Creating a Zoom note-taking sidekick for user interviews
Like this project
Posted Oct 26, 2023
Looppanel's bot enters your user calls and helps you record, transcribe, and take notes during the calls so you don't have to revisit the same call 5-6 times to
Likes
0
Views
7
QUICK SUMMARY
Looppanel's bot enters your user calls and helps you record, transcribe, and take notes during the calls so you don't have to revisit the same call 5-6 times to get insights.
MY ROLE
I conducted user interviews, gathered insights, and designed the note-taking feature in Looppanel's product to help people get actionable insights from the interviews.
OUTCOME
People took ~1 lakh notes during the first two months of launch and uploaded ~800 calls on the platform.
WHAT PROBLEMS ARE WE ADDRESSING?
Revisiting an interview is one of the most painful parts of the research. It's similar to conducting the interview again but with the additional effort of tagging and attaching notes to the transcript.
PROTOTYPE TESTING OUR HYPOTHESES
We designed and usability tested a prototype that the users could interact with while we conducted a mock interview (interviewception).
Giving the users a prototype to interact with gave us insights into the actions they can and can't perform during an interview. We made the prototype on Protopie to make it work like the dev version to get accurate usability data.

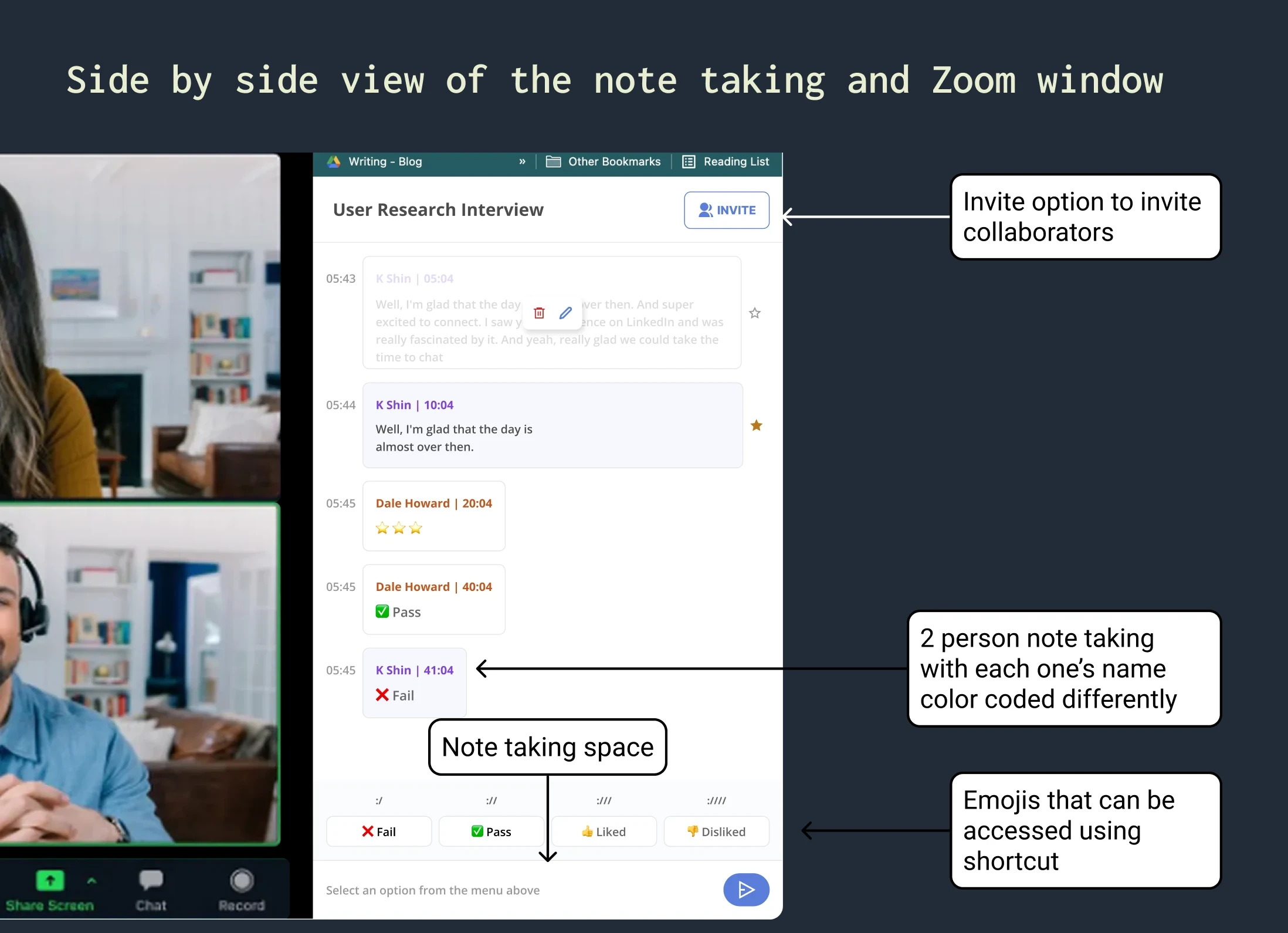
Zoom and Looppanel working side by side

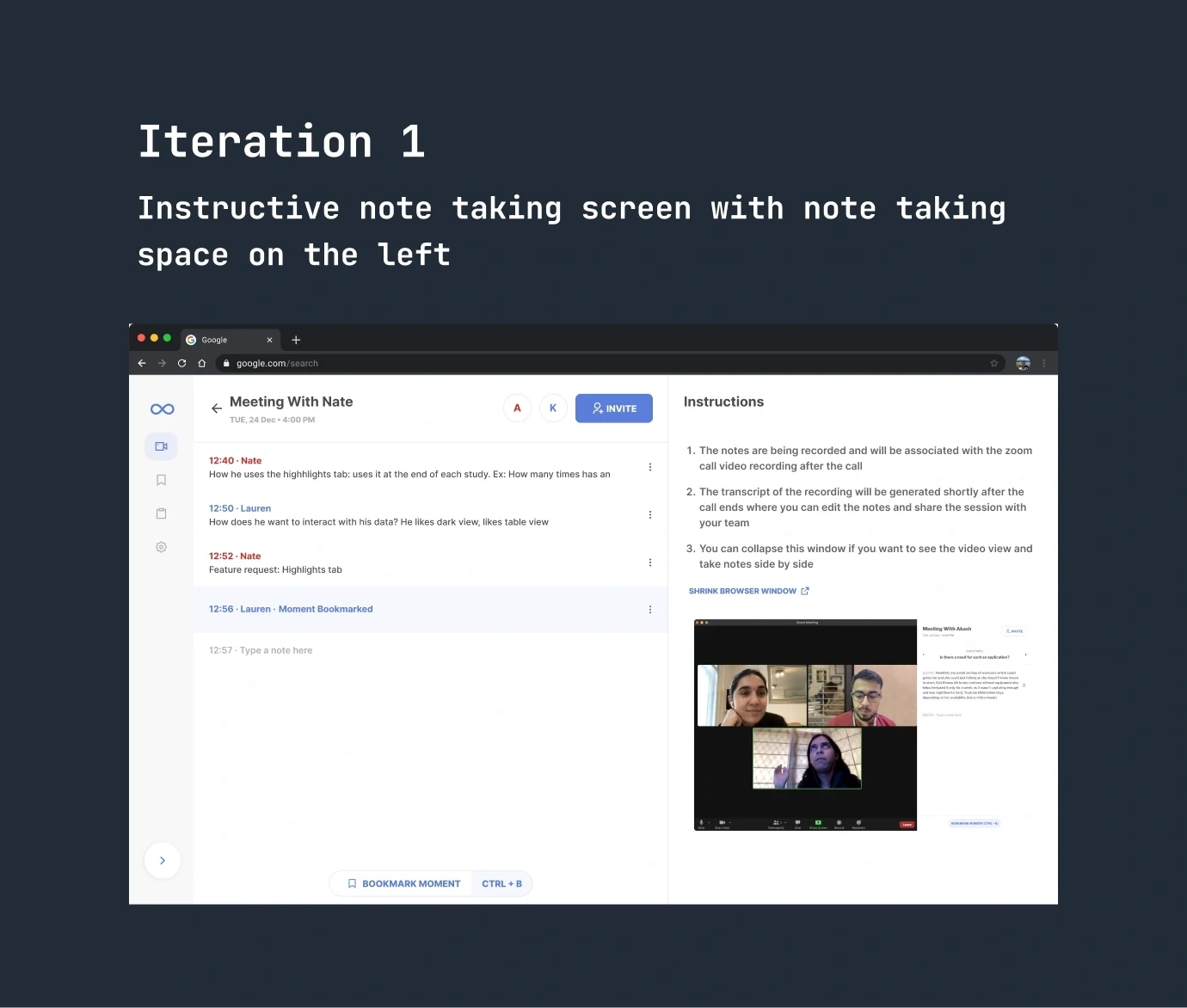
Instructive note-taking with two panels

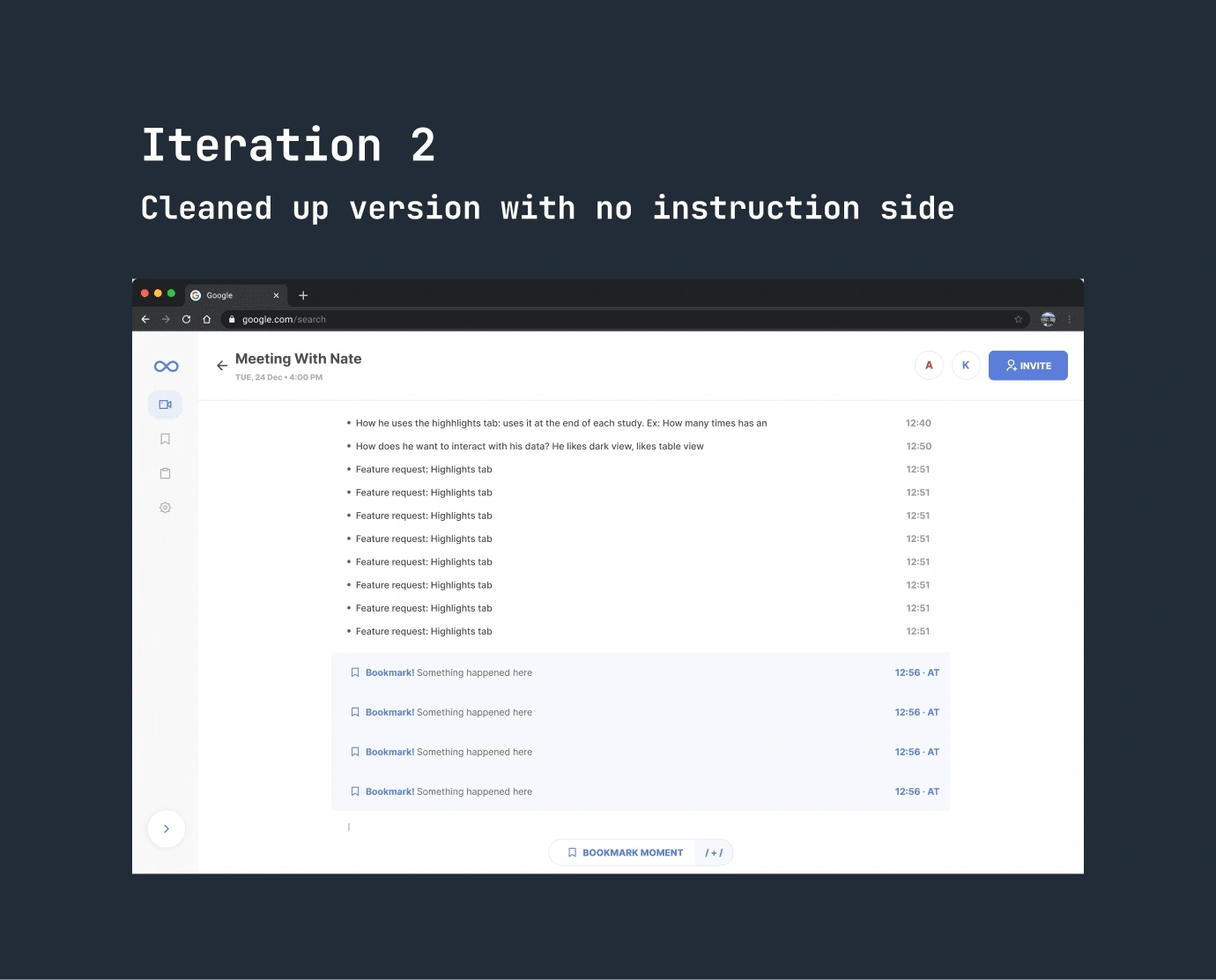
Cleaned up version with one panel only

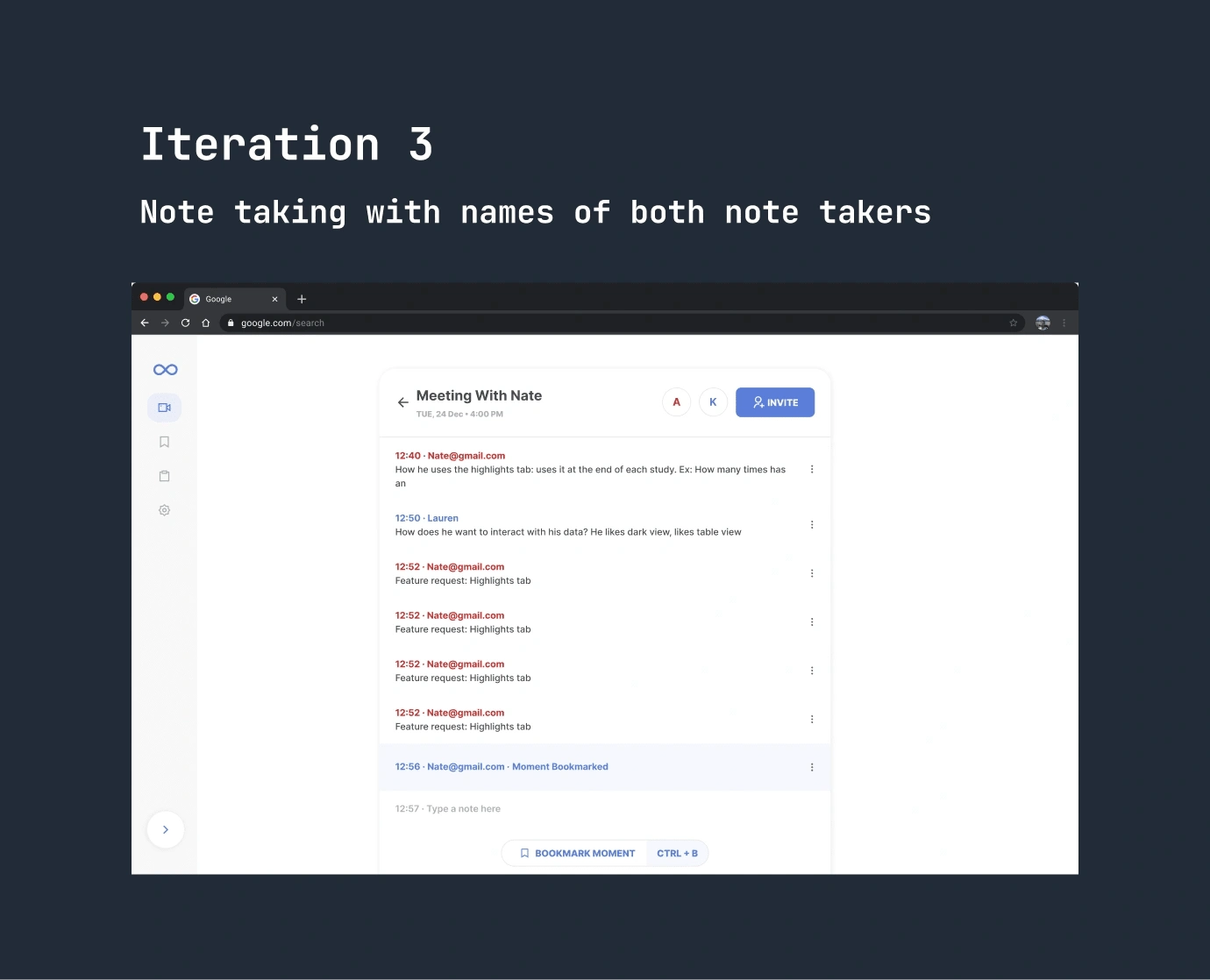
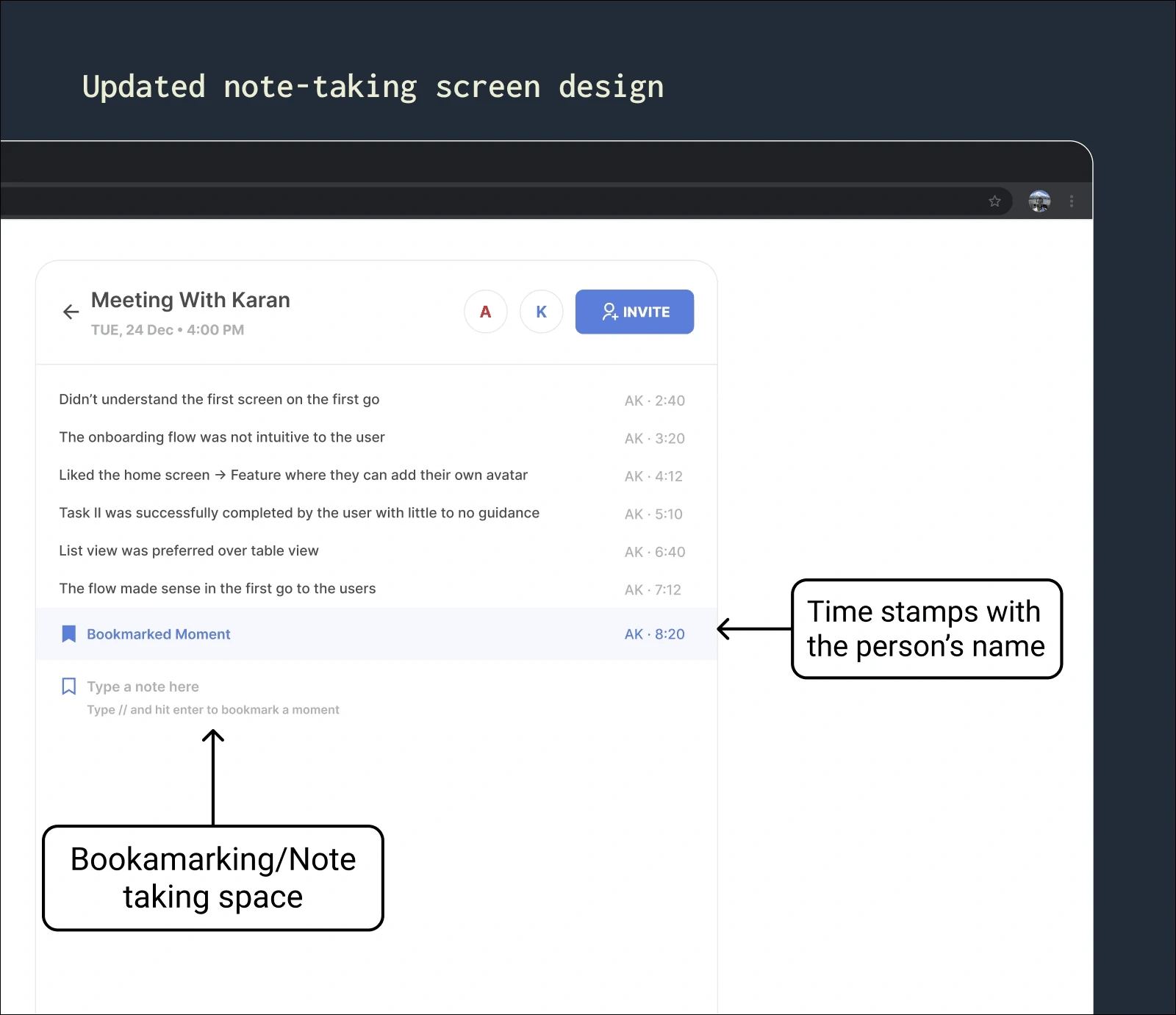
Note-taking with names and time stamp

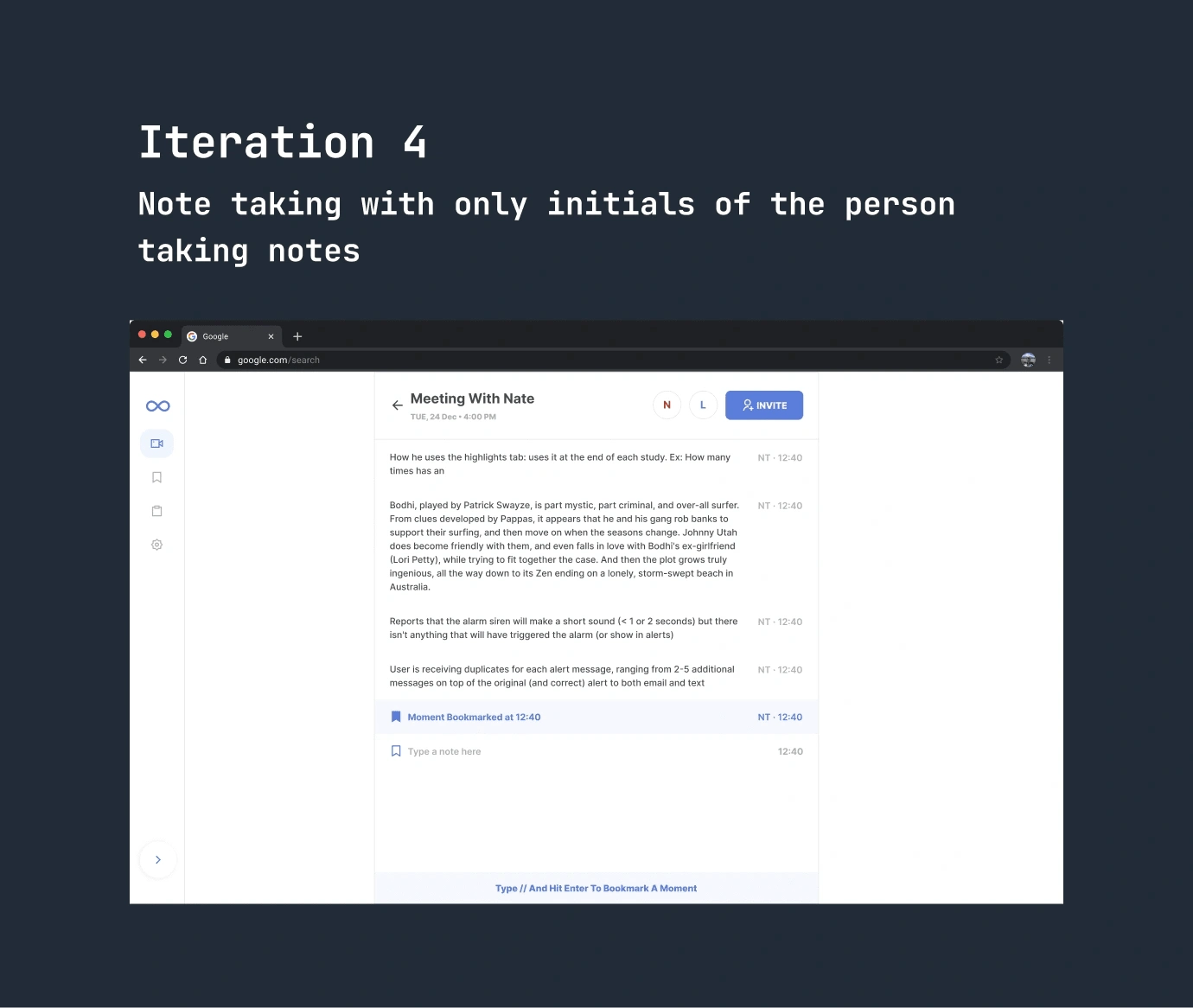
Note-taking with the initials of a person
DESIGN CHANGES BASED ON USABILITY TESTING
Removed the emojis as they could not be interacted with during the call.
Added a bookmark feature that could be accessed using the "//" shortcut. This reduces the number of decisions a person makes during the call
People didn't expect the note-taking space to look like a chat, so we changed it into a more open space that makes the experience similar to a document.

Doc-like notetaking view
STRUCTURED NOTE-TAKING FORMAT
We observed researchers were using a template to take notes during research calls.
Below are some examples of the templates used

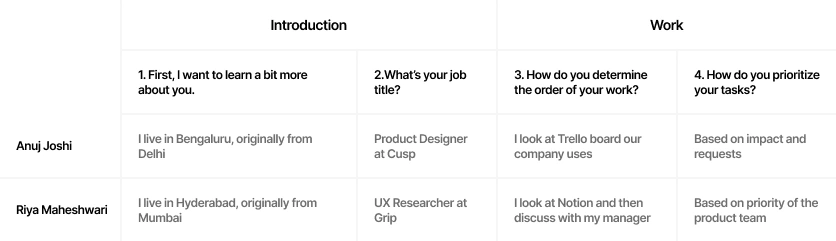
Theme-based questionnaire

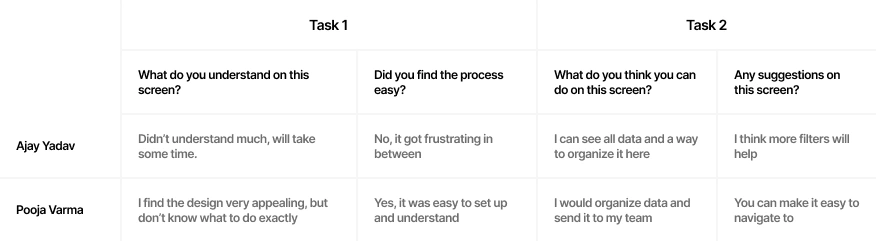
Task-based questionnaire
ITERATING AND TESTING A QUESTION SCRIPT
We iterated on top of previous designs and added sections to the note-taking view and tested with the users.

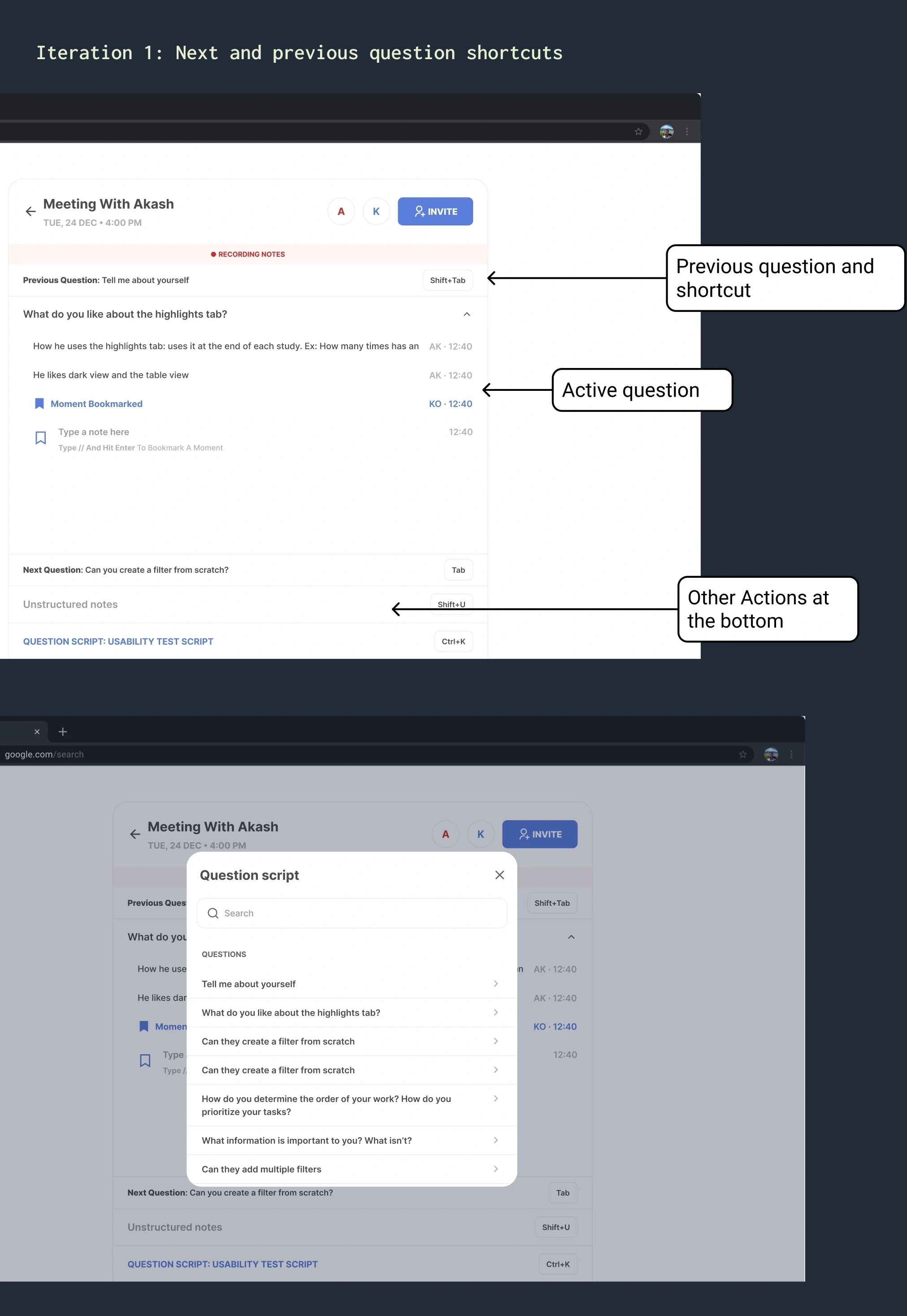
Shortcut based navigation for questions

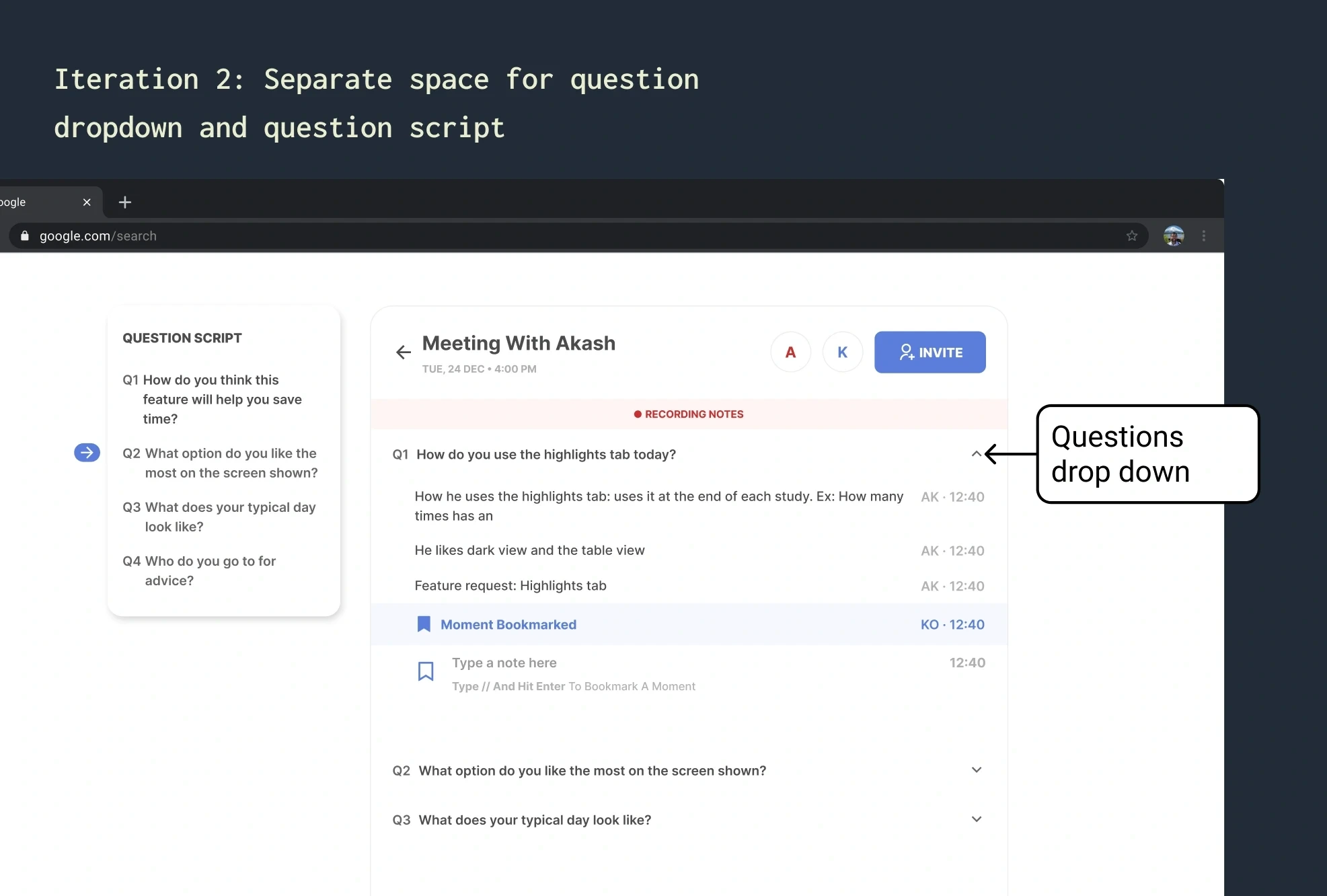
Side menu for questions

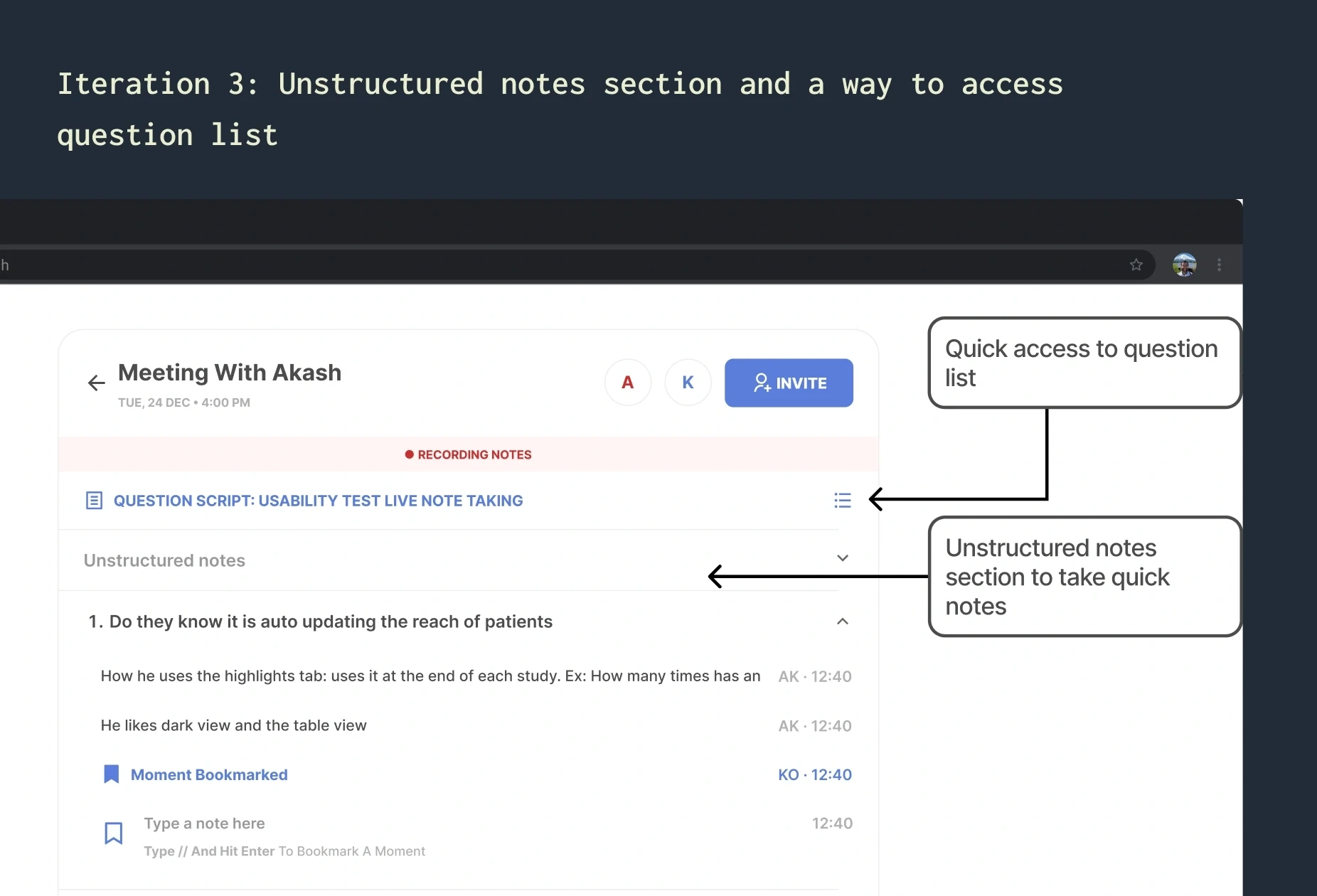
Question list at the top
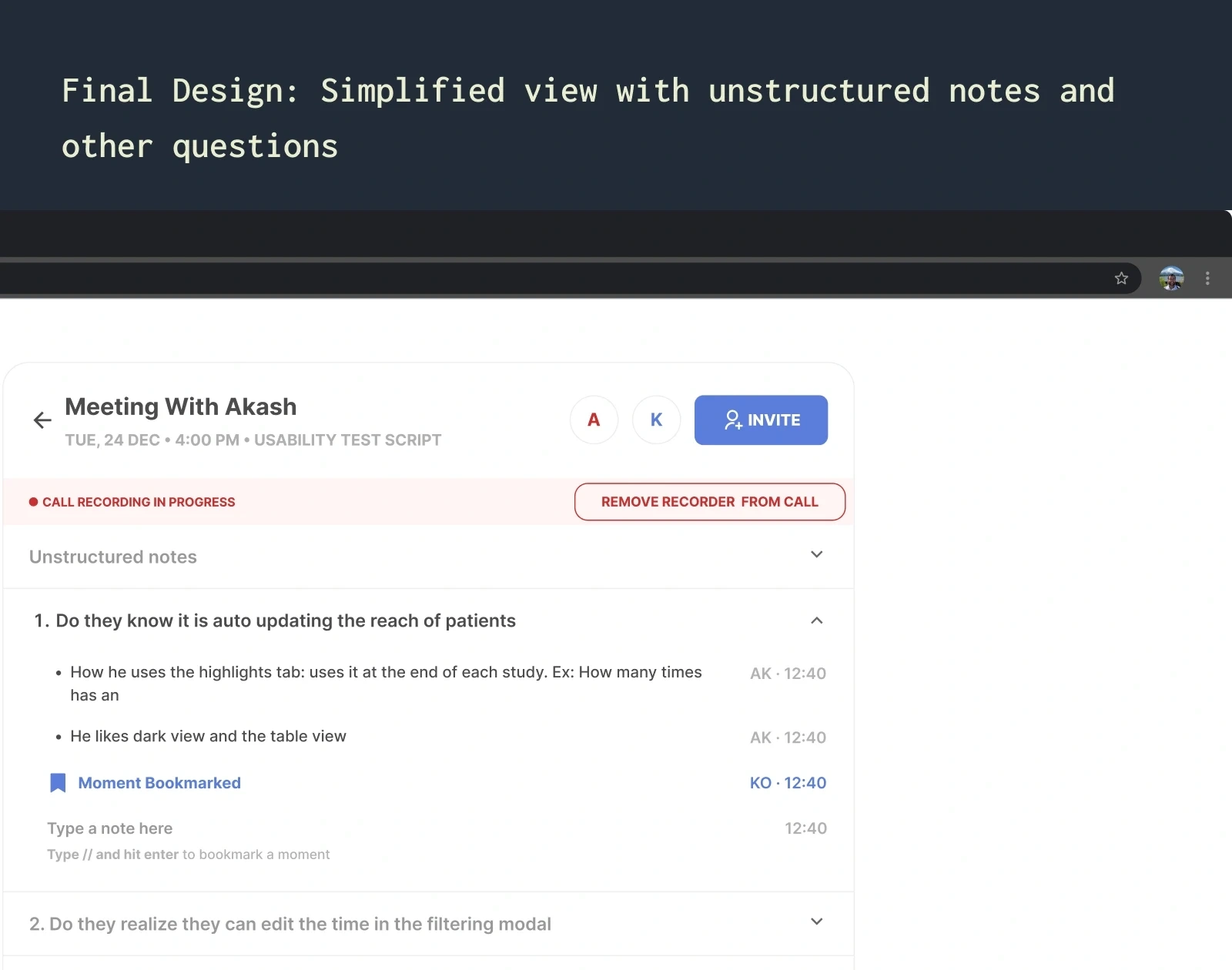
FINAL DESIGN
Based on usability testing, we decided to remove the navigation from the question script as users didn't face issues with traversing the script.
There was no need for a persistent list since they moved progressively between questions.

Final design without a consistent question list
WHAT I LEARNED
Users liked the idea of unstructured notes since it gave a way to take notes that didn't fit in any question
Users needed simple ways to capture their thoughts without having to remember a lot of shortcuts




