Built with Webflow
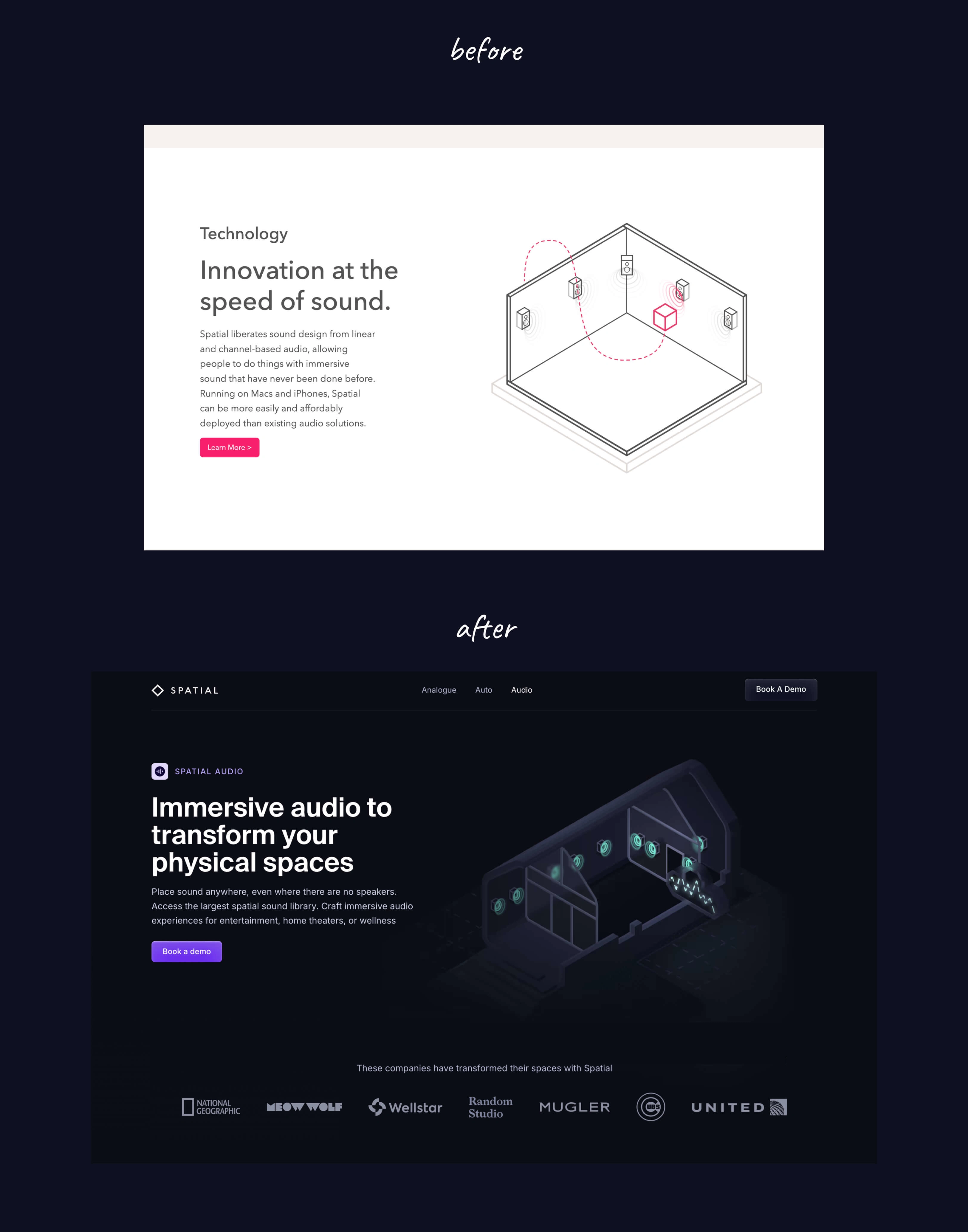
Bringing Spatialinc.com to Life with a Bold New Brand & Website
Like this project
Posted Nov 8, 2024
Spatial Inc. approached us to create a professional brand and a modern website that would showcase their sophisticated AR/VR spatial audio technology.
Spatial Inc. approached us to create a professional brand and a modern website that would showcase their sophisticated AR/VR spatial audio technology.
With a clear vision for a sleek, dark-mode aesthetic, they needed a fresh visual language that could effectively convey their complex functionality to a diverse audience.

The Challenge
A sophisticated product needed an equally sophisticated brand presence:
Spatial’s cutting-edge AR/VR audio technology called for a professional, visually engaging brand that could communicate the unique, immersive nature of their product while maintaining accessibility and clarity.
❌ Complex, technical language
Spatial’s advanced technology required translation into accessible, engaging content that both intrigued and educated users, ensuring clarity without losing depth.
❌ Heavy multimedia impacting load times
A content-rich site with multiple videos and animations posed a challenge for load speed, requiring strategic optimization to deliver a seamless, fast-loading experience.
❌ High demand for engaging visuals
To capture the immersive quality of Spatial’s technology, we needed a brand experience that included custom animations without impacting usability or accessibility.

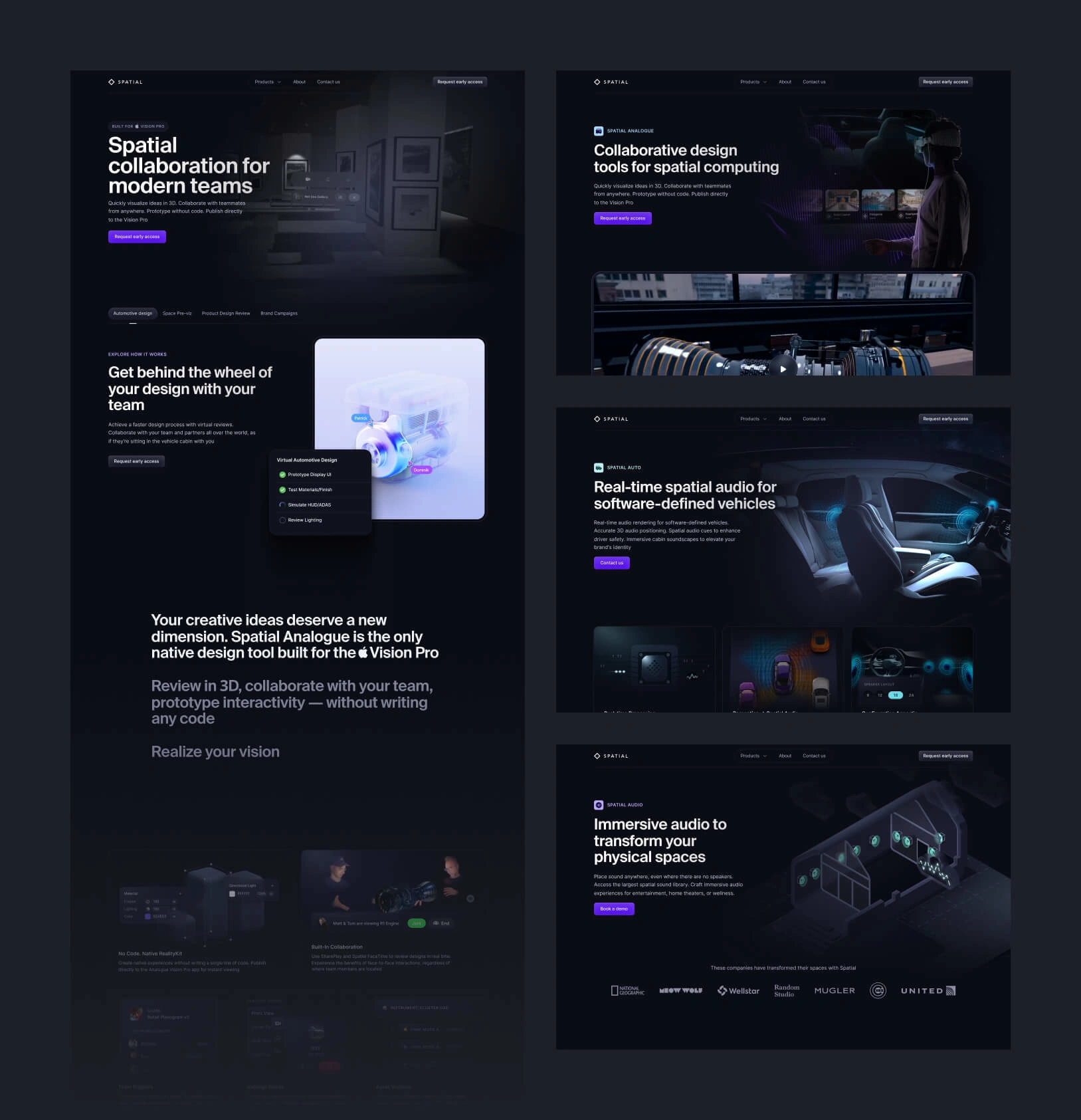
With Spatial's redesign we fully embraced the dark mode.
Building the brand
A sophisticated product needed an equally sophisticated brand presence:
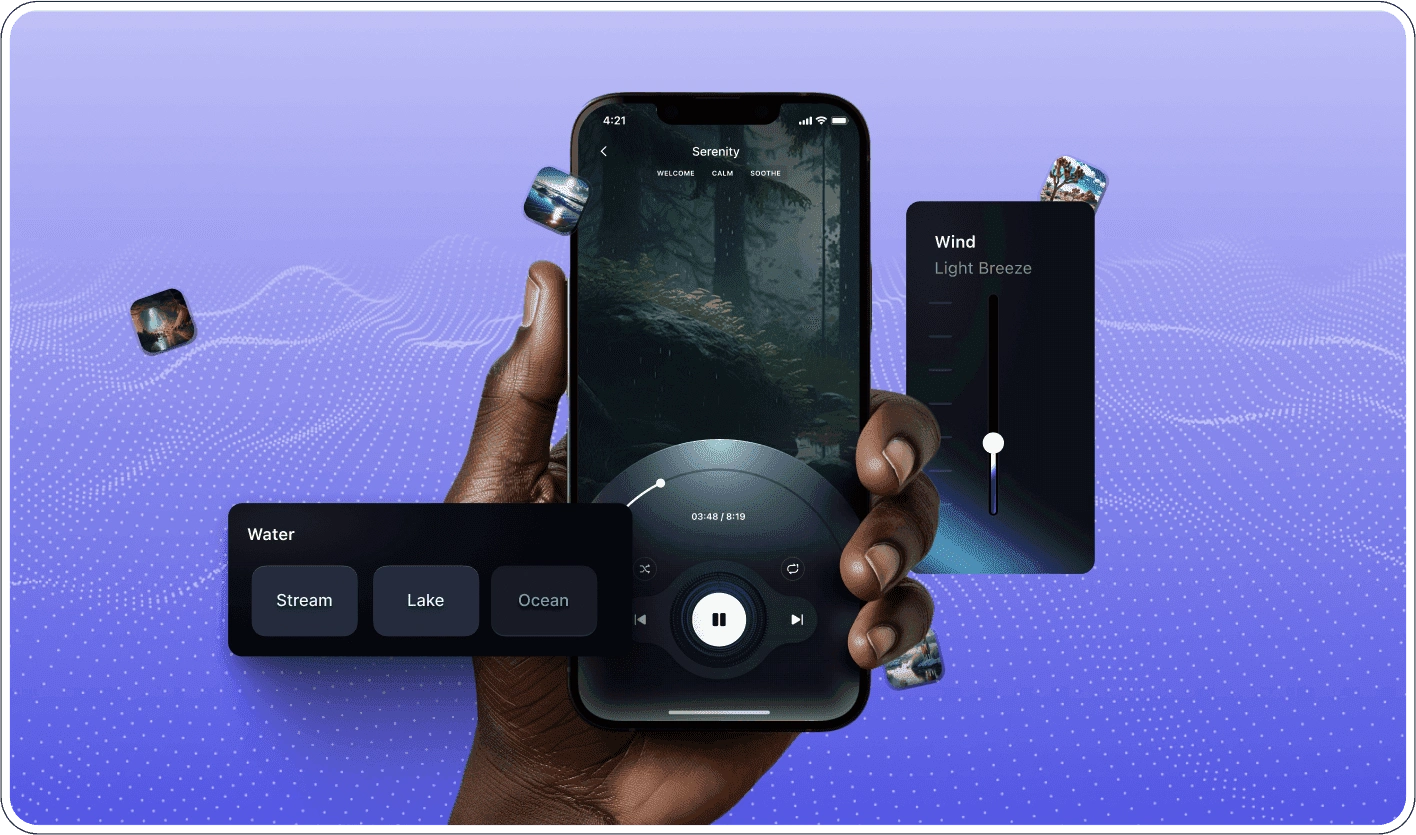
Our team crafted a brand identity tailored to Spatial’s innovative offering. Through a mix of custom visuals, including 20+ high-quality illustrations, we captured the immersive experience of their spatial audio product.

Each visual has been hand-crafted in Figma
Professional look and feel
The brand aesthetic was refined to position Spatial as a leader in the AR/VR industry, balancing creativity with professionalism.

Our next step will be to add live to each illustration with Rive magic

We used AI with Photoshop and Figma to create most of the visuals

Lots of complex compositing in Photoshop was required :)
Webflow design
✅ High-performance visuals with user experience in mind
We designed and developed a high-performance website that performs seamlessly even with a multimedia-rich layout.

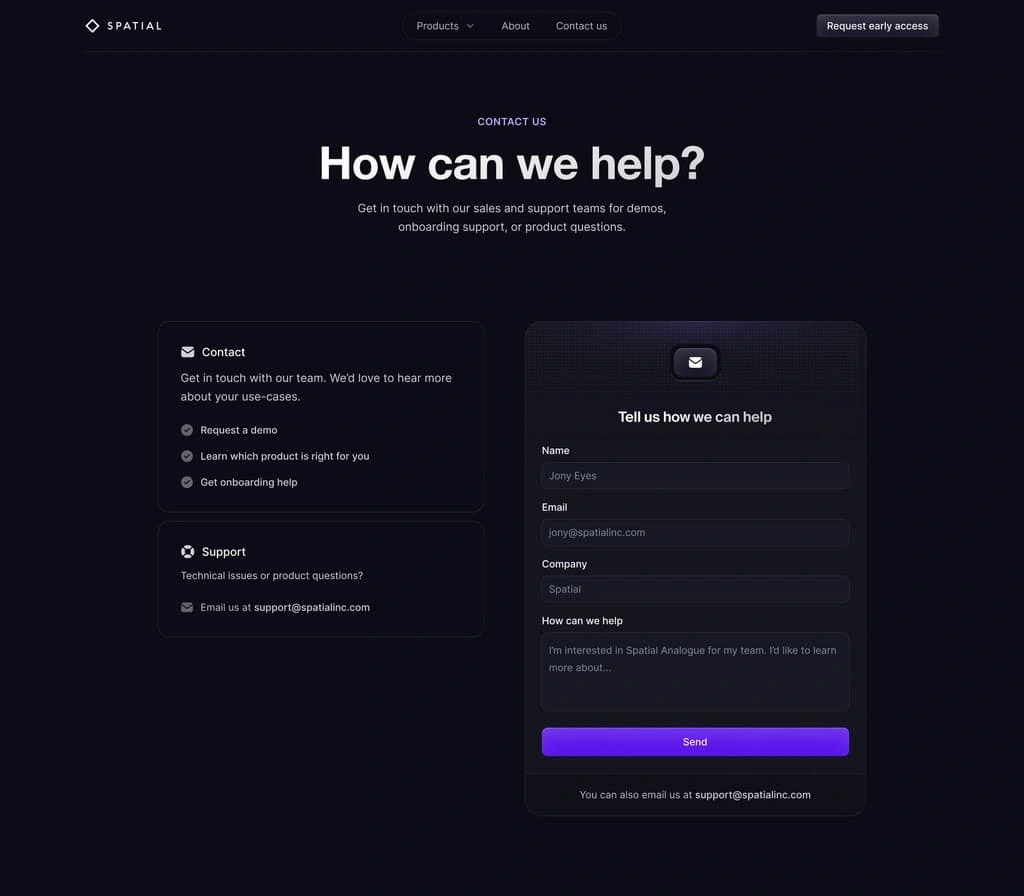
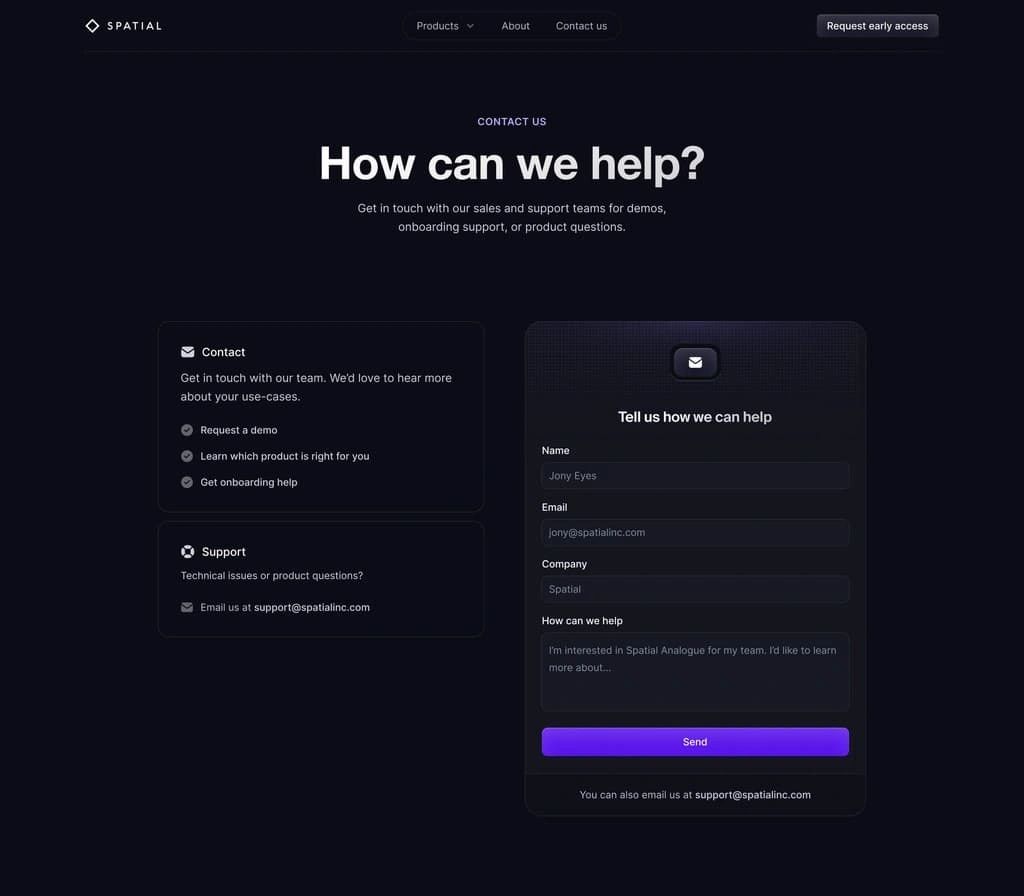
SpatialInc redesign featured 4 fully custom product pages.

✅ Optimized video functionality
We tackled the challenge of heavy multimedia by optimizing every video and animation for speed and quality. Through compression and careful management of video content, we achieved fast load times while delivering dynamic visuals that immerse users in Spatial’s world without compromising performance.

Spatial featured a number of high-quality videos explaining the product
✅ Conversion-rate optimization
Strategic design elements and carefully crafted copywriting were incorporated to engage visitors and drive conversions, helping Spatial turn interest into action.

We put the same level of detail and attention to subpages
Simplifying complex content for broader reach
To translate Spatial’s intricate technology into engaging, user-friendly language, we redefined the brand’s voice, blending accessible language with technical insight.
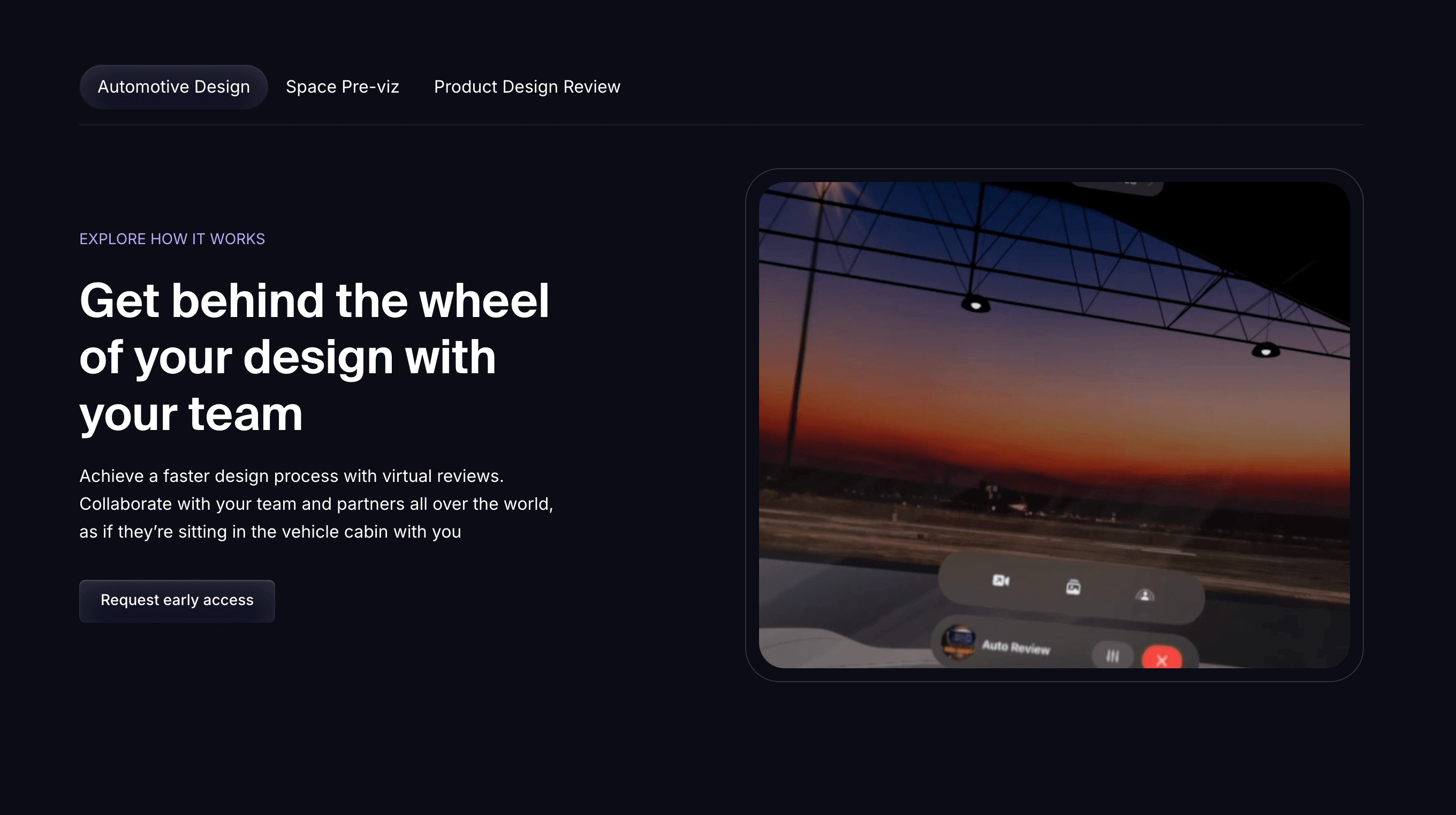
By blending eye-catching animations and intuitive content groupings, we turned Spatial’s vast offering into a streamlined, user-friendly experience, allowing users to explore key functions with ease.

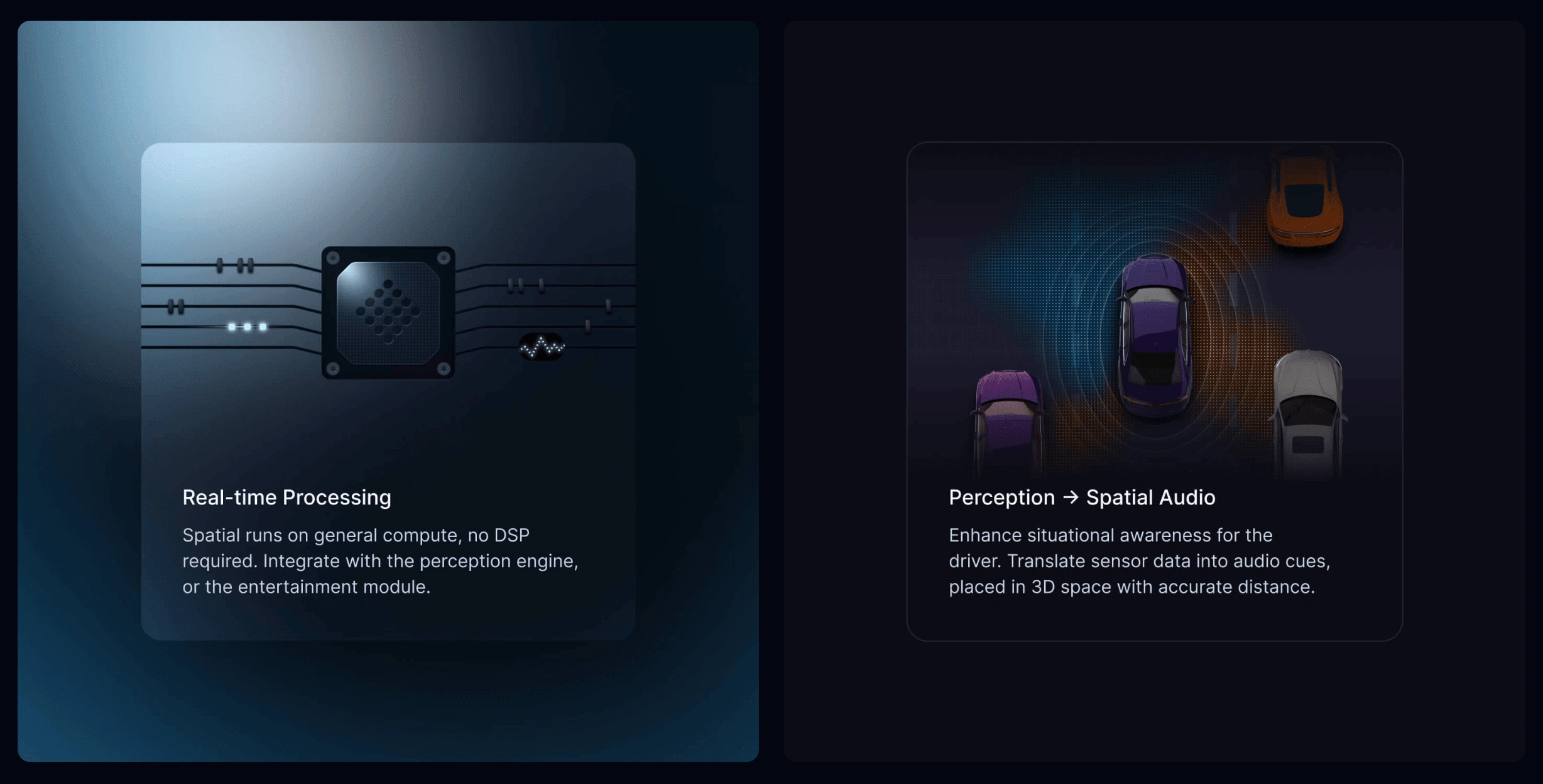
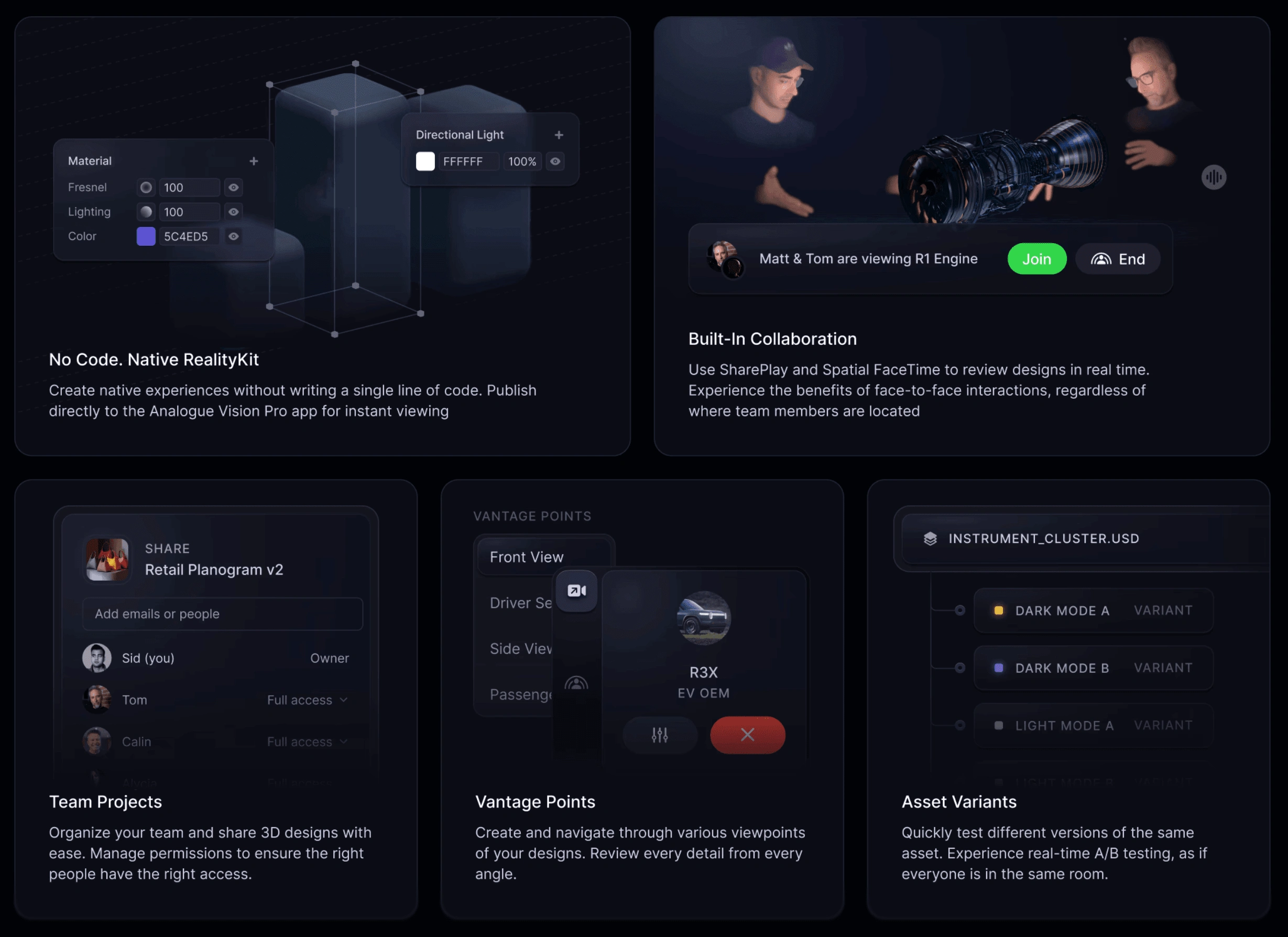
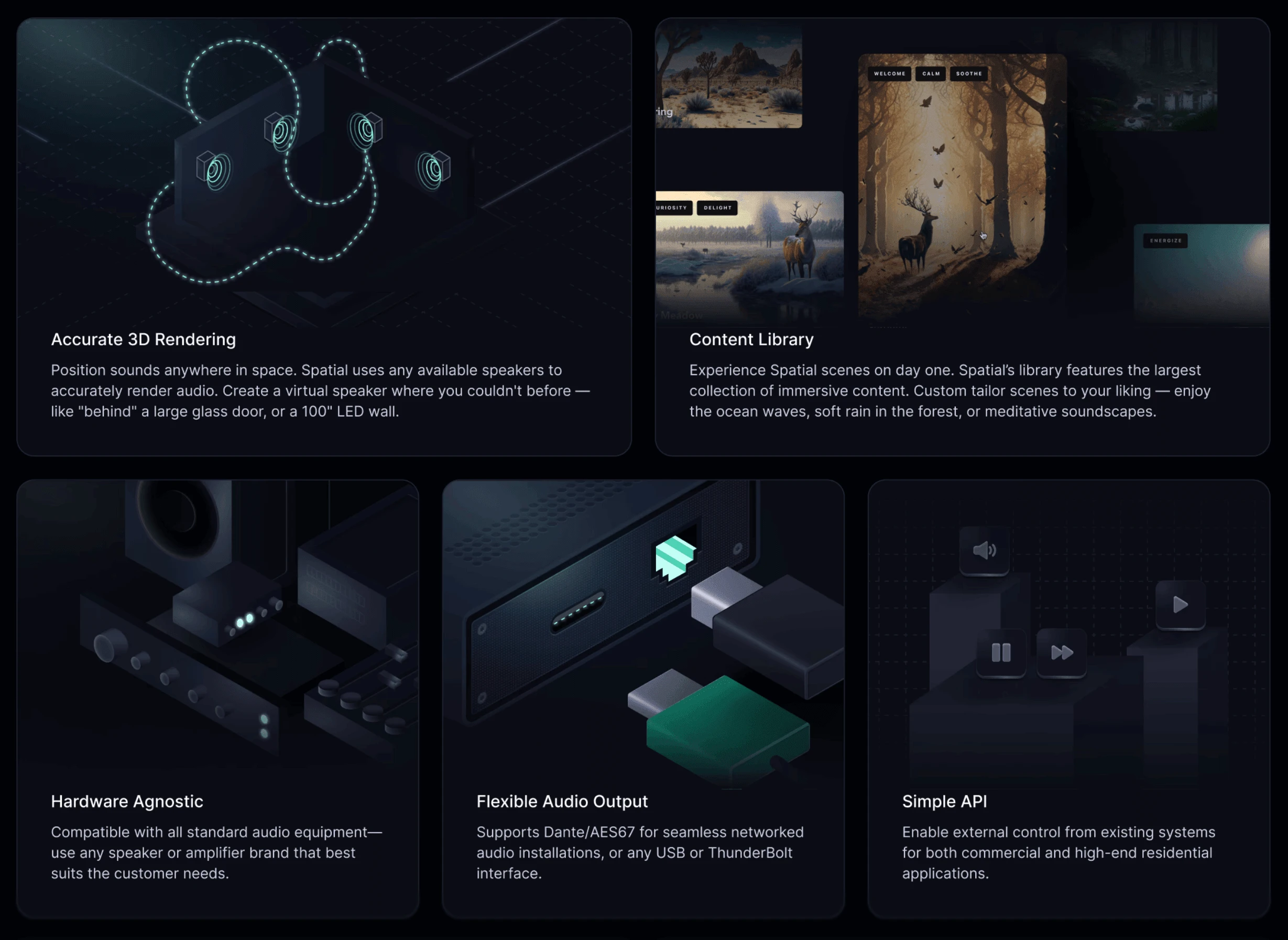
Bento grids were used to explain the main product features
Our copywriting approach broke down complex concepts and emphasized the real-world impact of Spatial’s audio technology, allowing users to understand its core benefits immediately.

Copy + visual combo had to be simple enough to be understood at a glance
Our final step was the Webflow build and rigorous QA to ensure an optimal user experience across devices.
✅ Fast and responsive design
Despite the video-heavy layout, we achieved a fast, smooth performance, providing visitors with an engaging yet efficient browsing experience.
✅ Thorough QA
Our quality assurance team meticulously tested the site to ensure consistency, speed, and functionality.

Ready to make your tech unforgettable?
Reach out to us at designme.agency or send us a message at hello@designme.agency





