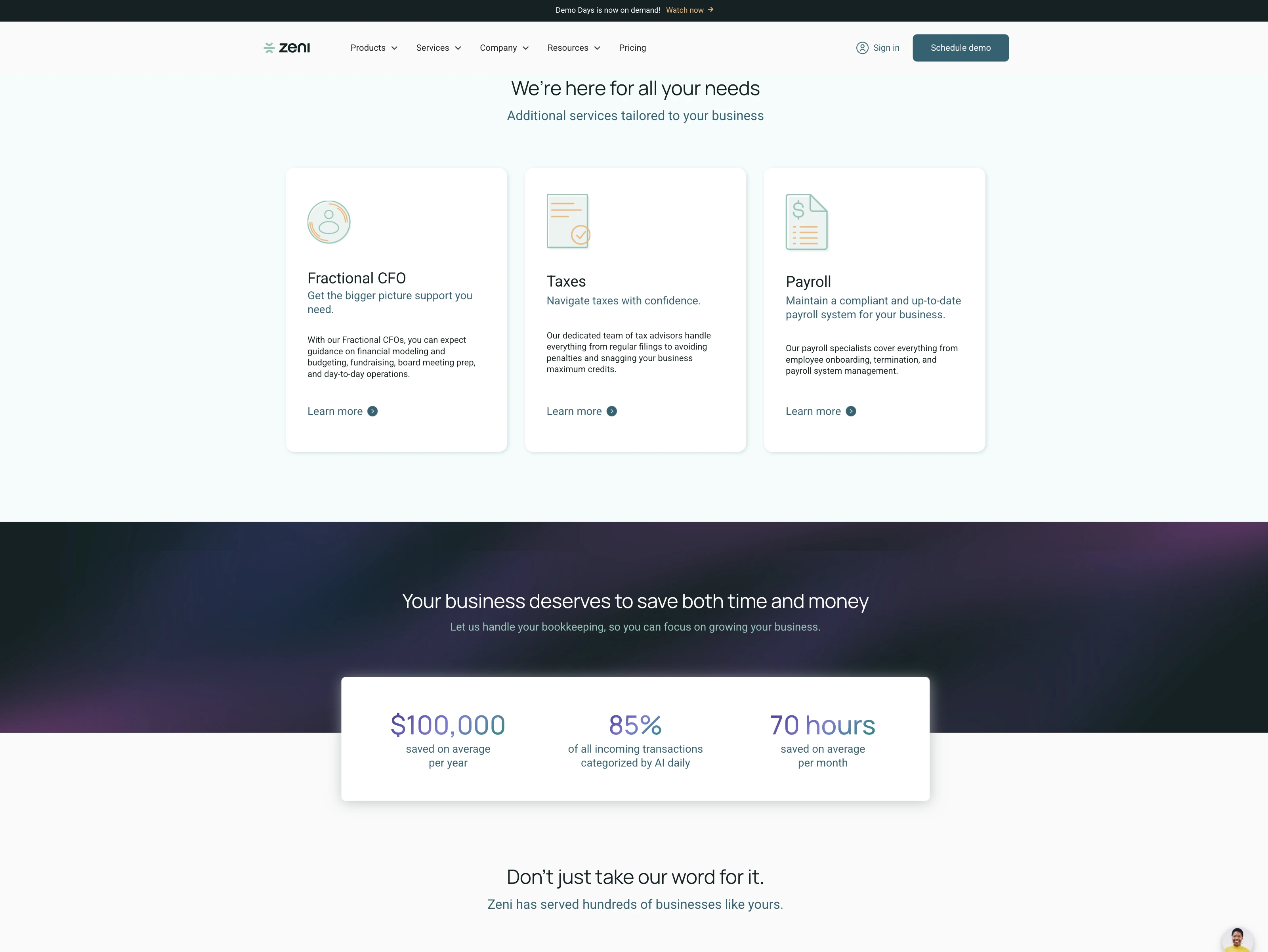
Home: Services Cards + Impact Insights

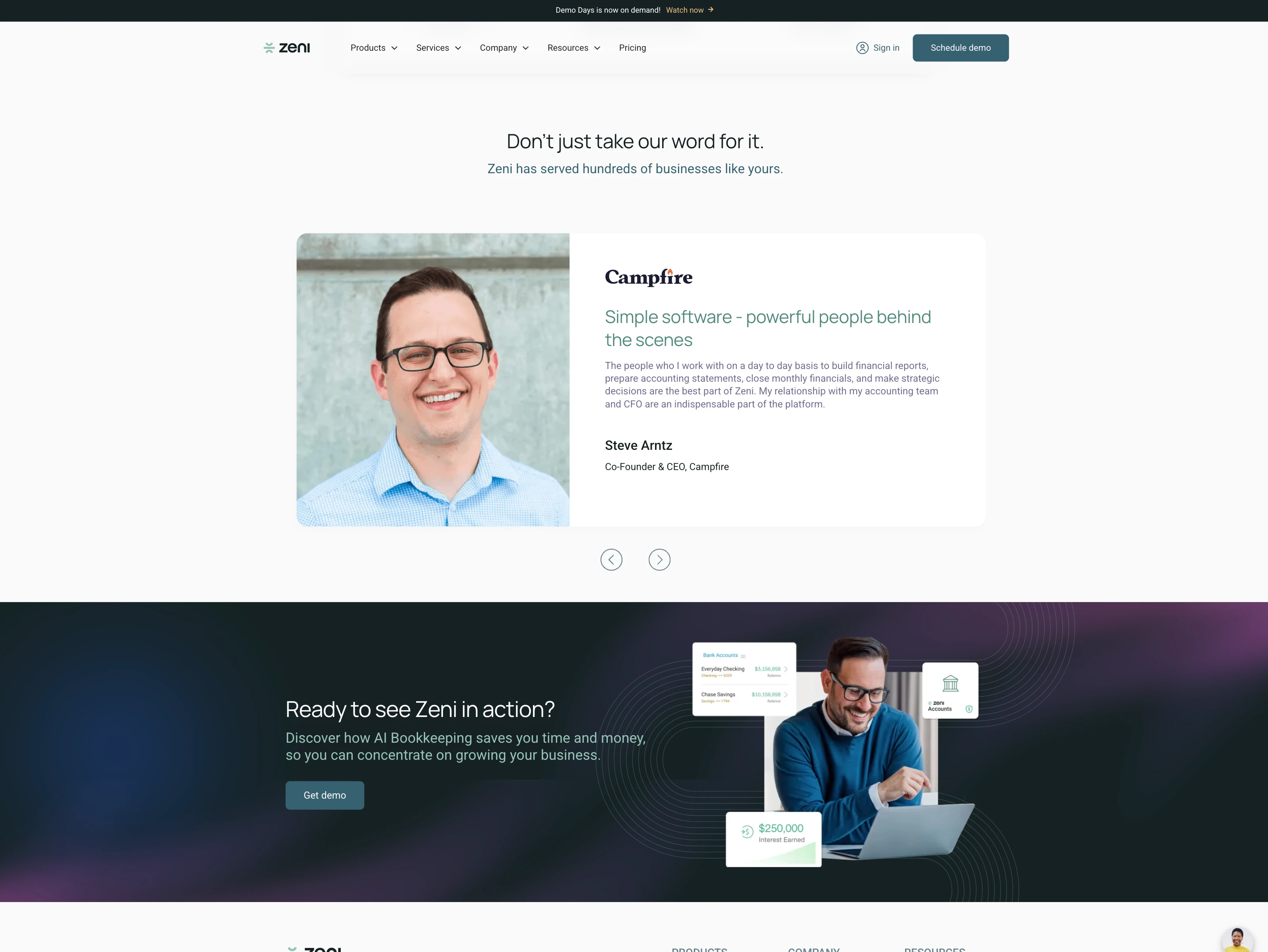
Home: Testimonials + CTA

Home: Footer
Thanks for scrolling.
If you liked what you saw and want something equally bold for your brand — I’m currently open for new projects.
Feel free to explore more featured work on my portfolio or reach out via LinkedIn or X (Twitter) to connect.
Let’s build something that actually stands out.
Simplicity is easy to look at. Hard to build.