Tract: UI/UX and Web Responsive Design
About
Tract is an AI startup in San Francisco that provides tailored human assessments and a rating system for investors to evaluate private data, with a compatibility index and risk score.
Challenges
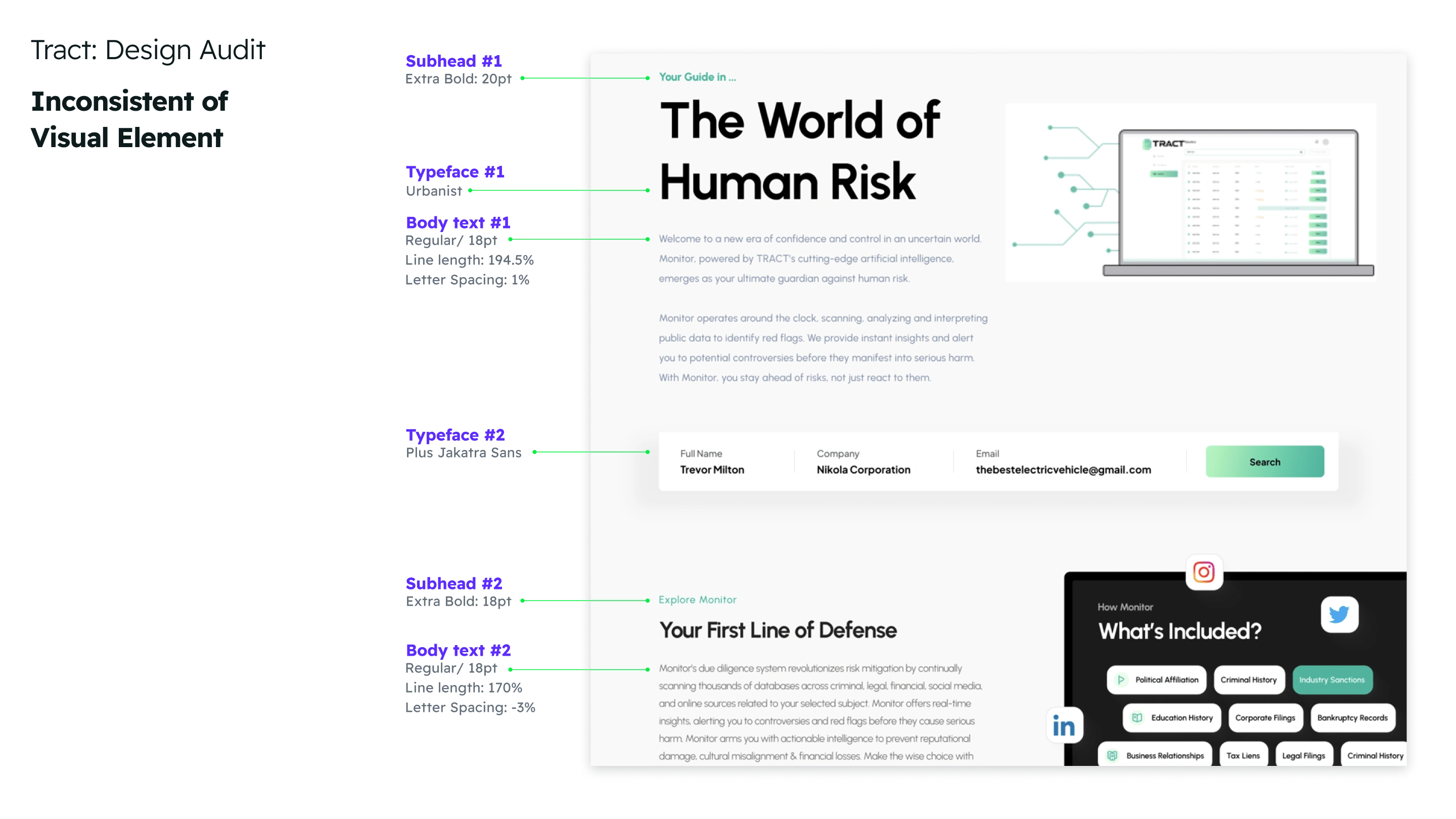
The website and MVP for Tract are scheduled for launch within a month. The homepage website prototype has been completed, and the current focus is on responsive design and optimizing materials. However, there are still some inconsistencies with the website and product components. Furthermore, the team has limited coding skills and bandwidth, and there is a restricted timeframe available for user research.


Objectives
Create a Responsive design with minimal redesign that aligns with the desktop version
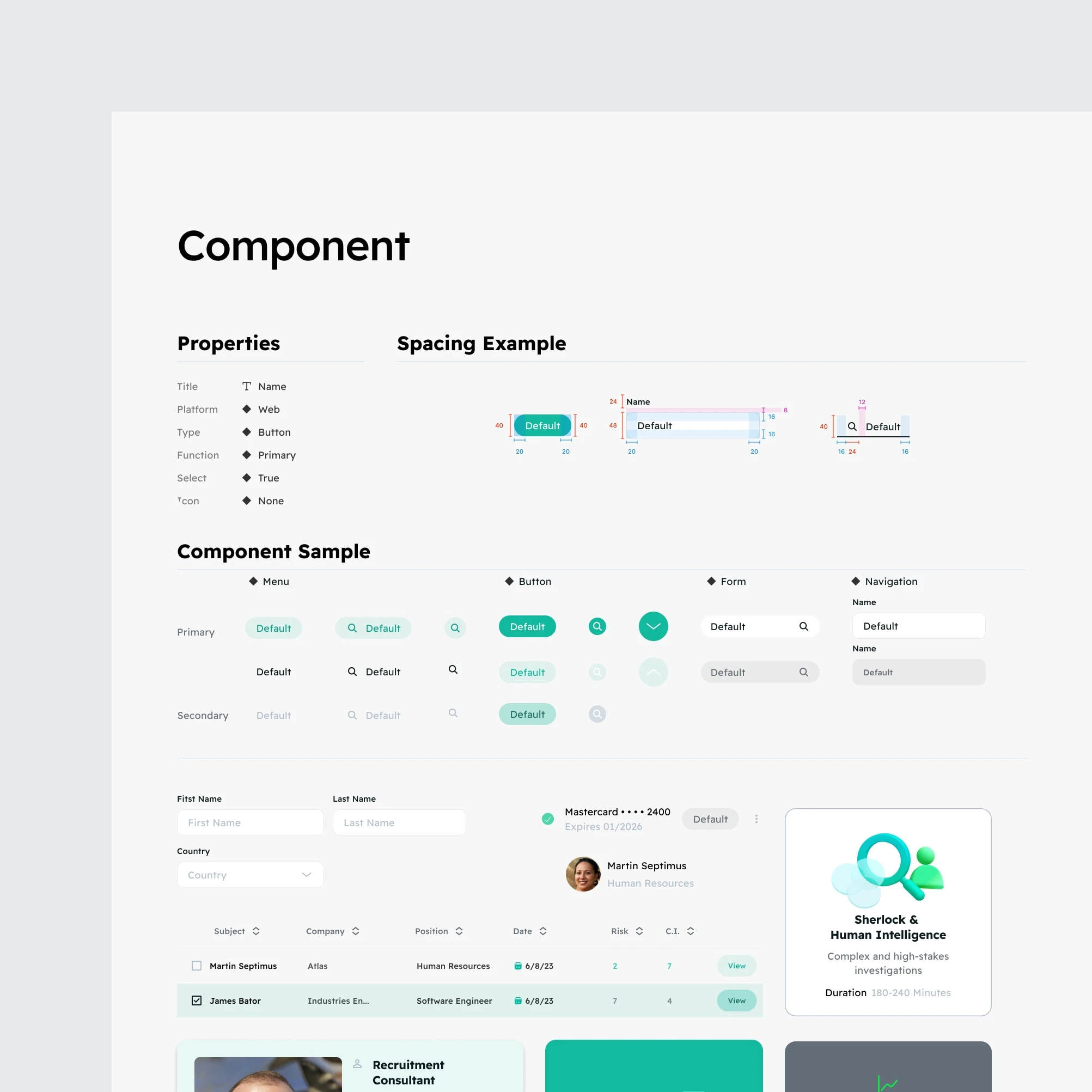
Create a foundation for the design system and implement existing and new UI/UX
Features discovery and development that connect with the back-end requirement
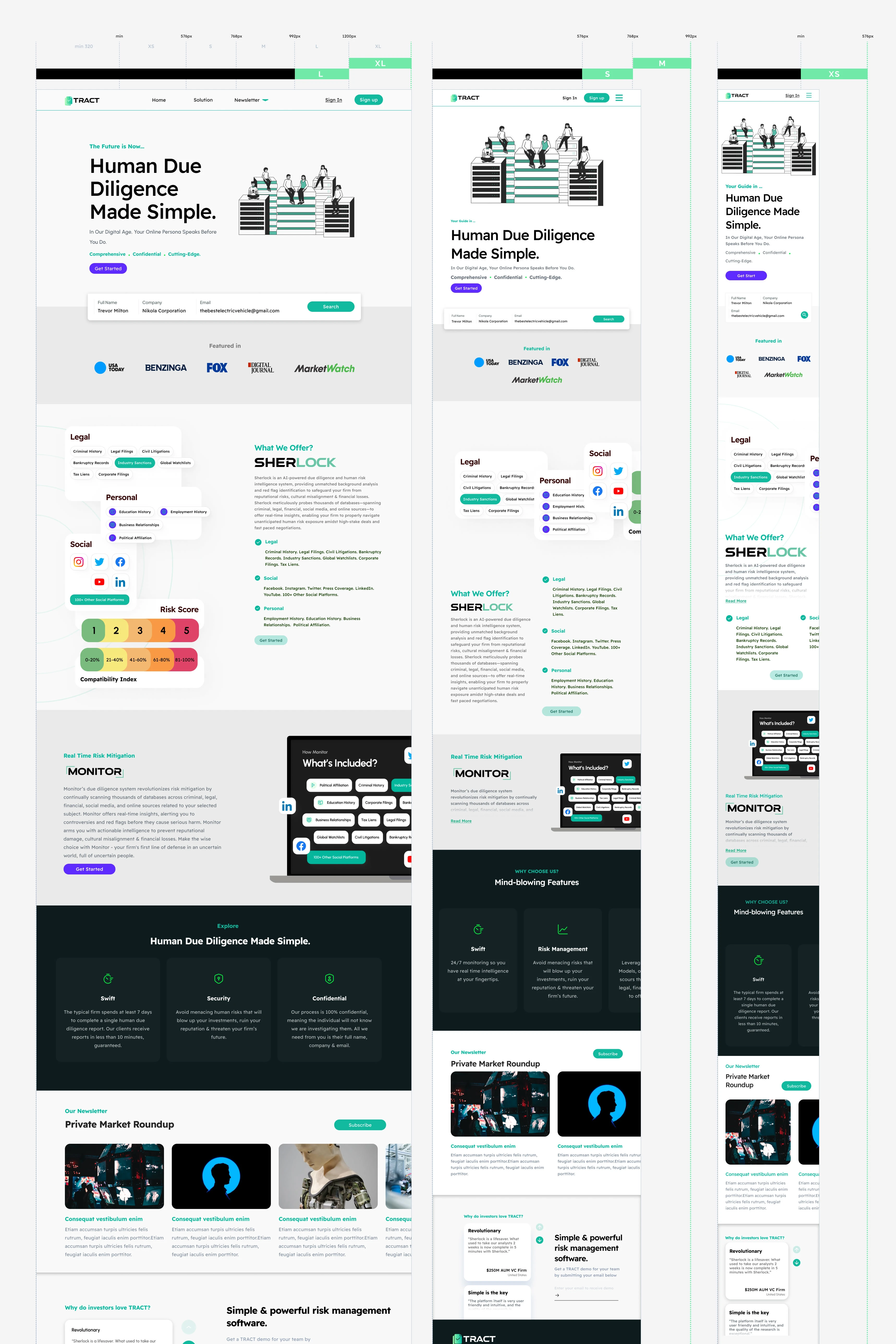
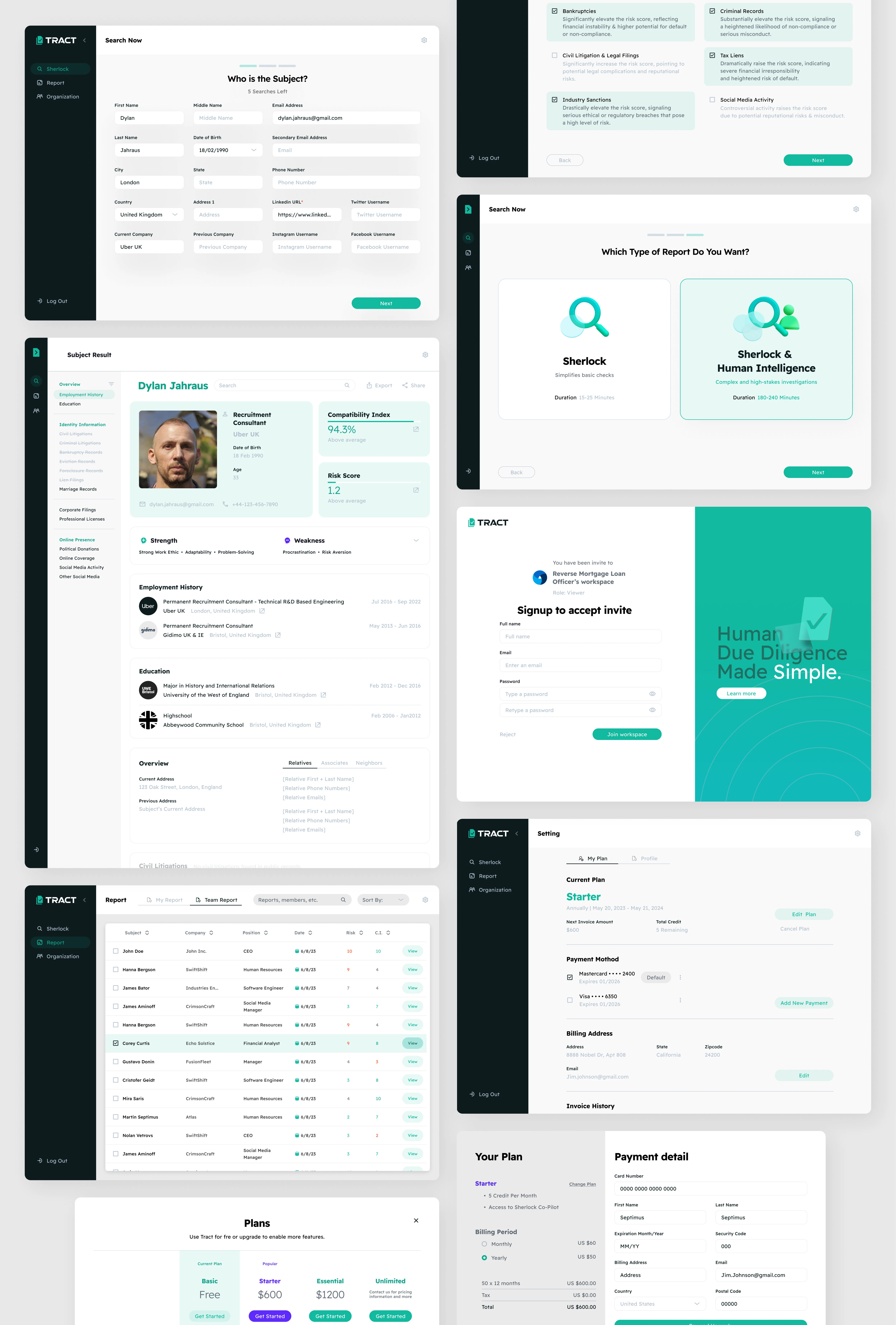
01 Responsive Design
With a tight one-month deadline ahead, the project started by breaking down the components and focusing on the homepage's responsive design. Horizontal scrolling components were employed to reduce its height. Breakpoints were established for responsiveness, and close collaboration was maintained with the developers to ensure alignment with their vision and coding limitations. Upon receiving approval for the homepage design, the same design principles were applied to other pages with a similar structure, optimizing efficiency.
By breaking it down into a reusable component and design system, the team reduced MVP launch time by 25%.

02 UX Improvement
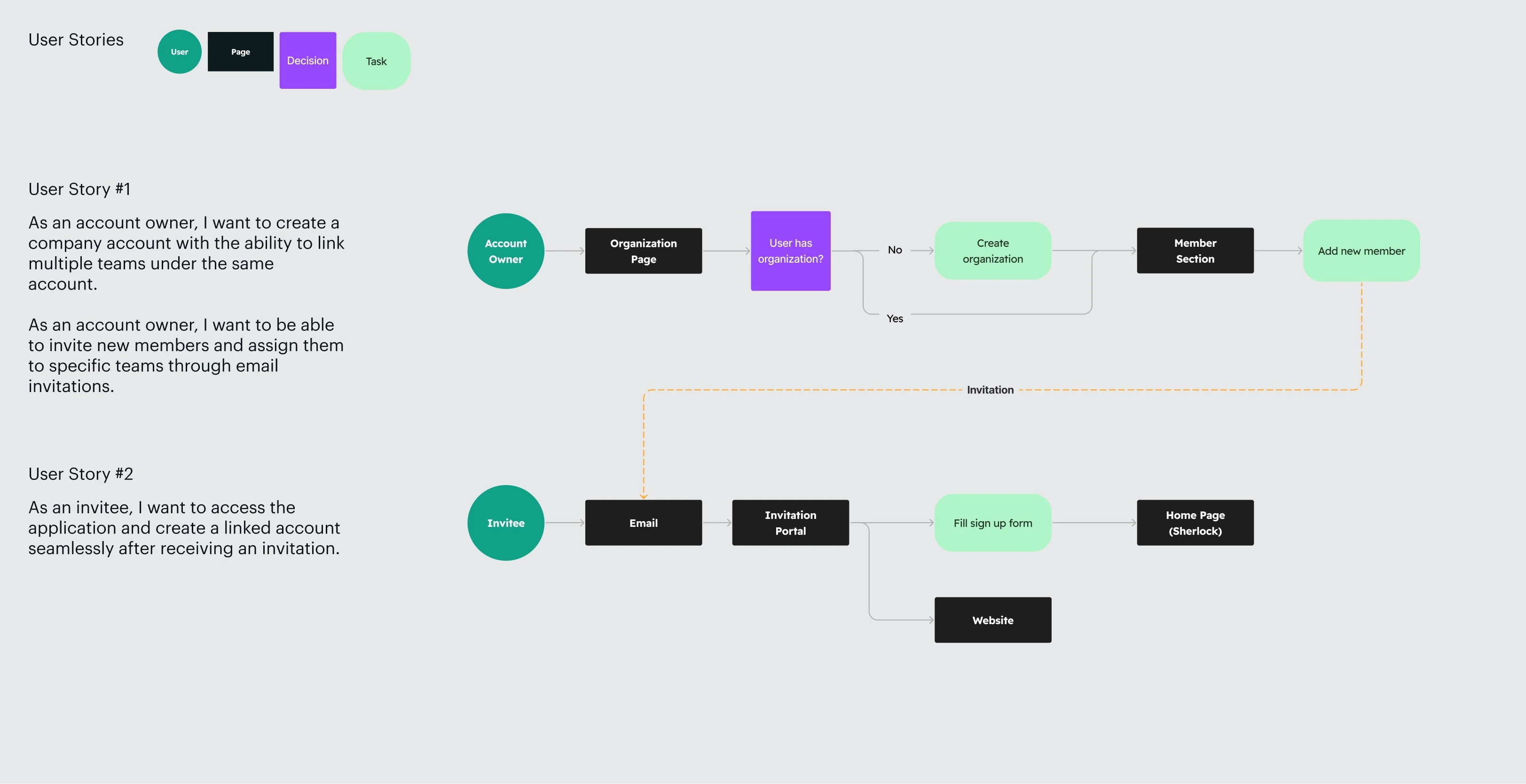
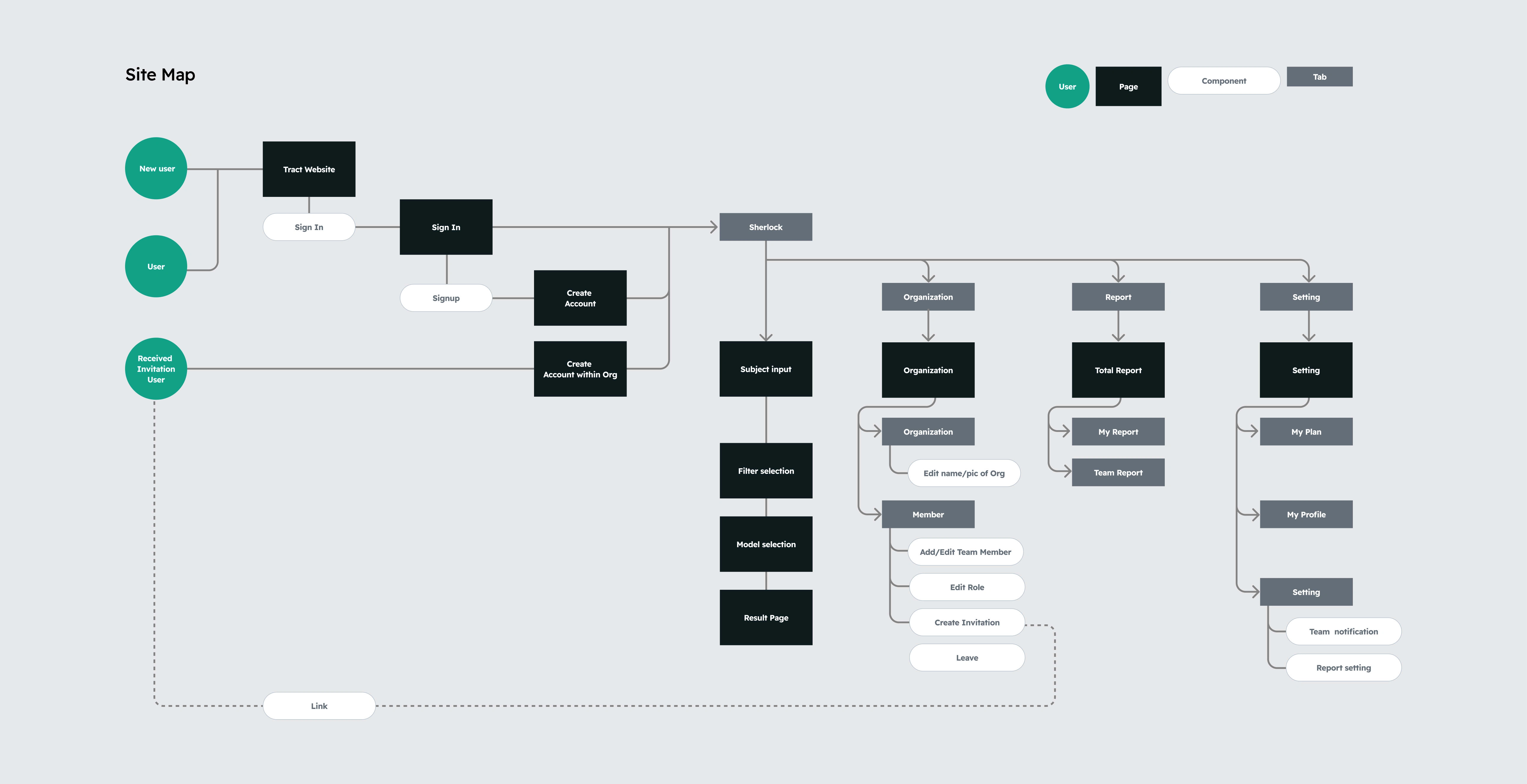
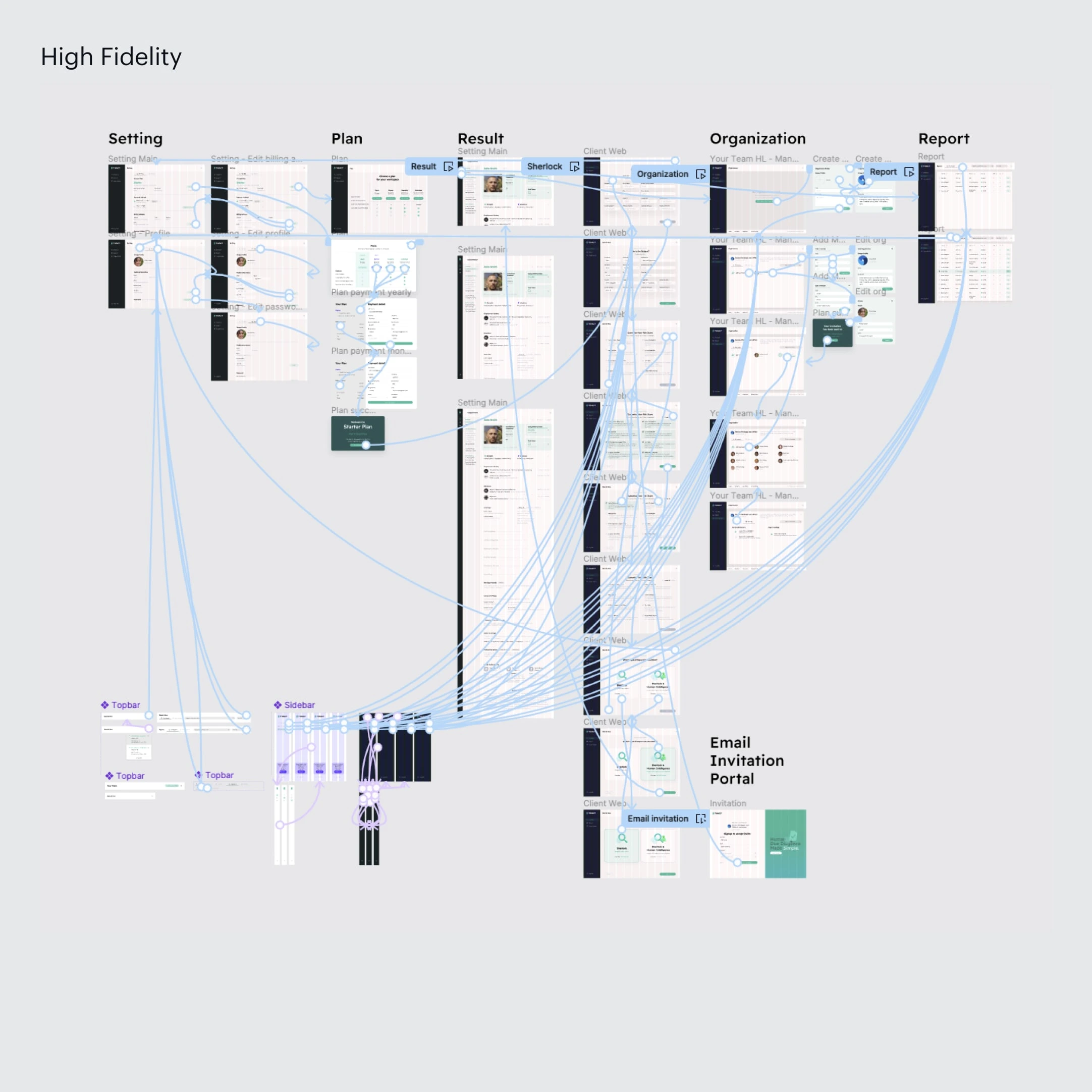
A design critique session was facilitated to gather feedback on the existing design and explore potential connections with upcoming features such as organization management and user account creation through invitation links. The approach taken involved creating a site map, user stories, and a user flow for this scenario. This approach aimed to comprehend user goals and identify any gaps between the front-end and back-end systems.

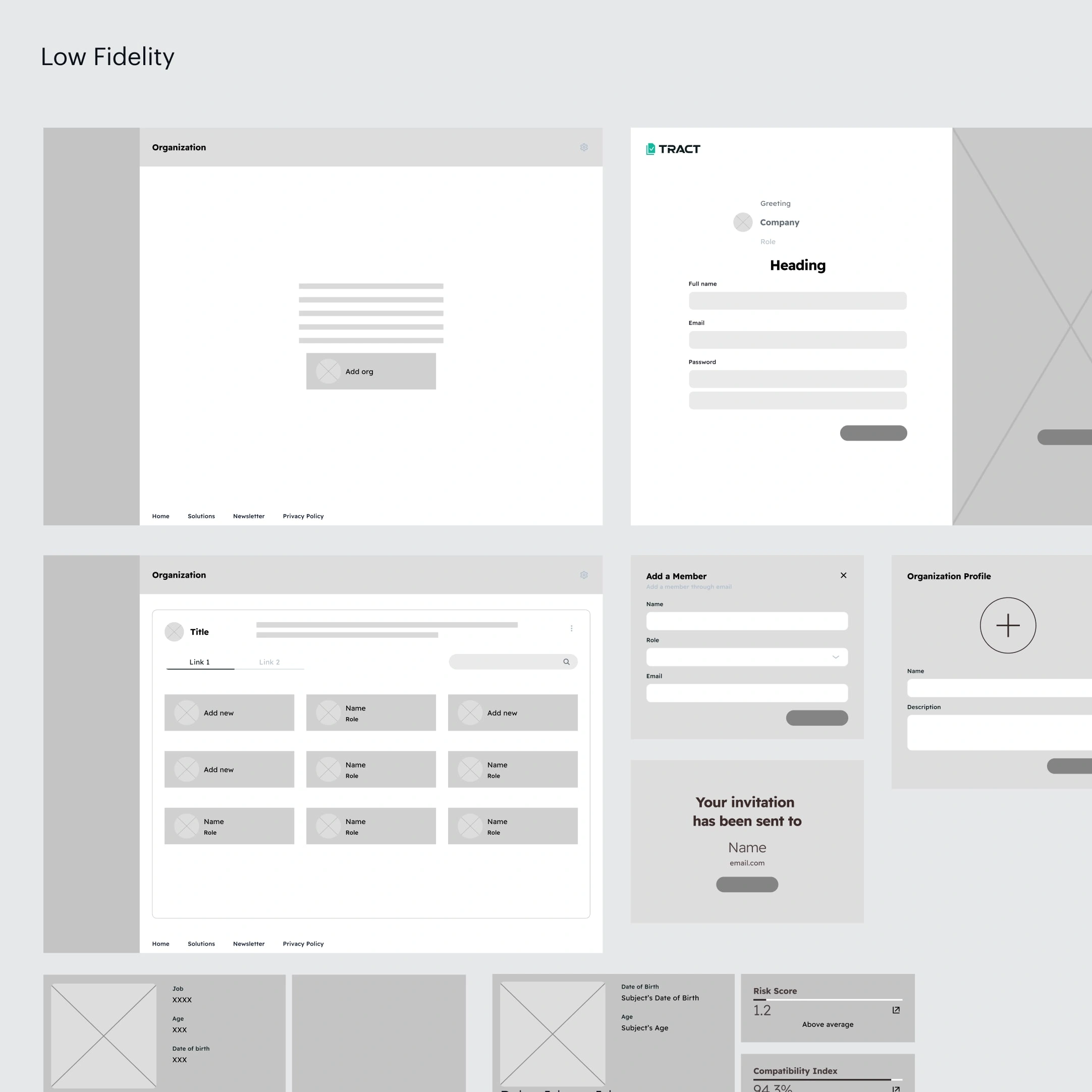
Following that, low-fidelity sketches and mockups were generated, incorporating the new design system.



03 Design System Integration
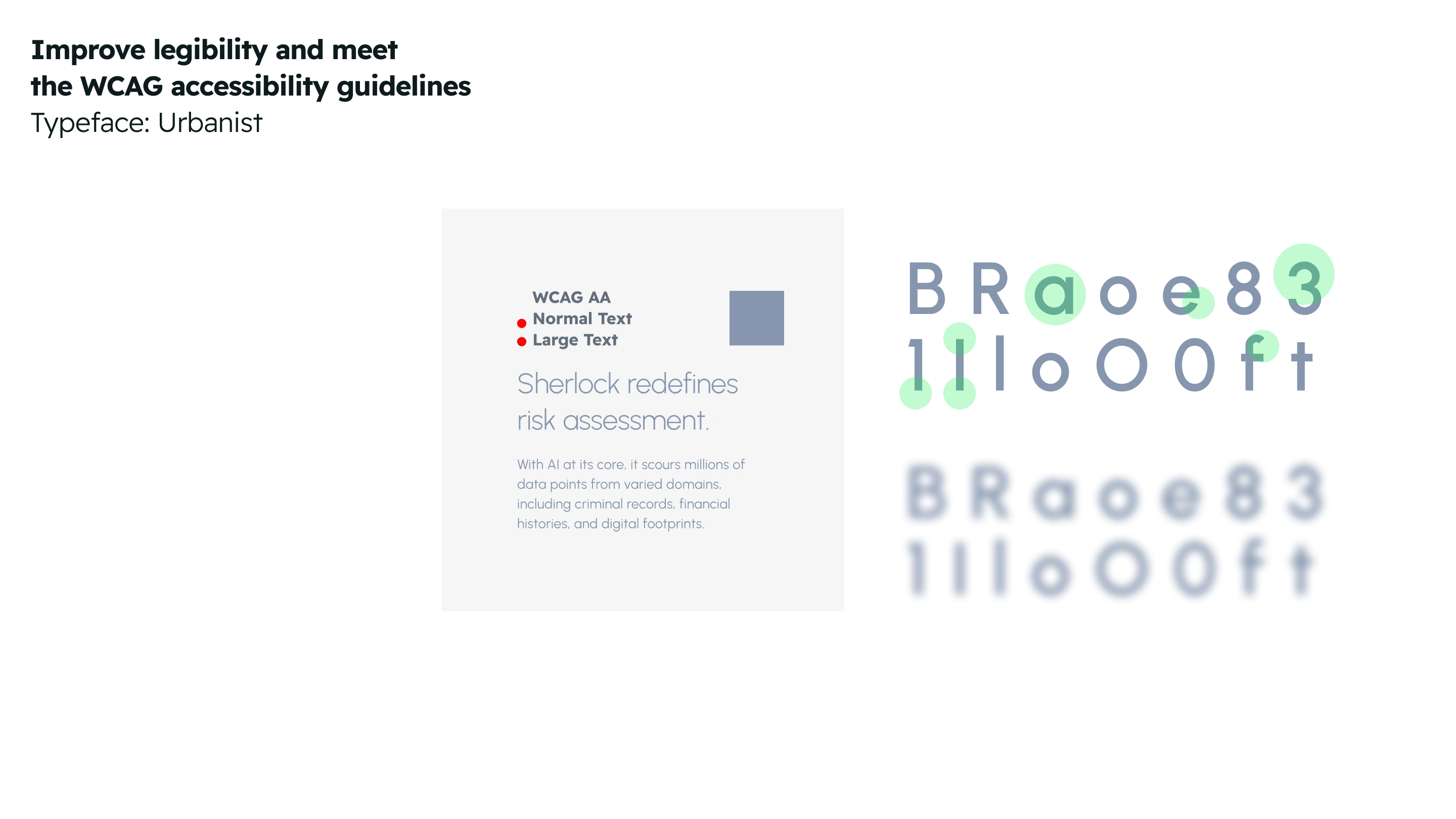
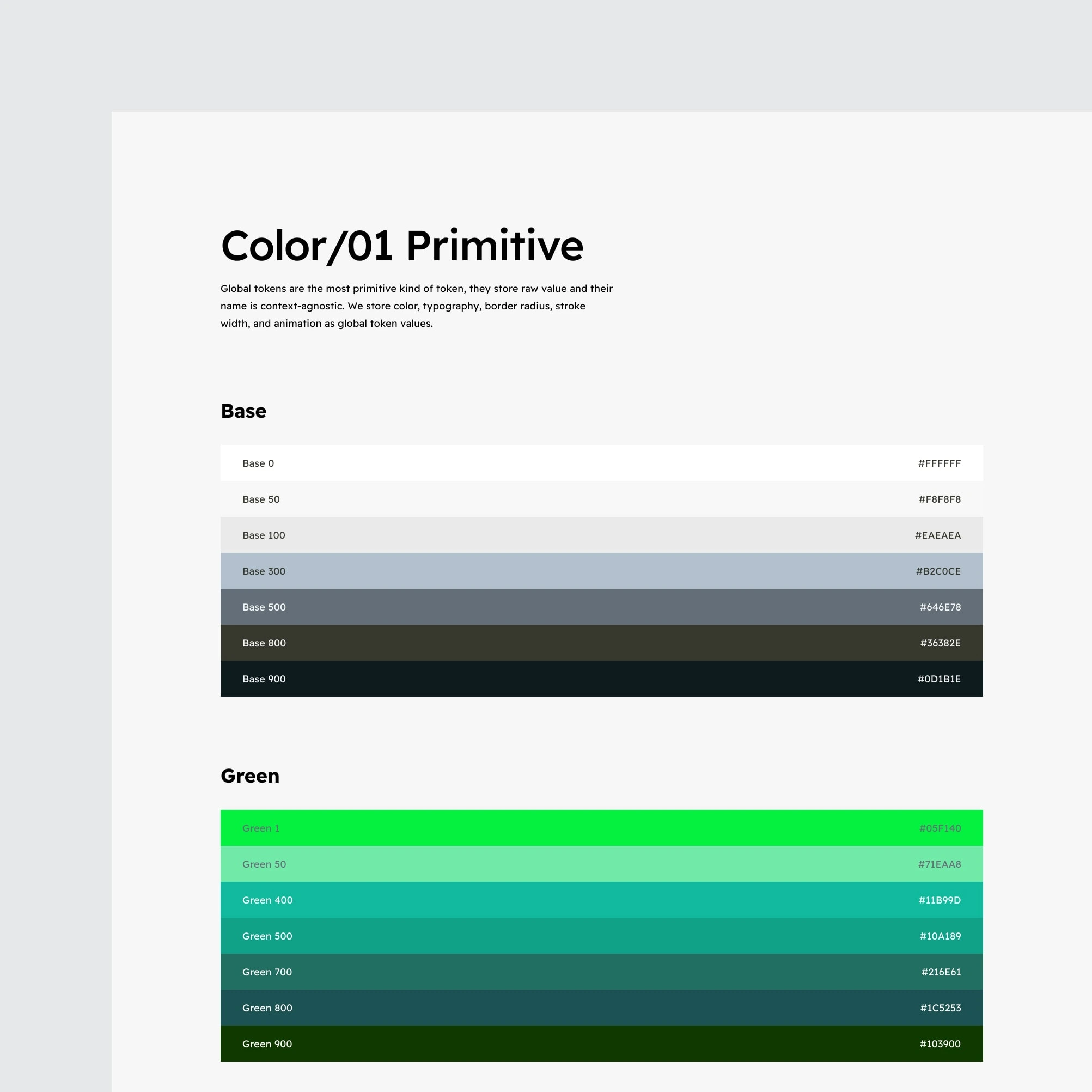
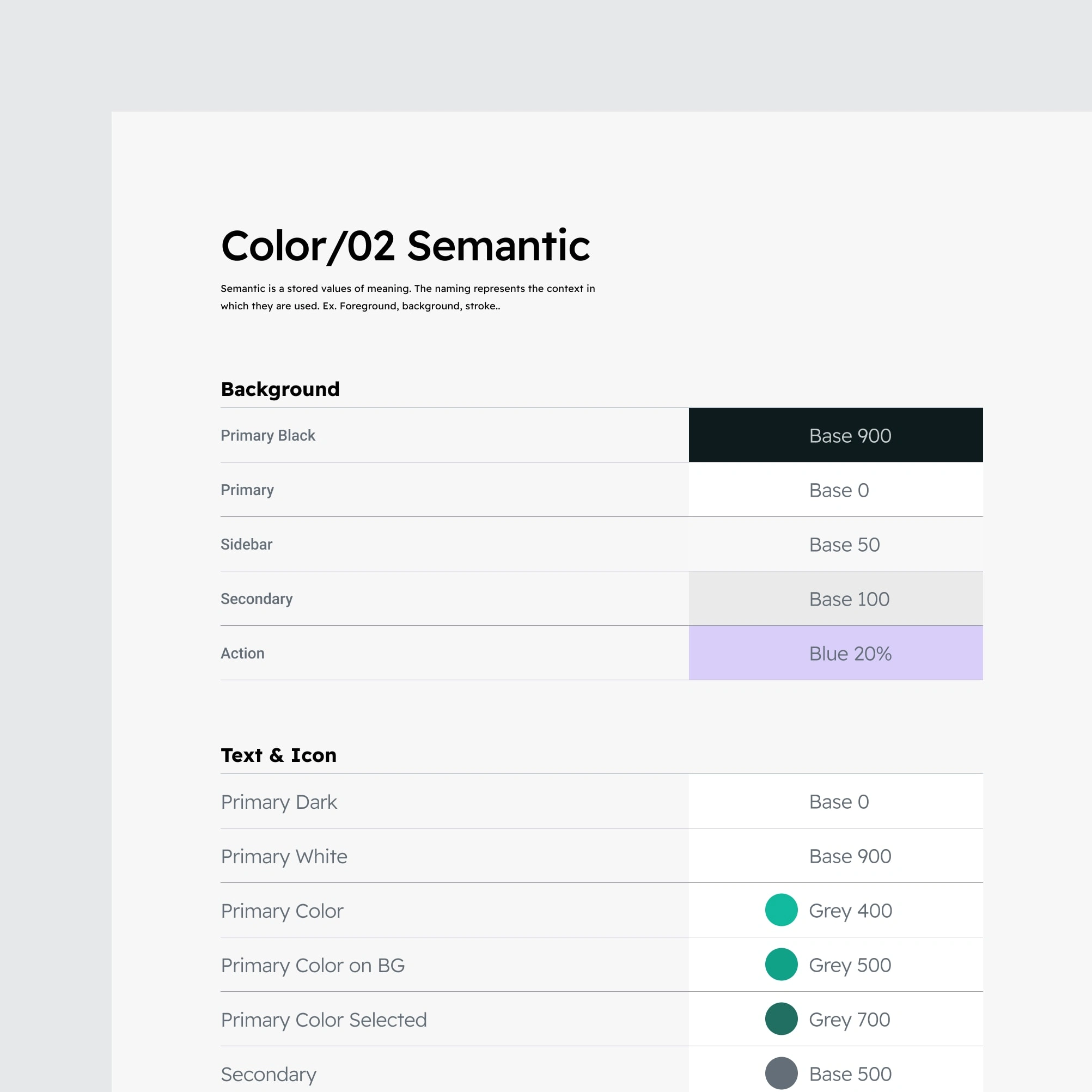
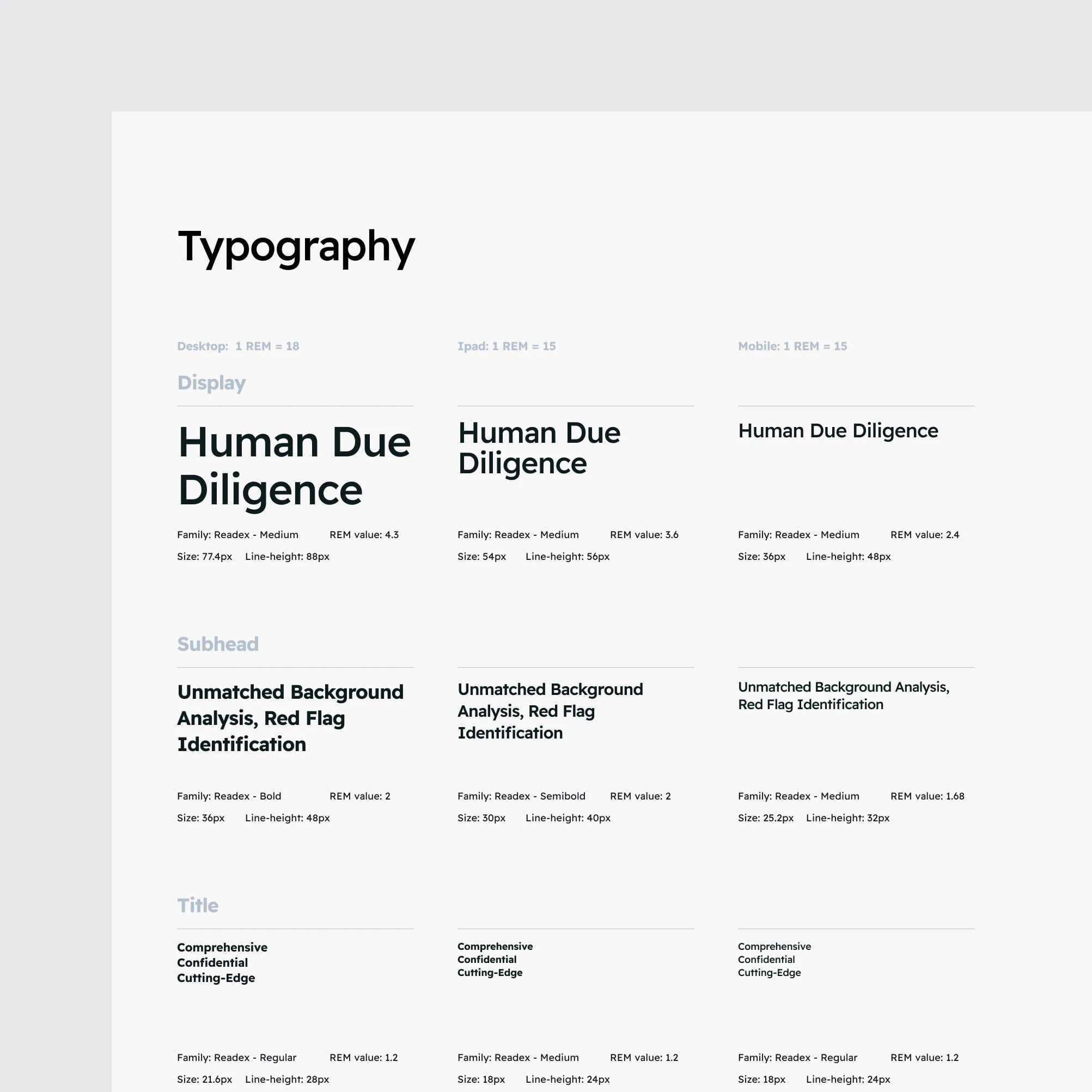
The design system primarily prioritized the desktop version, and the MVP is currently exclusively accessible on the desktop. The process started with the selection of a new typeface, Readex Pro, chosen for its similar sans-serif style but improved legibility, particularly in certain characters like "a" with a bowl, as well as differentiating forms of "I," "l," and "1" for better clarity. The design system incorporates atomic and semantic tokens, along with reusable components applicable across both web and application interfaces.





Like this project
Posted Jan 28, 2024
Responsive Web Redesign, UI/UX, and Implementing a Design System for AI Startup
Likes
0
Views
11