Quidroo • Web App UI/UX Design
Like this project
Posted Jan 3, 2025
I spearheaded the design direction of the project, overseeing market and user research, delivering comprehensive design solutions and interactive prototypes.
Background
Cash flow is a critical issue for Small and Medium Enterprises (SMEs) globally, but in Nigeria, it poses an existential threat. Many SMEs struggle to survive as they endure prolonged payment cycles, waiting at least 30 days for vendor payments. This delay often leads to operational strain and, in many cases, business failure. A 2013 survey by the Small and Medium Enterprises Development Agency of Nigeria (SMEDAN) and the National Bureau of Statistics identified access to finance as the most significant barrier to SME growth. For women-owned businesses, the challenge is even more pronounced, with limited access to competitively priced working capital.
When financing is available, it is often hindered by slow processes, high costs, and collateral requirements—conditions that most SMEs cannot afford. This lack of financial support stifles innovation, hampers scalability, and limits the economic contributions of these businesses. Addressing this challenge demands innovative, inclusive financial solutions that can empower SMEs to overcome cash flow gaps, drive economic growth, and unlock their full potential.
About Quidroo
Quidroo is an online invoice financing platform that enables SMEs to get paid faster by selling their invoices to get fast cash offers at favorable rates. Its product helps SMEs finance their invoices ahead of time and is an alternative way for investors to earn and diversify their income.
Project Goal
The project goal was to build an online platform that:
Enables SMEs to sell invoices seamlessly.
Allows vendors to confirm and make payments for invoices issued to SMEs easily.
Enable Investors to buy invoices and earn interest.
My Role
I spearheaded the design direction of the project, overseeing market and user research, conducting usability testing, and delivering comprehensive design solutions, including low- and high-fidelity designs and interactive prototypes.
Tools
Google Form, Whimsical, Figma, Adobe Photoshop, Illustrator.
Duration
The project lasted 12 weeks
Team
1 UX designer, 2 engineers, and 1 product owner. I collaborated with the rest of the team on requirements definition, reviews and testing.

Finding the right footing
Engaging in a series of initial stakeholder workshops allowed me to identify and deeply understand their core business challenges and objectives. Through these collaborative sessions, we aligned on key expectations and established a clear, shared vision for the Quidroo product. This process was instrumental in shaping a strategic, user-centered design approach that seamlessly integrated business goals with innovative problem-solving.
Communicating with transparency
Clearly articulating my design strategy, deliverables, and timelines was pivotal in building a strong foundation of trust with the client. Beyond maintaining open daily communication as needed, I established a structured cadence of weekly progress meetings throughout the project. These sessions ensured transparency, fostered collaboration, and created valuable touchpoints for client feedback, enabling us to stay aligned and adaptive at every stage of the process.

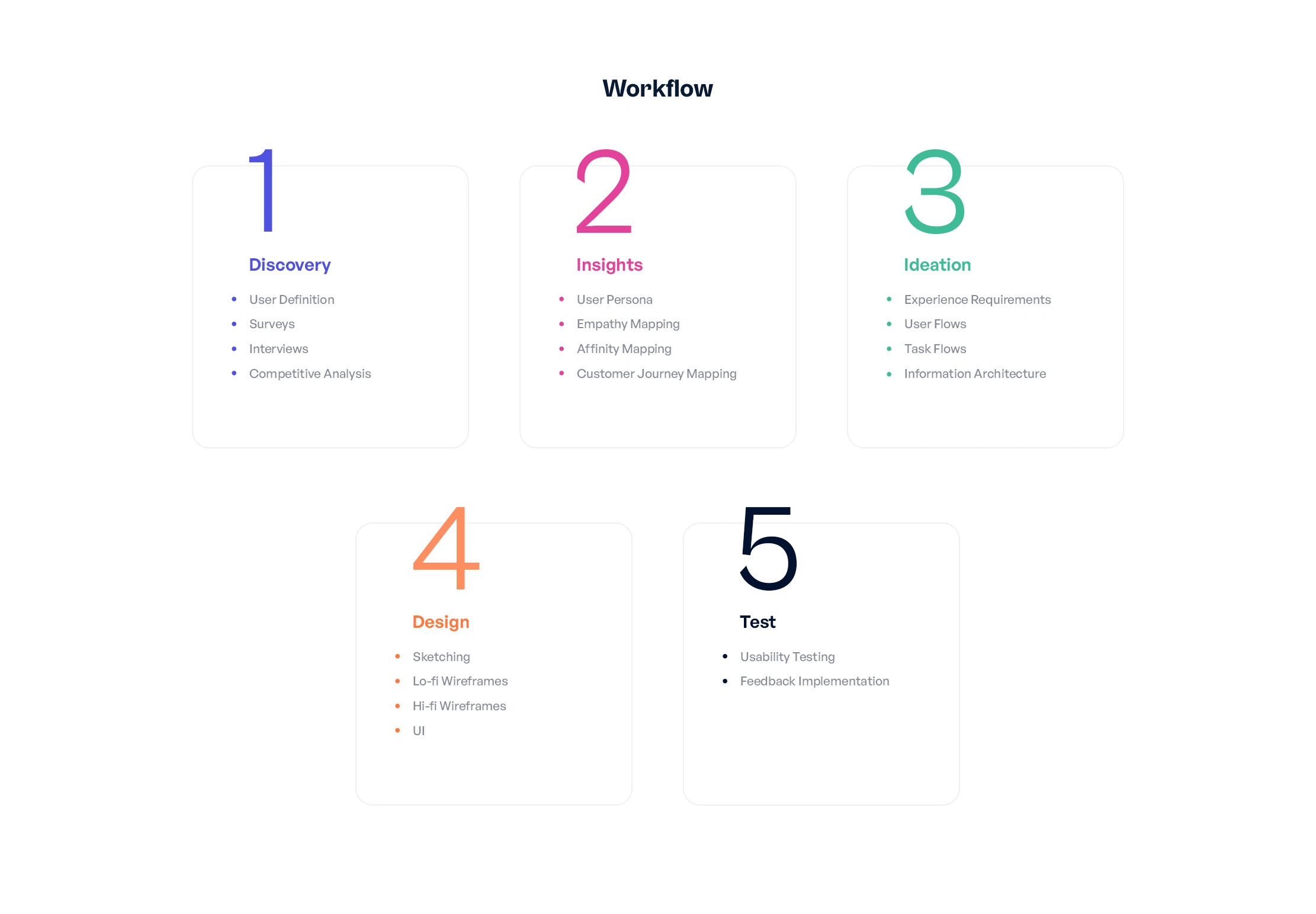
Design workflow
Discovery
The discovery phase was pivotal in establishing a strong foundation for the project. It enabled me to define key milestones, set measurable objectives, and conduct a comprehensive audit of existing assets, including brand elements, the product requirements document, and the landing page. I analyzed the competitive landscape and initiated in-depth research to uncover user needs, behaviors, and pain points. Collaborating closely with the client, we refined use cases and identified the core functionality the platform needed to achieve both user satisfaction and business objectives. This process laid the groundwork for a design strategy that was both user-centric and goal-oriented.
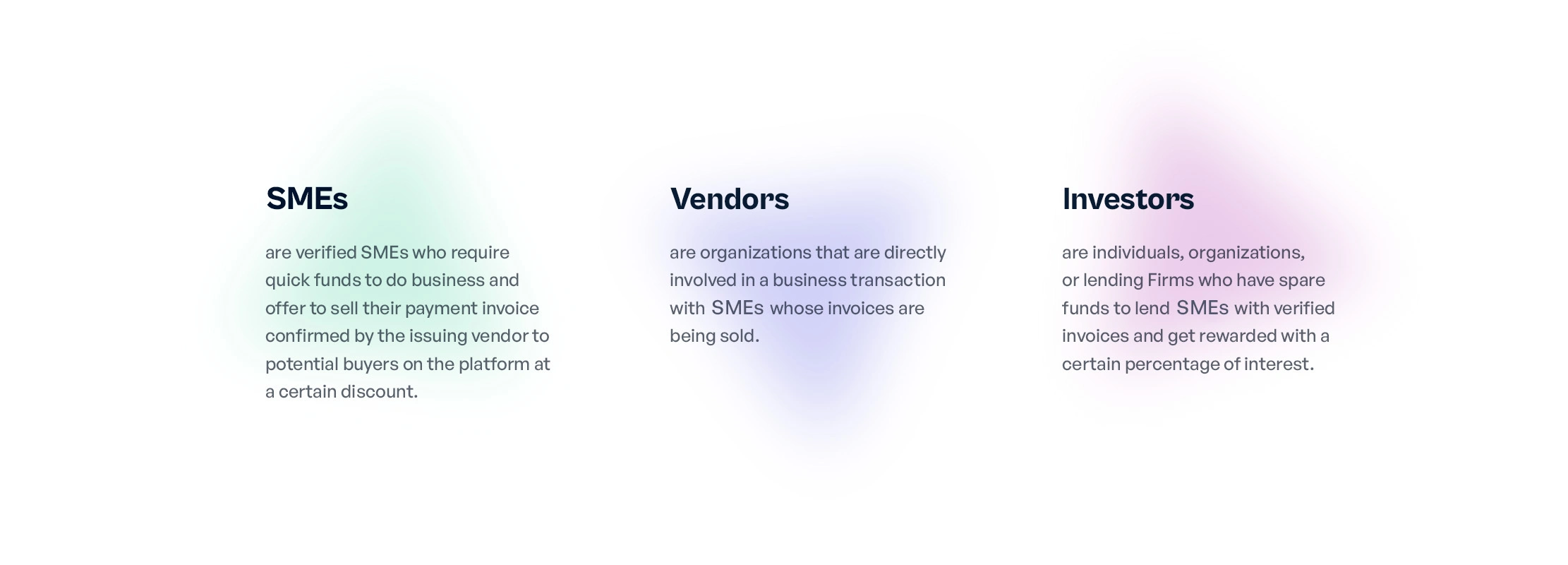
The Quidroo platform comprised four (3) main use cases: SMEs, Vendors, and Investors. On the business end, there is also the use case of the Quidroo admin which is a combination of all the other three use cases but with more control and oversight capabilities.

Use cases
User Research
To uncover actionable insights, I employed a mixed-methods research approach, leveraging both quantitative and qualitative techniques. Recognizing that this was my first deep dive into the domain of invoice financing, I prioritized gaining a comprehensive understanding of user needs, business dynamics, and market trends. A survey was chosen as the primary research method due to its efficiency and cost-effectiveness in gathering large-scale data within a short timeframe.
The survey aimed to explore three critical areas: SMEs’ challenges with cash flow management, vendors’ openness to collaborating with third parties for invoice confirmation and payments, and investors’ perceptions of invoice financing as an attractive opportunity. The study targeted three core groups: 20 SMEs operating for 1 to 10 years, 10 vendors with payment cycles of 30, 60, or 90 days, and 5 investors interested in high-yield investment opportunities.
This structured approach provided a holistic view of the ecosystem, enabling me to design solutions tailored to the specific pain points and aspirations of each stakeholder group. These insights became the foundation for creating a user-centered and market-aligned product strategy.
Digging deeper with Interviews
To complement the survey findings, I conducted in-depth interviews with five SME owners who rely on invoicing and have been in business for 1 to 5 years. My primary goal was to explore their perspectives on invoice financing and understand the challenges they face. These business owners were ideal participants, as they consistently reported waiting 30 to 90 days for invoice payments—highlighting a critical pain point in their operations.
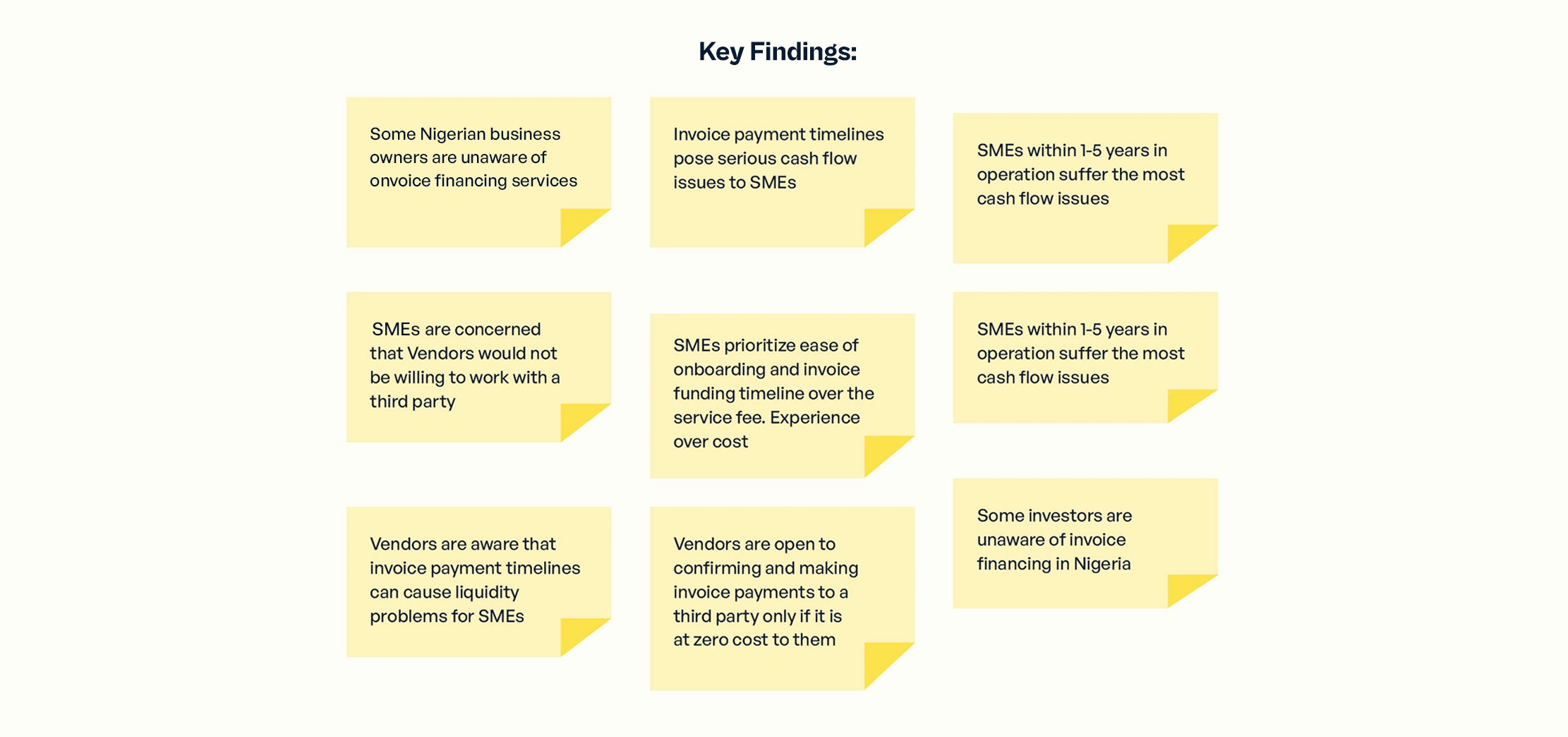
The interviews offered valuable qualitative insights, allowing me to delve deeper into the SMEs’ experiences, needs, and attitudes. Open-ended questions fostered candid conversations, uncovering nuanced details and untapped opportunities. By synthesizing data from both the surveys and interviews, I identified recurring themes and patterns, which informed actionable insights. These insights became the foundation for designing user-centric solutions tailored to address the core needs of SMEs while aligning with their business realities.

Key findings
Competitor Research
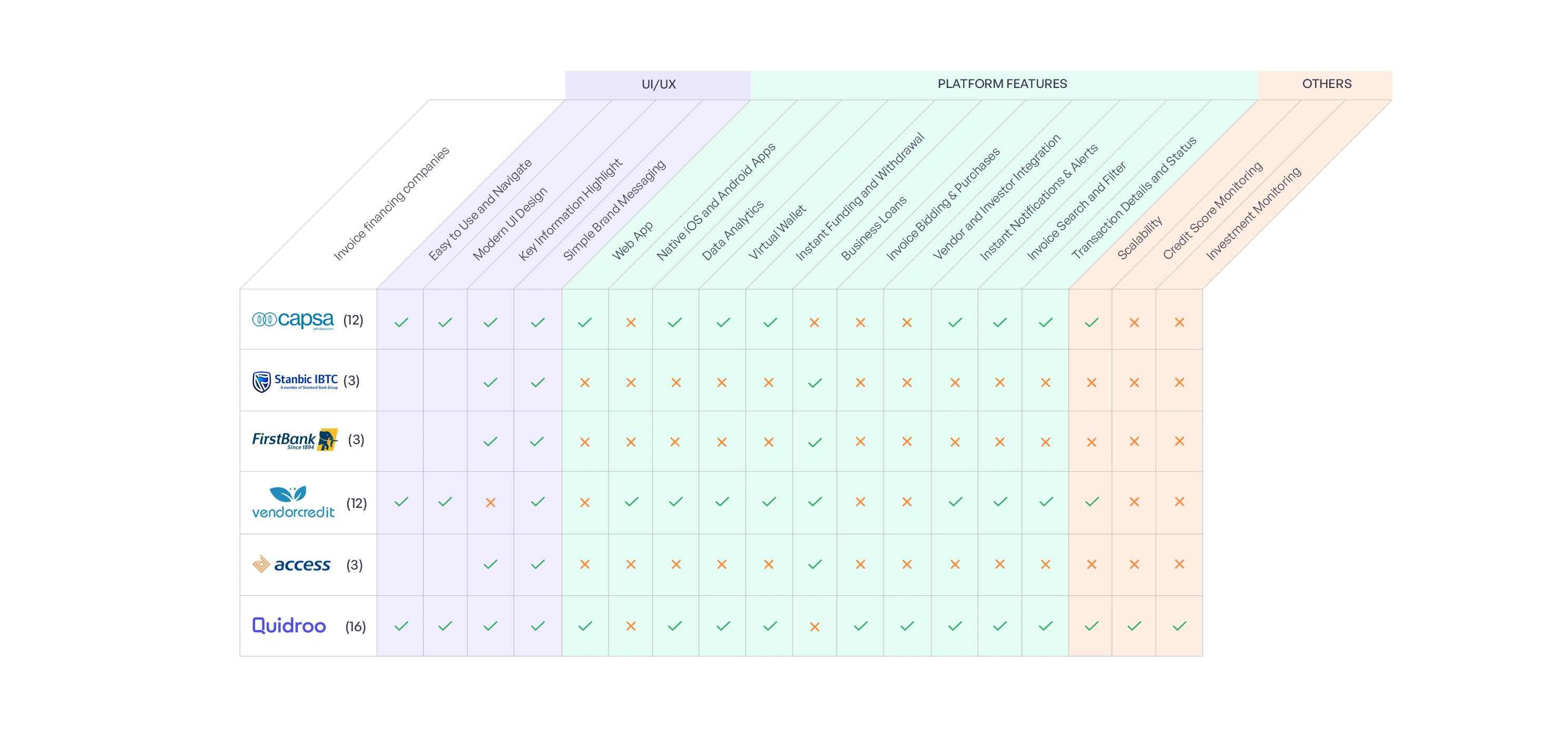
With the user research completed, it was time to look at competitors through the lens of the uncovered insights. Until 2021, the invoice financing market in Nigeria was not fiercely competitive as the services were rendered by traditional banks whose legacy systems left much to be desired. In recent years, however, a couple of startups have leveraged technology in making invoice financing processes simpler and more accessible to SMEs. For this analysis, Quidroo's features were extracted from the Product Requirements Document (PRD).

Competitive analysis
Insights
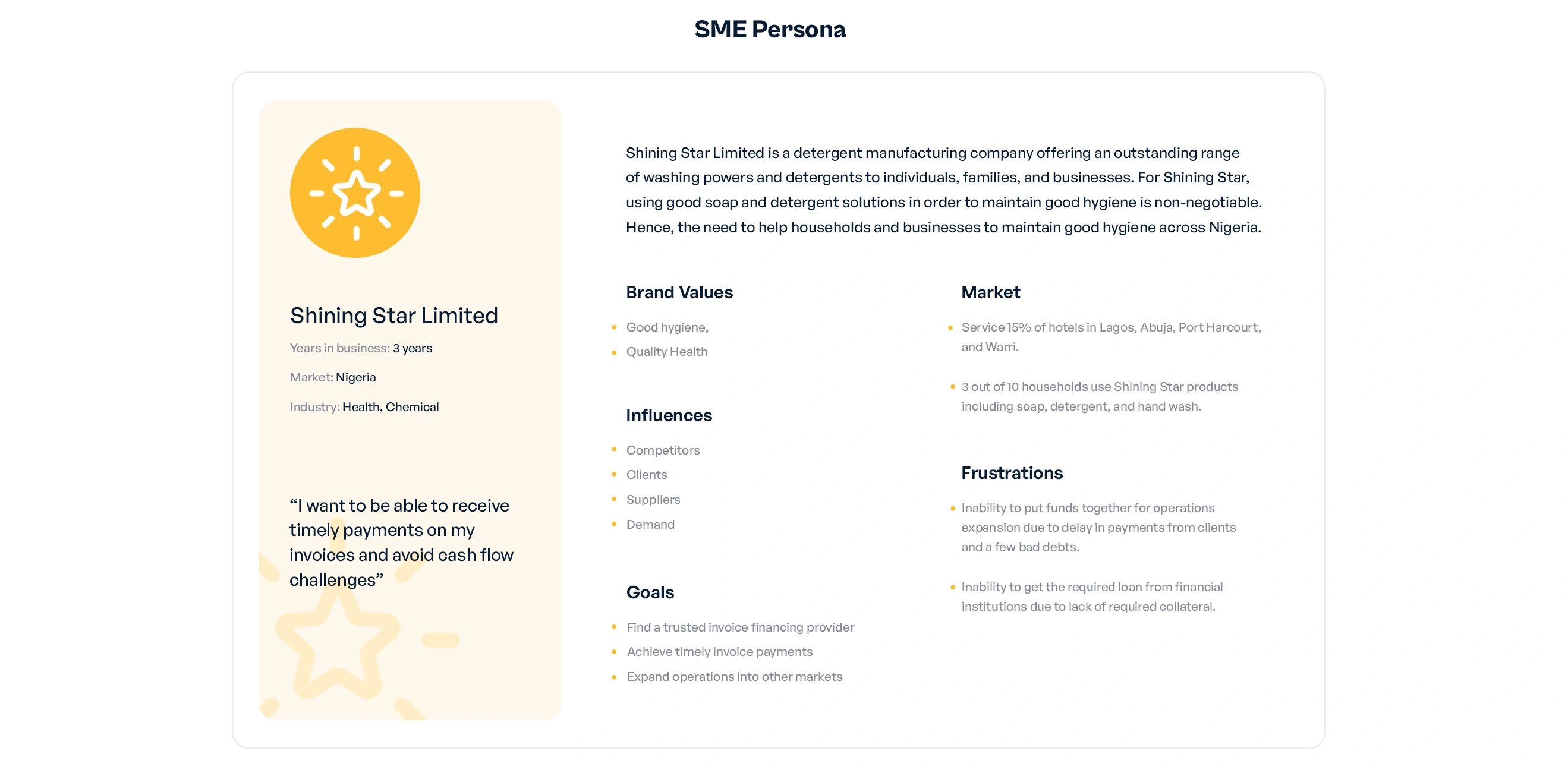
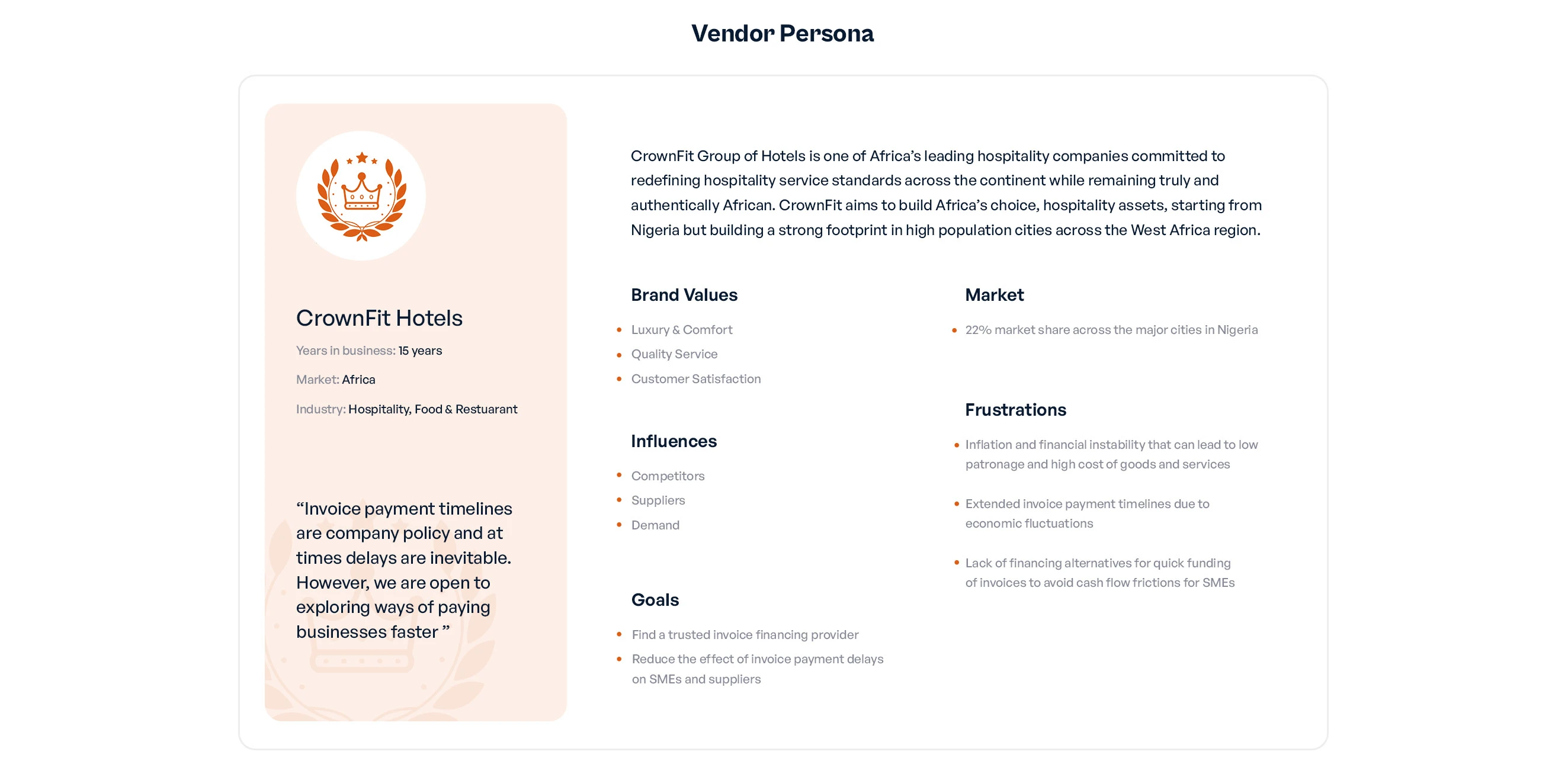
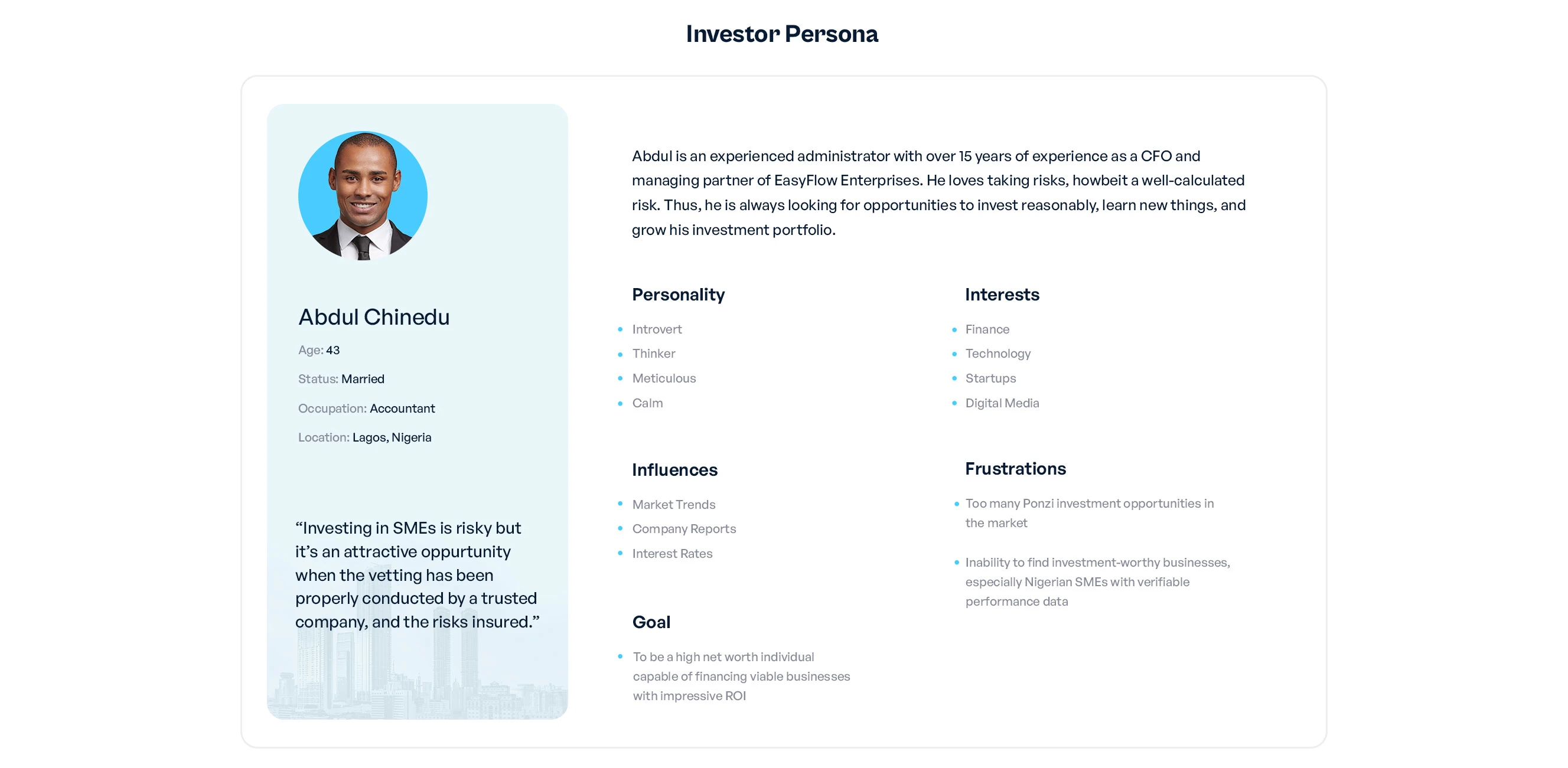
Persona
The user research, market research, affinity and empathy mapping paved way for proper user persona definition. The personas served as important points of reference in creating experiences for each use case.
"The personas served as important points of reference at different stages of the design"

Screen design displayed in a mockup

Screen design displayed in a mockup

Screen design displayed in a mockup
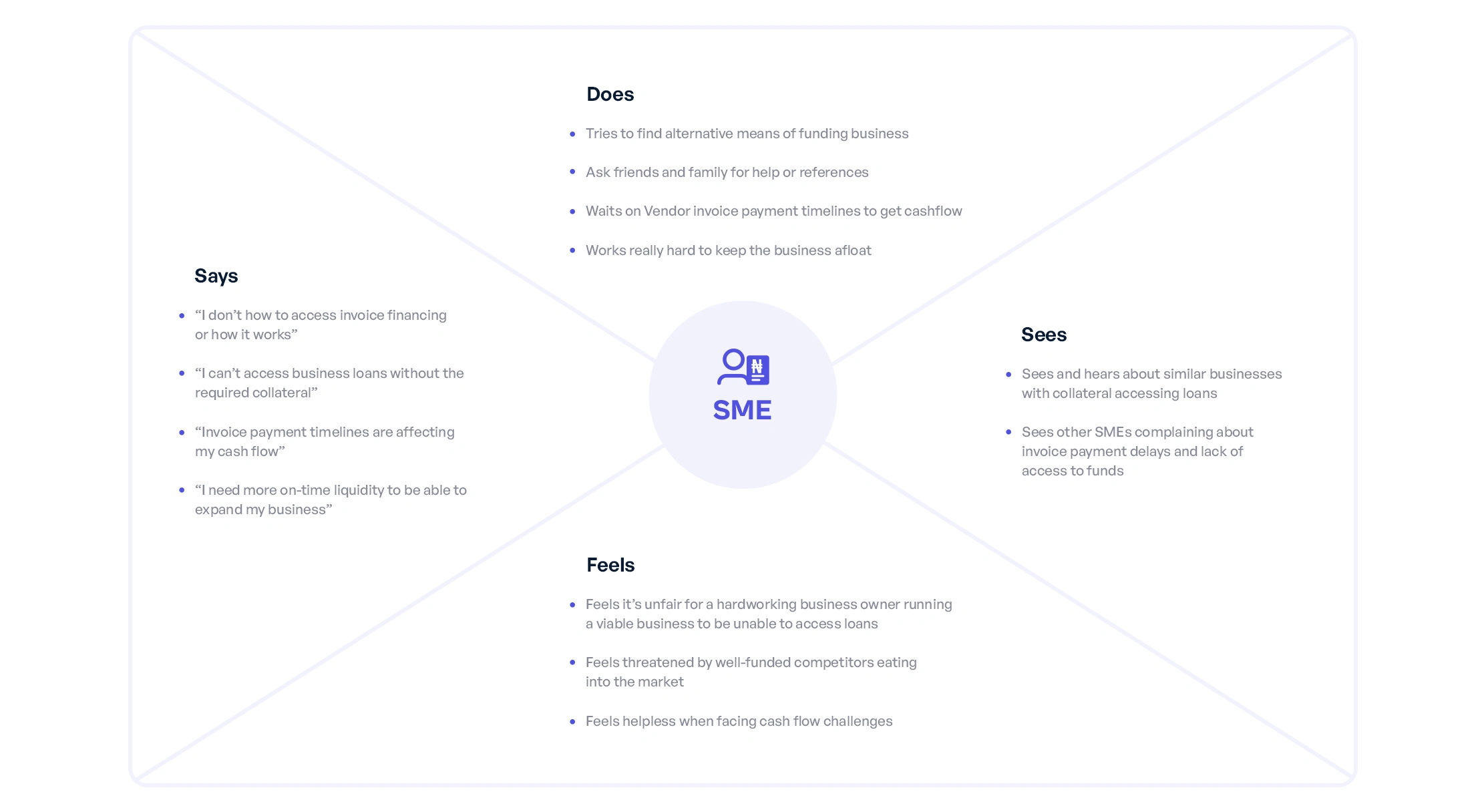
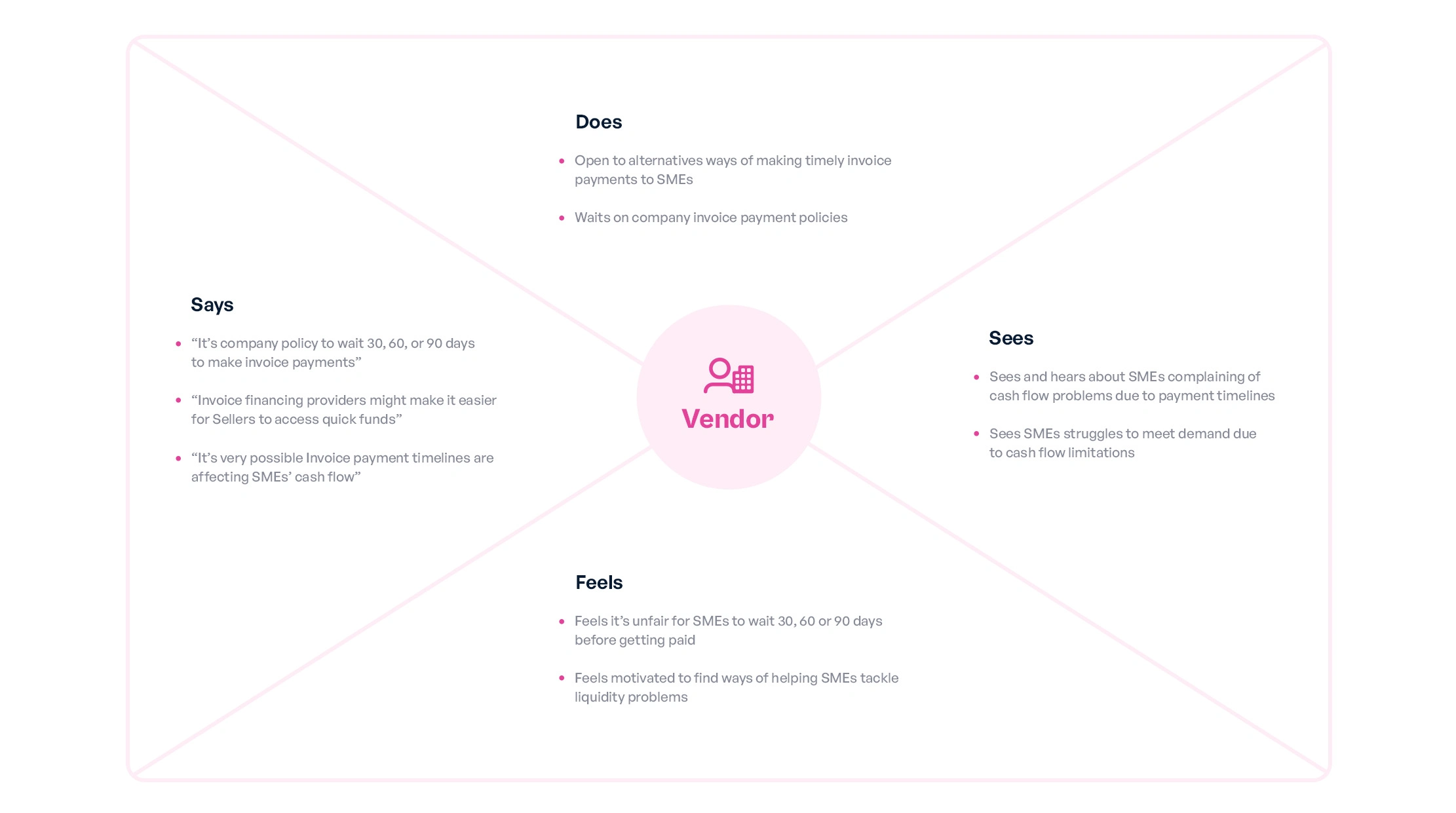
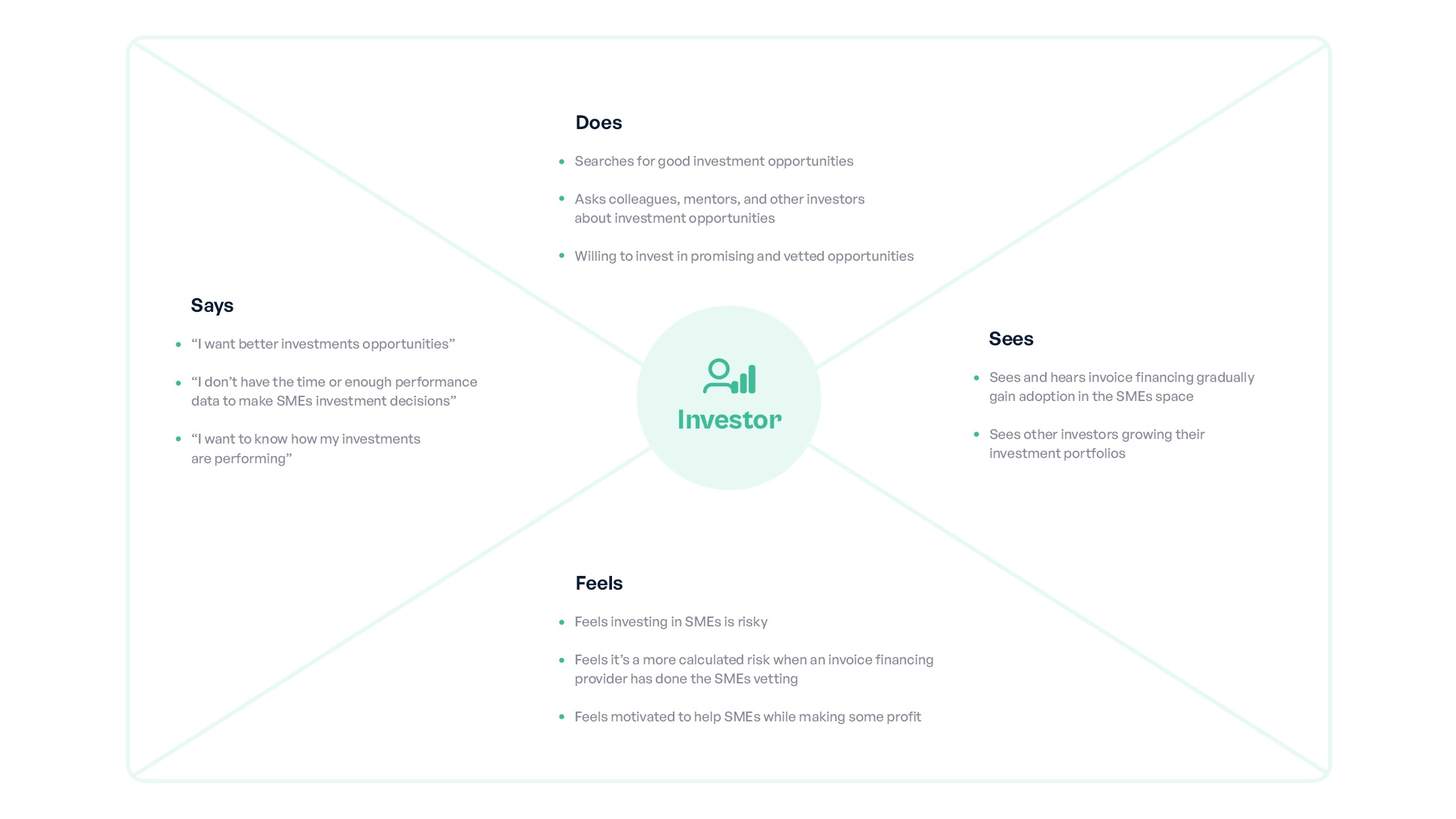
Capturing User Emotions and Attitudes through Empathy Mapping
What attitudes do users have towards the problem I'm trying to solve? How do I articulate a shared understanding of the users' emotions in order to make the best possible design decisions? These were some of the questions I needed answers to in order truly understand the users even better. An empathy map was used to visualize the emotional and attitudinal makeup of the users.

Screen design displayed in a mockup

Screen design displayed in a mockup

Screen design displayed in a mockup
Establishing Natural Relationships With Affinity Mapping
With the user research, personas, and empathy maps completed, there were lots of collected user insights which were defined in segments based on the respective use cases. But there was still the question of how these segmented discoveries relate to each other. I used affinity mapping in synthesizing and segmenting the discoveries into clusters based on their natural relationships. The objective here was to uncover new patterns of looking at the problem through shared relationships. These clusters were grouped into motivations, expectations, opportunities, and pain points.
This created a way for me to visualize what functionality and messaging would be useful, what tasks needed more focus, what pain points needed addressing, and what opportunities were available to innovate.

Screen design displayed in a mockup
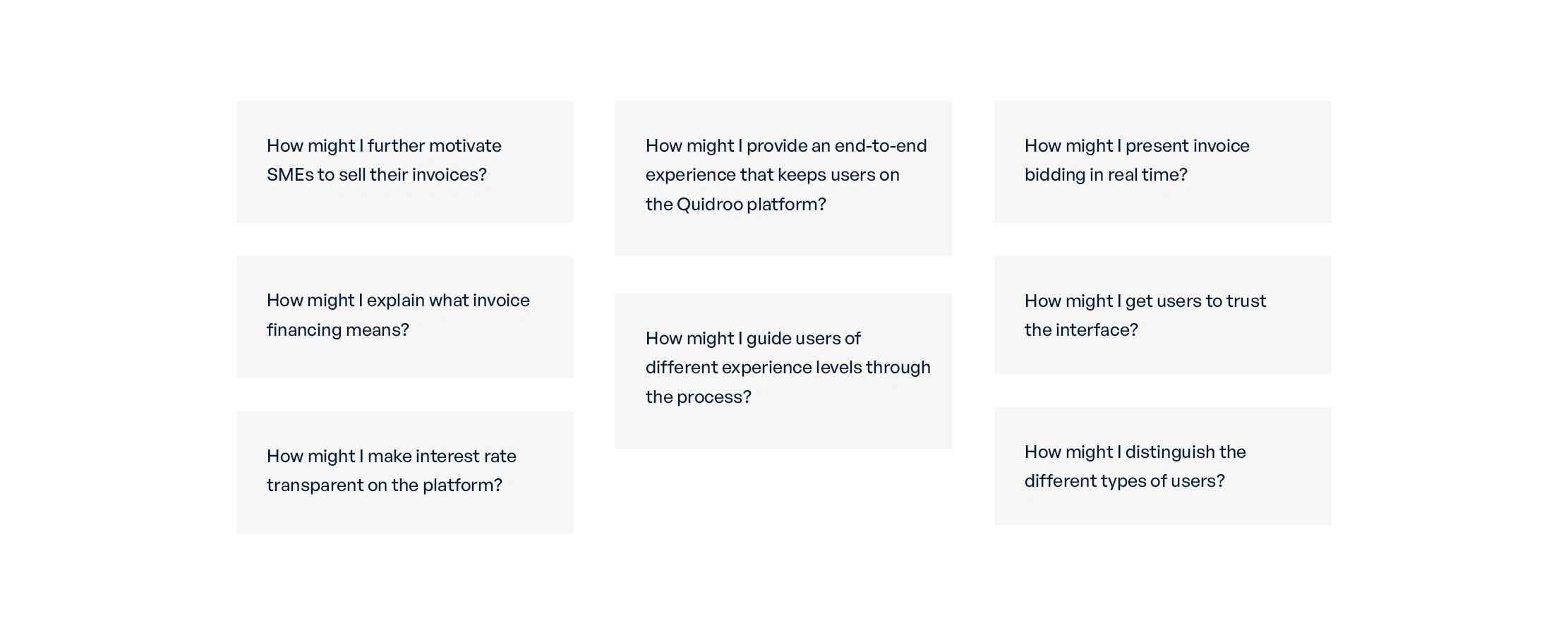
Charting a course through questions
In my experience, I have found questions to be the doorway to crafting solutions for both user and business problems. Questions give room for answers and the right answers bring me closer to solving the problems.
Here, the questions spurred answers that were set against the needs of the personas, tech feasibility, and business goals. This informed the direction to go with product features, user flows, and an in-platform messaging approach.

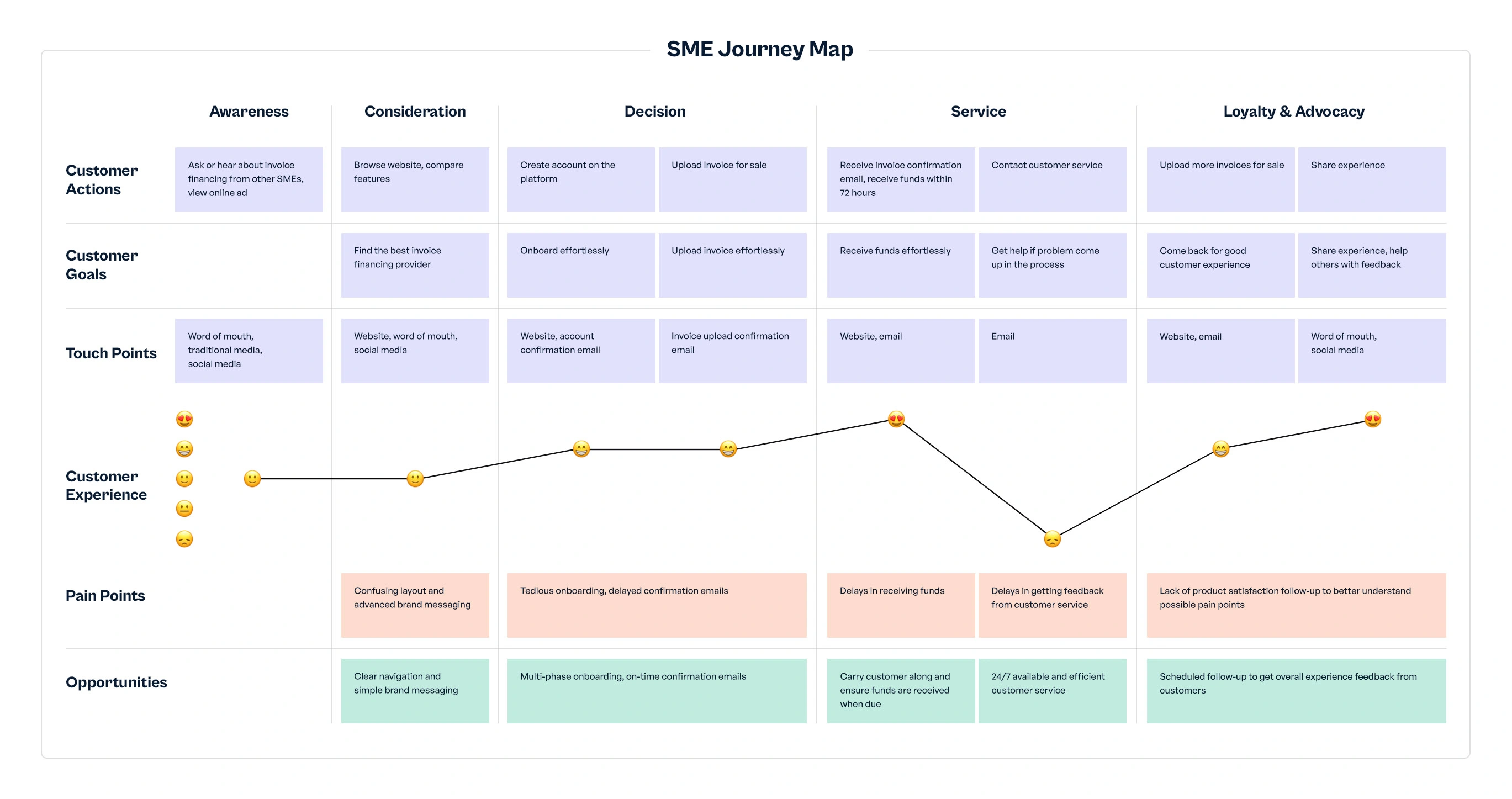
Mapping the customer journeys
I developed a customer journey map for SMEs, Vendors, and Investors in order to further understand how they move through each phase of interaction and the experiences at each phase. The map answered some of my "How might I" questions above while visualizing the overall user experience with the Quidroo product. It includes touchpoints, goals, potential customer feelings, pain points, and actions that can be taken to elevate the experience.

An example of one of the three customer journey maps I created
Ideation
Experience Principles
Different platforms have different usage contexts. Understanding Quidroo's usage contexts drove me to chart a clear course for users' tonal and brand expectations. To capture these expectations, I came up with a set of experience principles. These were used to cross-check design decisions, infuse brand values, and craft tonal direction on the platform for both the users and the brand.
Simple & helpful
From UI elements and imagery to brand messaging, I adopted a simple approach to creating visual assets and a helpful approach to charting user flows and messaging.
A sense of community
Customers should feel like they belong and weren't alone on the platform. A sense of belonging through imagery and messaging would help build trust.
Convenience and value
A platform that is there when needed and meets the goals of the customer is the benchmark of user experience. This became a crucial experience requirement.
User flows
With the functionality of the platform reviewed and approved by the client, I went ahead to create user flows for the different use cases. I determined the user flows by looking at the functions and the possible ways users can perform the functions in relation to user persona and the most intuitive user experience.
SME user flow

Vendor user flow

Investor user flow

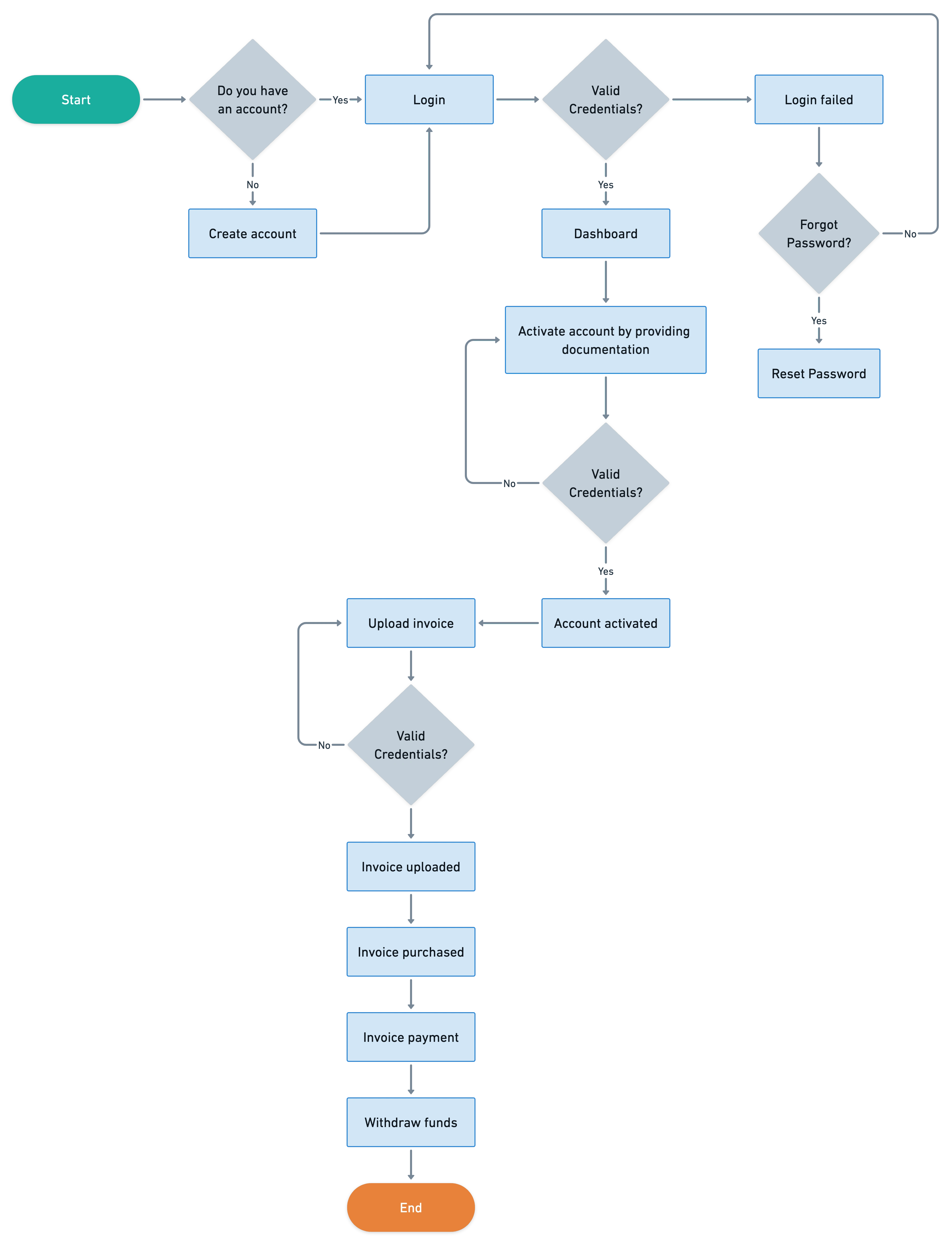
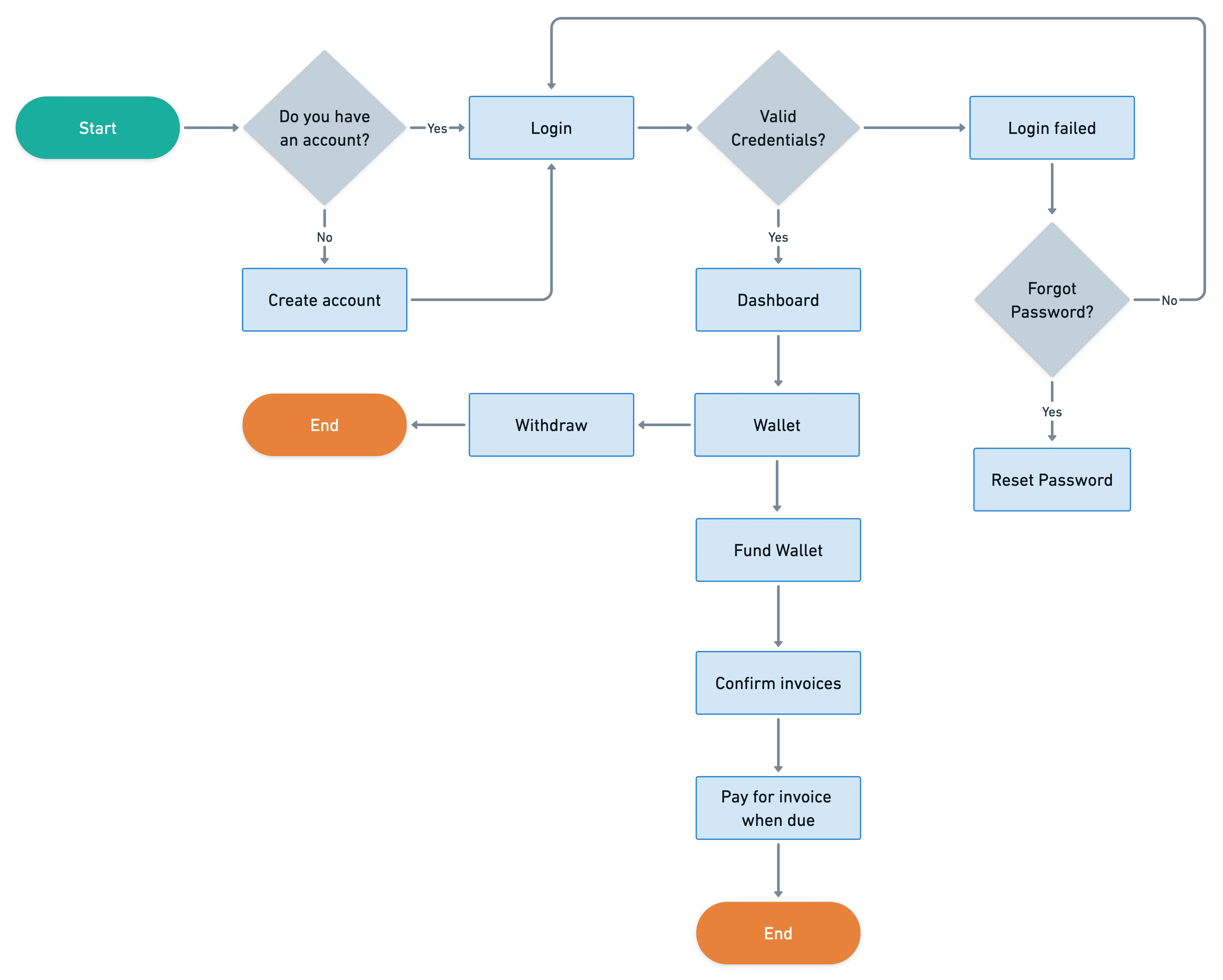
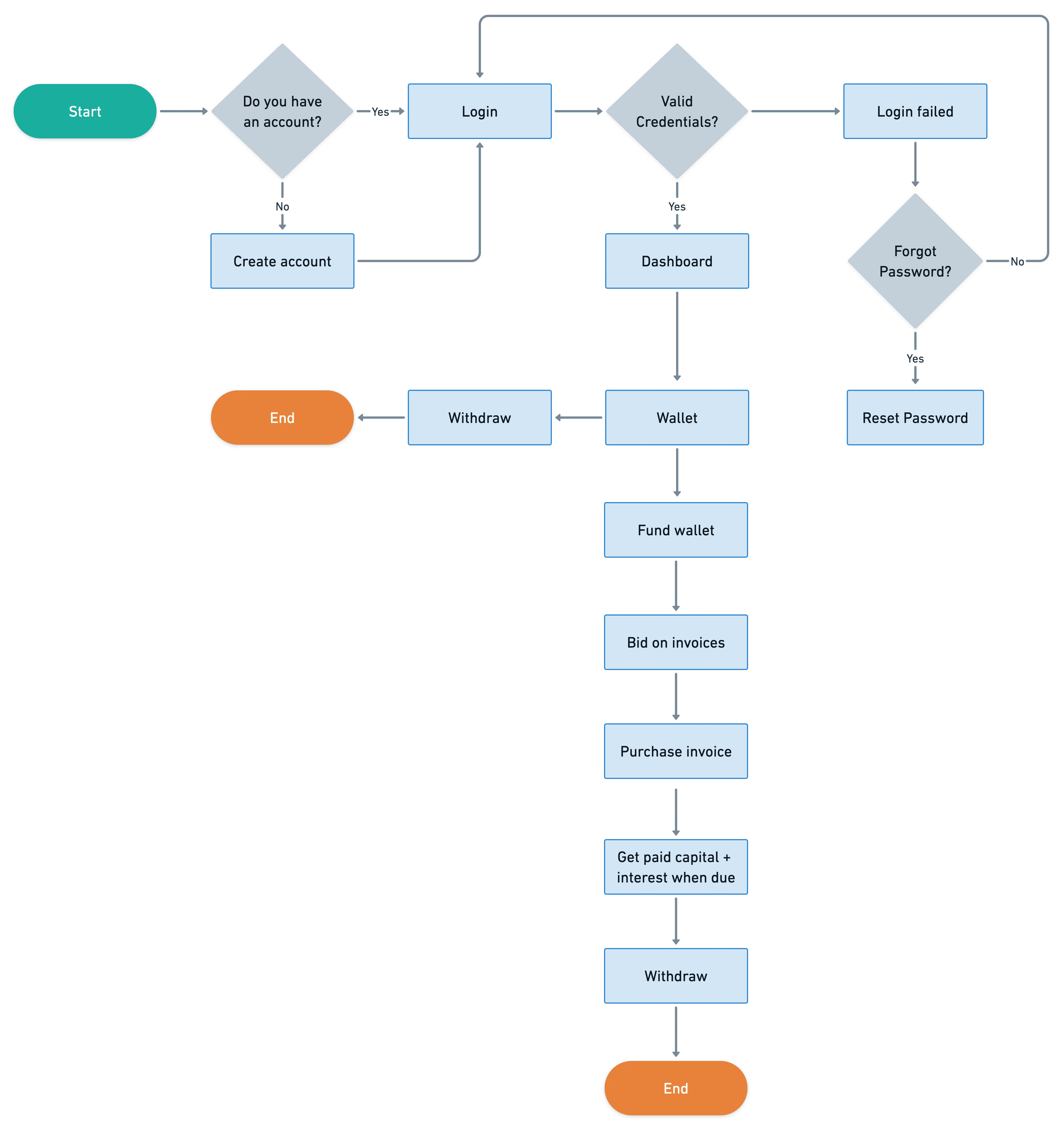
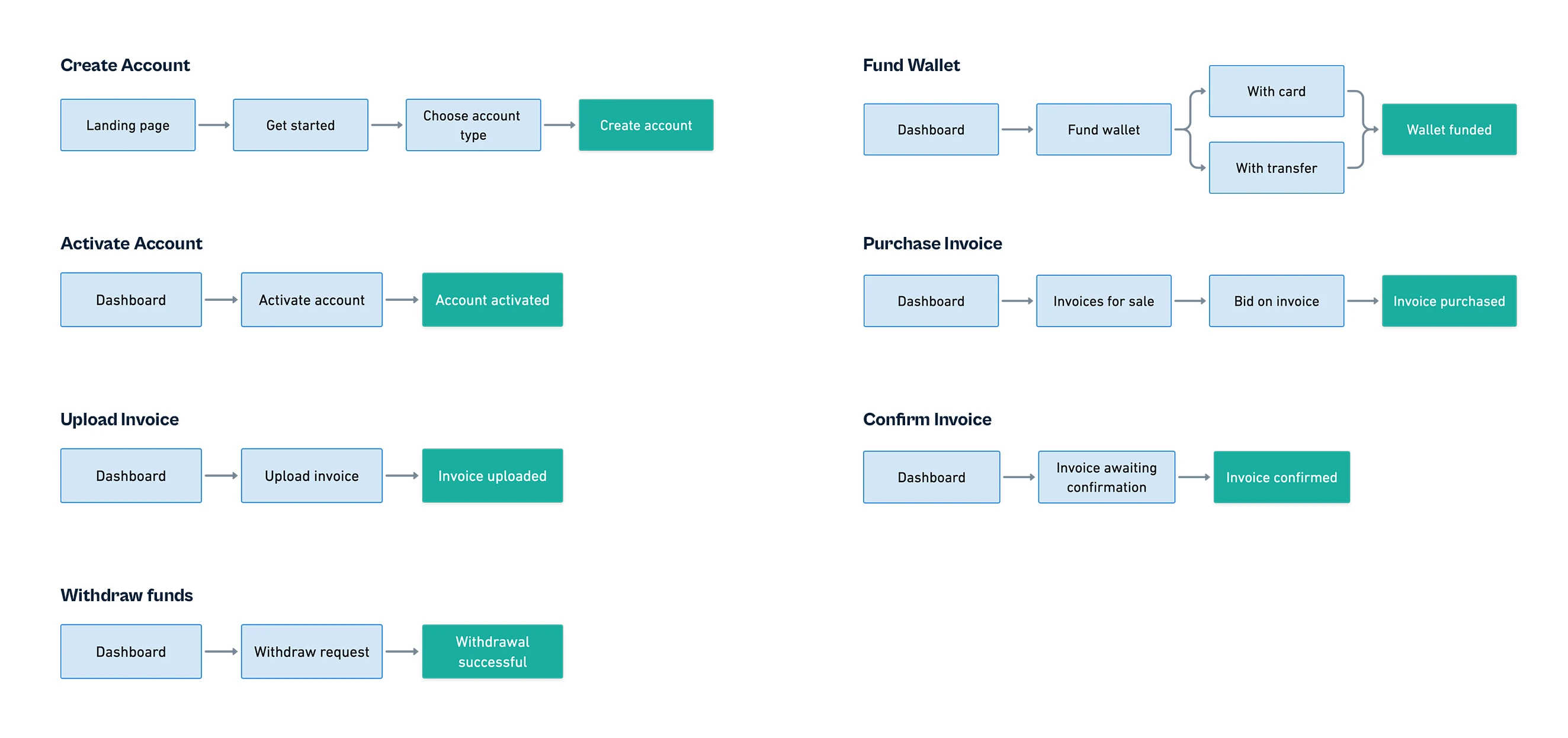
Task flows
The task flows basically take the user flows and disintegrate them into task-specific flows that capture the process of completing the most important tasks on the Quidroo platform. This also helped express how the various functions can be translated to actionable features that allow users to achieve the goals of using the platform.
My primary goal in creating task flows for the major tasks was to simplify the flow and make users reach their most important goals with the least possible number of steps.

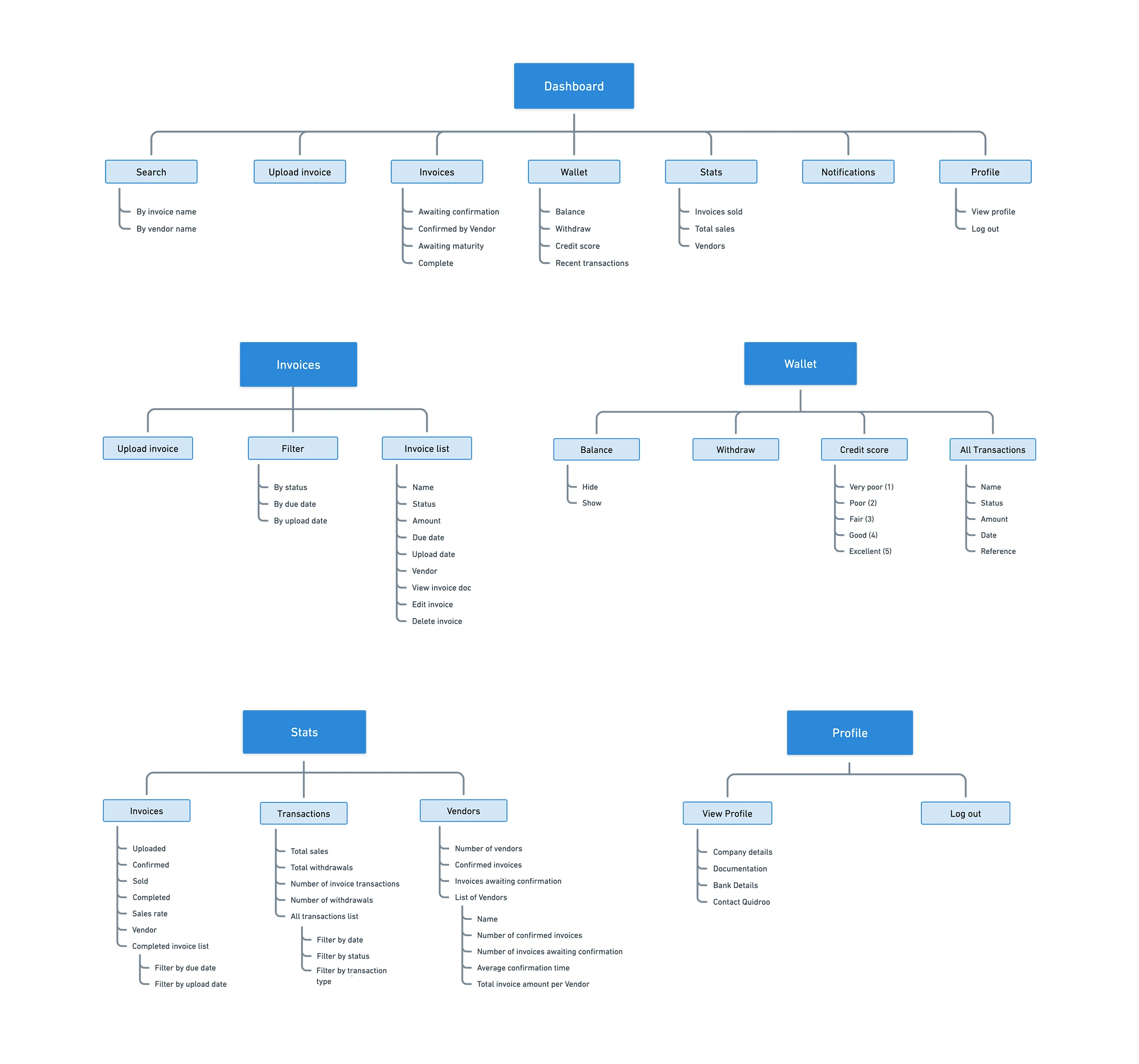
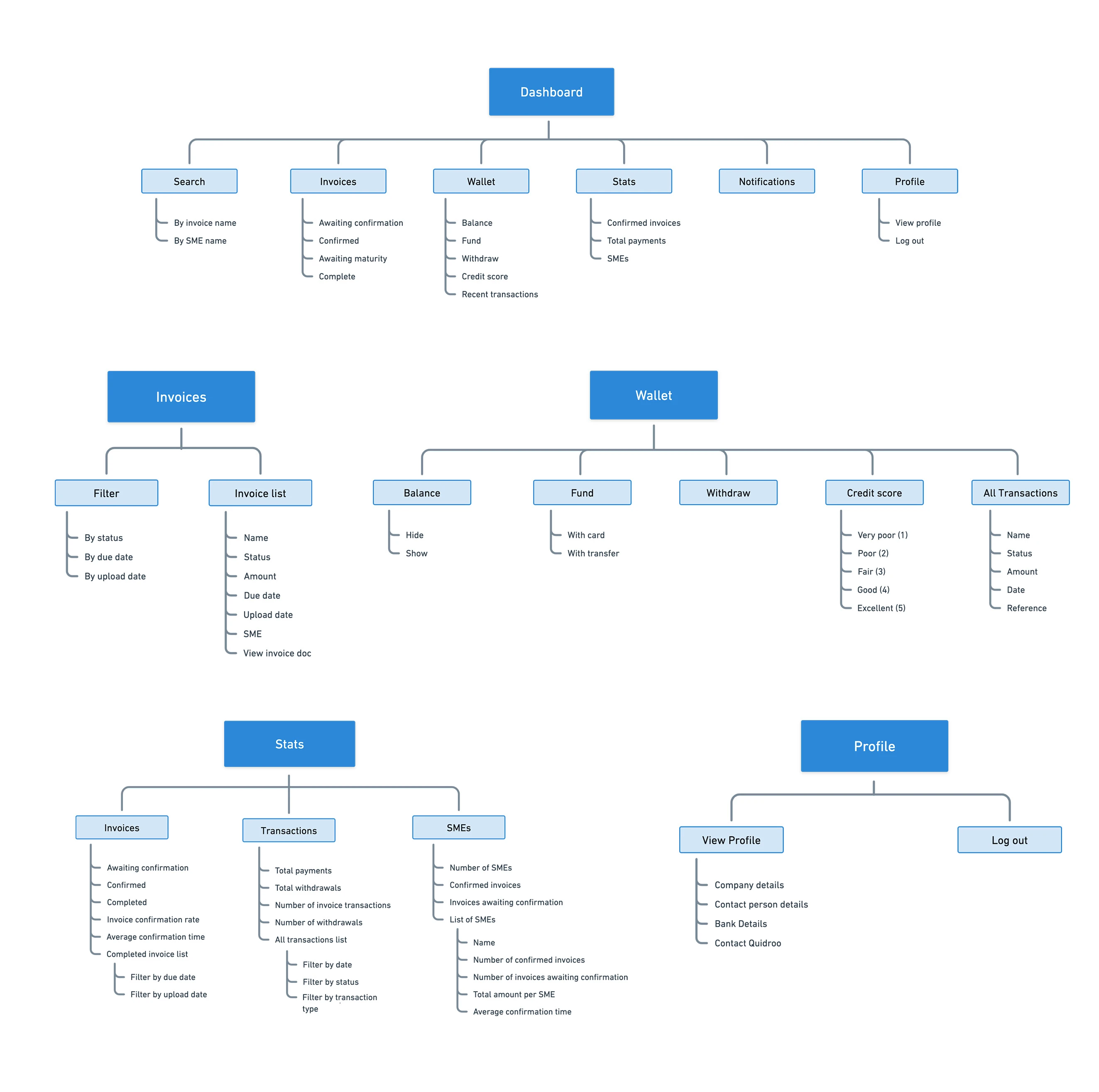
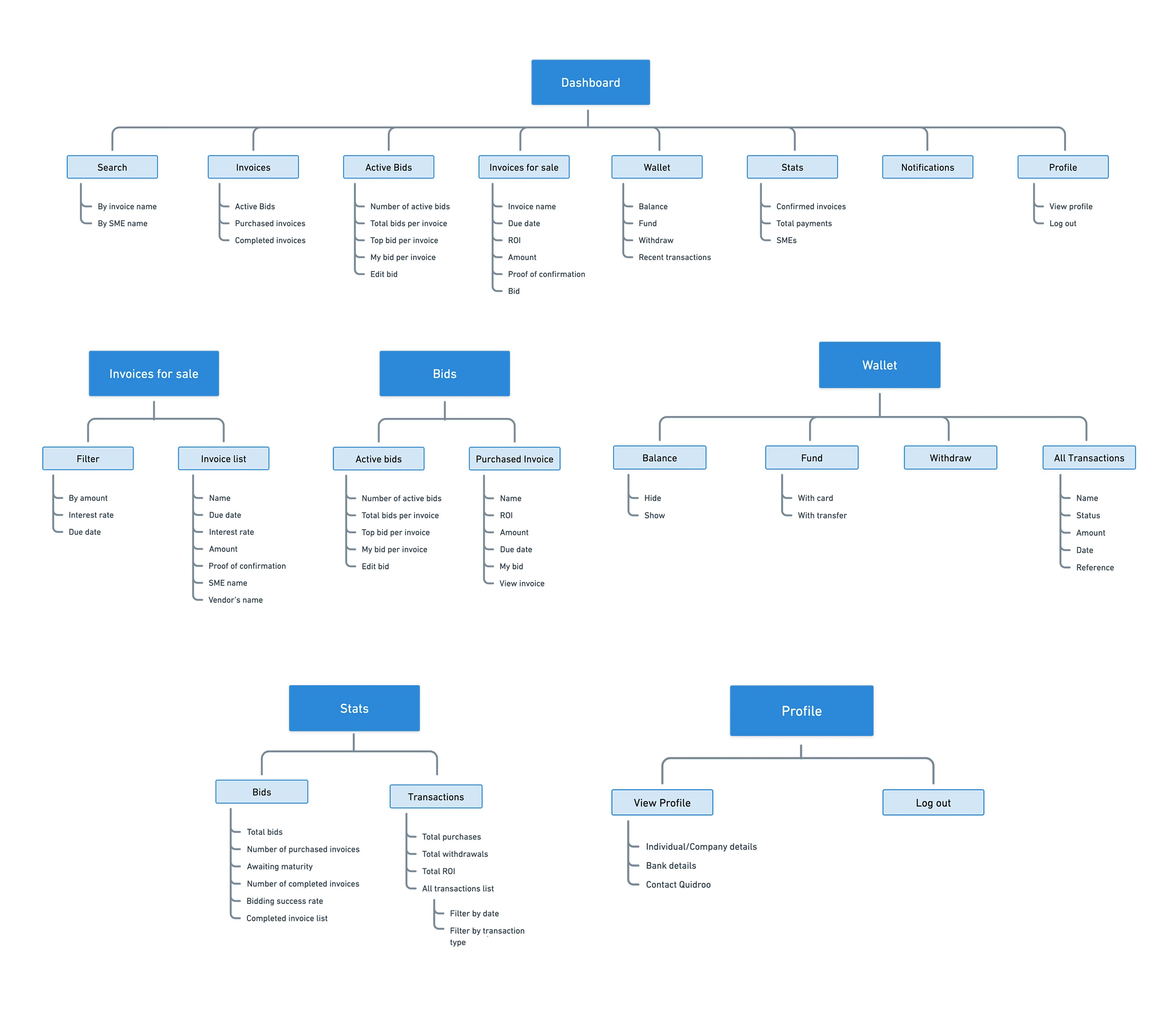
Information Architecture
The information architecture combines both the user and task flow to develop an overall approach to placing features on the platform. Similar items and items that can be derived from a feature were designated as subsets of the feature.
SME Information Architecture

Vendor Information Architecture

Investor Information Architecture

Design
Rough Sketches
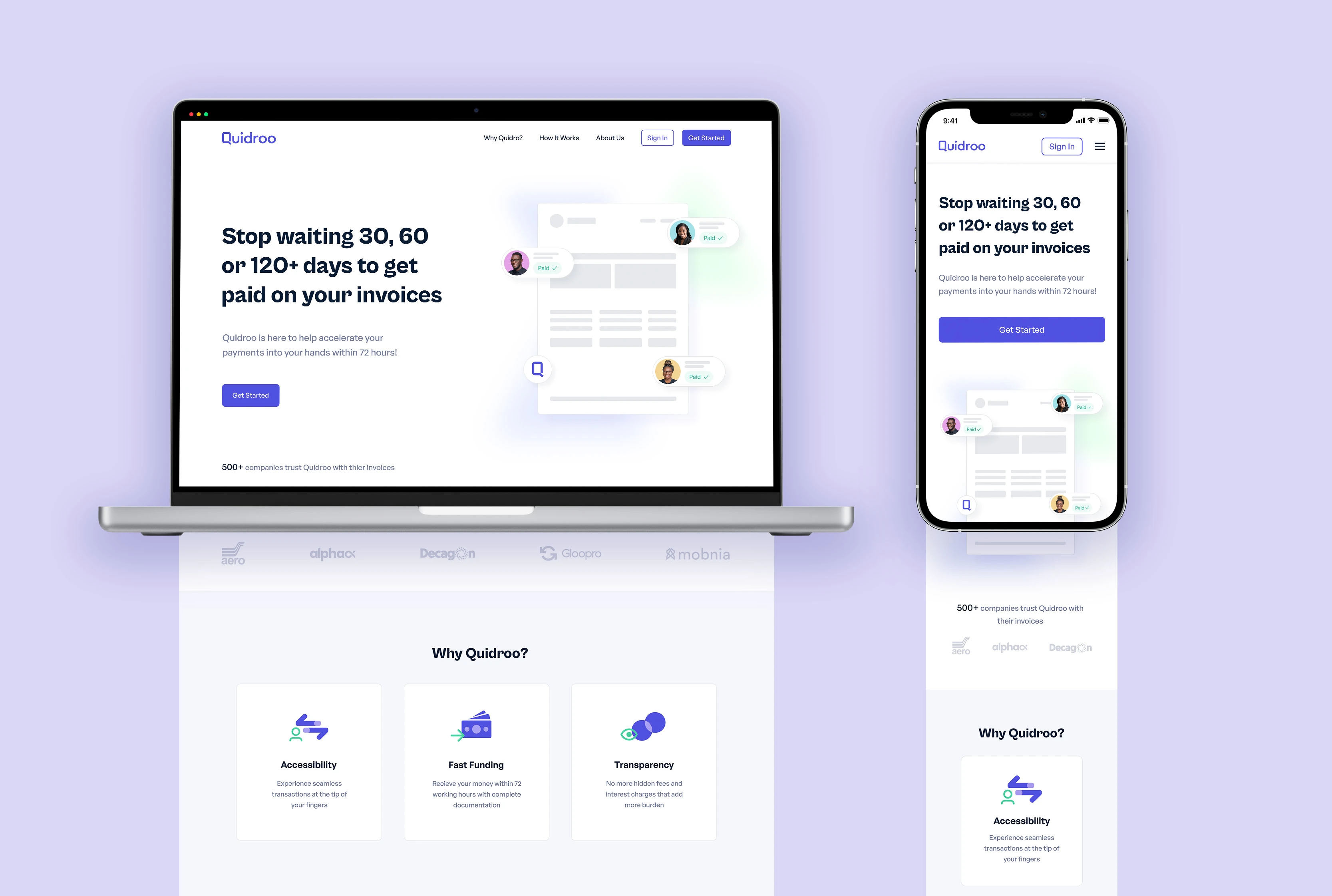
Kicking off my visual design process with rough sketches helps me brainstorm, get feedback and iterate faster through my design options. The user personas, goals, flows, and information architecture took center stage in helping me come up with the sketches. In this case, I took a simple and relatable layout approach by ensuring UI elements were placed intuitively in order to make it easier for users to navigate and carry out tasks on the Quidroo platform.
Some of the SME owners and investors stated that they weren't conversant with invoice financing. This played a crucial role in how I approached Quidroo's landing page sketches. Sections were logically placed on the landing page to intimate the users about what Quidroo does, the benefits of using Quidroo, brands who use and trust Quidroo, how Quidroo works and what Quidroo customers are saying. On the former landing page, some of these sections had poor messaging or were totally missing.
For the dashboard, most SMEs have two invoices to sell in a month which made the need for an invoice upload CTA and invoice status breakdown to be prominent on the dashboard. I sketched out the rest of the dashboard to include Wallet for quick balance checks, withdrawals, and funding, and Stats for quick activity overview. The dashboards also had variations tailored to Vendors and Investors.

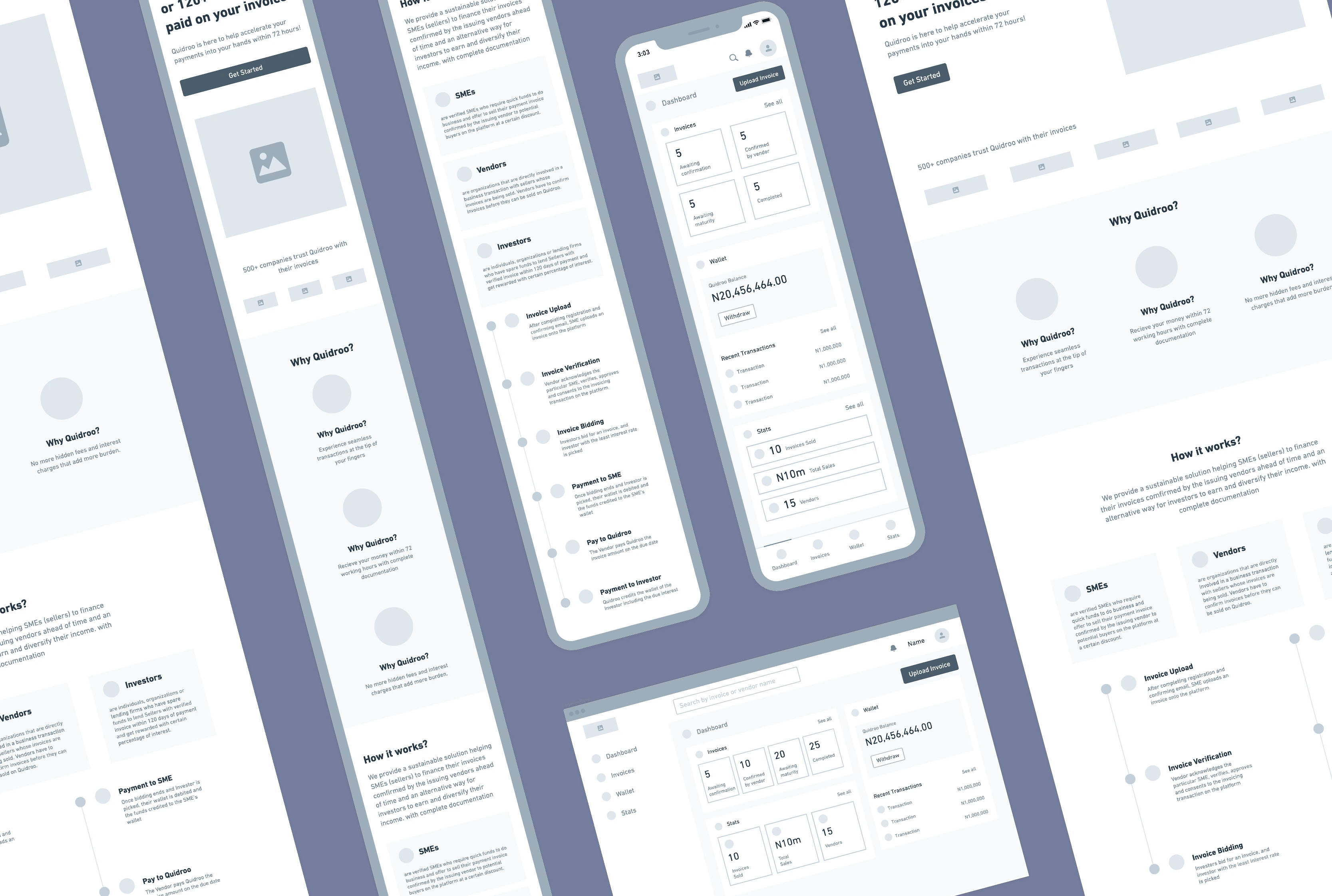
Mid-Fi Wireframes
Mid-fidelity wireframes were created using Whimsical for testing purposes to get feedback from users and stakeholders before the high-fidelity design.

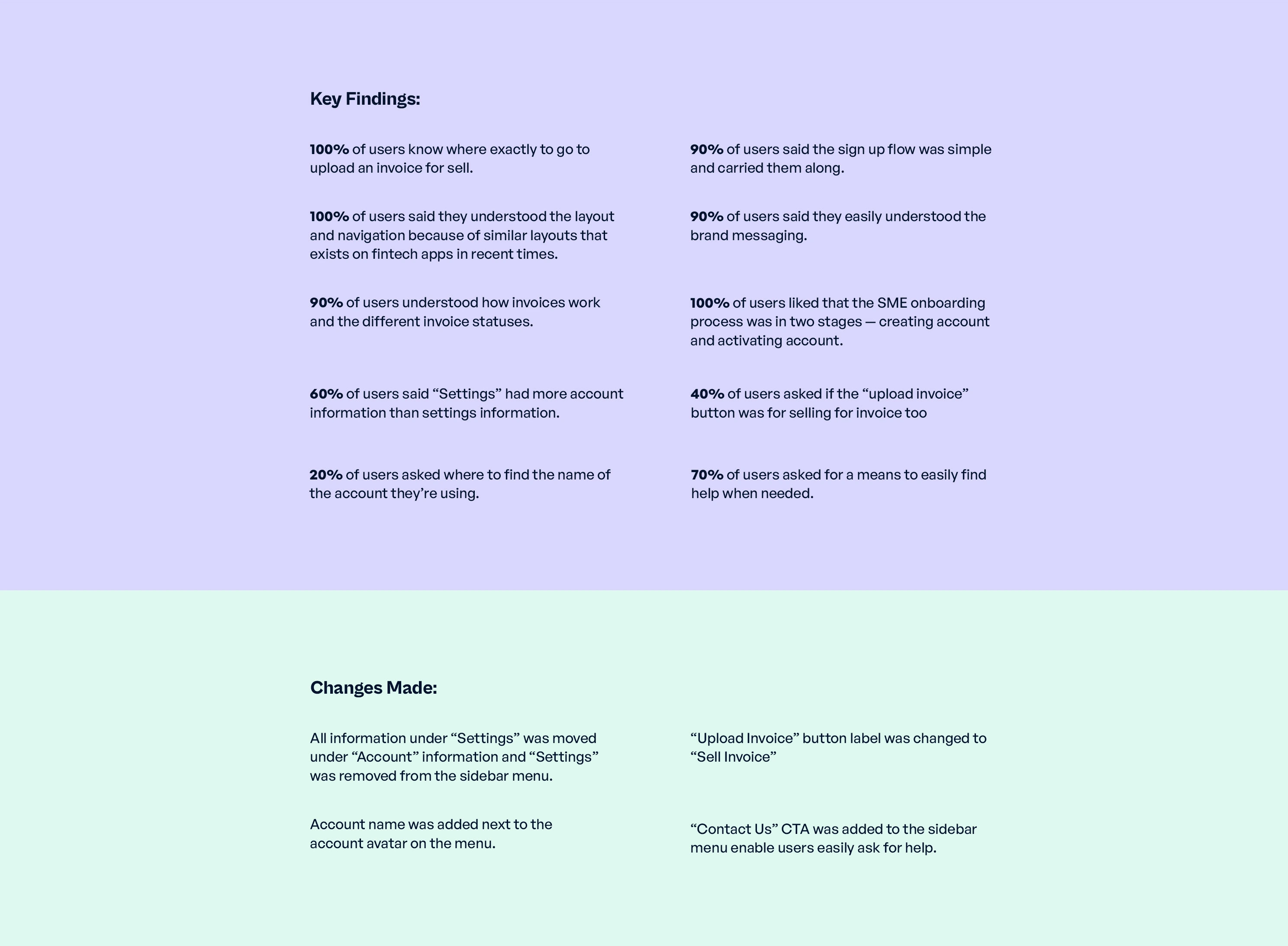
User Testing
Moderated testing was carried out using the mid-fidelity wireframes with limited functionality. The wireframes were tested by 10 users (5 SMEs, 3 Vendors, and 2 Investors). The test goals at this stage were to ascertain the efficacy of the brand messaging, landing page structure, layout and navigation, onboarding flow, account activation, and invoice upload flow.

UI Design
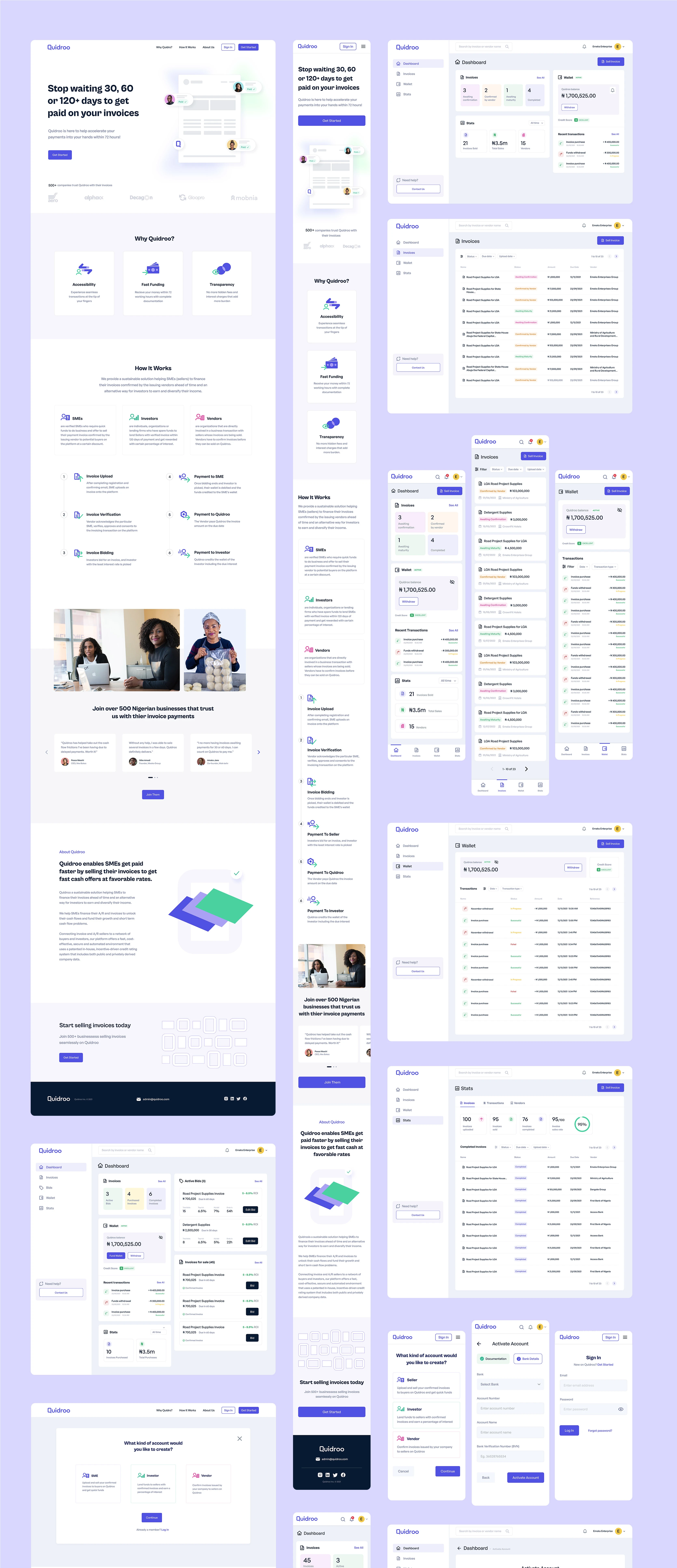
After implementing the needed changes from the user testing, I went on to design high-fidelity screens for desktop and mobile using Figma. Having designed the brand identity for Quidroo myself, I was armed with the visual tools to bring the screens to life.
I adopted a visual style that strikes a balance between modern/approachable and corporate because it created a sharp distinction between Quidroo and competitors while positioning Quidroo as a modern, tech-led platform. The visual system builds on elements that users have learned to use and trust. Put together, the UI style synced with Quidroo's business goals of enabling seamless invoice transactions between SMEs, Vendors, and Investors.

Mobile Prototype
Learnings & Next Steps
Crafting experiences that cater to diverse use cases can be complex, but complexity often gives way to clarity through focused research. Initially, Quidroo's range of use cases felt overwhelming. By conducting thorough user and market research, I was able to distill these scenarios into streamlined, actionable paths driven by user needs and aligned with business objectives. True user-centered design emerges when empathy transcends theory and becomes a practical commitment to understanding and solving for real-world challenges.
As the Quidroo platform moves through its development phase, I will continue collaborating with the team to ensure seamless implementation of the UI and UX. Regular design reviews and iterations will ensure that the user experience remains intuitive and impactful.
"Chido is more than just a designer—he understands business and teamwork. He grasped the task at hand and delivered beyond the team's expectations." — Funto, Co-founder at Quidroo