Travellian - Travel Agency Website | UX/UI Design
Like this project
Posted Nov 17, 2025
Designed a landing page for a travel agency with development-ready guidelines to make their digital presence visually compelling to their audience.
Case Study Overview 👀
Company: Travellian - Travel Agency
Project Duration: 1 Week
Role: UX/UI Designer
Tools: Figma, Illustrator, Photoshop
🔥 Download the Figma File: https://bit.ly/3TrRLMJ
Introduction:
Travellian Agency works in partnership with both large and small tour operators around Europe in order to create portfolios of accommodation.

The problem:
They don’t have a well organized website
Customers are always complaining that they can’t find enough information about tours on site
Conversion of new customers from their old site in the past 6 months are low to 20%
They have new tour package options but don’t know how to present them on website
The solution:
Identify the target audience and analysis the competitors
Write the content first according to the companies niches
Get details about the tour package options to organize them to put in website
Build wireframes according to the content and present them to stakeholder
Upon stakeholders approval, build High-fidelity mockups
Test the mockups, develop and launch the landing page
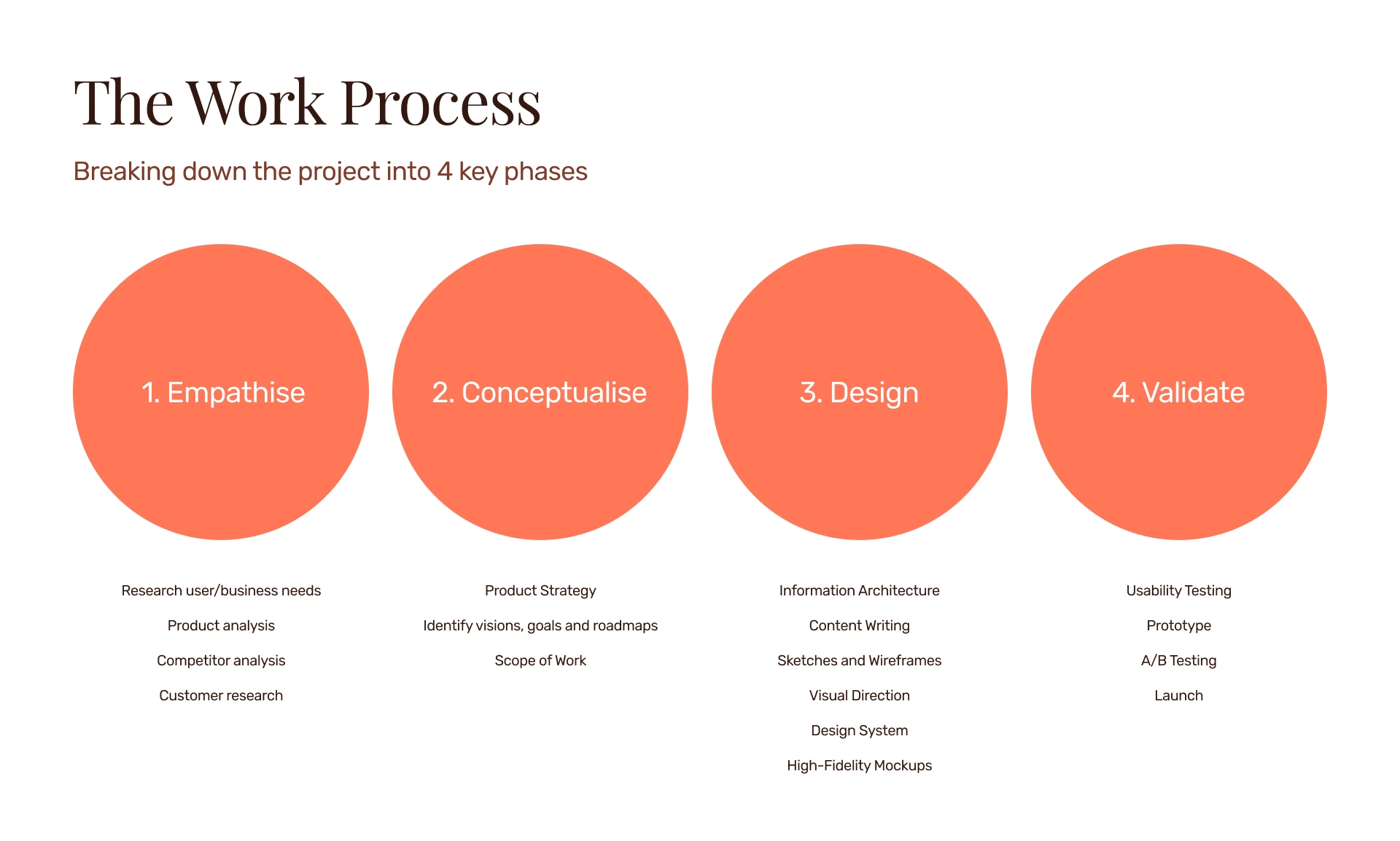
Discovery and Research
To kickstart the project, I conducted a comprehensive product analysis, competitor analysis on leading travel agencies in their geographical area and customer research. This provided valuable insights into the industry's information architecture, helping me understand the essential website's sections to incorporate into Travellian's landing page.

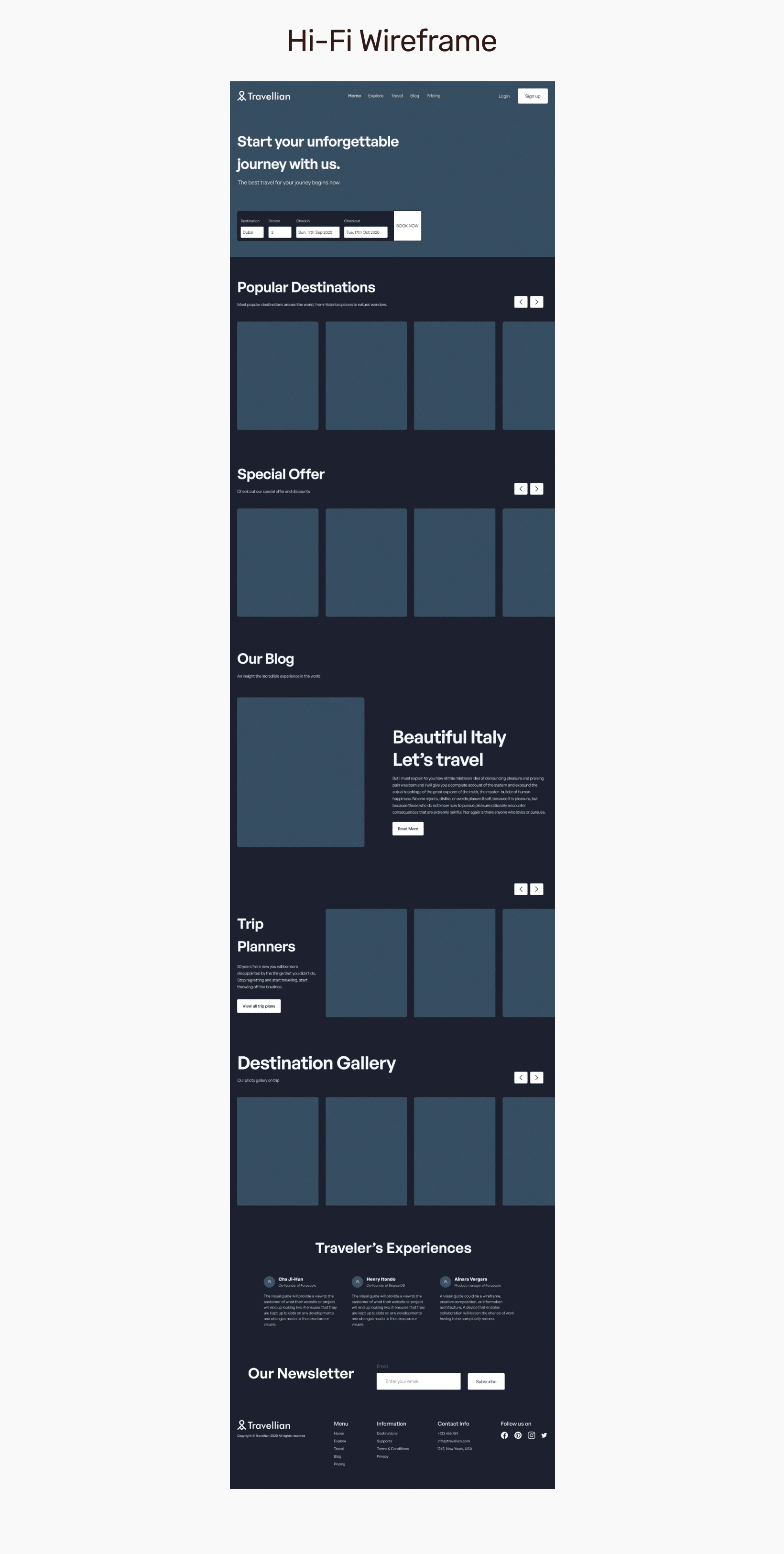
Wireframing and Information Architecture
Now we focus on creating wireframes, focusing on the optimal page structure and information flow. Each section was thoughtfully crafted, with careful consideration given to UX best practices. The wireframes served as a blueprint for the subsequent design stages.

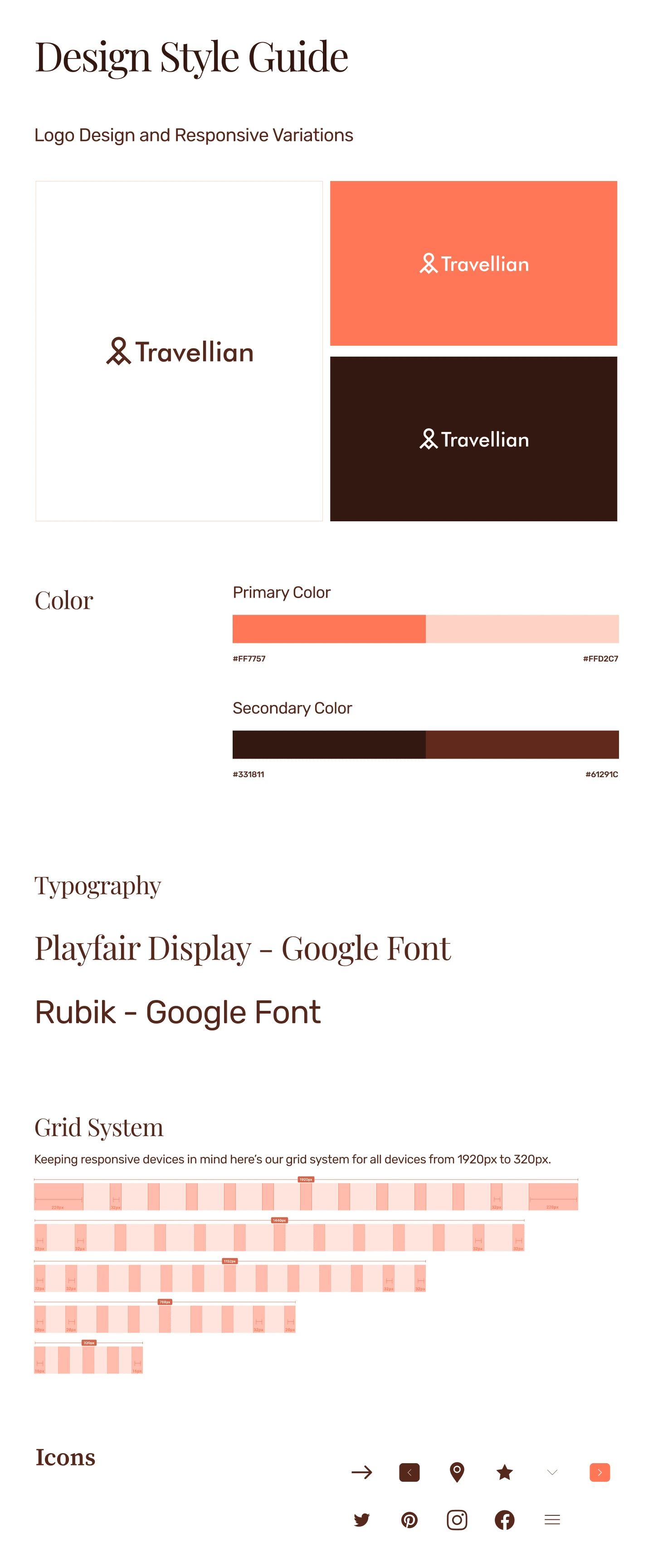
The Design System: Colors, Typeface and Grids
After the wireframes, we focus on building a design system so that company can always follow brand guidelines and keep a consistency throughout the website. This involves creating color system, typeface system and grid system. I've also designed the logo using adobe illustrator and made brand guidelines.

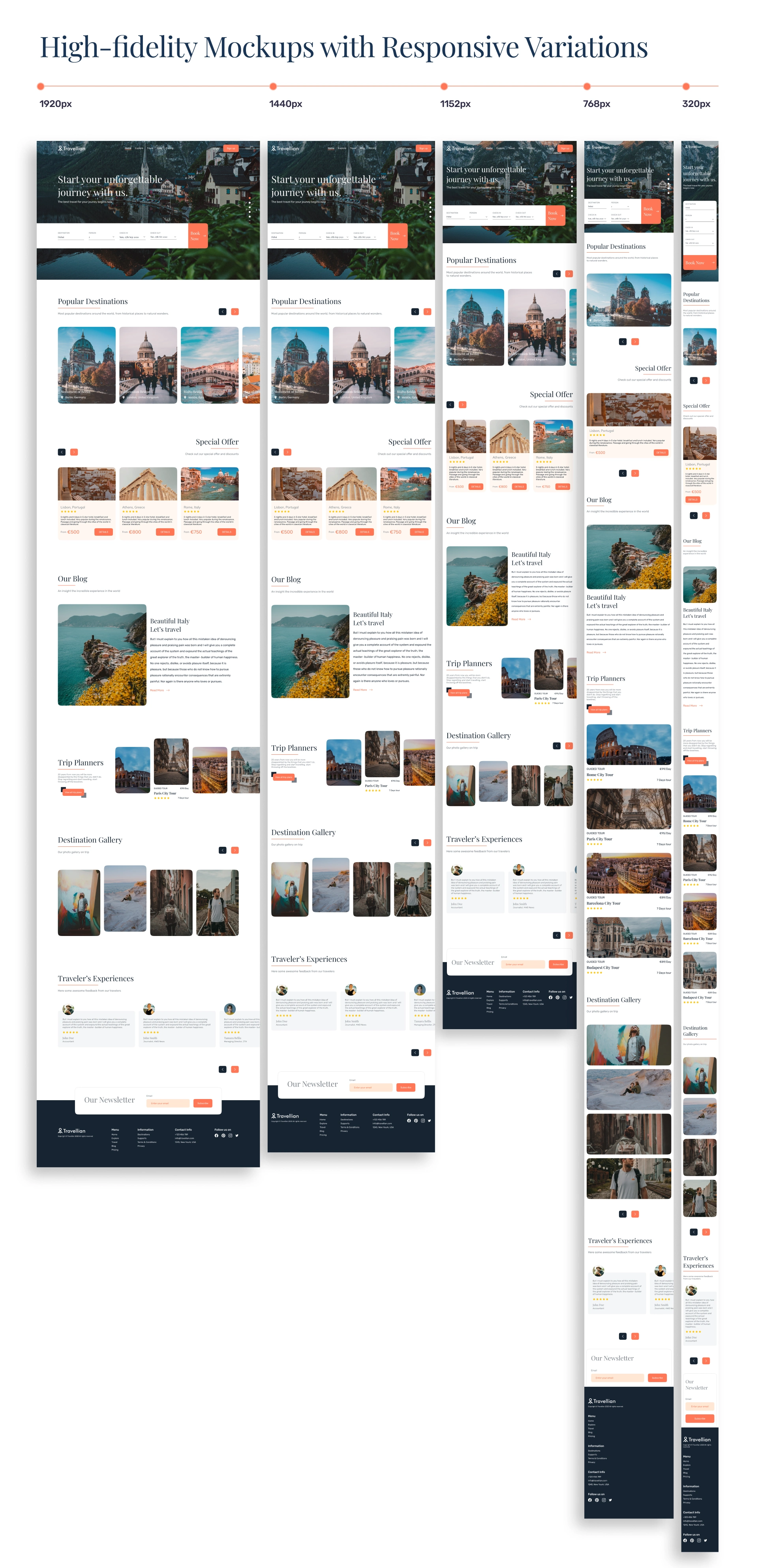
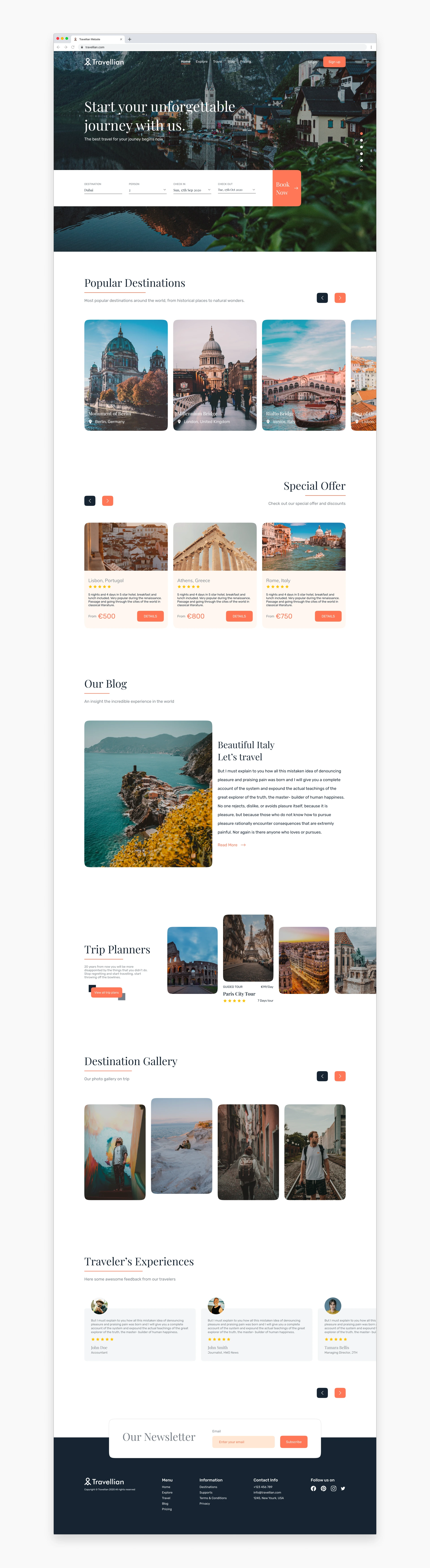
High-fidely Mockups
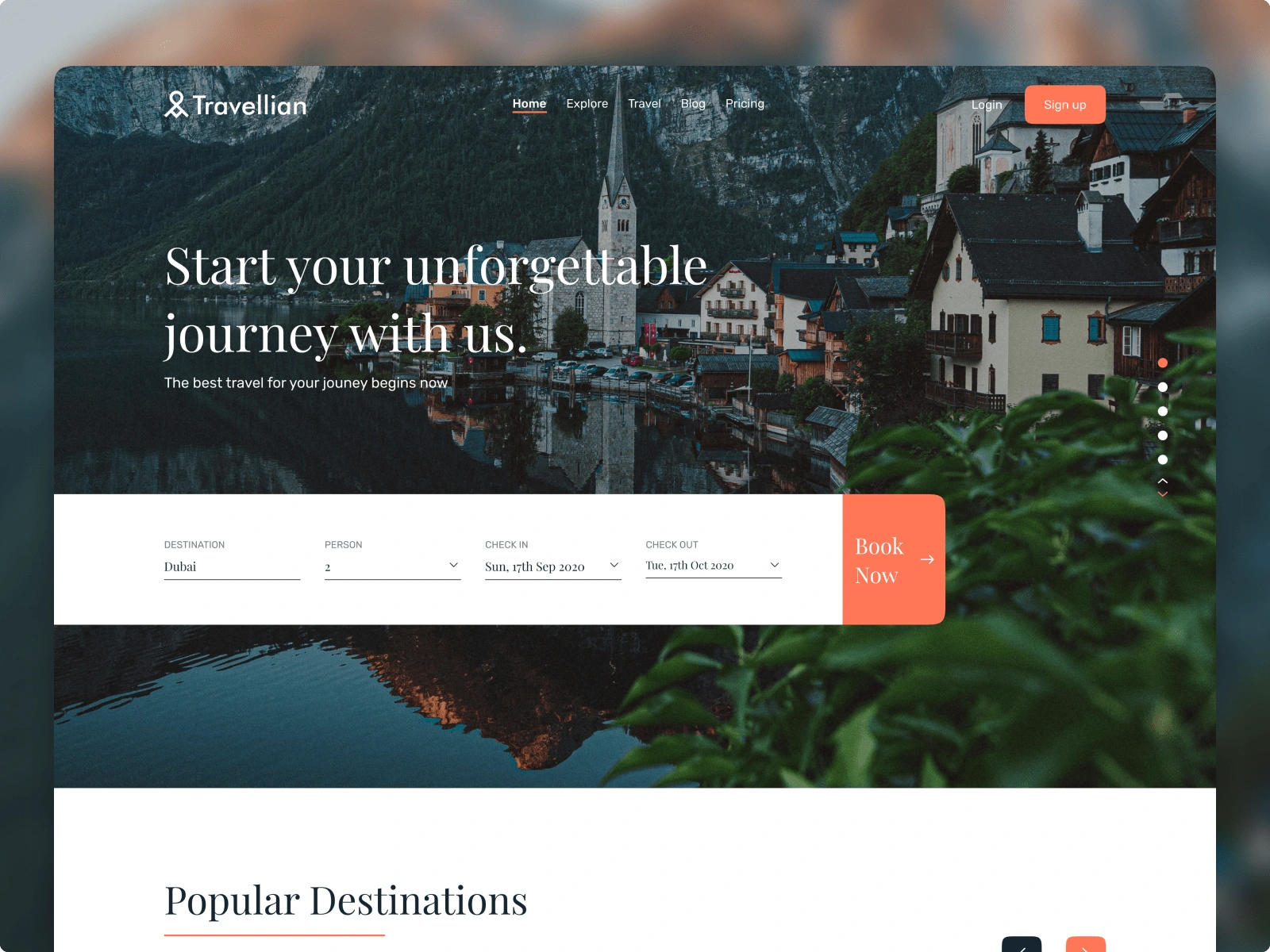
Now we focus on creating the high-fidelity design/mockups. The design is focused on modern trends and aesthetics to match the competition while maintaining consistency.

Responsive Variations for all devices
We made sure the landing page design is responsive for all devices that includes desktops, tablets and mobile.