SAFE HUBB

SAFE HUBB
Empowering LGBTQ+ individuals with a vibrant and inclusive digital haven – the LGBTQ+ Support Hub, where seamless healthcare access, community connection, and personal empowerment converge to foster a stronger, more resilient, and united community.
Who? One member, responsible for research, ideation, interface, prototyping, and documentation.
What? SAFE HUBB: An inclusive digital space empowering the LGBTQ+ community through connection, education, and continuous evolution.
When? Google UX Design Professional Certificate, Fall 2023
Where? Remote from San Francisco, CA
Why and How?


Challenge
The SAFE HUBB faces the complex challenge of addressing the diverse and layered obstacles encountered by individuals within the LGBTQ+ community. A primary hurdle is establishing a comprehensive and inclusive digital platform that effectively caters to various needs. These challenges include navigating limited access to LGBTQ+-friendly healthcare, inadequate mental health support, and a dearth of community resources. Additionally, the platform must contend with the pervasive issues of discrimination and isolation experienced by LGBTQ+ individuals in different social contexts.
Goals
The SAFE HUBB has defined key goals to address challenges within the LGBTQ+ community. Primary objectives include enhancing access to affirming healthcare through a robust directory of LGBTQ+-friendly providers and fostering community connection via features like forums and events. Providing inclusive mental health resources and reducing stigma through educational initiatives are also paramount. Collaborating with LGBTQ+-friendly organizations and ensuring user-friendly accessibility are integral, aiming to provide comprehensive resources for housing, safety, and well-being challenges. Encouraging personal empowerment and measuring impact through user feedback are essential components of the platform's mission.
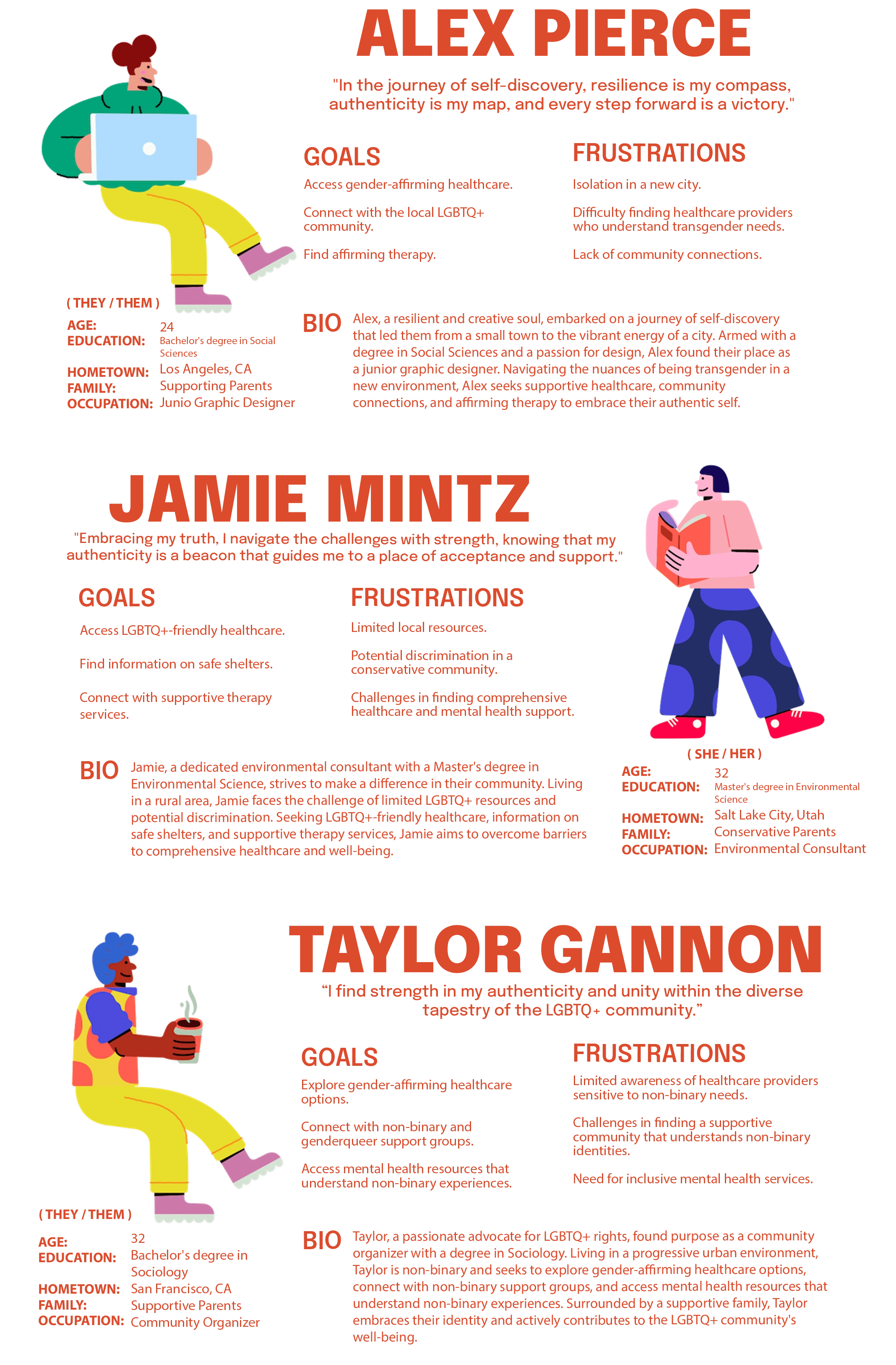
Personas

SAFE HUBB Personas
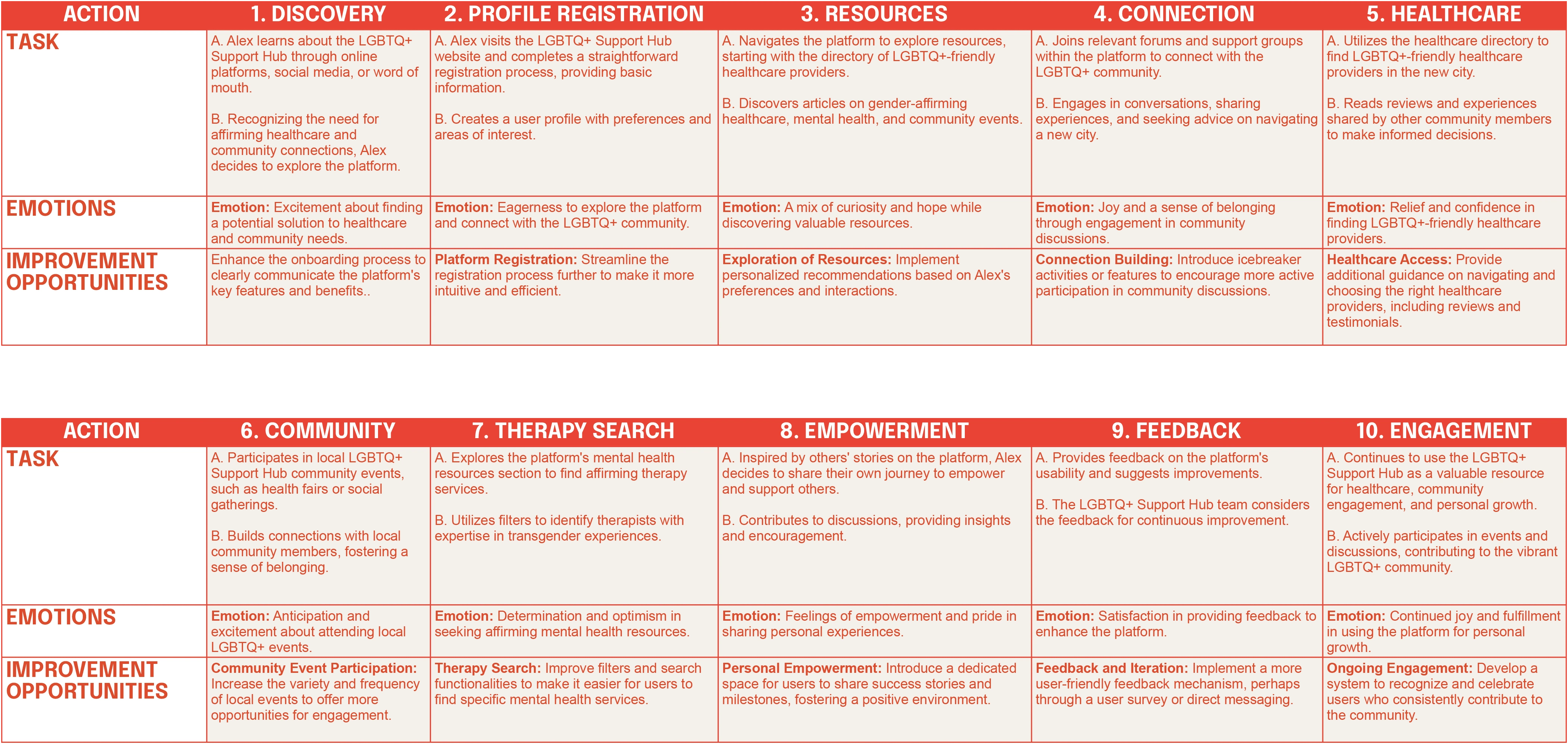
User Journey
Persona: Alex Pierce
Goal: Empower Alex to seamlessly navigate the LGBTQ+ Support Hub, find affirming healthcare providers in a new city, connect with the community through engaging forums and events, and contribute to the platform's growth by sharing personal experiences and insights

Alex's User Journey
Creating detailed user journeys for individuals like Alex, Jamie, and Taylor on the SAFE HUBB website is essential for cultivating empathy and tailoring solutions to meet the unique needs of the LGBTQ+ community. These journeys serve as a roadmap, providing insights into the emotions, frustrations, and goals of users. By understanding these experiences, the design team can optimize the user interface, enhance user engagement, and develop features that directly align with the community's preferences. This user-centric approach not only improves the overall user experience but also contributes to the positive impact the platform can have on the lives of LGBTQ+ individuals. Regular feedback collection ensures adaptability to evolving needs, fostering community growth and empowerment. Ultimately, user journeys are a strategic tool for building a platform that supports and uplifts the diverse experiences within the LGBTQ+ community.
Key Insights
Diverse Needs Require Tailored Solutions:
Empathy-Driven Design Enhances User Experience:
Community Building is Essential:
Continuous Feedback Improves Platform Effectiveness:
Education and Awareness Play a Vital Role:
Wireframe & Prototype
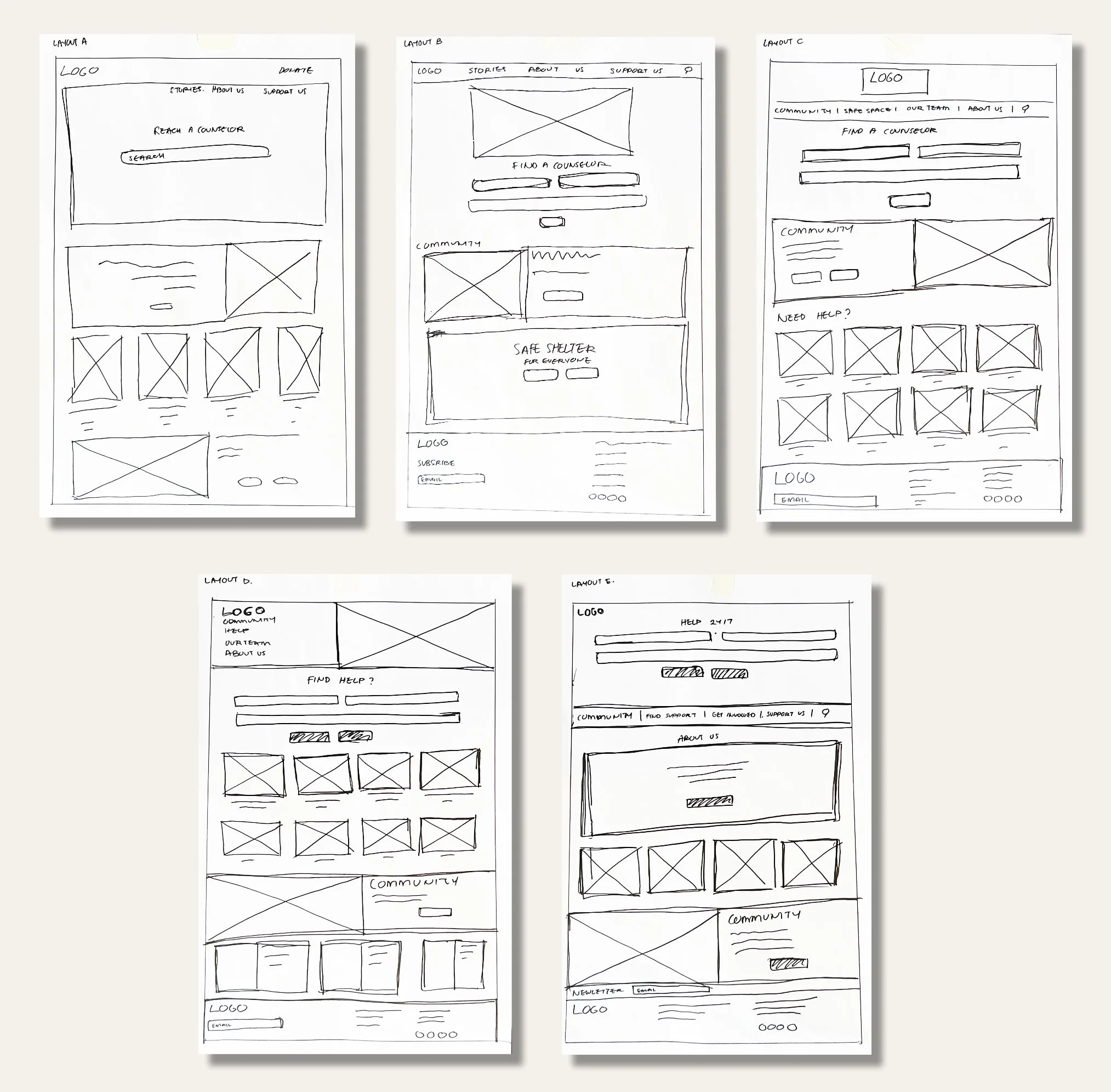
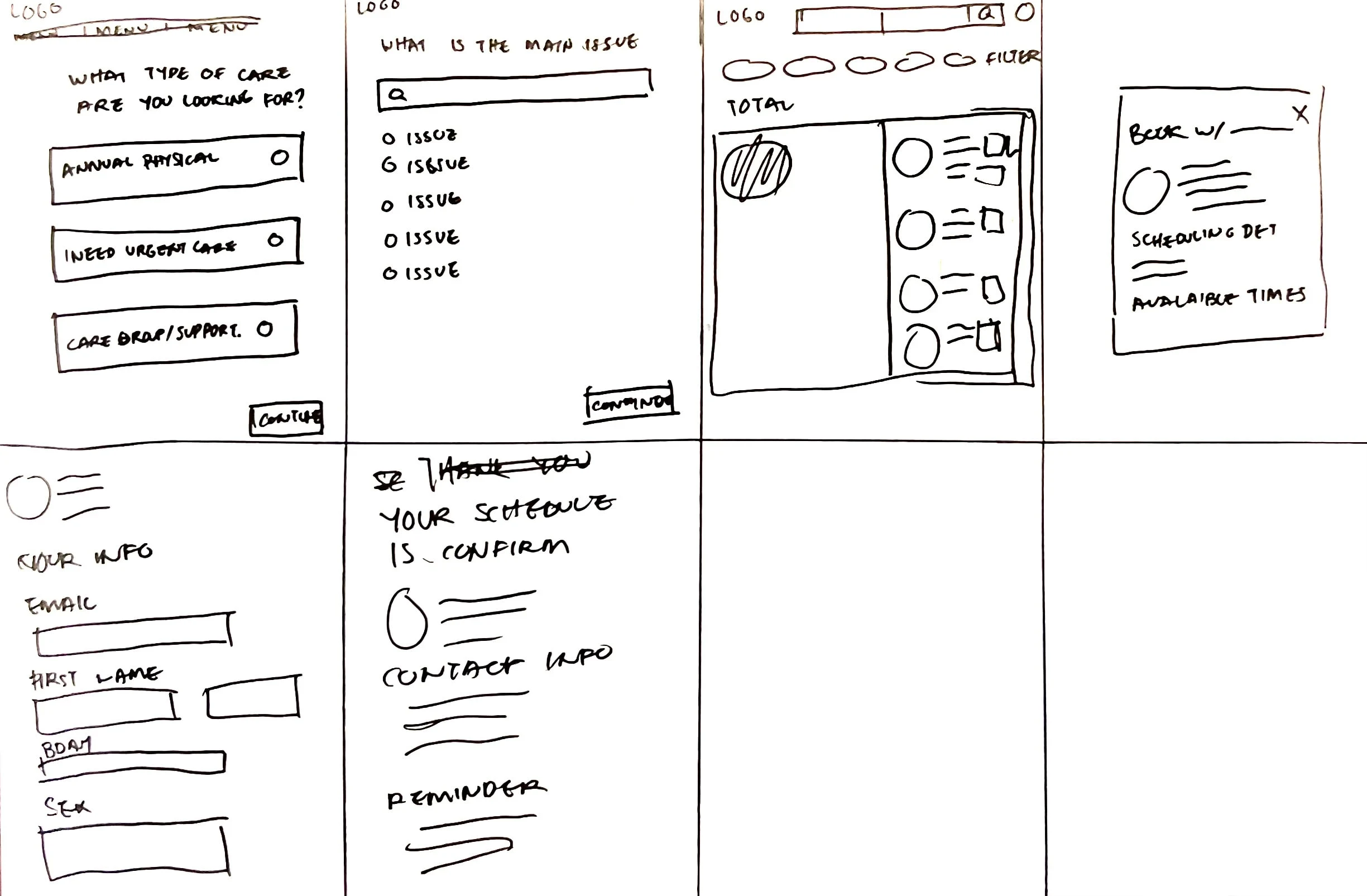
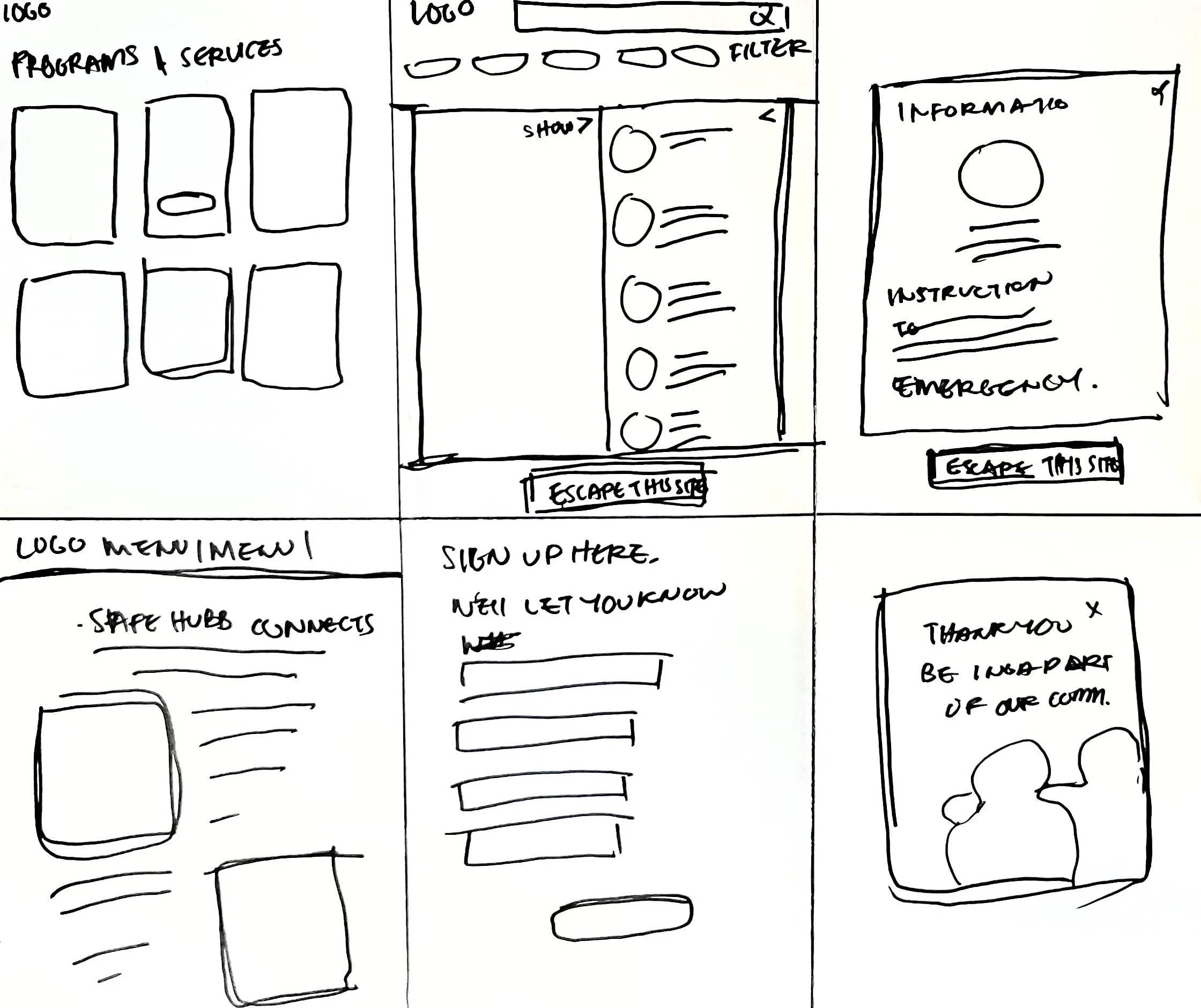
Paper Wireframes

Homepage Paper Wireframes

Healthcare Appointment Paper Wireframes

Safehouse Instructions & Sign Up Paper Wireframes
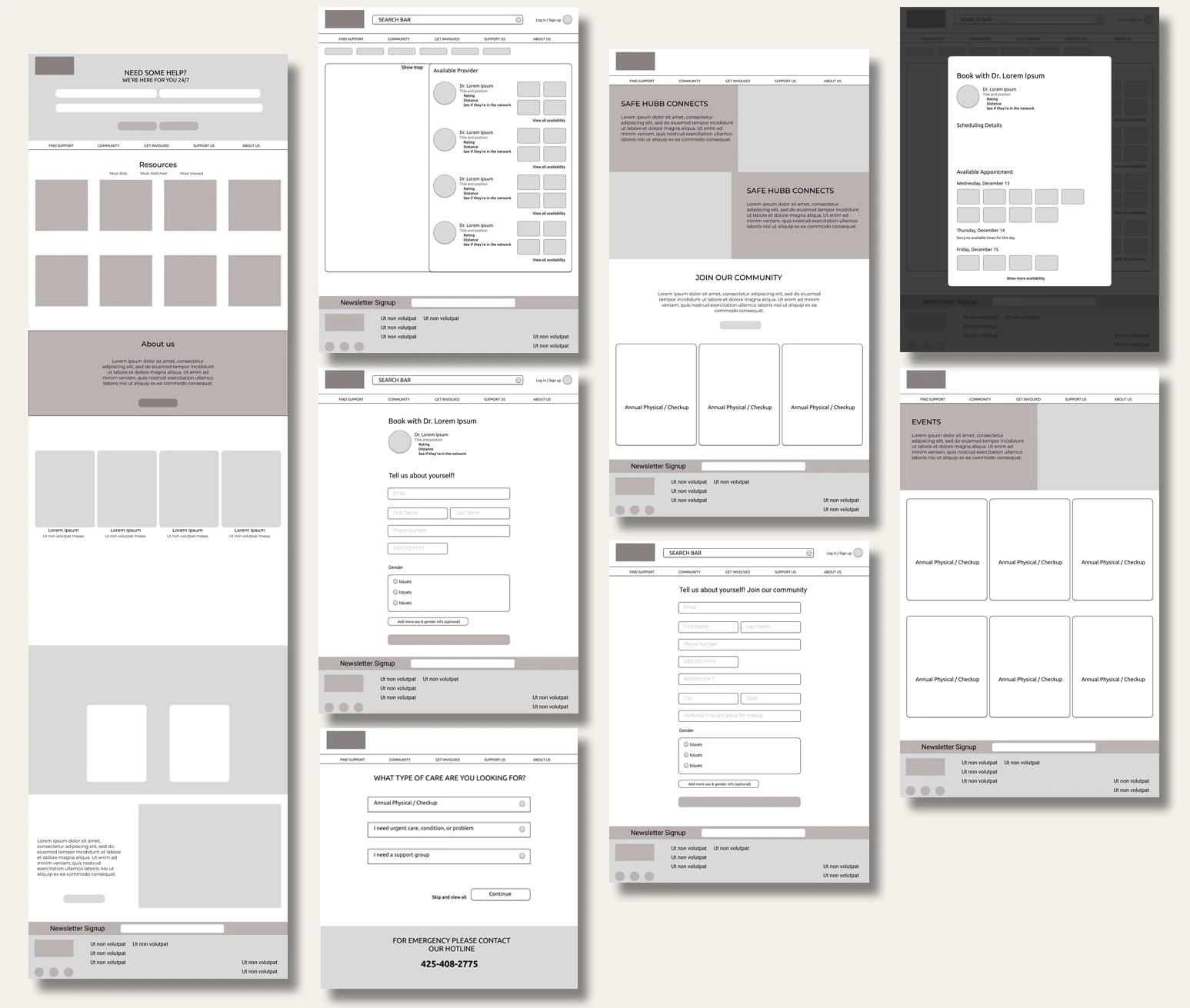
Lo-fi Prototype
In the lo-fi prototype, a consistent theme emerges, emphasizing the prominence of the healthcare search bar at the forefront for ease of navigation. The homescreen is strategically designed to feature related articles addressing prevalent issues within the LGBTQ+ community, fostering informative engagement. A key priority is the seamless booking process for healthcare appointments, with a user-friendly interface that allows providers to be sorted by proximity. To expedite the booking process, the homescreen incorporates shortcuts for specific healthcare specialties, streamlining the user journey and ensuring efficient access to essential services

Lo-fi Prototype
Link to Prototype: Click Here
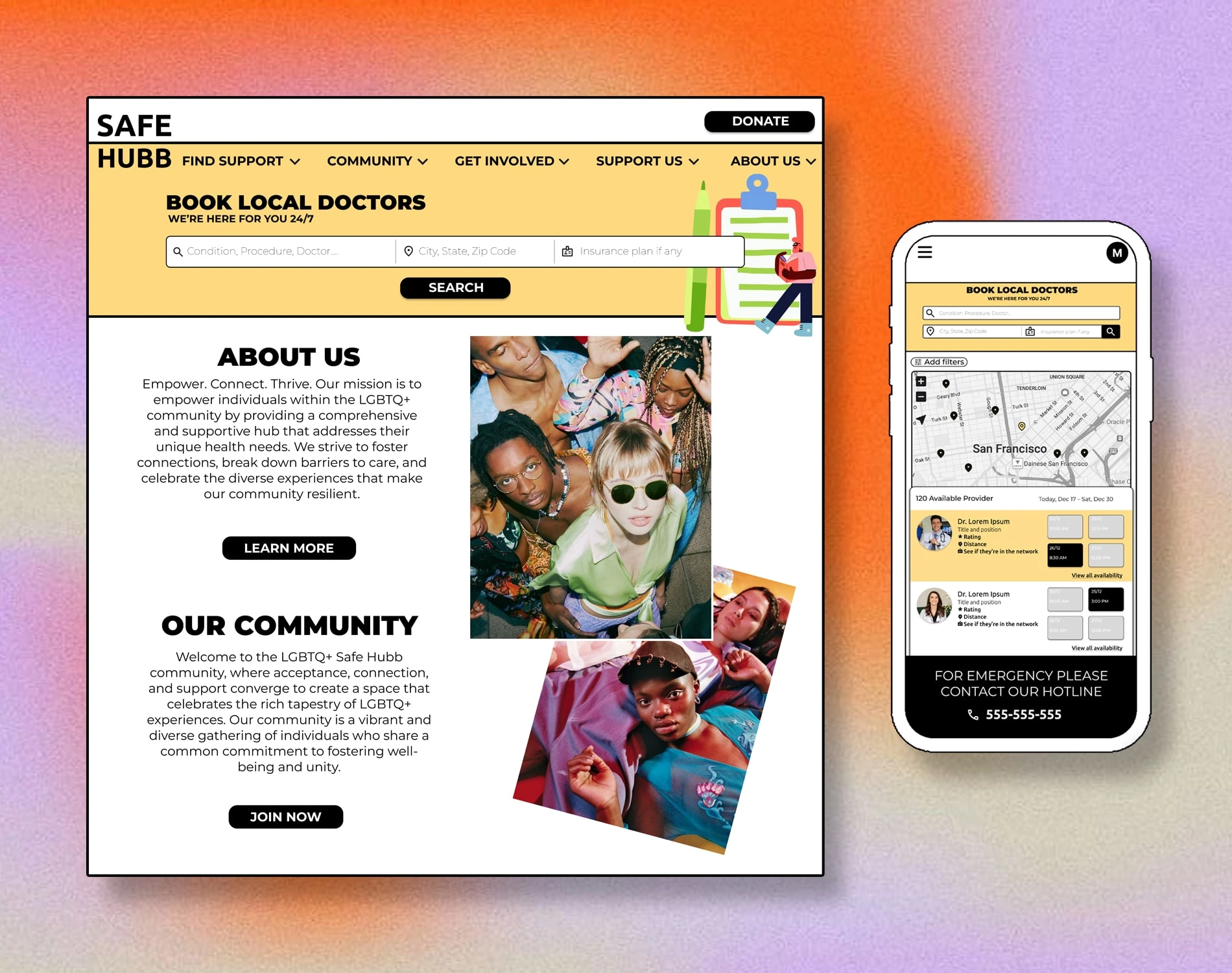
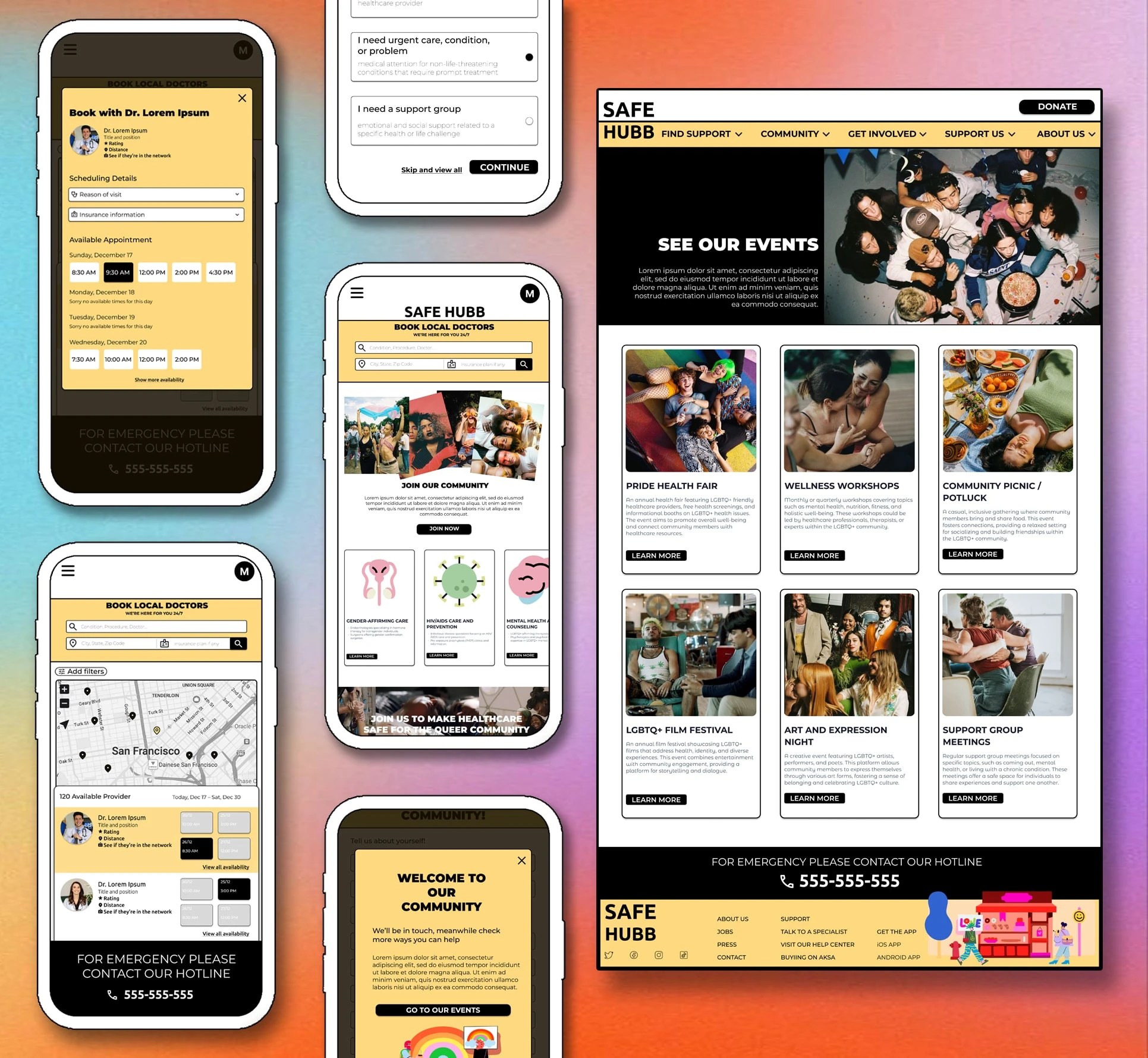
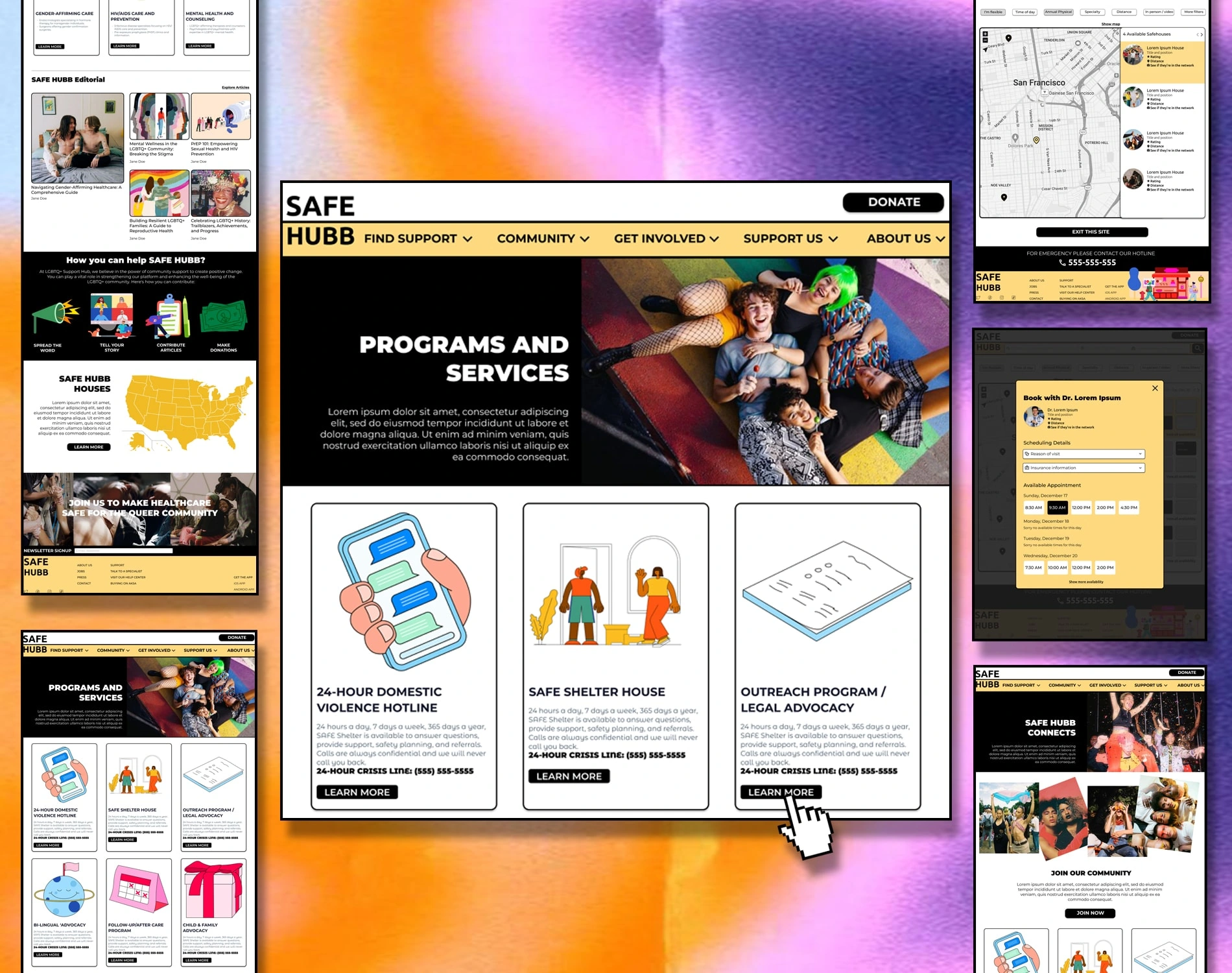
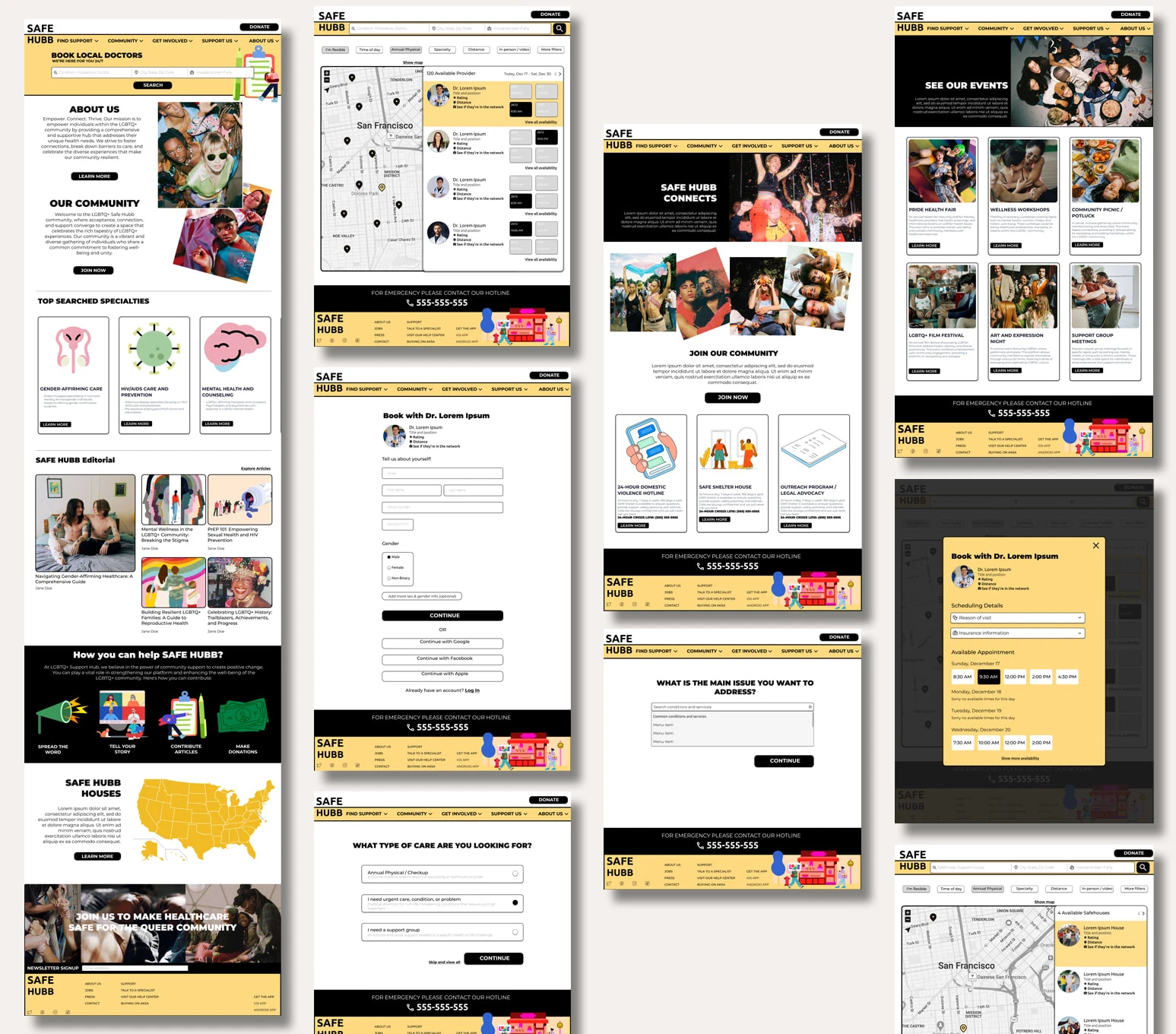
Hi-fi Prototype
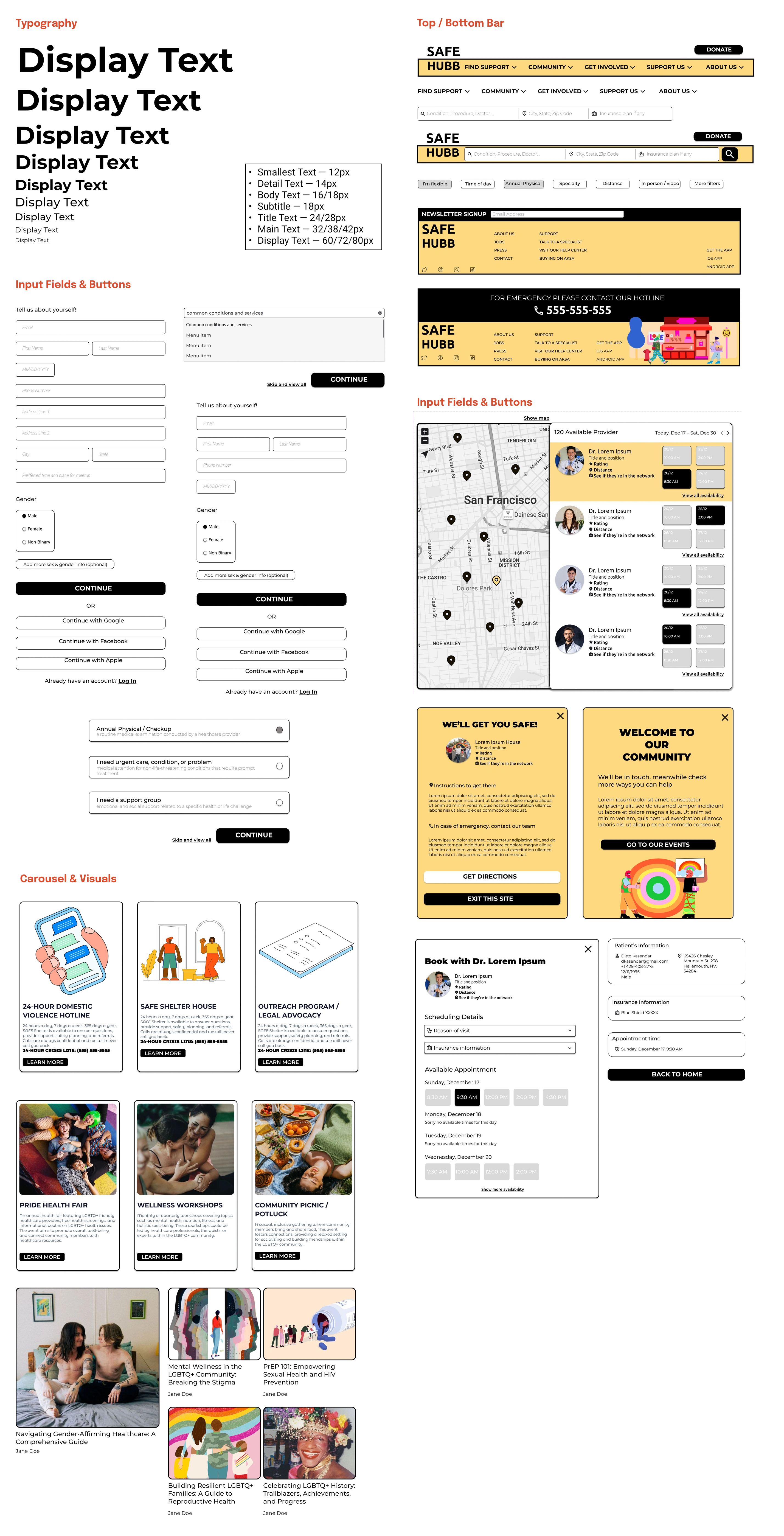
In the hi-fi prototype, the intentional color palette plays a crucial role, with the choice of yellow conveying a sense of urgency while maintaining vibrancy. This deliberate use of color aims to evoke a heightened awareness, underlining the platform's commitment to addressing pressing healthcare needs within the LGBTQ+ community. Beyond functionality, the incorporation of visuals and images serves to enhance the site's inviting nature. By adding these visual elements, the hi-fi prototype strives to create an engaging and welcoming digital environment, fostering a sense of community and encouraging users to explore the platform with confidence and comfort

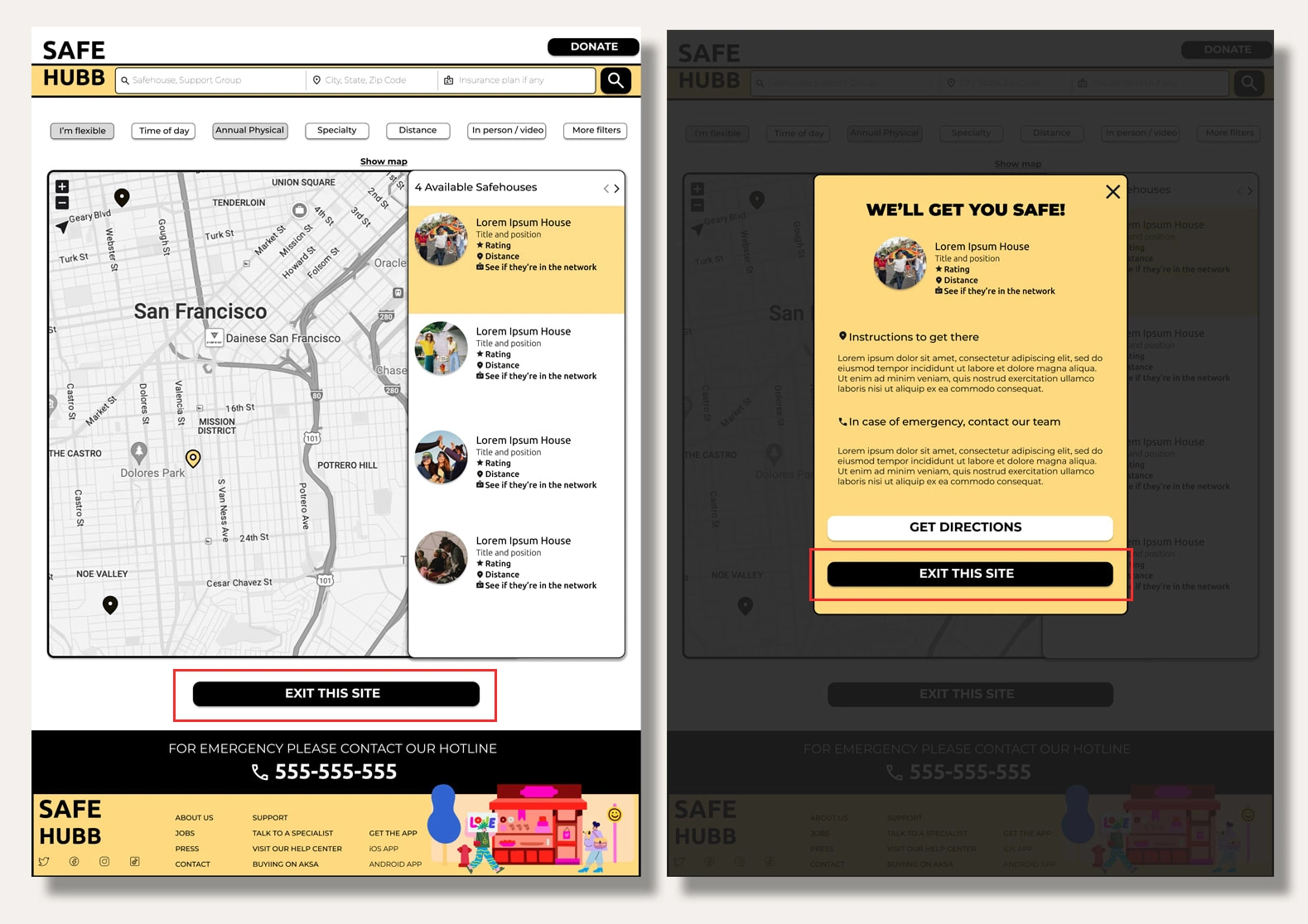
Hi-fi Prototype
The standout feature in this hi-fi prototype is the strategically implemented option allowing users to quickly exit the site, specifically designed for individuals seeking refuge in a safe house. Recognizing the potential urgency and life-threatening scenarios that some users may face, this feature prioritizes user safety above all else. By providing a direct and swift exit option, the platform ensures that users can navigate away from the site promptly, accessing crucial information and resources related to safe spaces. This feature is not only a functional necessity but a testament to the platform's commitment to the well-being and security of its users, fostering an environment where individuals can access vital support with the utmost confidence and peace of mind.

Link to Prototype: Click Here
Design

What I'd do differently?
Reflecting on the SAFE HUBB project, I would enhance the early design phase by placing a stronger emphasis on extensive user testing and engagement. While personas and user journeys were valuable, involving the LGBTQ+ community more comprehensively in the initial stages could have provided deeper insights into their diverse needs and preferences. This would ensure a more nuanced understanding of the user base, uncovering potentially overlooked aspects.
In particular, I'd focus on more proactive outreach strategies, especially in regions with limited LGBTQ+ resources. Collaborating with local organizations, influencers, and community leaders could facilitate targeted awareness campaigns, fostering increased participation and engagement.
Furthermore, for educational content, I'd explore a wider range of formats such as video series, podcasts, or interactive webinars. Diversifying the content delivery methods would cater to different learning preferences within the LGBTQ+ community, offering a more inclusive and engaging educational experience.
In the ongoing improvement phase, implementing real-time analytics and user sentiment analysis tools could provide immediate insights into user interactions and satisfaction. This dynamic feedback loop would enable quicker adjustments and optimizations to the platform, ensuring its continuous enhancement and relevance.
Key Takeaways
The SAFE HUBB project underscores the importance of inclusive design, driven by a deep understanding of the diverse needs within the LGBTQ+ community. Empathy is pivotal, with user journeys and personas guiding the creation of a user-centric platform that resonates emotionally. Community connection is vital, addressing isolation and fostering empowerment through shared experiences. Educational content plays a key role in reducing stigma, especially when tailored to specific needs like non-binary healthcare. Continuous feedback and proactive outreach strategies are essential for platform evolution and expanded impact. Diversifying content formats enhances engagement, while real-time analytics inform quick adjustments. The platform's success lies in creating opportunities for advocacy and empowerment, recognizing that inclusivity requires ongoing adaptation to the ever-evolving landscape of the LGBTQ+ community.
Like this project
Posted Dec 28, 2023
The LGBTQ+ Support Hub: An inclusive digital space empowering the LGBTQ+ community through connection, education, and continuous evolution.
Likes
0
Views
18