Wylpower
About
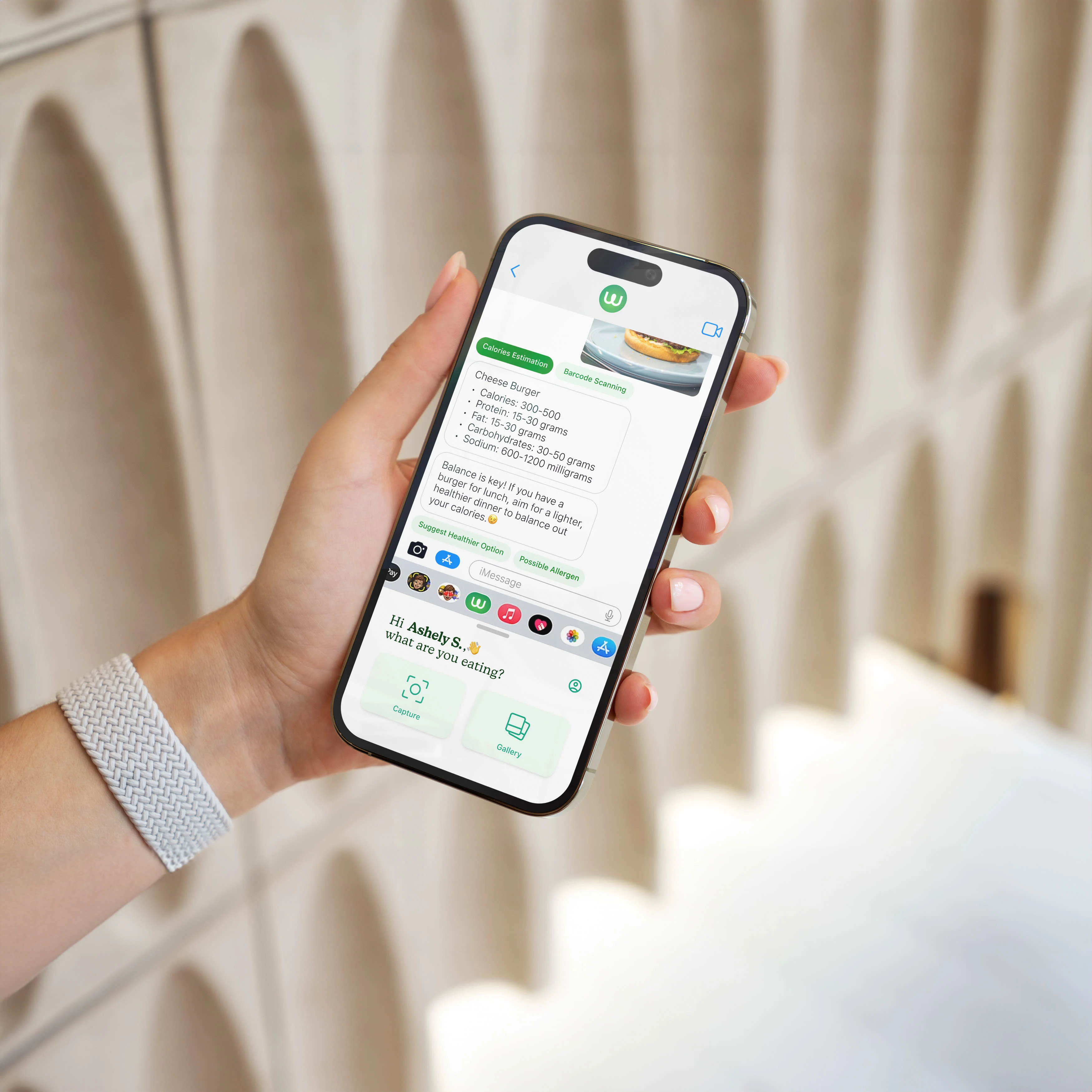
Wylpower, an AI-powered iMessage app, assists users a healthier lifestyle through tracking their intake, receiving personalized advice, and reaching their health goals. It provides a chat-based interaction akin to a personal trainer, offering mindful eating tips, real-time food recommendations, and comprehensive nutritional data.
Challenges
According to the National Institutes of Health, around 64% of Americans are attempting to lose weight. However, in a world where there's an abundance of dieting information available, but it's often unreliable, it's challenging to provide a trustworthy, accurate, and user-friendly solution for those who are seeking ways to manage their weight. Furthermore, the current solutions available do not fully address these issues.
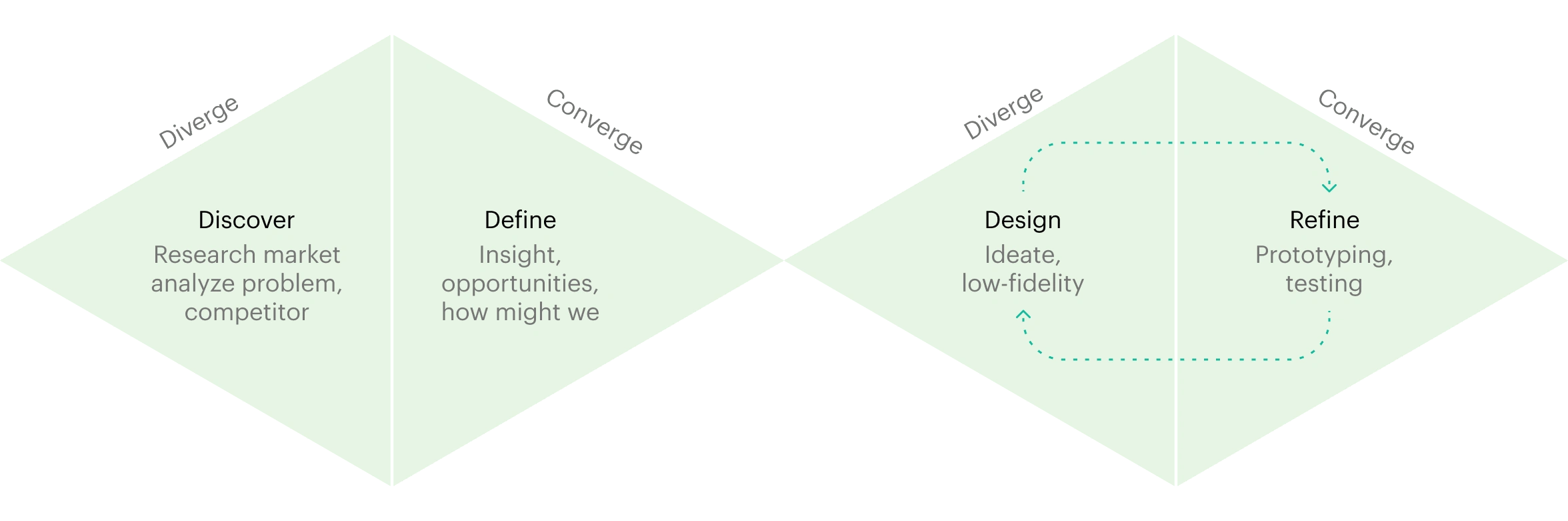
Design Process





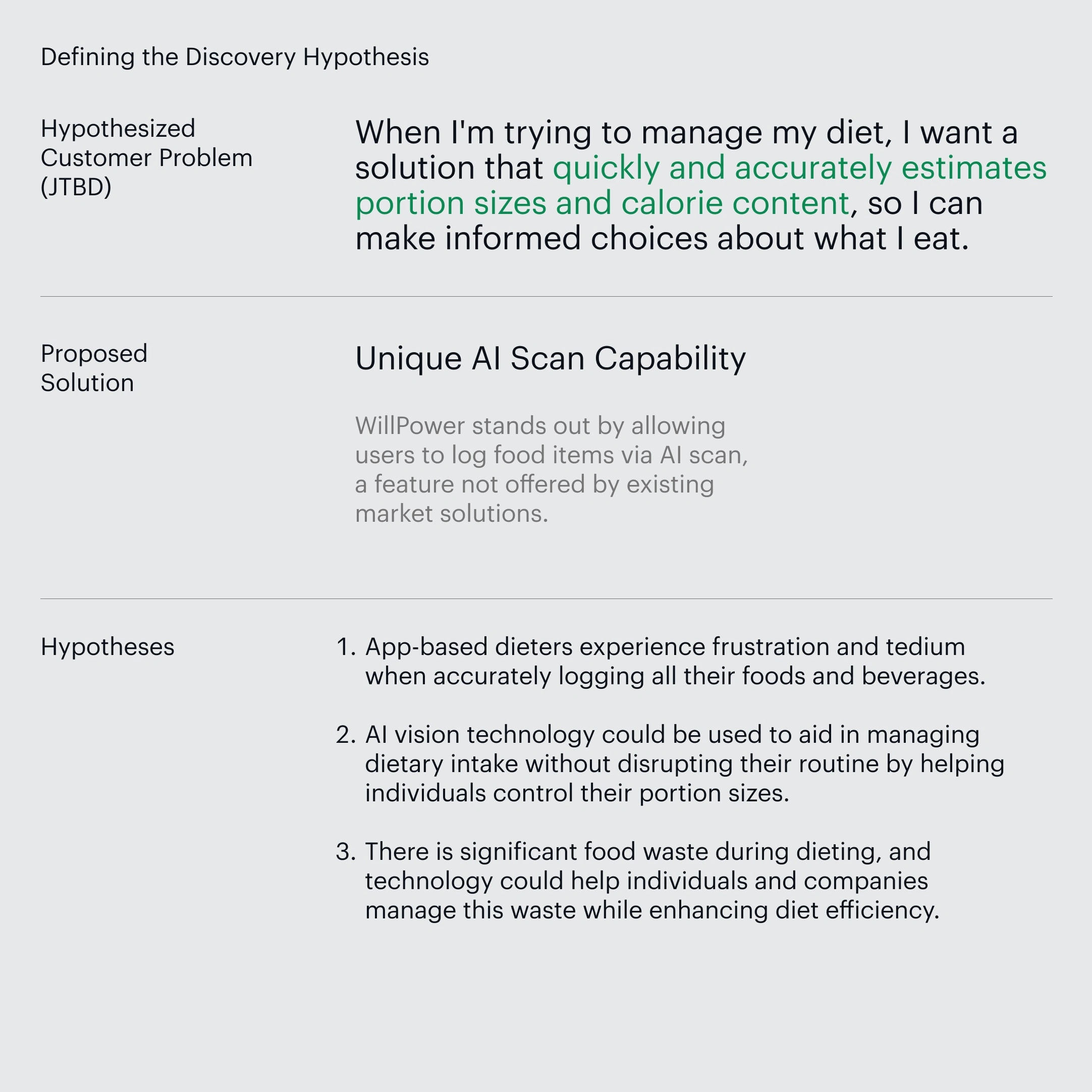
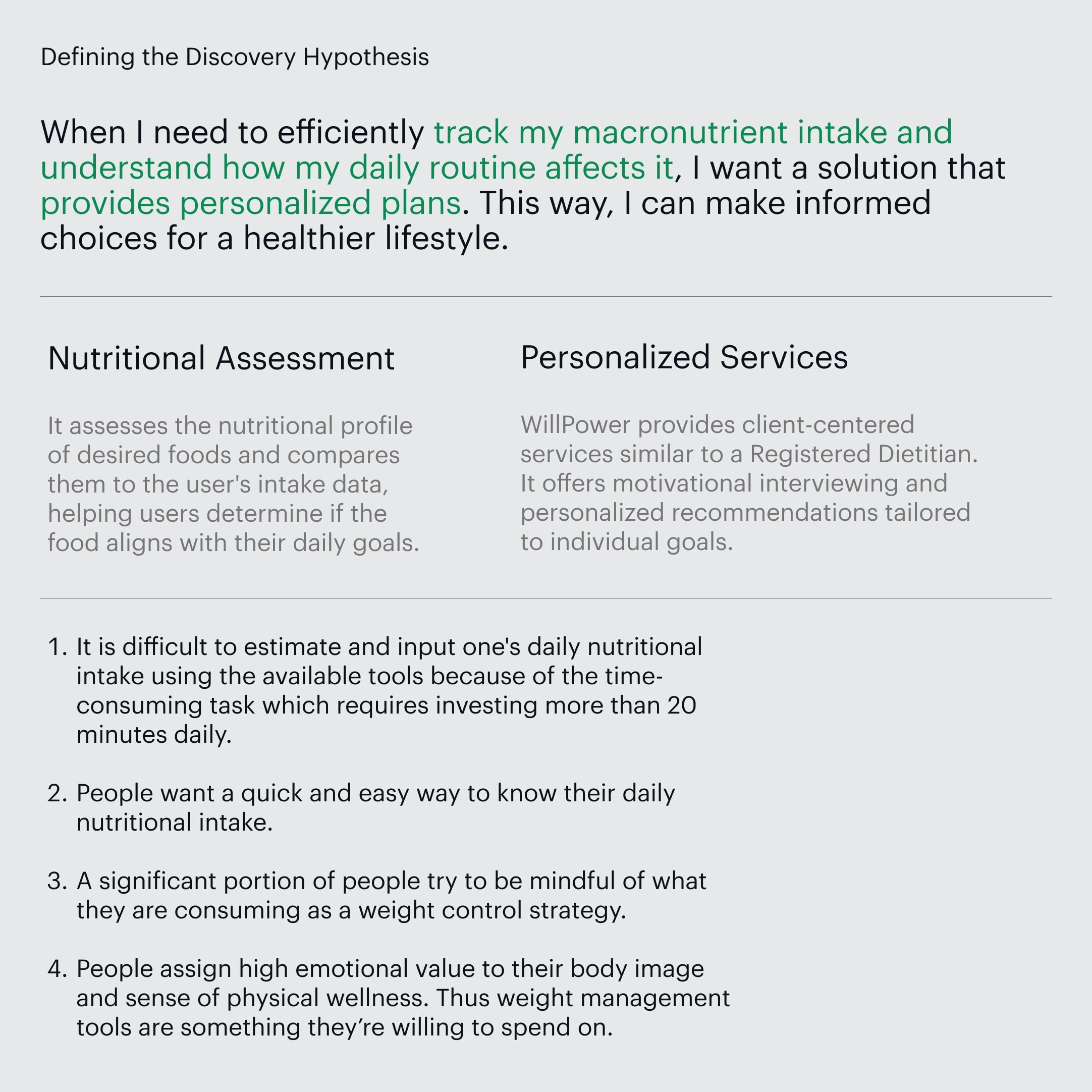
01 Discover
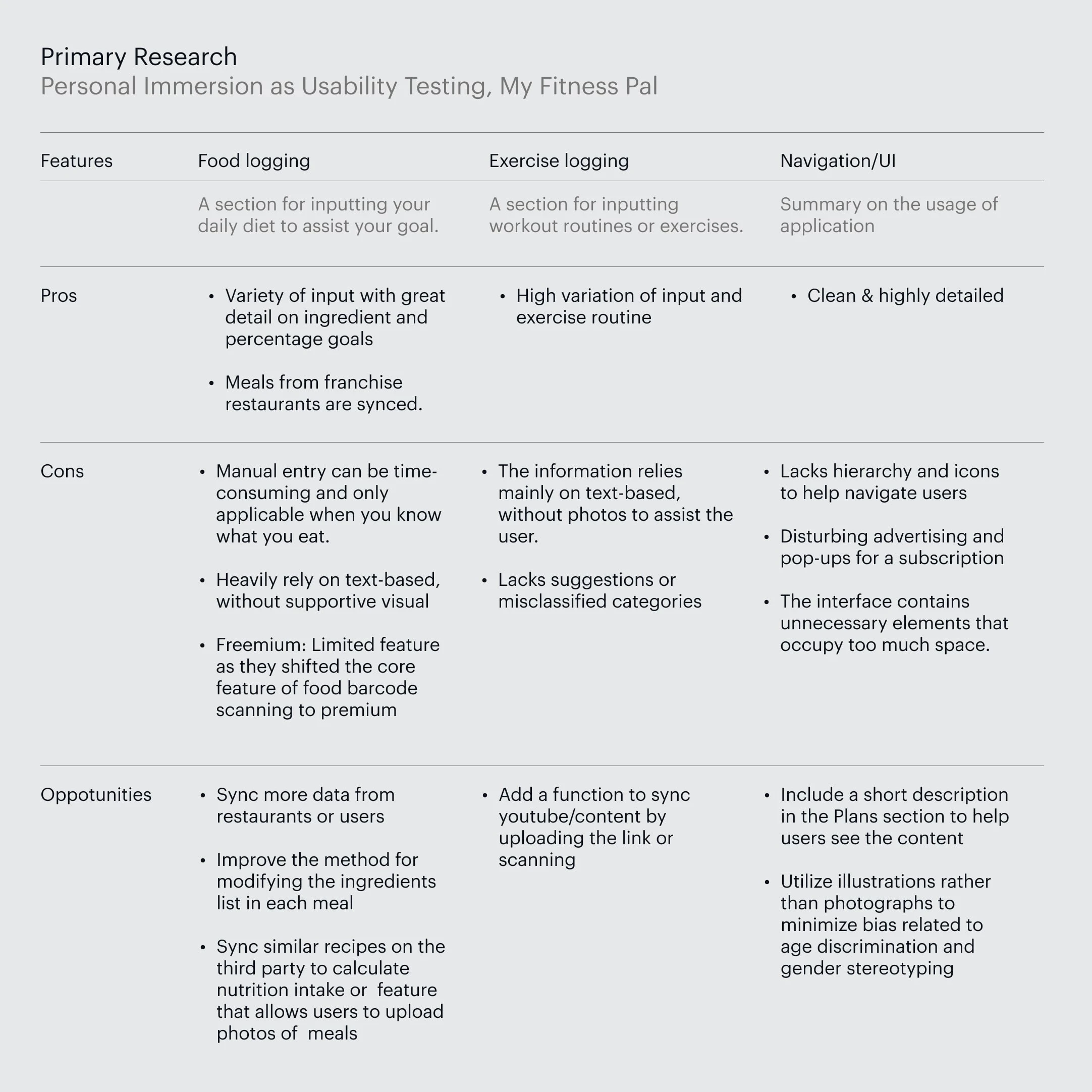
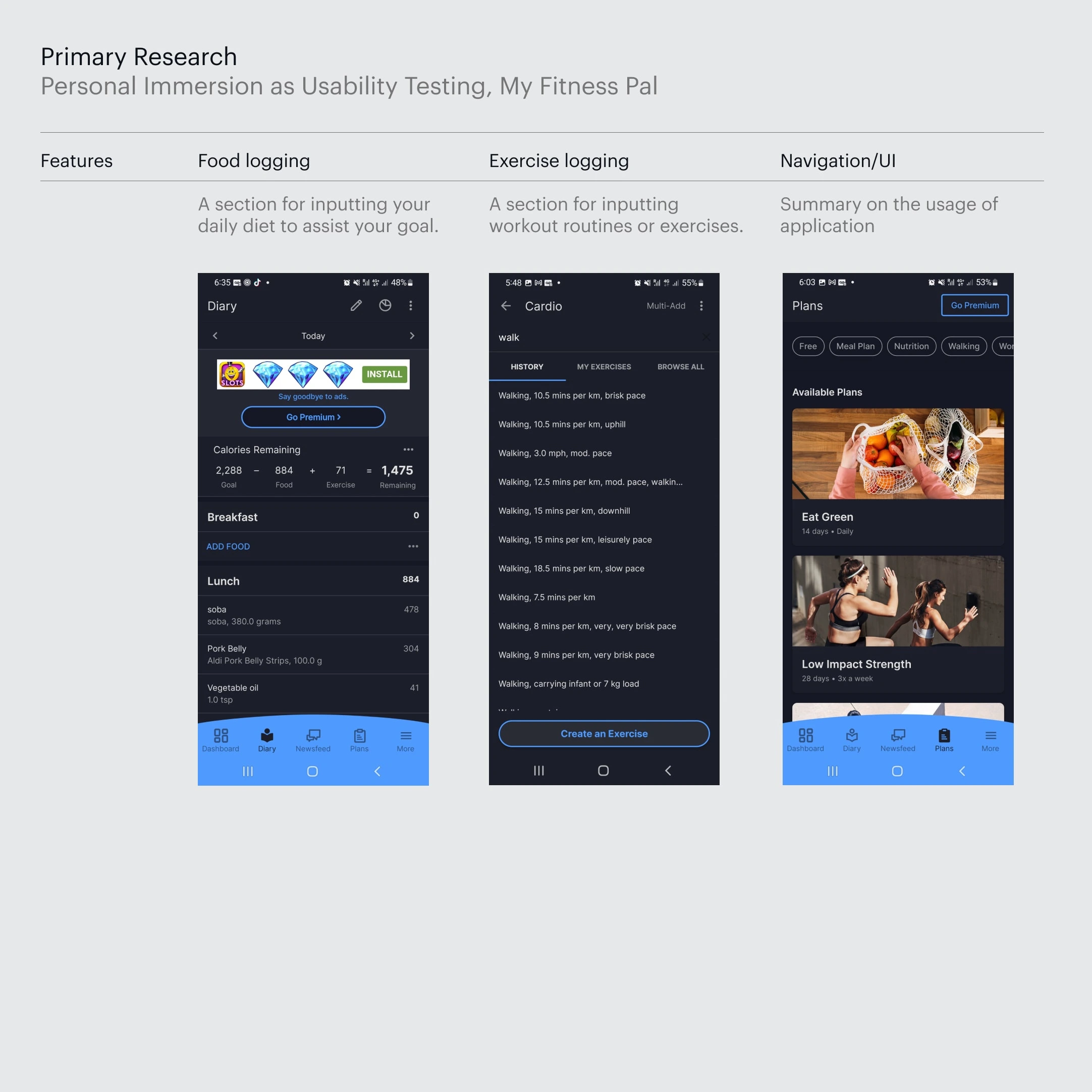
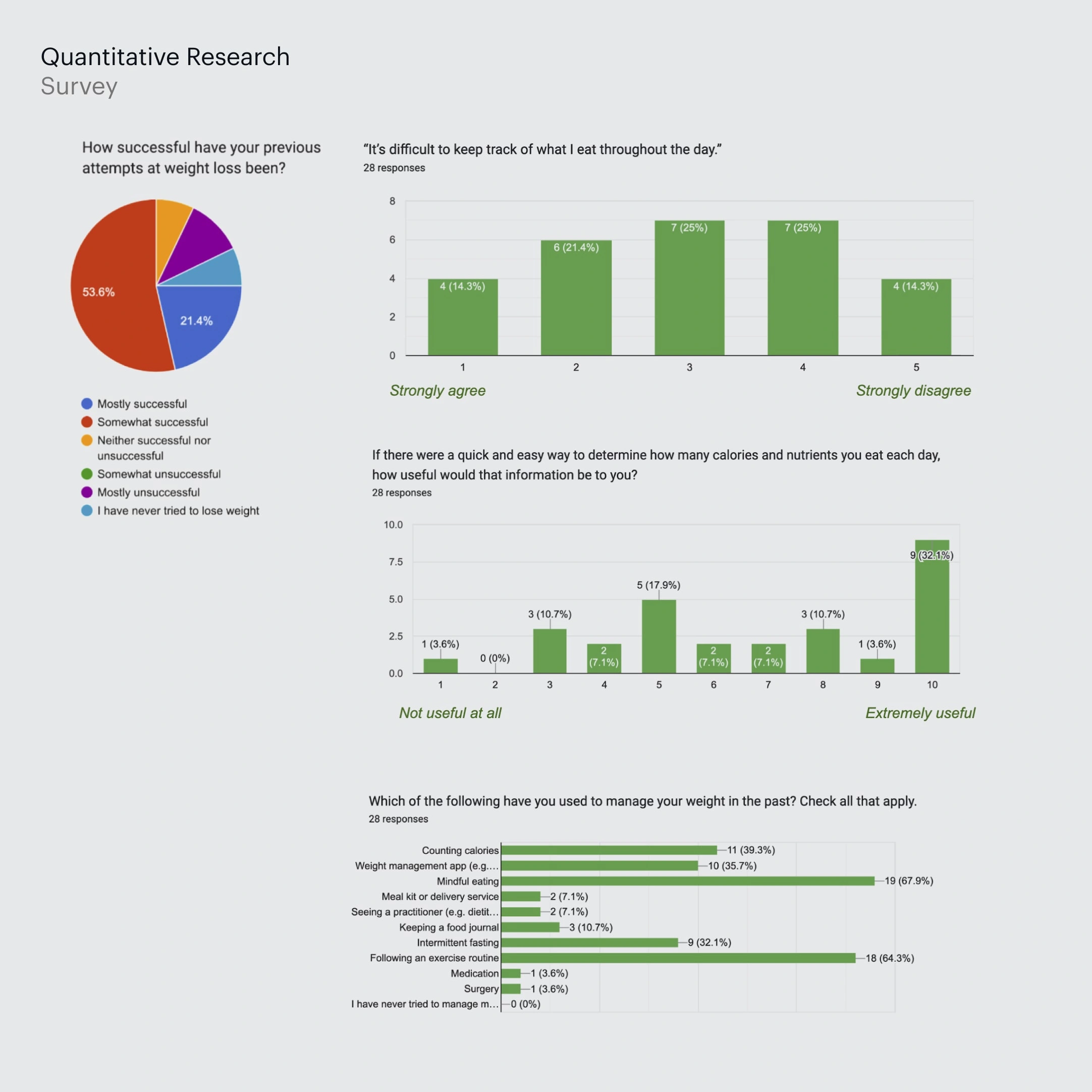
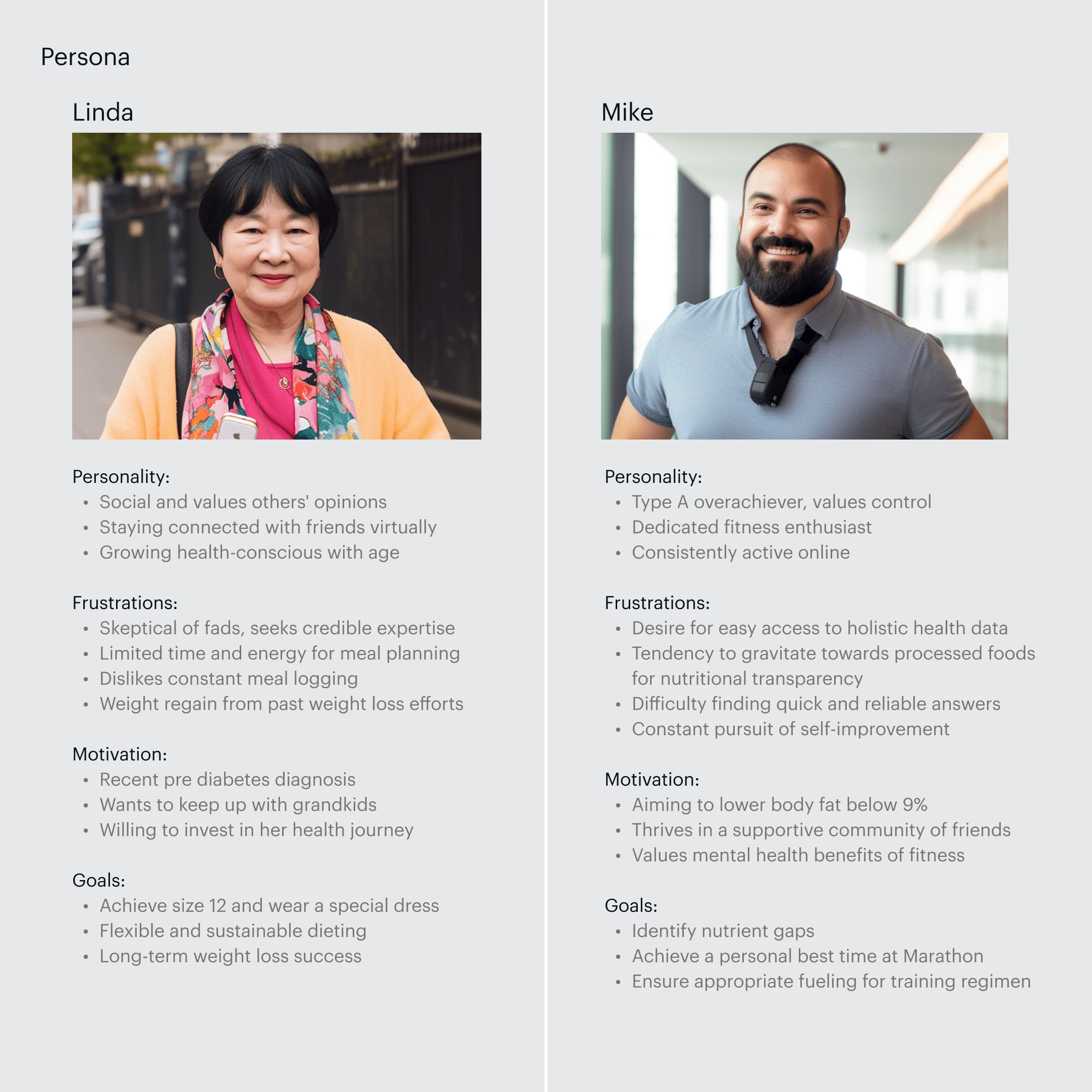
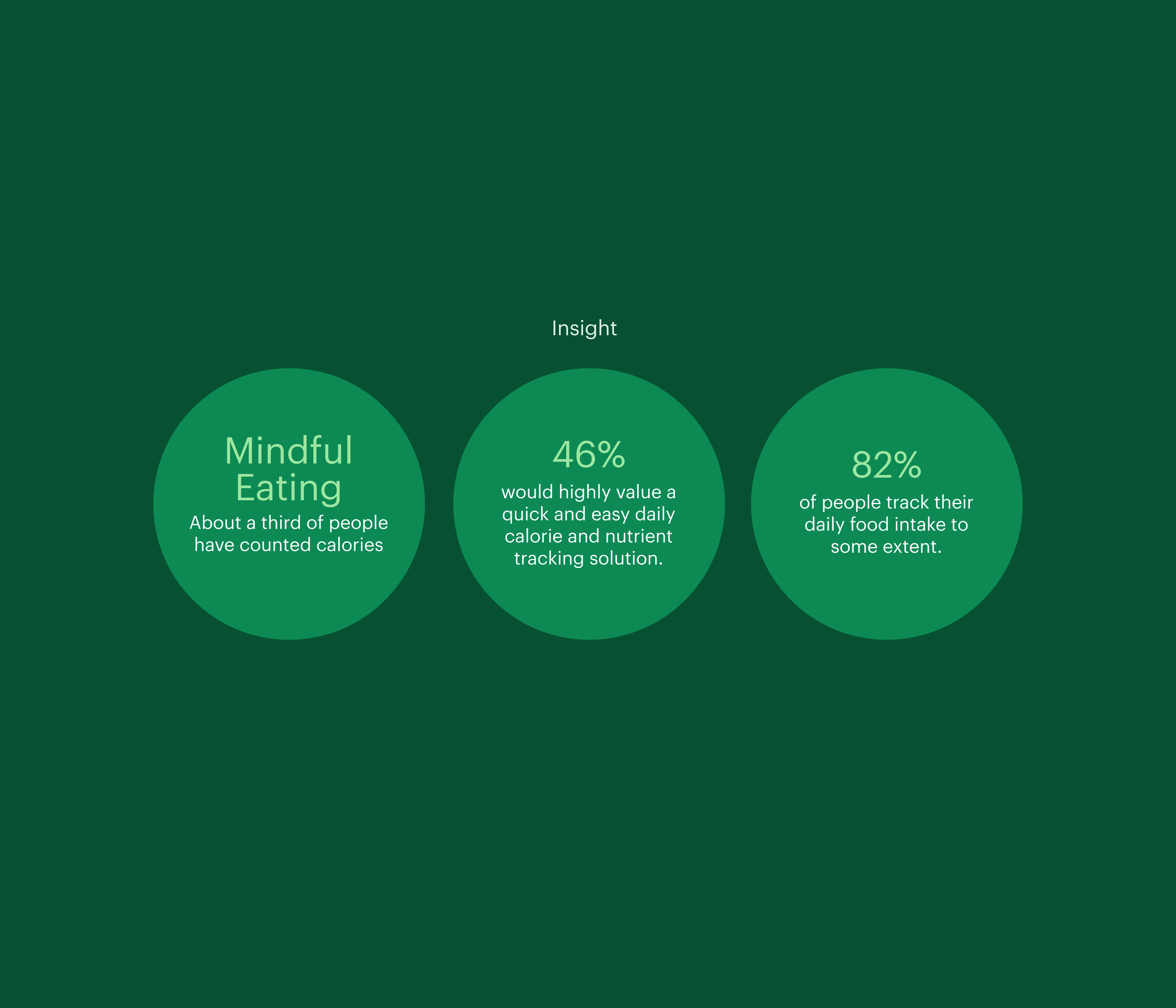
Through various research methods, it was discovered that the core unmet needs of dieters and wellness optimizers are a convenient and accurate method for estimating portion sizes of food and calories, as well as a time-efficient solution for tracking macronutrient intake and assessing the impact of daily routines while receiving personalized plans.

02 Define
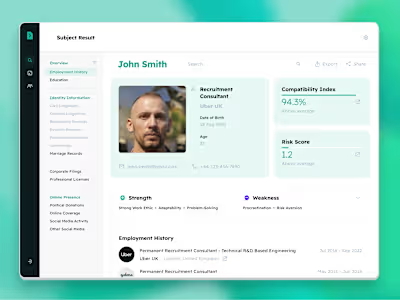
Based on the insights obtained, the team initiated a process of brainstorming to identify the essential jobs to be done, which served as a starting point for generating several proposed solutions. These solutions were subsequently aligned with hypotheses that established a relationship with the proposed solutions. In addition, a competitor analysis was conducted to gain a deeper understanding of how differentiation could be achieved among existing solutions and how a novel approach to health maintenance could be introduced. Specifically, in response to the convenience-related unmet need, the team proposed a solution centered around the utilization of image recognition technology to streamline the manual food logging process.



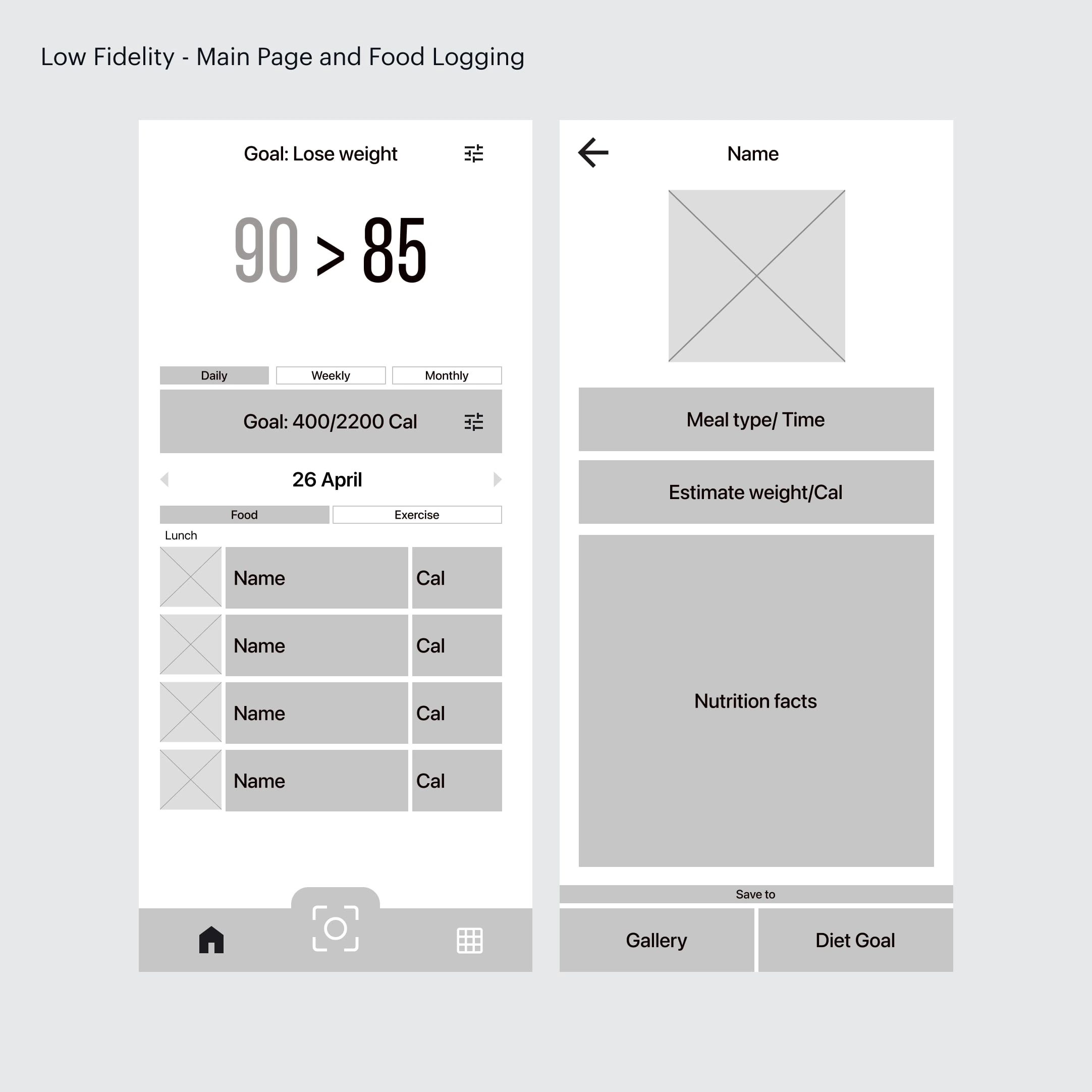
03 Design
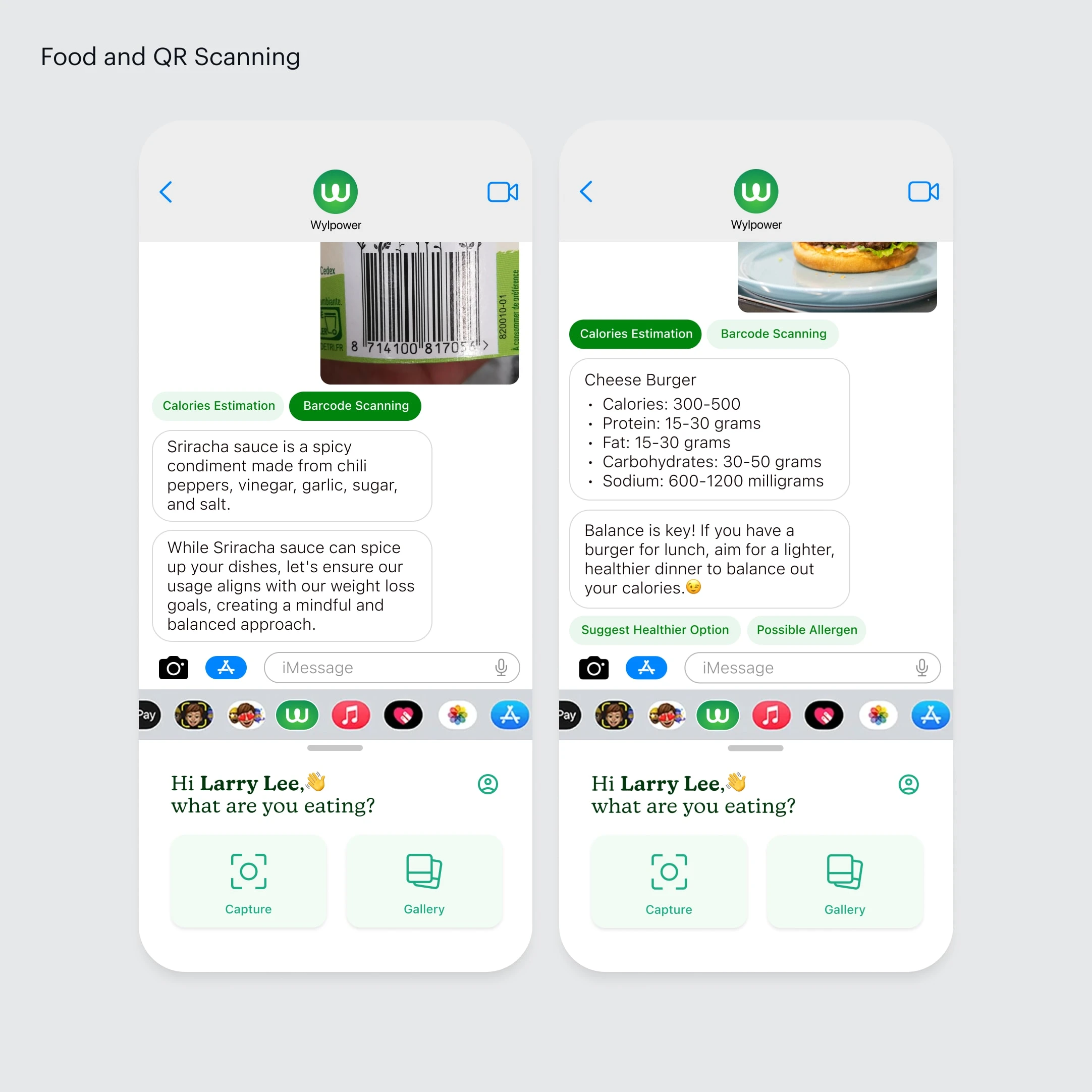
The initial wireframe development revolved around the three proposed solutions, focusing on how to leverage image recognition to significantly reduce the complexity of food logging while maintaining high accuracy. Furthermore, the wireframe addressed the challenge of assessing personalization and tracking the user's progress throughout their dietary journey.
While the design established a strong foundation, it became evident that the user experience still presented complexities. Additionally, there was a need to replicate the personalized interaction found in chat messages, creating an interface that emulated a conversation with a trainer or a human assistant.


Design Pivot & Feature Prioritization
Considering acquisition costs and human interaction, the team found that developing an iMessage plugin offered several compelling advantages.
In the US, iMessage is the most widely used messaging application, with 33.5% of users, surpassing Facebook Messenger (26.7%) and WhatsApp (24.8%).
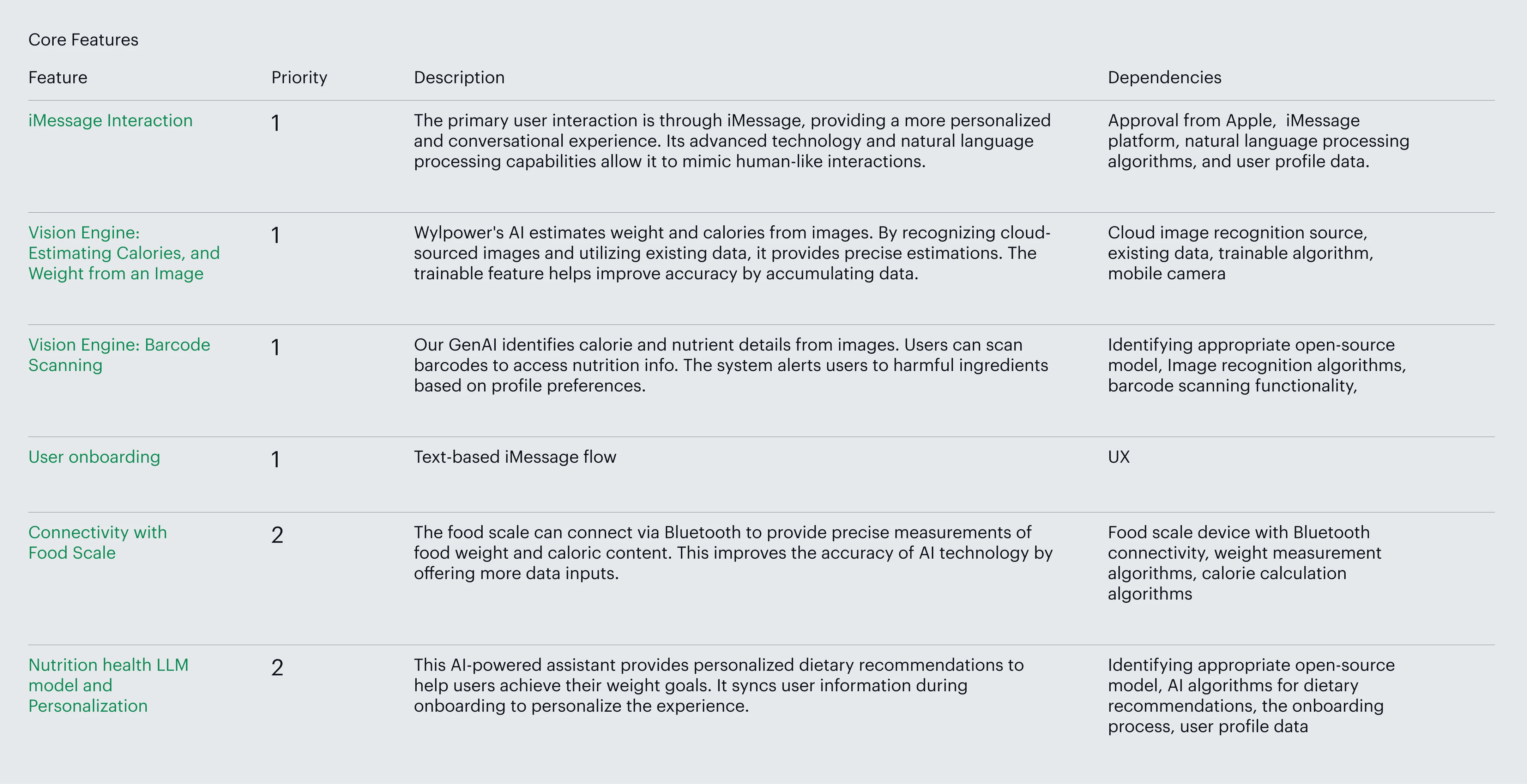
This choice allowed for faster deployment and iteration, capitalizing on iMessage's substantial user base for immediate access. As the product features converged, the MVP's focus shifted towards creating an iMessage plugin instead of a brand-new application or web app. The core features were carefully curated to provide a limited yet unique set of functionalities that could distinguish it from competitors.


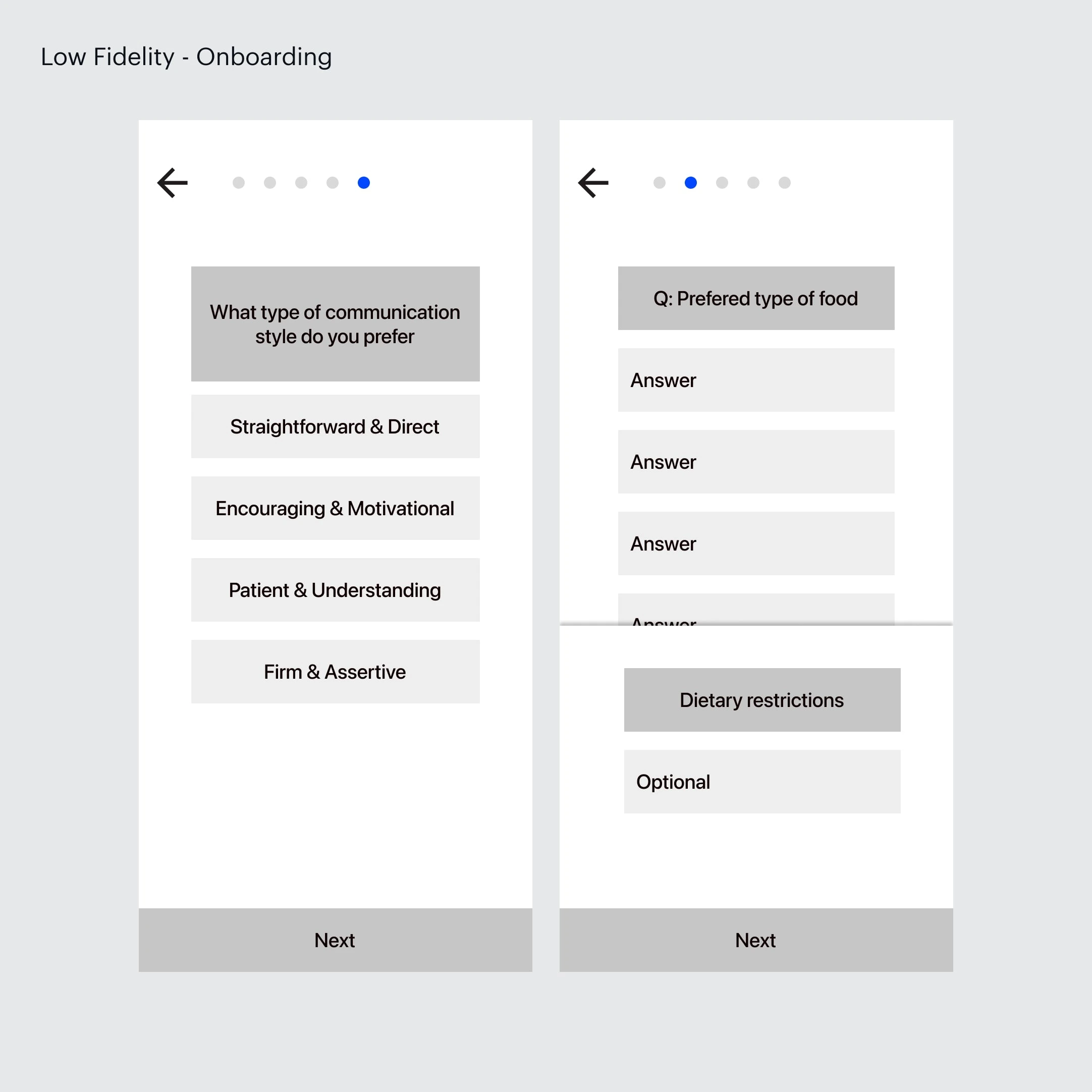
04 Refine & Usability Testing
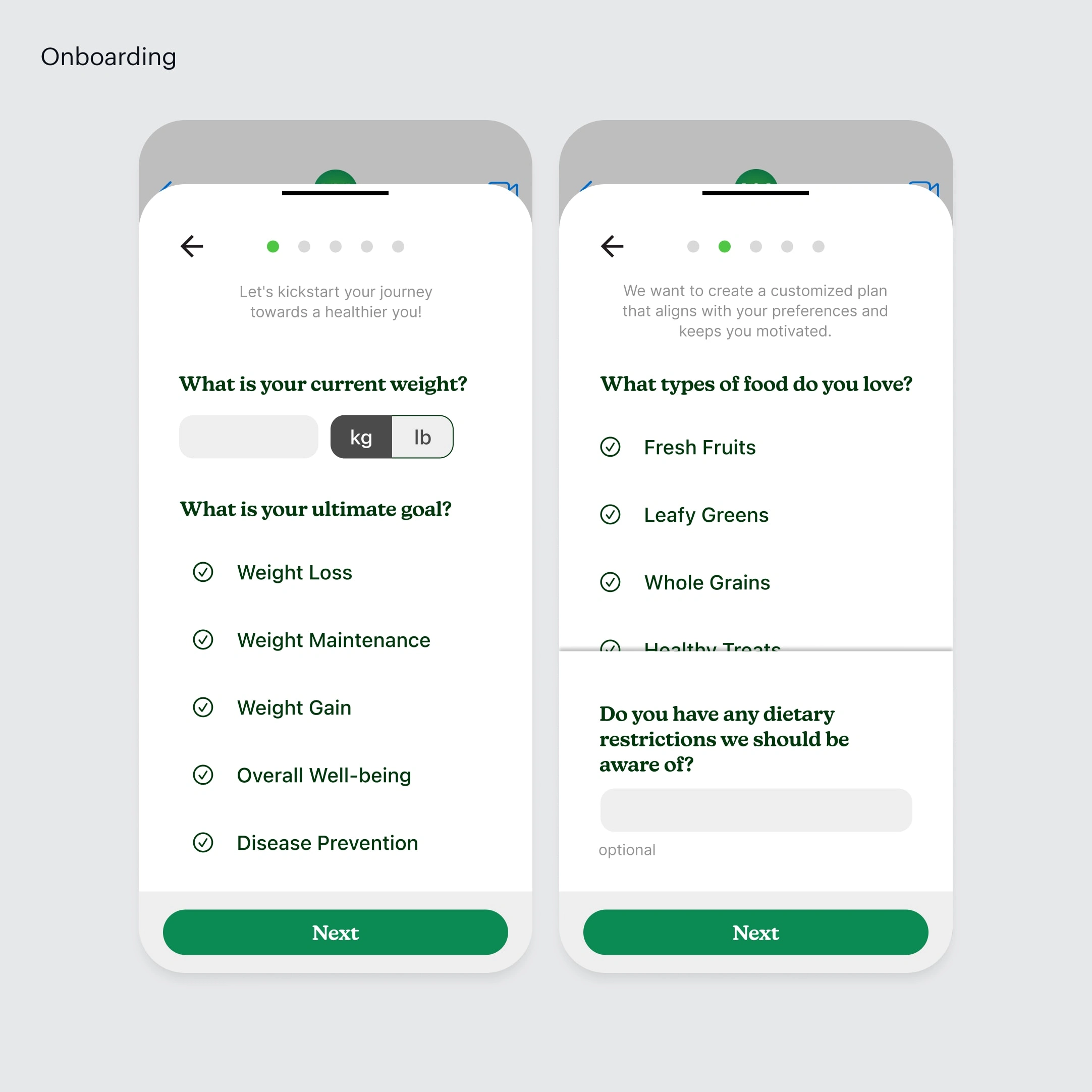
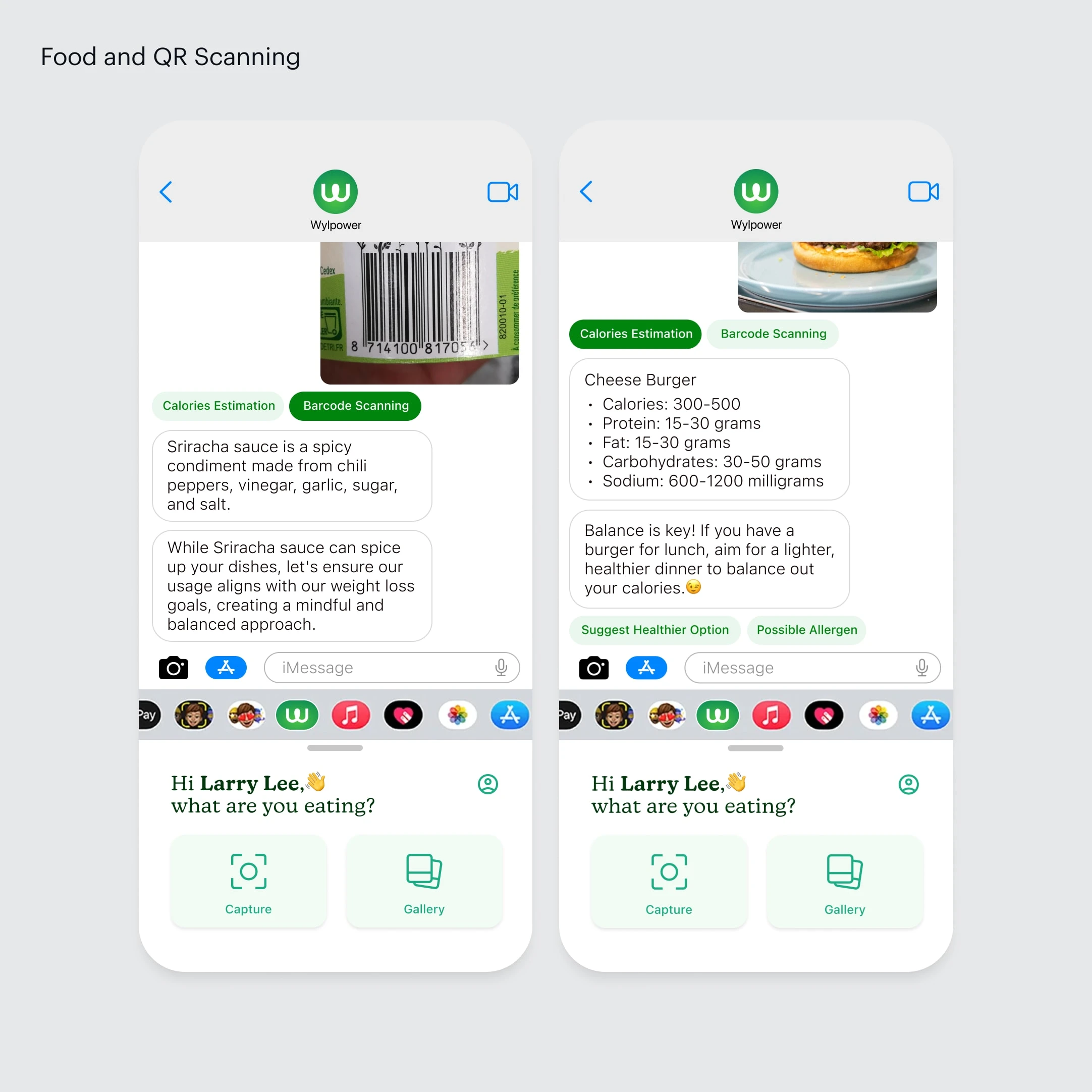
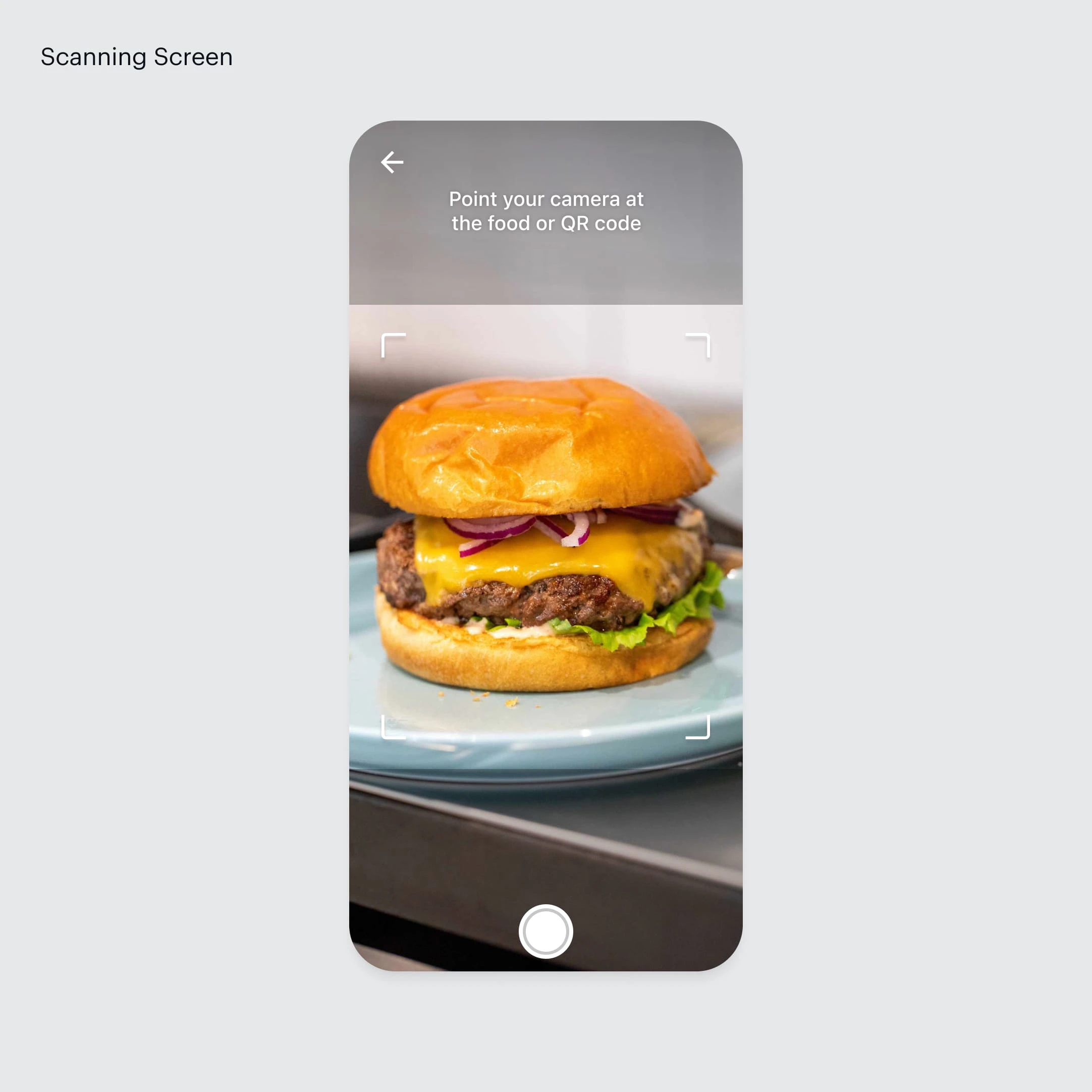
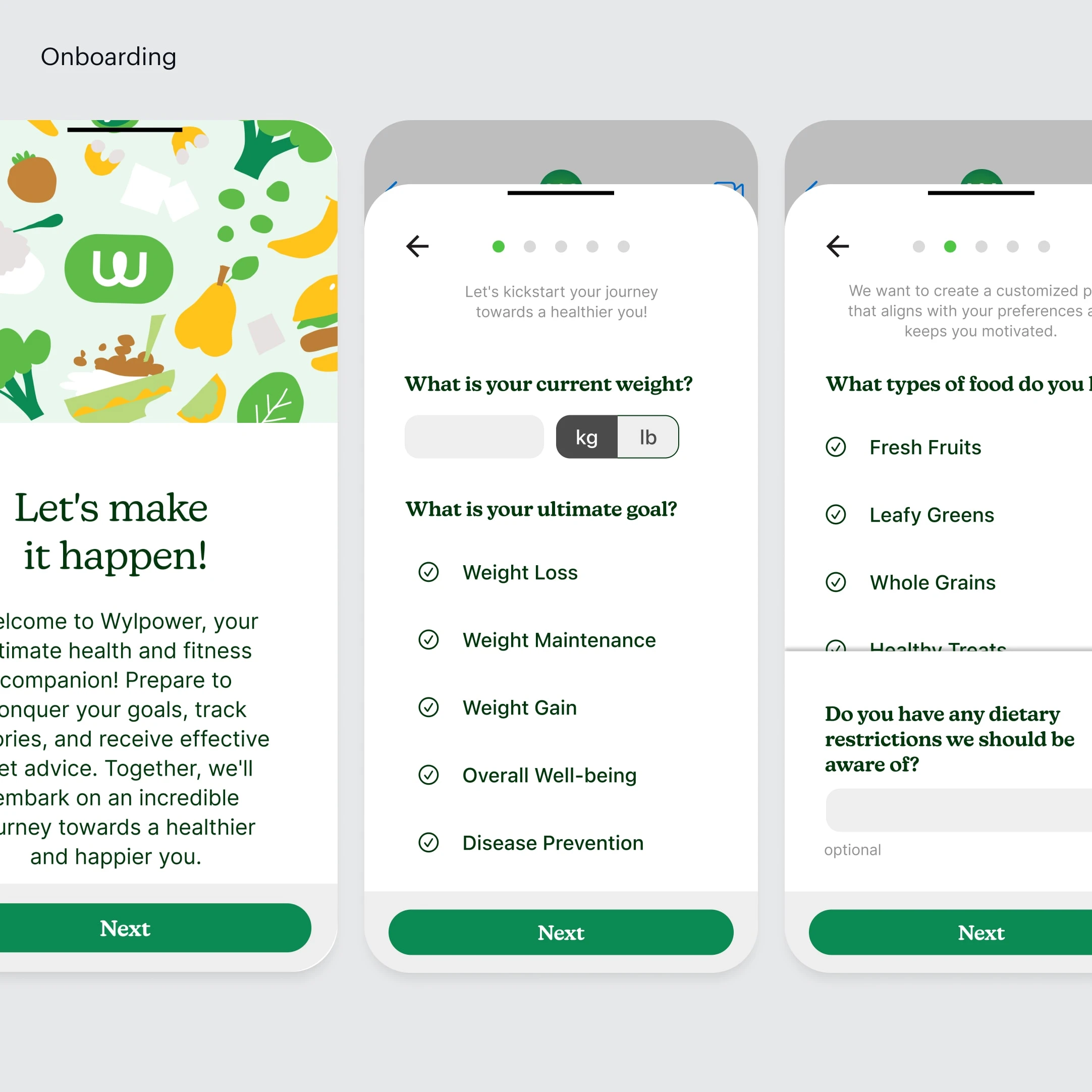
The team introduced the MVP to conduct usability testing, which yielded positive results. During the testing, users were able to successfully complete the onboarding questionnaire, add new photos, and navigate to the barcode scanning feature. Additionally, the design was enhanced based on user input, providing more detailed instructions for photographing meals and incorporating helpful hints for capturing the perfect angle.
As a result, the MVP's features include onboarding aimed at gathering data to create personalized conversations, such as encompassing tone of voice, dietary preferences, food choices, and potential allergies. The scanning feature streamlines the user flow, allowing users to select options after sending an image. Furthermore, users receive personalized notifications throughout the day, particularly if they might be having a late-night snack.







Key Takeaway
Some adjustments can be made to improve the user experience. For example, offering slider options in addition to checkboxes during some onboarding options to accommodate varying user preferences.
Ongoing technical work is required to assess the feasibility of the backend, especially considering the novelty of the technology.
The double diamond framework allows the team to explore solutions and bring in emerging technologies, such as image recognition, to set the product apart.
Designing within the constraints of the iMessage UI is challenging, yet it offers an opportunity for creative experimentation and exploration.
Like this project
Posted Jan 28, 2024
AI-powered iMessage app assisting users with a healthier lifestyle
Likes
0
Views
4