How I used Atomic Design principles to redesign Nepal's Superapp
Like this project
Posted Oct 26, 2023
The Atomic Design principle uses the concept of atoms and molecules to set up a Design Language System. Having worked on maintaining and creating design systems
Likes
0
Views
3
DESIGN SYSTEM - COMPONENT LIBRARY
Quick Summary
The Atomic Design principle uses the concept of atoms and molecules to set up a Design Language System. Having worked on maintaining and creating design systems, I created one for Nimbuzz Kurakaani, Nepal's Super App, as a part of their application redesign.
Project Description
Nimbuzz Kurakaani is Nepal's digital platform that houses multiple services like shopping, chat, quizzing, money transfer & much more in one app.
I was commissioned as a UI Designer to Redesign the app by creating a component-based system.
Goals of the redesign
Update the design language to have a modern and cheerful vibe for a younger audience
Create a system that is scalable and easy to maintain
Inculcate different platform guidelines to improve the designs

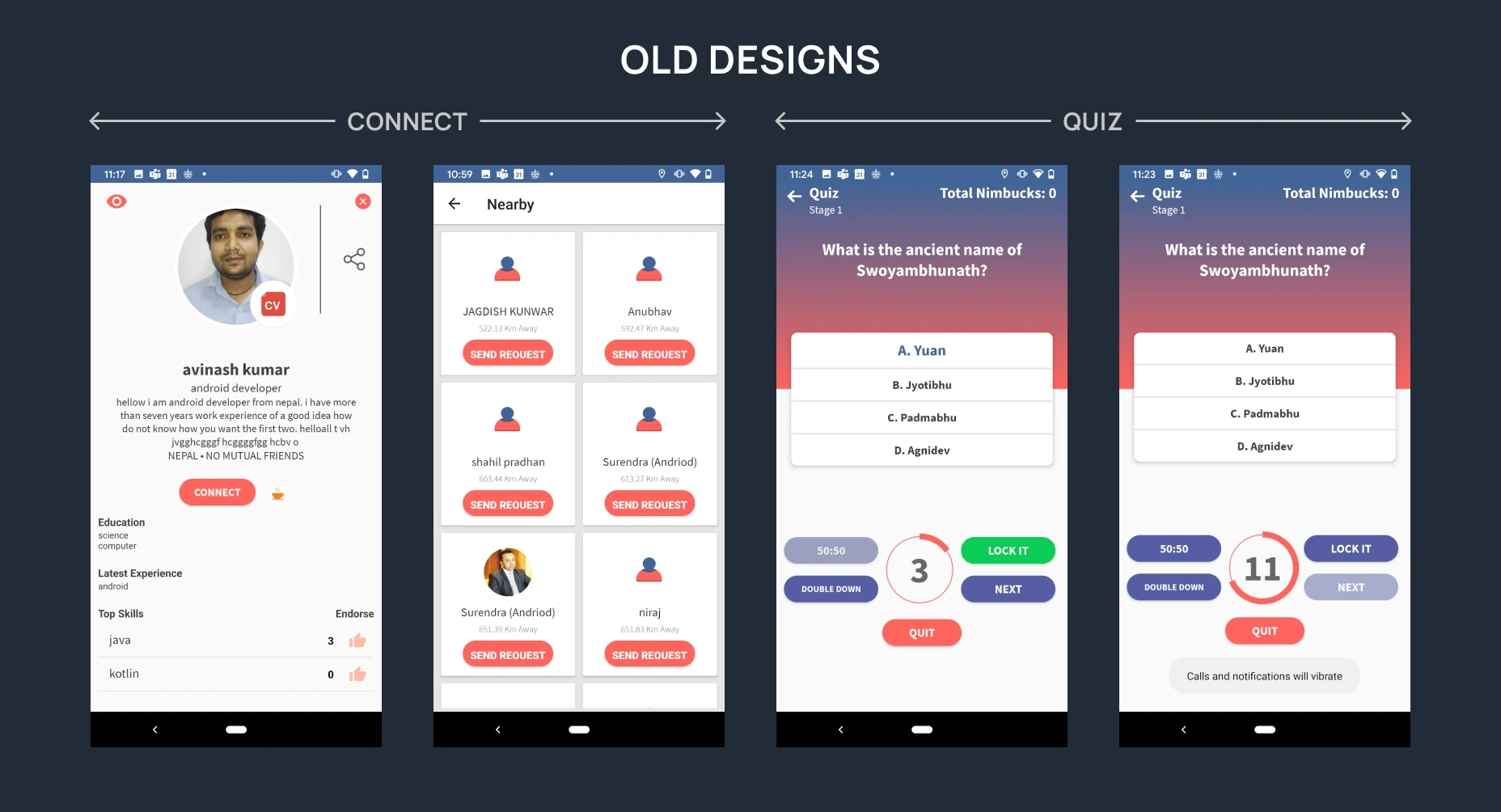
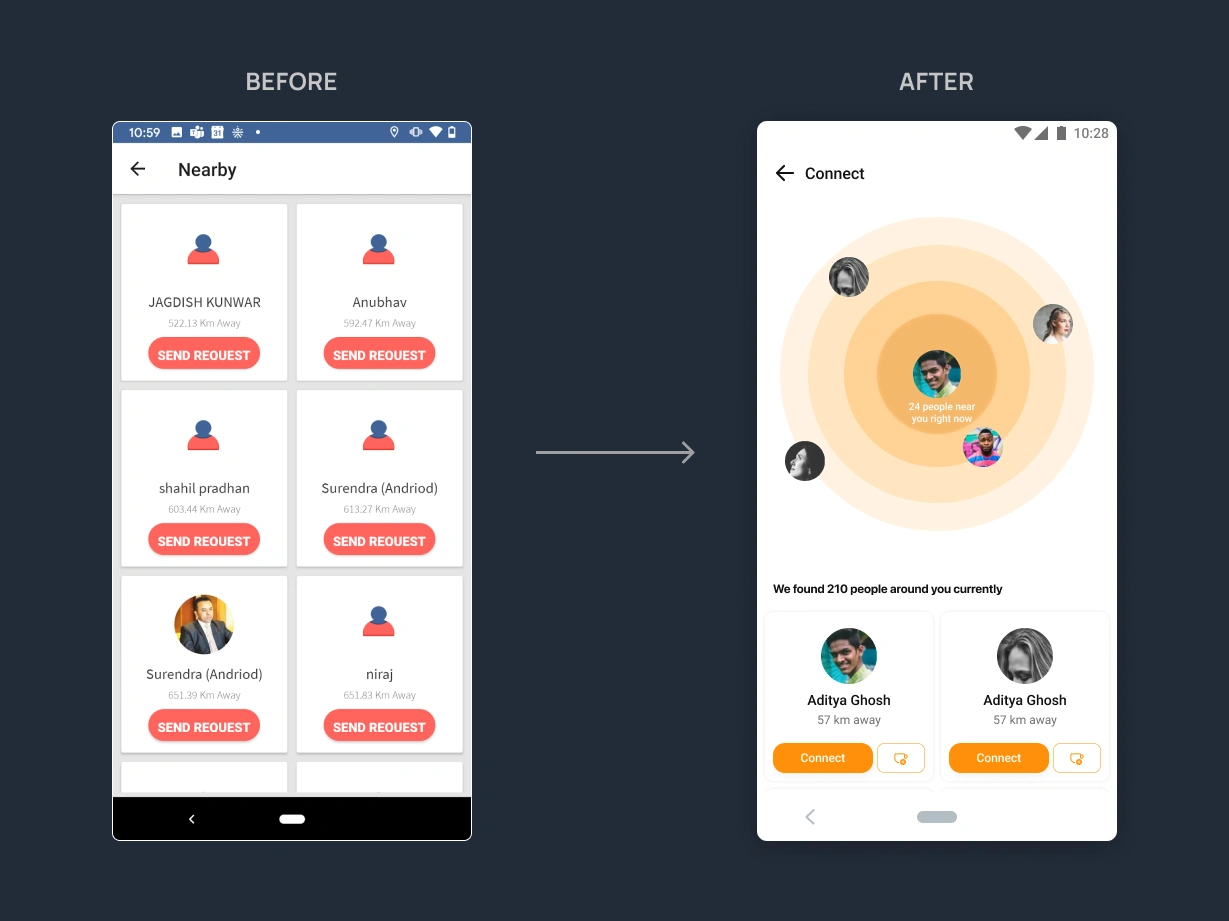
Old Design of the connect and quiz screens

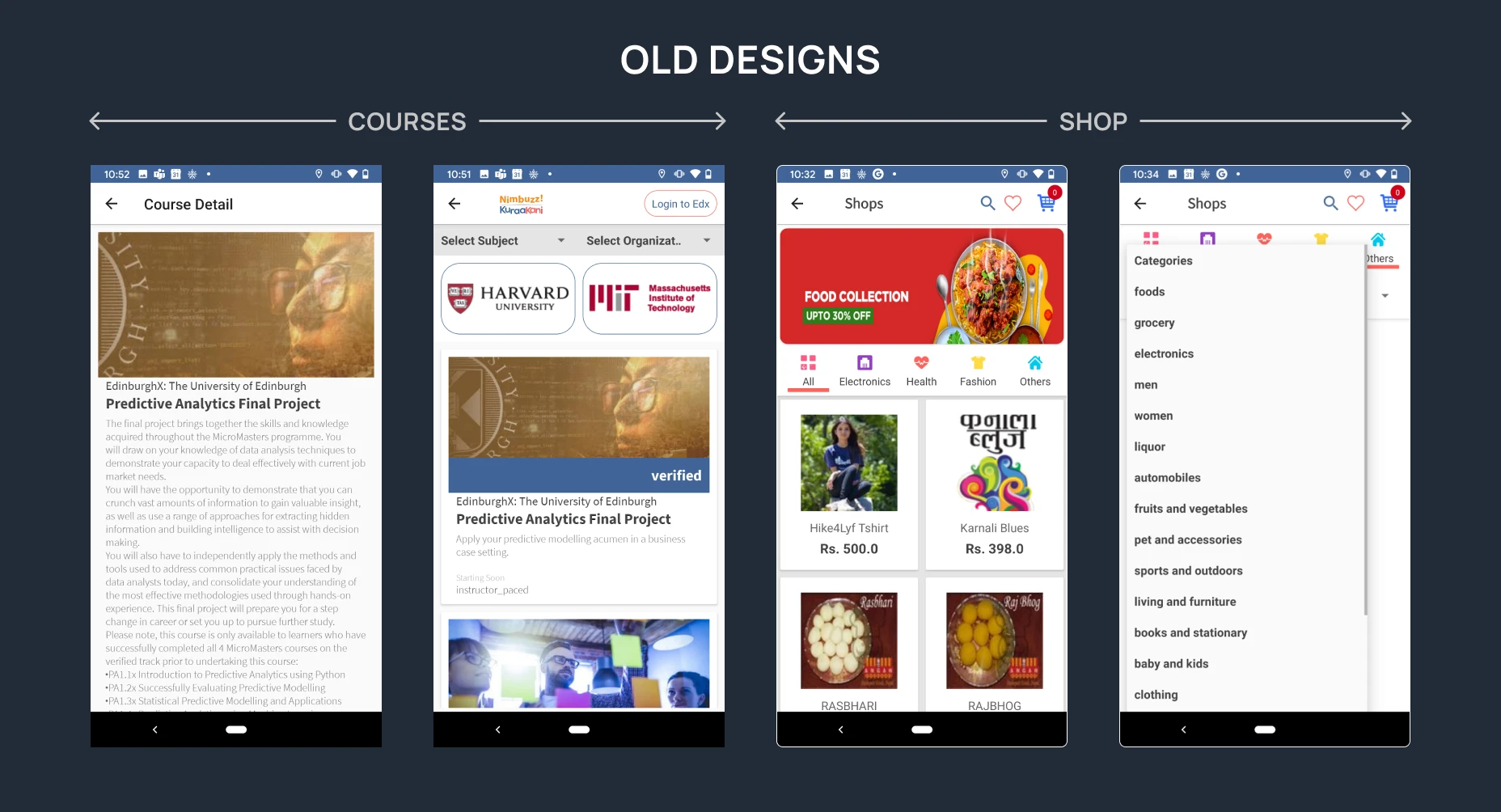
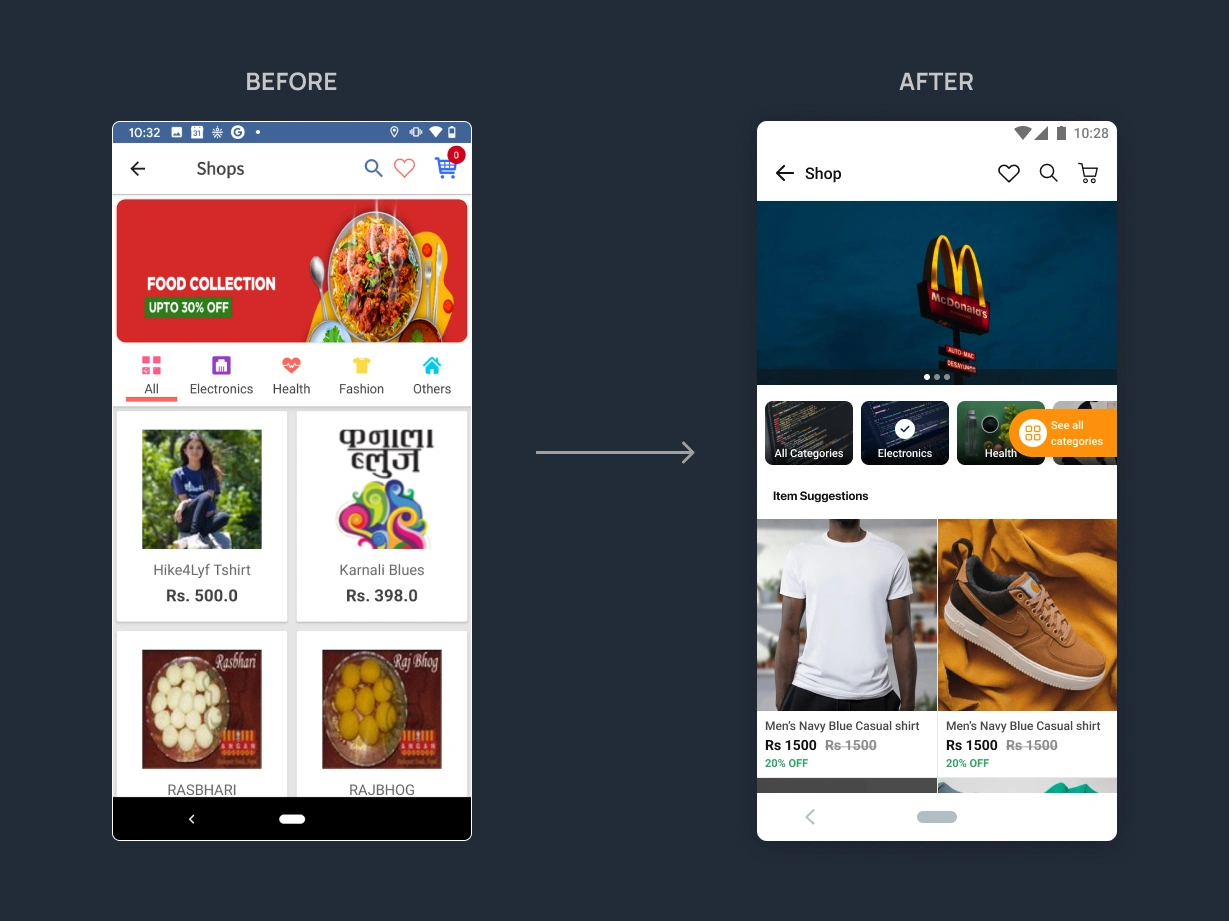
Old Design of the courses and shop screens
My Approach
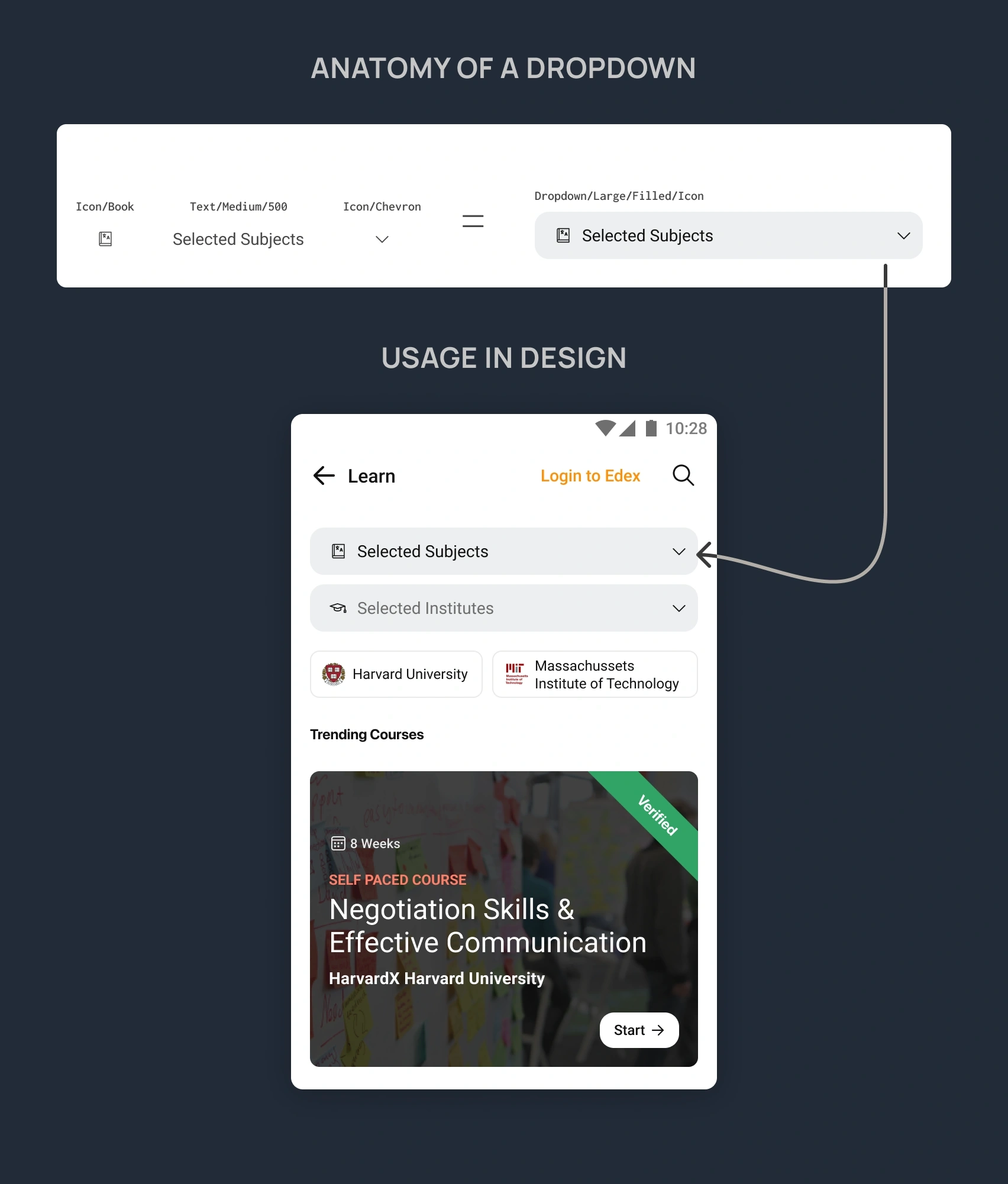
Having worked on multiple projects where I've used a component library, I started with an Atomic Design approach to creating a component library.

Naming the components in the file system format

Snippet of the design system for the project
Revamp of the connect feature
Updated the connect screens of the app to feel more human and cheerful.

Redesign of connect/sending request screen

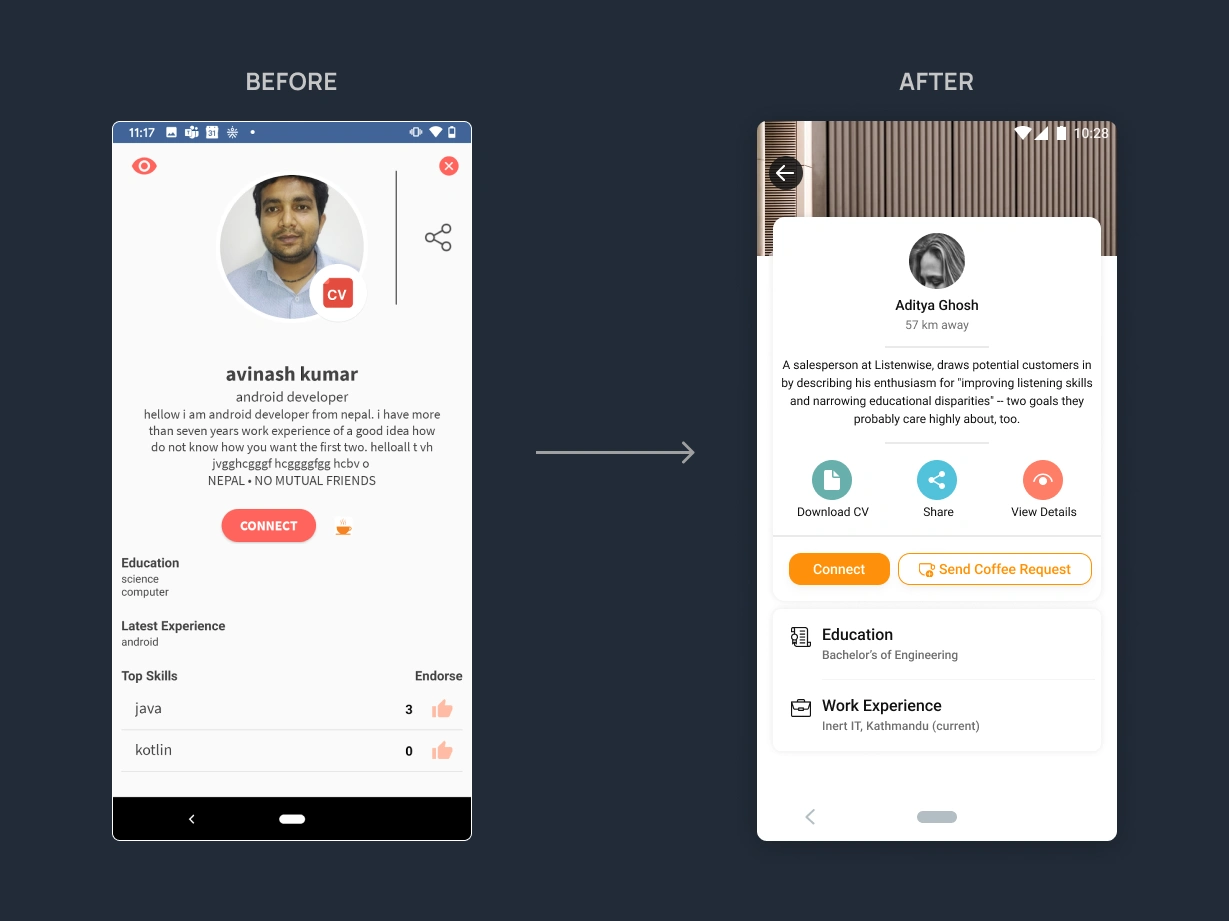
New design of a person's profile
Revamp of the shop section
Made the design feel more modern in tune with the latest e-commerce apps.

Redesign of the shopping landing page

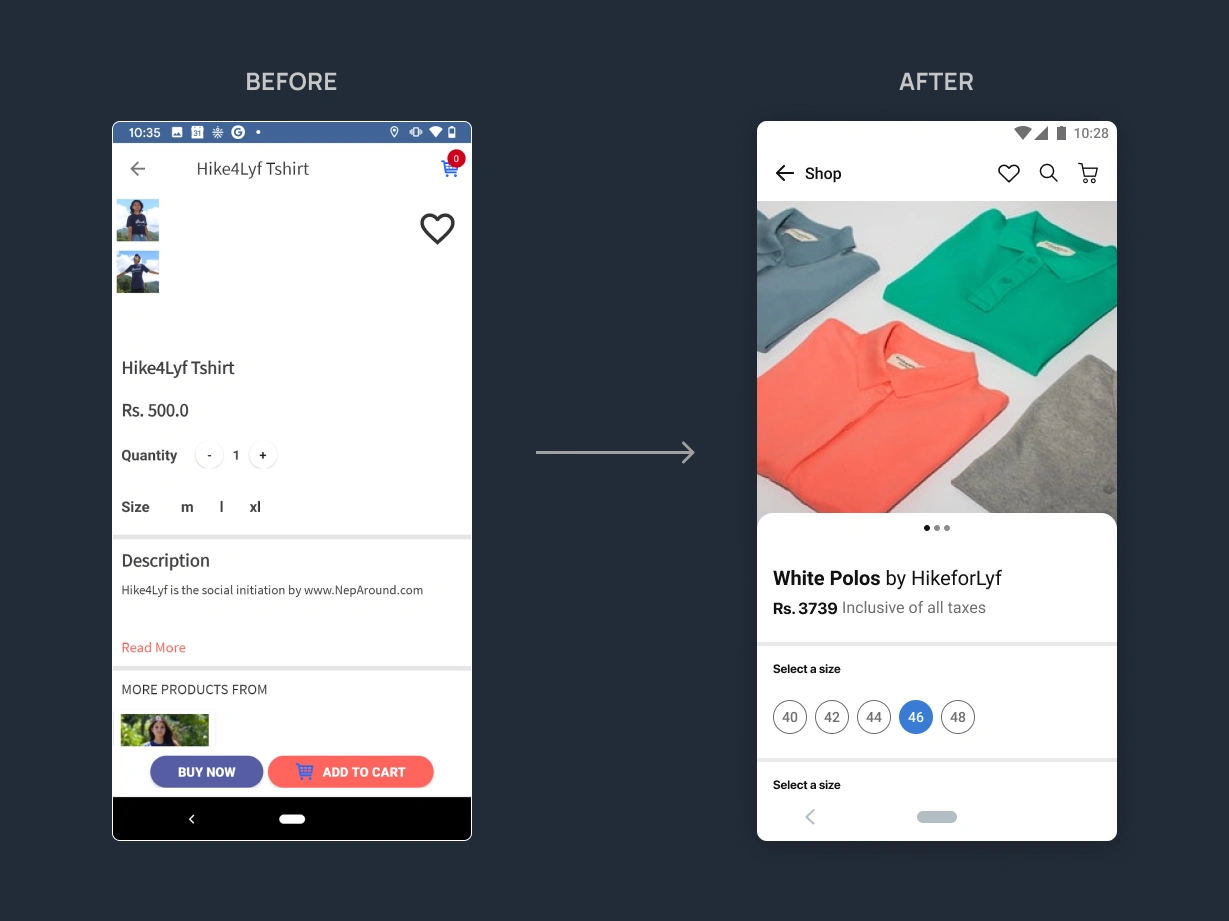
Redesign of the product detail page
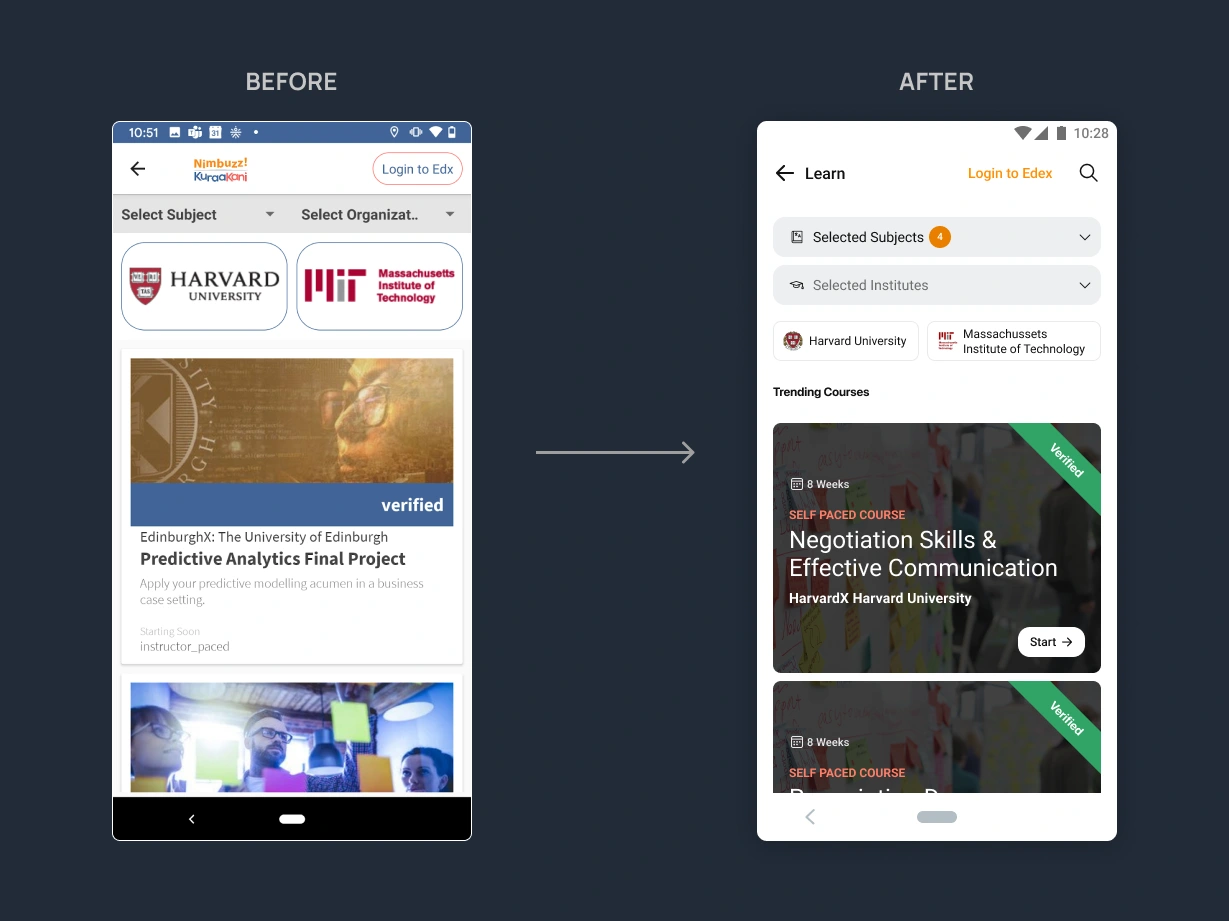
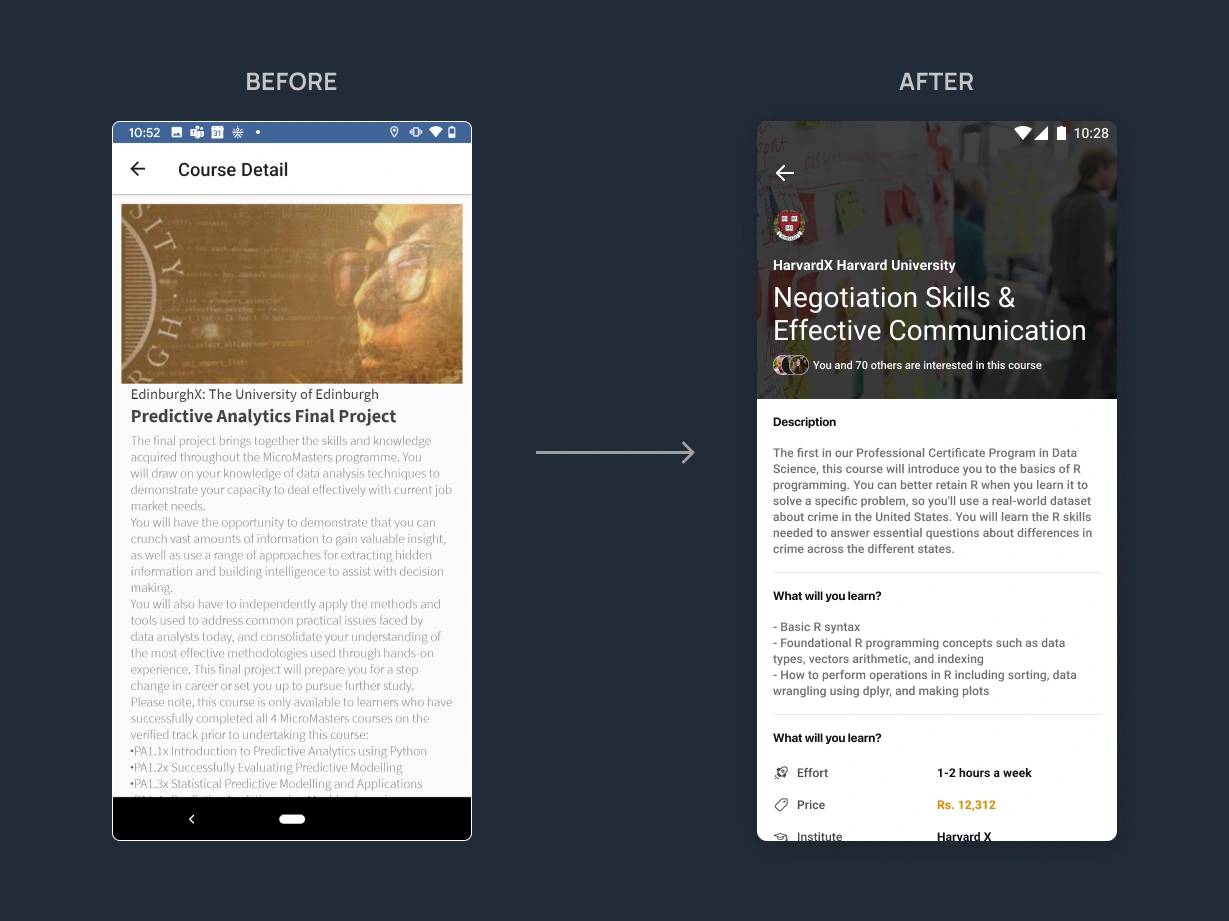
Revamp of the learn section
Updated the screens to look and feel more like online courses.

Redesign of the courses listing page

Redesign of the course description page
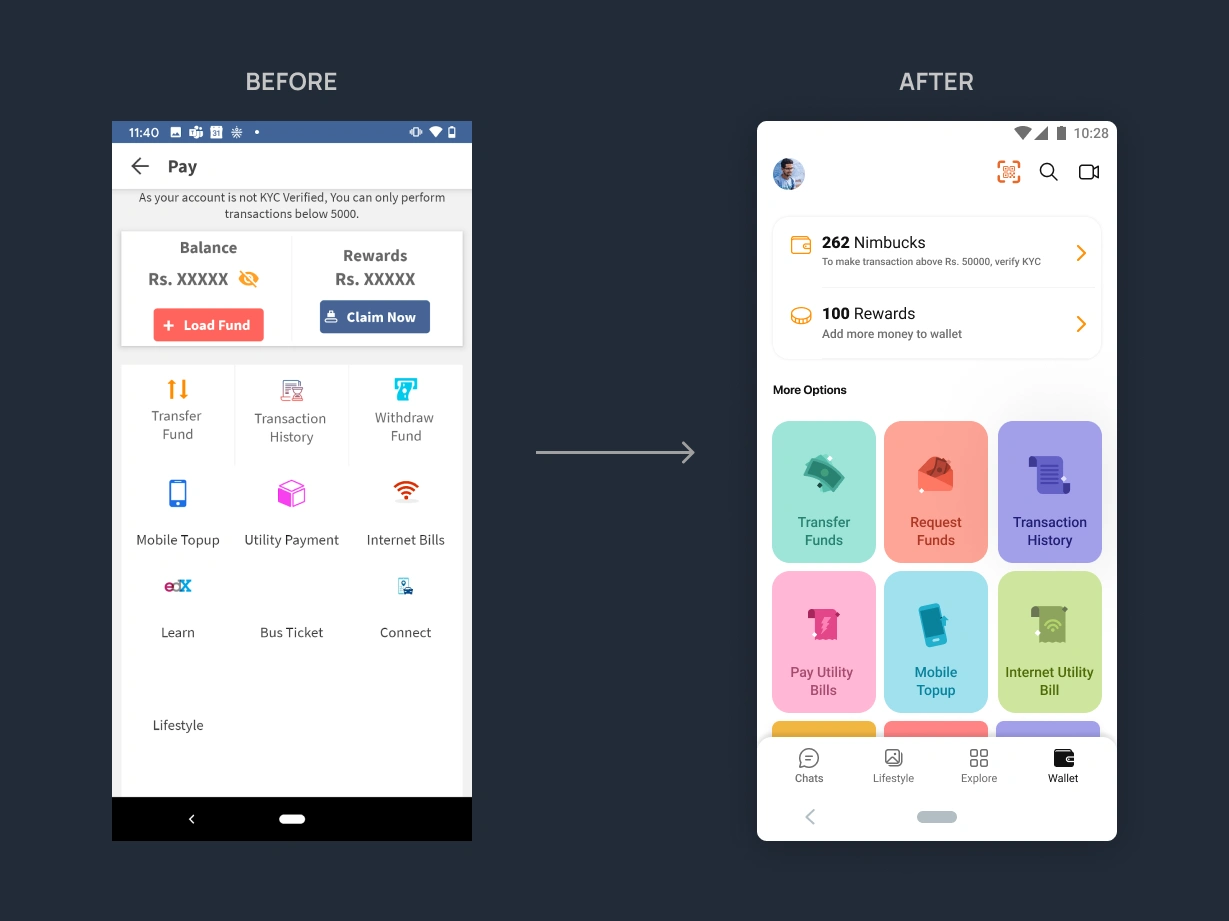
Revamp of the payment screen
Updated the icons to feel more vibrant and match the design system.

Redesign of the payment screen
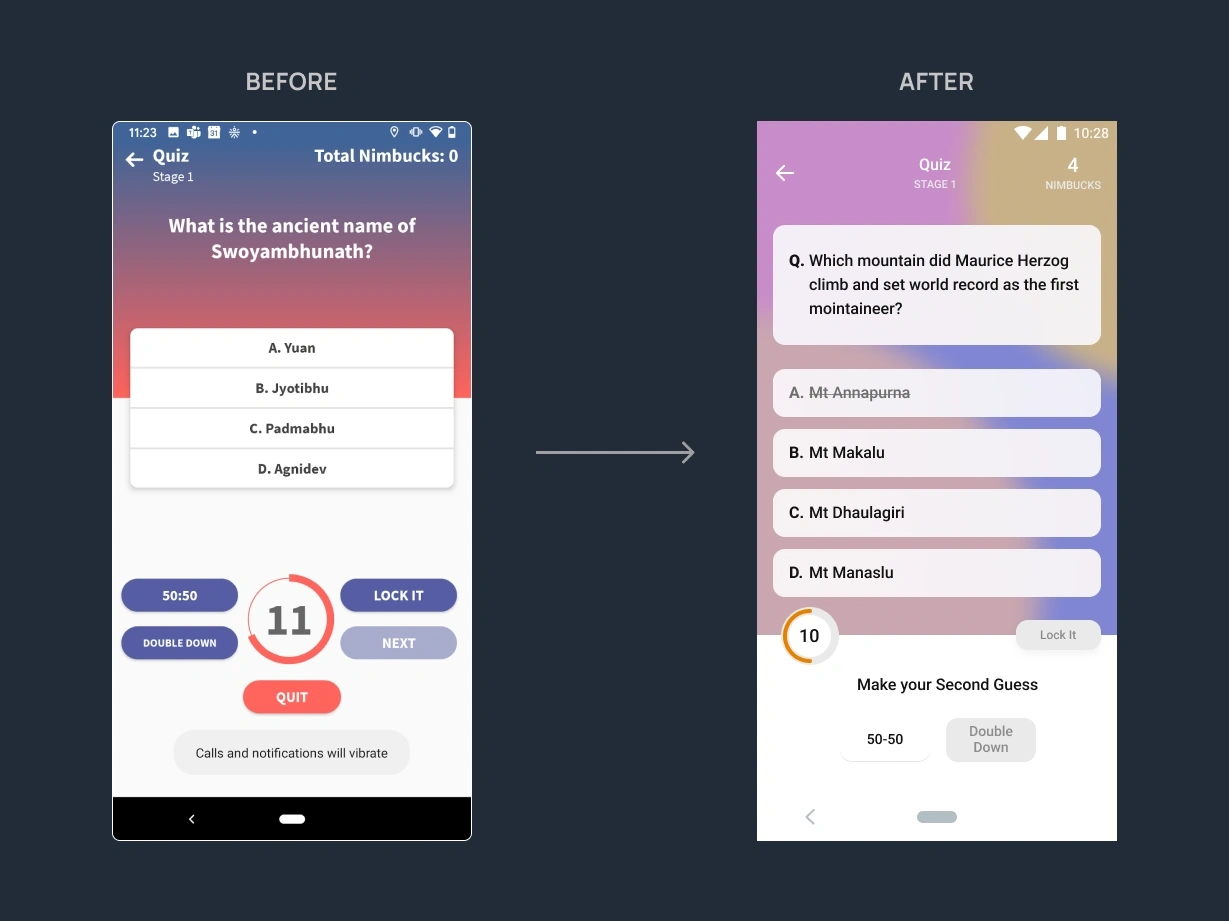
Revamp of the quiz section
Updated the quizzing screens to look like an online gaming app/show.

Redesign of the quiz screens
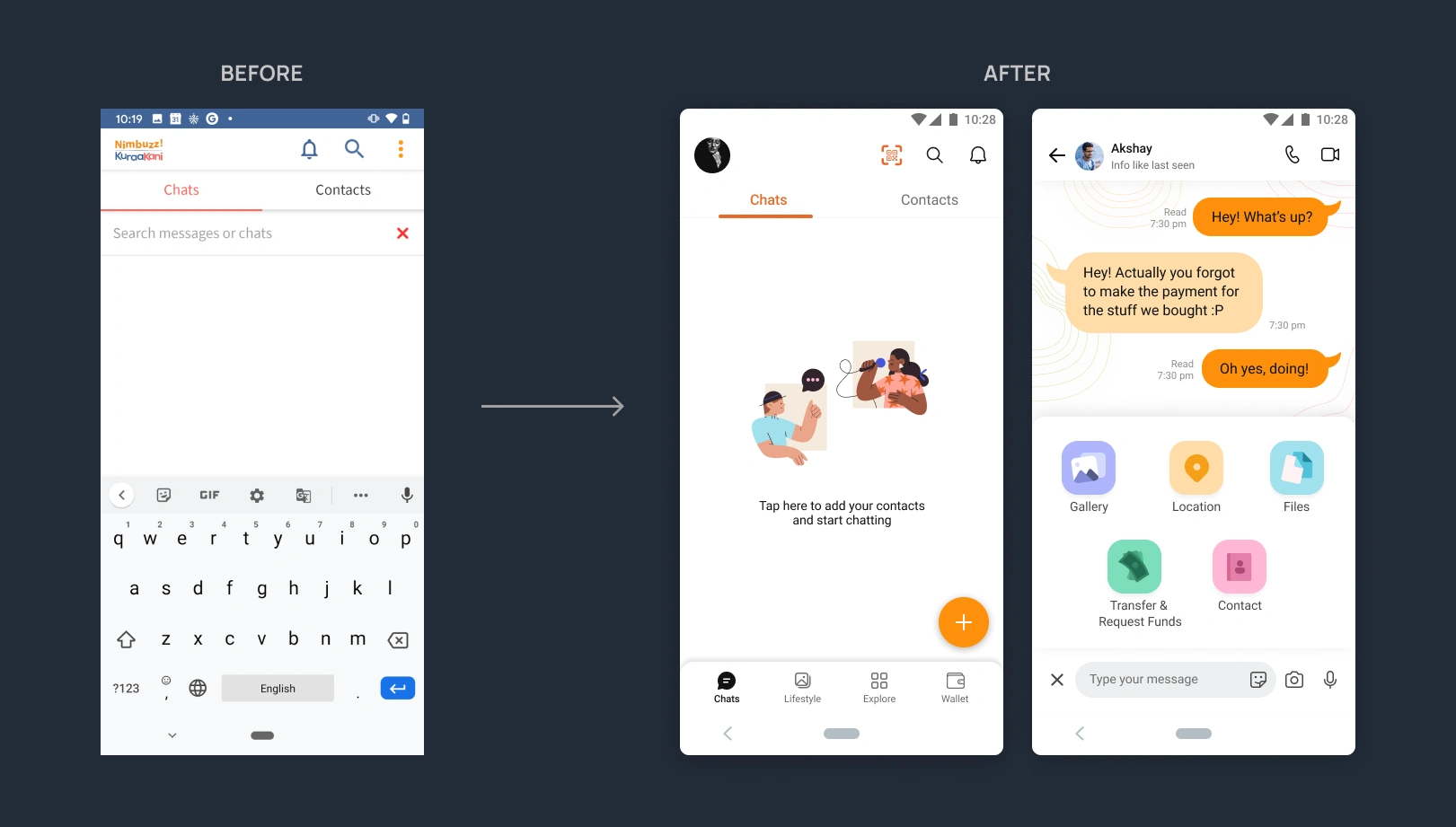
Creation of the chat section
Chat section was imagined from scratch keeping in mind what platforms people use on a daily basis.

Redesign of the chat screens
Outcome of the project
With the creation of a design library, the time to design flows and screens reduced by ~60%
The hand-off process got easier as the components were defined in one place and developers could pick the specs from there.
The flows in the application were more refined and clear compared to the earlier version. This meant easy communication across teams.