HaloDS
Like this project
Posted Jul 16, 2023
Design System for Website eCommerce Templates

Overview
Having an ecommerce website platform is one of the Halosis solutions.
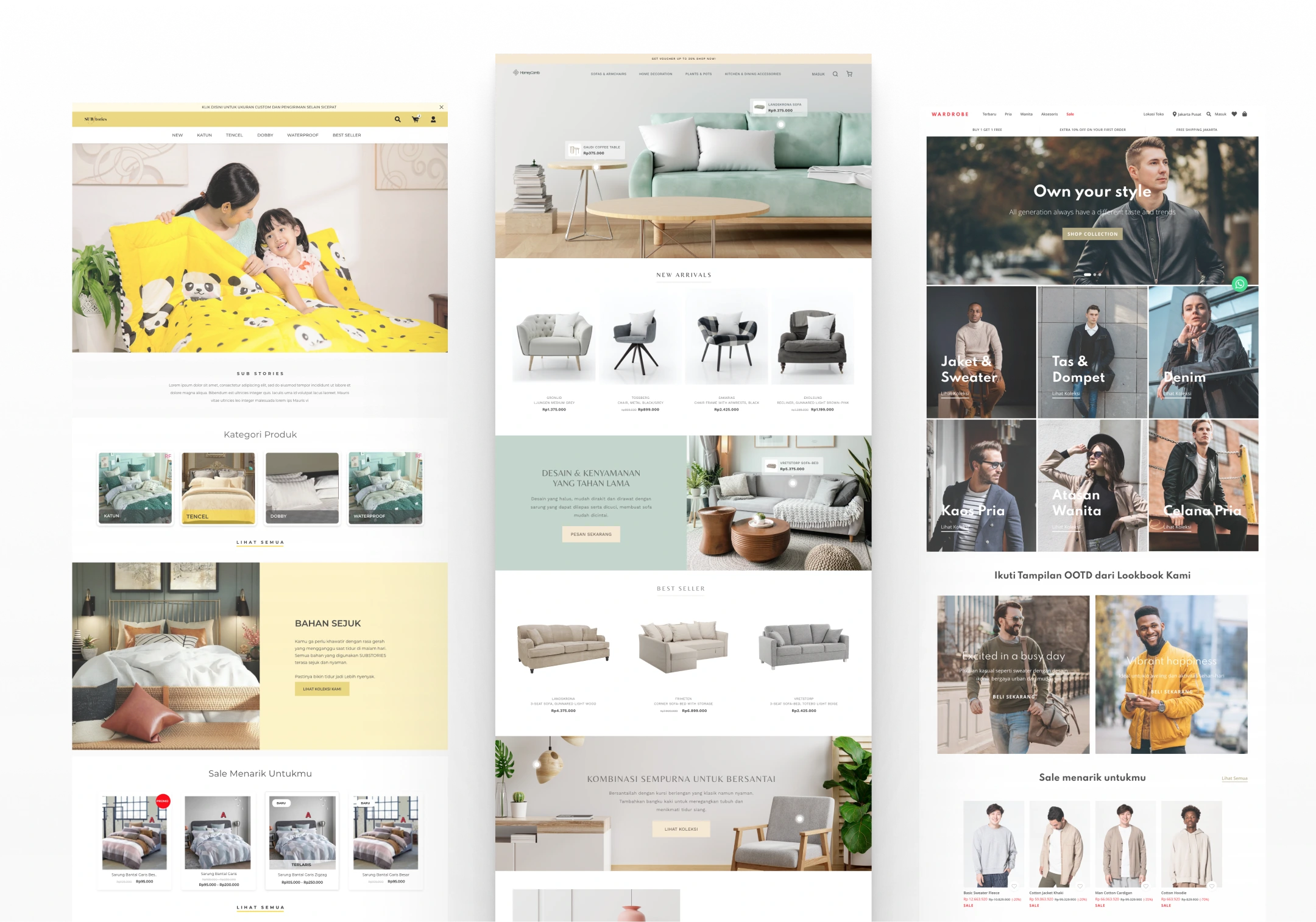
As the company continues to expand it’s products and services, we provide a variety of template design themes from which the seller can choose. All design templates were created without any guidelines made the team struggled to scale the design style in a cohesive way. Especially for tech team to create reusable component
I initiated to led the collaboration to align the design system between other designers, and project managers to build HaloDS. This is the first design system for ecommerce website template in Halosis. The main point is how to make reusable components to keep the efficiency and consistency in design and provide different style guides by clear standards.
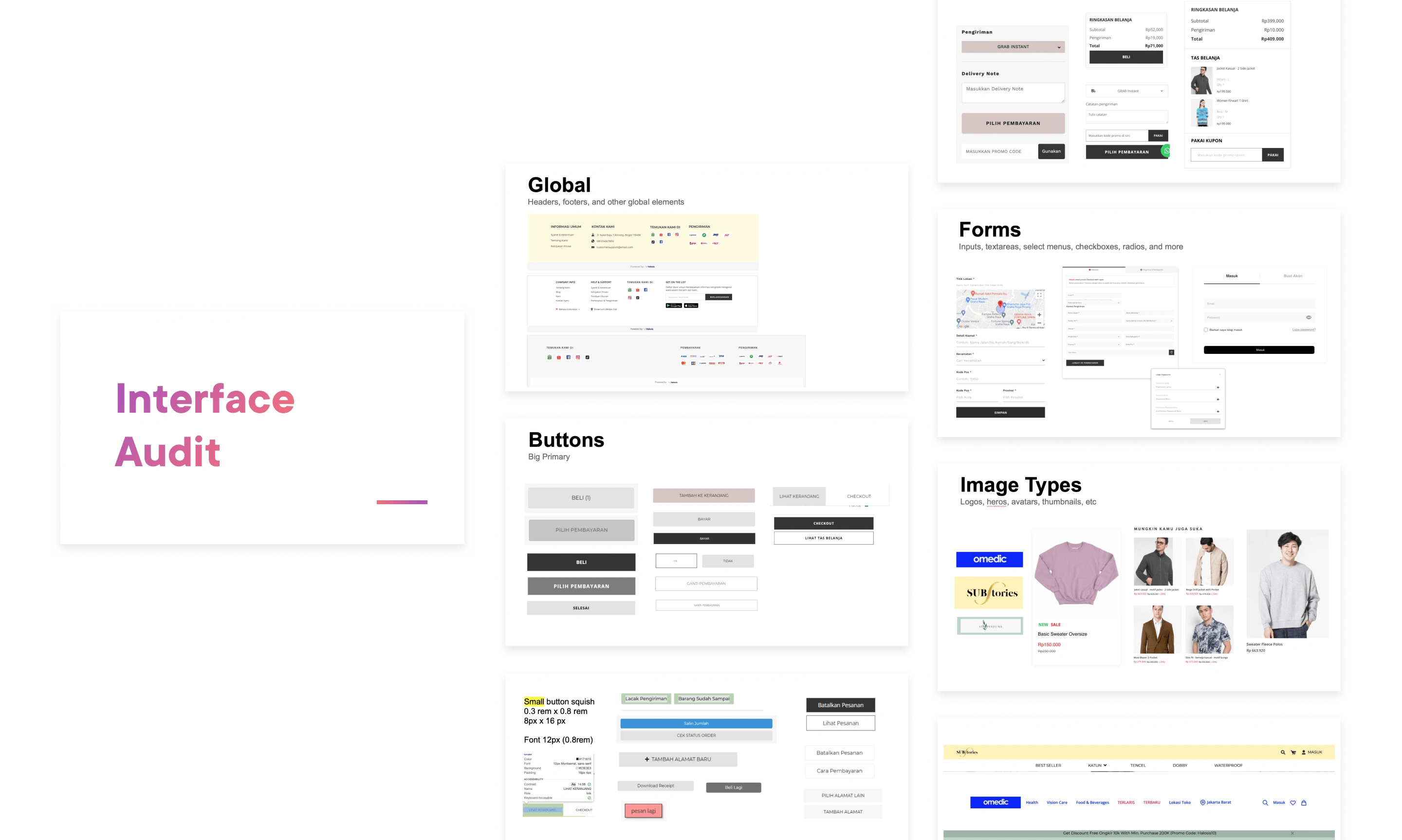
Execution
I conduct interface audits in the early phases, just screenshotting the existing site to take stock of all a site’s content and categorizing all the unique patterns that make up the components.

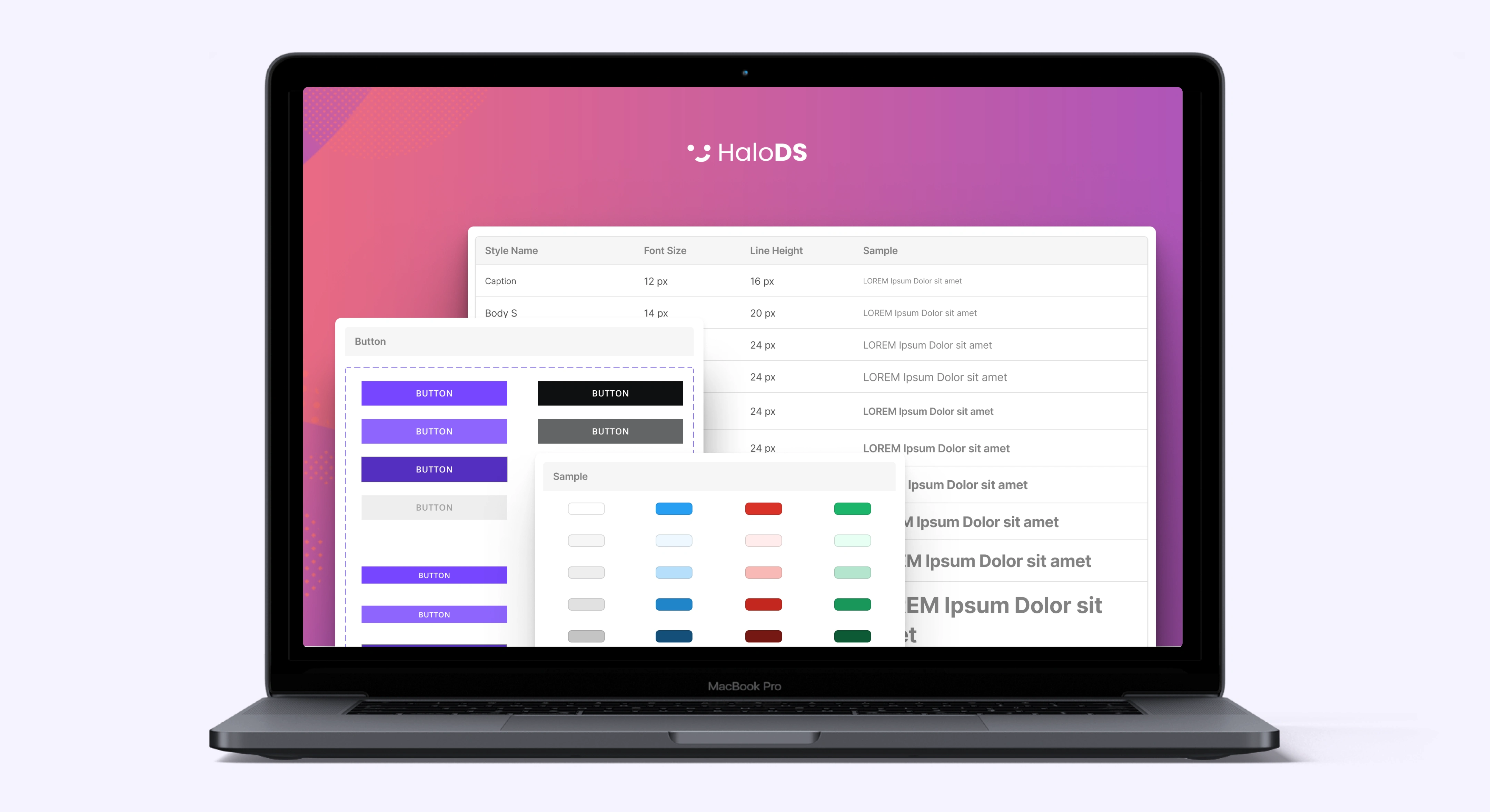
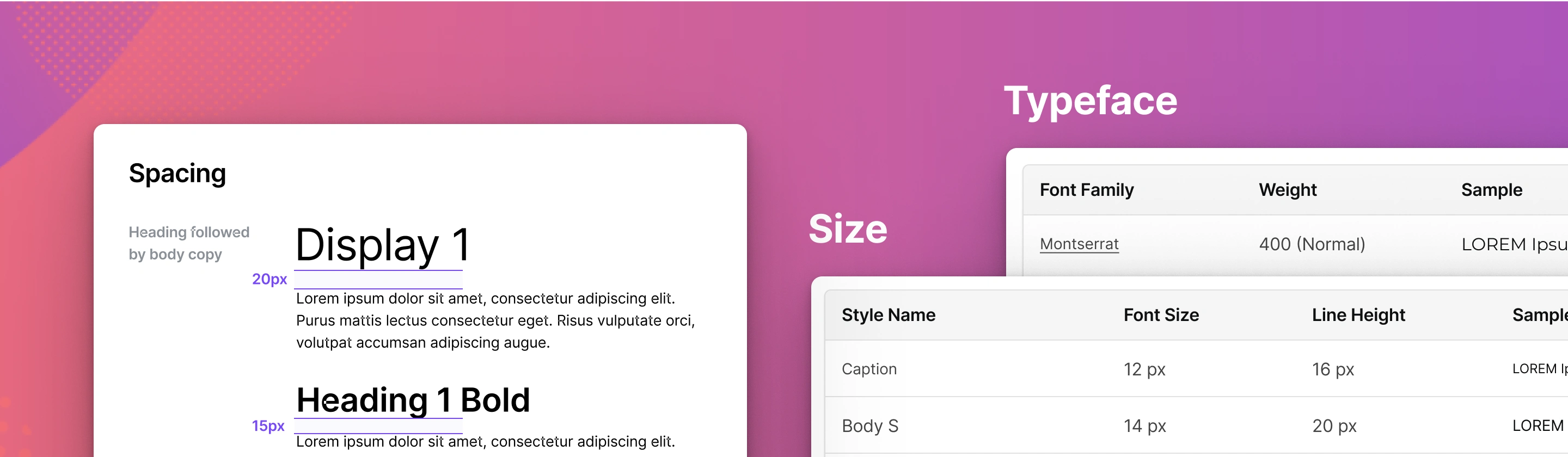
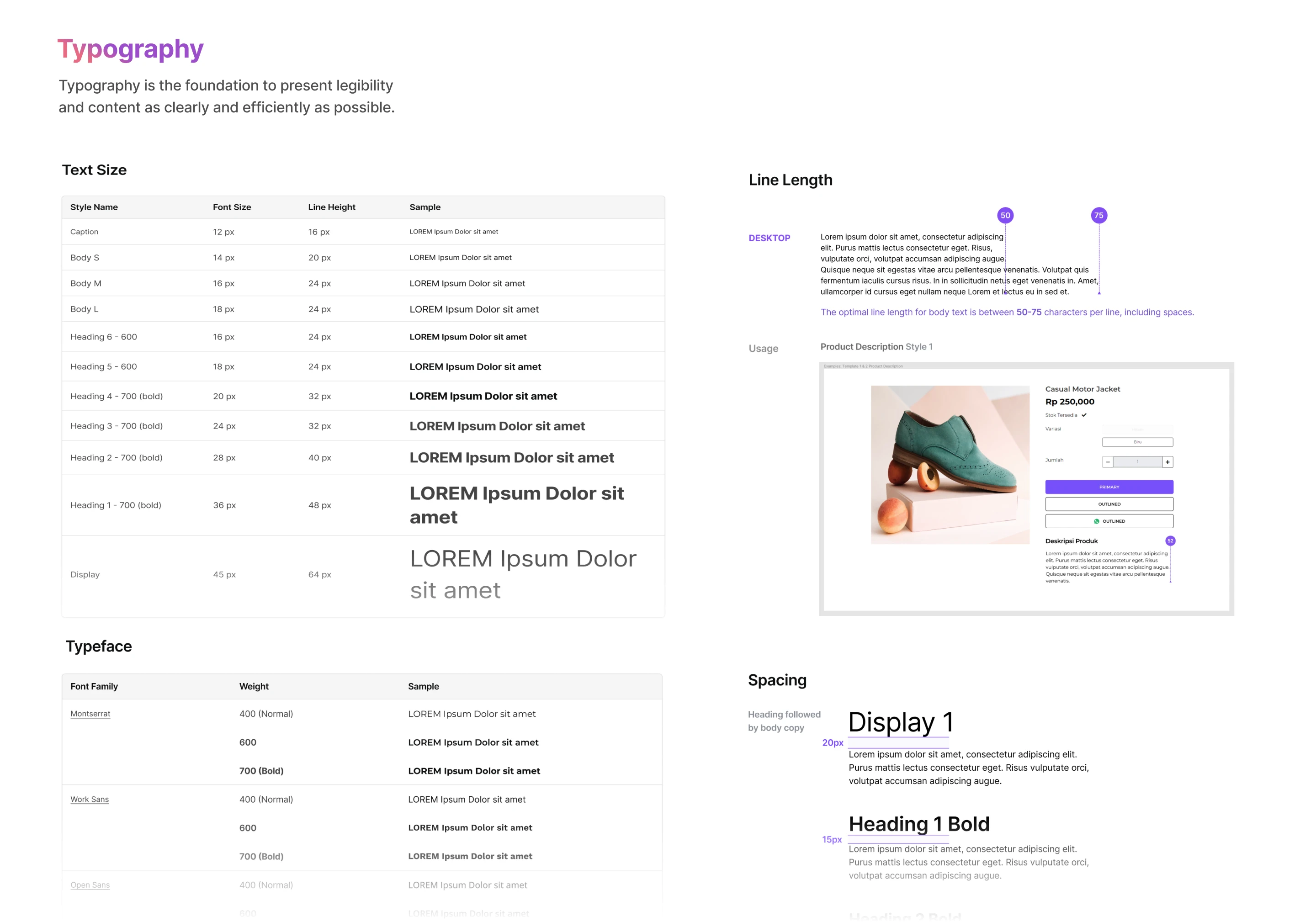
Typography
The biggest challenge is figuring out how to organize various typefaces from each design template for this system. Because of our tech team's constraints, I drafted the foundation and collected existing types to create a typography guideline that we now frequently use.


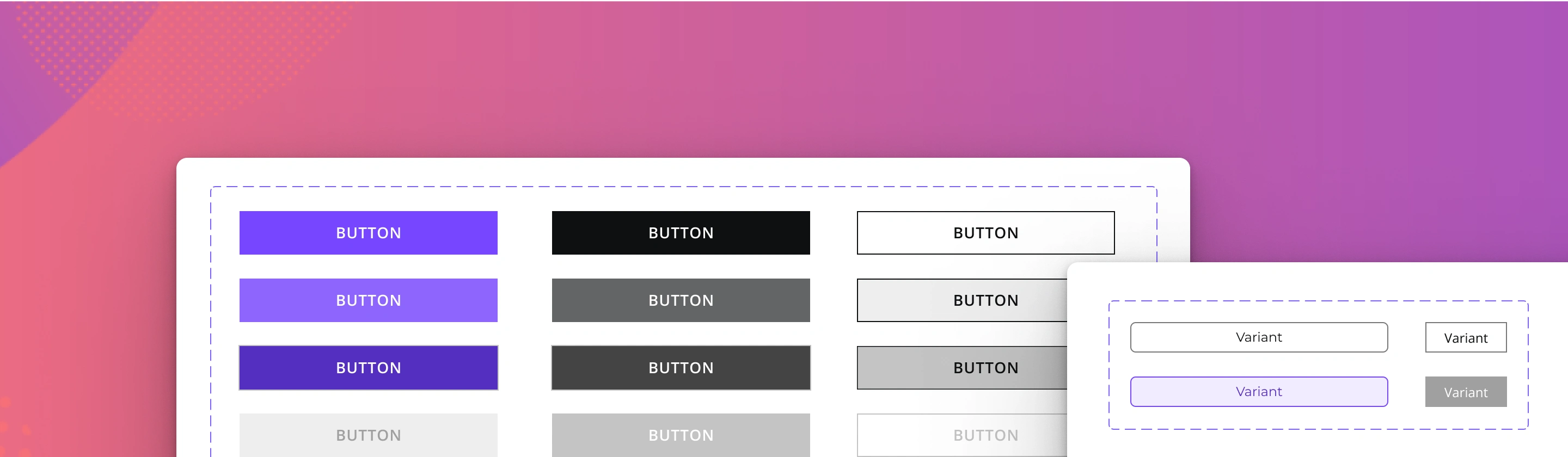
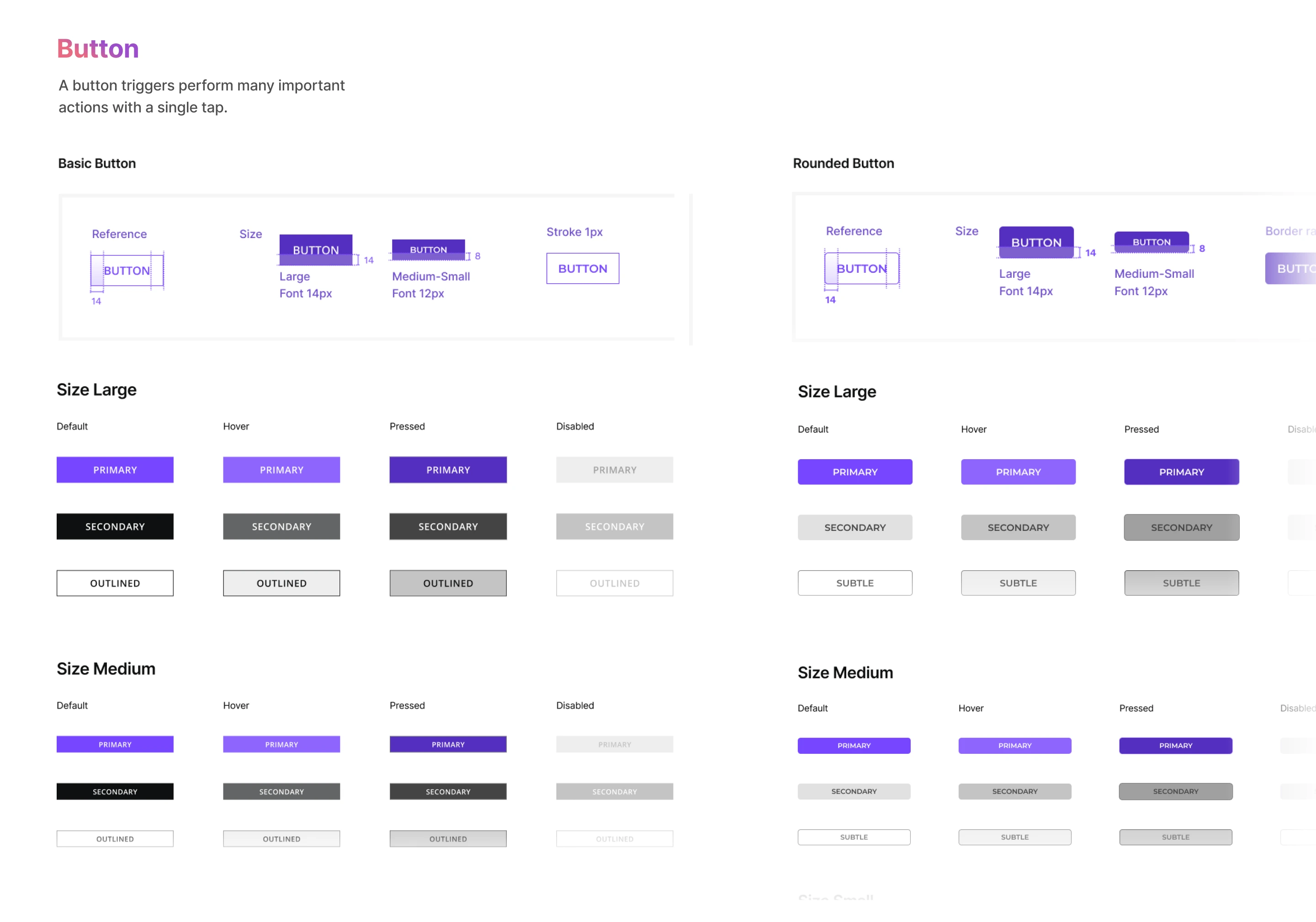
Buttons
For button guidelines I decided to use 4 button states which are active, hover, pressed and disabled in HaloDS along with 4 different button types: Primary, Secondary, Outline, and Text.


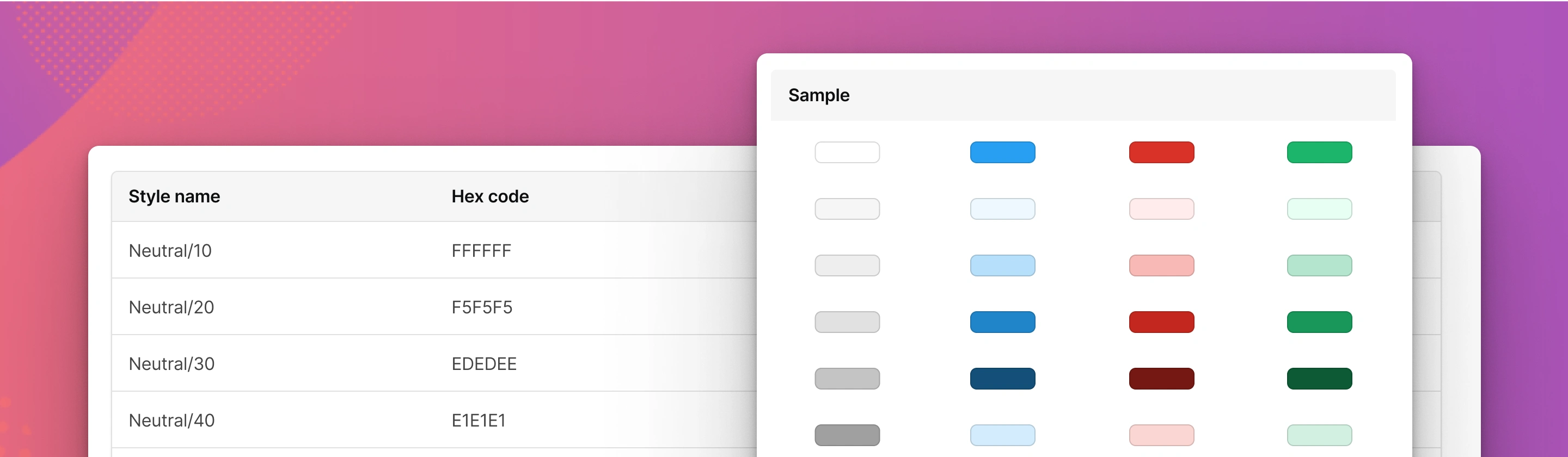
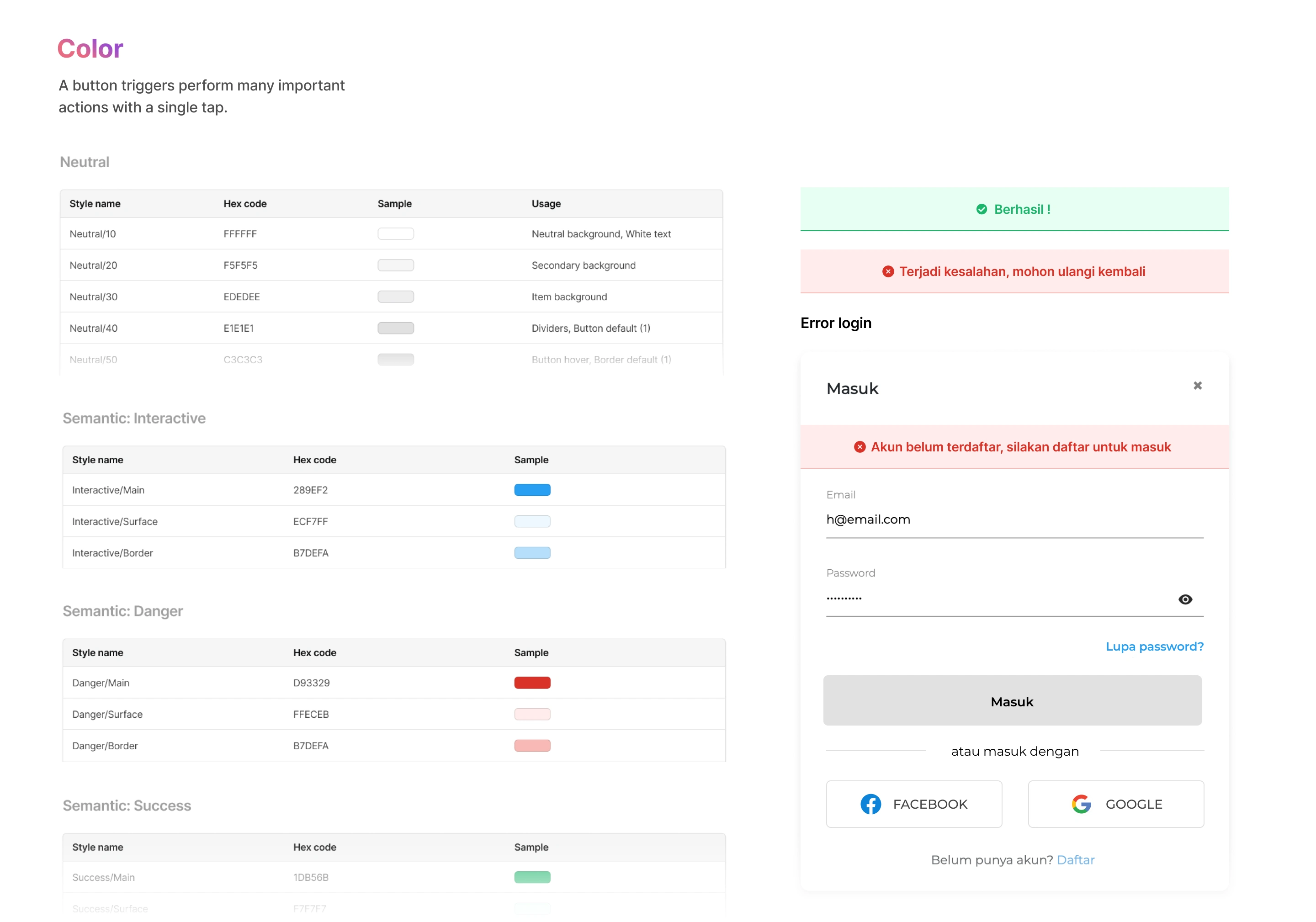
Color Pallete
The color has a function and communicates things like hierarchy of information, and interactive states. In our cases, sellers can customize their primary color as a color theme, and the rest are color by default neutral and semantic.


Iconography
Based on request our team we are using Font awesome because it’s flexible to custom with color theme

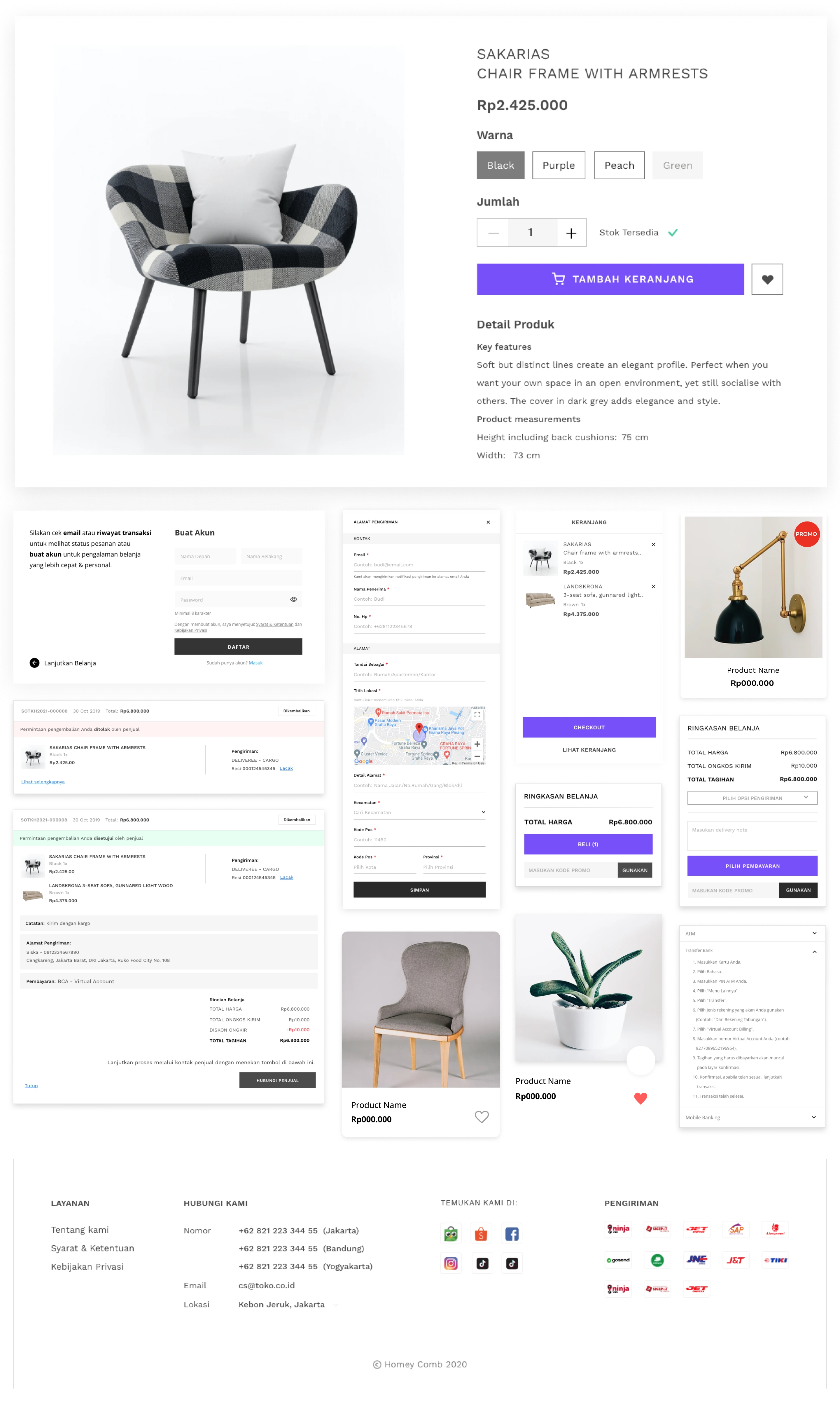
Components
Reusable systems of styles and components, storing them in Library.

HaloDS is still a work in progress. but that's how it's supposed to be.