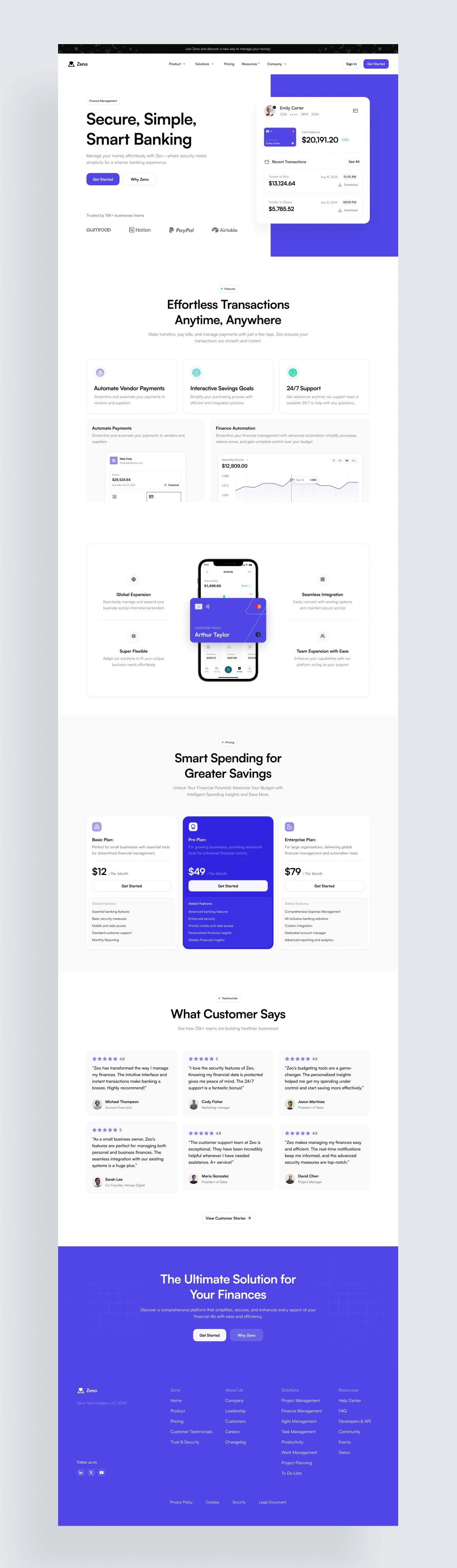
Zeno - Fintech Landing Page | UI/UX Design
Like this project
Posted Sep 14, 2024
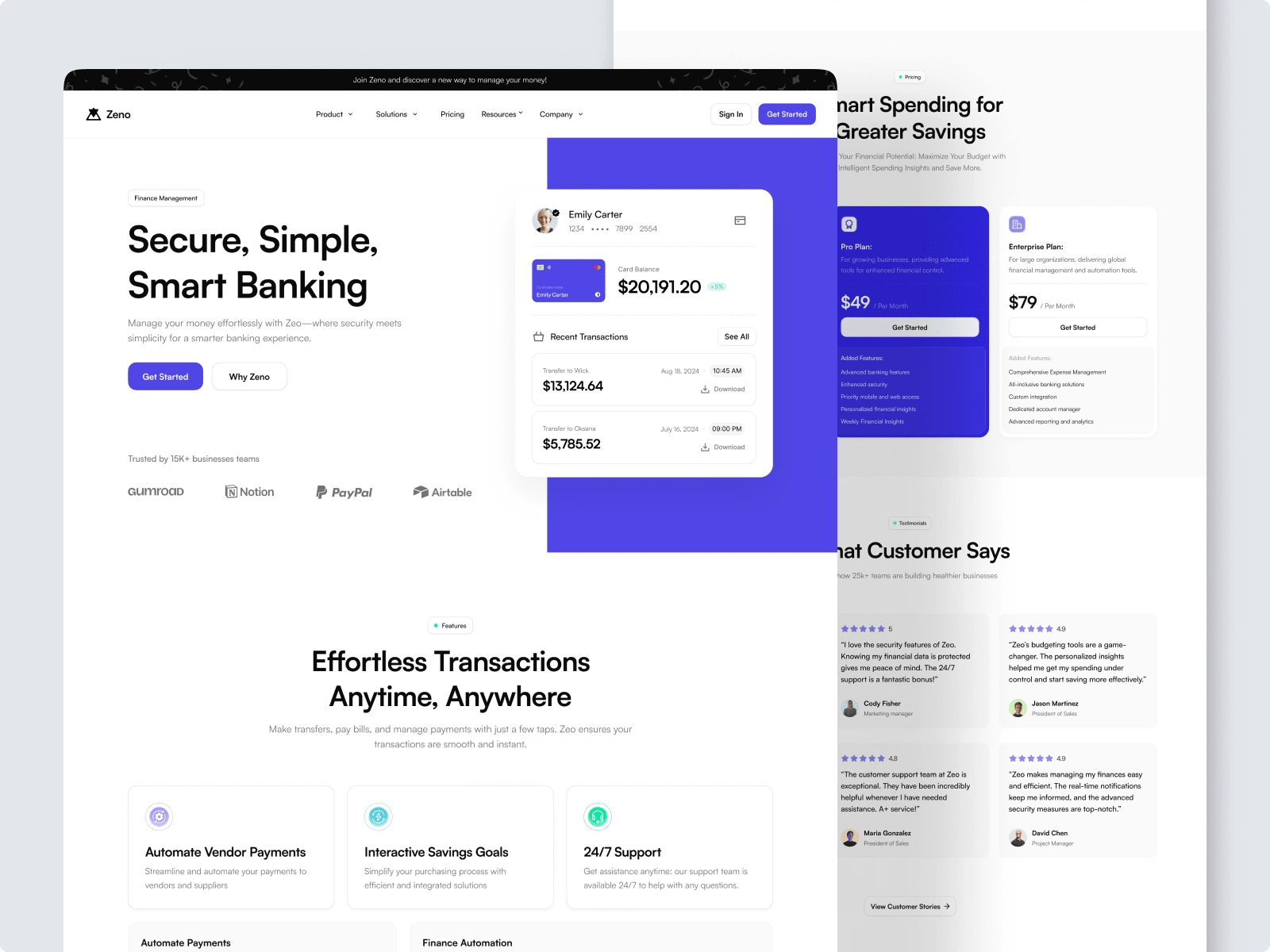
Designed a landing page for a digital banking platform that streamlines transactions, automates payments, and offers innovative financial management tools.
Likes
1
Views
13
Overview 👀
Company: Zeno
Project Duration: 1 Week
Role: UX/UI Designer
Tools: Figma
Introduction
Zeno is a secure and simple digital banking platform that streamlines transactions, automates payments, and offers smart financial management tools.

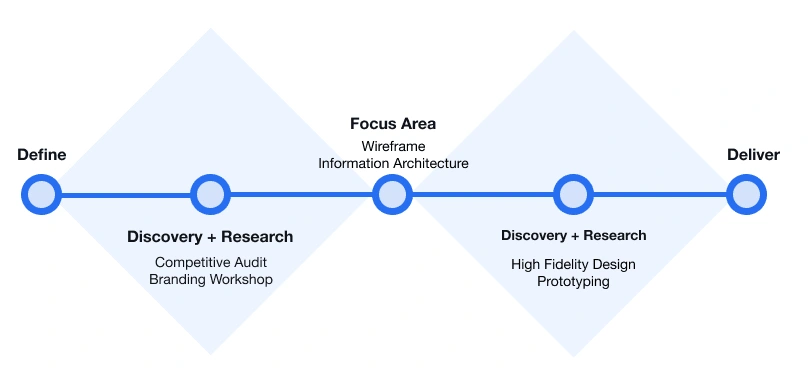
Discovery and Research
To kickstart the project, I conducted a comprehensive product analysis, competitor analysis, and customer research. This provided valuable insights into the industry's information architecture, helping me understand the essential website sections to incorporate into Underrrated's landing page.

Wireframing and Information Architecture
Now we focus on creating wireframes, focusing on the optimal page structure and information flow. Each section was thoughtfully crafted, with careful consideration given to UX best practices. The wireframes served as a blueprint for the subsequent design stages.
Design Iterations
The design process is focused on creating a clean, and a minimalistic layout, ensuring ease of navigation. Bold typography, white space, and simple icons enhance clarity, while vibrant colors highlight key features for an engaging user experience.