Designing Auto X your all-in-one auto services platform
Like this project
Posted Aug 10, 2024
A Comprehensive Solution for Vehicle Rentals, Maintenance, and Earnings
Likes
0
Views
2
Cover
A Comprehensive Solution for Vehicle Rentals, Maintenance, and Earnings
Introduction to Auto X
AutoX approached me to design a mobile app, admin dashboards, and vendor dashboards that connect renters with vehicle suppliers, link vehicle owners to maintenance workshops, and provide services like vehicle license renewal, roadworthiness checks, and auto insurance sales.

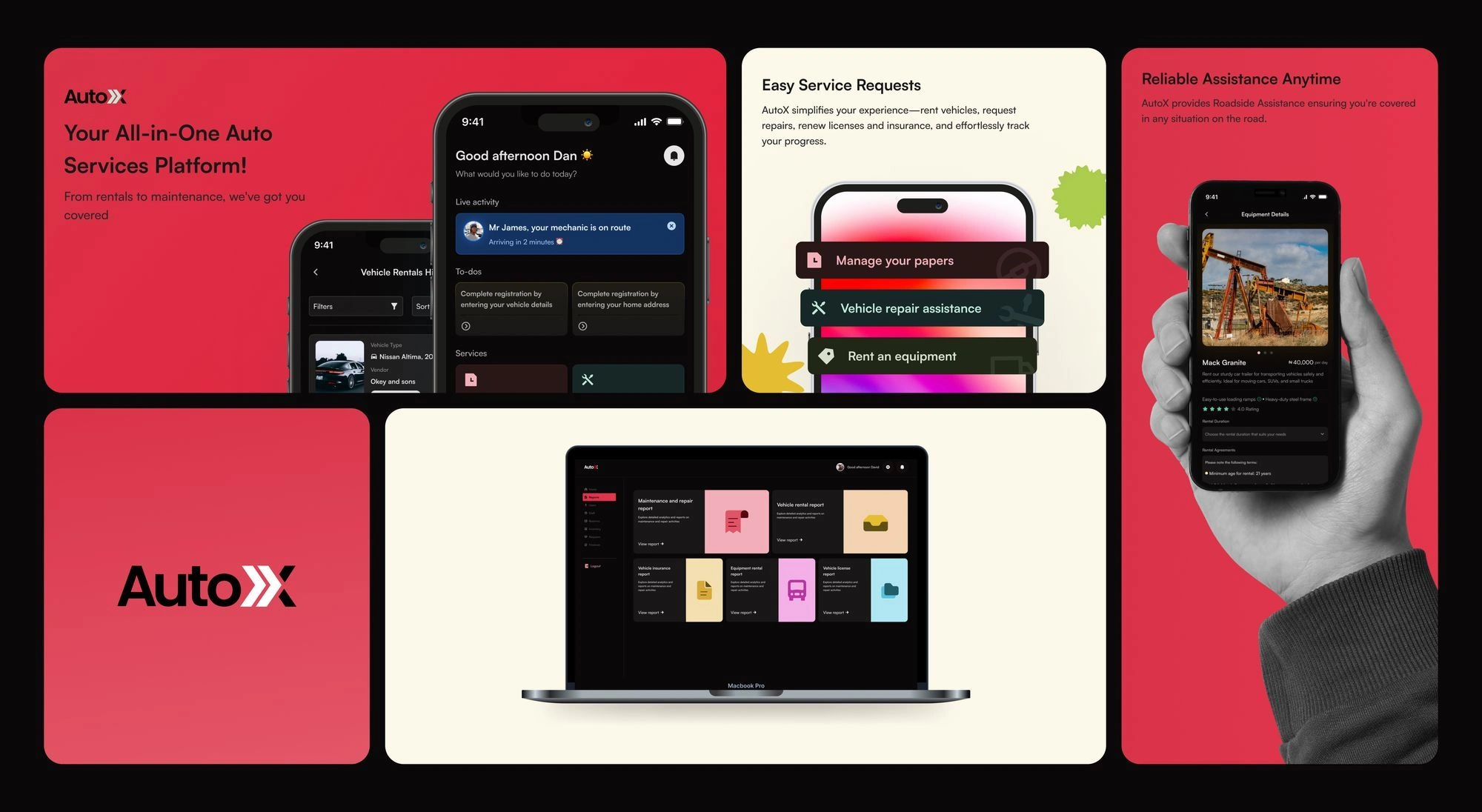
Bento grid

Case study summary
Product Overview
AutoX is a comprehensive e-commerce platform designed to bridge the gap between the demand for land vehicle rentals and the market supply. It connects renters with a wide range of vehicle suppliers and links vehicle owners to maintenance workshops, providing a seamless logistics rental and vehicle maintenance experience.
Overview
My Goal
I was contracted to design the mobile app for AutoX, along with the dashboards for super admins, individual users, and organization users. My role also involved developing the user flow and information architecture for the entire AutoX platform.
Getting started
Upon receiving the PRD from the client and discussing their requirements, I began by creating a mood board and developing the information architecture for the product. After sharing these artifacts with the team and receiving approval, I proceeded with the UI design.

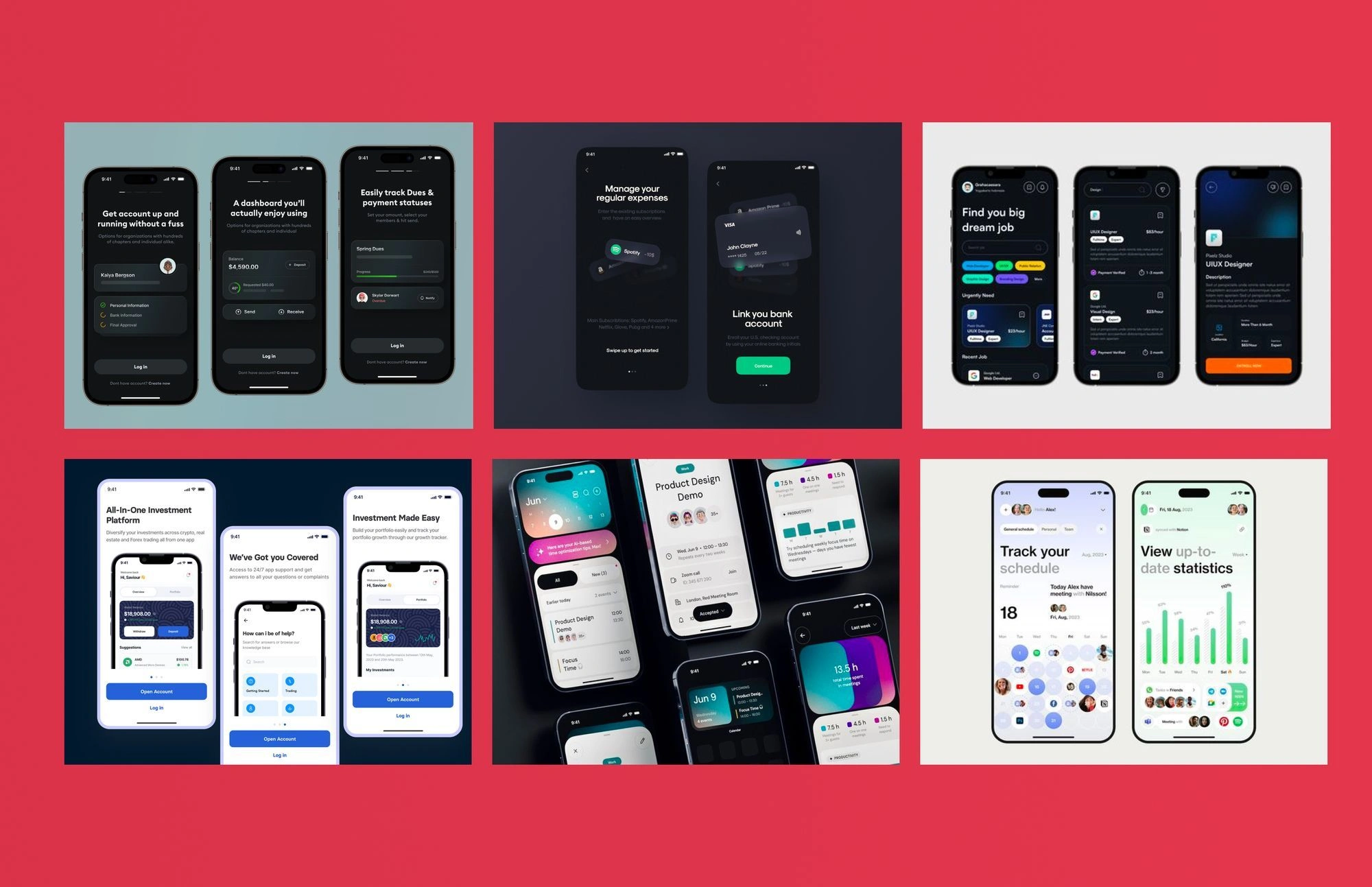
Moodboard
Introducing Auto X
Based on the moodboard, we decided to go with a dark mode design to complement Auto X's brand colors of black and red. For the design, I used dark accent colors to create a strong and cohesive visual style for Auto X.
Splash screen
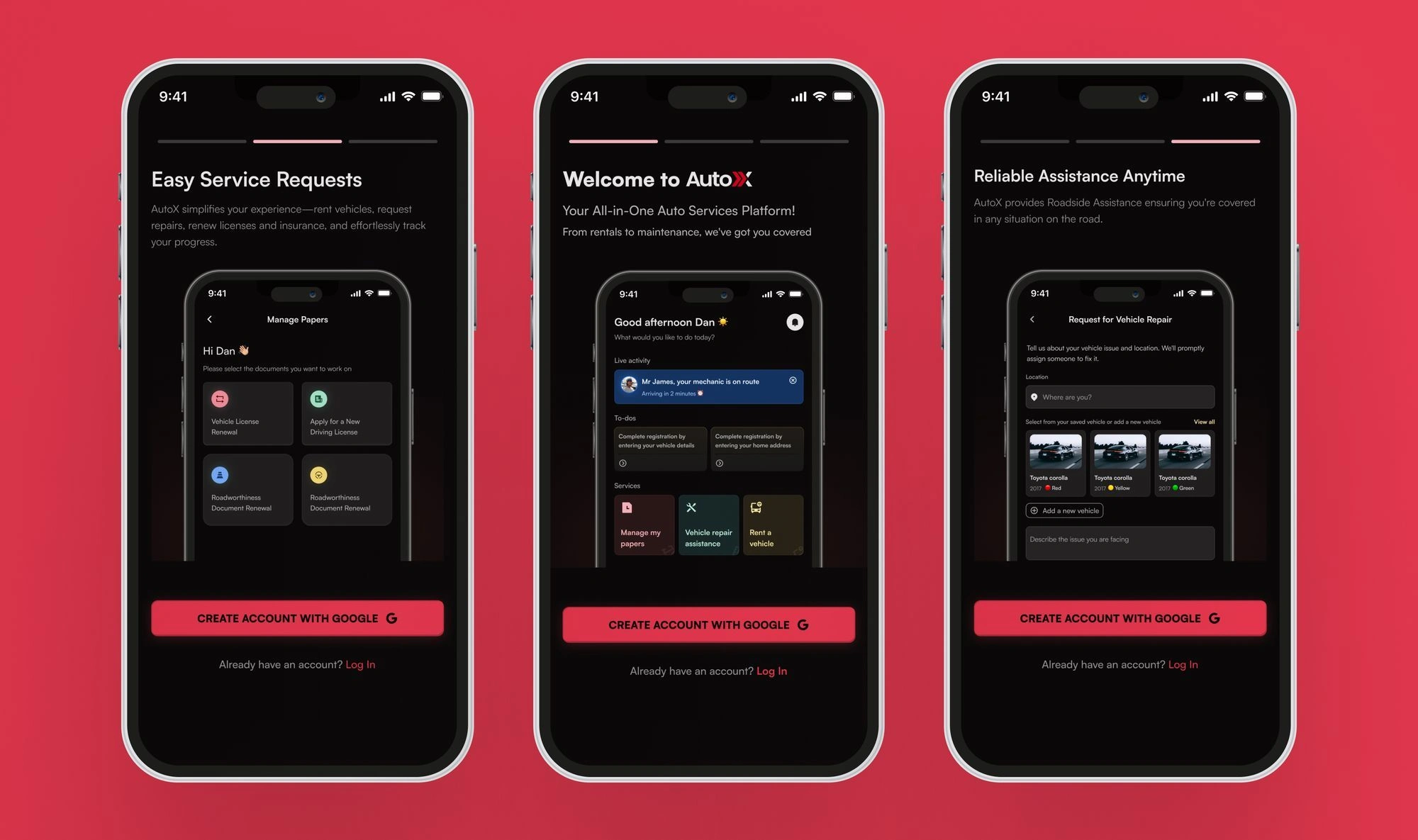
How do we onboard users to Auto X?
Since Auto X is a relatively new concept in Nigeria, I decided to use the onboarding experience to inform users about our product offerings. This gives users a clear understanding of what Auto X provides. Additionally, I incorporated animations to enhance the user experience and add a level of excitement.
Onboarding animation

Onboarding UI
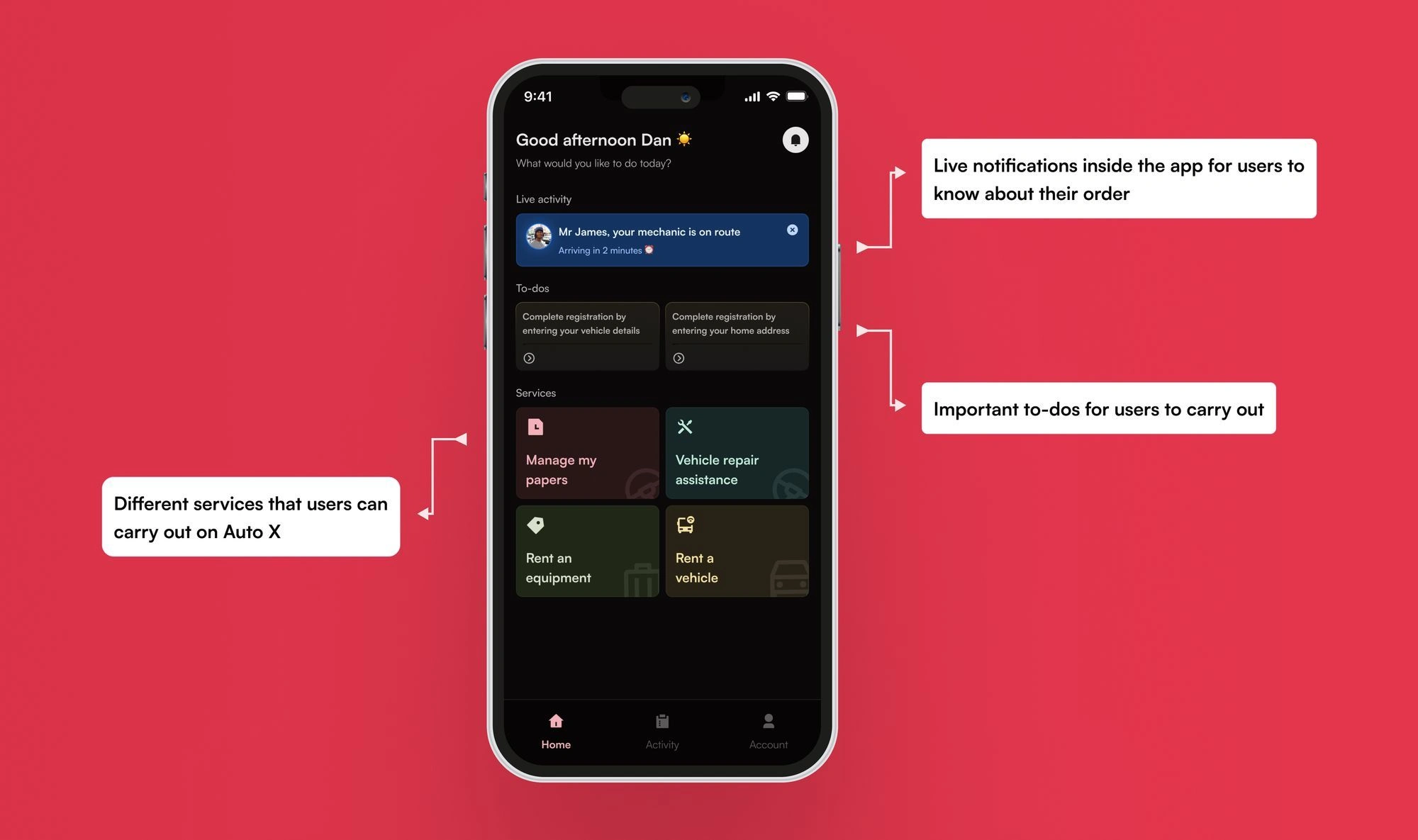
The Home Screen
For the home screen, we aimed for simplicity by displaying the various services available on Auto X. This reduces friction and enables users to quickly take action, especially since some of our offerings are time-sensitive. Additionally, users can view live notifications on the homescreen to stay updated on their activities within Auto X.

Homescreen annotation
How would users navigate through Auto X?
The Information Architecture I built allowed us to be able to create user flows and define the content for Auto X. We divided our product offerings into four distinct services, allowing users to quickly decide what they want to do on Auto X. By making tasks easy to perform, we aim to increase user sign-ups and boost revenue for the business.
Different flows for Auto X’s product offerings 👇
Flow for requesting for vehicle repair assistance
Users can easily request vehicle repairs from any location. They can add photos to provide more context for the mechanic, use the map feature, and describe the issue they are facing.
Requesting for a vehicle repair
Vehicle repair request screen
Flow for requesting to rent a vehicle
Users can request to rent a vehicle, and an Auto X personnel will deliver it to them.
Rent a vehicle
Rent a vehicle screen UI
Onboarding your vehicle on Auto X
While collaborating with relevant stakeholders on the project, we identified the need for users to save their vehicles in the app. This feature would allow users to easily select their vehicle whenever they need to perform a task on it.
Vehicle onboarding flow
Onboarding your vehicle on Auto X
Designing to allow individuals and businesses to sell services on Auto X
The client wanted to enable individuals to rent out their vehicles on Auto X to earn money. Additionally, businesses can offer their services, such as vehicle rentals and license renewals, on the platform.
Individual account
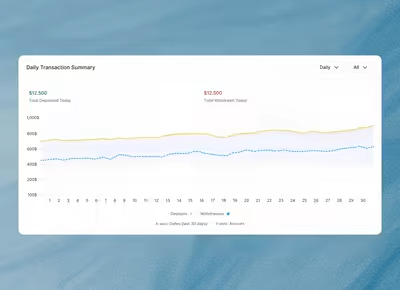
Dashboard analytics for Auto X
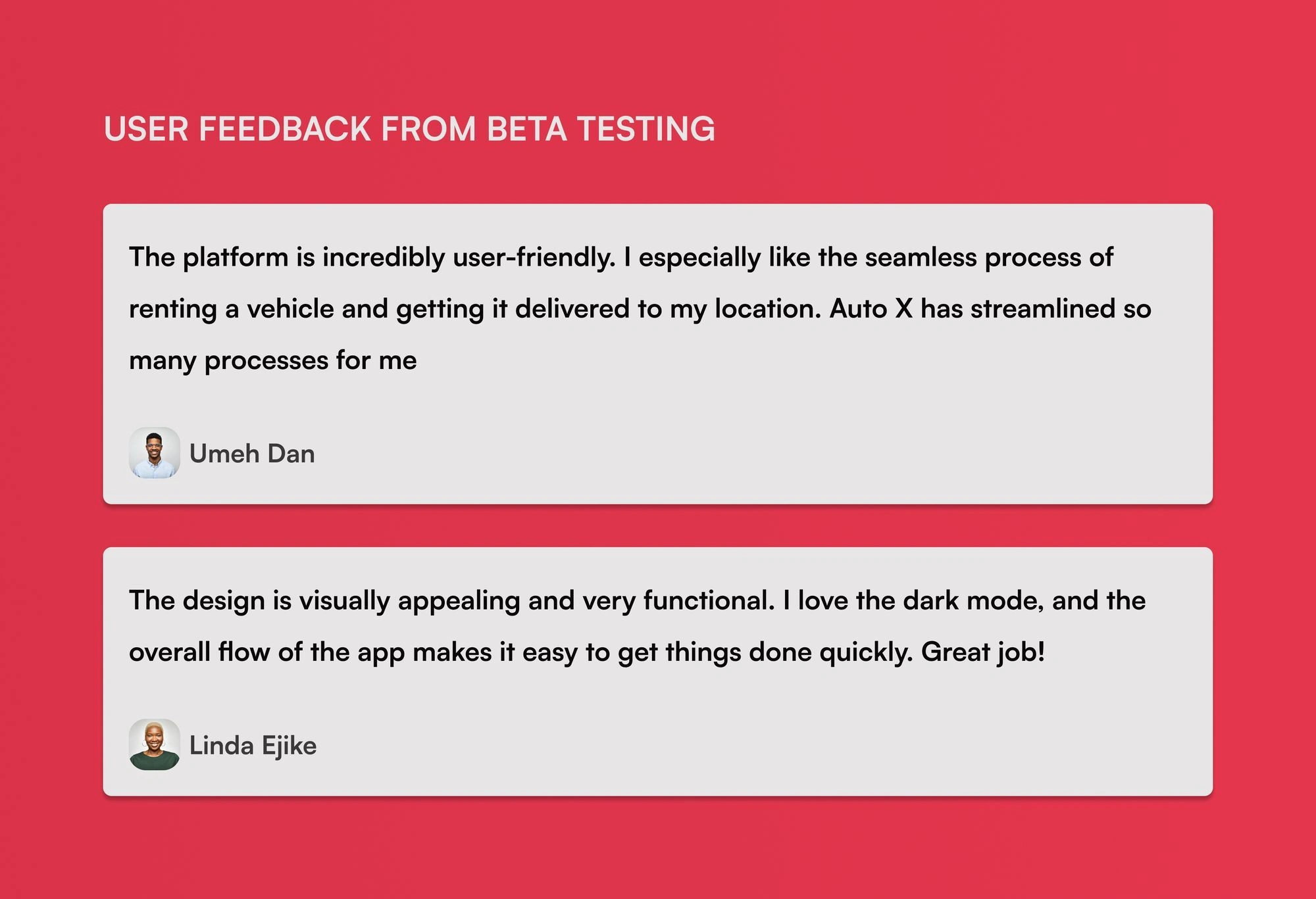
What was the impact of our work on users?
Testing our designs in beta with actual users helped us confirm if we were on the right track. I facilitated user testing sessions with both users and staff to gather valuable feedback. During these sessions, 100% of users completed the tasks we set for them, much to our delight.

Excerpts from our user testing
Challenges, learnings, and next steps
I faced various challenges while working on this project, including aligning with stakeholders, defining the design direction, facilitating focus group sessions for the information architecture, and leading user testing sessions. These challenges taught me the importance of constant communication with stakeholders, such as product managers, reaching out to users, and developing leadership skills in conducting user testing and focus group sessions.
The next phase is to move out of beta and release the product live on the App Store 🚀