Ignite CLI Wallet (Web & Mobile apps)
Like this project
Posted Oct 25, 2023
Designing a white-labeled product for web & mobile that would serve as scaffolding for blockchain projects on Ignite Blockchain.
Overview
Ignite (ex. Tendermint) is building and maintaining tools for distributed networks. Among other things, it’s the founder of and the core contributer to the widely-known Cosmos Ecosystem.
The company launched and invested into several project that combined innovative approach, great user experience and high level of adoption like Ignite CLI, Emeris, Crescent, Archway, etc.
Country: United States
Involvement: Full-time
Website: ignite.com
Role: Product Designer
The Strategy
Leveraging familiar Web2 UX-practices to improve
the experience of the existing CLI by building
web & mobile app template around its features
and adding new ones to it.
The Challenge
Create a white-labeled product for web & mobile
that will serve as scaffolding for blockchain projects on Ignite Blockchain.
Target audience: blockchain developers.
Research
The process started with efforts to dive deep into
the basic processes of crypto wallets – creating, importing and securing accounts, sending and receiving funds and many more.
For this product we had a feature roadmap outlined & we knew who our users are very well.
I explored other similar products on the market to understand
what is being done well and what could be improved.
Based on that, I identified key product features that would set up apart and form the beginnings of our product roadmap.

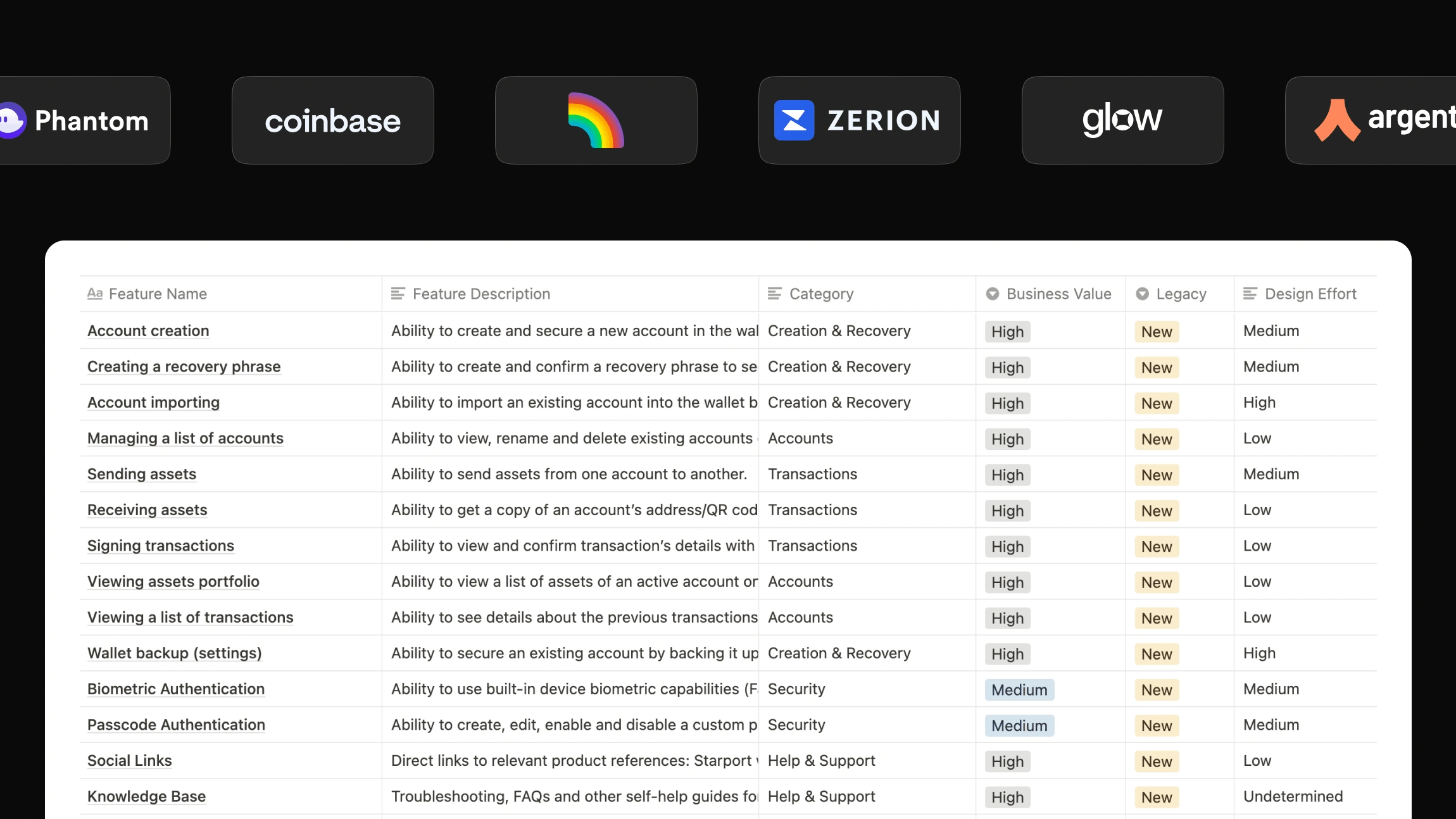
Similar products on the market & functionality matrix
Design Explorations
We came to the point of the
interface design with a very clear vision and understanding of what we’re doing and what we need.
In the process we faced some of the challenges that are unique to blockchain. We tackled them by making sure that the process is user-friendly, especially for those users who had no experience with crypto wallets before.
We also aimed to create a consistent design language between mobile and web apps, and make sure that our design framework is scalable.

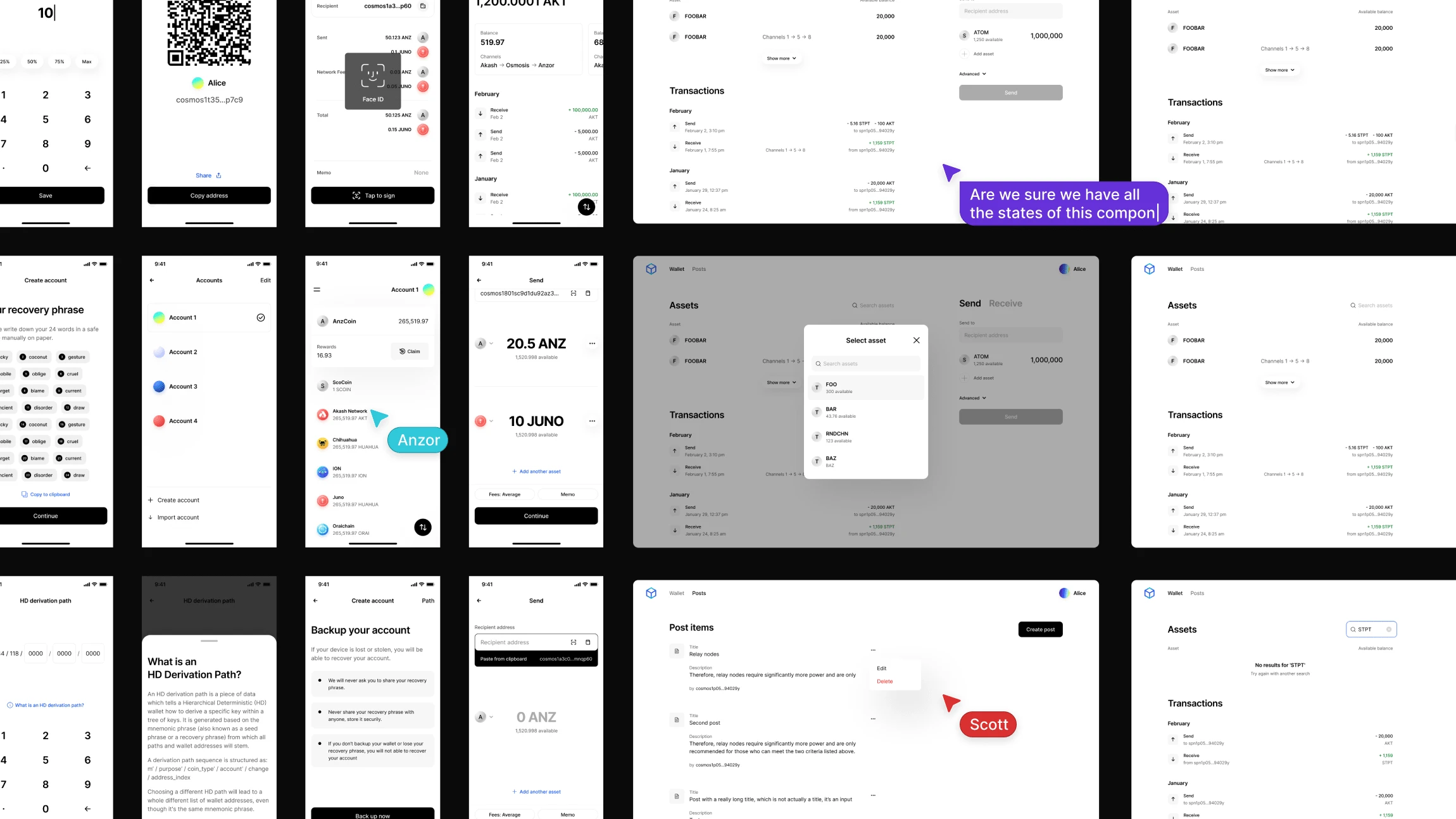
Explorations.. 1% of them.
Mobile app
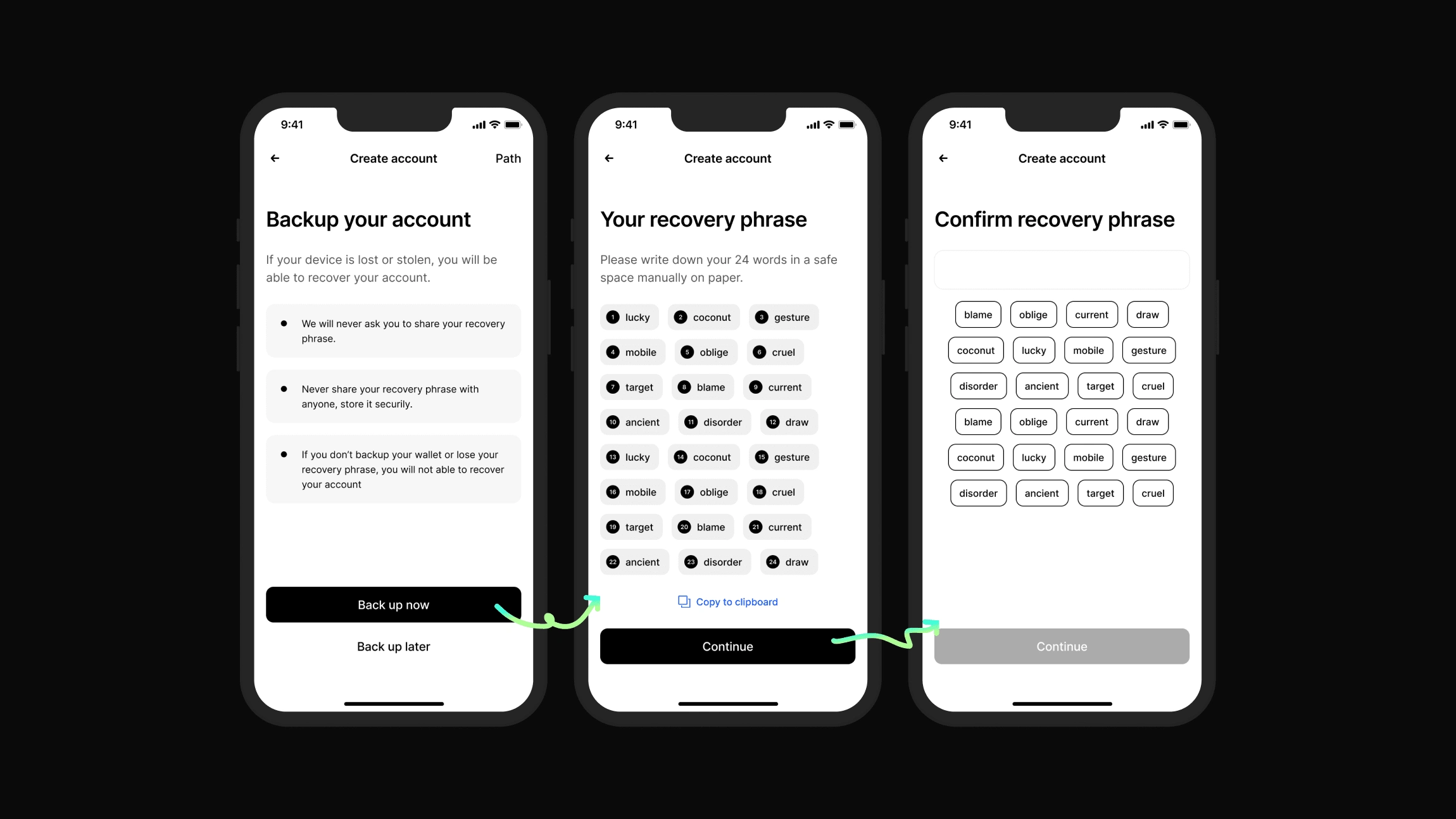
Secure your wallet
Create and secure your new wallet
or import an existing one. Every stage of the process is explained & easy to understand, even if it’s your first wallet.

Securing your wallet (flow)
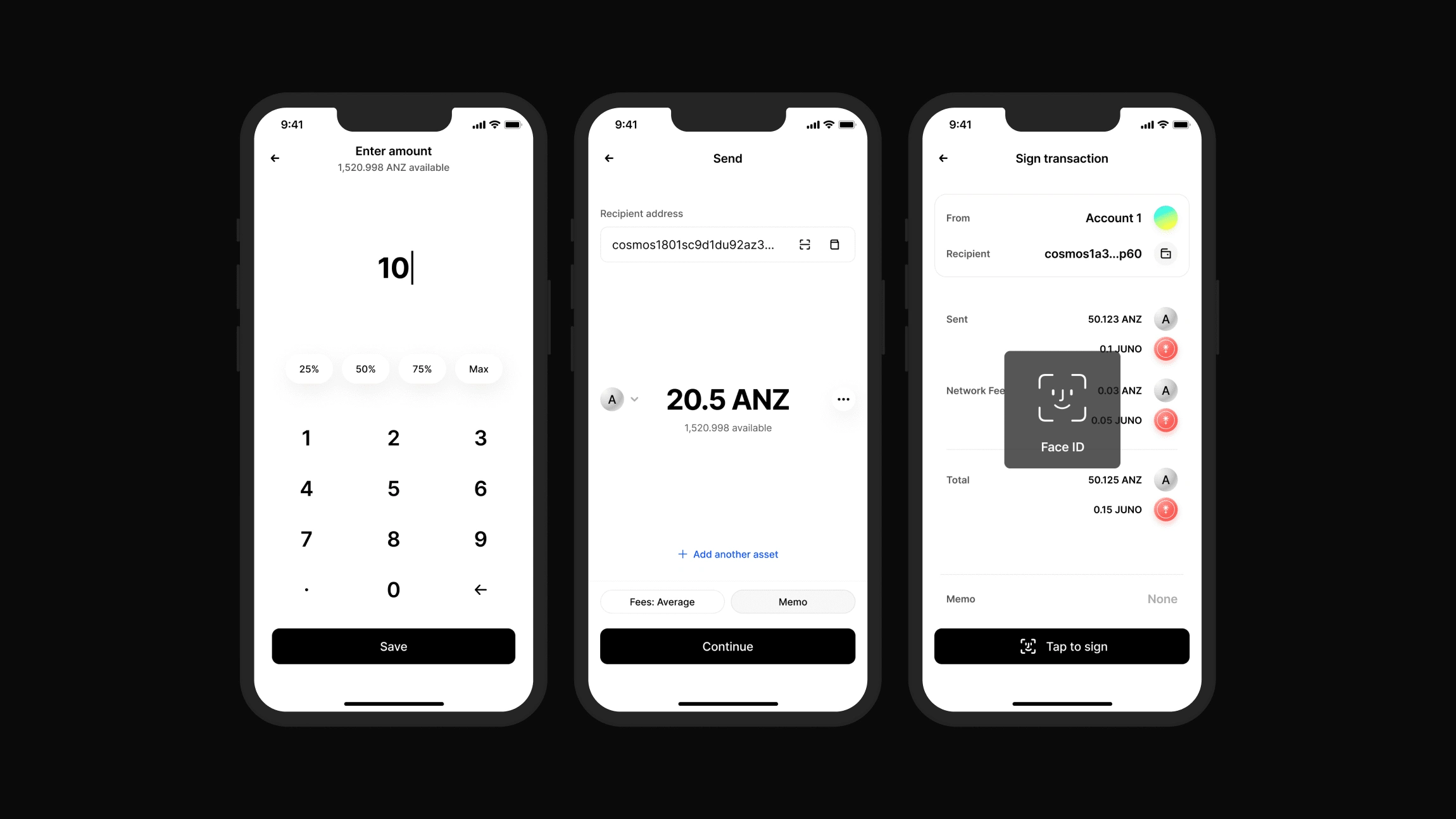
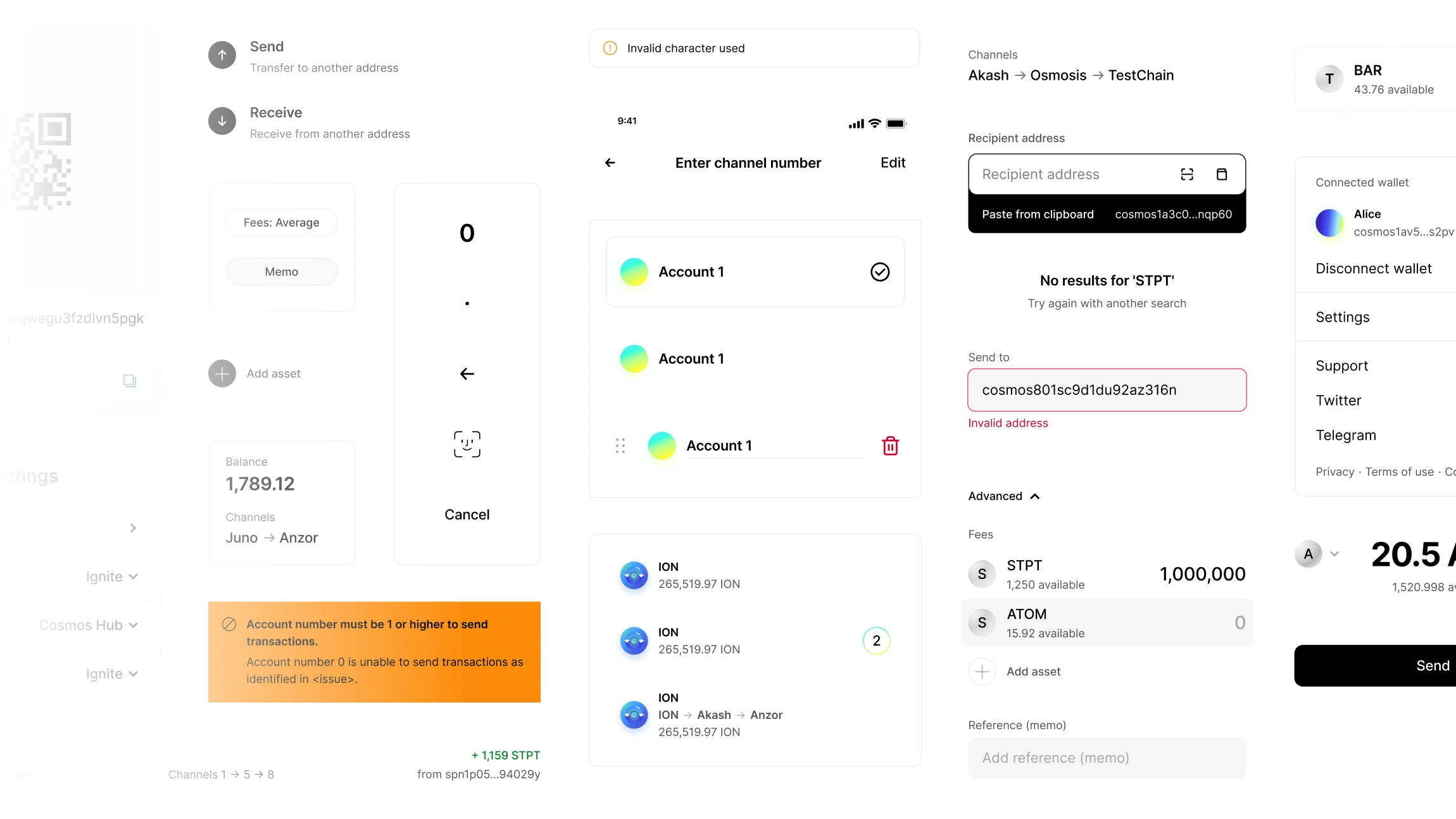
Send assets
Sending assets and signing transactions with password or biometrics is easy and secure.

Sending assets (flow)
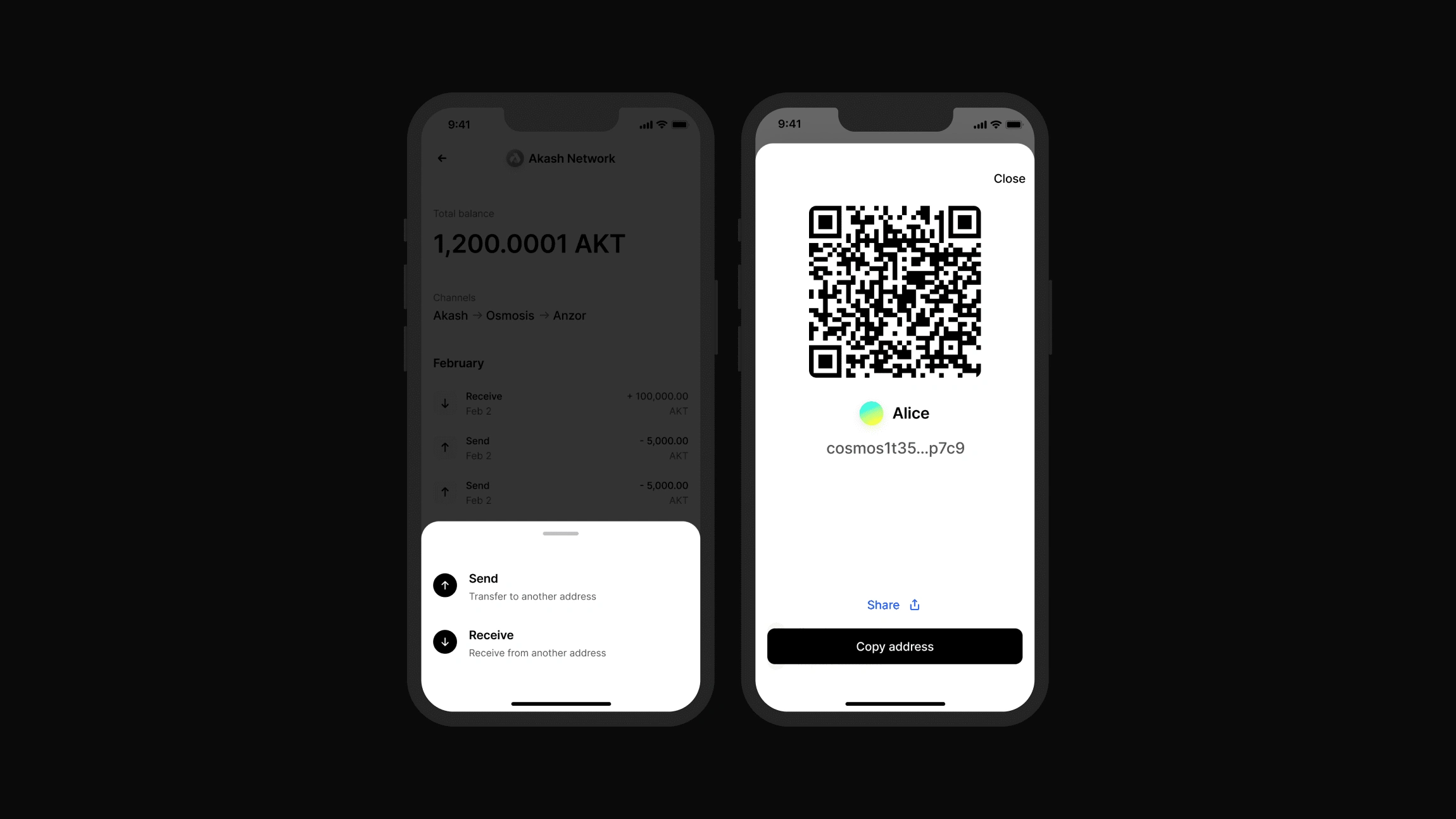
Receive assets
You can also receive assets from
other users by sharing your wallet address or a QR code with them.

Receving assets (flow)
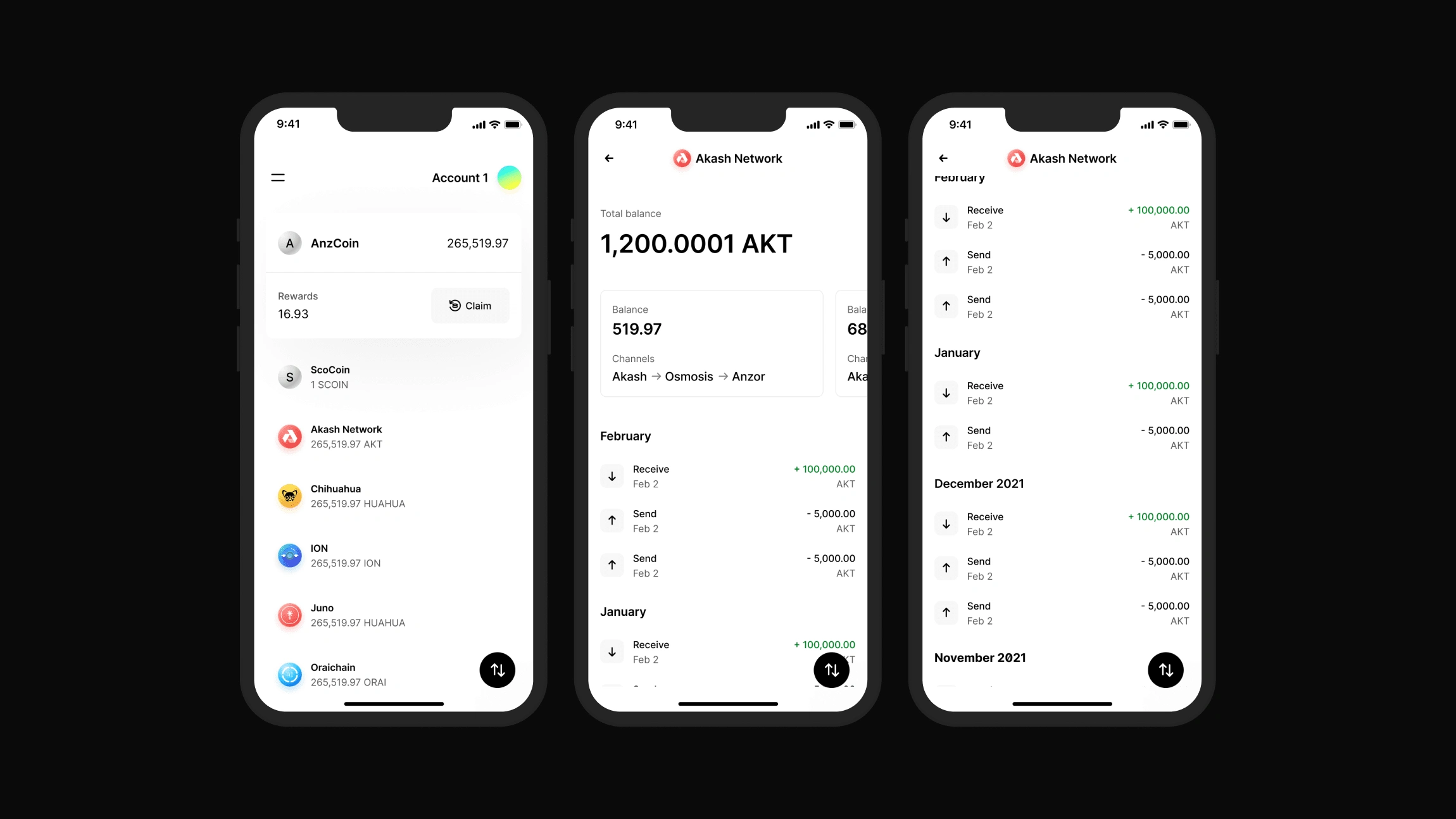
Manage your wallet
Create new accounts, claim rewards, check your balance & transaction history and much more.

Managing your wallet
Web app
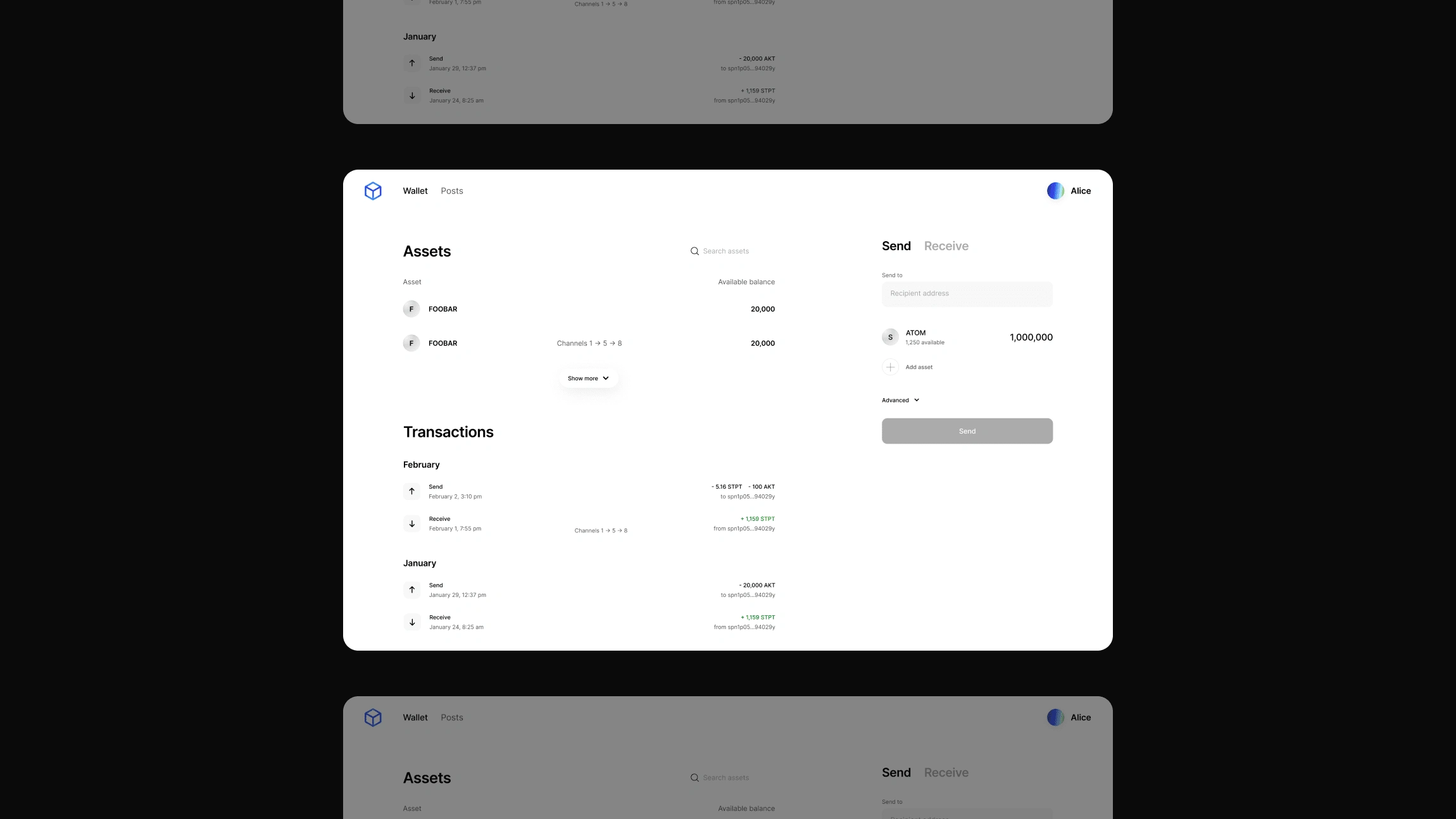
One screen for all
For the desktop web app we
made sure that main functionality
is accessible on the same screen.
Asset list, send/receive assets & transaction history are available in wallet section of the app.

Web app dashboard
Design System
In the process of building and maintaining the design system, we communicated between 3 product teams and branding team about components and user flows that we have in common in our products.
Leveraging the atomic approach,
we built a custom design system
that would ensure consistency
between each product.

Design system elements
Smooth
design handoff
The product required extensive documentation
on every page, section & component to ensure
that dev-team could plan and execute on the
design effectively.
Credits
Design Director: Scott Carter
Product Designer: Anzor Abazov







