E-commerce Website Design
Like this project
Posted Jul 16, 2023
Provide white-label e-commerce design services for a virtual MSME festival, generating an IDR 100M transaction value and engaging 1.8K sellers & 12K buyers.
Overview
In collaboration between Halosis and BCA Bank, an event named BCA UMKM Fest was created. This virtual festival and exhibition worked alongside the Embassy of the Republic of Indonesia to provide a comprehensive workspace for MSME businesses. This platform allowed them to showcase and sell their products (B2C), while also offering assistance through various webinars, mentorship, and business matching (B2B) sessions. These initiatives were aimed at creating market access opportunities for export.
Goal
Creating a website for Business Matching (B2B) and Shop (B2C) involved adapting from Halosis' current systems with a focus on minimizing development effort while ensuring that all requirements were met.
Target Audience
Potential buyers form local and international.
Team & Timeline
March - April 2021
Collaborate with Stakeholder, Project Manager, UX Writer.
Role & Responsibility
In this project, I contribute as a UIUX Designer in Halosis:
I gather requirements from the stakeholder and clients, creating user flow, final mockup, and presenting the result to the stakeholders in a meeting.
Designing interface and experience for Shop (B2C) and business matching (B2B) features.
Scope
This site focus on a mobile version first and have 2 different feature goals, these are the scope on each site:
Shop (B2C)
Homepage B2C
Product list and Profile list page
Product detail and Profile detail page
Checkout process page
(Disclaimer: for Shop (B2C) case study i just highlight the journey from homepage B2C until checkout process, because i want to focus on how to adapting Halosis solution into this project)
Business Matching (B2B)
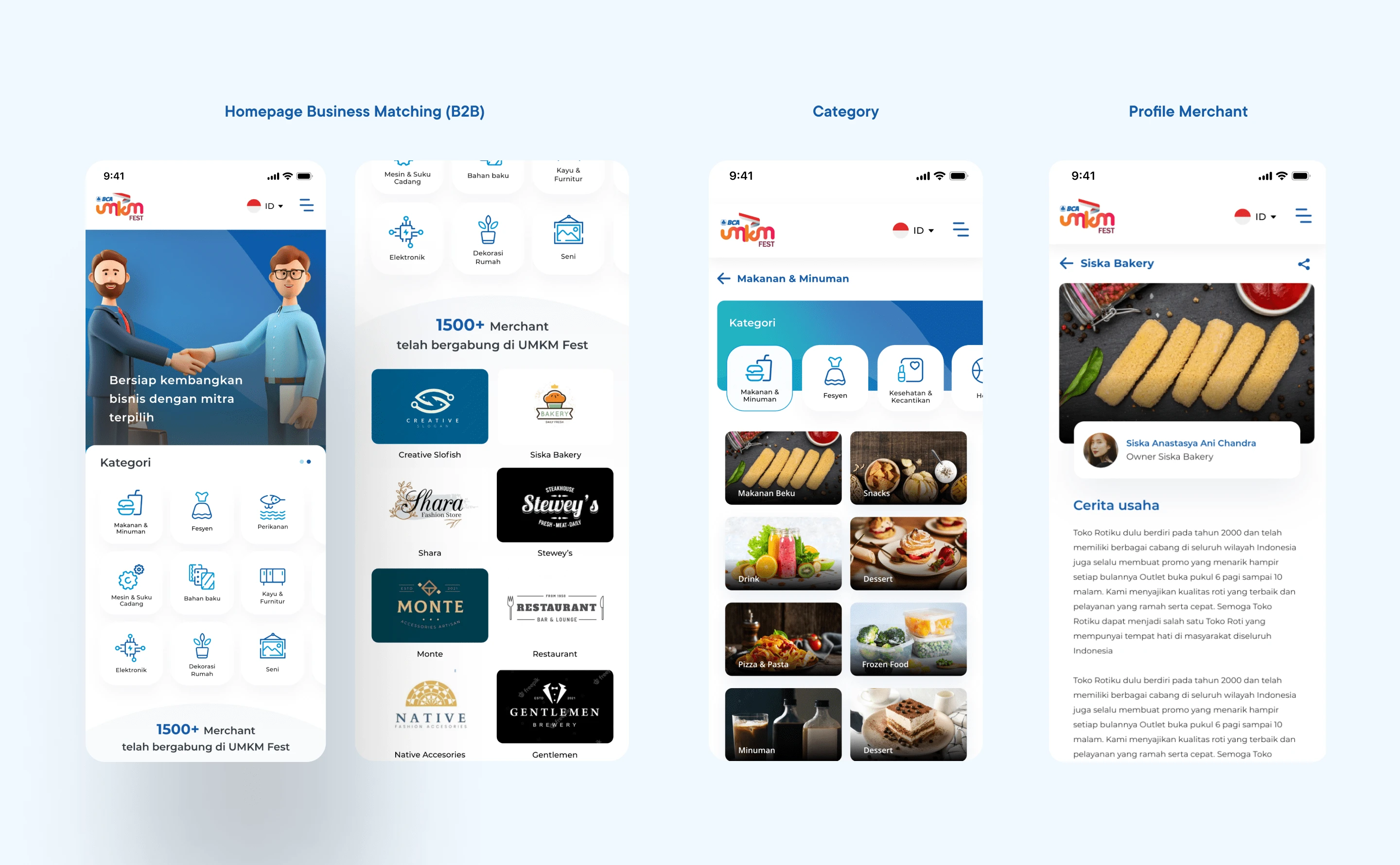
Homepage B2B
Category page
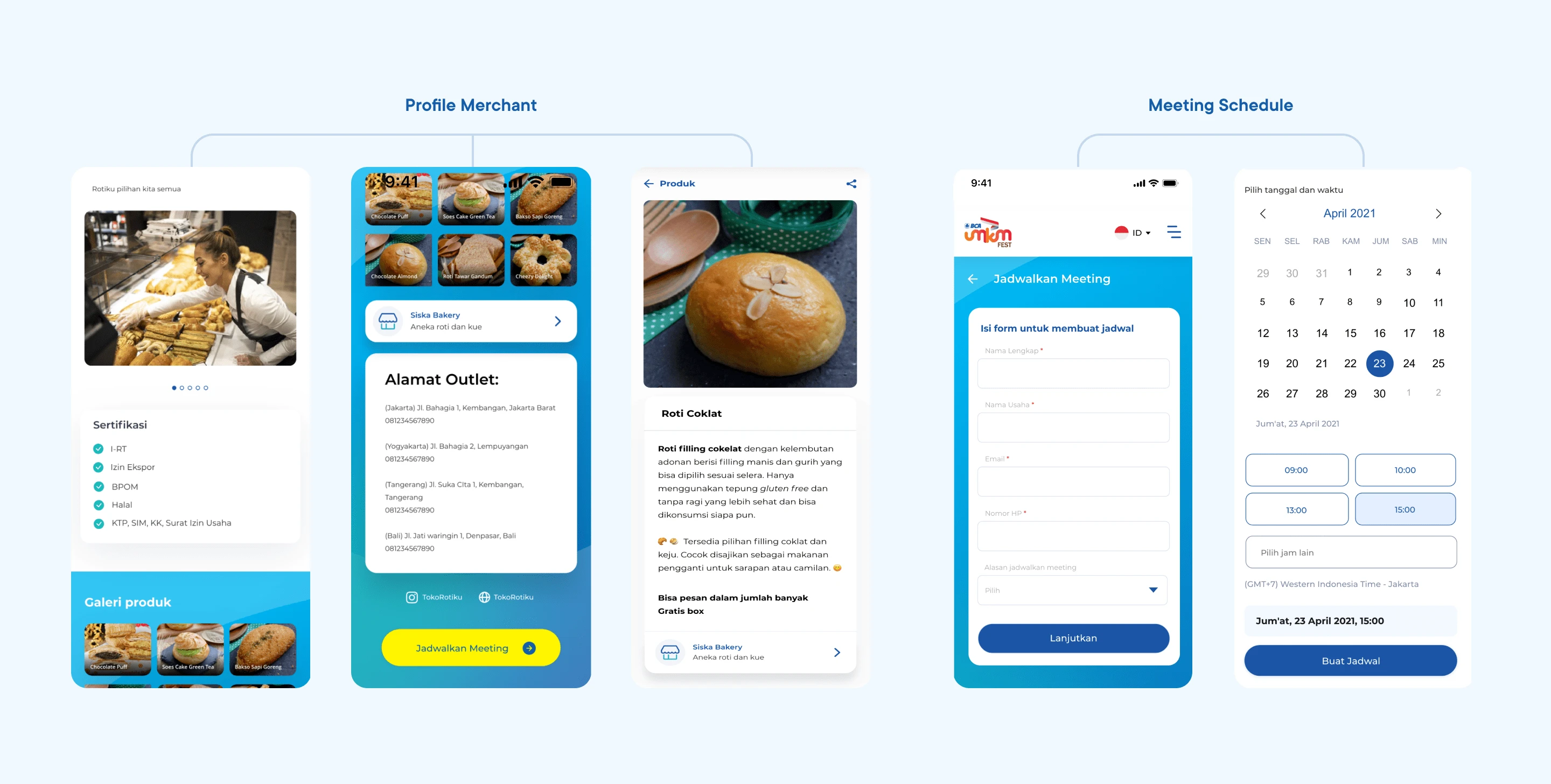
Profile Business page
Meeting Schedule page
Process
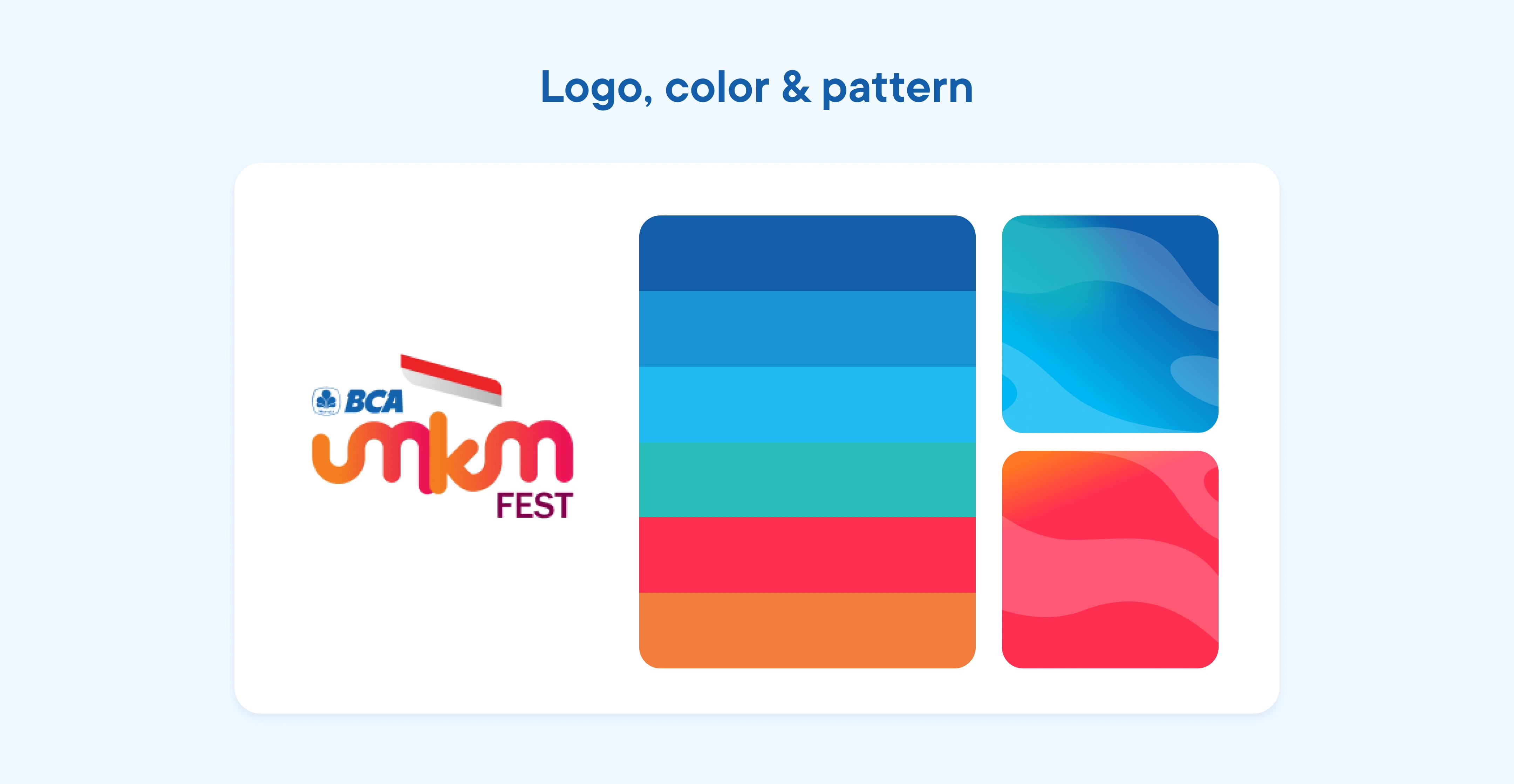
Brand guideline
For the color, looks and feels of the site I adapted from BCA UMKM Fest style guide, all the assets like banner, illustration and icon are provided by the client.


Benchmarking
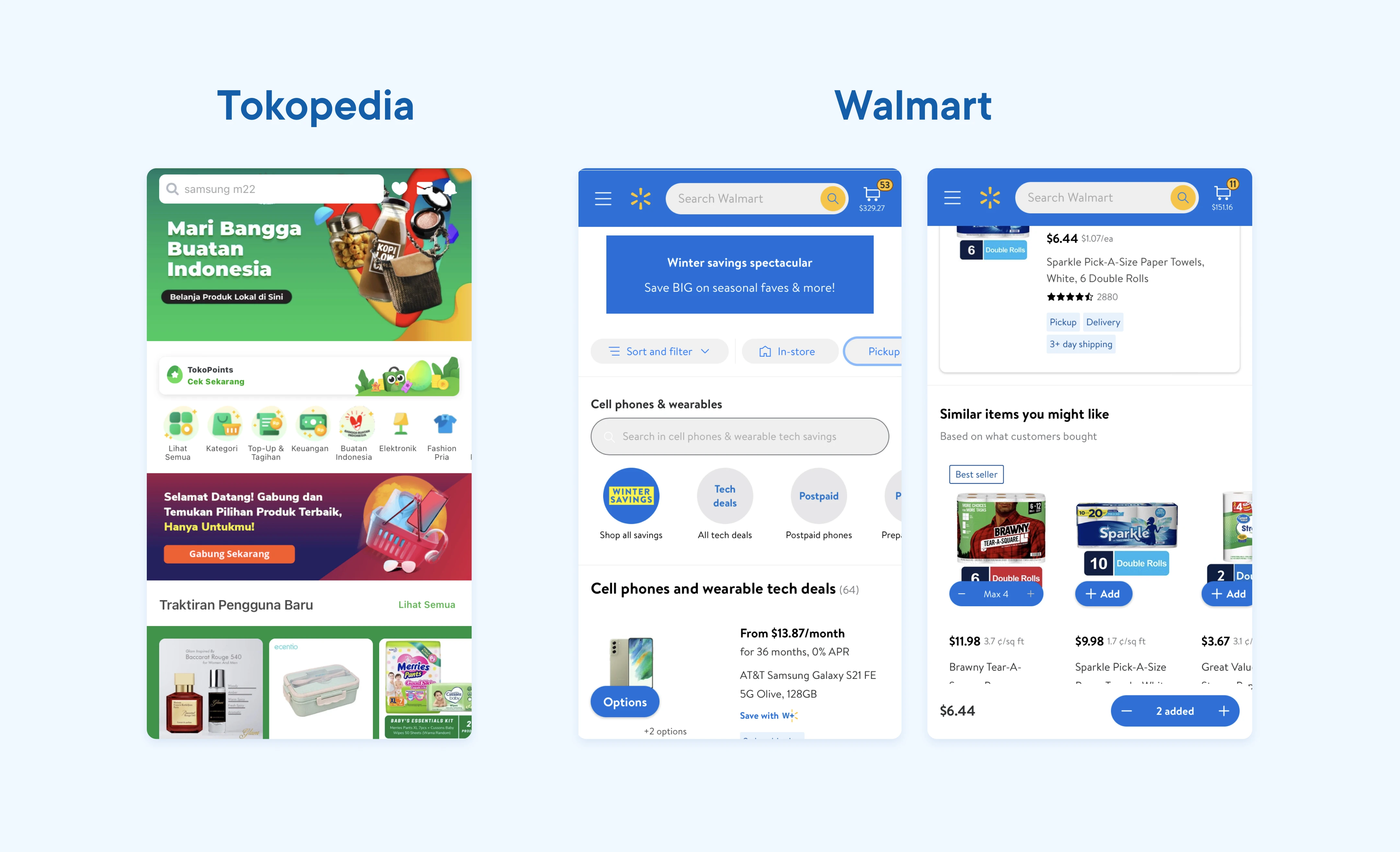
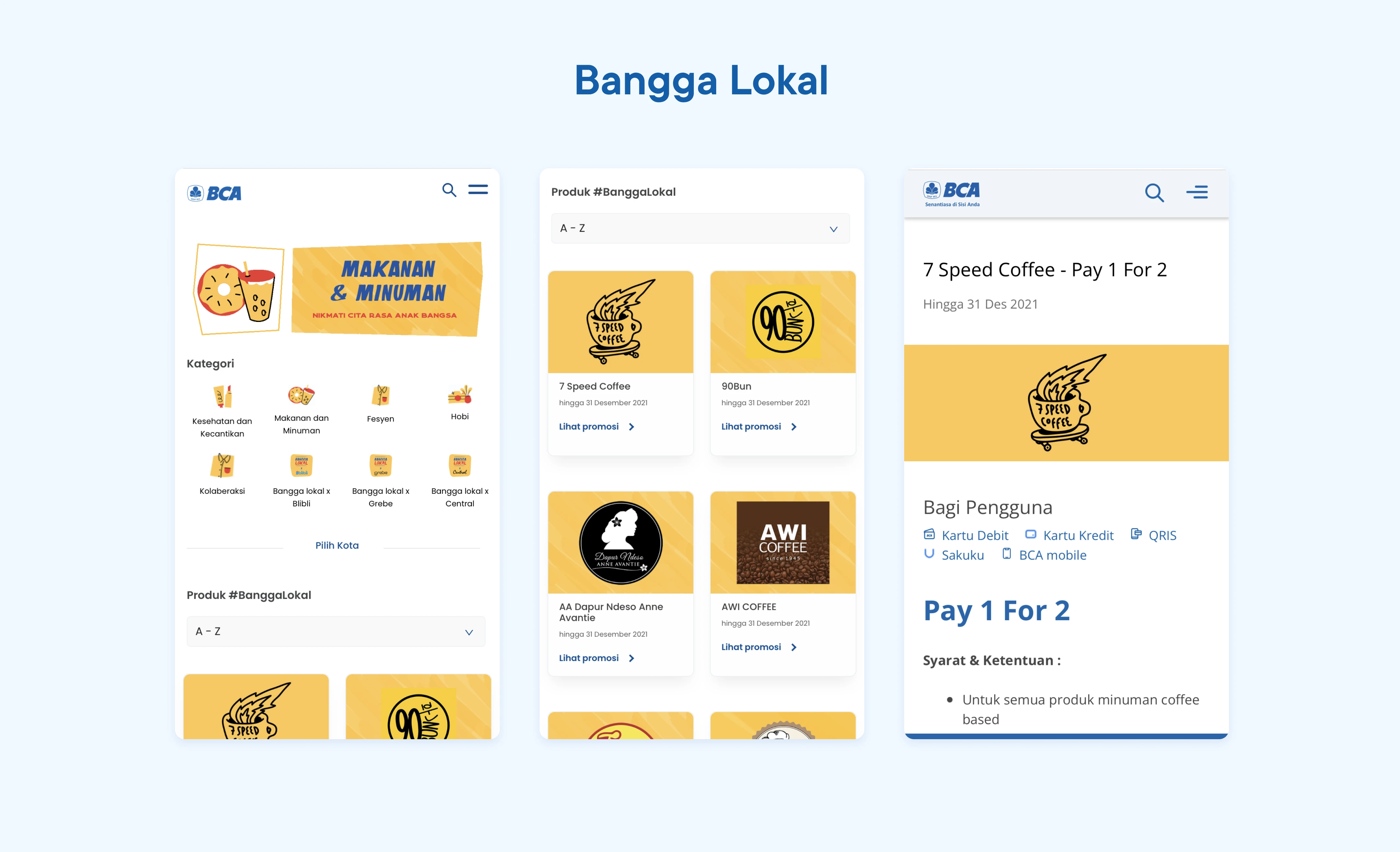
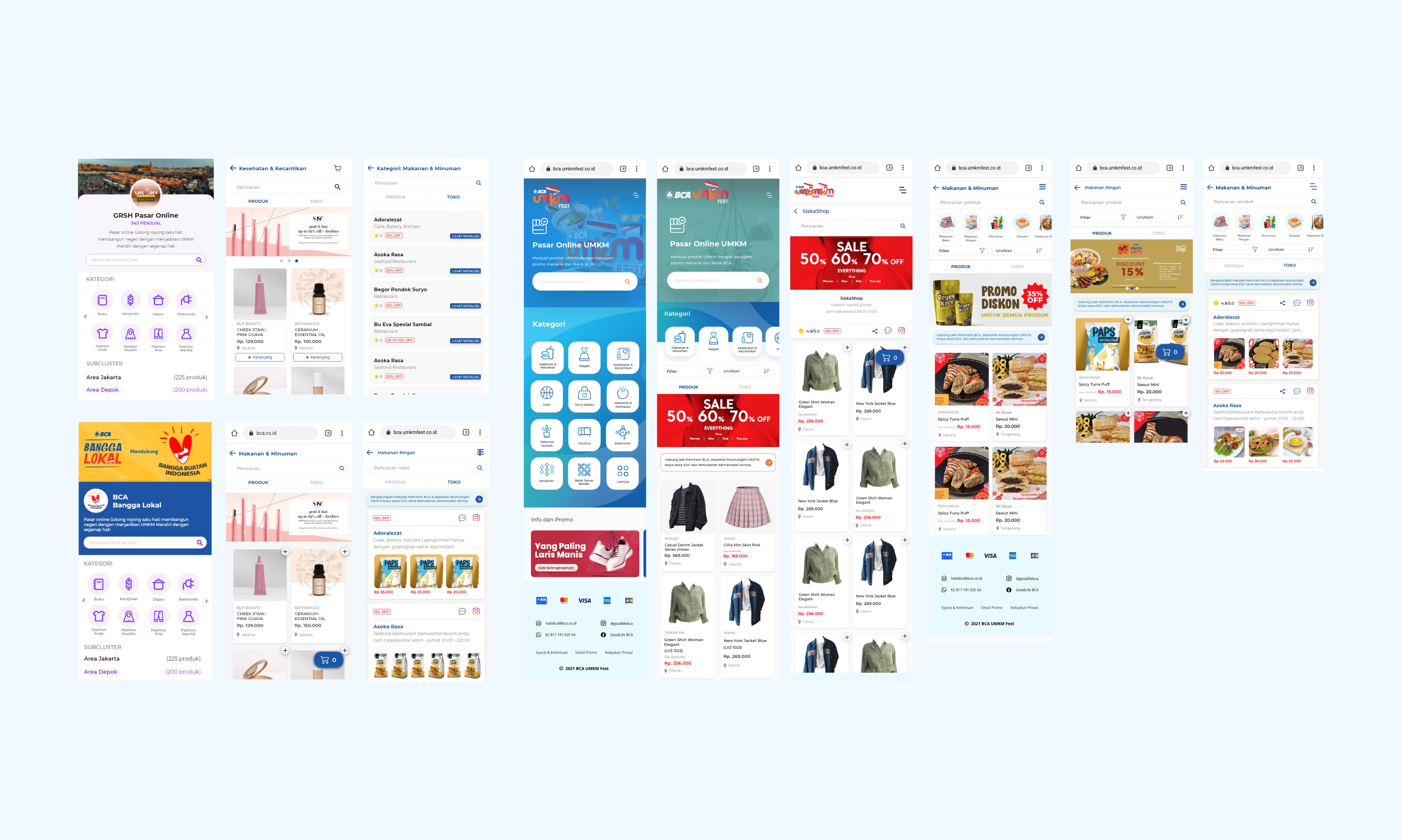
To align and understand between client needs and current existing system, I analyze several their previous events and competitors:

References for main screen Shop (B2C)

References for main screen Business Matching (B2B)
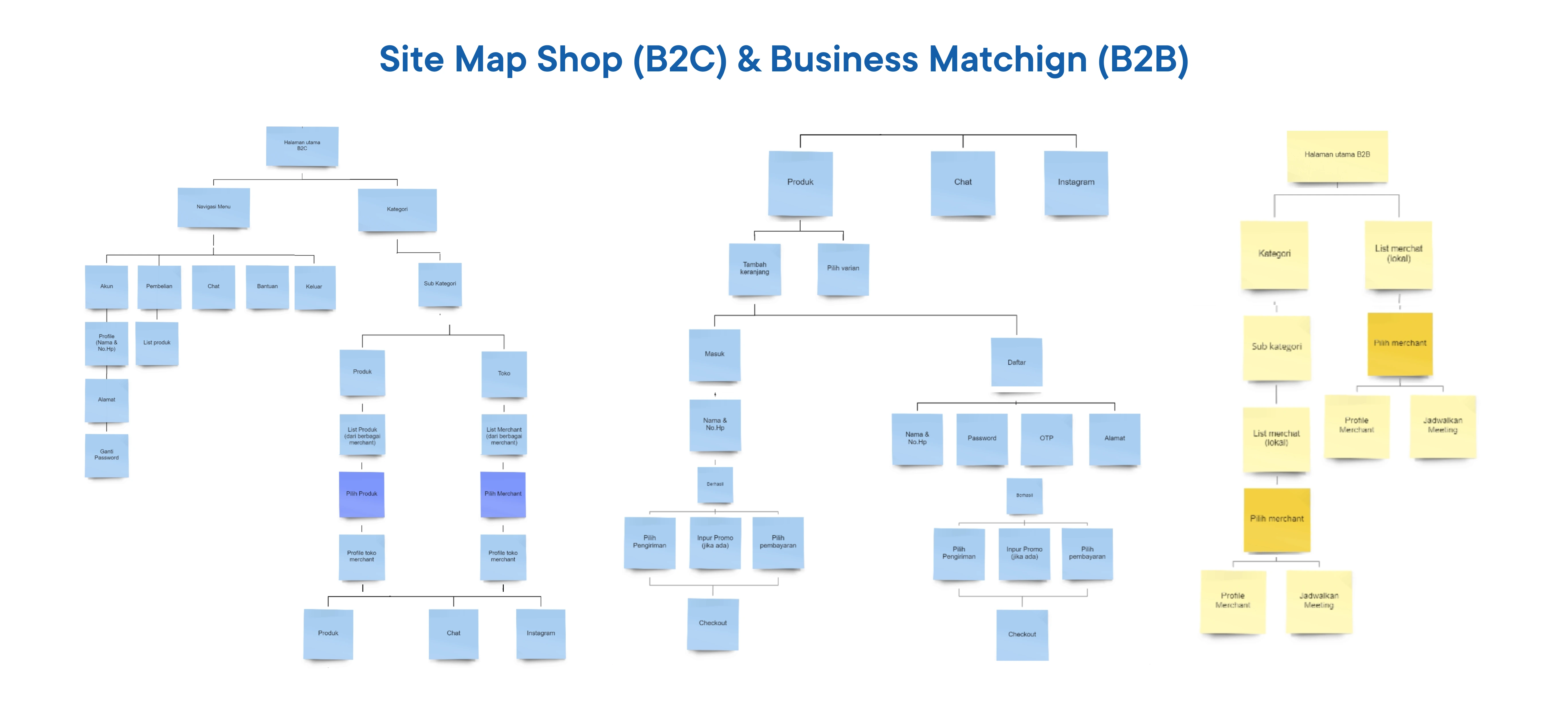
Sitemap
Create a sitemap that makes it easier for the stakeholder and clients to have the same perspective about the project, there is each site:
Shop's sitemap explains to the client how Halosis current system works and also combine the requirement page.
Business Matching sitemap actually has a simple page, only showcases profile merchants page and the buyer can create a meeting schedule.

Exploration
During exploration I define how to adapt Halosis solutions in Shop B2C pages, and another visual for B2B pages. I ended up skipping the wireframe process due to the tight deadline and make iterations of design exploration.
Shop (B2C)
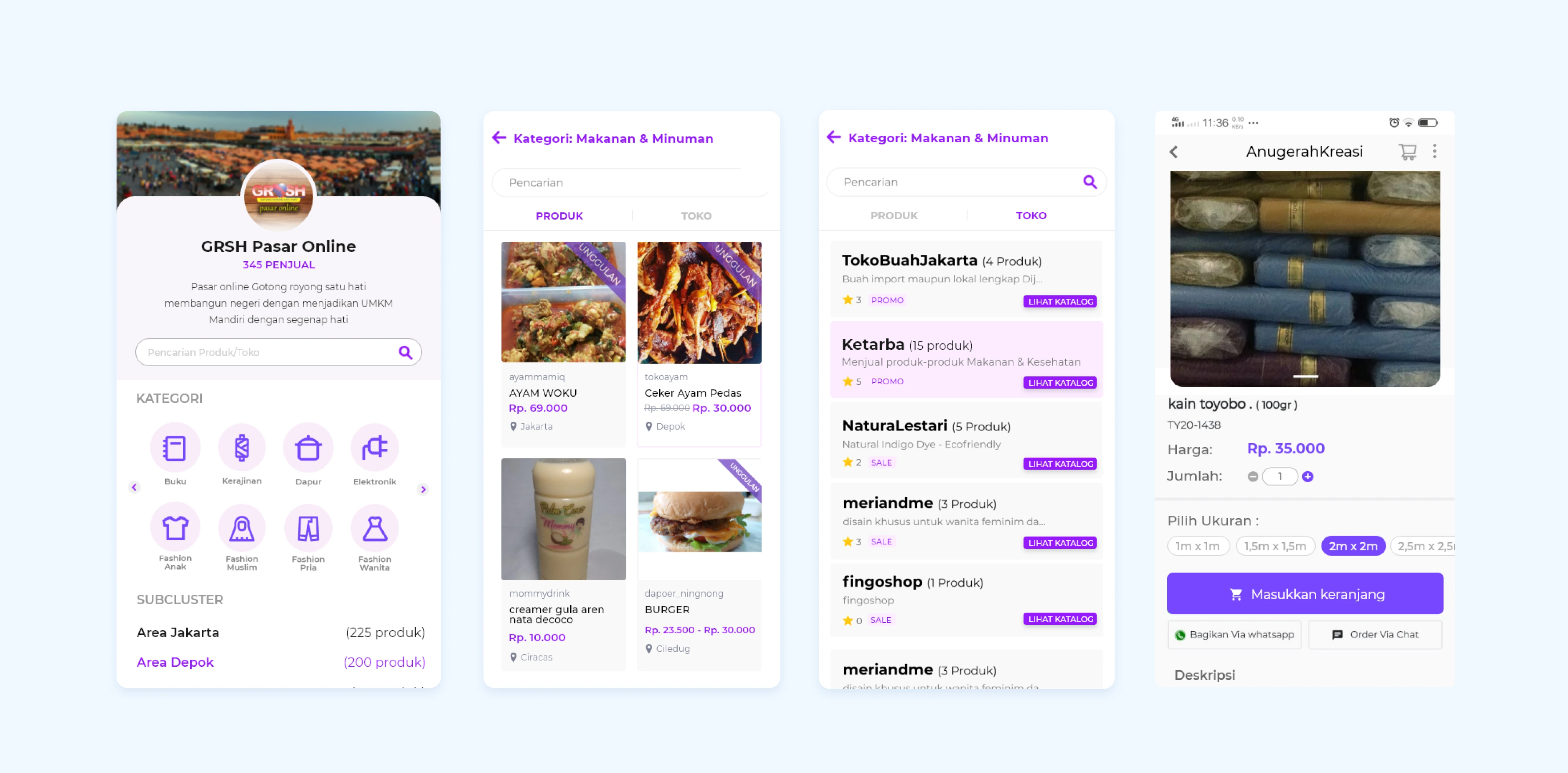
The clients needs all merchants have a profile store that they can add some descriptions about their brand, products, and links.

Front Shop (B2C) page Halosis existing system

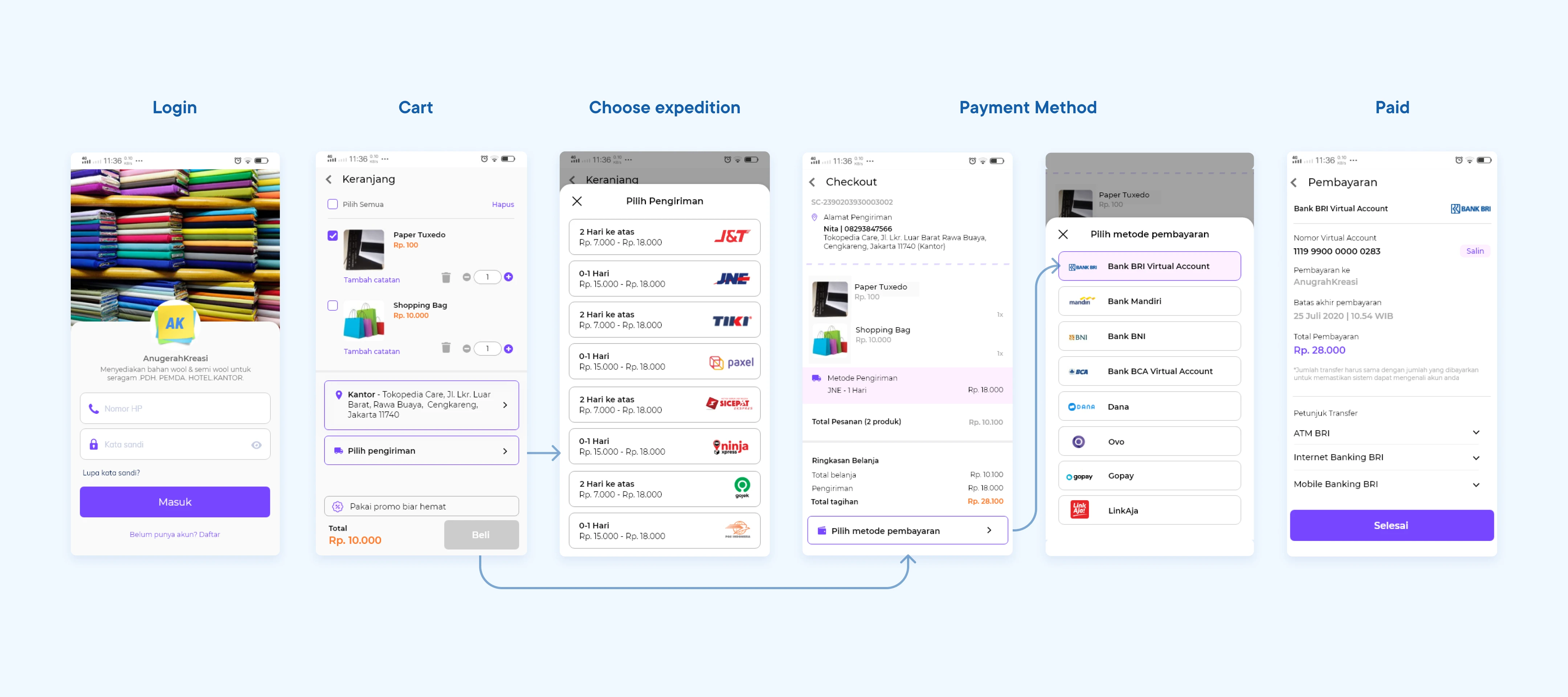
Checkout Flow
Based on the requirement, I do exploration only in the homepage shop, category, profile merchant and detail product. The flow checkout process still uses the same current system, only changes the style guide; font, colors and buttons.

Exploration front shop (B2C) page
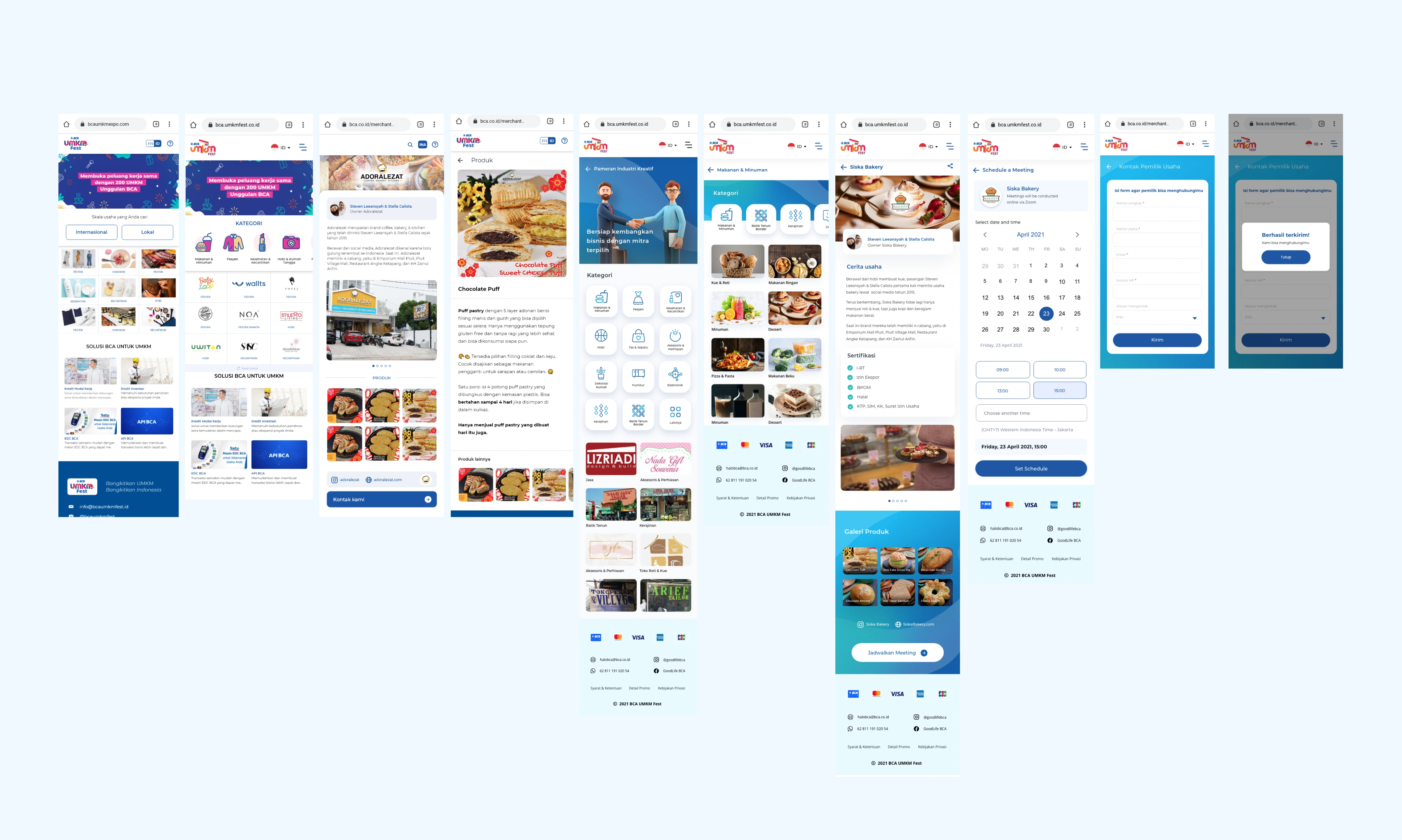
Business Matching (B2B)Because this business matching feature has never existed in Halosis, so I explore based on the client's requirements, create multiple designs before deciding which one suits the best.

Exploration for Business Matching (B2B)
Struggle
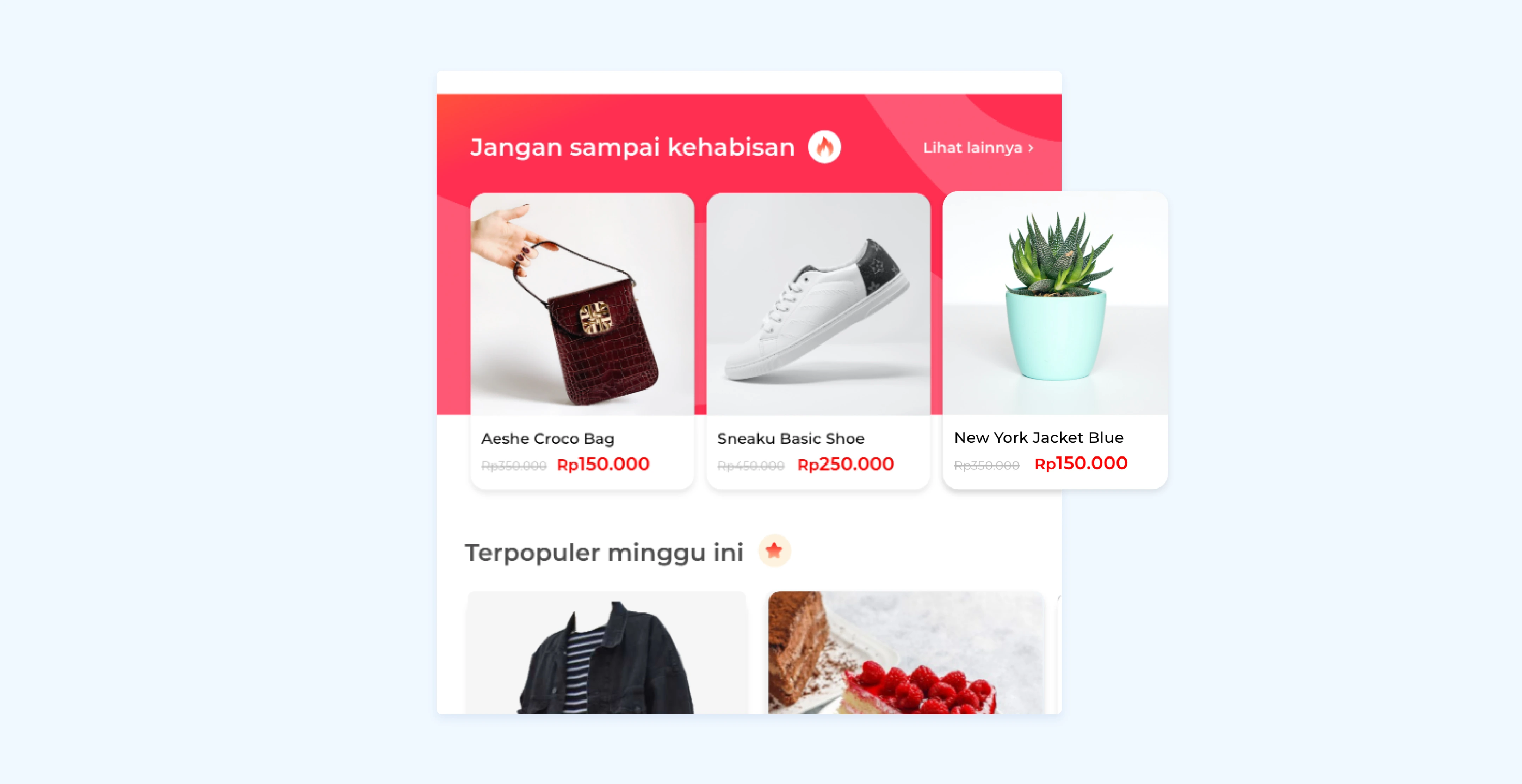
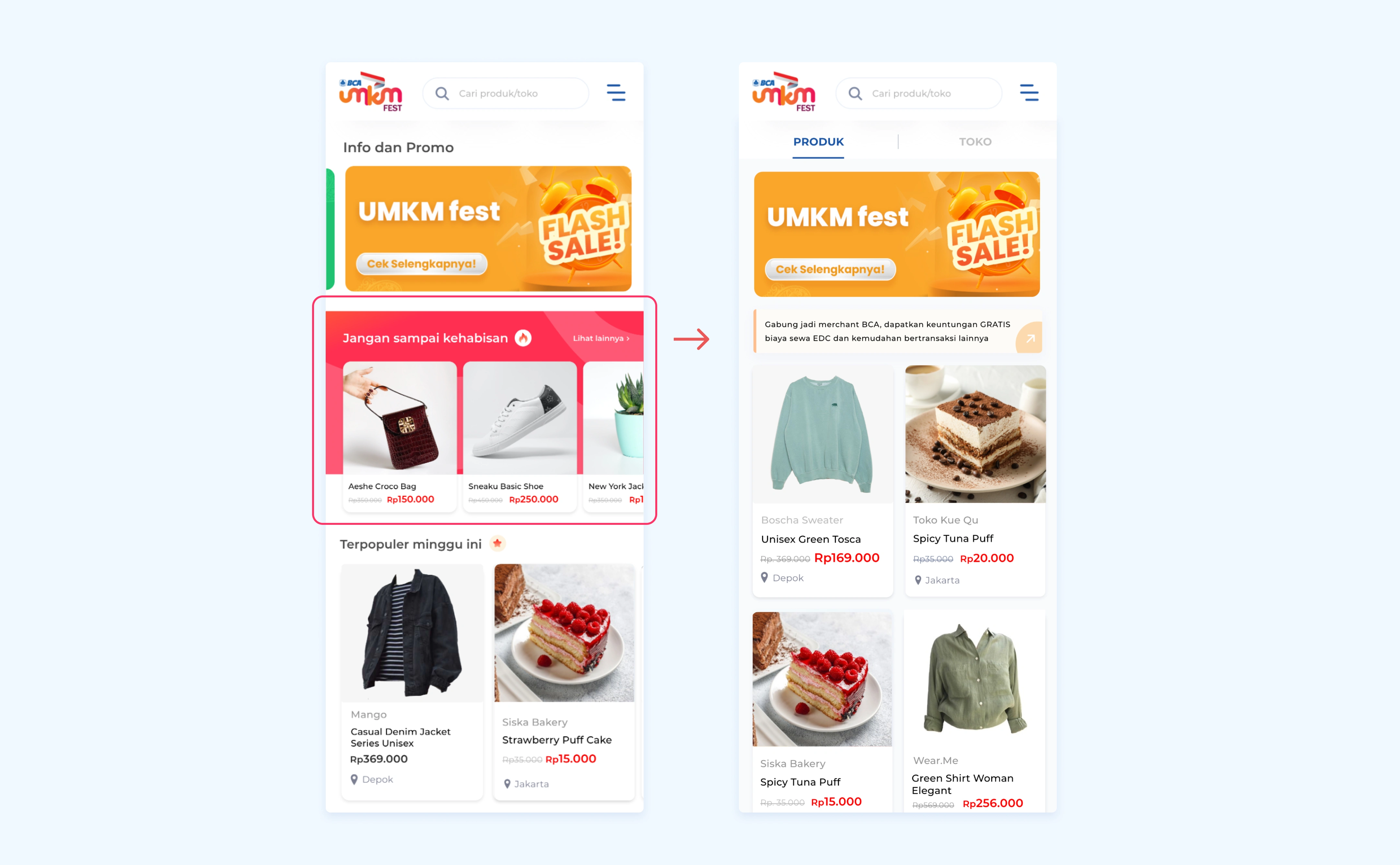
Knowing the goal of the project at Shop (B2C) homepage, the client wants this site to have a flash sale feature. Unfortunately there's not enough time to develop for our tech team, so in this case I try to designing a product section for promo deals and give a small visual touch to bring a vibe flash sale without much effort to develop.


Product promo section in main screen Shop (B2C) page directly to product list promo page
Mockup & Prototype
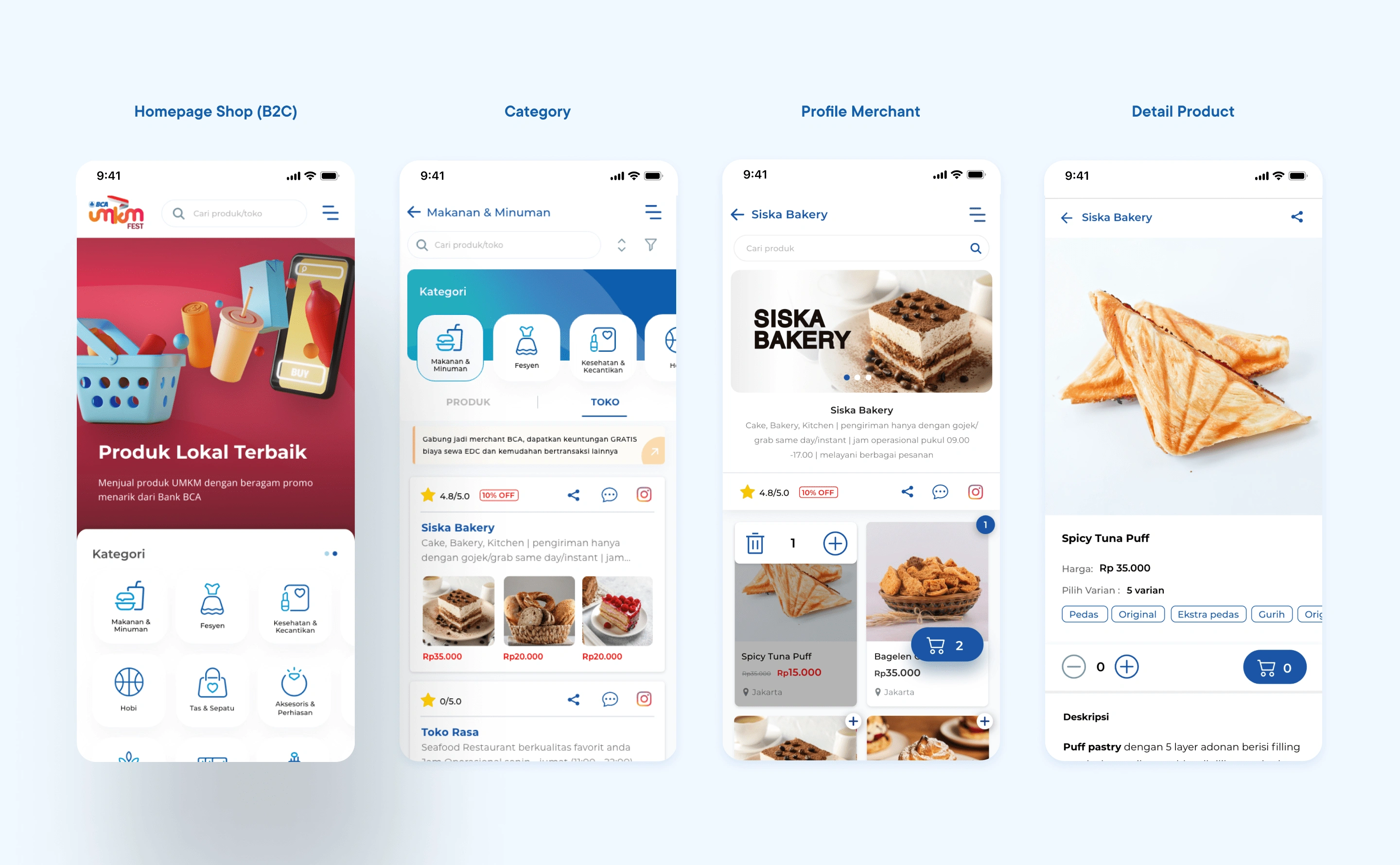
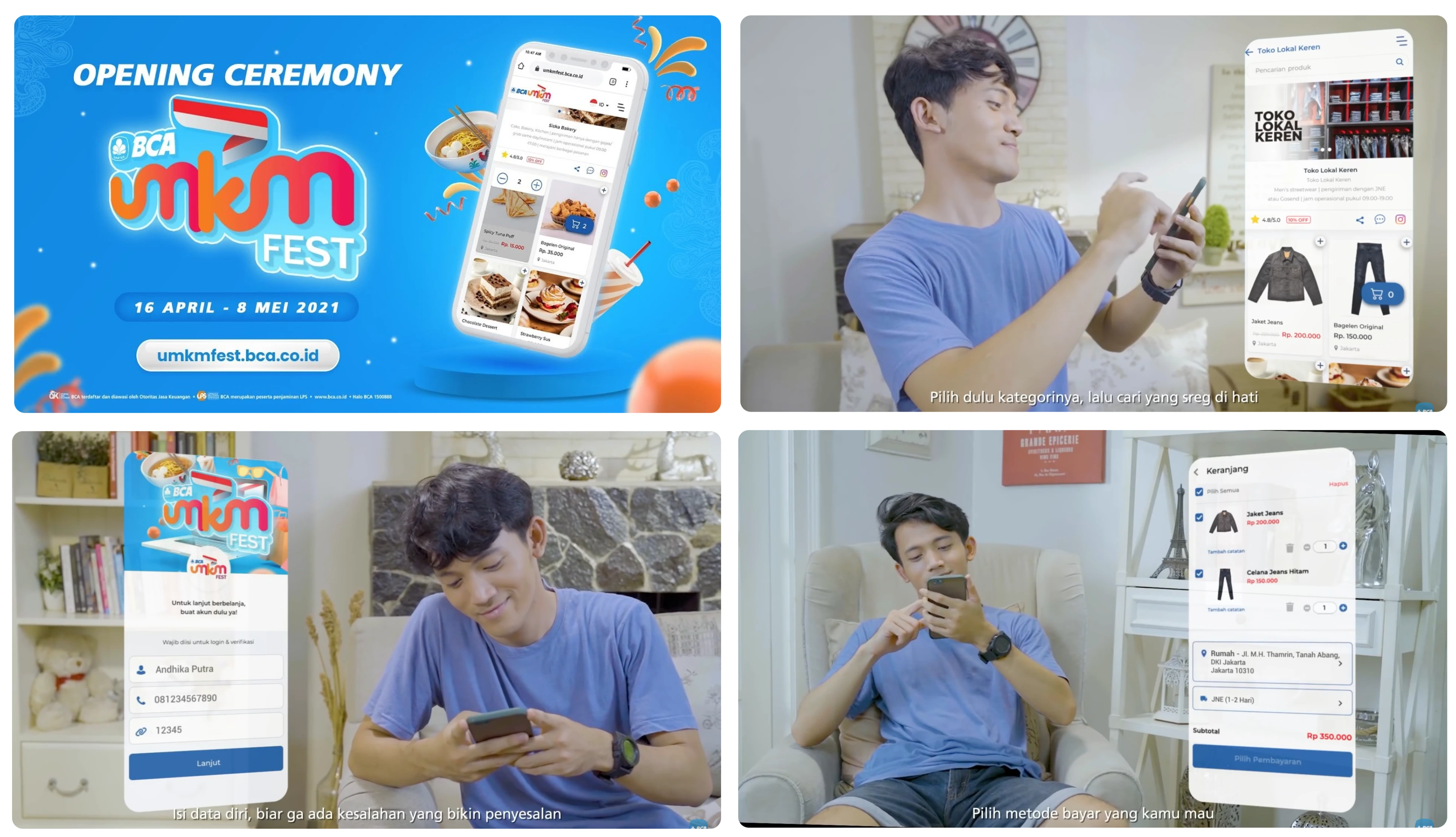
Shop (B2C) Mockup & Prototype

Front shop (B2C) page

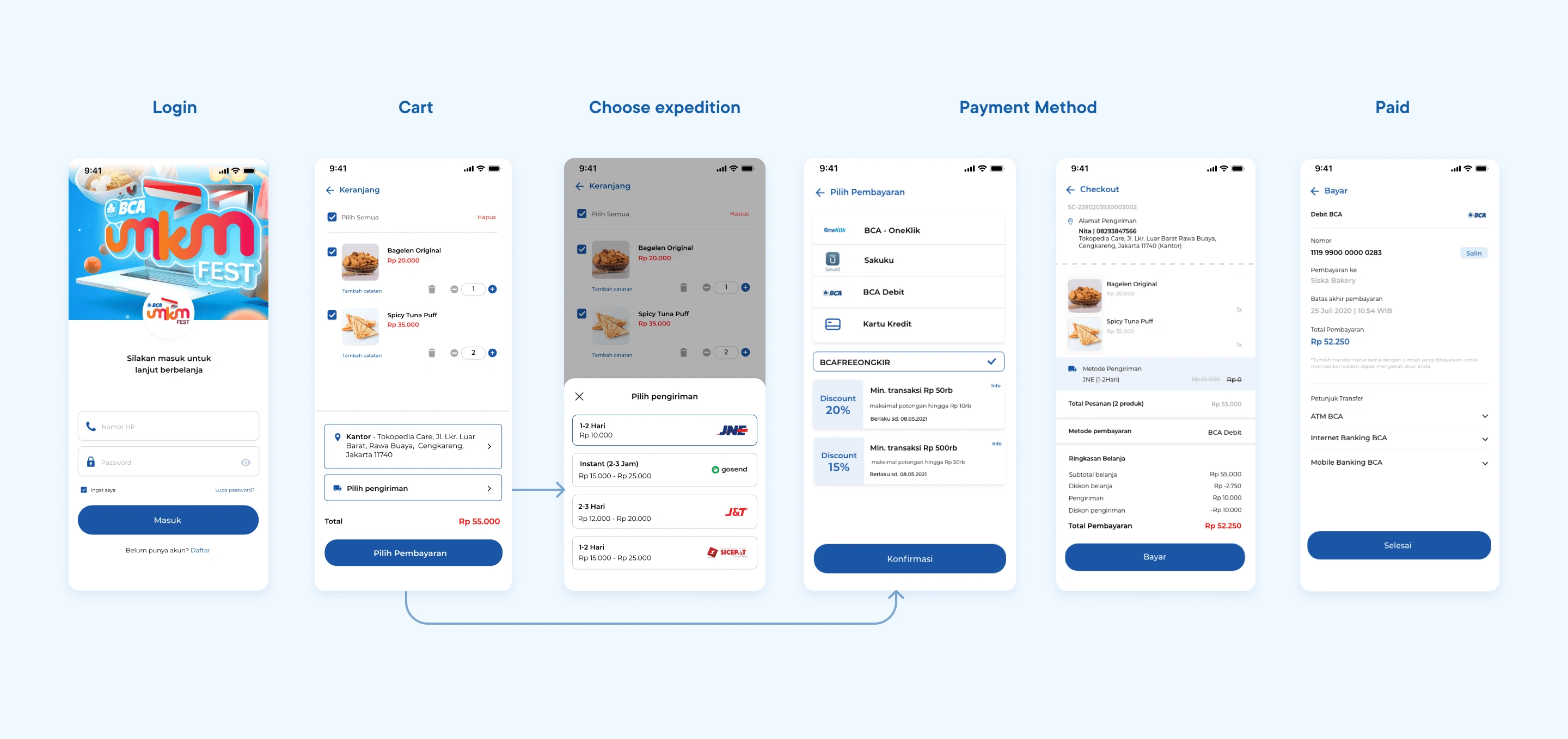
Checkout Flow
Prototype
Business Matching (B2B) Mockup & Protoype

Business Matching (B2B)

Meeting schedule flow
Prototype
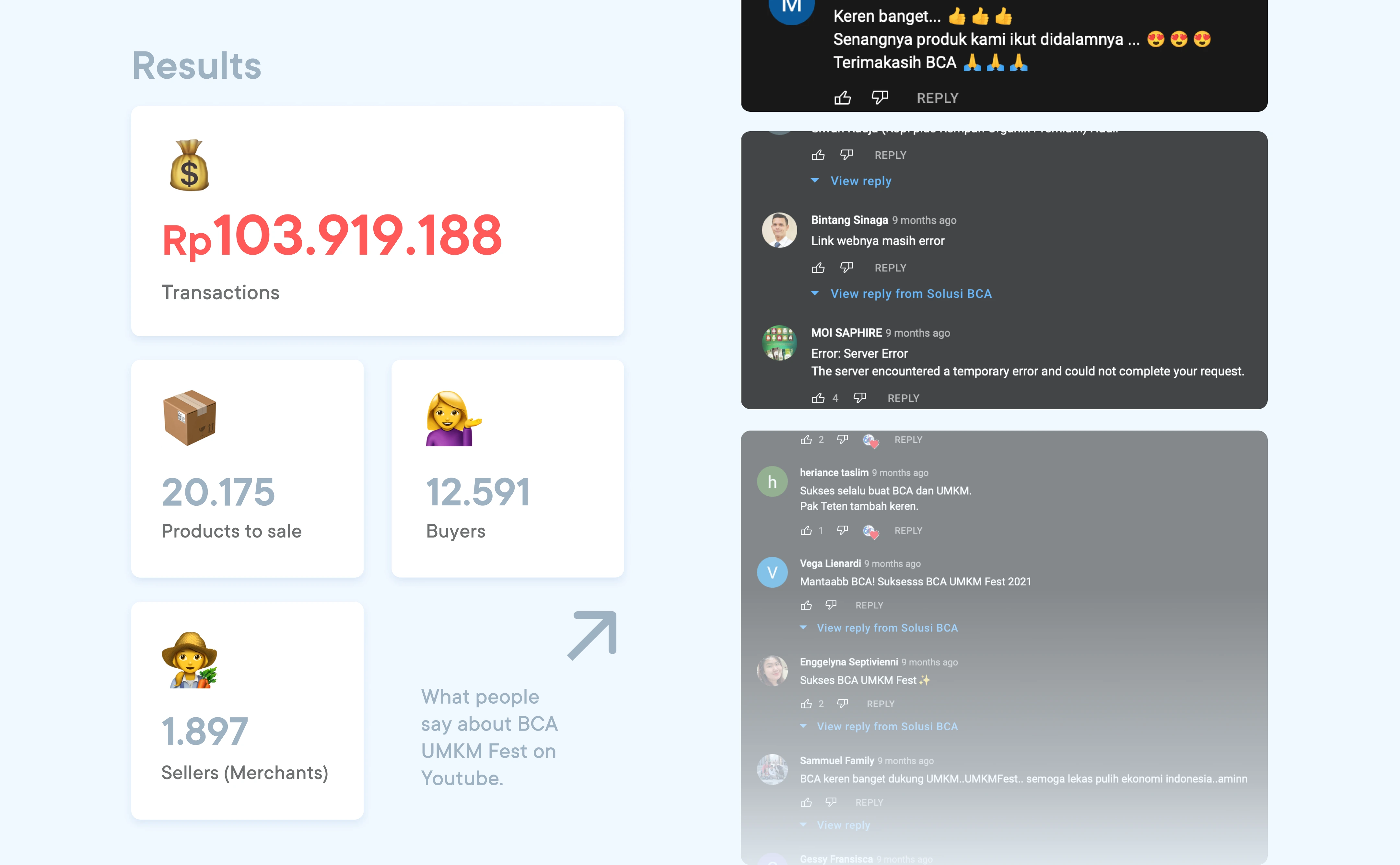
Result
After the final meeting with some feedback and revisions, the final design is done. I handover design specs to tech teams for development phase.

Impact
After the event was held on April 16 to May 8, 2021 on the umkmfest.bca.co.id. Here are the outcomes and responses obtained:

Things that I learned
This project give me valuable lessons, especially when dealing with numerous requests and revisions. I discovered the importance of finding innovative solutions when technology and time constraints posed challenges. These situations pushed me to think creatively and adapt my designs to still meet user needs within the given limitations. It enhanced my problem-solving skills and reinforced the significance of effective communication with both clients and development teams.