Nitro - Web Design Agency | UX/UI Web and Webflow Development
Like this project
Posted Nov 29, 2025
A case study where I researched, designed and developed an entire website for a digital agency from scratch.

Case Study Overview
Client: Nitro - Design and Web Agency
Project Duration: 2 Weeks
Role: Product (UX/UI) Designer, Brand Designer & Webflow Developer
Tools: Figma, Webflow, Google Docs, Illustrator and Photoshop
🔥 Live Website: https://nitro-agency.webflow.io/
🔥 Webflow Cloneable: https://bit.ly/41IfIpD
🔥 Figma File Preview: https://bit.ly/4heW0Gx
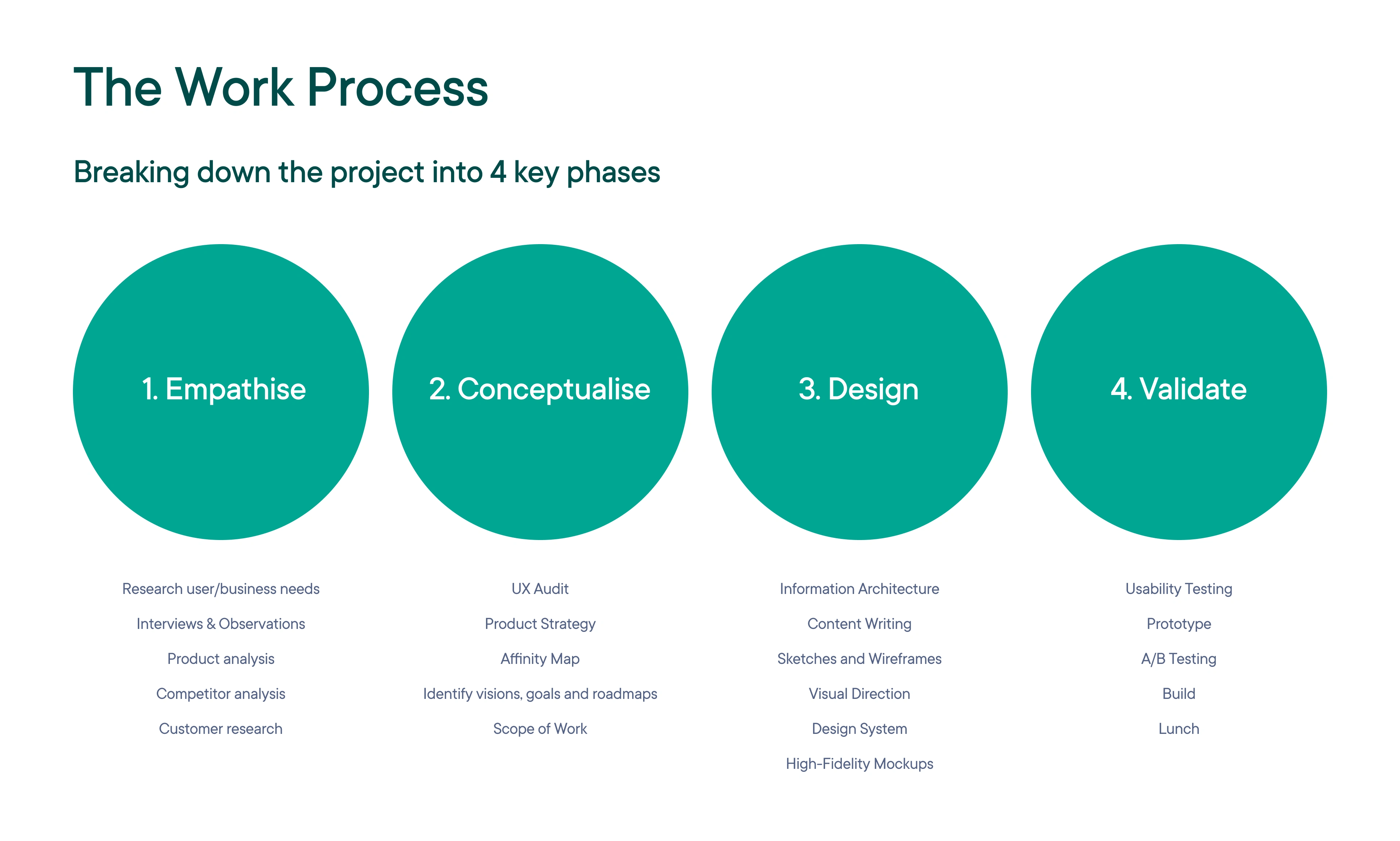
Design/Work Process

Research User/Business Needs
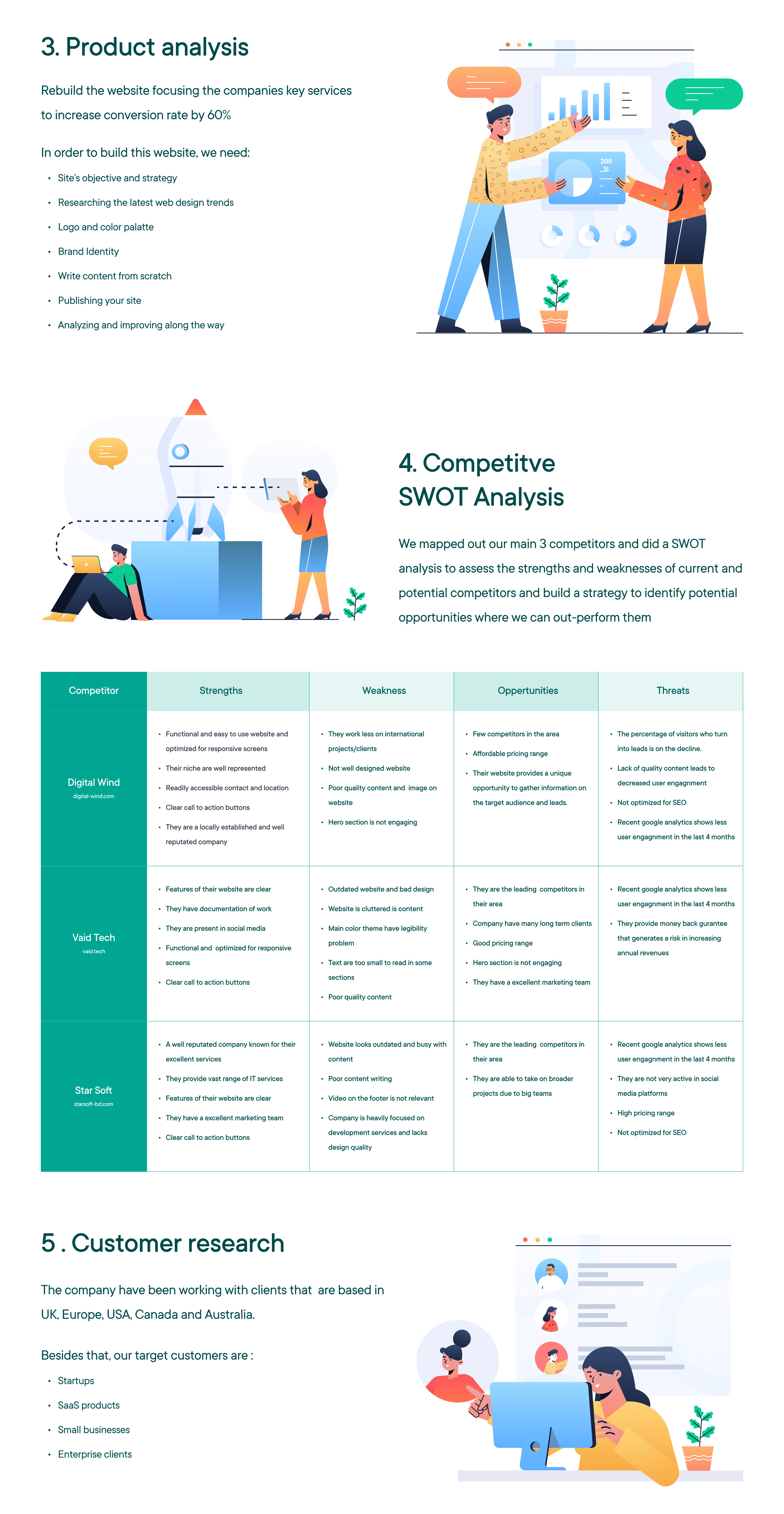
To kickstart the project, I conducted a comprehensive product analysis, competitor analysis on leading marketing agencies and customer research. This provided valuable insights into the industry's information architecture, helping me understand the essential website sections to incorporate into Nitro's landing page.

Wireframing and Information Architecture
The next phase involves creating user flows and wireframes, focusing on the optimal page structure and information flow. Each section was carefully crafted, carefully considering UX best practices. The wireframes served as a blueprint for the subsequent design stages.

The Design System: Colors, Typeface and Grids
After the wireframes, we focus on building a design system so the company can always follow brand guidelines and maintain consistency throughout the website. This involves creating a colour system, typeface system and grid system.

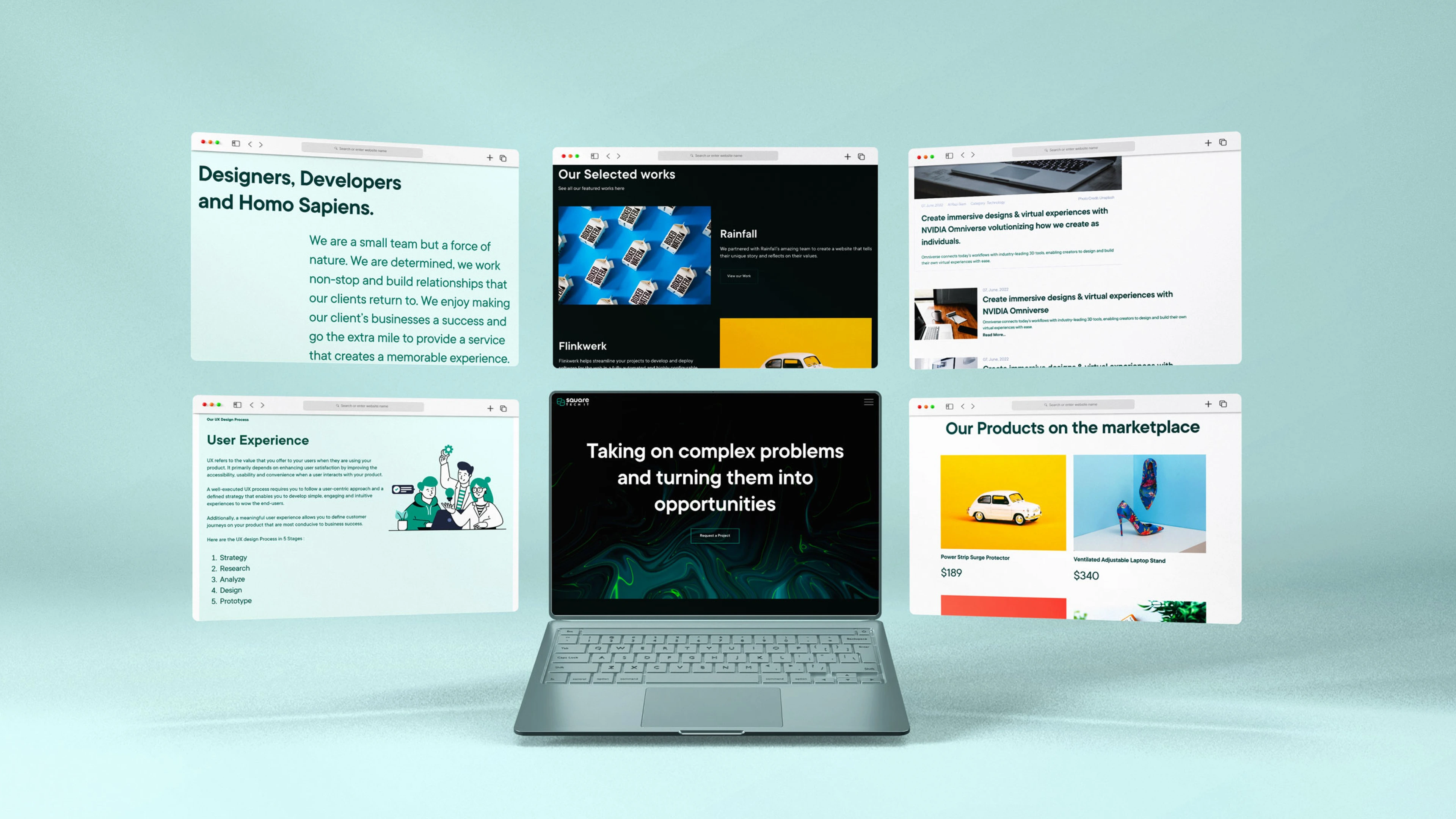
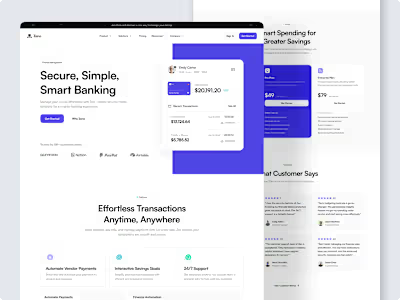
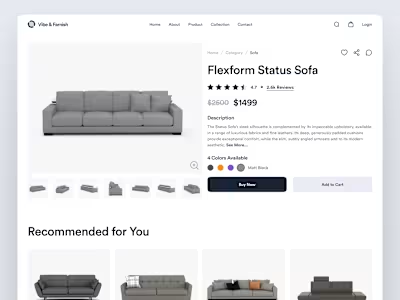
High-fidelity Mockups
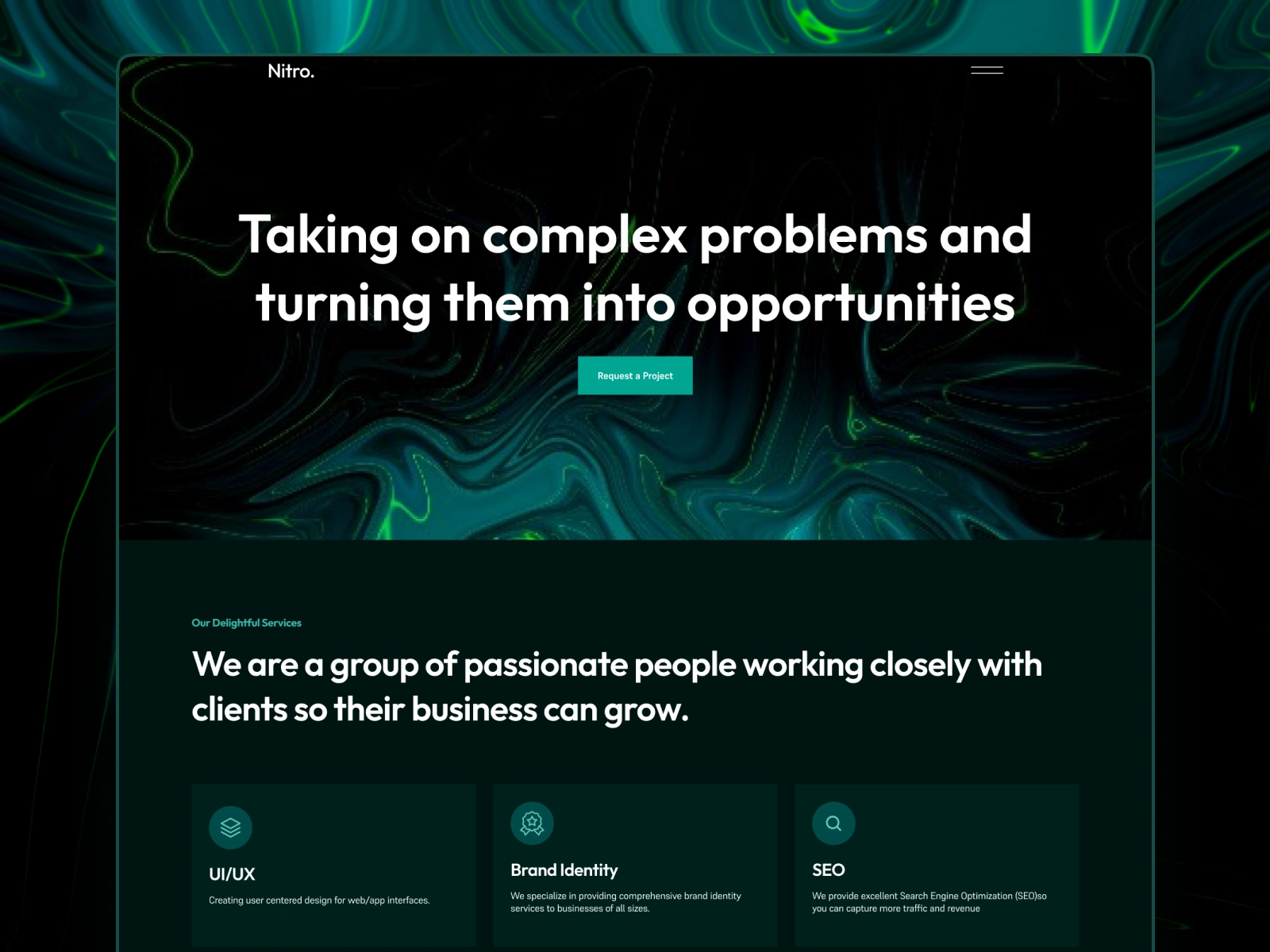
Now, we focus on creating the website's UI and proceed to Webflow development. Seamless integration between Webflow and Figma facilitated a smooth transition from static designs to interactive prototypes.

The Outcome
🔥 Live Website: https://nitro-agency.webflow.io/
🔥 Webflow Cloneable: https://bit.ly/41IfIpD
🔥 Figma File Preview: https://bit.ly/4heW0Gx