Sprinsentia • E-commerce Website Design
Like this project
Posted Jan 3, 2025
In rethinking Springsentia's e-commerce experience, I led user research, competitor analysis, wireframing, user testing, and interface design.
E-COMMERCE UI/UX CASE STUDY
Overview
The Springsentia website is a cosmetics e-commerce platform that offers natural hair and skin care products for women, men, and kids. As a newcomer in the natural cosmetics e-commerce market, Springsentia was looking to carve a place for itself as a trusted online marketplace for cosmetic products made with natural ingredients.
An e-commerce website can make it easier for customers to conveniently access products and make purchase decisions. However, there are certain general concerns that might make people rethink online cosmetics shopping.
These include:
Inability to physically see or touch the product ahead of time
Inability to try the product and see possible results
Shipping and returns can be expensive
A different experience from the in-store shopping experience
My Role
I led user research, competitor research, wireframing, user testing, UI design, prototyping
Tools
Google forms, Figma (Figjam), Adobe Photoshop, Illustrator.
Duration
The project lasted 10 weeks
Team
1 designer, 1 product owner, 1 content strategist, 2 engineers

Springsentia's responsive landing page

Research
Collaborating closely with Springsentia, I designed and executed a robust user research strategy, combining both quantitative and qualitative methods to deeply understand the target audience. The research process involved crafting cost-effective surveys to gather broad quantitative insights while conducting in-depth interviews to uncover nuanced qualitative perspectives. This approach allowed me to develop detailed user personas and map out intuitive user flows that addressed the unique needs of Springsentia's audience.
The target demographics included Black women and men aged 21–45, both single and married, as well as children aged 5–12. By immersing myself in their behaviors, motivations, and challenges, I was able to deliver actionable insights that informed the design process, ensuring a product experience that resonated meaningfully with Springsentia’s diverse audience.
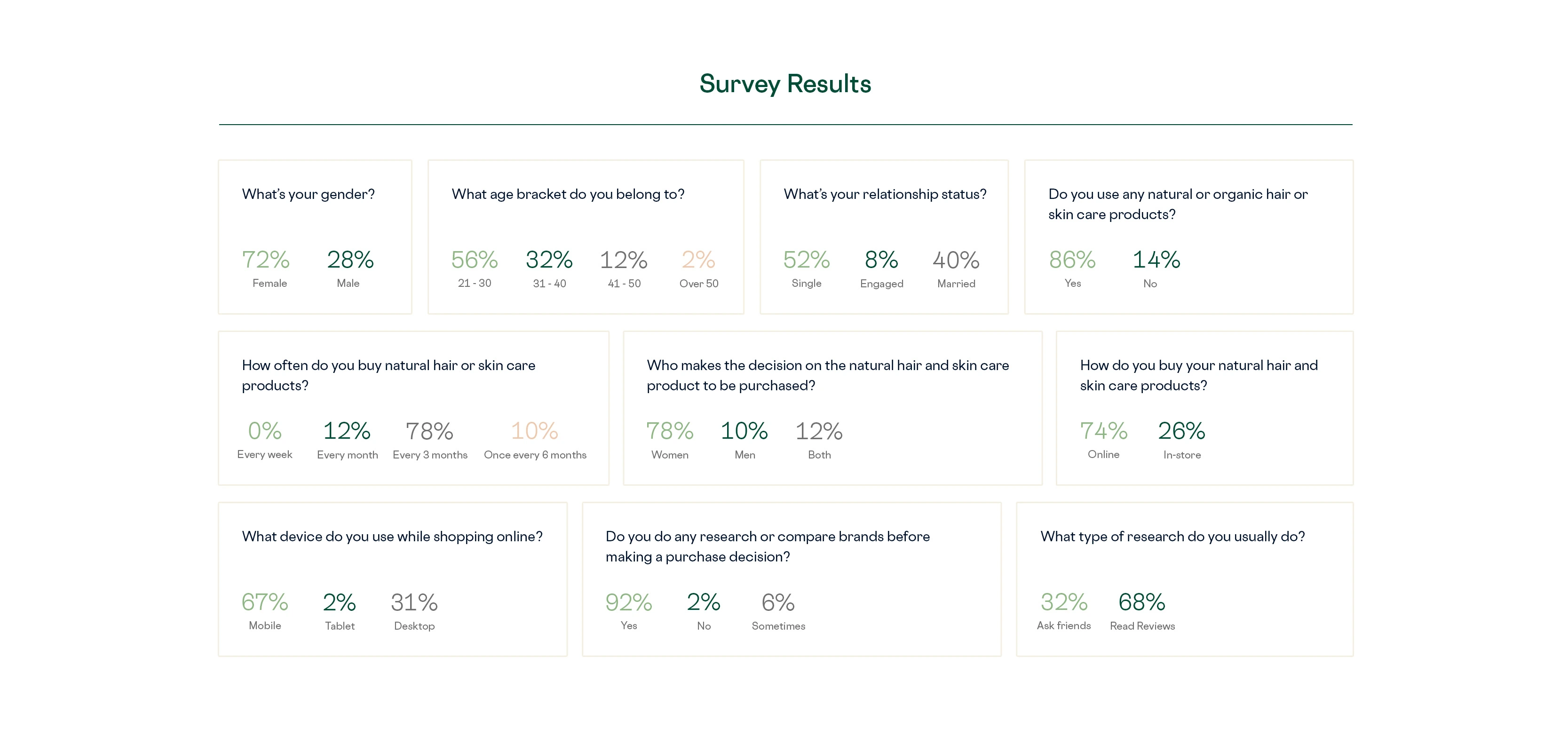
User Survey
The survey garnered 46 responses, comprising 31 women and 15 men from Springsentia's target audience. To ensure relevance, questions about children were excluded, as purchasing decisions for the 5–12 age bracket would primarily be made by parents or guardians.
This targeted approach enabled us to focus on the perspectives of decision-makers, ensuring the insights were both precise and actionable. By tailoring the research scope, we laid a strong foundation for designing user-centered solutions that aligned with Springsentia’s core objectives and audience expectations.

User Interviews
To ensure balanced and meaningful insights, we conducted interviews with 10 current Springsentia customers and 5 potential customers who reflected the target audience. The interview questions were thoughtfully crafted to delve into aspects of user behavior, needs, and preferences that couldn’t be captured through the survey alone.
This qualitative approach provided a richer, more nuanced understanding of Springsentia’s users, uncovering key motivations and pain points. These insights were instrumental in shaping user personas, refining user flows, and driving a design strategy that truly resonated with the target audience.
Sample Interview Questions:
Could you tell me a bit about yourself?
What kind of work do you do?
Do you use any natural or organic hair and skin care products? (If no, why?)
What natural hair and skin care brand(s) do you use?
Why do you use this brand(s)?
Have you purchased natural hair and skin care products online before?
How was the online purchase experience?
What feature do you use the most when shopping for these products online?
What device do you usually use when making this purchase?
What are your general criteria for choosing natural hair and skin care products?
What are your frustrations about natural hair or skin care products?
Do you think natural hair and skin care brands are addressing these issues?
Do the ingredients used in making hair and skin care products matter to you?

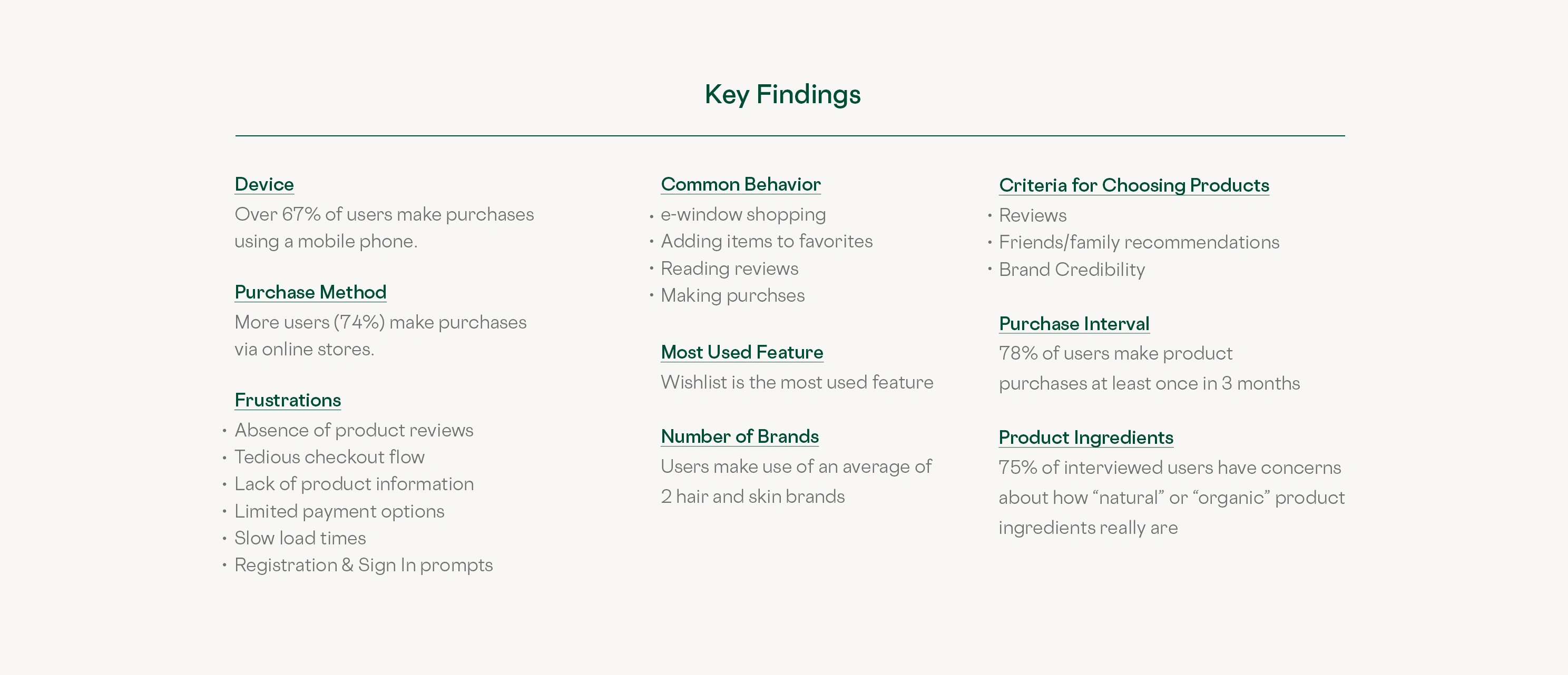
Key findings
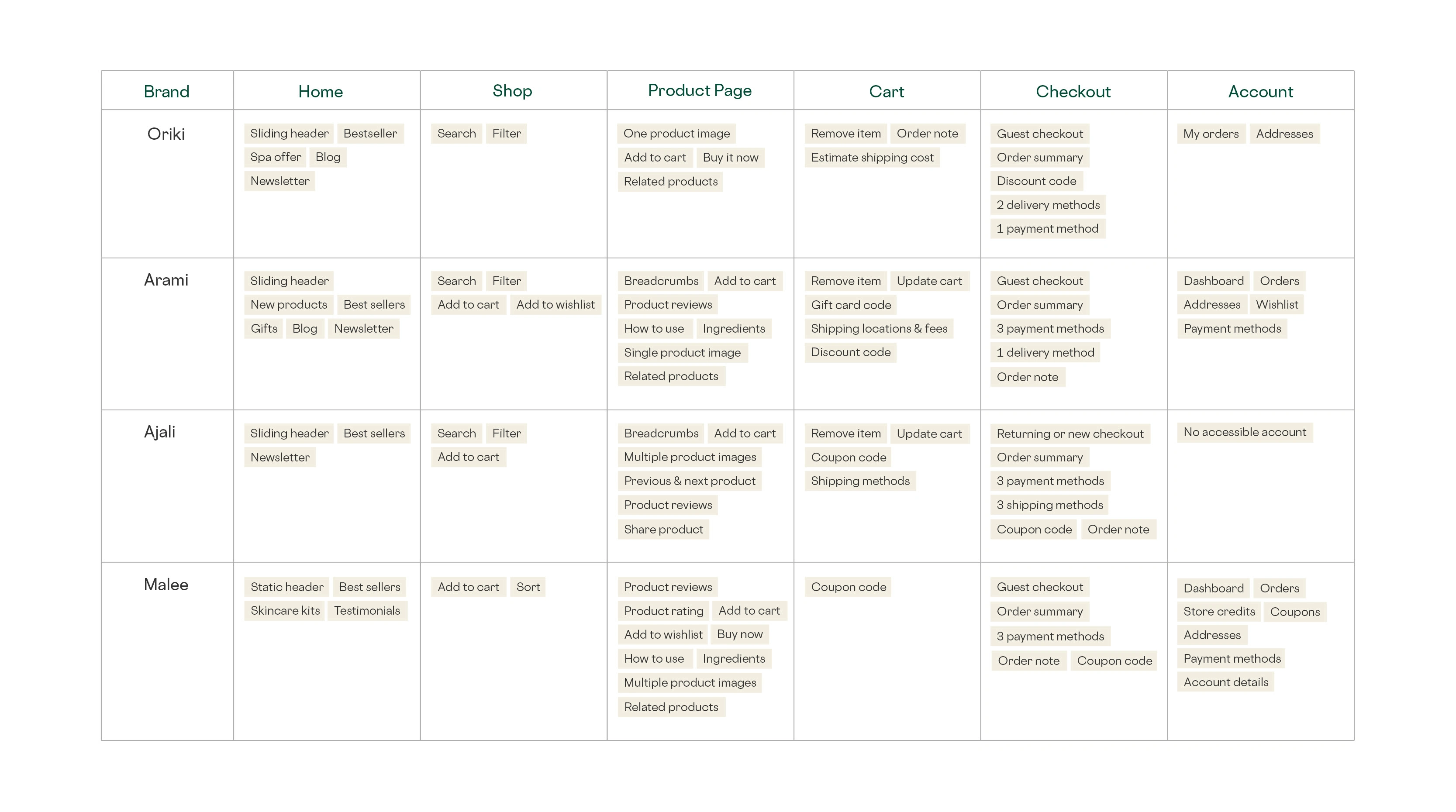
Competitor Research
To gain a comprehensive understanding of Springsentia’s competitive landscape, I conducted an in-depth analysis of four leading natural cosmetics brands in Nigeria and Africa. Through this competitive research, I evaluated how their product offerings translated into platform features and examined their e-commerce websites to identify opportunities for differentiation.
The analysis focused on critical touchpoints, including the homepage, shop, product pages, cart, checkout, and account sections, with particular emphasis on the checkout experience. By uncovering strengths and gaps in competitor platforms, I developed strategic recommendations to position Springsentia’s website as a user-friendly and standout platform, delivering both superior functionality and a seamless shopping experience.

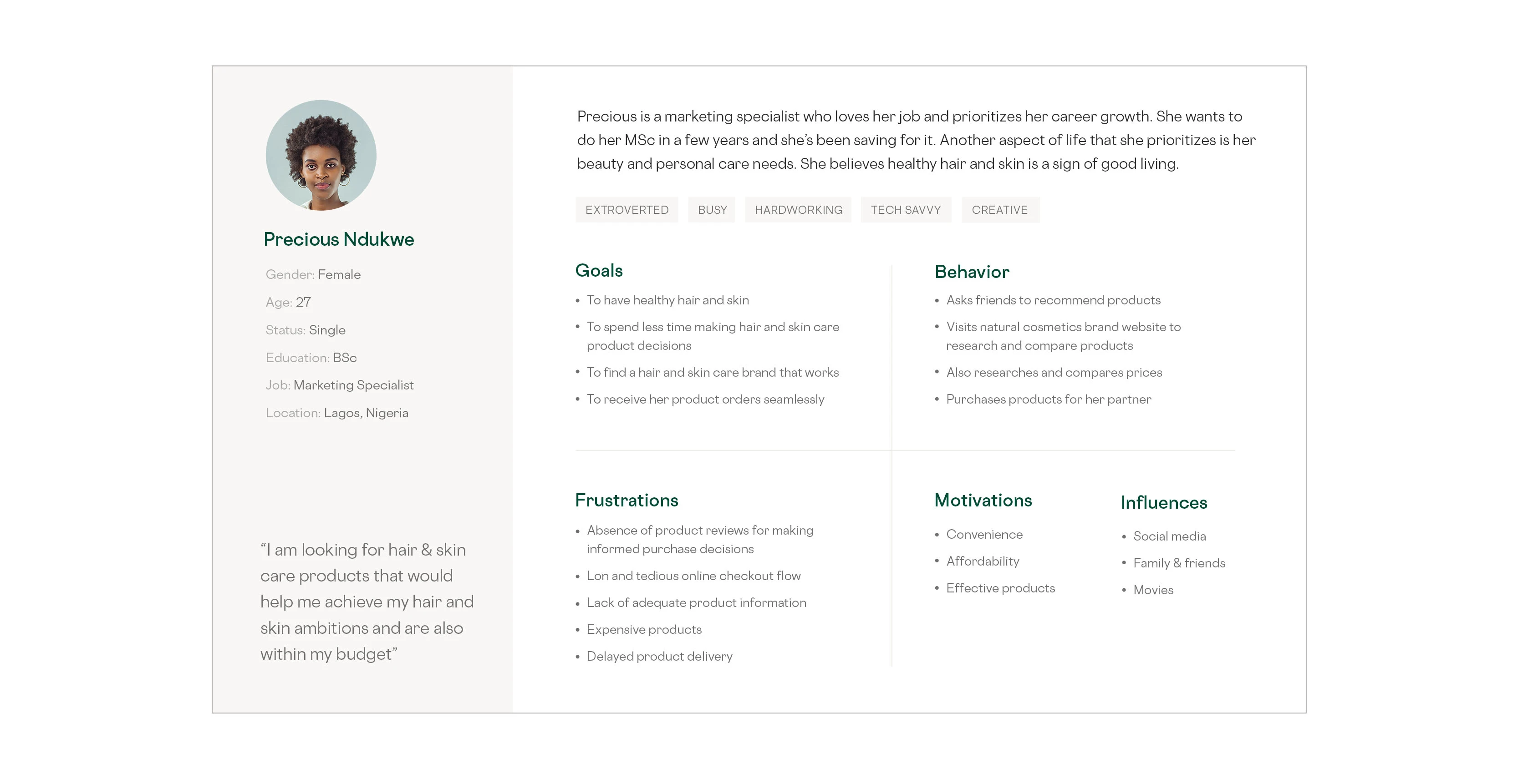
User Persona
Based on the user research and stakeholder input, I created three user personas in order to adequately capture the composition of Springsentia users. The personas came in quite handy in helping articulate solutions and make design decisions during the entire design process.

One of the three user personas created
Articulating Solutions through User Stories
By developing user stories that captured the needs and goals of the users, I was able to identify opportunities and create direct solutions to these needs through possible product features.

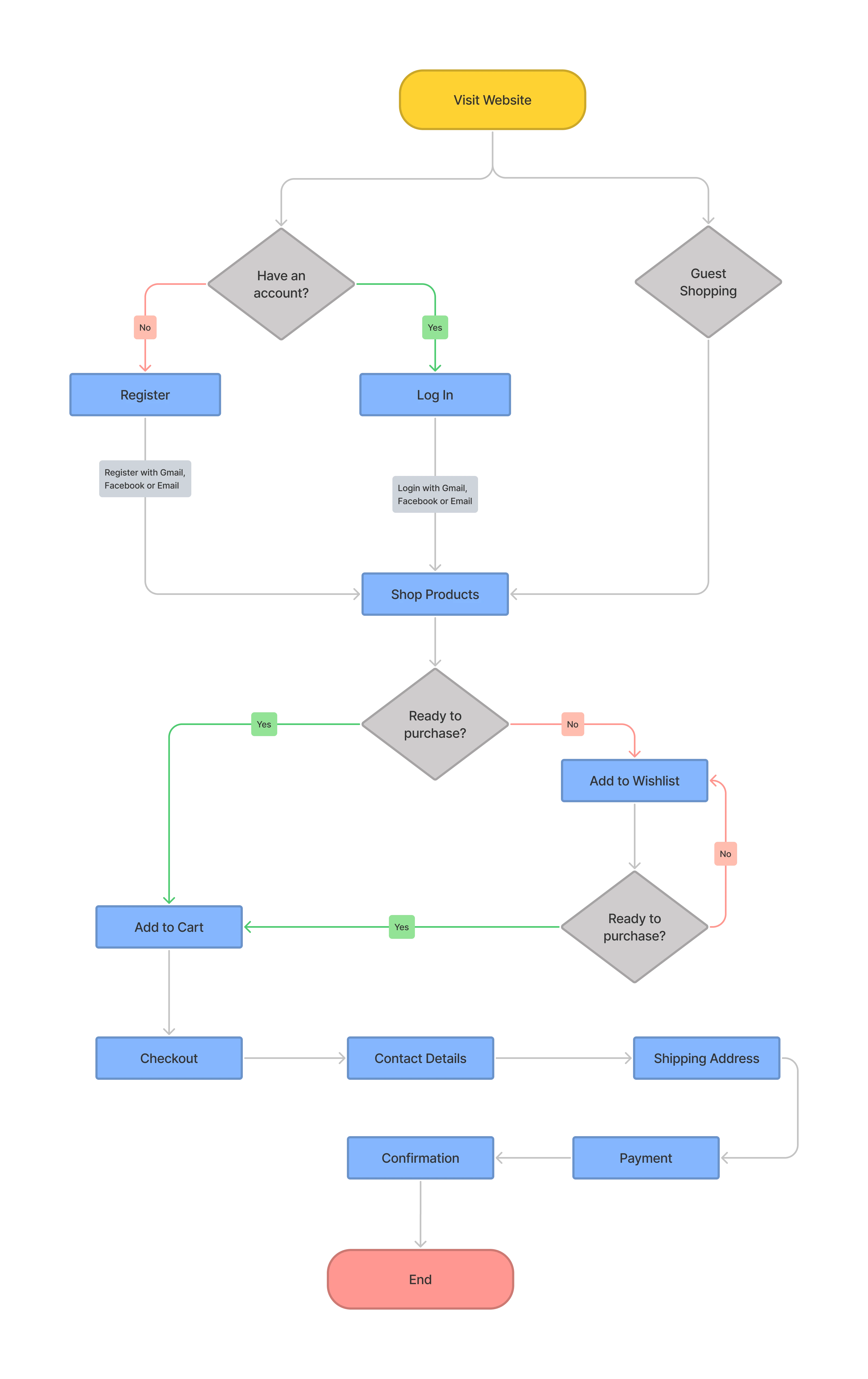
User flow
Based on the user insights derived so far from user research, personas, and user stories, I created a user flow that prioritized user goals and structured the experience in a way that delivered the optimal user experience. The flow allows guests (non-registered users) to make purchases without having to create an account in order to reduce cart abandonment resulting from registration prompts during checkout.

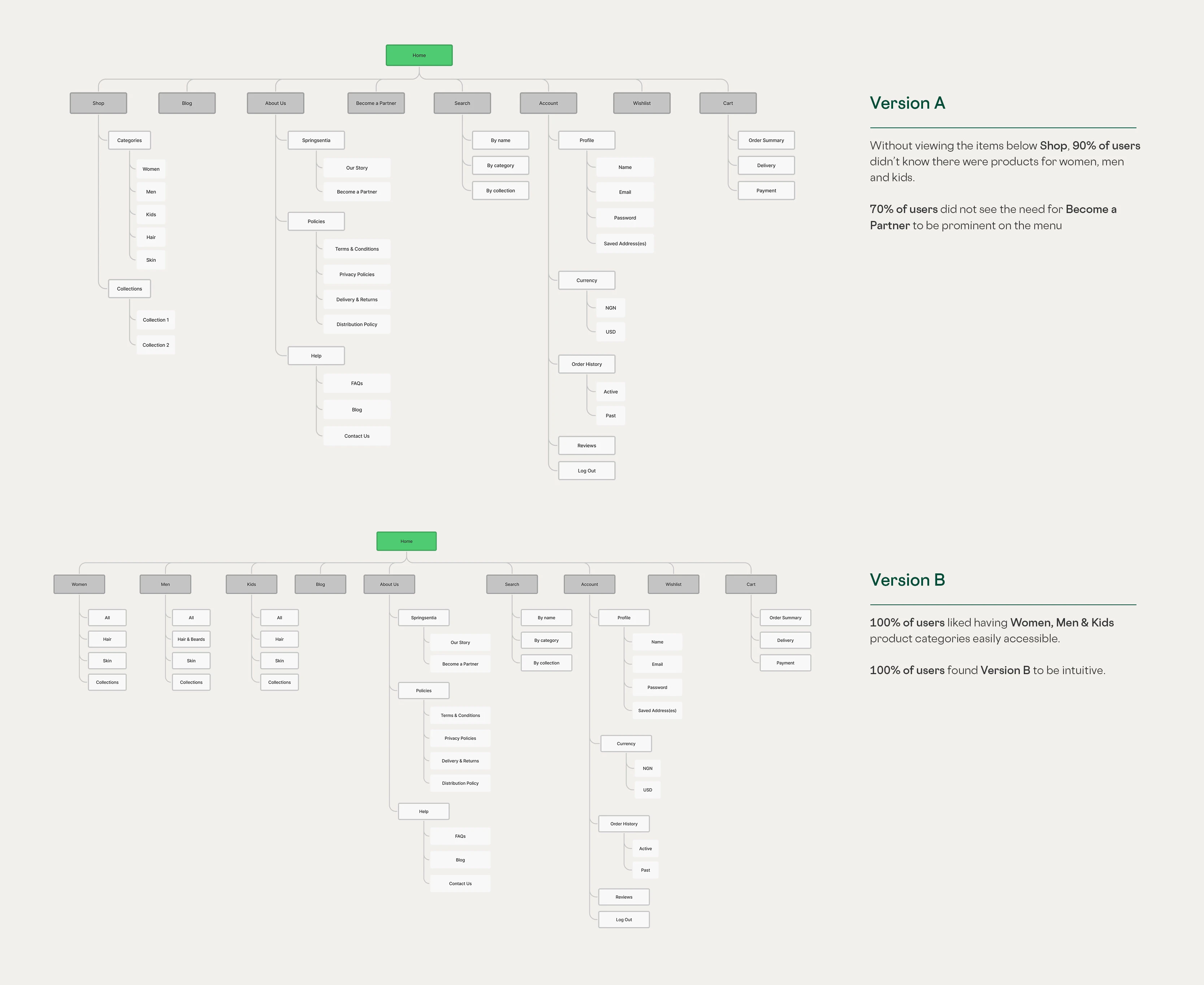
Information Architecture
The user insights gathered so far informed an intuitive approach to the development of a website structure that would allow users to easily navigate the website and reach their goals.
However, with the addition of hair and skin care products for men and kids, I sought to better understand how users perceive the different product categories and how they can be structured on the website. To clear assumptions and take on a user-focused approach to structuring the navigation, I conducted moderated A/B testing on two variations of the menu navigation with 10 users. The purpose here was to ascertain the most useful way of arranging key navigational information on the website for the users.

From the test results, Version B was seen as more intuitive and navigable by the users because the product categories were easy to locate and users could easily tell the different products available on the platform.
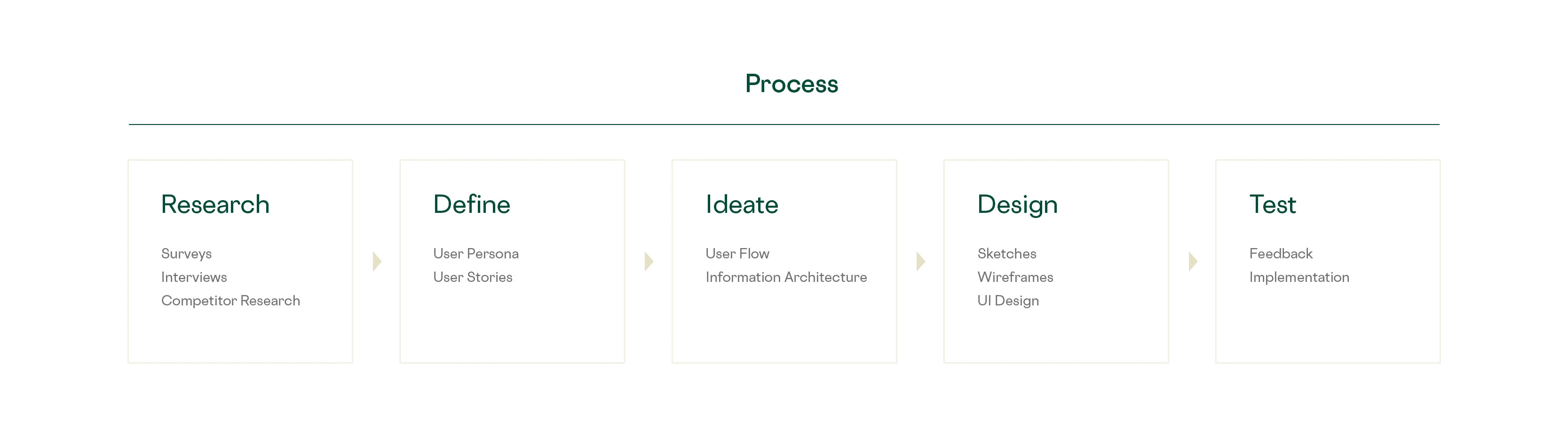
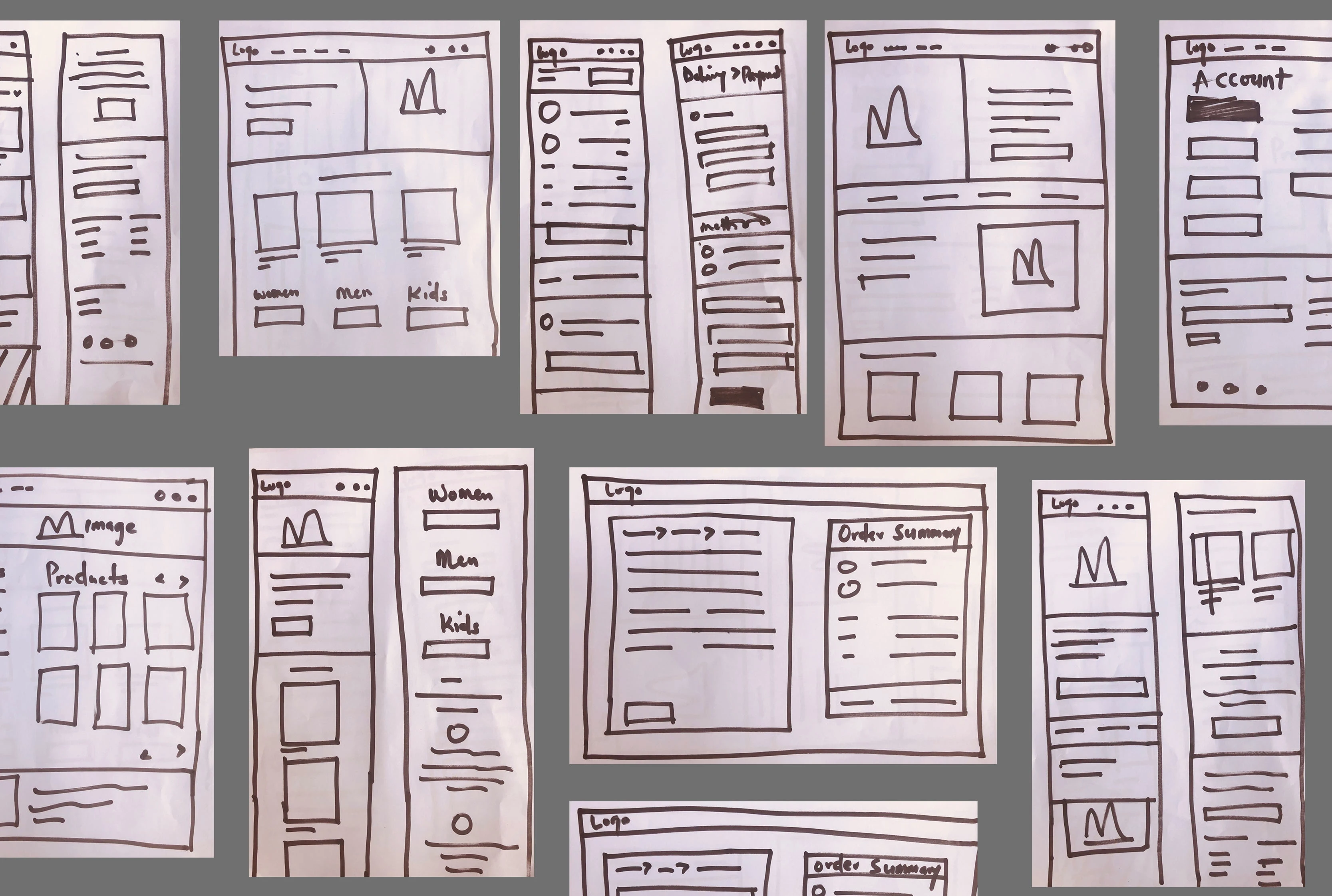
Sketching out Ideas
Creating rough sketches is arguably the most simple, iterative, and cost-effective approach to kicking off user interface design. I particularly look forward to the sketching phase of every project because it allows me to visualize and quickly run through possible design solutions iteratively. In addition to creating sketches of the screens, I sketched 2 variations of the checkout flow. These were done in order to conduct A/B testing on each variation and ensure that the most useful is adopted.

Wireframes
Using the sketches as a foundation, I developed mid-fidelity wireframes that were as close as possible to the final designs. In creating the wireframes, I focused on interaction design and ensured the user flow was intuitive and solved user problems. From reviews with the Springsentia team and some moderated testing, I was able to simplify the checkout experience and break it down into two steps: shipping and payment. The decision of adding optional fields was entirely left to the users. This ensured users were not overwhelmed but focused on the most important tasks first.

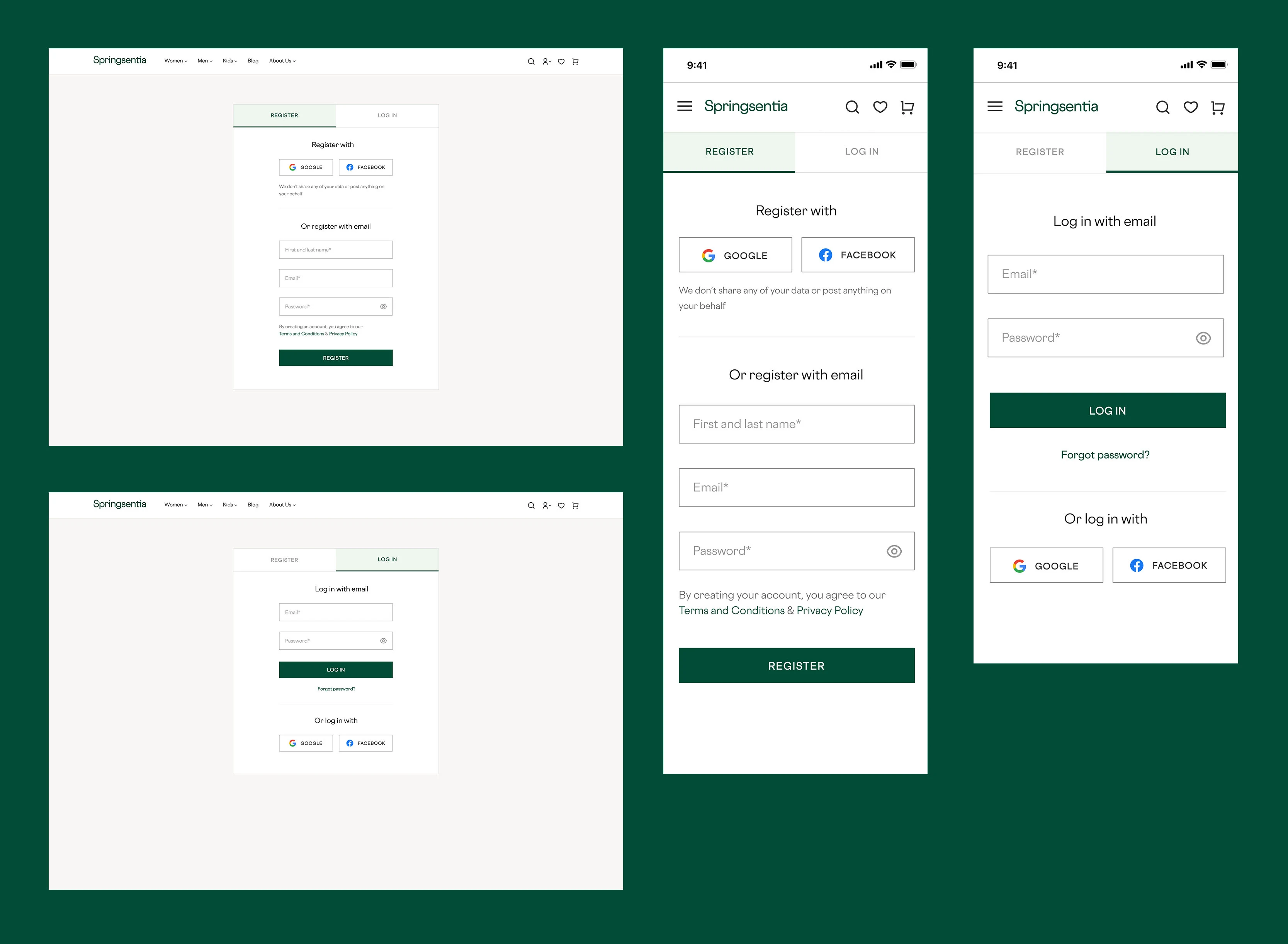
UI Design
Once there was consensus on the mid-fidelity wireframes on both Springsentia's end and users' end, I commenced the design of the final screens using Figma. I created designs for both desktop and mobile screens while paying particular attention to the mobile experience since more users would access the website using their mobile phones. The overall design approach was minimal, modern, clean, and captured a balance between luxury and affordability. Typography, shapes, and colors were used functionally to create visual contrast, communicate states, and aid accessibility.

Registration and login desktop & mobile screens

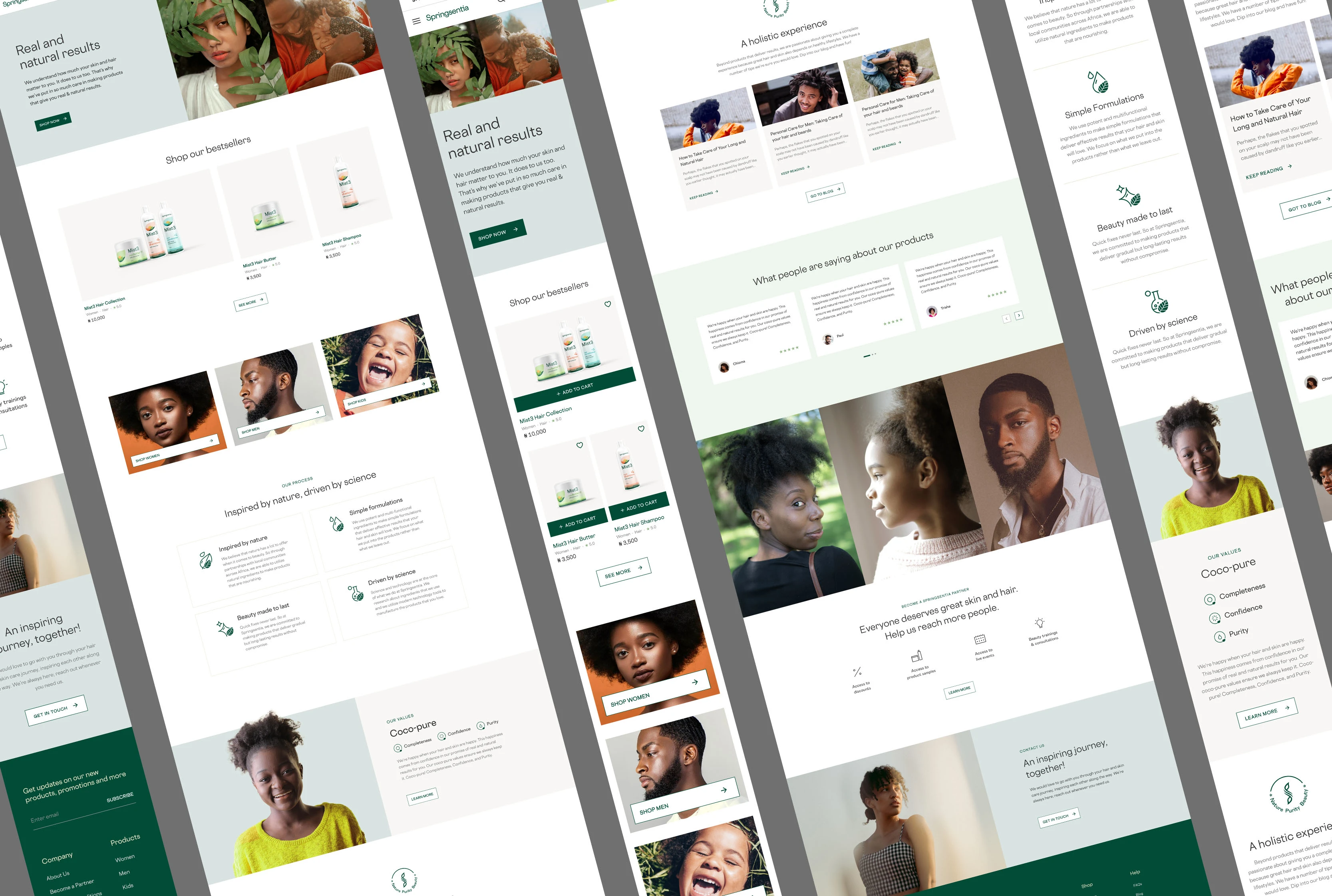
Responsive landing page

Learnings & Outcomes
Approaching the design of Springsentia’s checkout experience initially posed a challenge, as various brands employed differing flows. To ensure the best outcome, I conducted user testing to explore and validate potential solutions. This process led to the creation of a user-centered checkout experience that was simple, intuitive, and aligned with user needs. It served as a powerful reminder of the critical importance of prioritizing users in every design decision.
The new Springsentia e-commerce website transforms the brand’s sales process, offering an on-brand digital marketplace that eliminates the need for manual order management via Instagram or WhatsApp. With the design finalized and handed off to developers, the website is currently under development and set to go live by Q3 2022. This marks a significant milestone in Springsentia’s journey, providing a seamless online shopping experience that aligns with both business goals and user expectations.
"Chido grew to know our customers even more than we did. And with that knowledge, he was able to design a platform that helps our customers easily buy our products."
- Chimdi, Co-founder at Springsentia