FlyMeOut - Framer Website
Like this project
Posted Jan 3, 2025
Flymeout is a platform that connects users with curated travel experiences and exclusive deals, offering seamless trip planning and booking.
Likes
4
Views
11
Clients

FlyMeOut
🛠 TL;DR:
Building the Flymeout platform: an immersive and responsive travel experience website created using Framer, designed to captivate users through scrolly-telling, intuitive navigation, and seamless functionality.
❇️ Project Overview
✦ About the Client:
Flymeout is a platform that connects users with curated travel experiences and exclusive deals, offering a seamless trip planning and booking experience.
✦ Project Name:
Flymeout Website: Redefining Travel with like-minded travellers
✨ The Spark
✦ What Were the Client's Needs and Goals?
Flymeout sought a visually engaging, responsive website to captivate its audience and communicate its value proposition effectively. The challenge was to design a platform that seamlessly showcased its curated travel experiences while maintaining a user-friendly interface. The client aimed to boost engagement, encourage exploration, and simplify user trip planning.
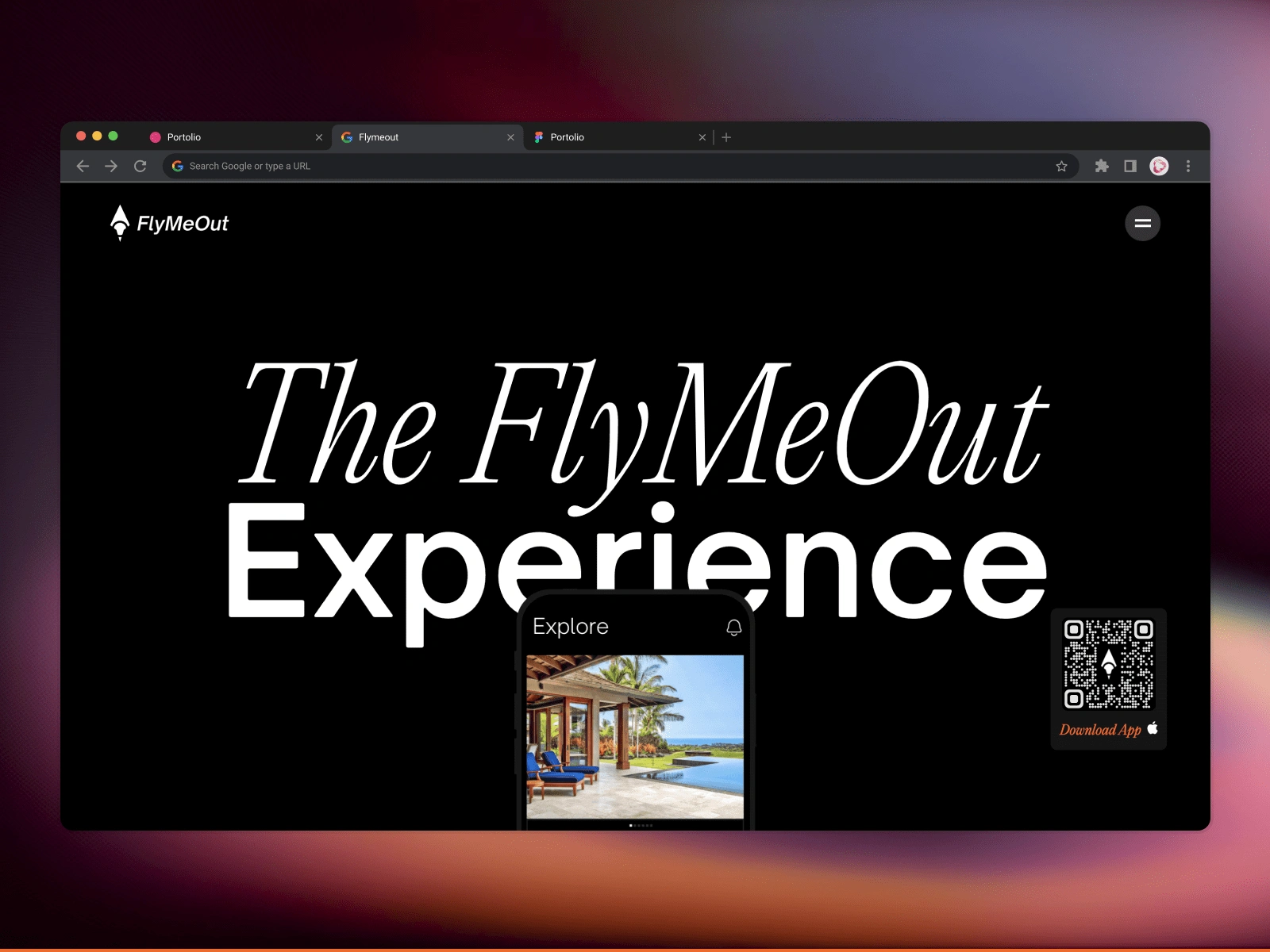
Experience page
🚀 The Process
✦ How Did I Approach the Project?
Discovery & Research:
I collaborated with the Flymeout team to deeply understand their target audience and brand ethos, analyzing competitors and trends in travel and e-commerce design.
Wireframing & Prototyping:
Created wireframes and prototypes in Framer to map out the website structure, focusing on user flow, clarity, and strategic placement of key elements.
Design & Development:
Built a visually striking layout using Framer, with bold imagery and a clean design to highlight offerings.
Designed intuitive navigation to ensure users could effortlessly explore curated travel experiences.
Implemented reusable components for consistency and streamlined updates.
Enhancing User Engagement:
Leveraged Framer’s no-code tools to incorporate custom animations, interactions, and scrolly-telling, synchronizing content transitions with scroll actions for an immersive experience.
Testing & Deployment:
Conducted rigorous functionality and performance testing to ensure seamless user experiences across all devices, optimizing for speed and responsiveness.

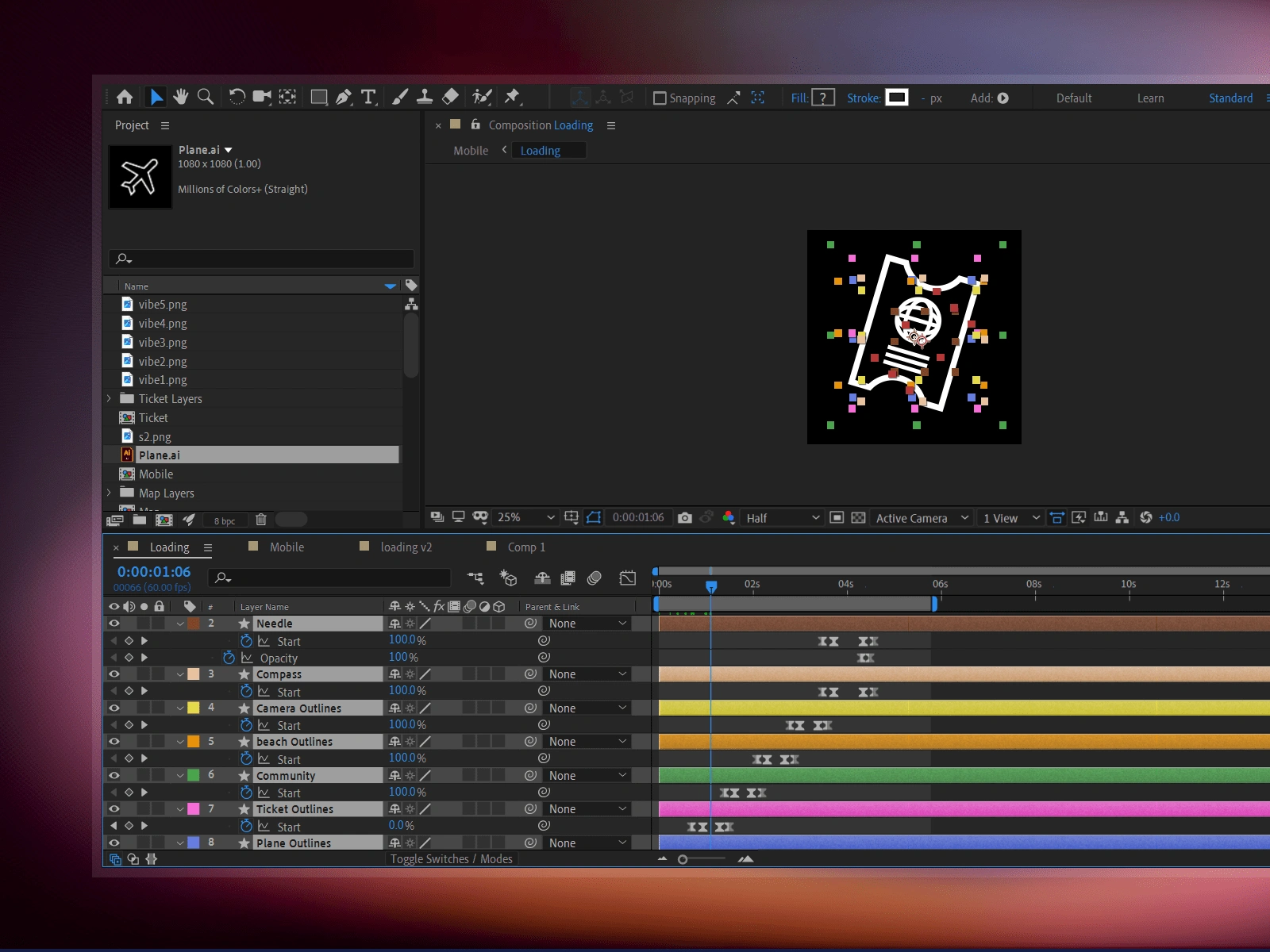
Loader animation and Lottie File Creation after this
🤔 Challenges Faced
✦ Tight Deadlines: Delivered a fully functional, feature-rich website in a compressed timeline without compromising quality.
✦ Complex Scrollytelling Implementation: Overcame challenges in synchronizing dynamic content transitions with scrolling, using Framer's capabilities to achieve fluid, responsive storytelling.
✦ Device Optimization: Ensured smooth performance and visuals across multiple screen sizes and resolutions, addressing issues as they arose.
📸 Project Mockups
✦ Visual Highlights:
Clean layout with vibrant travel imagery.
Custom animations enrich the user journey.
Scrollytelling features to narrate Flymeout’s story seamlessly.
(Attach screenshots of the Flymeout website)

Scrollytelling Experience Page
![Menu for navigation [Slides from the right]](https://media.contra.com/image/upload/fl_progressive/q_auto:best/ruswxyx8aanqg63mycxs.webp)
Menu for navigation [Slides from the right]

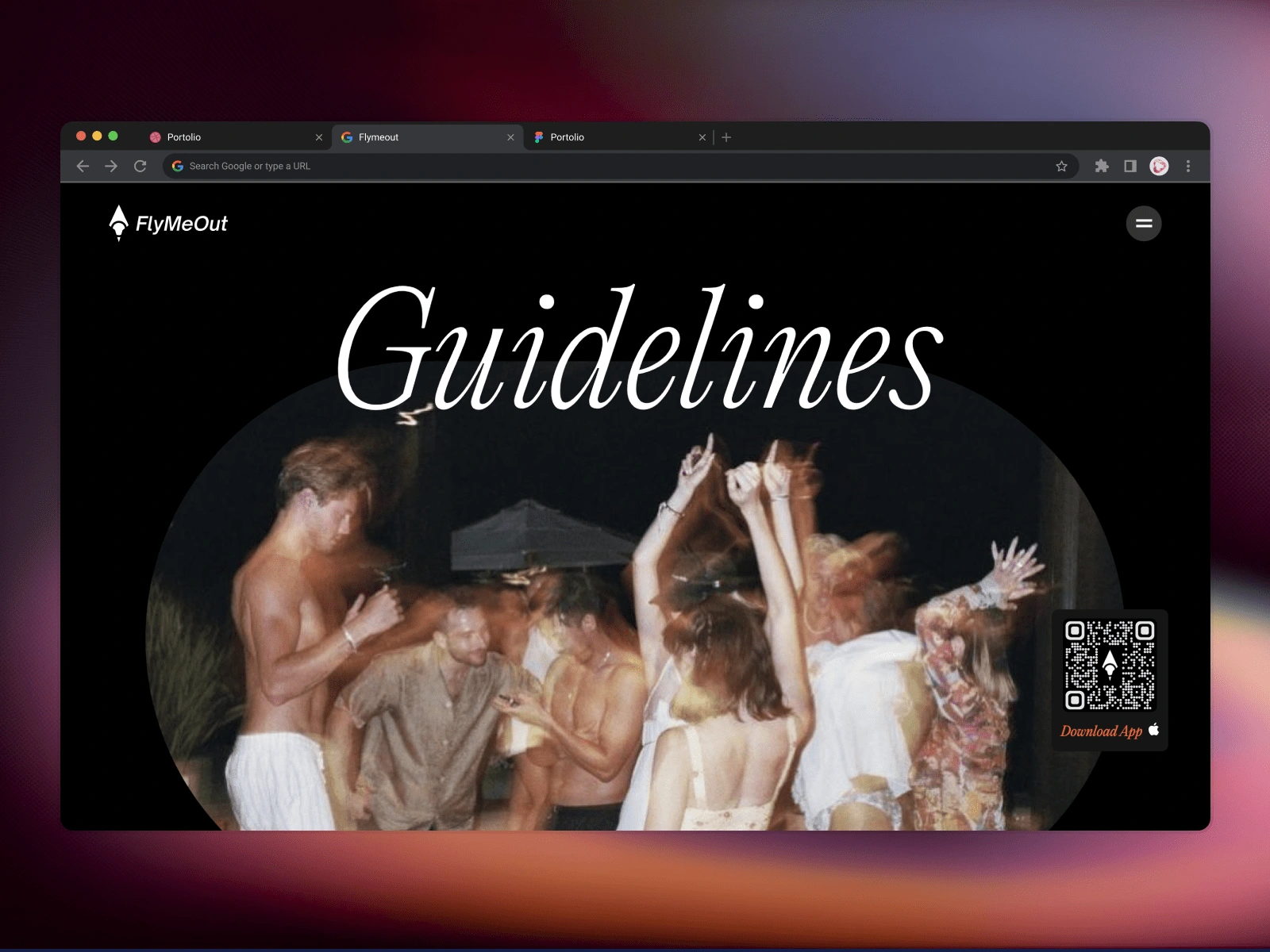
Guideline Header with parallax effect

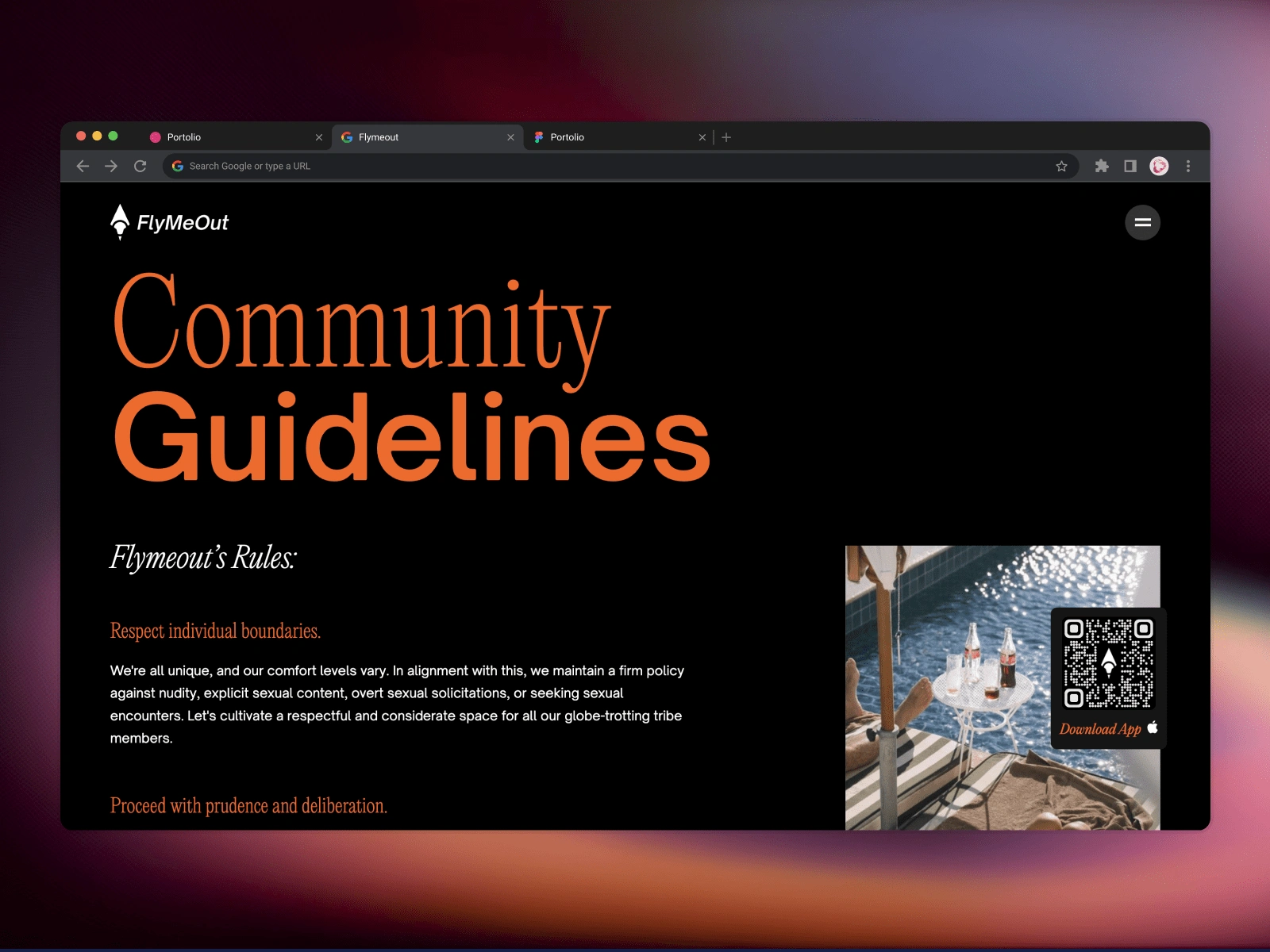
Community Guidelines for the Users

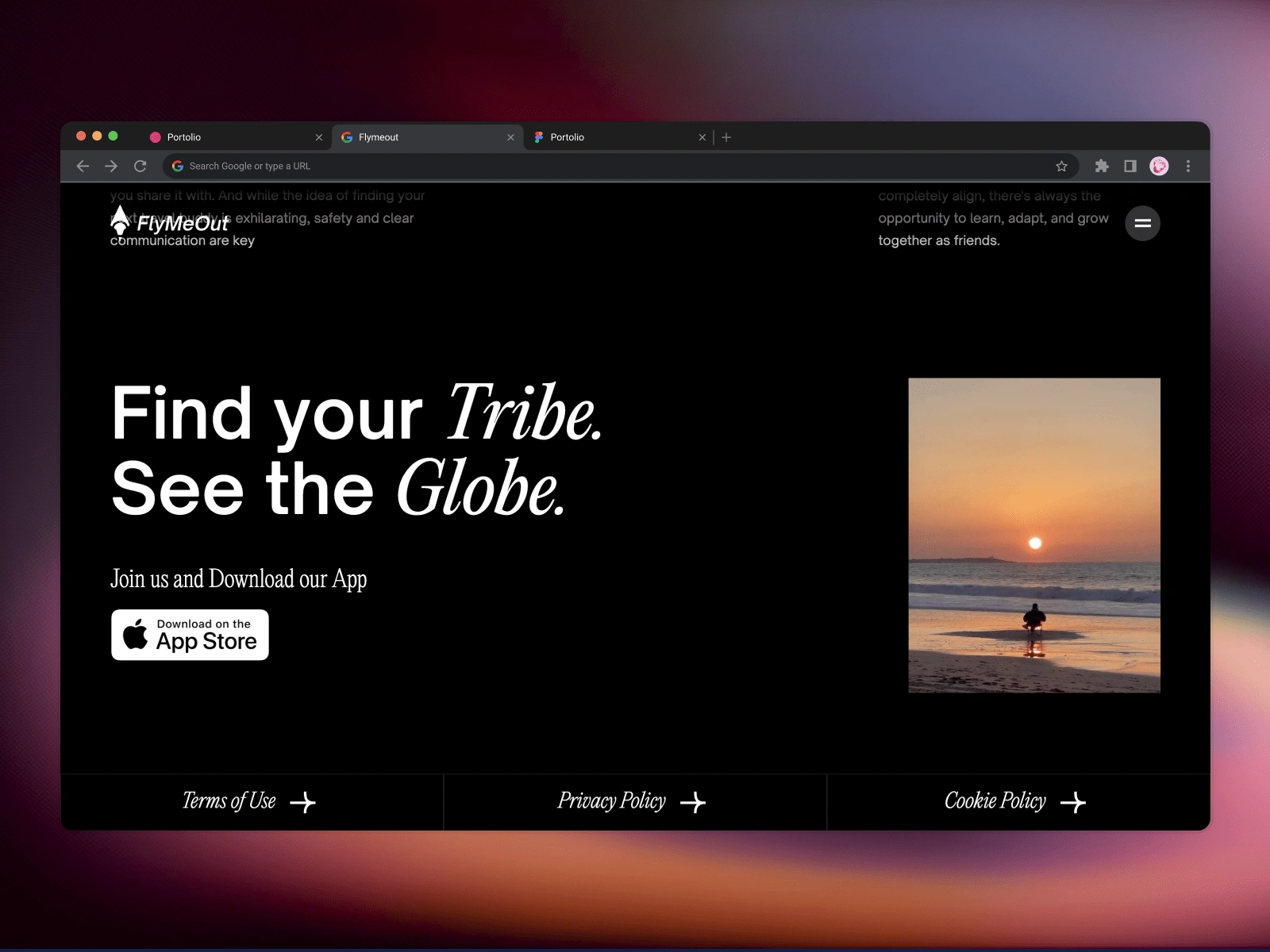
Footer and Dynamic CTAs
Loading screen on Homepage
📊 The Stats
✦ Results:
+56% User Engagement
Improved Navigation Time: Users could explore and book experiences 20% faster.
Positive Feedback: Garnered praise from the client and early adopters for its sleek and immersive design.
✦ Timeline: ~4 weeks
✦ Budget: $X,XXX (Confidential)
✦ Deliverables: Fully responsive Framer project file, published website link, custom animations, and scrollytelling implementation.