InWood - Furniture Store | eCommerce | UX/UI Design
Like this project
Posted Nov 17, 2025
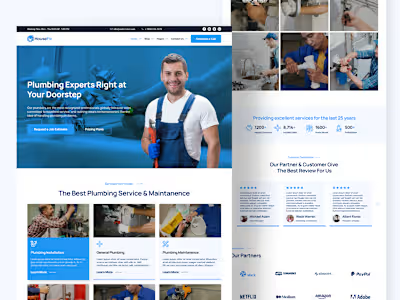
Designed a landing page for an e-commerce furniture store with development-ready guidelines to make their digital presence impactful.
Likes
1
Views
10
Case Study Overview 👀
Client: InWood
Project Duration: 1 Week
Role: UX/UI Designer
Tools: Figma, Illustrator, Photoshop
🔥 Checkout the Figma File: https://bit.ly/3SOZK5z
Introduction
In collaboration with InWood, I took on the role of UX/UI Designer to design their eEcommerce through a visually compelling landing page. With my expertise in Figma, the project aimed to encapsulate their brand identity and communicate it effectively to their audience.

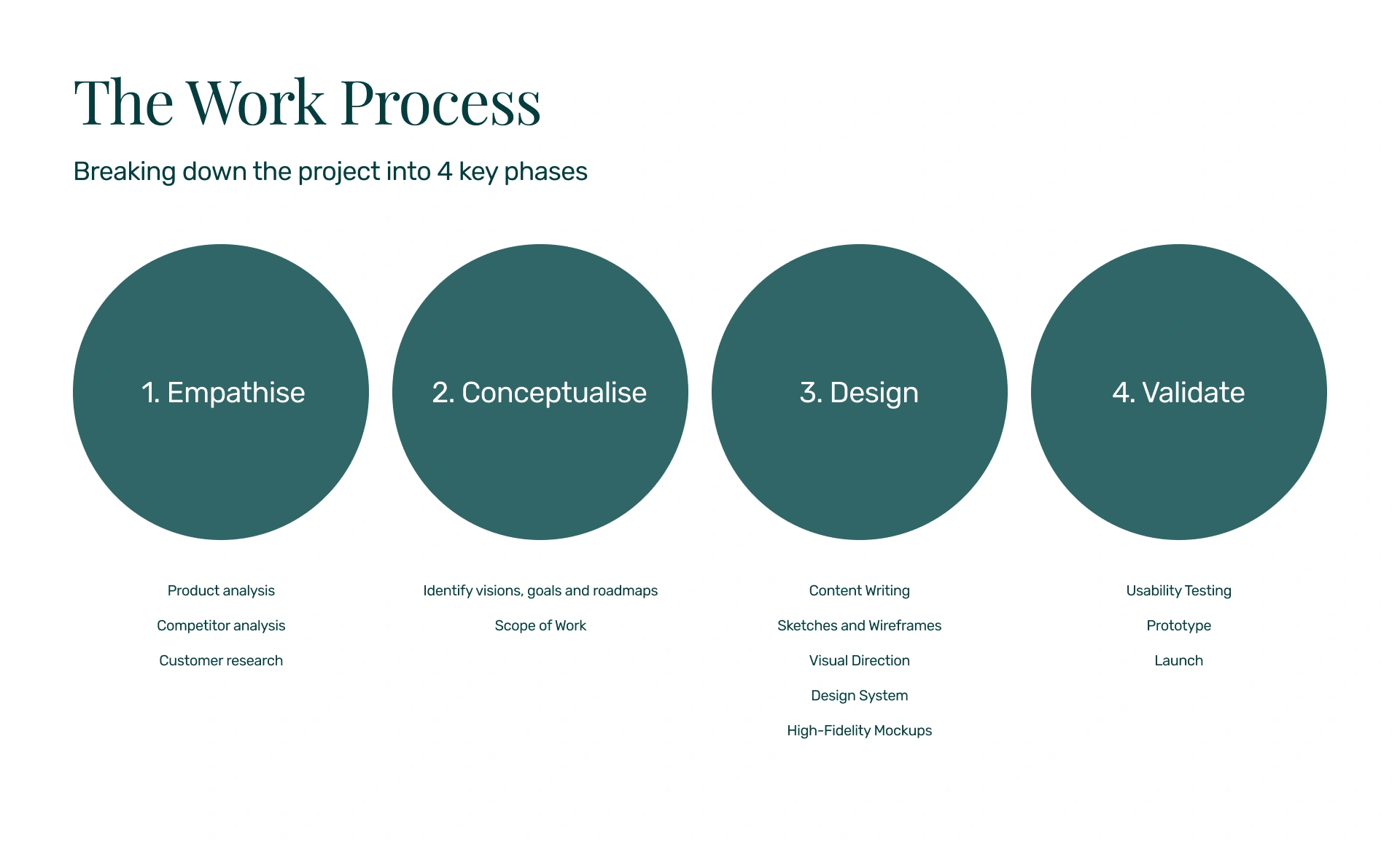
Discovery and Research
To kickstart the project, I conducted a comprehensive product analysis, competitor analysis on leading furniture store and customer research. This provided valuable insights into the industry's information architecture, helping me understand the essential website's sections to incorporate into InWood's landing page.

Context: Inwood is an interior business that specializes in making custom furniture. They want to reach out to more customers and also sell handmade custom furniture online.
The problem:
Their goal is to convert users to customers by 60%
They don’t have a website
Need to build a cms system for the website
After building the site, teach them how to upload product images, price etc so they can do it themselves
Website needs a payment system integration, users and admin accounts systems
The solution:
Identify the target audience and analysis the competitors
Write the website content first according to the companies niches
Get details about the special package options to organize them to put in website
Build wireframes according to the content and present them to stakeholder
Upon stakeholders approval, build High-fidelity mockups
Test the mockups, develop and launch the landing page
Talk with the developer to add custom integration
Wireframing and Information Architecture
Now we focus on creating wireframes, focusing on the optimal page structure and information flow. Each section was thoughtfully crafted, with careful consideration given to UX best practices. The wireframes served as a blueprint for the subsequent design stages.
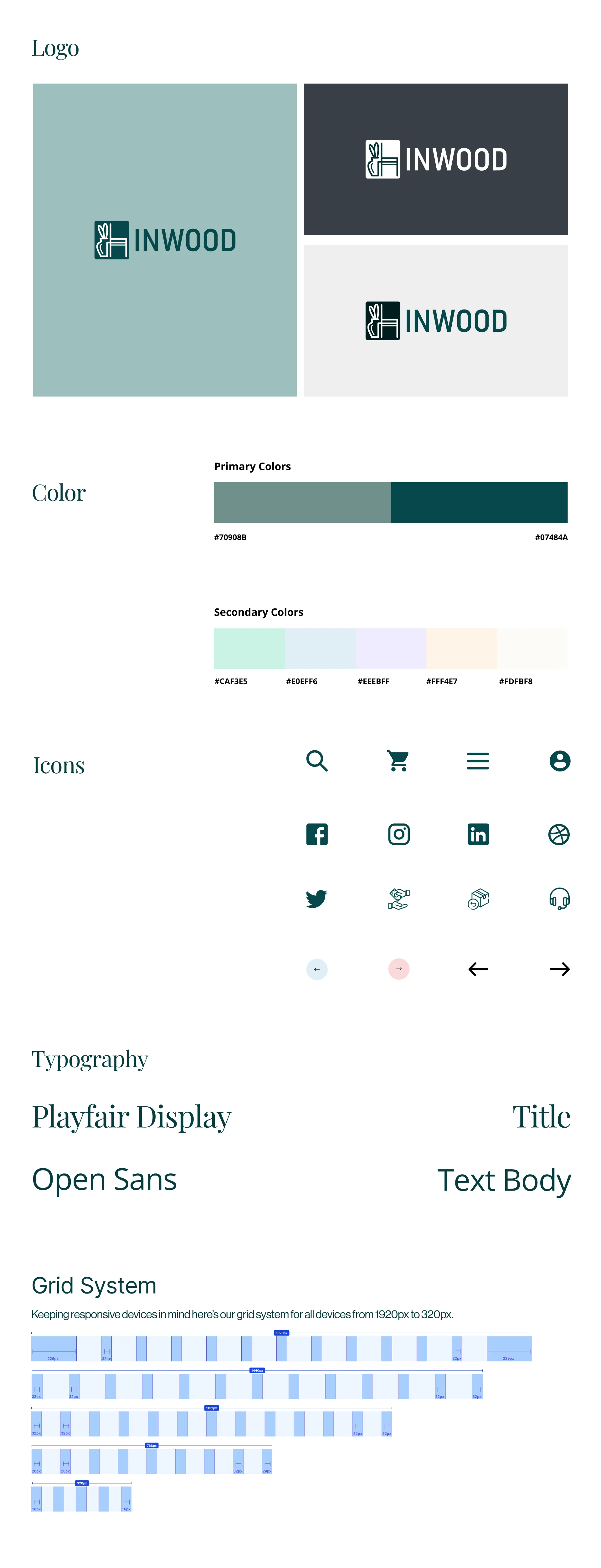
The Design System: Colors, Typeface and Grids
After the wireframes, we focus on building a design system so that company can always follow brand guidelines and keep a consistency throughout the website. This involves creating color system, typeface system and grid system. I've also designed the logo using illustrator and made brand guidelines.

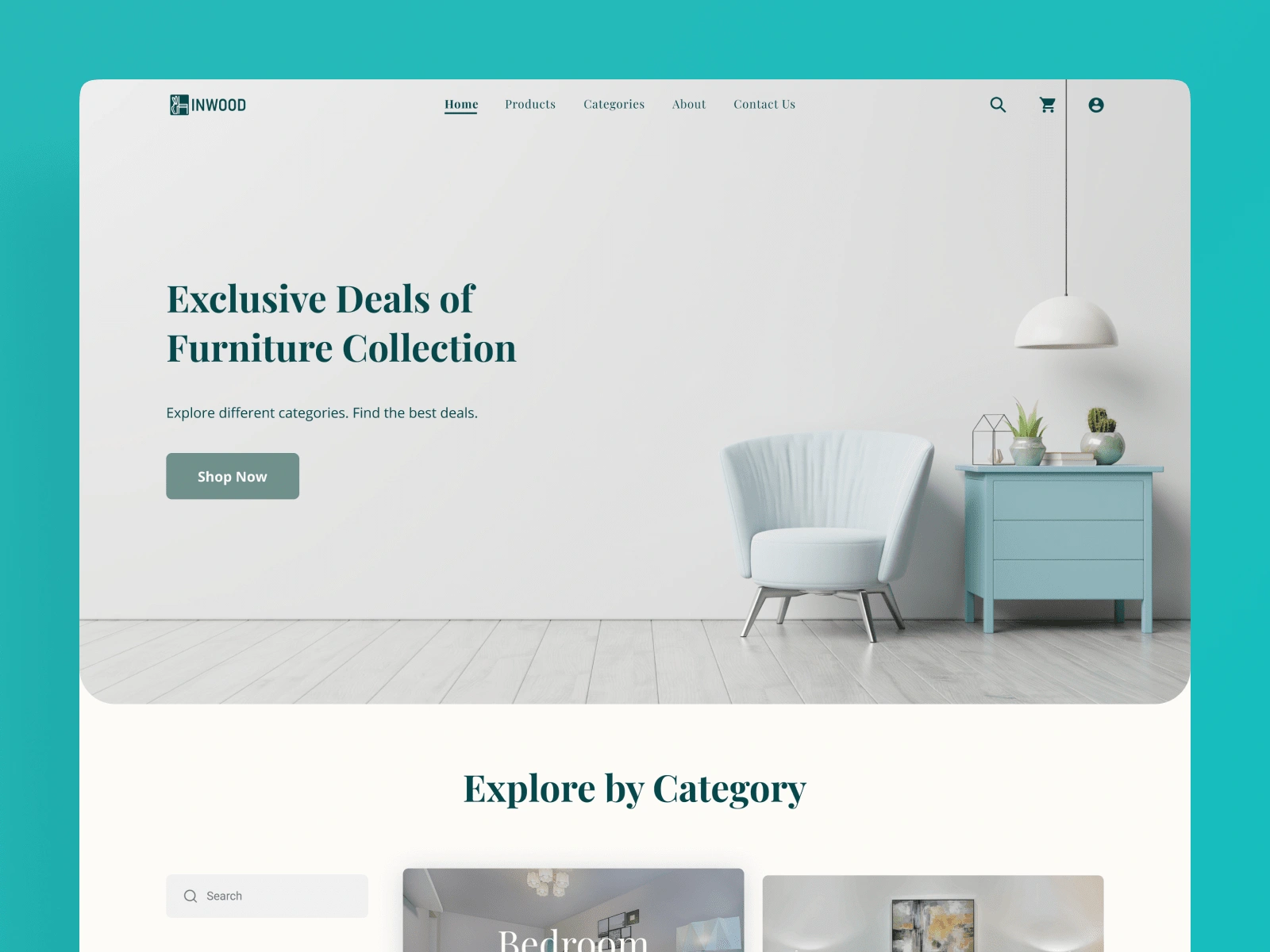
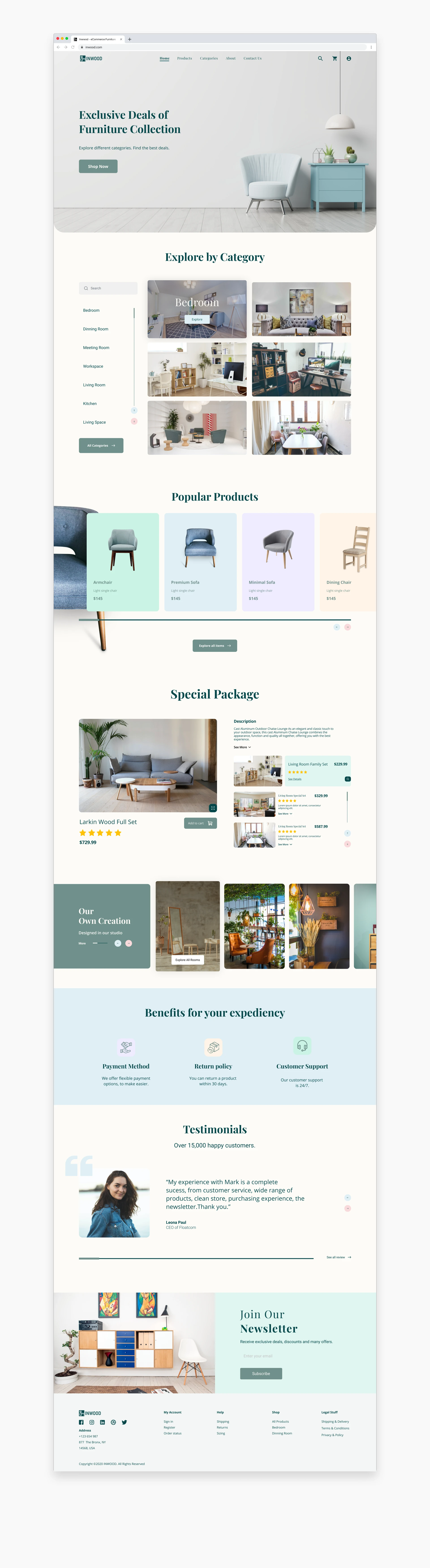
High-fidely Mockups
Now we focus on creating the high-fidelity design/mockups. The design is focused on modern trends and aesthetics to match the competition while maintaining consistency.

Responsive Variations for all devices
We made sure the landing page design is responsive for all devices that includes desktops, tablets and mobile.