Built with Webflow
Taking Lightdash.com to an $11 million series A funding
Like this project
Posted Nov 8, 2024
Already well-received and known in the analytics space, Lightdash needed our expertise to refresh key aspects of their branding, website, and marketing assets.
Lightdash, an analytics platform with $19.4M in funding and a strong presence in their industry, sought to enhance their brand’s digital experience to match their rapid growth and evolving product.
Already well-received and known in the analytics space, Lightdash needed our expertise to refresh key aspects of their branding, website, and marketing assets.

The Challenge
While Lightdash had established a significant user base and industry presence, they faced several key challenges as they continued to scale:
❌ Outdated digital presence
Despite their success, their website no longer fully reflected the advanced capabilities of their platform, nor the growth trajectory they were on.
❌ Lack of a visual “wow” factor
Lightdash needed to make a powerful first impression on users, demonstrating how their tool works in practice through dynamic and engaging Rive animations.
❌ Fragmented brand experience
With multiple product updates and new features, their branding lacked the cohesive, polished look needed to captivate both new users and existing customers.
❌ Expanding needs for marketing assets
With an increasing presence at industry events, Lightdash needed updated marketing collateral, including booth designs, print materials, and digital assets to support their outreach and engagement efforts.
Our Solution
Branding improvements and website redesign v 1.0
The first major task was redesigning the homepage. Over the course of 6 months, we created two versions of the homepage, each carefully tailored to meet different user engagement goals at the time.

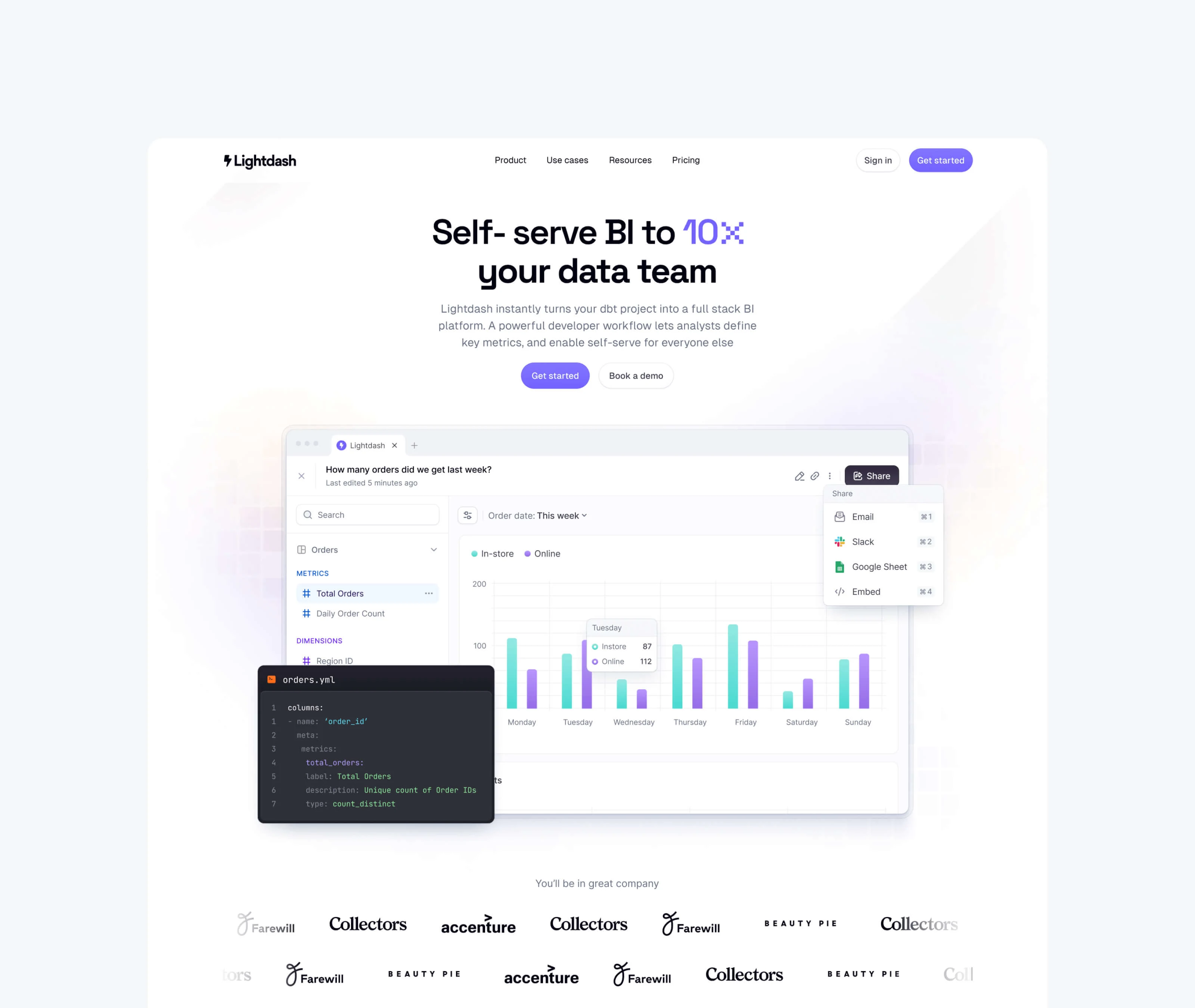
Hero section of Lightdash.com

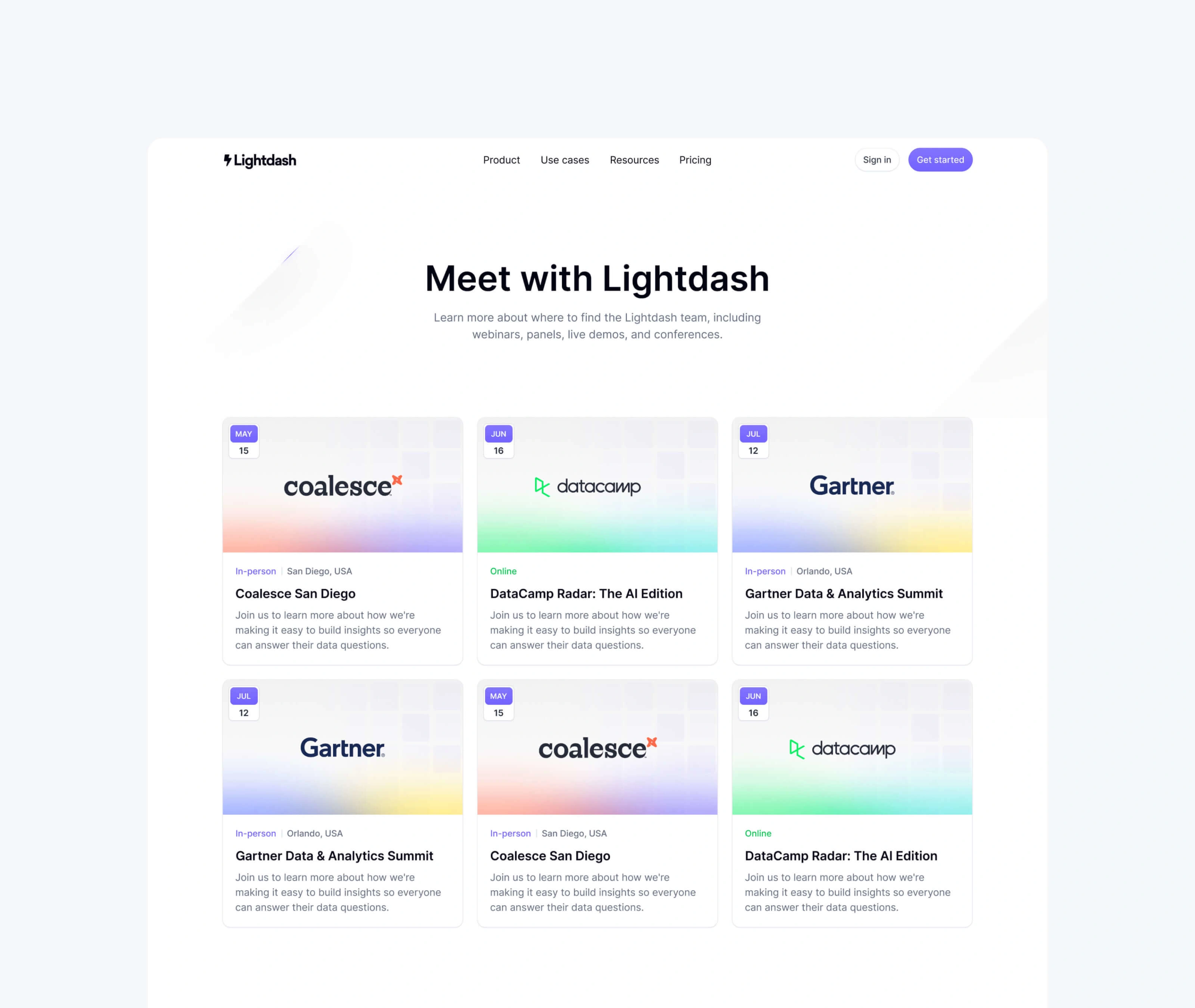
Events page built in Webflow

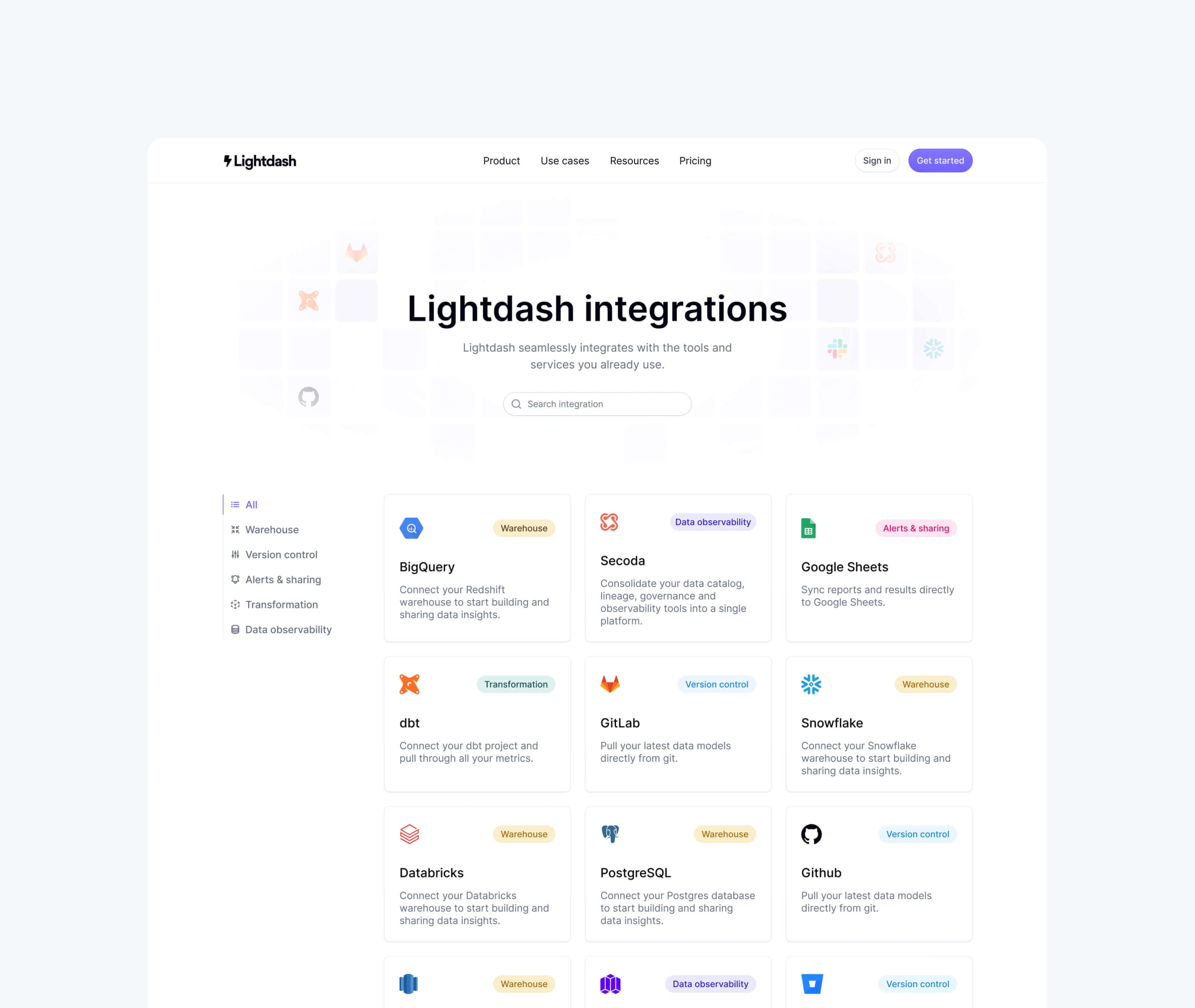
Filterable Lightdash Integrations page built in Webflow

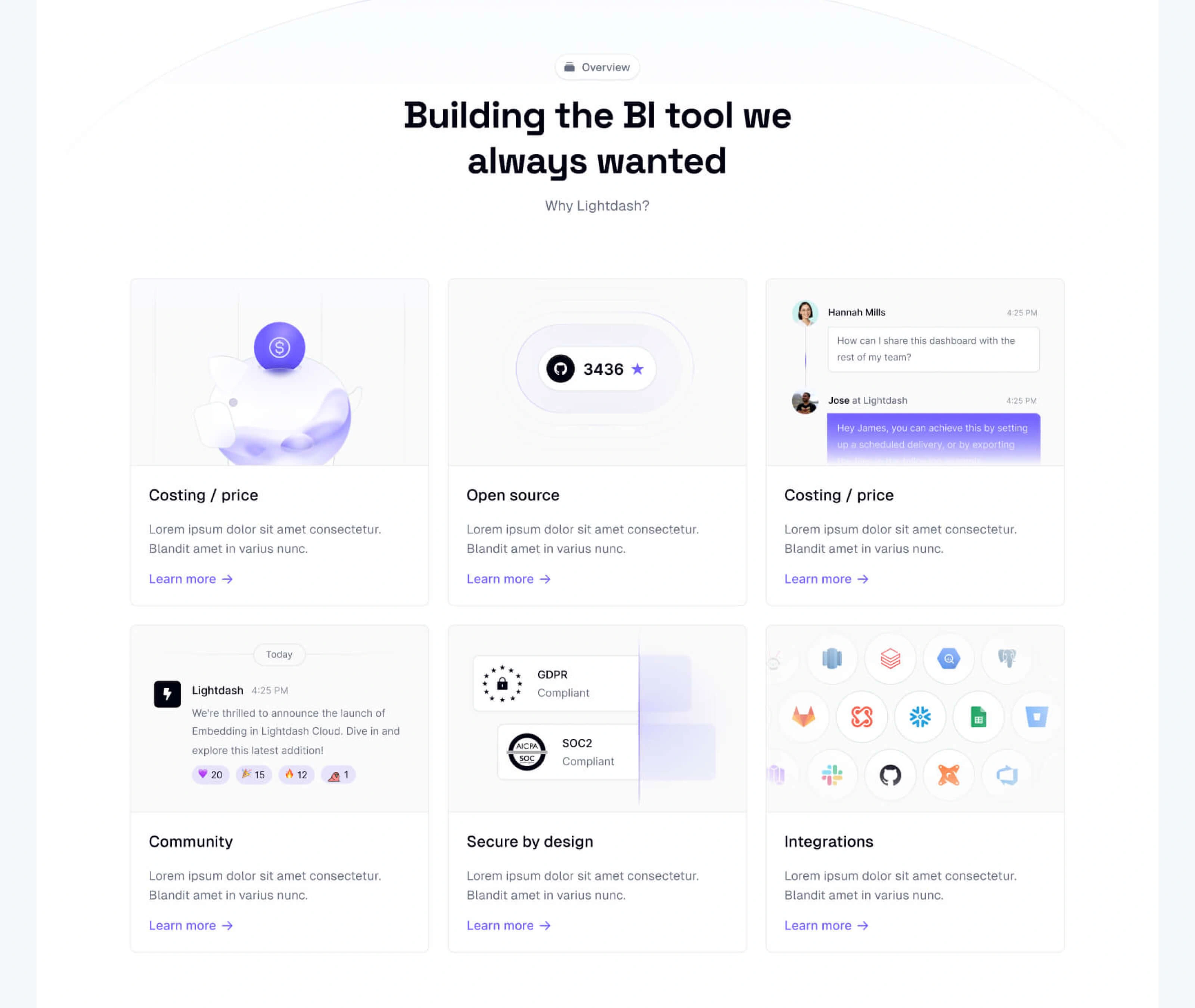
Custom bento grid visuals to explain the BI tool features
Both versions of the Webflow website integrated Rive animations to deliver the dynamic, interactive experience Lightdash needed to wow their audience.
Creating the wow effect with Rive
We designed interactive animations using Rive to illustrate how Lightdash’s tool worked in real time, bringing key features to life and making the platform more accessible to new users. These animations provided a "wow" effect that static visuals simply couldn’t achieve.
Preview of the Lightdash.com Rive animations
Consistency and enhanced user experience
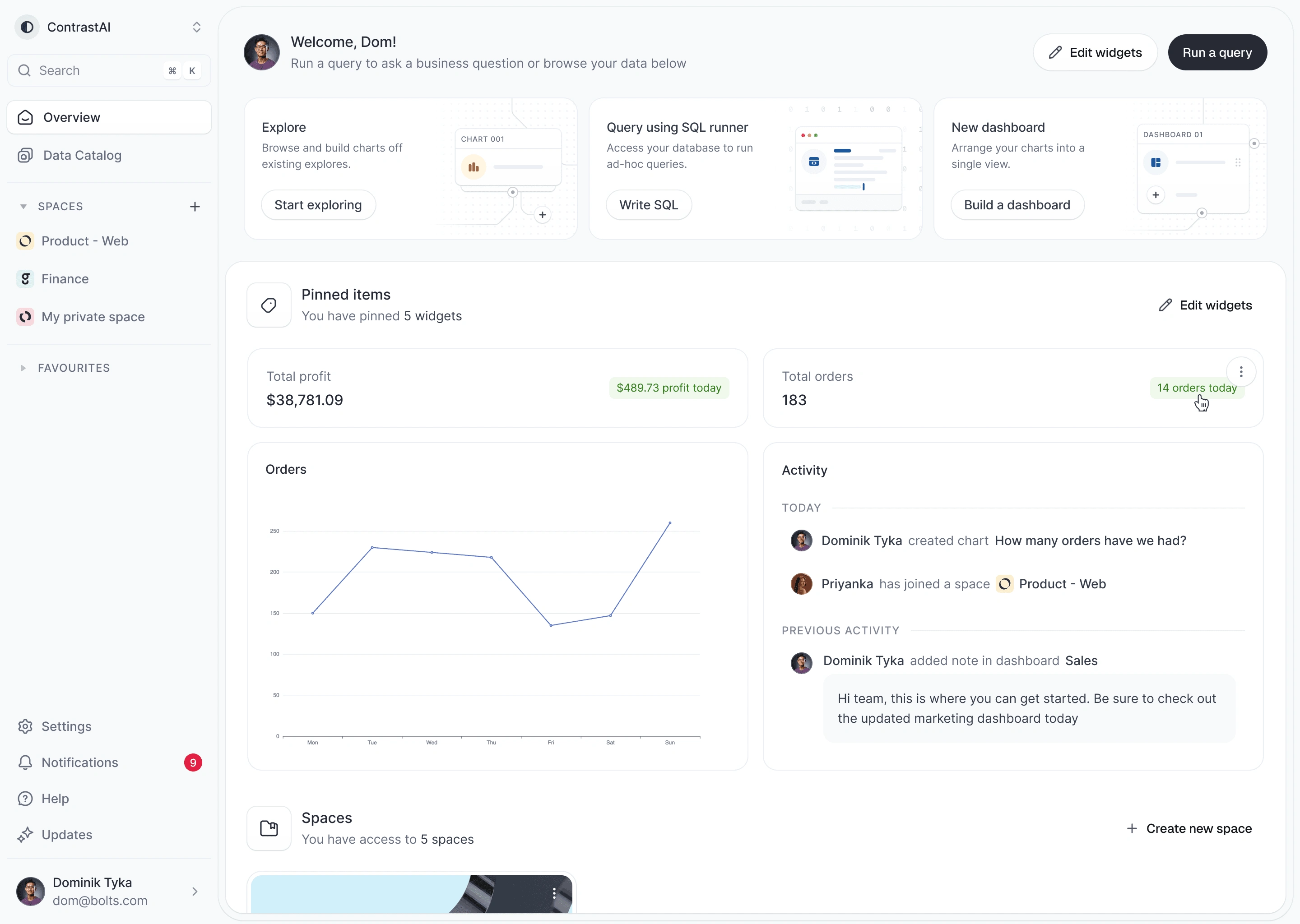
With the website’s v.1.0 success, we shifted focus to their web app, ensuring that the user interface matched the high standard set by the new brand identity.
✅ Components clean-up
We aligned the app’s design more closely with the refreshed brand, ensuring that the components were cleaner and more consistent, eliminating the previous visual clutter.

✅ Developer efficiency
Our goal was to create a design library that Lightdash’s software engineers could easily use and modify, enabling them to achieve the Figma design look faster and more efficiently. This step was crucial in making sure the app's development was streamlined and could evolve quickly while maintaining design integrity.
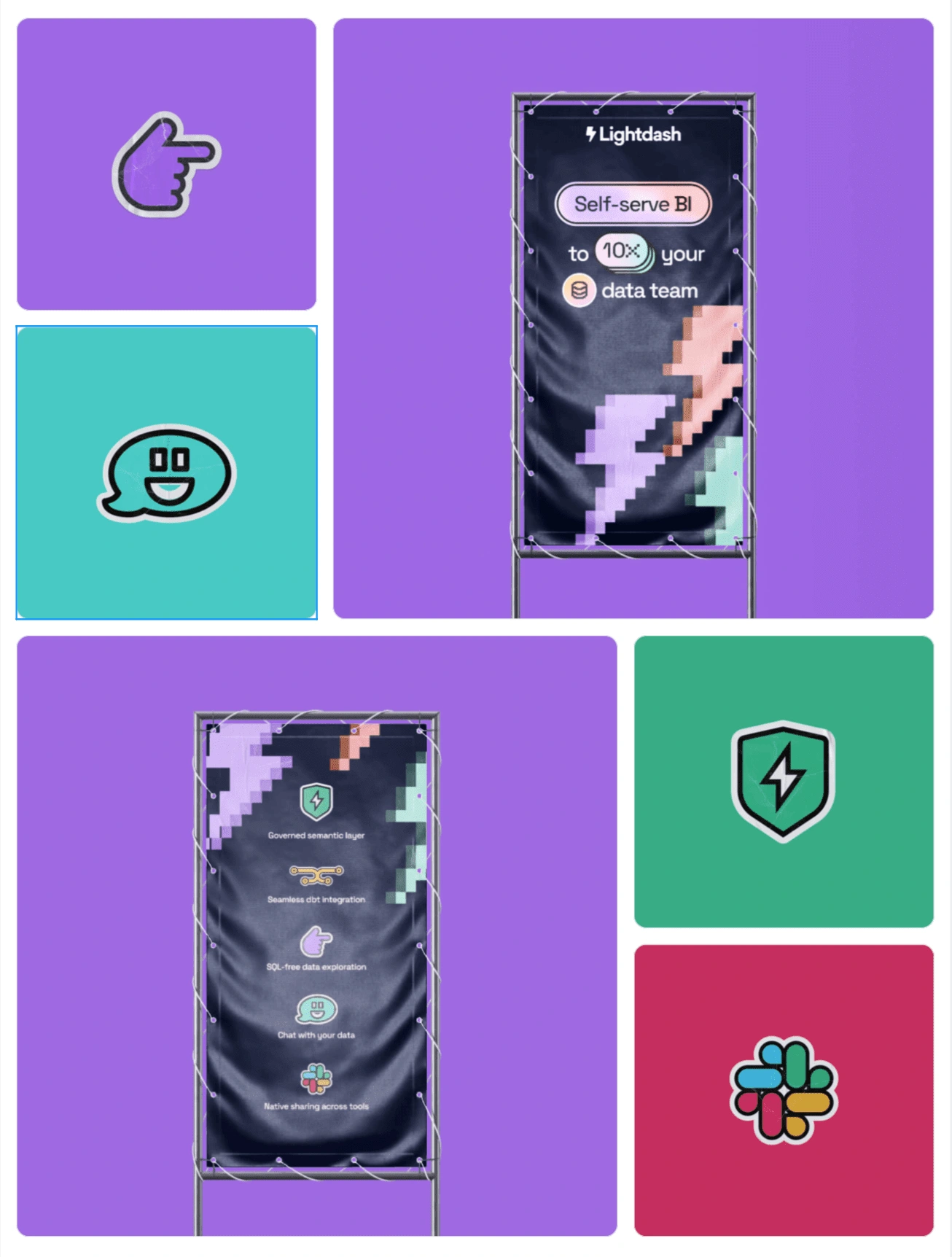
Standing out with awesome Stands at industry events
As Lightdash expanded its participation in key industry events, we helped conceptualize the new marketing collateral to support their efforts and solidify their presence.

What lightdash says about working with us
"DesignMe has provided us with significant leverage.
Their work is exceptionally professional, turnaround times are impressively fast, and they are always attentive to our needs, offering valuable direction."
Pri Patel - Design Lead at Lightdash.com
Ready to make your tech unforgettable?
Reach out to us at designme.agency or send us a message at hello@designme.agency





