ST Engineering | Training Resource Management Software
Like this project
Posted Nov 5, 2024
A design proposal for ST Engineering, Singapore's tech MNC to manage training schedules across platoons in SAF school extensively and efficiently
About the Project
This proof-of-concept project aims to support the SAF school in creating a training program for SAF signallers over a defined period (e.g., one year).
Because there are various cohorts in the SAF, the planner must devise a training timetable that does not conflict with the different Platoons.
The Main Problem
Planning training programs is highly challenging due to limited resources, including instructors, equipment, and training locations. Scheduling changes also inevitably happen after planning due to MC, weather, damaged equipment etc.
The Constraints
😫 Client hopes to be able to integrate the system with AI or automation processes
😫 Client wants the system to be hosted on Power Apps, a low-code platform
Considering these constraints, I began focusing my research on the design feasibility of Power Apps and exploring de-conflicting features that leverage AI or automation.
Facilitate smarter planning within system
I first conducted competitor analysis by listing
- Platform
- De-conflicting feature
- How it works
- Why it helps with scheduling

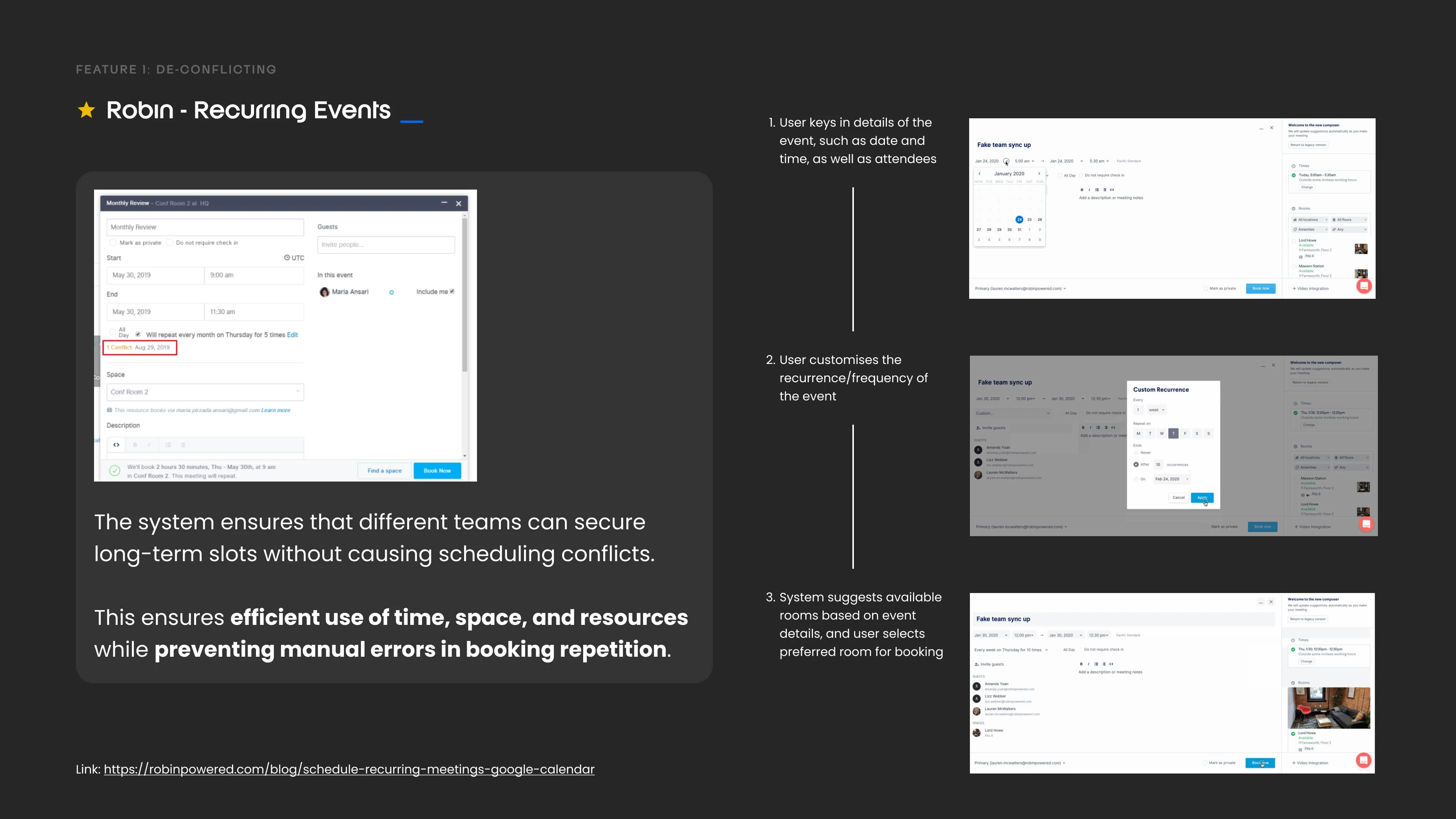
Robin - Recurring Events

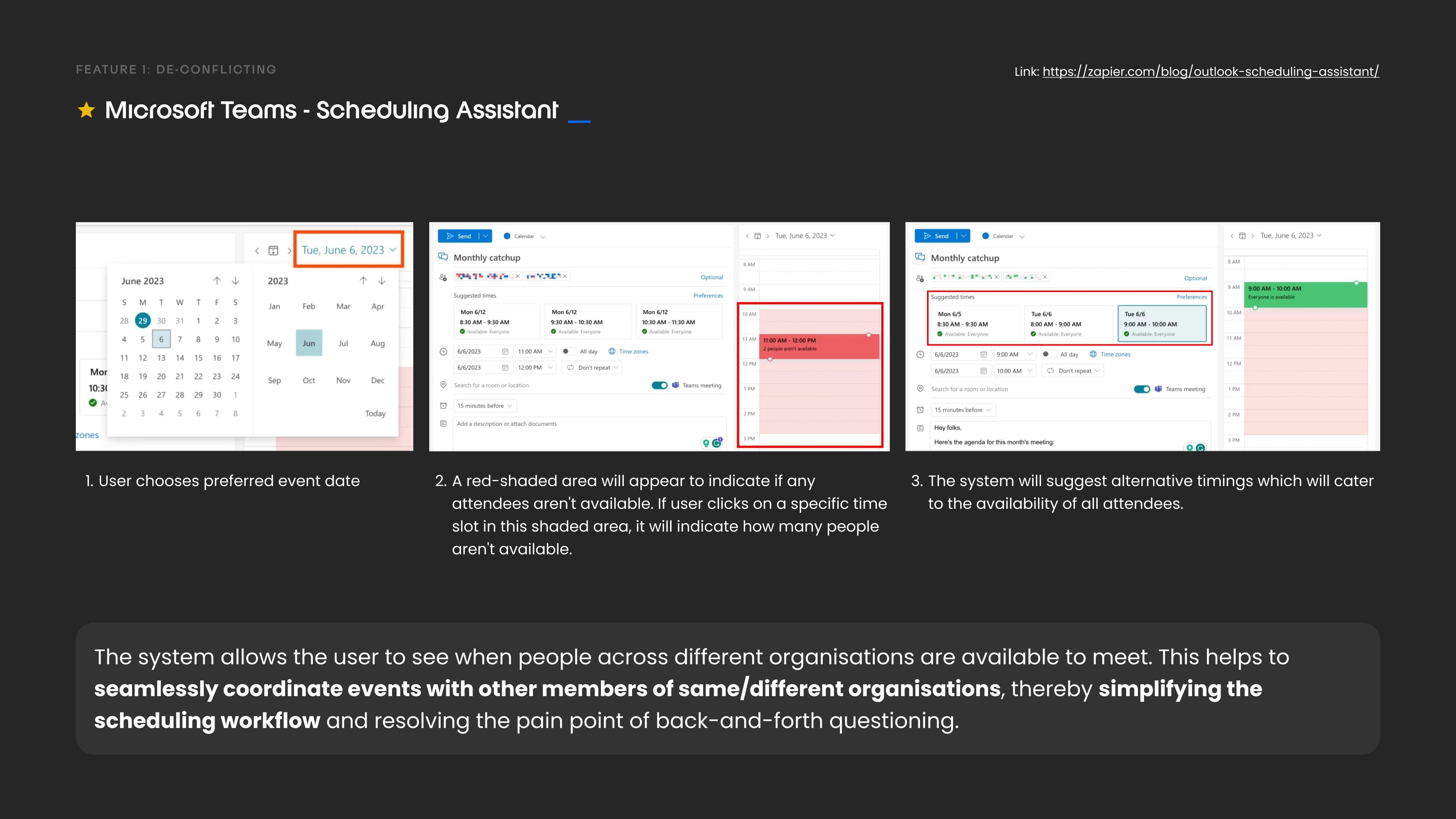
Microsoft Teams - Scheduling Assistant

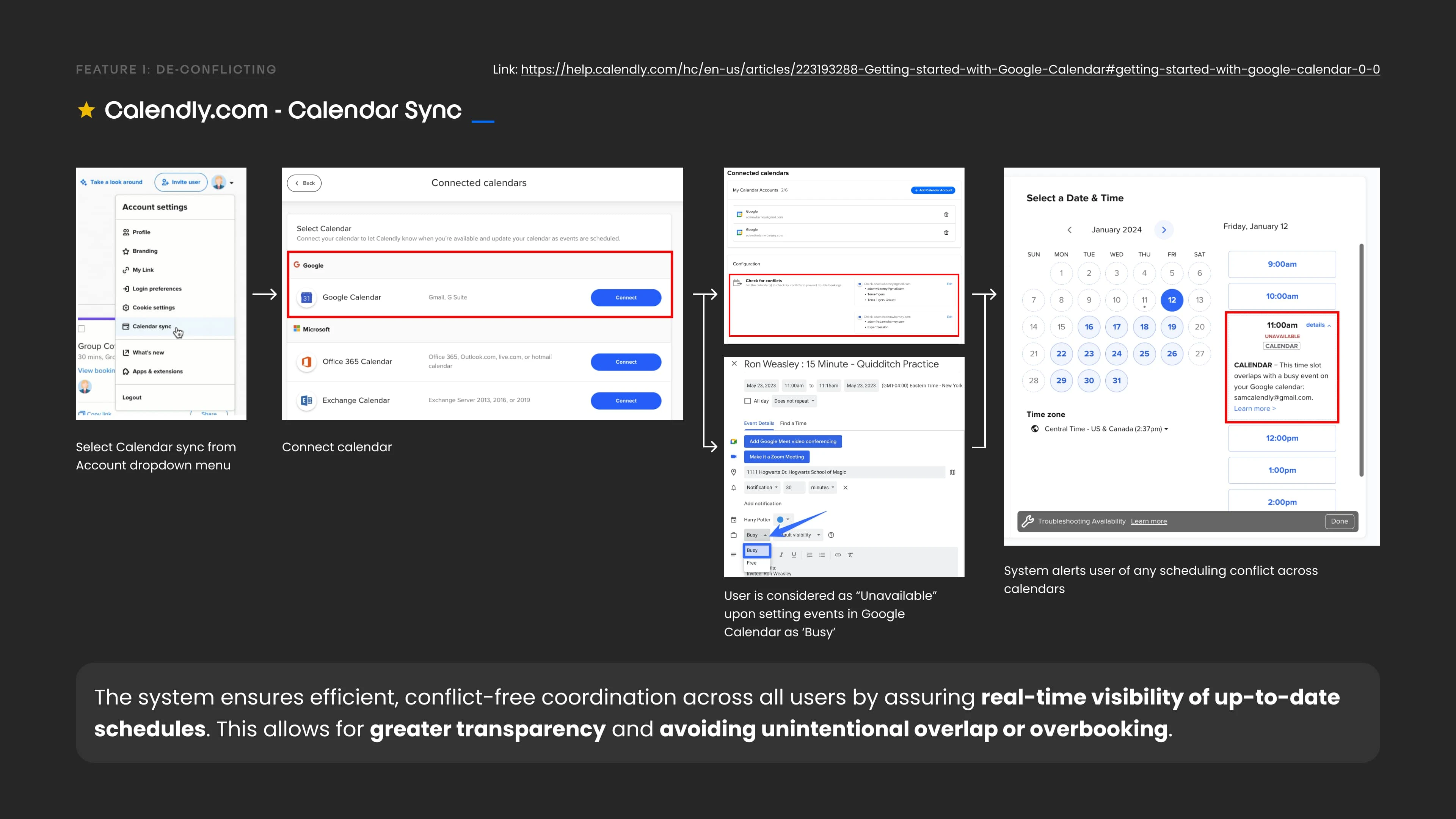
Calendly.com - Calendar Sync

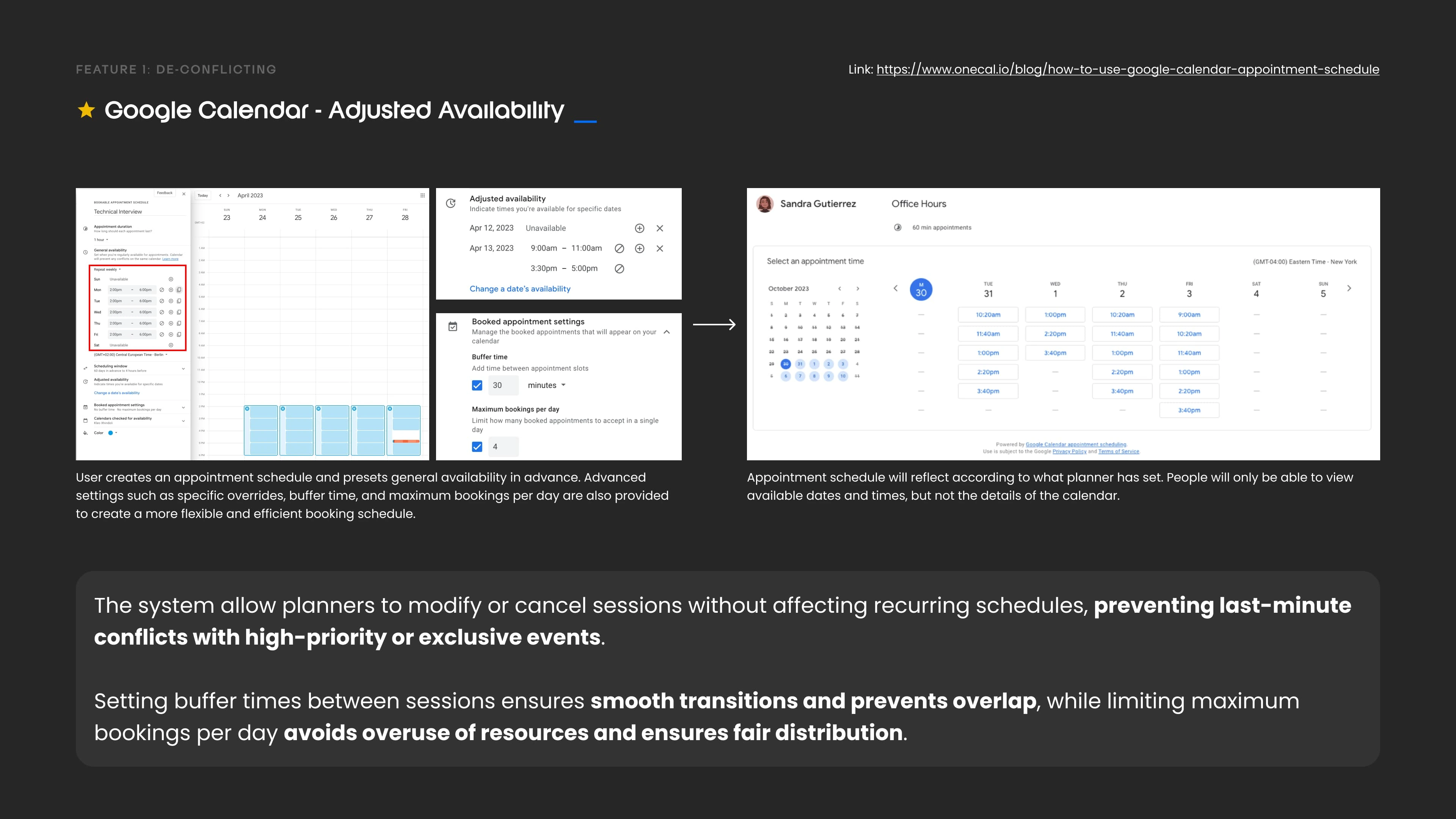
Google Calendar - Adjusted Availability

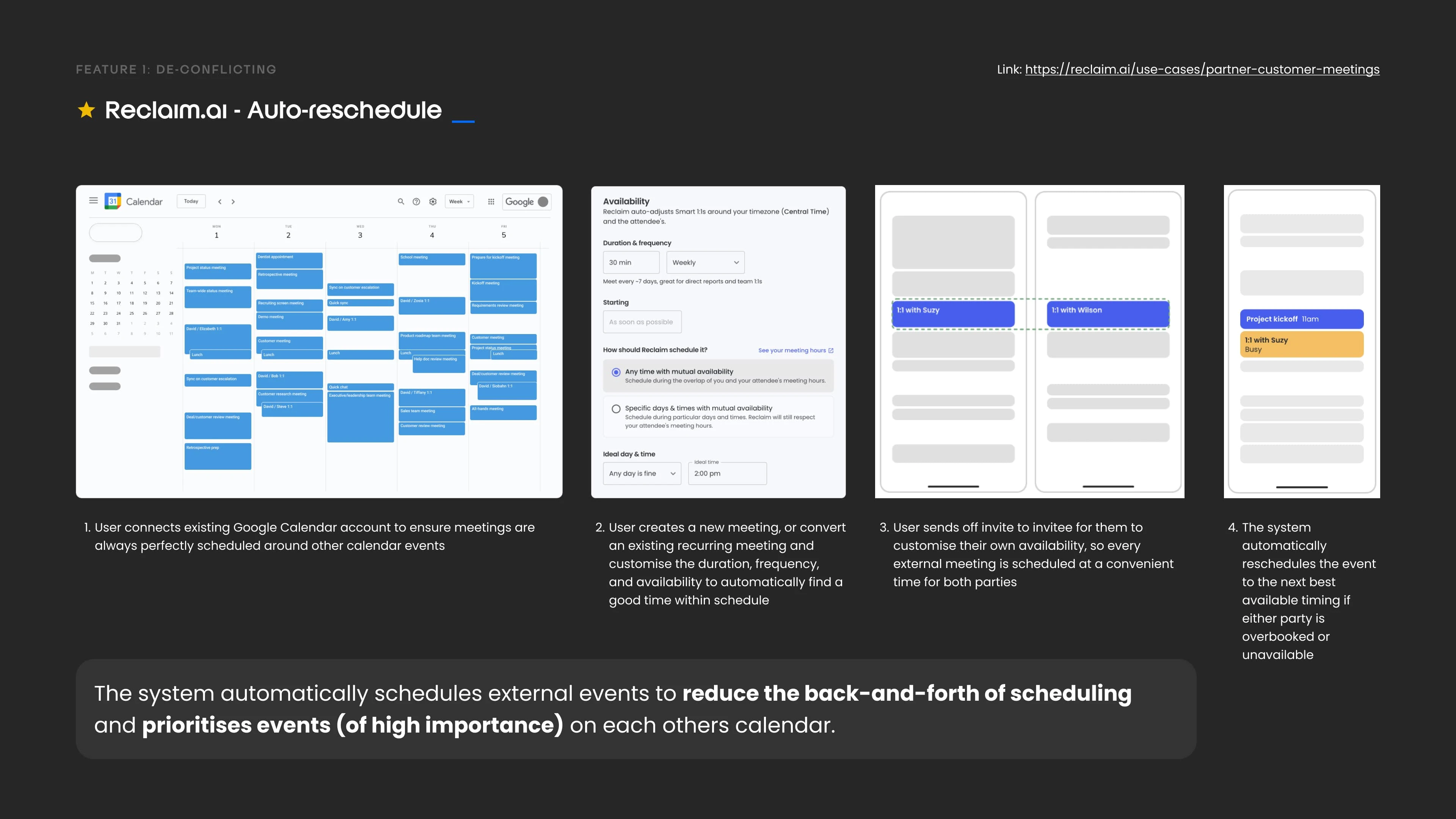
Reclaim.ai - Auto-reschedule
The above features were shortlisted as potential de-conflicting features within the system. They proved to be most effective in reducing back-and-forth scheduling and optimise resource use. This simplifies the scheduling workflow and allows for greater transparency across all platoons' schedules.
In terms of feasibility, they provide high impact but require minimal effort for implementation. Some of the features such as auto-reschedule also involve automation which fulfils the client's requirements. However, the following step was to now verify whether it is doable on Power Apps.
Working Around Power Apps
Working with low-code tools like Power Apps was difficult because my design had to be limited by its capabilities.
Although there were some basic app templates to help speed up the building process, these were the limitations I had to work with:
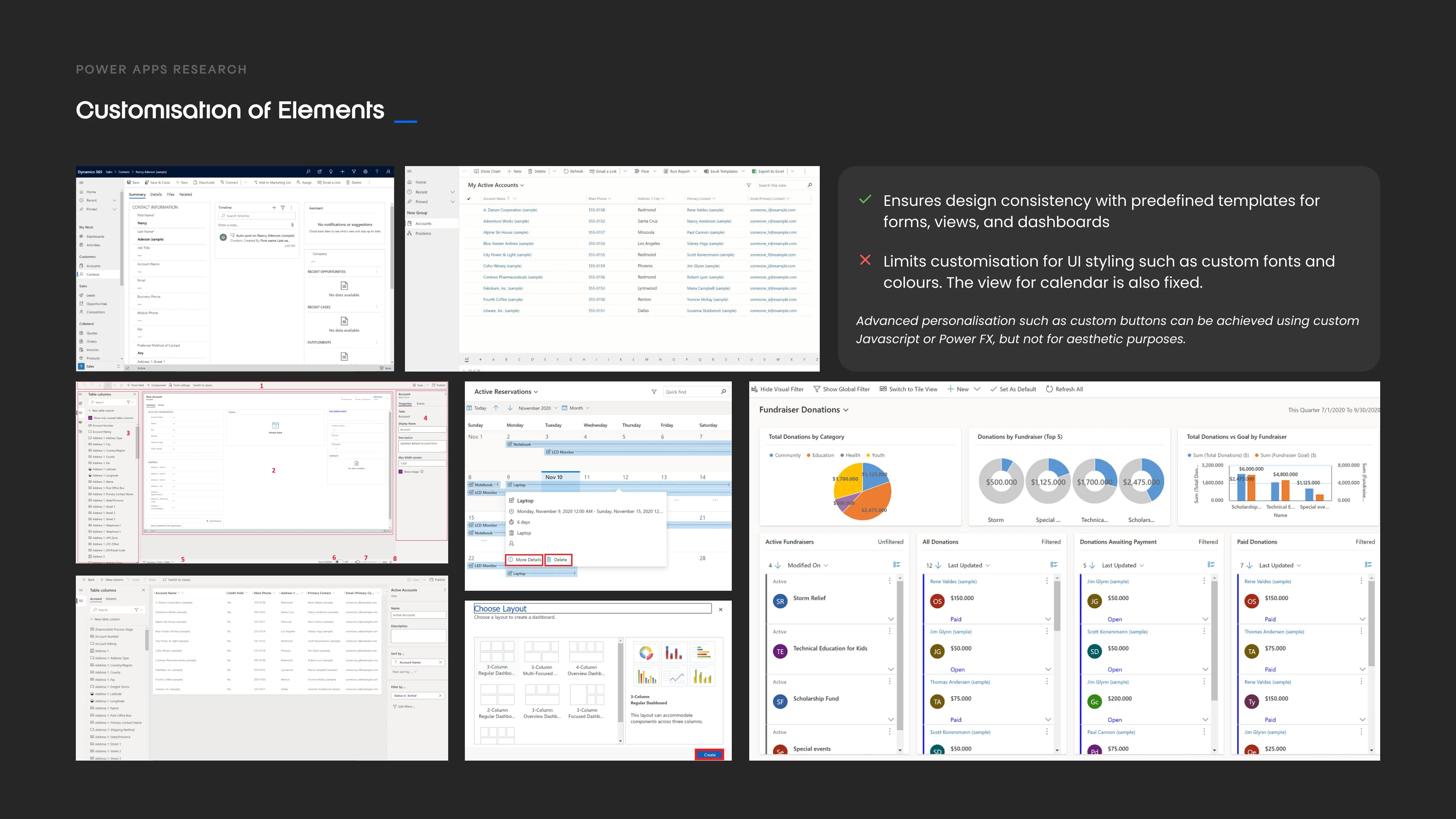
👎🏻 Limited customisation of UI elements in terms of styling and branding. Even the overall look and feel of the app are predefined. Figma-Power Apps style guide is also outdated for more than a year, which is not suitable for usage.
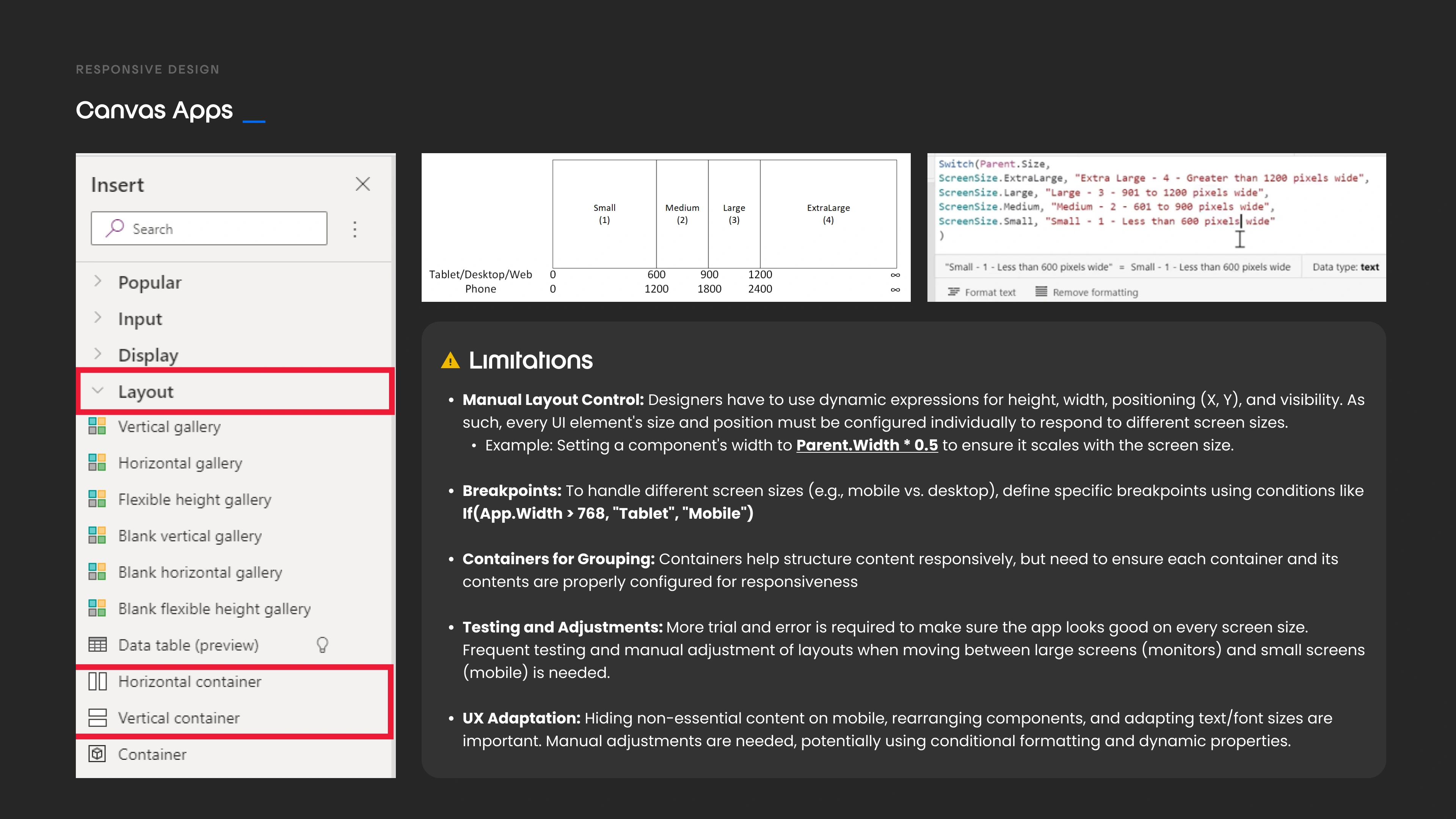
👎🏻 Configuration of responsiveness in canvas apps is troublesome. I had to manually set breakpoints and conditions to allow elements to fill to the container's width (for instance) using Power Apps syntax language.
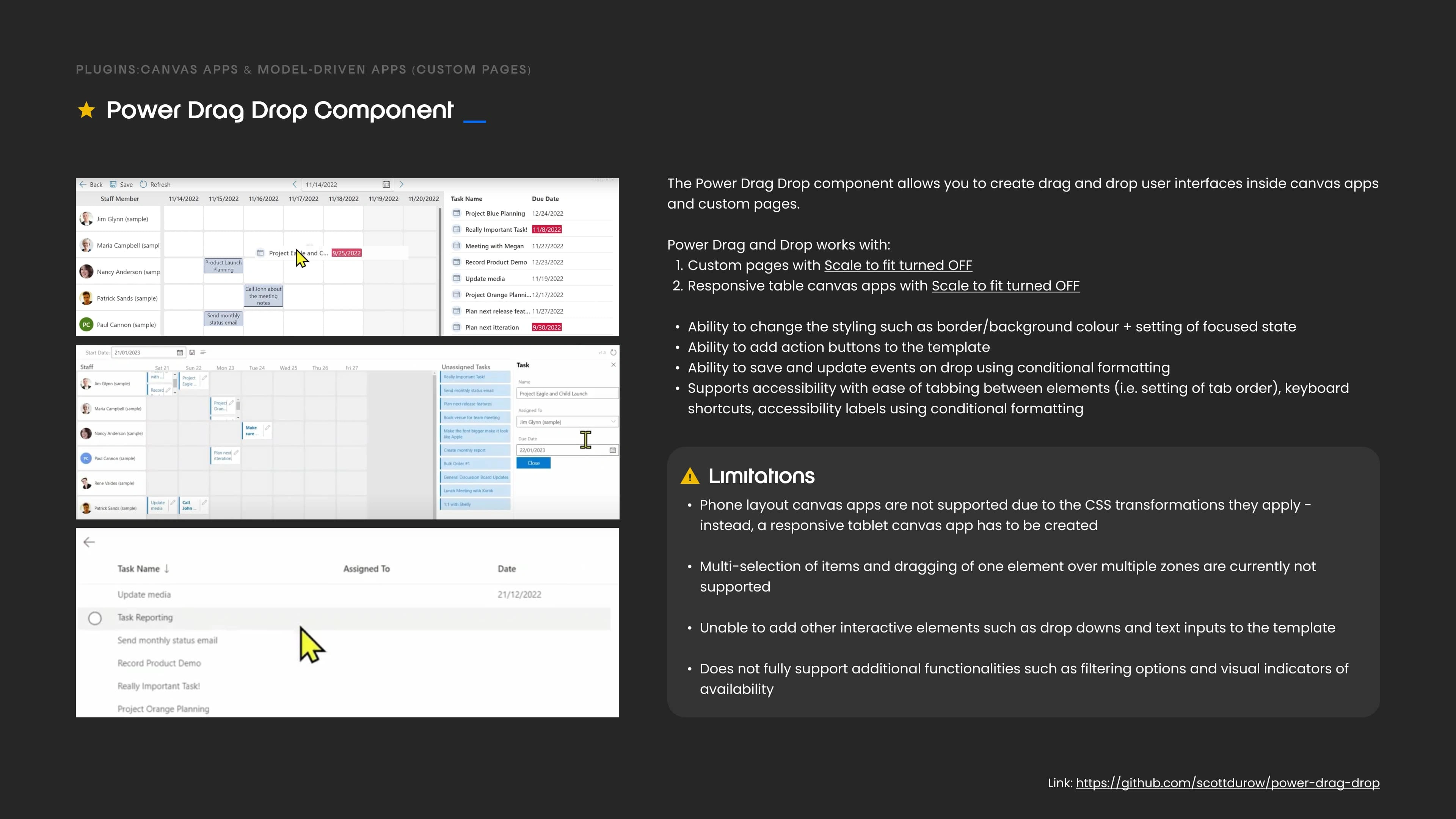
👎🏻 Advanced functionalities such as drag-and-drop are not achievable. I had to explore and test to determine which plugins would work best.

Customisation of Elements

Responsiveness for Canvas Apps

Plugin - Drag and Drop
The Final Product
With the limitations in mind, I built a sample design and created an interactive mockup using the tools in Power Apps.
Sneak Peek for Desktop
Sneak Peek for Mobile
Takeaways
✅ Steep learning curve
As a UI designer, I originally found it challenging to navigate and understand a new low-code tool that was beyond my area of expertise. Since I place high importance on creativity and aesthetics, I had to avoid using complicated layouts or excessive amounts of color in my designs to keep them straightforward, easy to use, and clear.
✅ Applying research to the given context more aptly
Although researching the various de-conflicting features was manageable, I had to apply it in the context of a training schedule that is shared across multiple platoons (or groups of people). The additional considerations meant that I had to think about how the features and the design could accommodate the various scheduling scenarios and edge cases.