Built with Framer
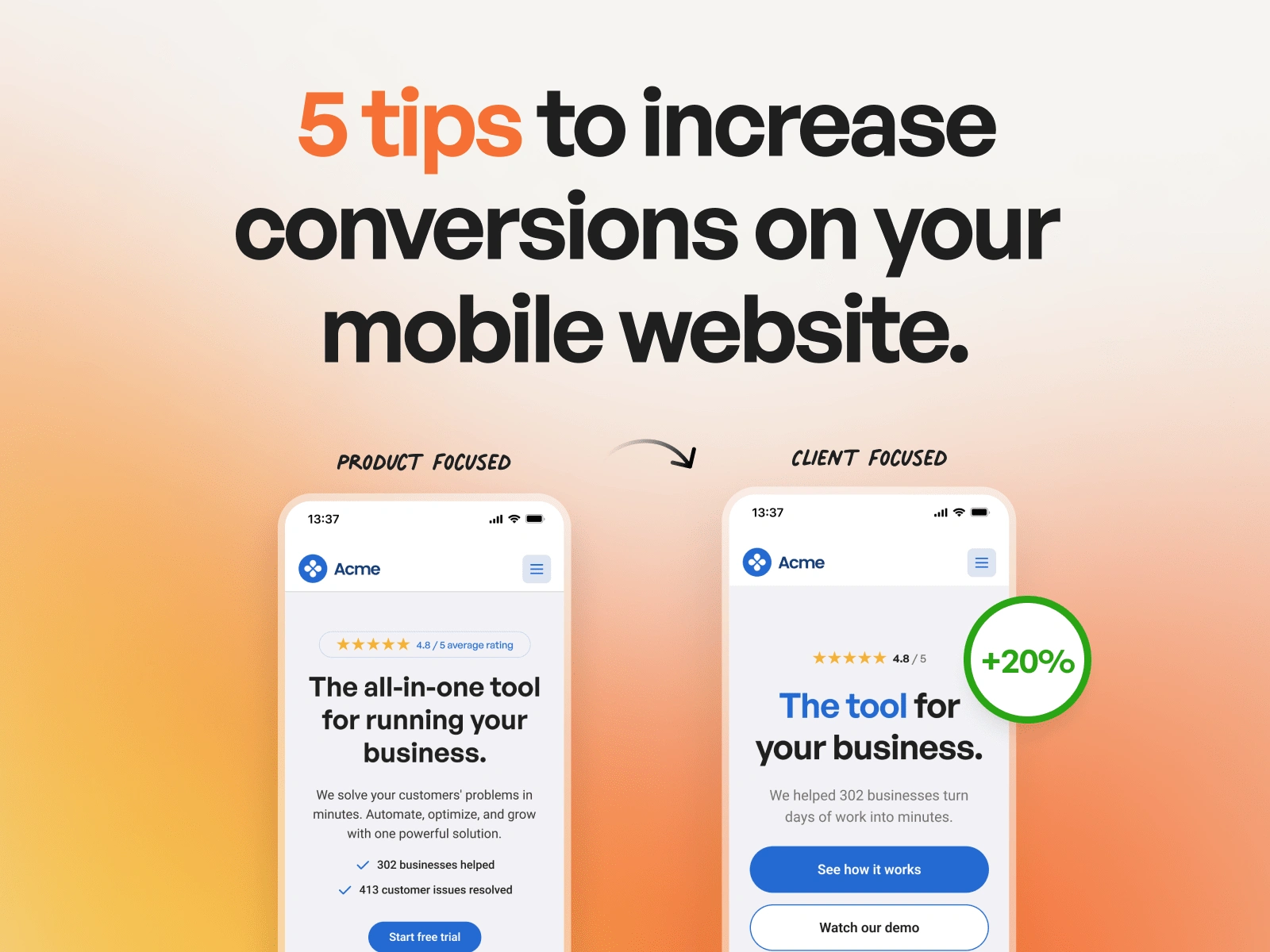
5 tips to increase conversions on your mobile website.
Like this project
Posted Apr 7, 2025
5 practical tips to boost conversions on your mobile website. From smart CTA placement to distraction-free design, turn mobile visitors into loyal customers.
Likes
0
Views
4

5 Tips to Increase Conversions on Your Mobile Website
For most brands today, the first impression doesn’t happen on a laptop, it happens on a phone. In fact, over 60% of users will visit your website on mobile before ever seeing the desktop version. If that mobile experience doesn’t deliver, they’ll be gone before you can say “swipe.”
So how do you turn mobile visitors into actual customers? Here are 5 practical tips to help you create a high-converting mobile website, without overcomplicating things.
Mobile visitors behave differently than desktop users, and if your site doesn’t match their needs, they’ll bounce in seconds. Optimizing for mobile isn’t just about responsiveness. It’s about creating a focused, frictionless experience that guides users to action. Here are five practical tips to help boost your mobile conversions:

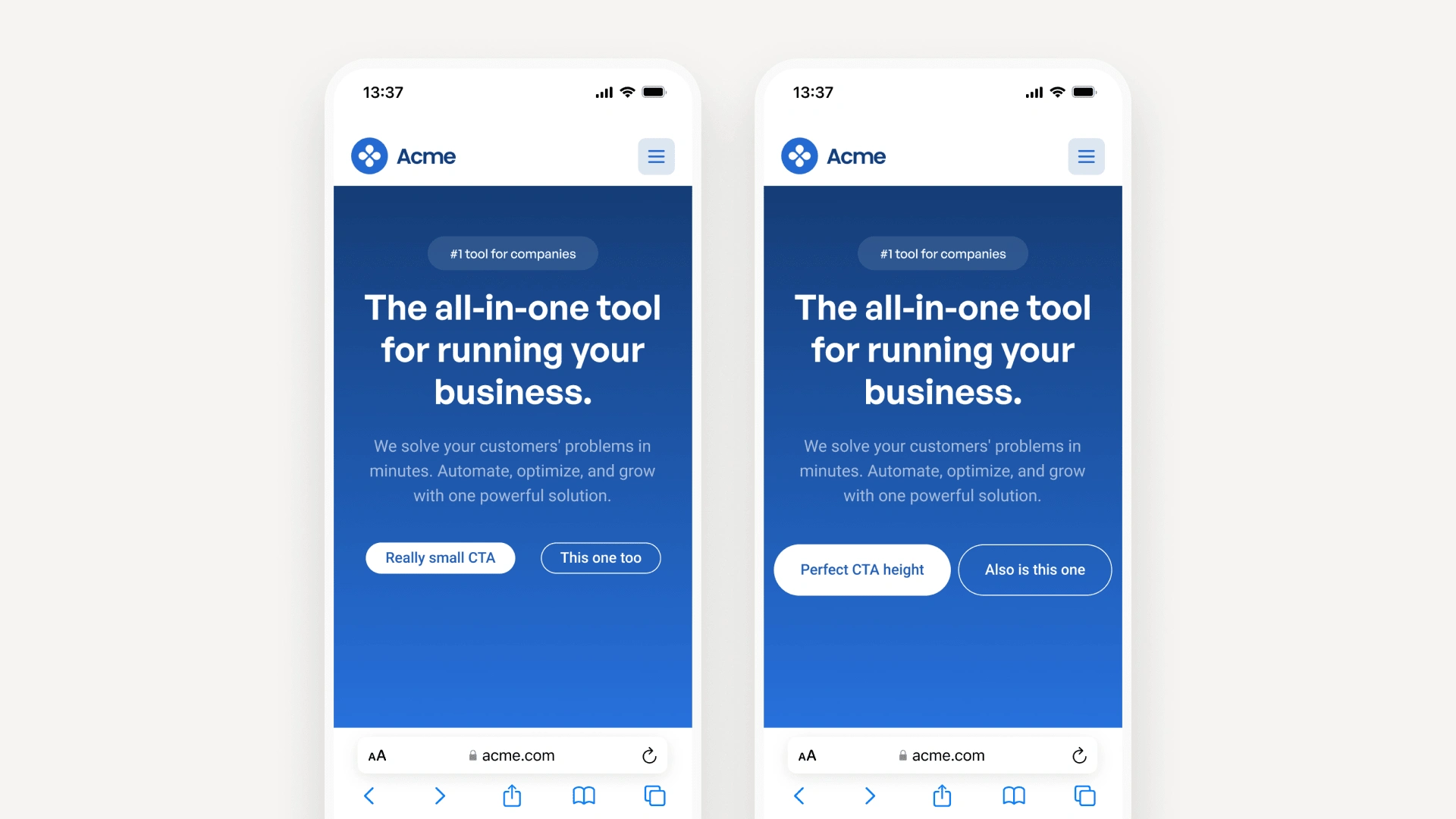
1. Design CTA buttons with finger reach in mind
On mobile, convenience is everything. Make sure your call-to-action (CTA) buttons are large enough to tap easily, and positioned where users can reach them, especially with their thumb. Buttons that are too small or awkwardly placed lead to frustration and missed opportunities.

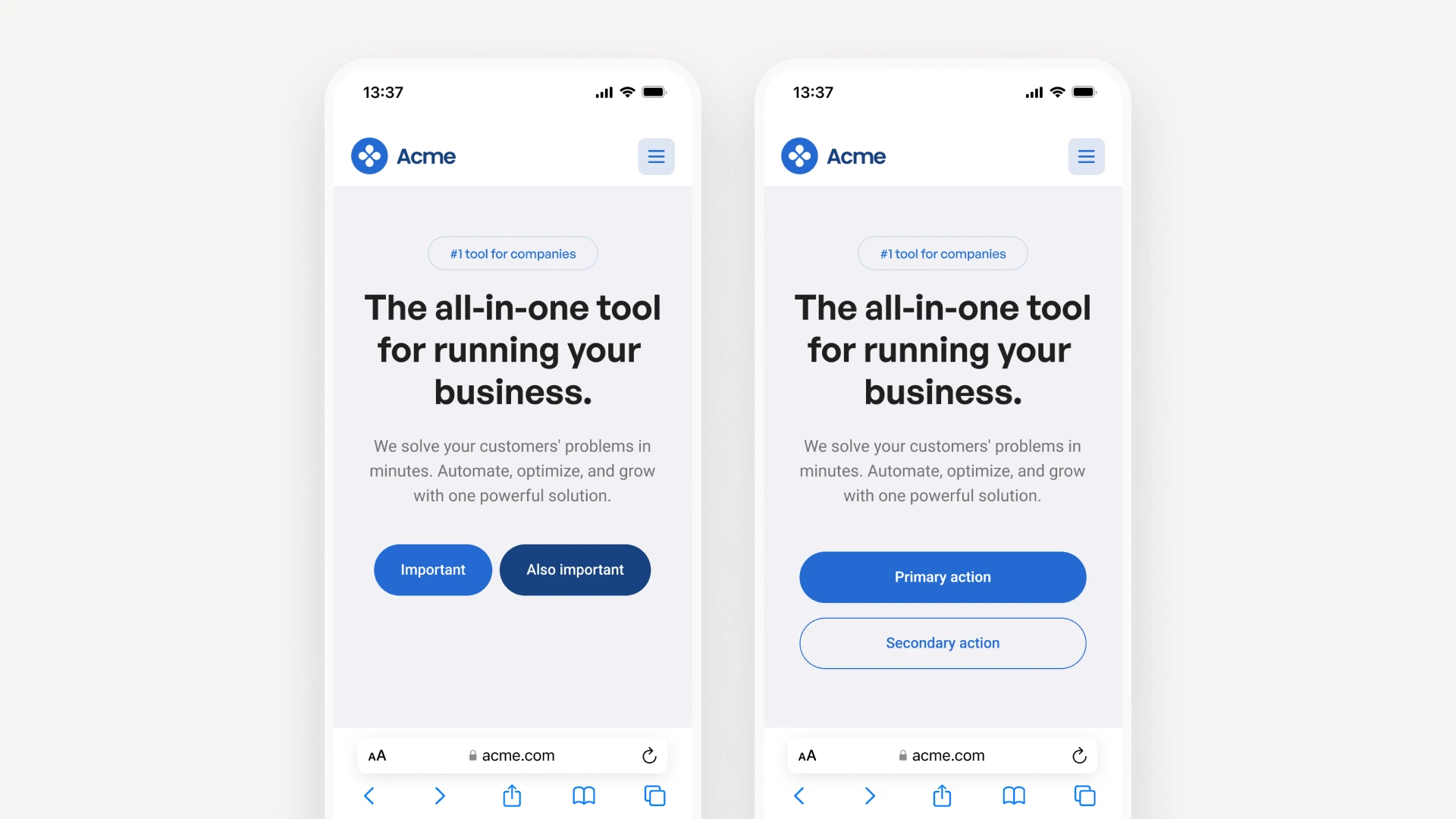
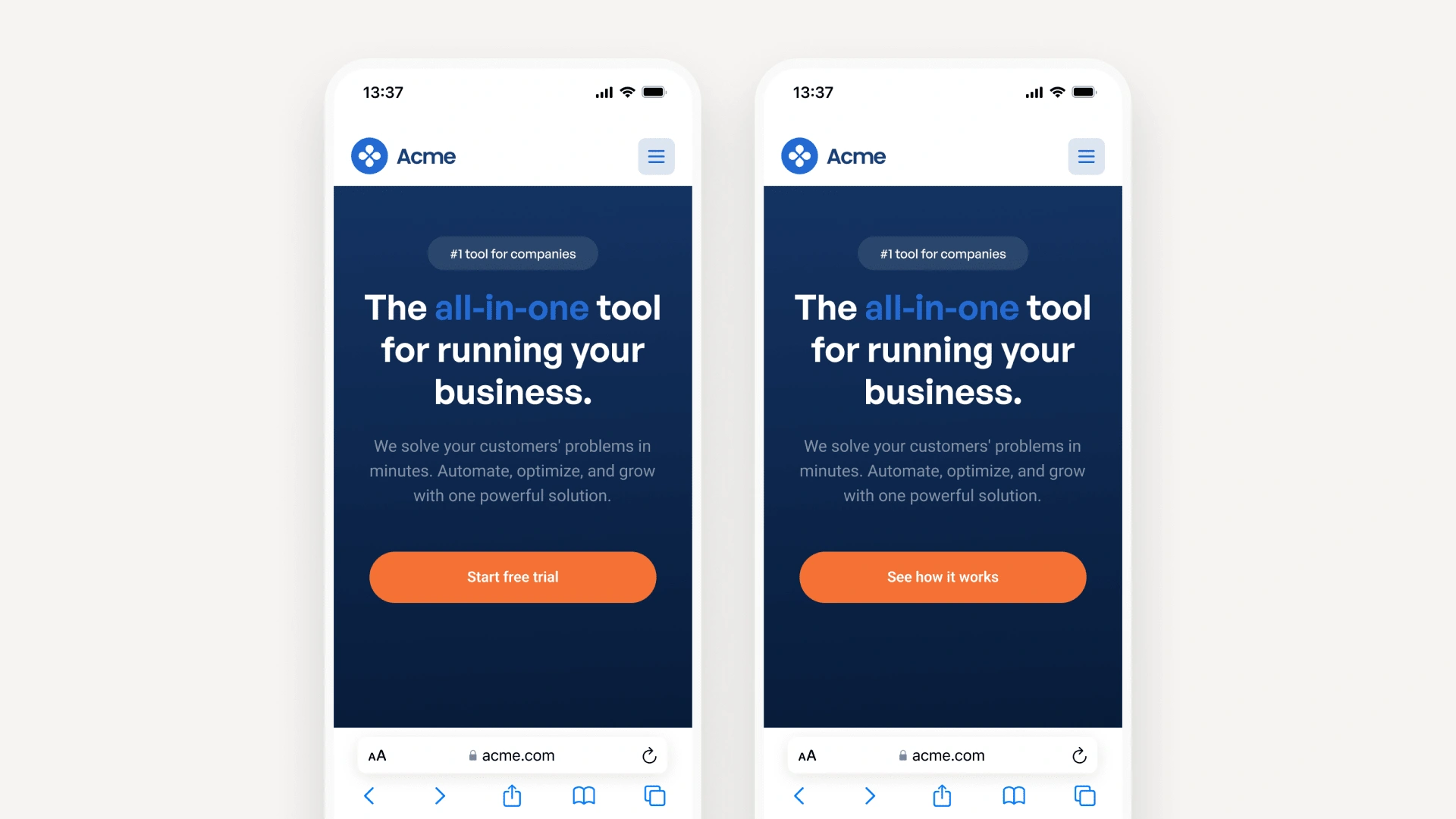
2. Make your primary action a no-brainer
Don’t make users guess what you want them to do. Highlight your primary CTA clearly and avoid competing actions. Whether it's "Buy now," "Get started," or "Book a demo" make it obvious, and make it stand out.

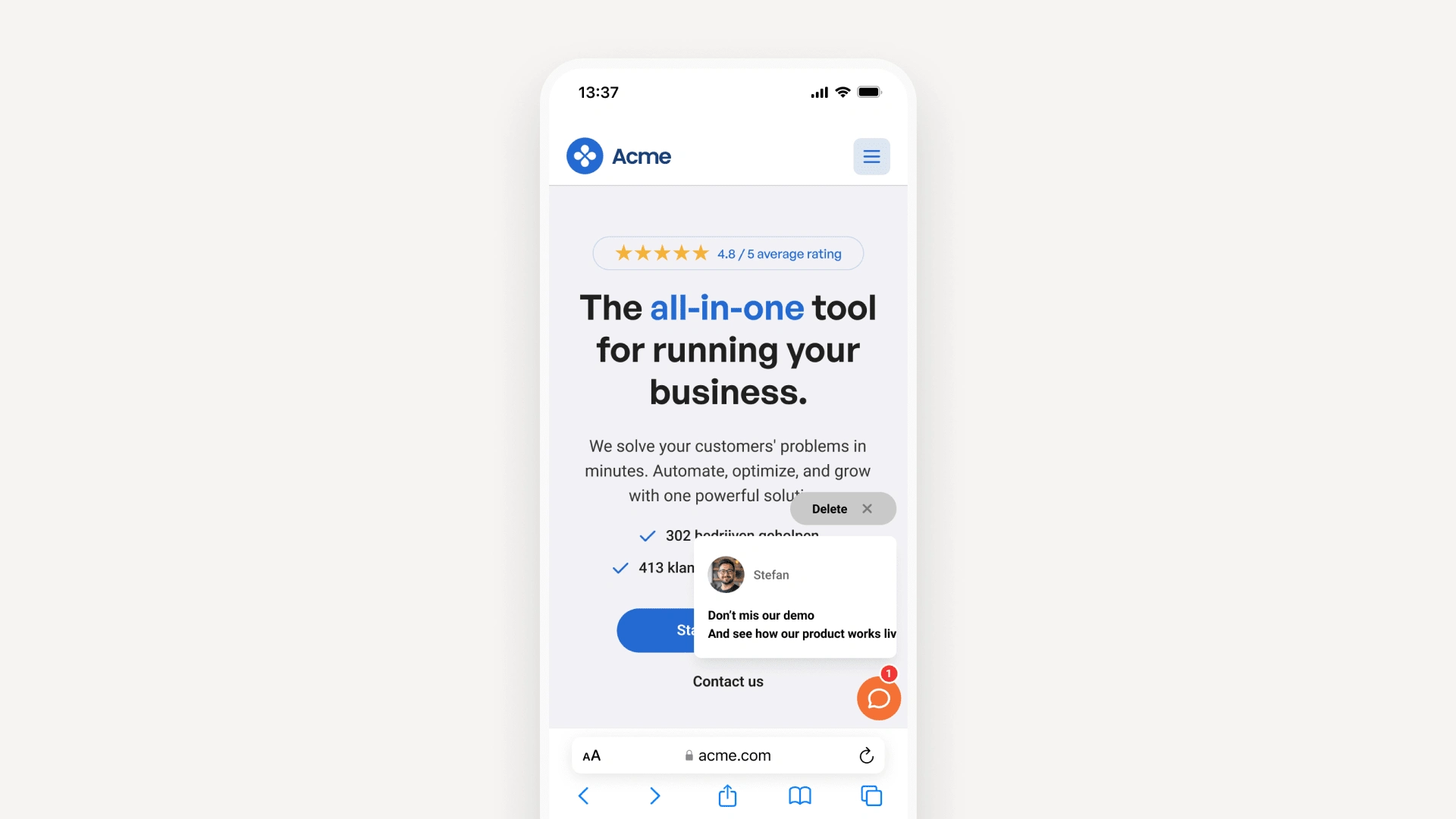
3. Eliminate distractions
Chat widgets, pop-ups, unnecessary menu items, they all compete for attention. On mobile, space is limited and attention spans are short. Keep your layout clean and purposeful so users stay focused on your message and journey.

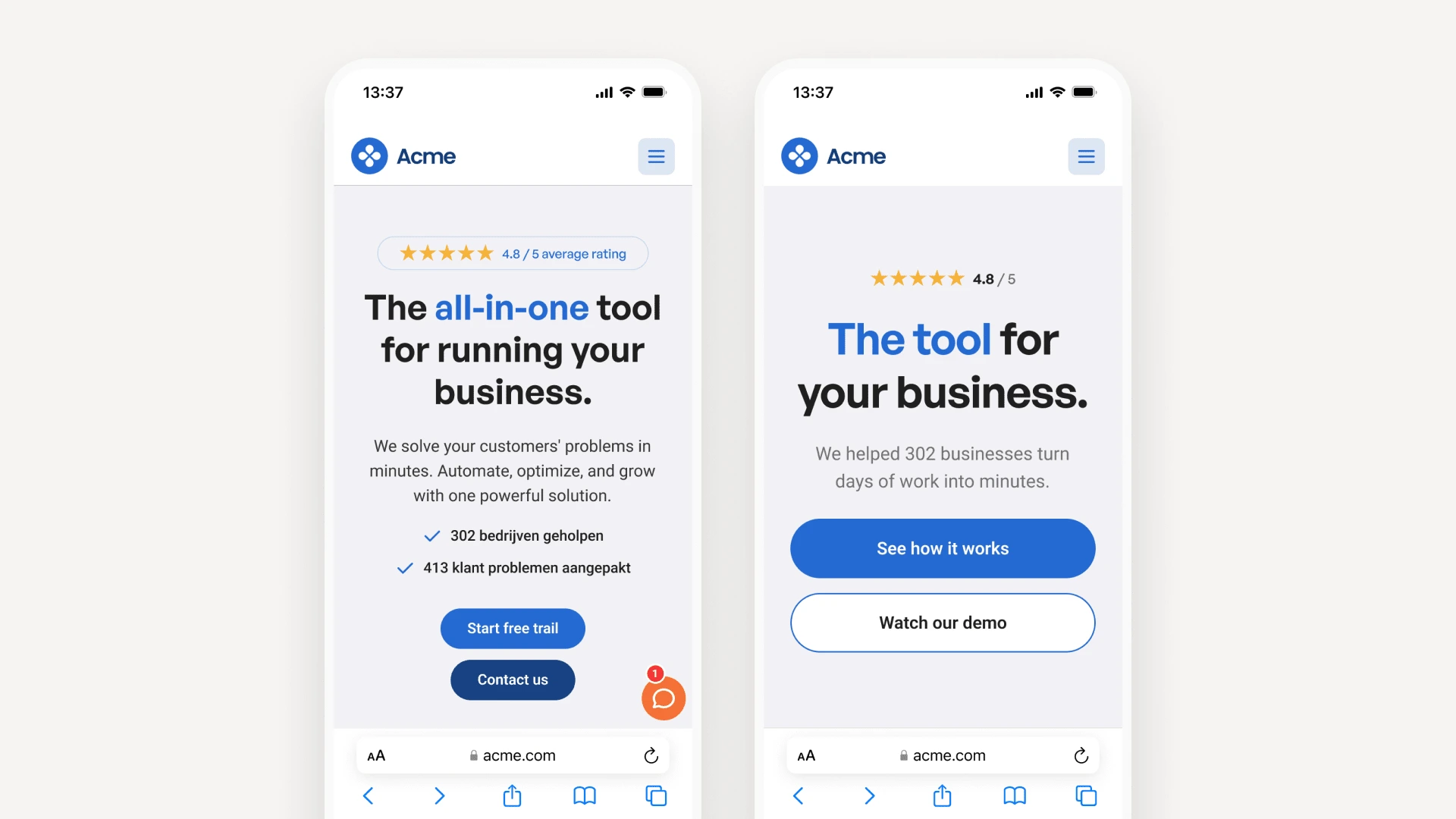
4. Write mobile-relevant CTA copy
Not every product or service is ideal for mobile usage. If your offering works better on desktop, consider adjusting your CTA text accordingly. For example, instead of “Start designing now,” use “Email me this link” or “Save for later” to match the user's mobile mindset.

5. Less is more
You have less screen real estate on mobile, so every word and element needs to earn its place. Simplify your copy, streamline your content, and prioritize clarity over cleverness. Guide users with intention, not overload them with options.
Ready to boost your mobile conversions?
These tips are just the beginning. Want to turn your mobile visitors into customers? I help brands translate their value into clear, goal-driven mobile experiences that convert. Whether you're looking to optimize your existing website or start fresh with a mobile-first strategy, I’d love to help.
Let’s make your mobile site work harder for your business.
Keywords:
mobile website conversion, mobile UX design, mobile CTA optimization, increase mobile sales, mobile-first strategy, improve mobile website performance, mobile design best practices, mobile UI tips, responsive web design, mobile CRO, user-friendly mobile website, mobile e-commerce optimization, mobile UI/UX, mobile webdesign,