iShopChangi | Stackable Promotions
Like this project
Posted Nov 9, 2024
A design challenge to allow users to apply stackable promotion codes upon checkout on iShopChangi's platform
A context of the design challenge
Changi Airport Group’s e-commerce platform, iShopChangi (iSC), offers tax-free shopping for both travelers and non-travelers. Currently, iShopChangi allows customers to apply a single promo code, which can either be a site-wide or merchant-specific promo code, applicable only to the relevant products in the shopping bag.
The core issue to solve
Merchants and banks also release promo codes, where customers are eligible for multiple promo codes. However, due to the limitations of the feature, users can only apply one promo code on the site.
As such, iShopChangi is looking at enhancing the promo code feature where customers can apply:
A. Site-wide promo code with alphanumerical codes
B. Merchant promo codes which can be codeless vouchers
C. Bank promo codes
Unpacking the challenge
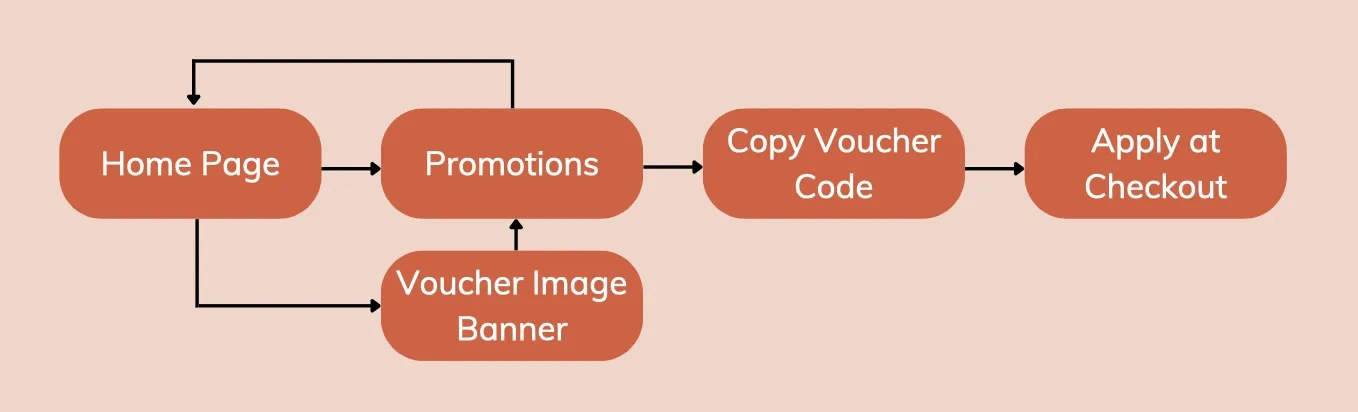
Users might not perform tasks and access features the same way. As such, it is important to map out different navigation pathways that users may take, to enhance the accessibility and efficiency of the interface.
On iShopChangi's website, there is currently only one way to access and apply vouchers, which can be inconvenient and frustrating, particularly for first-time users. This limitation can result in a high cart abandonment rate, as users may forget to copy the promo code from the Promotions page, forcing them to navigate back and forth between the Checkout and Promotions pages. Additionally, users may be unaware of eligible vouchers that could be applied to their purchases.

Brief user flow of applying promo in iShopChangi
This begets the question,
How might we help users maximise the benefits of their purchase in iShopChangi?
Understanding our Competitors
I researched e-commerce websites such as Shopee and Lazada to benchmark best practices in user experience design. Specifically, I focused on the organisation, navigation, and functionality of features to enhance the usability of the promo code feature.
A. Shopee

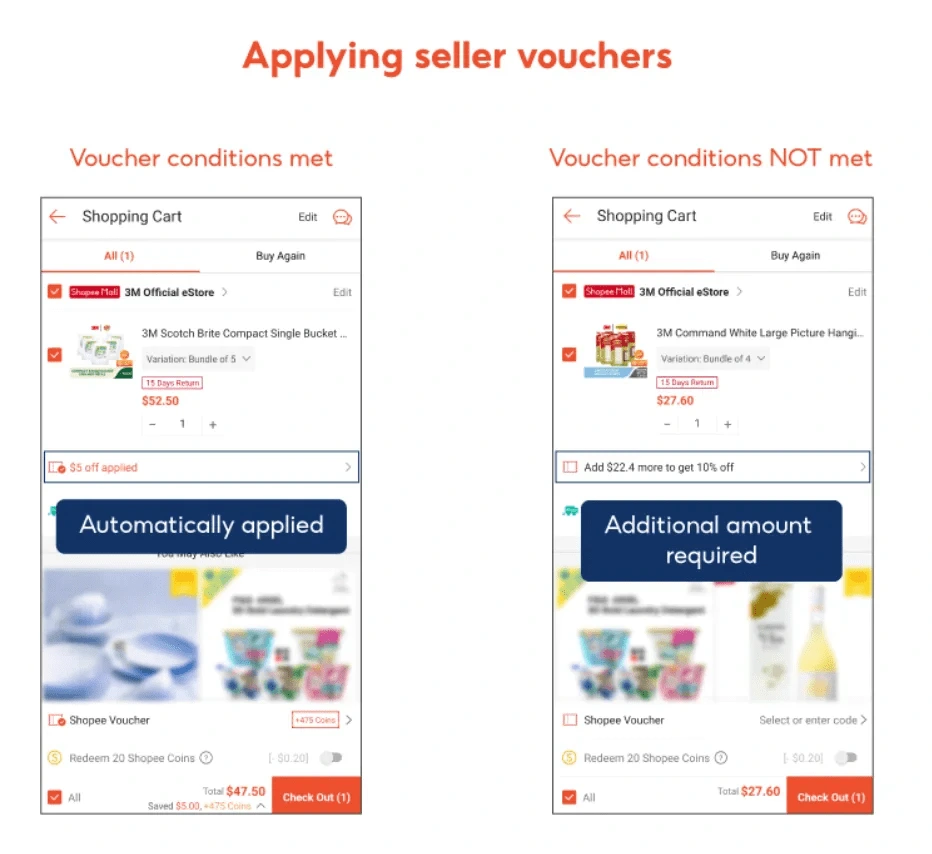
Applying seller vouchers in Shopee
The voucher application process in Shopee aligns with the heuristic of helping users recognise, diagnose, and recover from errors by guiding them on the next steps (e.g., selecting other applicable products or vouchers) to receive the discount at checkout.
Additionally, there is clear visibility of system status, with a bright, contrasting color (Von Restorff Effect: orange & bolded) to clearly indicate when a voucher has been automatically applied once the conditions are met.
Grouping of vouchers in Shopee
The Law of Common Region and Proximity is used here, employing whitespace to visually group related elements like white-colored vouchers with similar functions. This approach categorizes the various voucher types for easier viewing and intuitive navigation at a glance. Merchant vouchers are positioned at the top alongside the product card, while other voucher types are grouped at the bottom.
Applying payment method to view discounted amount on Shopee
The bank promotion automatically applies once the corresponding bank card is selected. If the promotion is fully redeemed, it appears greyed out, indicating that no discount will apply—leveraging the Von Restorff Effect to enhance visual contrast and usability.
B. Lazada

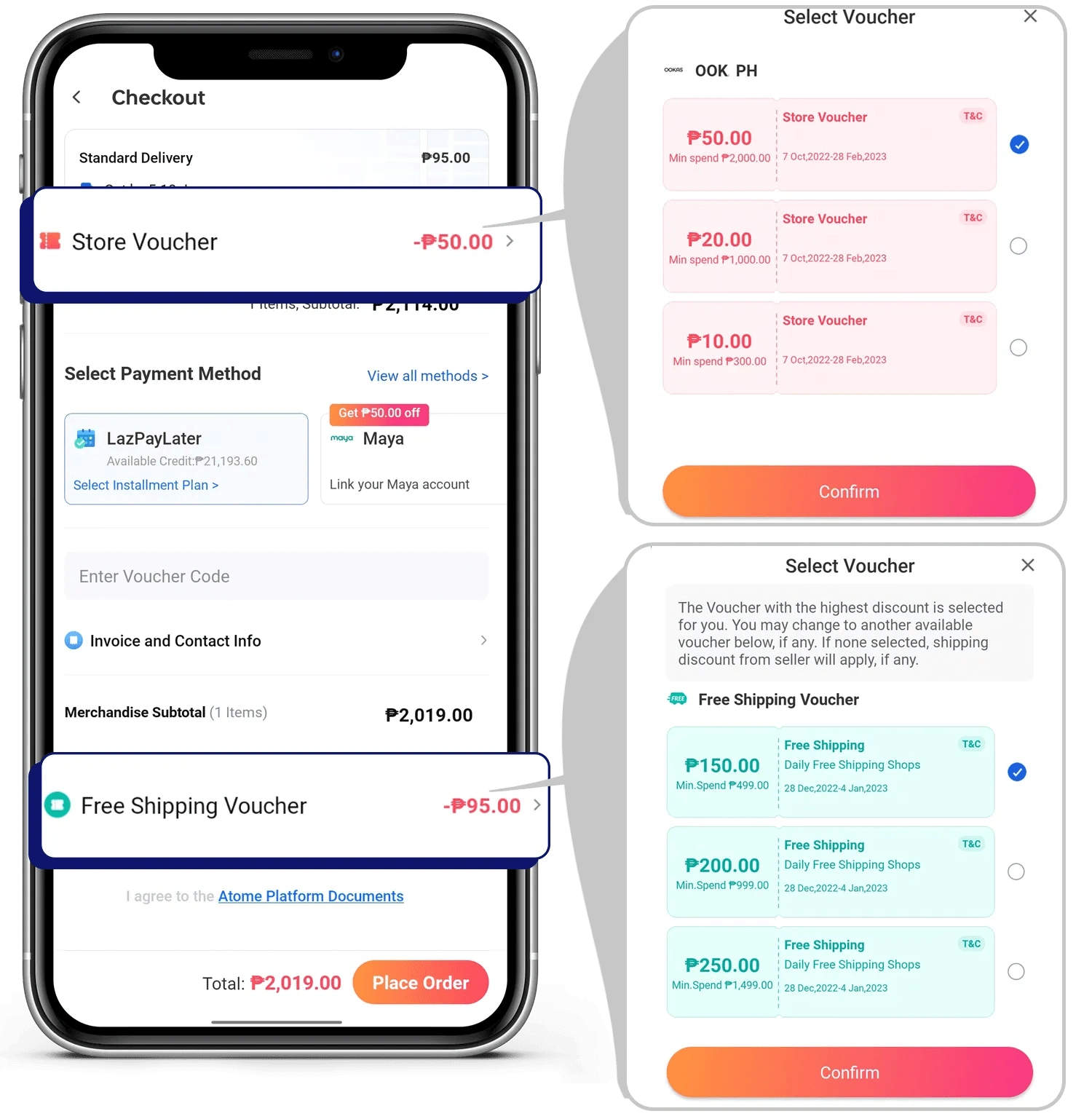
Applying Store & Shipping Vouchers on Lazada
Similar to Shopee, store voucher is placed at the top and shipping voucher is placed at the bottom. Cohesion is achieved here by grouping the store voucher with the product to represent merchant grouping. The shipping voucher is also grouped with the shipping fee (under subtotal) to represent the collection method grouping.

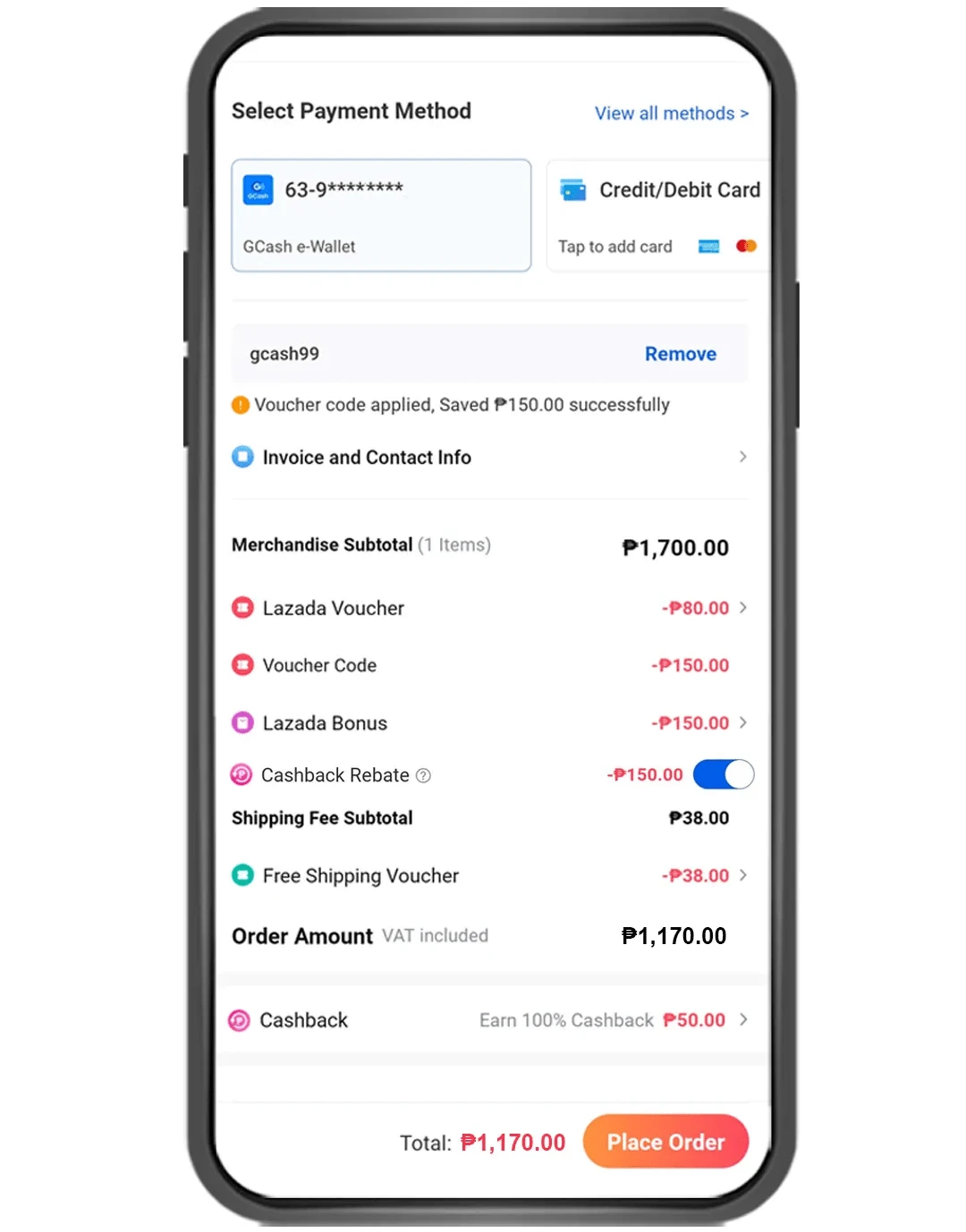
Applying Platform Voucher on Lazada
The various types of discounts are also clearly labelled and highlighted in red under subtotal (Von-Restorff Effect to highlight savings that user has obtained in the purchase). Further breakdown of the discount brought by each voucher type is also hidden to reduce contents shown in the order summary (Miller's Law suggests reducing the number of choices and highlighting important fields to reduce cognitive load).
A more flexible approach
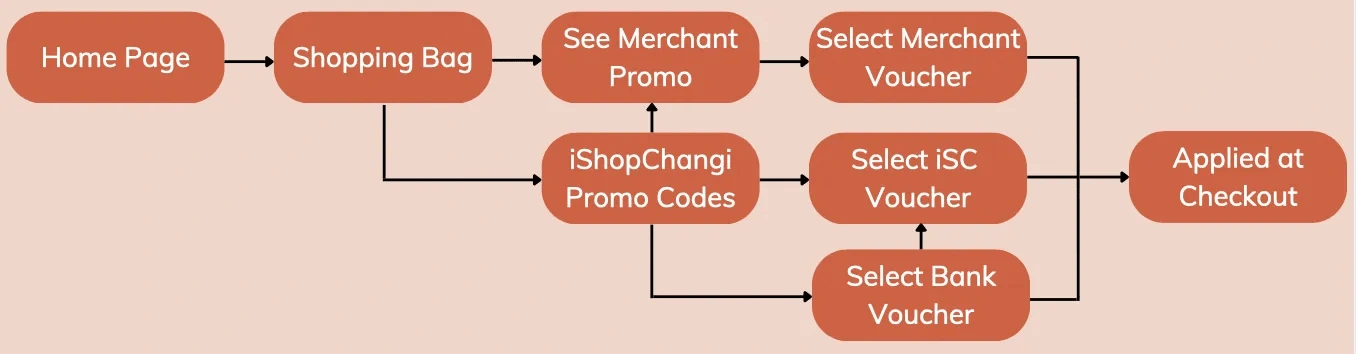
I revamped the user flow to align design decisions with user's behavior and understand the information architecture (IA) that forms the app's basis. This saved users time and reduced the pain point of having to return to promotions page just to access vouchers (inconvenience).

Revamped user flow of applying promo codes on iShopChangi
The revamped look

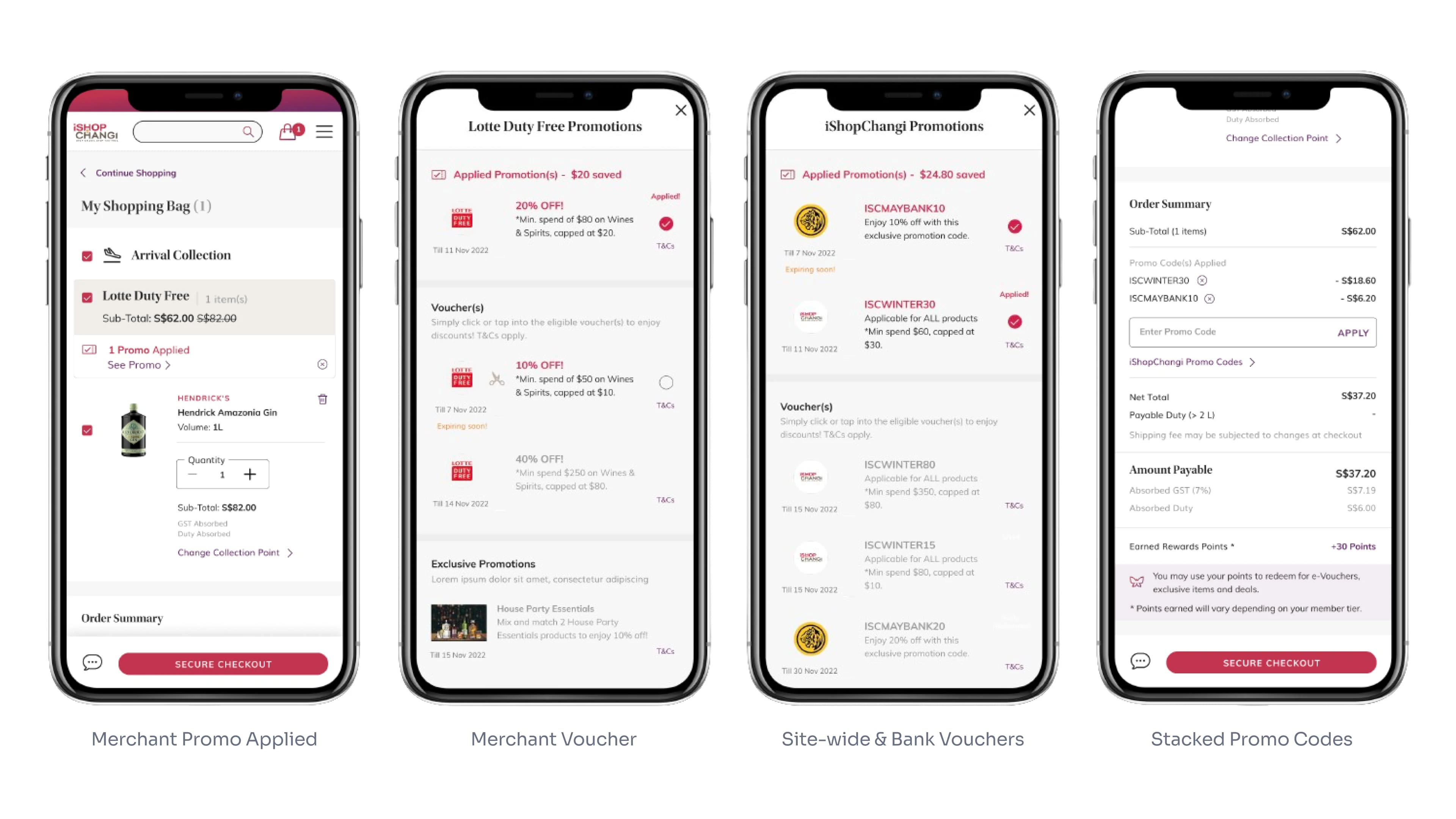
Sneak Peek of iShopChangi's Stackable Promotions in Mobile view
I proposed a streamlined voucher application process that aligns with iShopChangi’s branding and information architecture, allowing users flexible access to vouchers from both the Promotions and checkout pages. Additionally, I reorganised voucher groupings for a cleaner layout and integrated IshopChangi’s UI elements to enhance visual appeal and reinforce brand identity.
The Demo
Takeaways
✅ Adopting the design thinking mindset
This design challenge deepened my understanding of the design thinking framework. I gained experience in consolidating and synthesizing research findings to benchmark and integrate best UX practices into my designs. I also developed skills in structuring wireframes and designing components that effectively leverage existing UI elements for enhanced visuals.
⏰ A more extensive market research for future consideration...
If I had more time, I would expand my research and gather findings from other e-commerce competitors (aside from Shopee and Lazada) which are also implementing the stackable promo code feature. This would provide a more reliable benchmarking analysis. Additionally, I would conduct user interviews and/or user testing to gather feedback on user behavior when shopping on iShopChangi and how the promo code feature can be further improved.